AMP ページに追加できるとは知らなかった 23 の AMP コンポーネント
公開: 2019-12-28クイックリンク
- アコーディオン
- オーディオ
- コール トラッキング
- カルーセル
- フェイスブック
- フェイスブックのコメント
- Facebookのように
- Facebookのページ
- フォント
- 形
- ジオ
- iFrame
- 画像ライトボックス
- インスタグラム
- ライトボックス ギャラリー
- ピンタレスト
- ピクセル
- レディット
- サウンドクラウド
- ツイッター
- お気に入りボタン
- AMP での支払い
- 星評価
- AMP デモを入手する
きらめくものは必ずしも金とは限らない…それとも?
AMP はモバイル Web を高速化するために作成されましたが、そのためにカスタム コード、HTML/CSS、JavaScript に関する制限などの制限が課されました。 75kb の CSS スタイルシート制限はその証拠です。これを超えるウェブページは AMP 検証に失敗するからです。
制限があっても、デジタル マーケターは多くの AMP コンポーネントでページをカスタマイズできます。 これらの特殊な HTML タグは、従来の HTML タグ (開始タグと終了タグ、属性、および一部の CSS スタイル機能を使用) と同様に機能し、常に amp- プレフィックスで始まる簡単に識別できます。
完全なリストは継続的に追加される可能性がありますが、次の 23 の AMP コンポーネントは、AMP ページをカスタマイズする方法を理解するのに役立ちます.
(Instapage は現在、さまざまなコンポーネントを有効にする AMP カスタム コードを提供しています。詳細については、こちらを参照してください。)
ページをカスタマイズするための 23 の AMP コンポーネント
1.アコーディオン
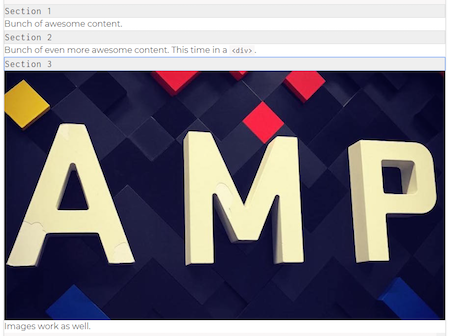
ページに amp-accordion を追加すると、コンテンツの概要が示され、訪問者がページの特定のセクションにジャンプできるようになります。 AMP アコーディオンの直接の「子」はそれぞれ、アコーディオン内のセクションと見なされ (各セクションには直接の「子」を 2 つだけ含める必要があります)、セクションの最初の子はセクションの見出しと見なされます。 見出しをクリックすると、セクションが展開または折りたたまれます。

AMP アコーディオン コンポーネントの 2 つの追加オプションは、ネストされたアコーディオン(相互に複数のアコーディオンをネストまたはスタックする) と自動折りたたみアコーディオン(一度に 1 つの展開セクションのみを許可する) です。
2.オーディオ
従来の HTML5 オーディオ タグの代わりに、AMP は独自のバージョンである amp-audio を使用します。 AMP オーディオ コンポーネントは、HTML5 オーディオ ファイルの直接埋め込みにのみ使用でき、次のようにページに表示されます。

上記のオーディオ コントロール (再生/一時停止、サウンド/ミュート、ダウンロード) はデフォルトで追加されていますが、右側のダウンロード ボタンは無効にすることができます。
![]()
3.通話追跡
AMP コール トラッキングは、静的な電話番号をコール トラッキング分析用に設計された電話番号に置き換えるだけです。
4.カルーセル
AMP カルーセル コンポーネントは、横軸に沿って複数の画像を表示し、いくつかの異なる amp-carousel 形式から選択できます。
type=”carousel” を使用して、画像のリストを連続したストリップとして表示できます。


5.フェイスブック
AMP Facebook コンポーネントは、Facebook の投稿、画像、動画を AMP ページに埋め込み、必要なのは Facebook の URL だけです。
6. フェイスブックのコメント
AMP-facebook-comments を使用すると、Facebook のコメントを AMP ページに埋め込むことができます。
7. フェイスブックのいいね
AMP-facebook-like を使用すると、Facebook のようなボタンを AMP ページに埋め込むことができます。
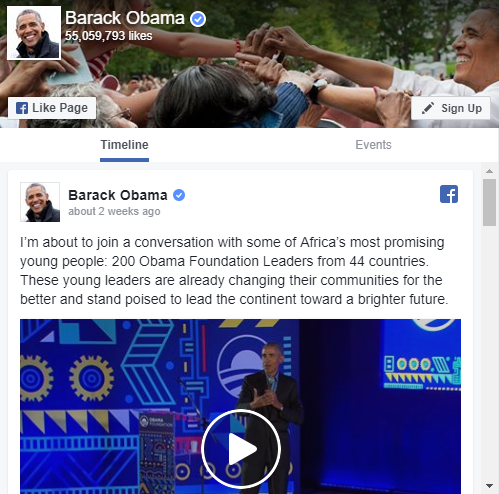
8.フェイスブックページ
AMP-facebook-page は、Facebook ページを AMP ファイルに埋め込み、Facebook ページの href のみを必要とします。 AMP Facebook ページ コンポーネントを使用すると、Facebook ページにさまざまなタブを表示することもできます。 たとえば、data-tabs="timeline, events:" を指定して、タイムラインとイベント タブを表示できます。

9. フォント
AMP フォント コンポーネントを使用すると、ドキュメントの本文またはヘッダーにカスタム フォントを使用してページをデザインできます。

選択したフォントがサポートされていない場合は、プレーンな赤いテキストとして表示されます。

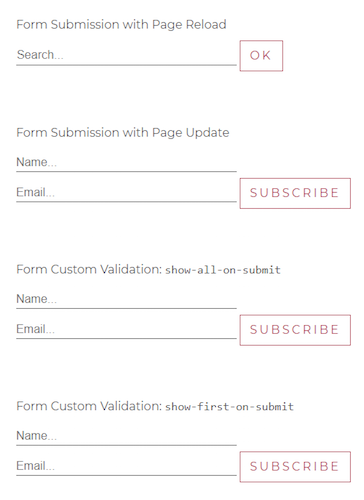
10.フォーム
AMP フォーム コンポーネントを使用すると、詳細なリード獲得フォームを含む AMP ページを設計できます。 この拡張機能では、submit-success および submit-error という特別な属性を使用して、成功およびエラー応答を提供することもできます。

11.ジオ
AMP 地域拡張機能を使用すると、ユーザーの場所の概算に基づいてコンテンツの小さなセクションを作成できます (国レベルのみ、ISO 国コードのレベルと同様)。 また、さまざまな場所をグループ化するオプションも提供されるため、属性を複数の地域に一度に簡単に適用できます。
12.iFrame
AMP-iframe は、iFrame を介して AMP ページにコンテンツを埋め込みます。これは、AMP でまだサポートされていないコンテンツ (Vimeo、Giphy、Google マップなど) を表示するのに理想的です。

AMP-iframe を使用すると、実行時に iFrame のサイズを変更できます。ページの読み込み時 (埋め込まれた iFrame は 200x200px にサイズ変更されます) またはユーザーの操作時 (ボタンを押すと iFrame のサイズが 300x300px に変更されます) のいずれかです。 この AMP コンポーネントの唯一の制限は、上部から 600 ピクセル離れているか、上部にスクロールしたときにビューポートの最初の 75% 内に収まらないかのいずれか小さい方でなければならないことです。
13. 画像ライトボックス
AMP 画像ライトボックス コンポーネントを使用すると、ユーザーは AMP 画像を拡大してビューポートを埋めることができます。 オプションで、次のようにビューポートの下部に画像キャプションを表示することもできます。

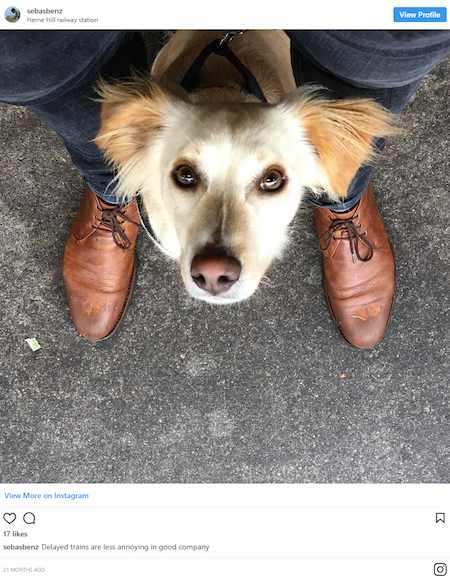
14.インスタグラム
Instagram の動画と写真は、すべての写真/動画の URL にあるデータ ショートコードを使用して、amp-instagram で AMP ページに埋め込むことができます。 data-captioned 属性を使用してキャプションを含めることもできます。

15. ライトボックス ギャラリー
AMP-lightbox-gallery は、amp-img や amp-carousel などの他の AMP コンポーネントに「ライトボックス」エクスペリエンスを提供します (現在、画像のみがサポートされています)。 訪問者が AMP 要素を操作すると、ユーザーが再び閉じるまで UI コンポーネントが拡大してビューポートを埋めます。 ページに複数の要素が含まれている場合は、ユーザーにライトボックスで表示してもらいたい各画像に lightbox 属性を追加するだけです。
16. ピンタレスト
amp-pinterest を使用してページに「ピン留め」ボタンを追加すると、訪問者がサイトのさまざまなコンテンツをピン留めできるようになります。

「ピン留め」ボタンを追加するには、次の属性が必要です。
- data-url: 共有する URL
- data-media: 固定する画像の URL
- data-description: ピンに表示されるデフォルトの説明
または、完全なピン ウィジェットを埋め込むこともできます。

この場合、data-url 属性には、Pinterest リソースの完全修飾 URL が含まれている必要があります。
17.ピクセル
AMP ピクセル コンポーネントを使用すると、ページビューをすばやく追跡できます。 AMP-pixel は、拡張機能の読み込みを必要としない組み込みコンポーネントです。
18.レディット
amp-reddit を使用すると、Reddit の投稿とコメントの両方を AMP ページに含めることができます。 AMP Reddit コンポーネントでは、投稿またはコメントと、埋め込みのソースを指定する必要があります。 コメントを埋め込む場合は、data-embedparent="true" を指定して親コメントを含め、data-embedlive="true" を指定して更新されたコメントを含めます。
19.サウンドクラウド
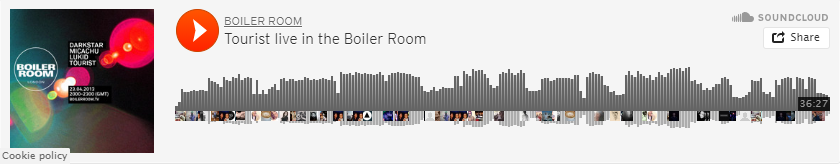
AMP SoundCloud コンポーネントを使用すると、訪問者は AMP ページで SoundCloud トラックを再生できます (amp-soundcloud に必要なのは、SoundCloud 埋め込みコードにある trackid だけです)。

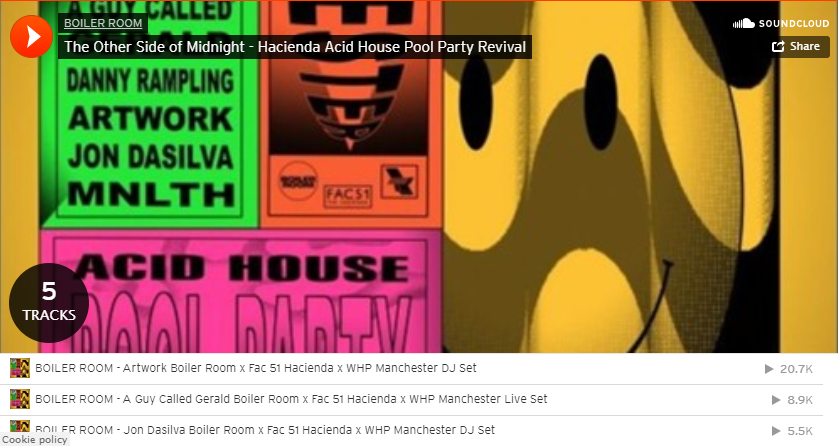
data-trackid を data-playlistid に置き換えることで、完全な SoundCloud プレイリストをプレイリスト ID (SoundCloud 埋め込みコードにもあります) で埋め込むこともできます。

20.ツイッター
他のソーシャル メディア AMP コンポーネントと同様に、amp-twitter はツイートを AMP ページに埋め込みます。

画像が不要な場合、またはページのスペースを節約しようとしている場合は、data-cards="hidden:" を使用して Twitter カードを無効にすることを選択できます。

21. お気に入りボタン
AMP フレームワークを使用すると、マーケターはお気に入り/いいね/ブックマーク ボタンを追加できます。 また、お気に入りの数を含むより洗練されたバージョンも提供し、ボタンがクリックされるとこの数を更新します。

22. AMP での支払い
AMP ページでは、ブラウザから直接支払い情報をリクエストできます。 AMP で支払いをリクエストするには、amp-iframe も必要です。 これは、「今すぐ購入」ボタンが埋め込まれた iFrame で、実際の支払いロジックはすべて iframe src 自体に含まれています。

ただし、AMP は JavaScript を制限しているため、iFrame ソースは PaymentRequest が利用できないインスタンスも処理する必要があります。 その他のオプションは次のとおりです。
- 「今すぐ購入」ボタンを「カートに入れる」ボタンに変更
- ユーザーを標準のチェックアウト フォームにリダイレクトする
23.星評価
AMP ページにスター評価機能を追加できます。これには、タッチ、マウス、キーボードのアクセシビリティ、ユーザーがカーソルを合わせるとスターの色が変わる機能などがあります。

どの AMP コンポーネントをページに追加しますか?
AMP の制限があっても、美しくカスタマイズ可能なページをデザインすることは完全に可能です。 上記の 23 のコンポーネントは、コンバージョンを最大化するために AMP ページに追加できるものの一部にすぎません。
Instapage の AMP 機能を使用すると、マーケティング担当者は、使いやすいビルダー、高度な分析、組み込みの検証ツールなどを使用して、最適化されたランディング ページを作成できます。 より高速なランディング ページの作成を今すぐ始めましょう。 Instapage のデモを予約して、その方法を確認してください。
