AMP デザインの機能性: フレームワークで他に何ができるか?
公開: 2018-11-20クイックリンク
- PWA を構築する
- チェックアウトページを作成する
- コメント欄を作る
- AMP ストーリー
- Bing での可視性の向上
- スクロールバウンド効果
- メールのAMP
- 高速ポスト クリック ランディング ページを作成する
- クリック後のランディング ページを最適化する
- Google ウェビナー
設計の複雑さは驚くべきレベルに達していますが、AMP を限られたフレームワークと見なす人もいます。 彼らの弁護において、AMP スタイルは、読み込み速度を向上させるためにページを制限することに重点を置いて始まりました。 そして、スピードが究極の目標であることに変わりはありませんが、設計上の制限ははるかに少なくなりました。
設計者は、AMP を使用して静的コンテンツを公開することに制限されることはなくなりました。 今日では、堅牢な設計をサポートする汎用性の高いフレームワークとなっています。 時間を割く価値のない厳格で最低限のフレームワークとしてずっと前にそれを書き留めた場合、このコンパイルはあなたのスタンスを再考することを強いるかもしれません.
あなたが知らないかもしれない 9 つの AMP 設計機能
(AMP の可能性の詳細については、今後のウェビナーに参加して、AMP に関するよくある誤解について説明します。AMP プロジェクトの先頭に立っている専門家が AMP に関するすべての質問に回答してください。)

1. プログレッシブ Web アプリ (PWA) を構築する
モバイル Web は長い道のりを歩んできましたが、まだまだ先は長いです。 レポートによると、上位 1,000 のモバイル Web サイトは、上位 1,000 のモバイル アプリよりも 4 倍多くの人々にリーチしますが、ユーザーのエンゲージメント時間は 20 分の 1 未満です。 モバイル サイトは訪問者を引き付けていますが、ネイティブ アプリのような直感的な操作性を提供することはできません。 ここで、プログレッシブ Web アプリの出番です。
プログレッシブ Web アプリは、ユーザーをモバイル サイトに誘導し、ネイティブ アプリのようにホーム画面に常駐するアイコンをダウンロードするようユーザーに促すハイブリッド エクスペリエンスを提供することで、ユーザビリティの問題を解決しようとします。 開いたときのエクスペリエンスは、ネイティブ モバイル アプリと同じように表示および動作するように設計されています。
AMP と組み合わせると、これらの PWA を高速化できます。 これらを一緒に使用できるいくつかの方法を次に示します。
PWAとしてのAMP
プログレッシブ Web アプリで、AMP によって制限されているコーディング言語をフルに使用する必要がない場合、フレームワークは、独自の PWA を作成するために必要なすべてを提供できます。 実際、「AMP by Example」はこの組み合わせの実際のショーケースです。

PWAのAMP
AMP と PWA はすべてかゼロかではありません。 PWA の一部に AMP レイアウトを使用できないわけではありませんが、すべてではありません。 プログレッシブ Web アプリが AMP CSS コーディングの制限の下で動作できない場合は、「Shadow AMP」と呼ばれるフレームワークの形式を使用できます。 これにより、AMP をウェブサイトの他のセクション内にネストできるため、不要なものではなく、必要なものを AMP することができます。
AMPからPWAへ
PWA が AMP の制限の下で動作できないと思われる場合でも、AMP スタイルを使用してユーザーを引き付けることができます。 検索エンジンでの AMP の可視性向上により、フレームワークを使用してニュースやブログ投稿を簡単に公開できます。 クリックして AMP ページにアクセスすると、訪問者は PWA をダウンロードするように求められます。
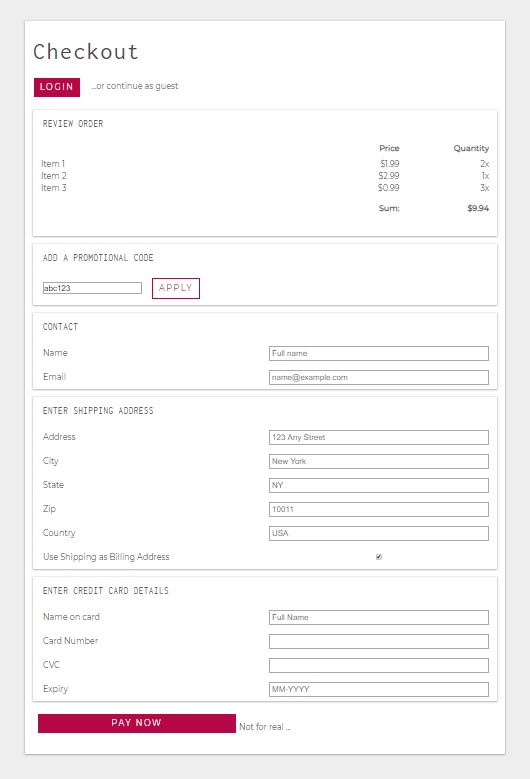
2. チェックアウトページを作成するには
AMP は現在もさまざまな取引を可能にするために取り組んでいますが、AMP で設計されたページで支払いを受け入れることができるようになりました。 シンプルなフォームを使用して、名前、住所、クレジット カードの詳細など、支払いに必要な詳細を収集し、プロモーション コードを受け入れることもできます。

AMP チームの次の優先事項は、ユーザー向けの「より堅牢な」支払いコンポーネントです。 彼らの製品ロードマップには、次のように書かれています。
AMP は現在、Payment Request API を使用した amp-iframe などの限られたコンテキストでのみトランザクションをサポートしていますが、これは多くの重要なユースケースを省略しています。 このアクティビティは、AMP でより堅牢な支払いコンポーネントを実装し、サードパーティの支払い処理業者、ウィジェット、ウォレットなどとの統合を含む可能性があります (これらは何らかの形でサポートされる必要があります)。
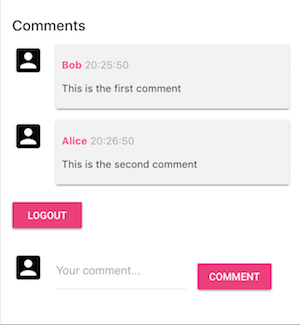
3. コメント欄を作る
コメント セクションを適切に行うと、生産的な議論、コンテンツのアイデア、さらにはリードの源となる可能性があります。 そして現在、AMP を使用すると、デザイナーはユーザーがその議論に参加できるコメント セクションを作成できます。ログインを要求することもできるため、ユーザーはより個人的な方法で議論できます。

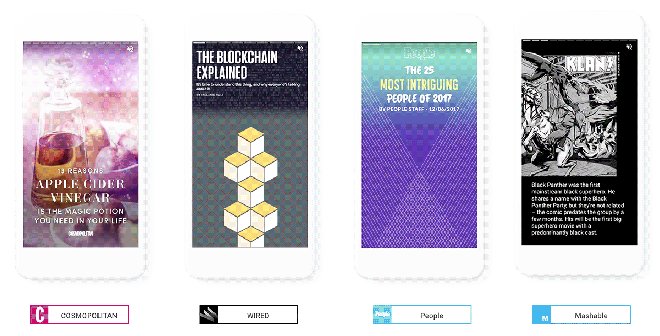
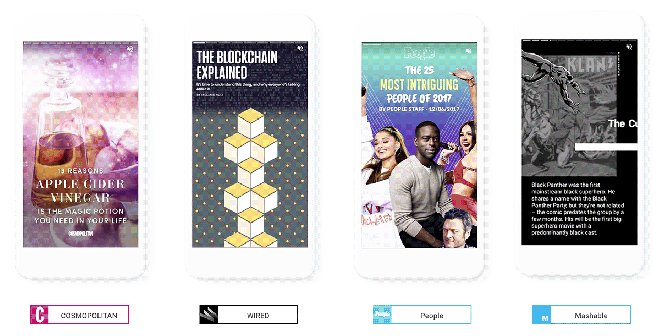
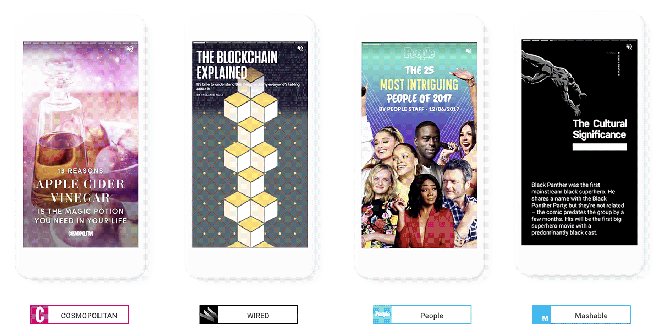
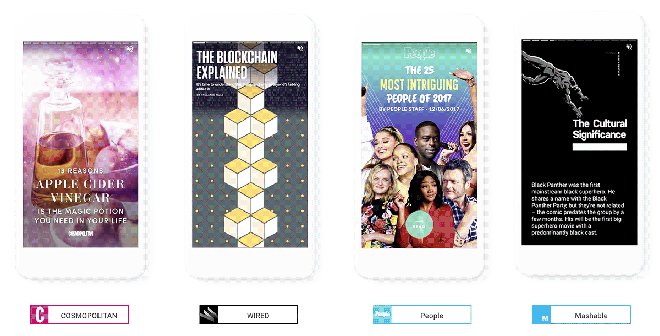
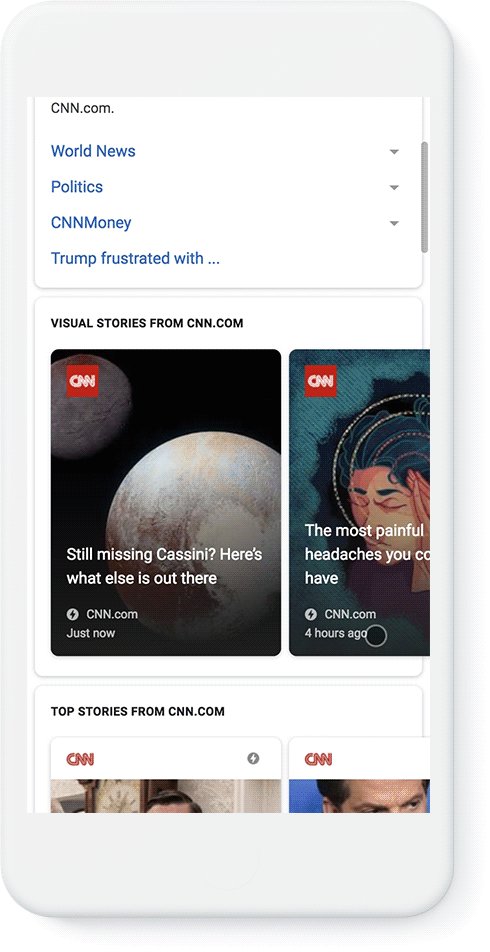
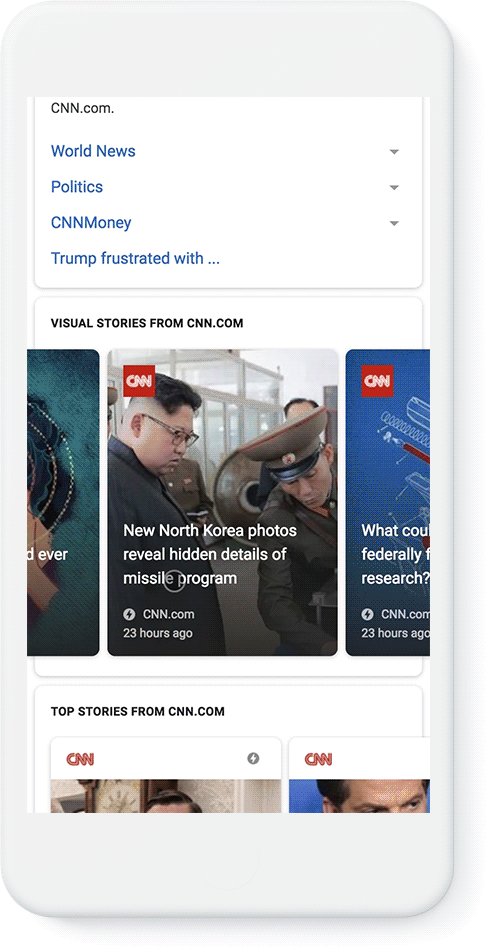
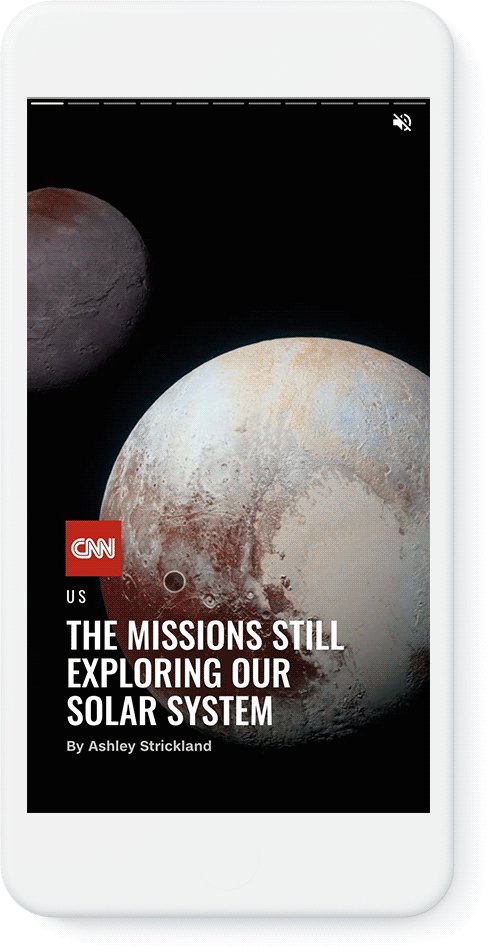
4. AMP ストーリー
Snapchat、Instagram、または Facebook のストーリーを見たことがある場合、AMP のストーリーは非常に見覚えがあるでしょう。 Google の AMP のプロダクト マネージャーである Rudy Galfi 氏によると、AMP ストーリーはパブリッシャーに「ニュースや情報を視覚的に豊富なタップスルー ストーリーとして配信するための、モバイル向けのフォーマット」を提供します。

Galfi 氏によると、CNN、Conde Nast、Hearst、Mashable、Meredith、Mic、Vox Media、ワシントン ポストなどの出版社が、この形式の初期の開発に関与してきました。 現在、すべてのユーザーが利用できるようになり、見つけやすさに関しては、Google 画像、Discover、検索、およびニュースで AMP ストーリーを見つけることができます。
これは、見ることがどのように見えるかの例です:

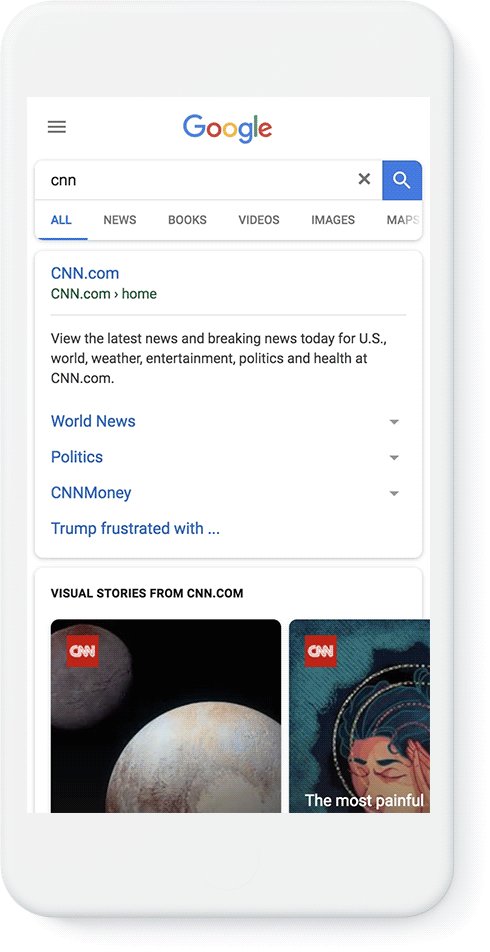
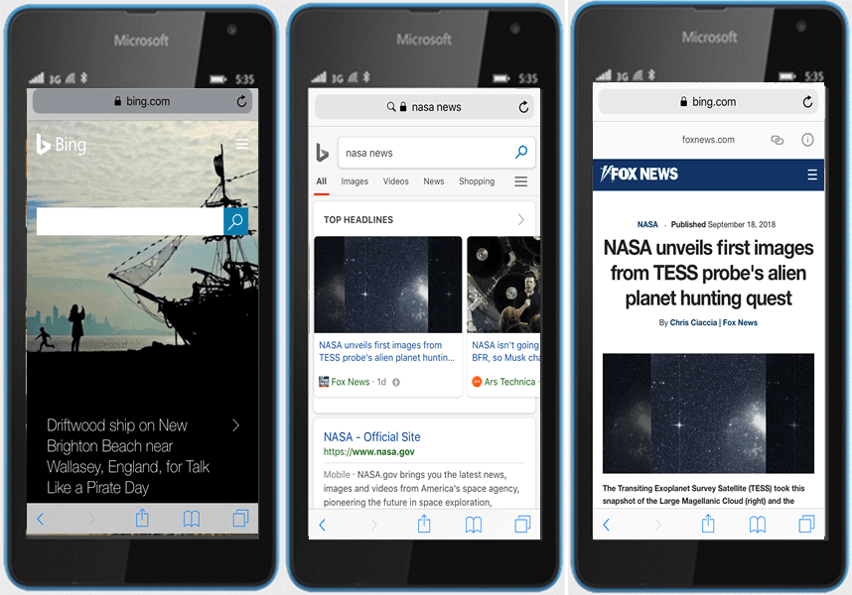
5. Bing で可視性を高める
最近のブログ投稿で、Bing のプリンシパル プログラム マネージャーである Fabrice Canel は、同社の検索エンジンの新機能を発表しました。
2016 年、Bing は Accelerated Mobile Pages (略して AMP) オープンソースの取り組みに参加し、情報を探しているときに、どこにいてもどのデバイスからでも、検索をより迅速に「見つけて」「実行」できるようにしました。 本日、Bing AMP ビューアーと Bing AMP キャッシュのリリースを発表できることを嬉しく思います。これにより、AMP 対応の Web ページを Bing のモバイル検索結果から直接操作できるようになり、Bing は Bing ユーザーにより高速なモバイル エクスペリエンスを提供できるようになります。
このビューアーは Google のビューアーに似ています — AMP 対応コンテンツを示す稲妻付きの画像を特徴とするカルーセル:


現在、Google からの検索エンジン トラフィックに加えて、AMP ユーザーは Bing の検索エンジンの結果ページで優先順位の高い不動産を期待できます。
6.スクロールバウンド効果を作成する
多くの場合、スクロール バウンド エフェクトはユーザー エクスペリエンスの妨げになります。 彼らは魅力的ですが、あなたが望む方法ではありません. それらはページのメイン コンテンツから注意をそらし、効果の実装によってはページの重みを大きくする可能性があります。
ただし、ページの目標コンテンツ (訪問者に絶対に消費してもらいたいもの) が、エフェクトを追加する画像である場合があります。 たとえば、フリーランサーのオンライン ポートフォリオや Web 開発会社の Web サイトを考えてみましょう。 この場合、効果はデザイナーの能力を発揮します。
ただし、そのデザインが適切に実装されていないと、ページの重みが増し、読み込みが遅くなり、見込み客が留まる可能性が低くなる可能性があります. この問題を解決するには、amp-position-observer と amp-animation を組み合わせて、魅力的でありながら読み込みが速いエフェクトを多数作成します。
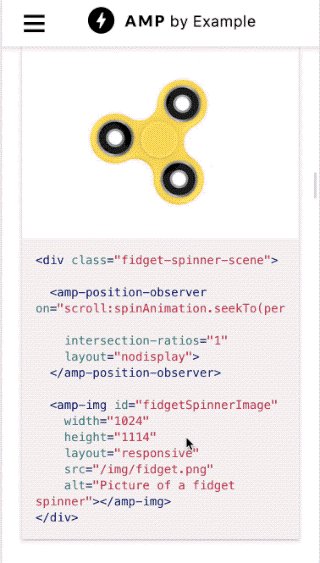
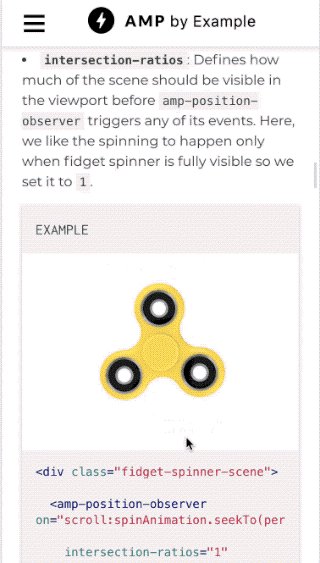
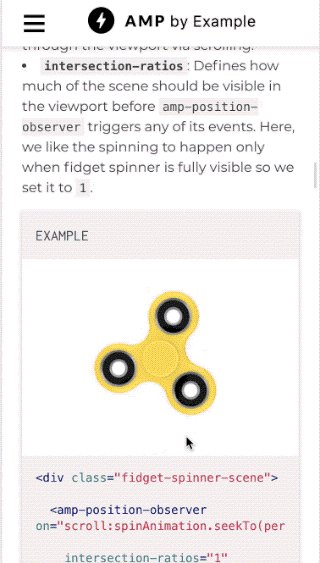
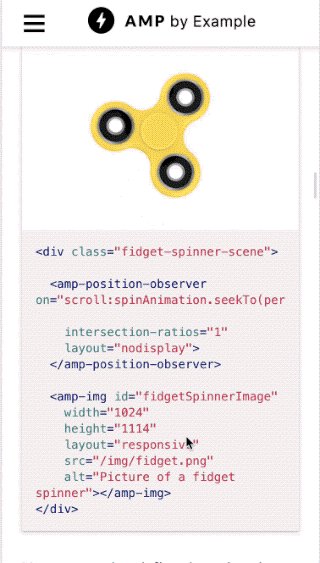
スクロール バウンド アニメーション
スクロール バウンド アニメーションは、ユーザーがページをスクロールするときに画像に命を吹き込みます。 たとえば、AMP で作成されたこのフィジェット スピナーは、ユーザーがスクロールすると回転します。

フェード & スライド トランジション
フェード トランジションとスライド トランジションを使用すると、タイム バウンド効果とスクロール バウンド効果を組み合わせて、時間に敏感なトランジションを実現できます。 たとえば、画像がフル ビュー ユーザー内にある場合に、テキストが画像上にスライドする効果を作成できます。 また、フェード効果を使用すると、ユーザーが画像に近づくとその画像をフェードインし、ユーザーがスクロールして離れると画像をフェードアウトできます。 ここで実際に見てください。
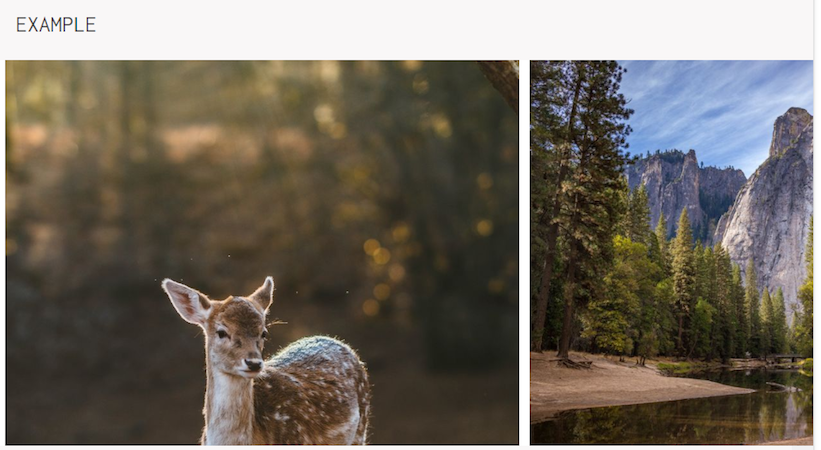
カルーセル
遷移効果は、AMP カルーセルでも使用できます。

上記の例では、川のイメージが部分的に隠されています。 ただし、スクロールバウンド効果が追加されていると、ユーザーがスクロールするとフルビューで左にスナップし、水平方向にスクロール可能であることを示します。
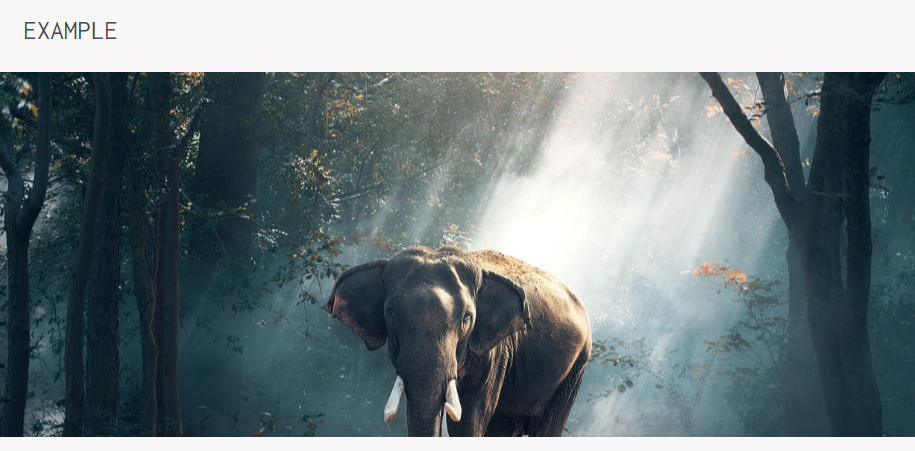
視差ウィンドウ
画像よりも小さいブレーク ウィンドウを定義することで、視差効果を作成できます。

このウィンドウは画像よりも小さく、ユーザーがスクロールするとウィンドウが下に移動し、画像内の象の残りの部分が表示されます。
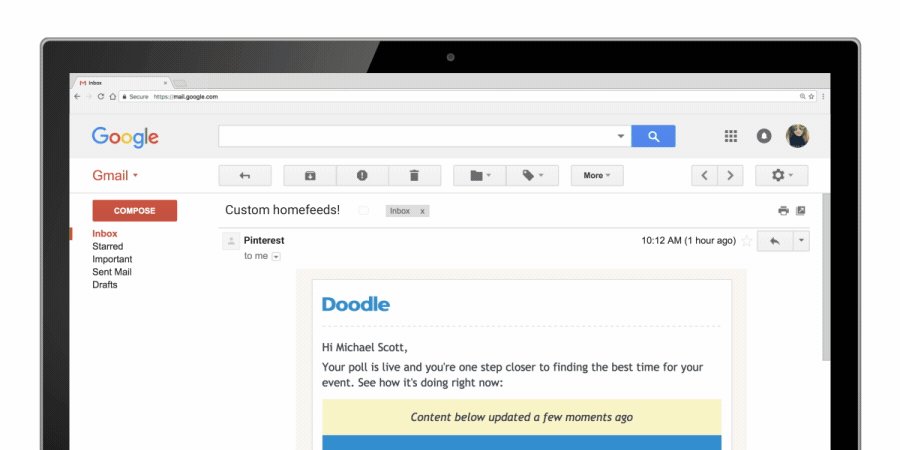
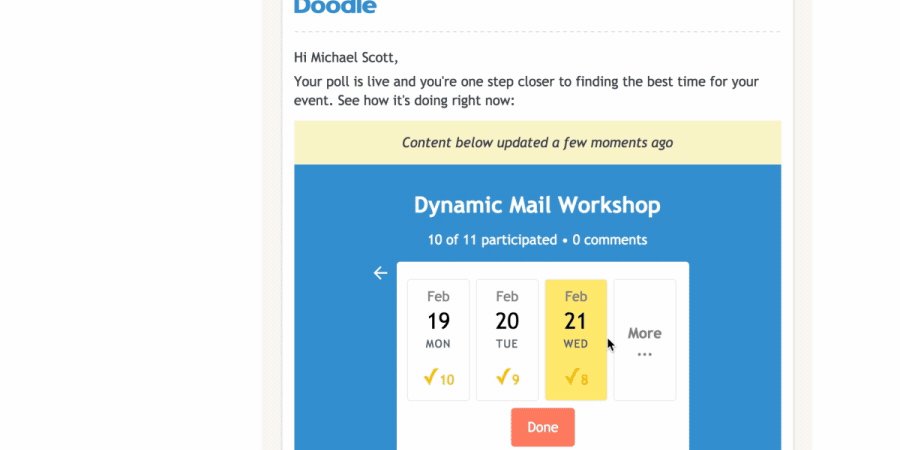
7.メールをAMP化する
Web ページの高速化についてはご存知でしょうが、電子メールについてはどうでしょうか。 メールの AMP は、AMP ページと同じ速度と使いやすさを Gmail にもたらすように見えます。 開発者がメールを AMP ドキュメントとして送信できるようにすることで、AMP for email の可能性は、ユーザーにリッチなエクスペリエンスを作成できることです。
Gmail および Chat のプロダクト マネージャーである Aakash Sahney 氏は、新しい AMP for email 仕様は「開発者がより魅力的でインタラクティブで実用的なメール エクスペリエンスを作成するための強力な方法」になると述べています。 これを使用すると、ユーザーは、イベントへの出欠確認、予約、アンケートへの記入など、Gmail を介してタスクを完了することができます。
Pinterest、Booking.com、Doodle は、AMP for email 仕様を最初にテストした企業の 1 つです。

AMP for email の仕様は現在利用可能ですが、こちらからサインアップして開発者プレビューにアクセスすることのみが可能です。
8. 高速なポストクリック ランディング ページを簡単に作成するには
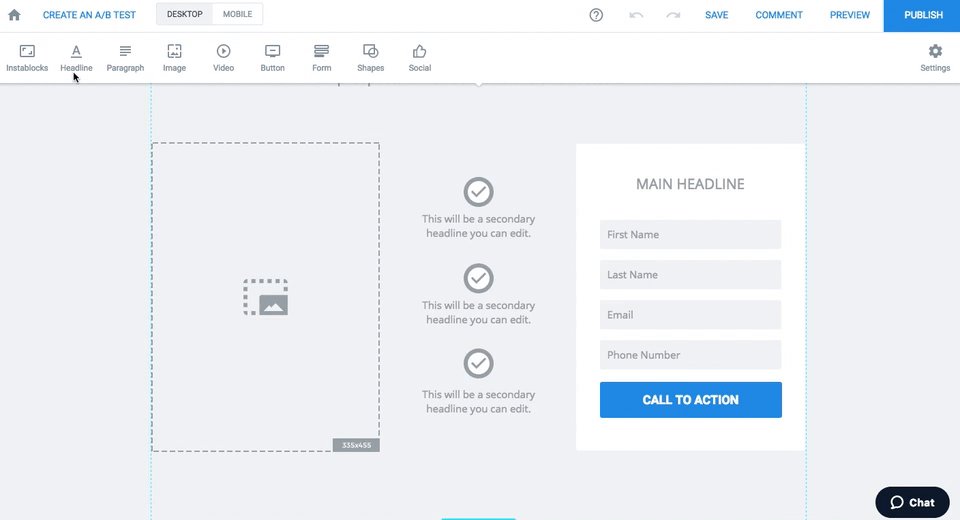
コンバージョン率を高めるには、クリック後のランディング ページを最適化することが最優先事項です。 しかし、AMP かどうかに関係なく、すべてのプロモーションにポスト クリック ランディング ページを作成すると、チームのリソースがすぐに枯渇する可能性があります。 そのため、Instapage ビルダーで AMP 機能を作成しました。

これで、超高速で読み込まれる AMP ポスト クリック ランディング ページを超高速で作成できるようになりました。 要素をドラッグ アンド ドロップし、クリックして編集し、要素を保存して将来のページに追加するだけです。
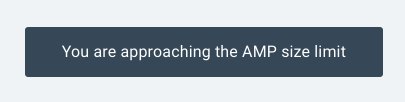
ビルド中に、AMP のページの重量制限である 75kb を超えそうになると、通知が表示されます。 制限の 80% に達すると、この警告インジケータが画面の下部近くに表示されます。

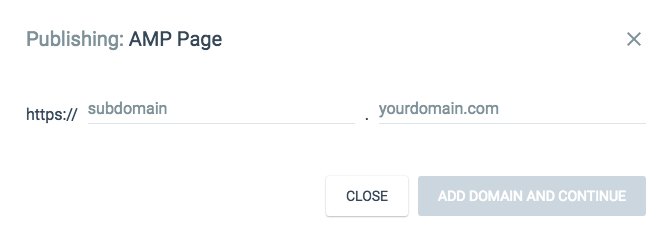
そうでない場合は、WordPress または独自のカスタム ドメインに公開することは明らかです。

9. クリック後のランディング ページを最適化するには
優れた AMP ポスト クリック ランディング ページを作成することは 1 つのことですが、それを改善することはまったく別のことです。 AMP ポスト クリック ランディング ページのコンバージョン率を高める方法を見つけるには、A/B テストから始めるのが最適です。
A/B テストでは、コントロールと呼ばれる元のページを、バリエーションと呼ばれる別のページに対してテストします。 非常に基本的な用語で言えば、それぞれに同等のトラフィックが誘導された後の勝者は、より良いページです (より詳細な説明については、Instapage A/B テスト ガイドを参照してください)。
理論的には簡単に思えますが、決してそうではありません。 テストの設計、妥当性の脅威、ソフトウェアなどの知識が必要です。 特に難しいのは、実行するすべてのテストに対して、まったく新しいページを少なくとも 1 つ作成する必要があることです。
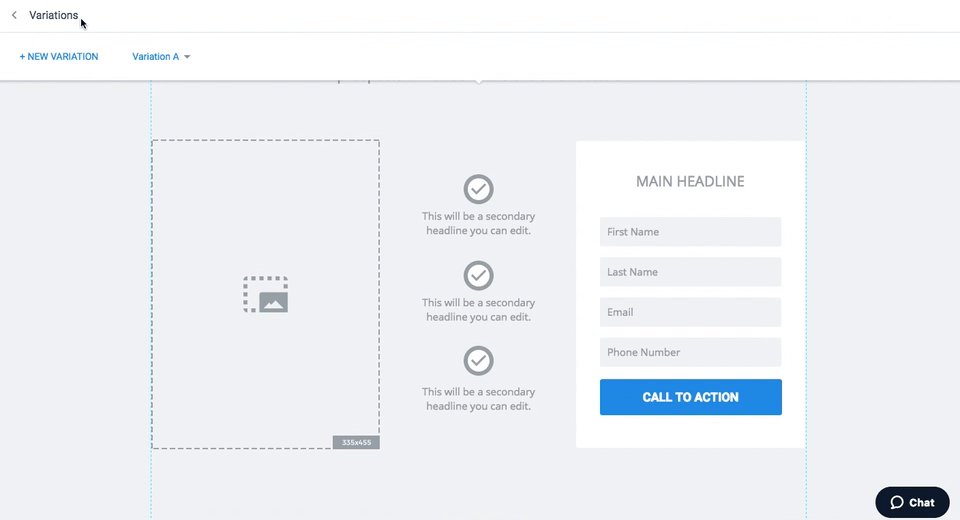
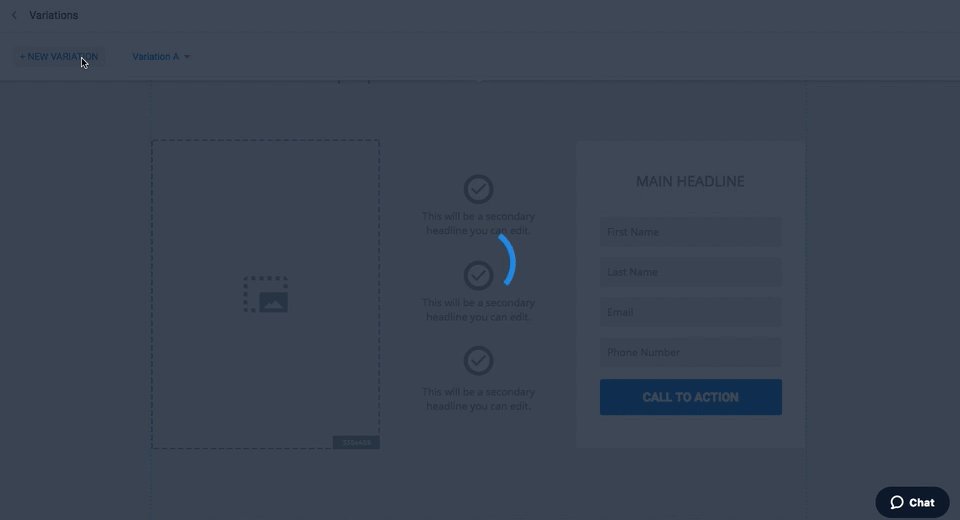
幸いなことに、Instapage では、AMP クリック後のランディング ページを 1 回のクリックで複製できます。

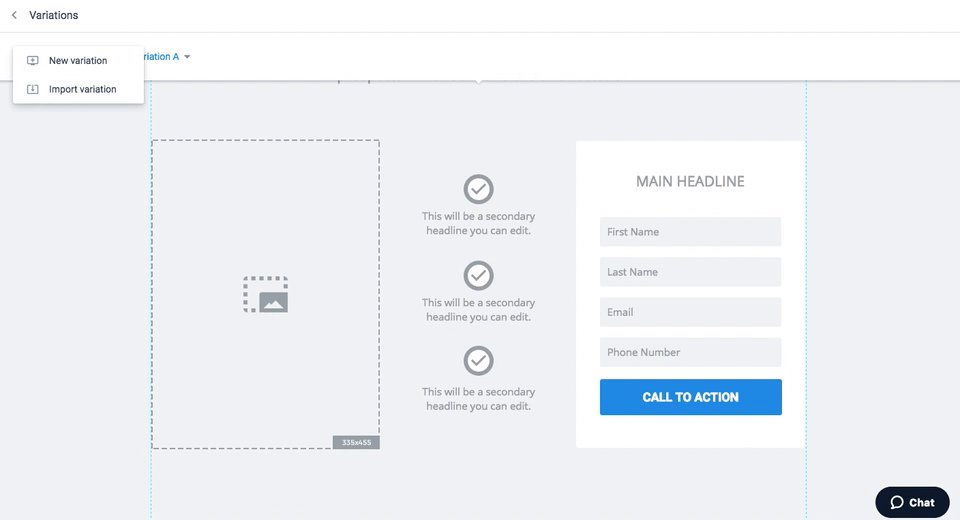
「A/B テストの作成」、「新しいバリエーション」の順に選択するだけで、ページを複製してそこから編集するか、「Instablocks」を使用して保存済みのテキスト ブロック、画像ブロック、ウィジェットなどを完全に最初からインポートし直すことができます。特徴。 次に、テストを実行し、成功したデザインを実装します。
Google AMP ウェビナーでさらに詳しく知る
AMP の採用は増加の一途をたどっています。 現在、3,100 万を超えるドメインが 50 億を超える AMP ページを作成しています。 また、WPengine による大陸間調査によると、ユーザーの 99% が組織に AMP を使用するメリットを認識しています。
AMP は、制限された必要最小限のフレームワークではなくなりました。 今日では、即座にロードされる Web サイト全体を構築することができます。 さらに、より堅牢な支払いシステム、追加の効果、および Google Play 統合を作成する計画が間近に迫っているため、ますます強力になっています。
AMP を知っていると思いますか? フレームワークの神話について、Instapage と作成者である Google の独占ウェビナーで詳しく学んでください。 次に、カスタム AMP デモを入手して、非常に高速な AMP ページを簡単に作成できることを確認してください。
