Shopifyストアで実行するテストのトップ13A/Bの例
公開: 2022-03-25
デフォルトでは、カスタマージャーニーにはコンバージョンブロッカーが散らばっています。
Shopifyストアの所有者にとって、これらのブロッカーは訪問者が購入しない理由です。 有料のトラフィックに投資する場合、非コンバージョン領域でお金を浪費するリスクがあります。
もちろん、より多くの訪問者を購入者に変えるための課題を見つけて排除したいと思うでしょう。 しかし、それは口で言うほど簡単ではありません。
訪問者の購入を妨げているものを示す魔法の鏡はありません。 代わりに、コンバージョンに最も近いのは、ShopifyストアのA/Bテストです。 しかし、落とし穴があります。正確に何をテストする必要がありますか?
Shopifyストアにはさまざまな側面と機能があり、より多くの注文を獲得するためにテストする領域を決定するのはそれほど簡単ではありません。 そして、これは多くの企業が簡素化しようとしていることです。
この記事では、効果的なShopify A / Bテストの例と、それらが成功する理由を示し、独自のインスピレーションを得るのに役立ちます。
- A / Bテストとは何ですか? Shopifyとの関連性は?
- ShopifyPlusコミュニティにA/Bテストが必要なのはなぜですか?
- ShopifyはA/Bテストにどの程度適していますか?
- ShopifyPlusプラットフォームで実行できるA/Bテストの種類
- ShopifyPlusストアでA/Bテストを実行する最初の場所はどこですか?
- Shopify製品ページのA/Bテストの例
- 1.キャンバスプリント
- 2. ZQuiet
- 3.ピローキューブ
- 4.オランシ
- ShopifyホームページのA/Bテストの例
- 1.塩辛い船長
- 2.伝説のウォールアート
- 3. byBiehl
- ShopifyカテゴリページのA/Bテストの例
- 1.コピーキャットフレグランス
- 2.アイスシェーカー
- 3.オリバーキャベル
- ShopifyチェックアウトA/Bテストの例
- 1.オフララ
- 2.意識の高いアイテム
- 3.家庭用品Shopifyストア
- Shopifyの価格テストに関するメモ
- 顧客が支払うことについて正直に感じる方法
- Shopifyの価格をA/Bテストする方法
- 固定
- 9の魔法
- リフレーミング
- 変換エクスペリエンスを使用したShopifyPlusA/Bテスト
- カスタムアプリでConvertをインストールする
- 最初の収益目標を作成する
- テストサイトのバリエーション
- Webhookを介してShopifyに収益追跡を追加する
- テストしてから使用:Convertの無料トライアルをお楽しみください
さあ行こう…
A / Bテストとは何ですか? Shopifyとの関連性は?
A / Bテストでは、ウェブサイトまたはページの要素を特定してテストし、コンバージョン率の向上につながる可能性のある改善を確認します。
Shopifyには多くの顧客との接点があるため、改善の機会を見つけてより良い顧客の旅と体験を提供するために、それらをA/Bテストすることだけが理にかなっています。 壊れたリンクやボタンの色のような単純なものは、訪問者を遠ざけて去らせることができます。
これは、A/Bテストが全体像に当てはまるところです。
Shopifyストアでテストを実行することが非常に重要である理由を見てみましょう。
ShopifyPlusコミュニティにA/Bテストが必要なのはなぜですか?
あなたのウェブサイトへのトラフィックを増やしても、売り上げの増加は保証されなくなります。 プライバシーに関する法律や規制は常に変化しているため、広告から得られる商用トラフィックの品質を期待することはできません。 また、検索エンジン最適化に多大な時間と労力を費やす必要があります。
Shopify Plusコミュニティは、「トラフィック=収益」の公式に依存できなくなりました。 オンラインストアの収益を増やすためのより良い(そして科学的に有効な)方法は、それを最適化してイノベーションと一致させることです。

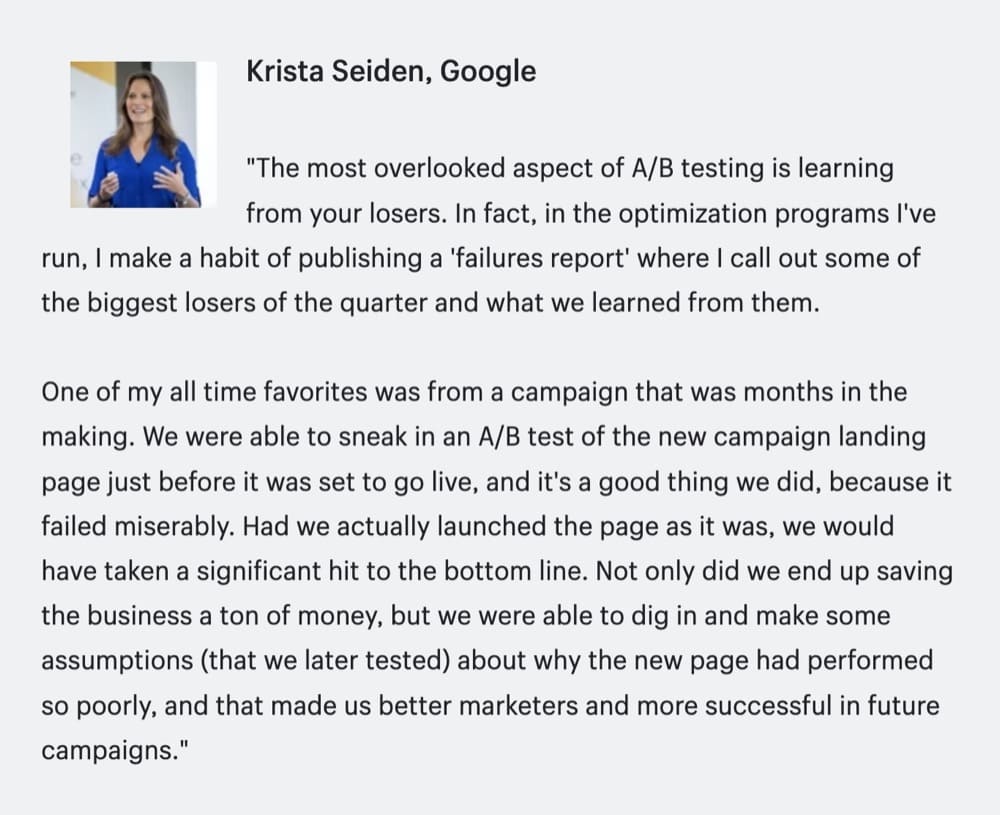
(ソース)
クリスタが説明するように、顧客を失っている理由を深く掘り下げると、最適化されていない店舗に新しい訪問者を呼び込むことにお金をかけるのではなく、現在のトラフィックからより多くの売り上げを得ることができます。 既存のトラフィックからより多くの収益を得るには、「トラフィックリークをブロック」するためのA/Bテストが必要です。
ShopifyはA/Bテストにどの程度適していますか?
Shopify A / Bテストはユーザーフレンドリーですか? アプリをインストールして、最適化に直接取り組むことができますか?
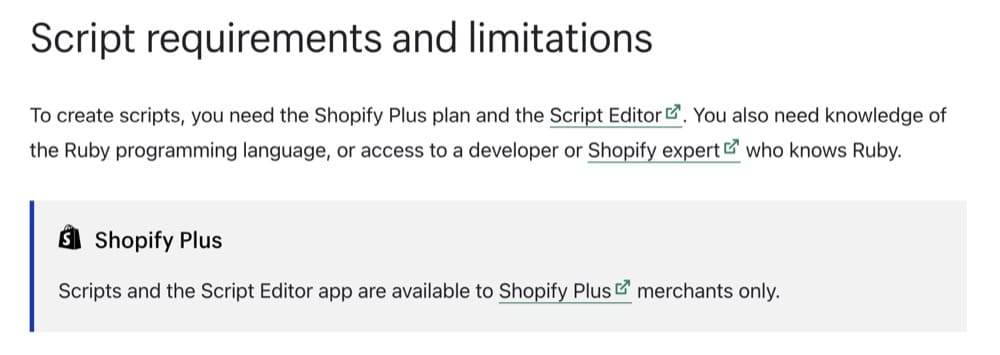
Shopifyは一般的にA/Bテストを許可しますが、ShopifyPlusプラットフォームを使用するとはるかに簡単になります。 製品ページの最適化とカスタマイズが向上します。
たとえば、サードパーティのスクリプトを実行してチェックアウトページをテストしたり、Shopifyアプリを介してShopifyPlusプラットフォームでShopifyテーマをA/Bテストしたりできます。 これは、将軍のようなeコマースストアで作成したカスタムページデザインをテストするときに便利です。 ただし、他のサイトと比較した場合のShopifyでのテスト、追跡、および収益の帰属の容易さについて話すとき、次のようないくつかの課題に遭遇する可能性もあります。
- Shopifyのアンチクリックジャッキングテクノロジーにより、モバイルテストを正しくQAする
- デフォルトのShopifyアプリストアでの制限により、サードパーティのスクリプトは許可されません
- 適切なA/Bテストツールを使用せずにテストの勝者をライブでプッシュするには、開発者が必要です(Convert Experiencesを使用するとこれが可能になります)

(ソース)
ShopifyPlusプラットフォームで実行できるA/Bテストの種類
ShopifyストアのさまざまなセクションでA/Bテストを実行できます。
- ホームページ(または他の広告ランディングページ)
- カテゴリページ
- 製品ページ
- チェックアウトページ
しかし、どこから始めるべきですか?
ShopifyPlusストアでA/Bテストを実行する最初の場所はどこですか?
すべてのShopifyページを最適化できます。 しかし、ページ変換を改善するための洞察を掘り下げるとき、どこから始めるべきですか? 最適化プログラムを開始するための最も価値のある洞察は何でしょうか?
ShopifyPlusのエキスパートであるRishiRawatに質問したところ、彼の提案は次のとおりです。
最適化を開始する場所は、消費者が購入を決定する必要があるポイントです。 ほとんどのeコマースWebサイトでは、これはたまたま製品ページです。
製品ページは次のもので構成されています。
- 商品画像
- 価格情報
- カスタマーレビュー
- 製品説明
製品写真の更新には費用がかかります。 価格は価格であり、顧客のレビューは私たちのコントロールの外にあります。 肯定的なレビューが600件あり、平均評価が4.8つ星であるが、最新の3つのレビューが否定的である場合、コンバージョン率に大きな悪影響を及ぼします。
だから本当に、私たちが遊んでいなければならないのは製品の説明だけです。
製品の説明は見過ごされがちです。 最高の商品画像を取得するために多くの努力が払われていますが、多くの店主は商品の説明を後付けとして扱い(含まれている場合)、この強力な変換ドライバーを見逃しています。
製品の説明はSEOだけのものではありません。 人々は、特に購入する前に製品を調査するときに、それらを読みたいと思っています。 そして、これがあなたのセールスポイントなので、どのようにあなたの努力を最大化するのですか?
リシはさらに、製品の説明を3幕の映画の脚本と考えることをお勧めします。
始まり
ユーザーが最初に製品ページにアクセスしたとき、ユーザーはある程度興味を持っていますが、完全には関与していません。 競合他社のタブをいくつか開いている場合もあります。 これは驚くべきことではありません。自分の買い物行動を振り返ってみてください。あなたは遭遇するすべてのマーケティングピッチに完全に関与していますか? もちろん違います。 それは不可能でしょう。 消費者は毎日何百もの広告に対処しなければなりません。
したがって、オープニングの目的は、ユーザーが製品を見ているだけではないことをユーザーに知らせることです。 彼らは何か特別なものを見ています。
さて、これでユーザーの注意を引くことができました。 次のステップは、彼らに私たちをブランドとして信頼してもらうことです。
買い手が私たちに満足するまで、私たちは製品を売り込むことができません。 買い物客を「不慣れな障壁」を乗り越える必要があります。
これで、購入者は私たちの売り込みを聞く準備ができました。
真ん中
この時点で、マーケティング担当者の仕事は1つだけです。それは、購入者に当社の製品について納得させることです。
消費者は、その仕事をし、予算内で価格設定されている世界最高の製品を購入したいと考えています。
マーケティング担当者は、これがその基準に適合する唯一の製品であることを購入者に納得させる必要があります。
マーケティング担当者は次のことを行う必要があります。
- この製品が主張されていることを実行できることを証明します。
- あなたがこの主題の専門家であることを証明してください。
- 製品を完璧にするために克服した課題を示してください。 結局のところ、課題がなかった場合、どのようにしてあなたの製品が最高であるかを知ることができますか?
- 購入者に、彼らが行っていることをやめ、あなたの製品が彼らに期待することを始めてもらう自信を与えてください。 最終的に、購入者に今すぐ行動を起こす動機を与えることができなければ、世界最高の売り込みを作成することは無意味です。
クロージング
読者が売り込みを読んでいるとき、彼らの心の中に質問が形成されています。 読者がピッチの一番下に到達し、それでも未回答の質問がある場合はどうなると思いますか? 彼らは判断を延期します。 「この商品が好きで買いたいのですが、今日は答えがわからなかった質問があります。 後で戻ってトリガーを引くだけです。」 しかし、人生が邪魔になるので、後で起こりません。
これが起こらないようにするために、マーケティング担当者はすべての潜在的な懸念と質問を考える必要があります。
私は、コピーライターが弁護士の役割を果たし、12人の陪審員を説得しようとしている訴訟としてコピーライティングを考えるのが好きです。
訴訟に勝つ(販売を終了する)には、各陪審員を説得する必要があります。
Shopifyストアの商品説明を作成するためのこの試行錯誤された方法により、商品ページを刷新できます。 そして、それは実験する価値があります!
最初にいくつかの説明の例を示してから、ShopifyでのA/Bテストに最適なツールを開始する方法について説明します。
Shopify製品ページのA/Bテストの例
上記のように、製品詳細ページ(PDP)は、訪問者がウォレットを開くかどうかを決定します。 変換パフォーマンスは、PDPで最高である必要があります。
これらのページに変更や追加を行うことで、顧客が販売目標到達プロセスを簡単にたどることができます。 次の4つのブランドがどのように印象的なA/Bテストを行ったかをご覧ください。
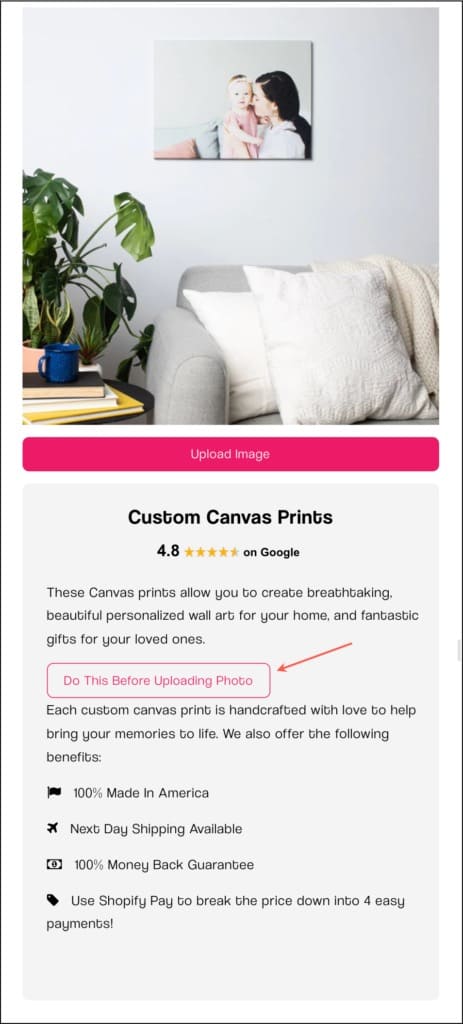
1.キャンバスプリント
Canvas Printsは、飽和状態のニッチで競争します。 写真印刷サイトを競合他社と一線を画し、コンバージョン率を高めるために、FrictionlessCommerceは製品ページでコンバージョンコピーライティングをテストしました。
そのアイデアは、訪問者が「不慣れな障壁」を打ち破るのを助けることでした。 そして、Canvas Printsはこれをどのように行いましたか?
彼らは特定のスーパースター製品を持っていなかったが、異なるサブカテゴリの多くの製品を持っていたので、サイト全体に実装できるソリューションを見つける必要がありました。 また、このソリューションはすべての製品ページで均一に再生する必要があるため、CanvasPrintsは製品ページに「写真をアップロードする前にこれを行う」ボタンを追加することにしました。

(ソース)
このボタンは、CanvasPrintsの「WhyWeExist」ピッチを読者に紹介しました。 それはスムーズで、会話的で、親しみやすいものでした。 彼らはさらに、この製品ページのバリエーションをコントロール(ボタンのない元の製品ページ)に対してテストしました。
調査結果の一部を次に示します。
サイト訪問者の13.8%がこのボタンを使用しました。 テストを17,921人の訪問者に公開し、1,447件の注文を完了した後、彼らは明確な勝者を獲得しました。 ボタン付きのバリアントは、コントロールより8.84%優れたパフォーマンスを示しました。
Canvas Printsは、さらに5つのピッチバージョンをテストしました。 彼らは、訪問者にあなたのブランドをよりよく理解させることは、「About Us」ページを超えて、製品ページのコンバージョンに貢献することを認めました(カスタマージャーニーを妨げることなく)。 テストする価値があります。
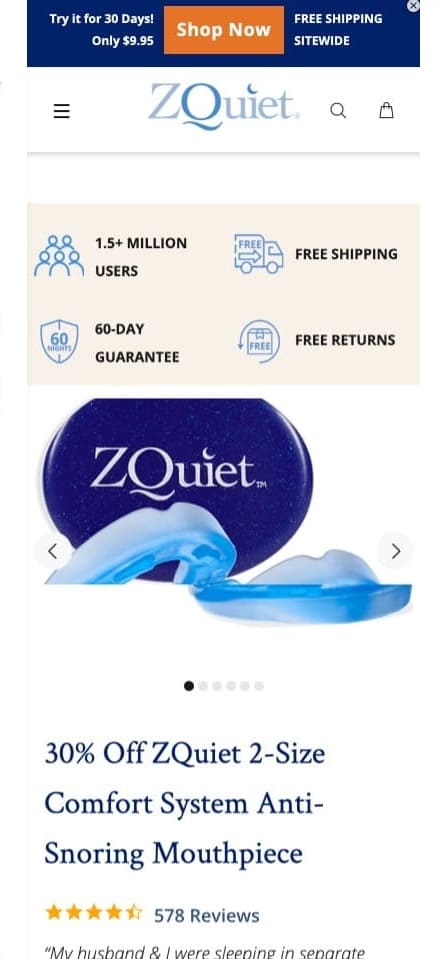
2. ZQuiet
ZQuietのいびき防止マウスピース製品ページは、彼らのサイトの主力製品でした。 そのため、商品の売り上げを伸ばしたいと思ったとき、FrictionlessCommerceはGoogleAnalyticsを利用して売り上げがどのように発生するかを理解しました。
彼らは、ZQuietのサイトへのトラフィックの大部分が、広告から引き出されたモバイルデバイスからのものであることを発見しました。 しかし、それについても何かがおかしい。 この商品ページのモバイル版は、デスクトップ版よりもコンバージョン率が低かった。
モバイルサイトがほとんどのトラフィック(さらに言えば有料トラフィック)を獲得していることを考えると、最適化する必要がありました。
また、これらの訪問者は広告から来たので、ブランドとの最初の接触はモバイルサイトのこの製品ページでした。 A / Bテストでは、すべてのピクセルを再考する必要がありました。 Frictionless Commerceの以前の3回の試みは失敗しましたが、彼らは計画に固執し、4回目の試みで勝者を見つけました。


このShopify製品ページのA/Bテストでは、「B」バージョンに多くの変更が加えられました。 モバイルページのバージョンを再考すると、各ページ要素の目的について質問されました。
モバイルサイトの不動産は限られているため、Frictionless Commerce:
- すべてのトリミング可能な要素を短縮しました
- 不要な詳細を削除
- 他の場所でうまく機能する可能性のあるものを移動しました
彼らは1つの目的のために多くの変更を加えました:変換。 そしてそれは4回目の試みでうまくいきました! 7日間で、彼らは明確な勝者を獲得しました。 しかし、彼らはテストが幅広い訪問者にさらされることを確実にするためにさらに2週間続けました。
摩擦のないコマースが見つけたもの:
バリアントのパフォーマンスは34.04%向上しました。 これは、モバイル版の商品ページへのトラフィックを増やすために費やした費用の収益が34%増えることを意味します。
モバイルサイトは、必ずしもデスクトップサイトの縮小版である必要はありません。 多くのサイト要素は同じように表示されず、カスタマージャーニーも同じではない可能性があります。 少し考えて、モバイルサイトを再設計する必要があるかどうかを判断してください。
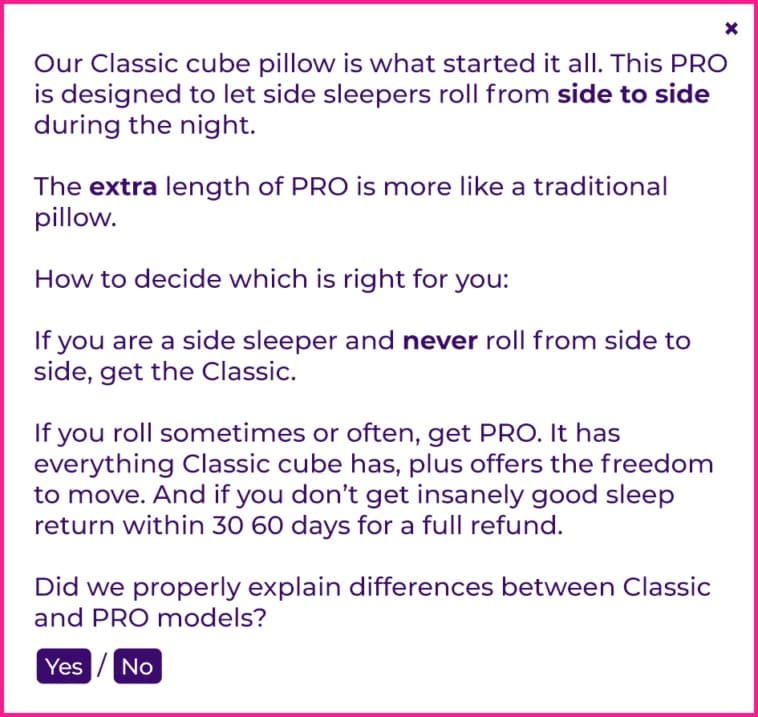
3.ピローキューブ
このような枕を見たことがありますか?

(ソース)
Pillow Cubeは、バイラルになった製品ビデオを実験しました。 当然、これは彼らのウェブサイトへの大量のトラフィックを意味しました。 したがって、彼らはこの注意を最大限に活用する必要がありました。
ベストセラーの商品ページのコンバージョン率を増やすには、次の2種類の購入者をターゲットにする必要がありました。
- すぐに購入して喜んだ人
- より多くの情報を納得させたいと思ったのは誰か
両方のオーディエンスにアピールするコピーで製品ページを埋めることは1つの方法でしたが、ユーザーエクスペリエンスを損なう可能性があります。 そこで、彼らはさまざまな場所でさまざまな反対意見をテストしました。
- 値札は潜在的な摩擦点でした。 88ドルは枕としてはかなり高価ですが、なぜ顧客が支払う必要があるのでしょうか。 Pillow Cubeは、価格の横に「品質が重要」なライトボックスコンテンツを追加しました。 それは、製品が88ドル以上の価値がある理由に対処しました。

(ソース)
- 製品には、プロとクラシックの2つのバージョンがありました。 クラシックがあるのになぜプロにお金を払うのですか? 彼らは「これをプロにする理由」というタイトルの別のメモを追加しました。 これは、「クラシック」と「プロ」の懐疑論者の戦略的な違いに対処しました。
- また、製品ページに「TheWholeStory」ボタンを追加しました。 これは、より多くの質問に答え、奇妙な形の枕の価値を証明する別の方法でした。

(ソース)
そして、これはうまくいきました。
4週間、60,000人の訪問者、4,903件の注文の後、この変更により10.17%の増加が見られました。
購入者とレベルアップする力を過小評価することはできません。 誰もが自分のお金が正しい方法で投資されることを望んでおり、インターネット上でなじみのない何かに対する基本レベルの不信感を持っています。 したがって、ページ上のコンテンツの流れを妨げないように、彼らの反対意見に対処し、何が起こるかを確認する必要があります。
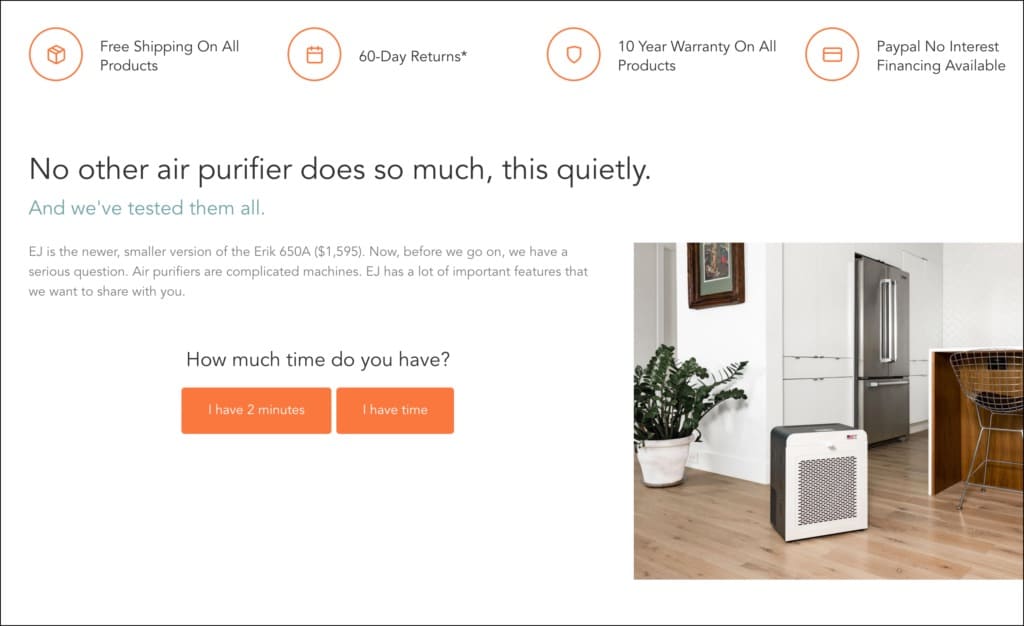
4.オランシ
Shopifyの商品ページで最高のコンバージョン率を得るには、どのくらいのコンテンツが必要ですか?
製品に技術的な詳細がたくさんある場合はどうなりますか? 多様な聴衆(テキストのすべての行を研究し、それが機能することを知りたいだけの人)にそれを提示するための最良の方法は何ですか?
Oransiは、Shopify A/Bテストがどのように機能するかを理解するための最も象徴的なA/B/nテスト例の1つです。 このために、FrictionlessCommerceは4つのバリエーションを作成しました。 ただし、バリエーション4には成功するためのすべての要素があるため、バリエーション4に焦点を当てます。
- より良い「説得力」のために見出しが書き直されました。
「これほど静かに機能する空気清浄機は他にありません。 そして、それらすべてをテストしました。」
- これは、読者に検索を終了するように提案するための優れた方法です。 掘り出し物とスキマーの両方に対処する方法を理解する代わりに、彼らに識別させるのはどうですか? これは質問で行われました:
"どのくらい時間がありますか?"
「2分あります」を選んだ人は誰でも、最も重要なポイントを含む短い製品説明を受け取りました。 そして、「時間があります」を選んだ人は誰でも、購入を決定するのに役立つすべての詳細を入手しました。

(ソース)
結局のところ、これは聴衆が愛したものです。
4週間後、バリエーション4は空気清浄機の販売台数を30.56%増加させ、統計的有意性は98.51%でした。 他のバリアントは良好に機能しましたが、これは信頼水準が最も高いものでした。
ShopifyホームページのA/Bテストの例
あなたのホームページは、訪問者があなたの製品やオファーに進むかどうかを決定する非常に貴重な不動産です。 それは魅惑的で差別化されるべきです。
Shopifyホームページを最適化する方法の例をいくつか示します。
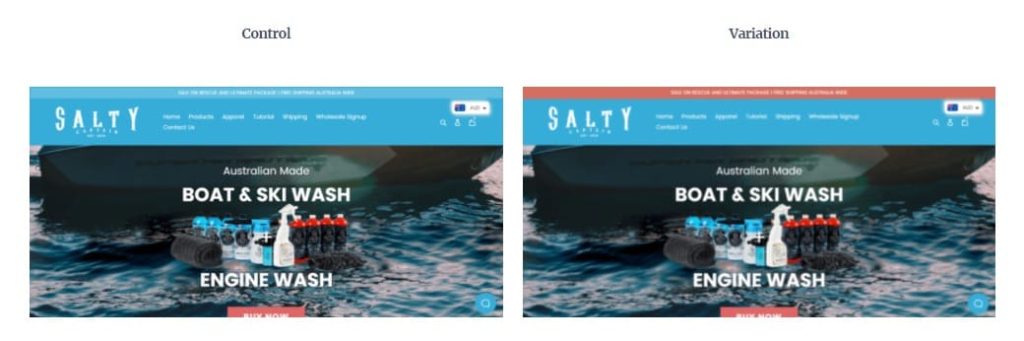
1.塩辛い船長
Salty Captainは、米国、オーストラリア、ニュージーランドでソルトウォッシュ、エンジンフラッシング、ボートギアを提供しています。 Shopifyストアのホームページの上部にアナウンスバーがありましたが、それに従事する人はほとんどいませんでした。
UXの観点からは、明らかな原因はアナウンスバーの色であるように見えましたが、これはメニューの背景色とあまりにも似ていました。 あなたもそう思うなら、あなたは正しいかもしれません。 SwankyShopifyPlusAgencyによるこのA/Bテストのケーススタディで調べてみましょう。

(ソース)
このテストでは、アナウンスバーの色をより対照的でメニューに合わせた色に変更しました。 この変更されたバージョンは、前のものよりも良い結果を示しました。
より多くの人々がアナウンスバーを見たとき、彼らは取引と販売に気づきました。
バリアントは、アナウンスバーのクリック数が234.54%増加し、コントロールを上回りました。 それだけでなく、コンバージョン率が13.39%向上し、店舗の総収益が4.88%向上しました。 小さな変更とはなんと大きな違いでしょう。
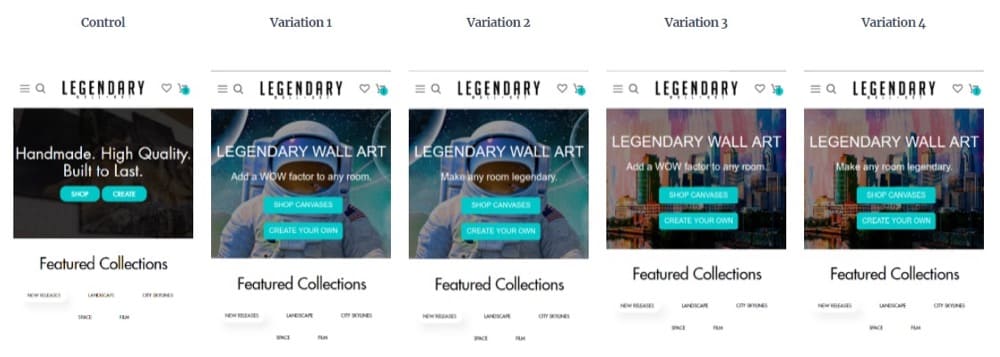
2.伝説のウォールアート
「ヒーローセクション」を使用すると、訪問者はShopifyサイトの残りの部分を利用できます。 このドライブの効果は、この領域がどれだけ「説得力がある」かによって異なります。

家の装飾用のカスタムキャンバスを販売しているLegendaryWallArtの場合、ヒーローセクションには1つの目的がありました。
訪問者に、「購入」と「作成」の2つのCTAボタンのいずれかをクリックしてもらいます。
それともそれは2つの仕事でしょうか?
あなたには注意を引く機会の小さな窓があります。 サイトがすぐに注目を集めない場合、訪問者はサイトから跳ね返ります。
Legendary Wall Artがヒートマップを調べたところ、ヒーローセクションに参加している訪問者はあまりいなかったため、変更する必要がありました。 このために、彼らは2つの異なる背景画像と2つのメッセージの4つの組み合わせを多変量テストでテストすることにしました。
彼らが行った1つの明確な変更:
CTAボタンは「Shopcanvases」と「Createyourown」になりました。

ソース
4つのバリエーションはすべて、コントロールよりも優れたパフォーマンスを示しました。 しかし、バリエーション3が勝者となり、ヒーローセクションとのエンゲージメントが325.39%増加し、総収益が30.07%増加しました。
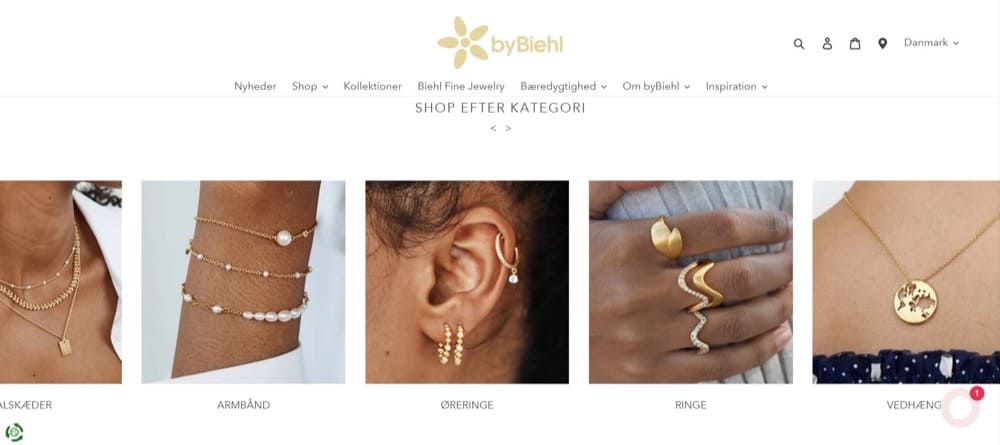
3. byBiehl
byBiehlは、リサイクルされた金と銀を使用してフェミニンなジュエリーを作成し、Shopifyストアを通じて顧客に直接販売しています。 byBiehlのような持続可能なブランドは、今日の意識の高い消費者の多くを魅了していますが、これはこのデンマークのジュエリー会社にとって十分な魅力ではありませんでした。
一つには、彼らのホームページは、訪問者がカテゴリーや製品のページにアクセスするのに十分な説得力がありませんでした。
ホームページのコンバージョンを改善する方法を見つけるために、OntrackDigitalは分析データと定性的調査に目を向けました。
彼らは、ホームページが製品をよりよく提示するべきであることに気づきました。 そこで彼らは、最も重要なコレクションを示すスライダーセクションを追加することをテストしました。

(ソース)
スライダーは製品コレクションを紹介し、ホームページを視覚的に魅力的なものにしました。特にファッションアクセサリーを販売するブランドにとってはそうです。
結果は、コントロールよりもコンバージョン率が高く、カテゴリページへのアクセス数が5.87%増加し、ユーザーあたりの収益が3.25%増加し、全体的なコンバージョン率が19.73%増加したことを示しています。
ShopifyカテゴリページのA/Bテストの例
カテゴリページは、Shopify Webサイトの廊下のようなもので、「検索者」を必要な製品に誘導します。 何千もの製品がある場合、このページはユーザーが自分の道を見つけるのを助けるために不可欠です。
これらのページが、とりわけサイトナビゲーションを簡素化するのにどれほど効果的であるかをテストする必要があります。 A/Bテストで成功を収めたeコマースビジネスの例をいくつか見てみましょう。
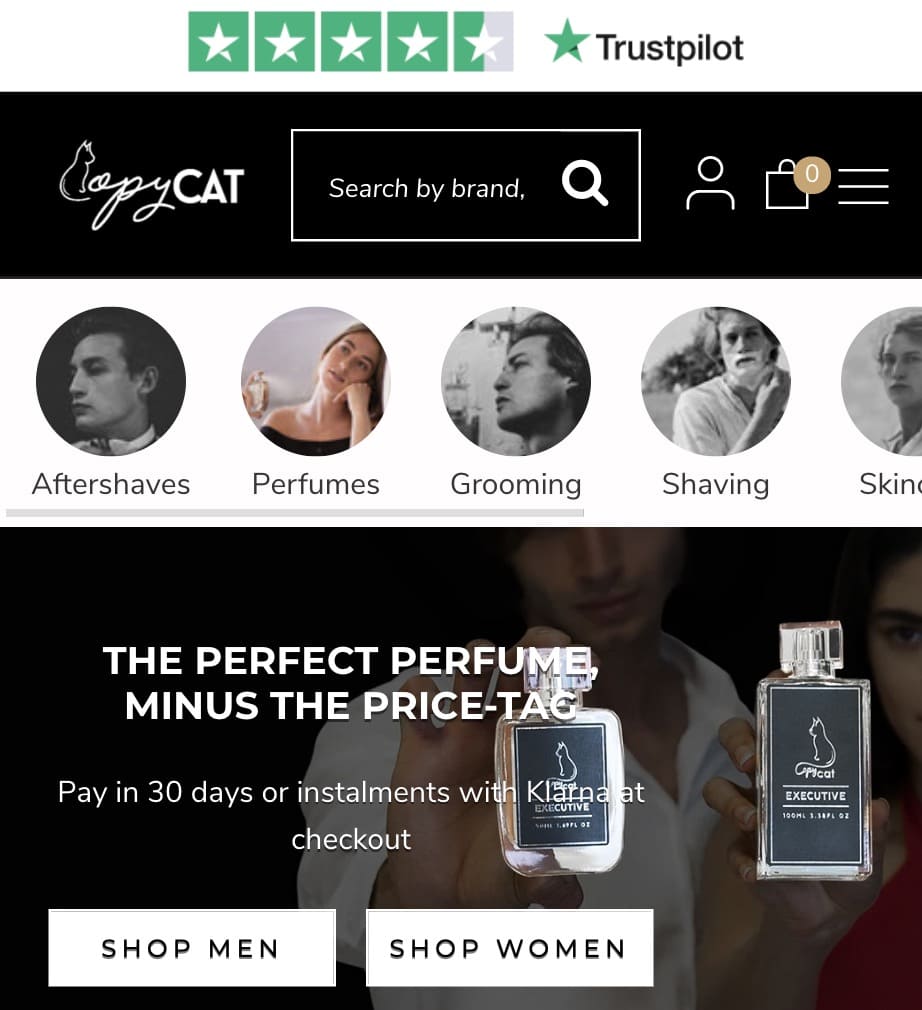
1.コピーキャットフレグランス
ソーシャルメディアサイトのストーリー機能がなぜこれほどうまく機能するのか考えたことはありますか? 同様の機能がShopifyストアにどのように影響するか想像してみてください。
CopycatFragrancesのコンバージョン率最適化エージェンシーであるOntrackDigitalが、ソーシャルメディアのようなストーリー機能を活用して、フレグランス会社のShopifyストアを最適化した方法を次に示します。

(ソース)
CopycatFragrancesのストアでテストされたOntrackDigitalの機能は、技術的には「サムネイルナビゲーション」と呼ばれますが、Instagramストーリーによく似ています。 Ontrack Digitalは、この機能を使用して、訪問者をさまざまなカテゴリのページに誘導しました。 彼らはどうやってそれをしましたか?
彼らは最初に、ヒートマップ、セッション記録、およびユーザーテスト方法論を使用してユーザーの行動を分析し始めました。 収集した洞察を使用して、サイトの元のバージョンに対するバリアントでストーリーのような機能を設計しました。
このバリアントにより、コレクションへのエンゲージメントが4%増加し、ユーザーあたりの収益が18%増加しました。 また、サイトの訪問者がコレクションページを探索するこの方法を好むことも証明しました。
2.アイスシェーカー
カテゴリページでサイト訪問者と会話すると、コンバージョン率が上がる可能性があります。 さらに、懸念を和らげ、理解を示し、信頼を築くための素晴らしい方法です。
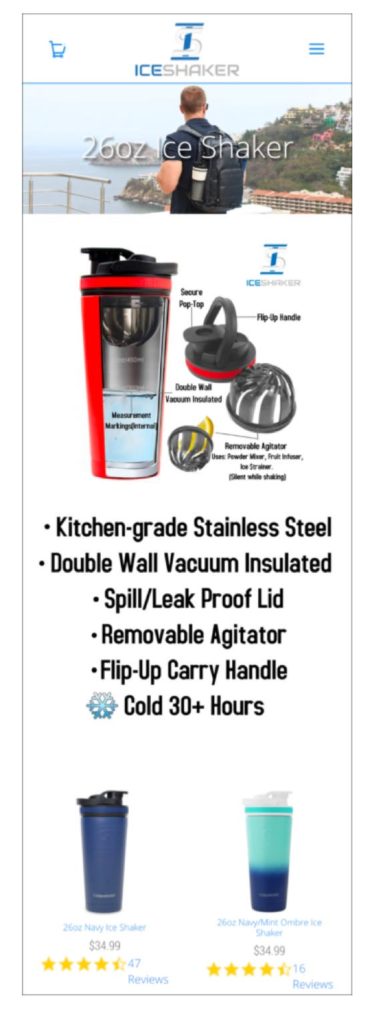
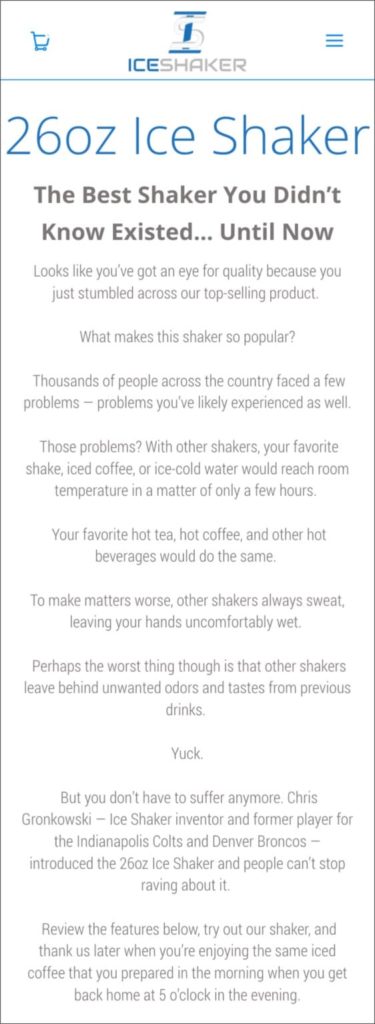
Ice Shakerは、プラスチックシェーカーの代わりにプレミアム断熱ドリンクウェアを提供する人気ブランドです。 彼らの製品は環境にやさしいだけでなく、競争力もあります。 彼らはシャークタンクにまでスケールアップし、マークキューバンとアレックスロドリゲスの投資を確保しました。
シャークタンクでの彼らの登場は、約束通り、自信と能力を持って滴り落ちました。 しかし、Frictionless Commerceがオンラインストアをチェックアウトしたとき、彼らはその自信が重要な役割を果たしていることに気づいていませんでした。
サイト訪問者が購入する理由を確認するために、オンラインでその信頼をどのように伝えることができるでしょうか。
この最適化プロジェクトでは、Frictionless Commerceは、Webトラフィックが最も多かったため、ベストセラーカテゴリのモバイルバージョンに焦点を合わせました。 彼らは、訪問者の不快なコンテンツを減らし、代わりに一般的な購入の反対を排除した製品ストーリーを提示することを計画しました。

(ソース)

(ソース)
バリアントでは、ヘッダー画像、インフォグラフィック、および箇条書きが削除されていることがわかります。 彼らは付加価値を付けたり、モバイルでうまく表示したりしなかったので、行かなければなりませんでした。
Frictionless Commerceは、これらすべての要素を、コンバージョンに焦点を当てた製品ストーリー、製品機能の箇条書き、および説明付きのスライドに置き換えました。
テストは1か月間実行され、バリアントはコンバージョン数が15.95%増加したことを示しました。
反対意見(または否定的な考え)に対処することは、そうでなければ人々に購入しないように説得するであろう障壁を打ち破るのに役立ちます。 また、コンバージョンに大きな違いをもたらすために、モバイルデバイス用にカテゴリページを最適化することを忘れないでください。
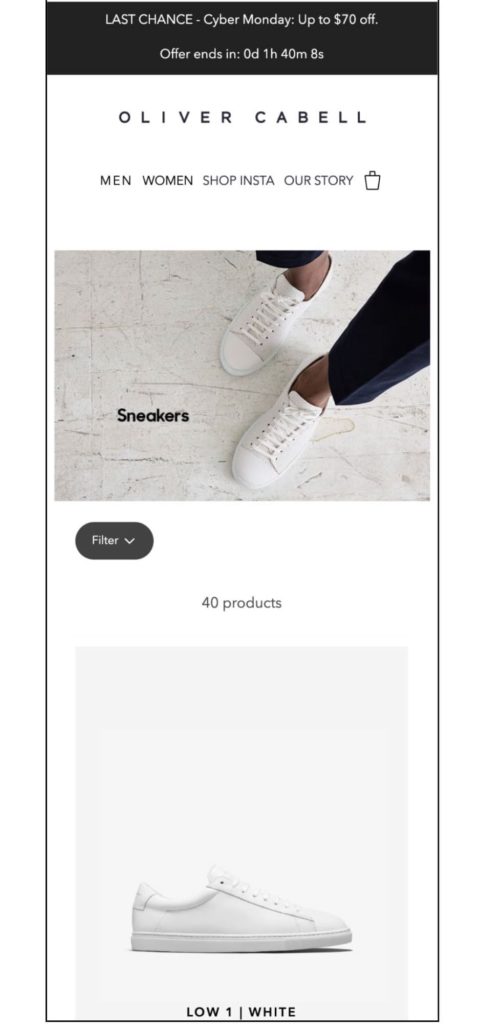
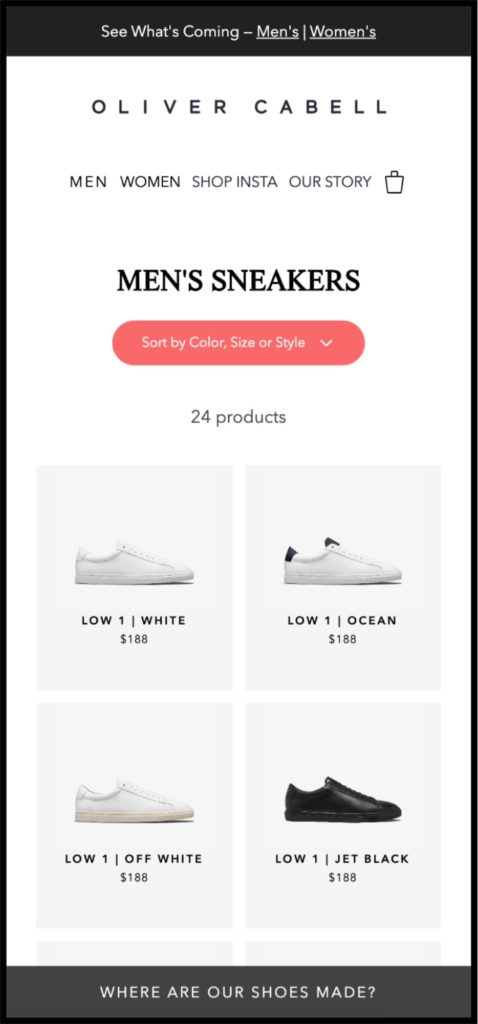
3.オリバーキャベル
うまく機能するカテゴリページは、ほとんどの訪問者を目的の製品ページに誘導します。 ただし、ページが非変換要素と見つけにくいフィルターで雑然としている場合、このタスクを実行するのは困難です。
DTCのプレミアムシューズブランドであるOliverCabellは、カテゴリページを通じてモバイル訪問者の旅を改善したいと考えていたため、次のことをテストしました。
- フィルタボタンの色と視認性の向上
- 商品がすぐに表示されるようにヘッダー画像を削除する
- ページの外観を改善するための製品レイアウトの変更
彼らは2つの重要な違いを持つ3つのバリエーションを作成しました:
- バリエーション1と3は、バリエーション2とは異なるコピーを持っていました。
- バリエーション3は2列のレイアウトでしたが、1と2はシングルでした。
「新しいコピー」と「2列レイアウト」のバリエーション3が最高のパフォーマンスを発揮しました。

(ソース)

(ソース)
バリアントでは、はるかに目に見えるフィルターボタン、ヘッダーイメージなし、二重列、および下部に「靴はどこで作られていますか?」というメモが表示されます。
この一般的な反対意見は、プロがイタリアで靴を作ったことを強調するライトボックスで正しく対処されました。 品質の声明は、透明性のための追加のポイントを与えました。
トラフィックの14.86%の増加は、100%の自信を持って製品ページに到達しました。 これにより、チェックアウトページのトラフィックも5.49%増加しました。
チェックアウトページといえば…
ShopifyチェックアウトA/Bテストの例
eコマースのカスタマージャーニーの厳しい真実は、多くの人がチェックアウトページにたどり着くが、戻ってくるということです。 では、カートの放棄率をどのように減らすのでしょうか。
ShopifyチェックアウトページでA/Bテストプロセスを使用して、コンバージョン率と平均注文額(AOV)を向上させる方法を理解するのに役立ついくつかの例を次に示します。
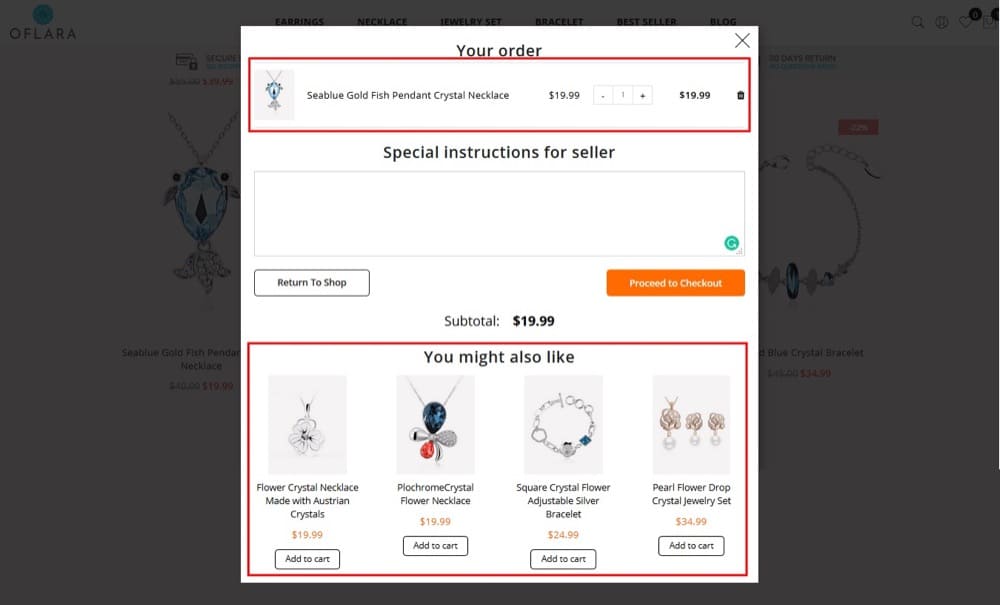
1.オフララ
「類似商品」や「あなたも好きかもしれない」などのセクションを表示するレコメンデーションエンジンは、eコマースサイトの平均注文額を増やします。
Shopifyストアでこれらのエンジンをテストする価値はありますか? この機能をサイト全体に実装することを正当化するために、ターゲットオーディエンスがアップセルに積極的に反応するかどうかを確認します。
しかし、推奨がAOVを後押しするのであれば、なぜそれをテストすることさえわざわざするのでしょうか。 すぐに実装してみませんか?
このような機能は、あまり知られていない製品に注目を集める可能性がありますが、訪問者をより価値の高い製品からそらす可能性もあります。 そのため、受注数を増やしても、同時に全体の売上が減少する可能性があります。
これらの指標は、このテストの純粋なコンバージョン率よりも重要です。 オンラインのファッションジュエリーストアであるOflaraは、「カートに追加」ボタンを使用してこれをテストしました。

ソース
テストは30日間実行され、全体的な収益の大幅な改善が示されました。
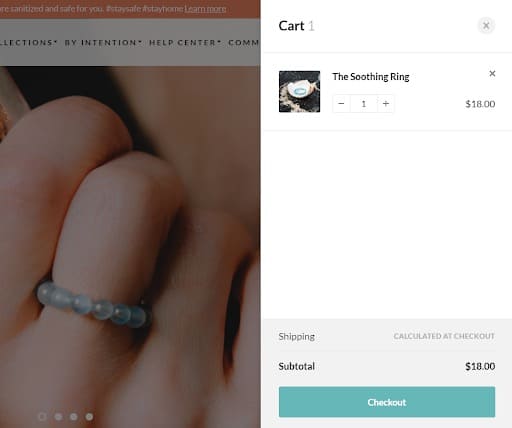
2.意識の高いアイテム
コンシャスアイテムは、心と体を啓発するための家庭用スピリチュアルグッズやジュエリーを販売しています。 彼らの訪問者は主に、製品やオファーを比較するのが好きなモバイルユーザーです。
しかし、サイトの他の場所に行った後にカートに戻らなければならないことは、販売ファネルに大きな摩擦を引き起こしました。 この摩擦をなくすために、Ontrack Digitalは、訪問者がサイトのどこからでもショッピングカートにアクセスできるチェックアウトプロセスバージョンをテストしました。
そのため、訪問者がカートに商品を追加して別の商品を試すことにしたとき、カートを放棄することはありませんでした。
このショッピングカートのA/Bテストは肯定的な結果をもたらし、最終的には実現しました。
結果は、ユーザーあたりの収益が12%増加し、コンバージョン率が10%増加したことを示しています。 また、カートがサイト全体の訪問者を追跡したため、訪問者1人あたりの平均製品数は14.45%増加しました。

3.家庭用品Shopifyストア
この例は、テストを設計する前に、Shopifyストアの定性的および定量的データを確認することが重要である理由を示しています。 オーディエンス、製品、購入者の行動などの大きな違いのため、あるブランドでは機能するものの、別のブランドでは機能しないものがあります。
この英国を拠点とする家庭用品Shopifyストアのデータによると、ほとんどの訪問者は1つの商品しか購入していません。 この洞察は、チェックアウトプロセスを簡素化する機会を提供しました。
彼らは、[カートに追加]ボタンをクリックするたびに、ユーザー(デスクトップとモバイルの両方)をチェックアウトページにリダイレクトすることをテストしました。
19日と98%の統計信号の終わりに、このリダイレクトは、モバイルユーザーのコンバージョン率を47.7%、訪問者1人あたりの収益を71.4%拡大しました。 デスクトップでの増加は報告されていません。
モバイルユーザーのみにこの変更を展開したとき、コンバージョン数は全体で26.9%増加しました。 かなりかっこいいですよね?
Shopifyの価格テストに関するメモ
価格設定は難しい問題です。 人々はあなたの製品が価値があると思うものを支払います。 あなたの製品が価格に見合う価値があることに人々が同意するとき、それはあなたの販売パイプラインの摩擦を1つ減らします。 彼らが同意しない場合、彼らがコストを見ると、あまりにも多くの潜在的な顧客が背を向ける可能性があります。
価値がどのように伝達され理解されるかによって、公正な価格設定と見なされるものが決まります。 あなたが伝える価値があなたが要求する価格よりもかなり高い場合、あなたはお金をテーブルに残します。 そして、これはどんな起業家も緊張させる可能性があります。
しかし、さらに神経質なのは、苦労して稼いだお金を使って理想的な価格をテストしていることに人々が気付いたときに、顧客とブランドの評判を失うことです。 したがって、製品の最良の価格を知り、決定する必要があります。 市場は絶えず変化しており、価格も変化しているはずです。
では、Shopifyの価格をA / Bテストする必要がありますか? これは健全で倫理的なビジネス慣行ですか? そして、価格テストの背後にある心理学は何ですか? 詳細を詳しく見ていきましょう。
顧客が支払うことについて正直に感じる方法
ほとんどの人にとって、購入の最も嫌いな部分は、お金が財布から出て行くときです。 製品とお金を交換するこの瞬間は、実際には非常に苦痛です。
何かいいものを手に入れるのは素晴らしい気分ですが、通常、私たちはそれを手に入れる喜びとお金を払うという苦痛を交換しなければなりません。 製品と価格がこれらの感情の大きさを決定します。 あなたに比べて価格が高いほど、それはより苦痛です。 あなたにとっての製品の価値が高いほど、より快適になります。
Knuston、Rick、Prelec、およびLoewensteinによる「NeuralPredictors of Purchase」では、fMRIスキャナーを使用して、この価値の喜びと支払いの苦痛に対する消費者の反応を監視しました。
参加者には製品とその価格が表示されました。 彼らはボタンを押して購入するかどうかを決定しなければなりませんでした。 製品画像がポップアップすると、脳の報酬センターがアクティブになりました。 しかし、値札が来ると、身体的および社会的苦痛に関連する領域が明るくなりました。
何かが欲しいほど、リワードセンターはより活発になります。 研究者は、何かを手に入れることの利益が痛みを上回ったときに、参加者が喜んで購入することを発見しました。
現在、顧客をfMRIスキャナーに接続して最良の価格を見つけることはできませんが、それを行うにはさまざまな方法があります。
Shopifyの価格をA/Bテストする方法
テストでは倫理が非常に重要です。 あなたはあなたの製品の高額な価格をテストしたくありません。 正または負の方向への小さな変更は問題ありませんが、正しい理由があります。
実際の製品価格をA/Bテストするだけでなく、顧客が製品に与える価値を示す高度な価格戦略を試すことができます。 これらの戦略のいくつかを以下で説明します。
固定
製品の価値は動的であり、影響を受ける可能性があります。 あなたが人々に価格を判断させるとき、低い方が常に良い取引のように思えます。 その結果、価格が異なる2つの類似した製品は、より安価な製品を固定することを意味する可能性があります。
9の魔法
差額がわずか1セントであっても、50ドルよりも49.99ドル支払うほうがよいと感じています。 45ドル払うよりも気分がいいです。 SpringerLinkによると、「9」で終わる価格は、同じ製品の低価格を上回っています。 同じ仮説を使用して価格を設定できます。 価格が元々25ドルだったとしましょう。 あなたは29.99ドルでそれをテストすることができます。
リフレーミング
ここでは価格を変更するのではなく、訪問者がどのように反応するかを確認するために価格がどのように表示されるかを変更します。 たとえば、「A」と「B」の商品の送料とは異なる送料を表示し、それらを合計して「無料」の送料を提供することができます。
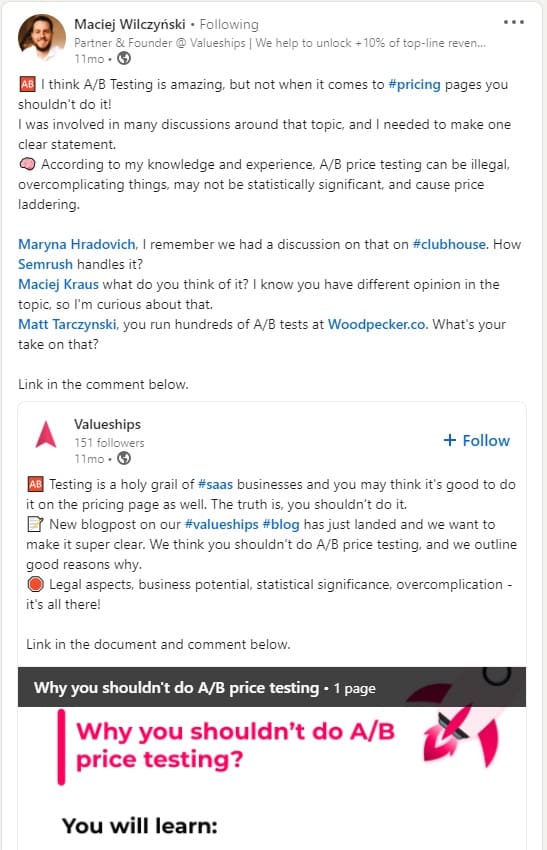
これを間違えると顧客を先送りにする可能性があるため、リスクに見合うだけの価値があることを絶対に確認する必要があります。 ほとんどのA/Bテスターは、価格をA/Bテストしないことを強くお勧めします。
そして、彼らにも確かな理由があります!

ソース
Now that you know what to A/B test in your e-commerce optimization journey, let's get the best A/B testing tool for Shopify – one that's ideal for your current ideas.
Shopify Plus A/B Testing With Convert Experiences
Convert Experiences, one of the fastest A/B testing tools, values your time and builds on customer experience and satisfaction. It provides easy access to a Shopify store through a custom app and automates the installation process so you can avoid common testing errors.
Follow these simple steps to set up and successfully A/B test your Shopify store with Convert.
Install Convert With the Custom App
To install Convert on your Shopify store:
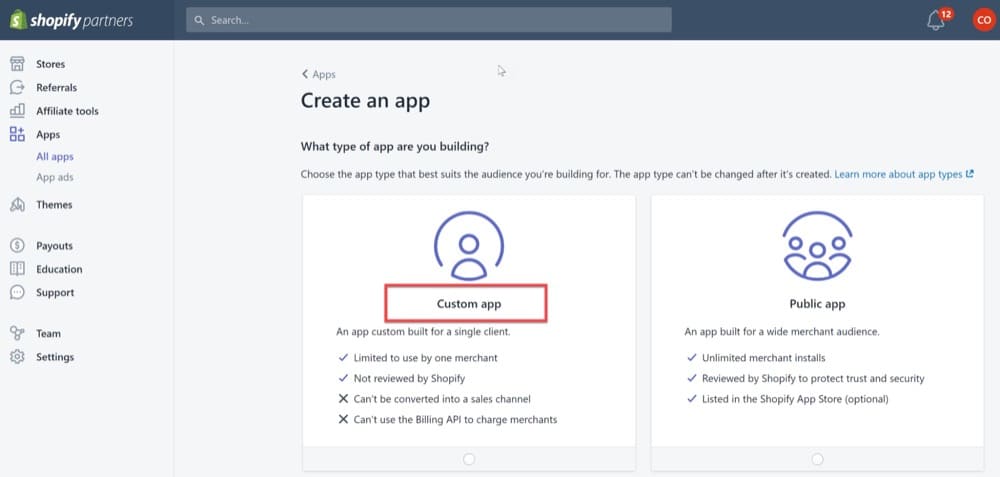
1. Go to partners.shopify.com, click “Apps” in the left panel, and click the “Create app” button.
2. On the next window, click “Custom app”.

(Explore Feature In Free Trial)
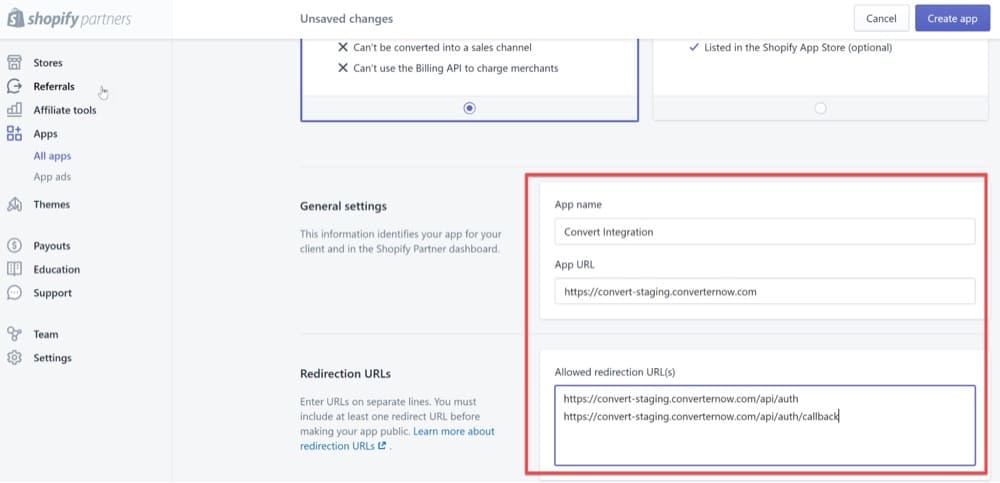
3. Once you choose the Custom app option, you need to enter some values. You can get these from the Convert Helper Tool. Enter your Shopify store name in the tool, and it'll automatically generate the values you need to proceed, including App name, App URL, and Allowed redirection URLs.
4. Enter the values from step 3 into the Shopify Custom app window.

(Explore Feature In Free Trial)
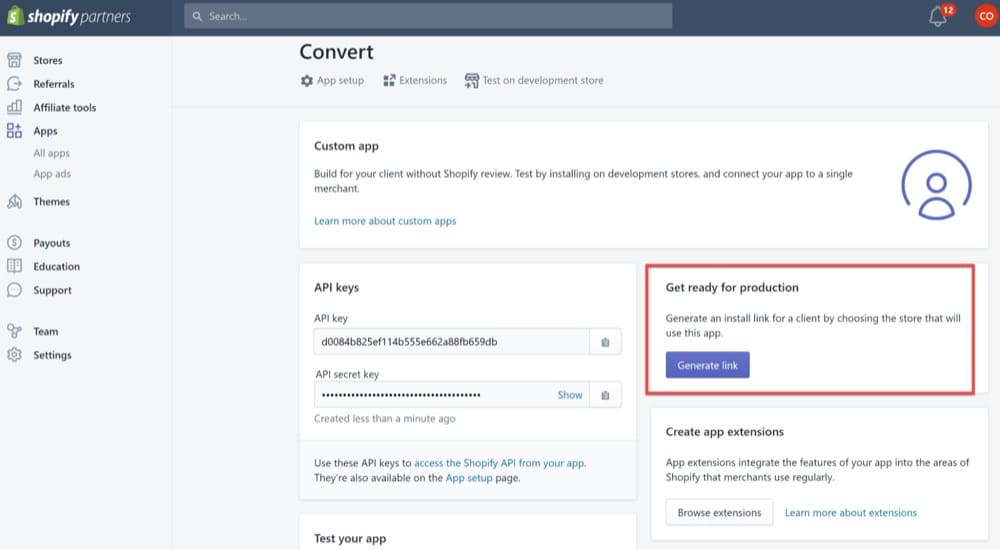
5. Once you enter the value, an app is created. It gives you API and API secret keys. Click the “Generate link” button to go to the next step.

(Explore Feature In Free Trial)
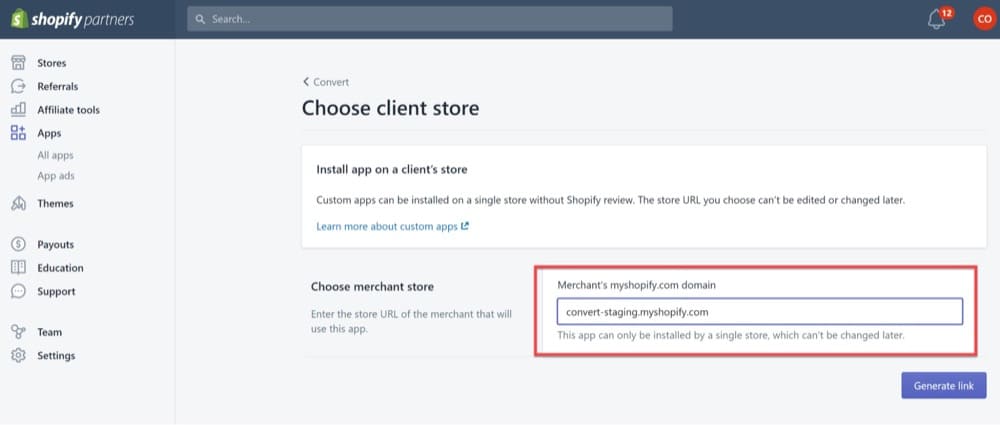
6. Enter your “myshopify store domain,” which is also available in the helper tool. Then visit the generated link to complete the installation by entering the API key and secret key.

(Explore Feature In Free Trial)
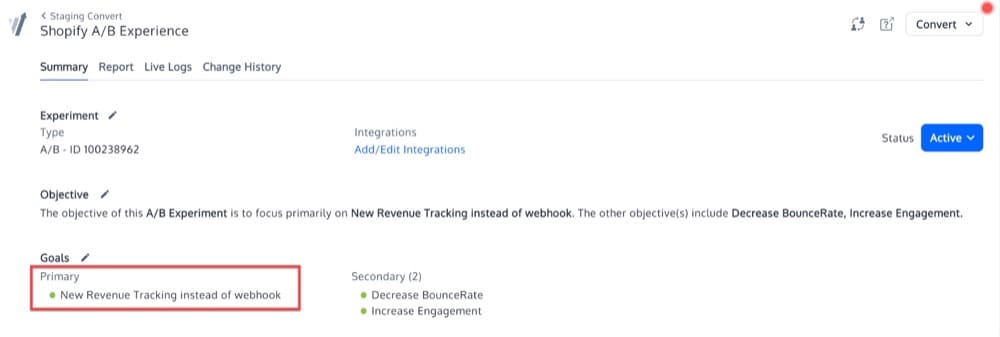
Create Your First Revenue Goal
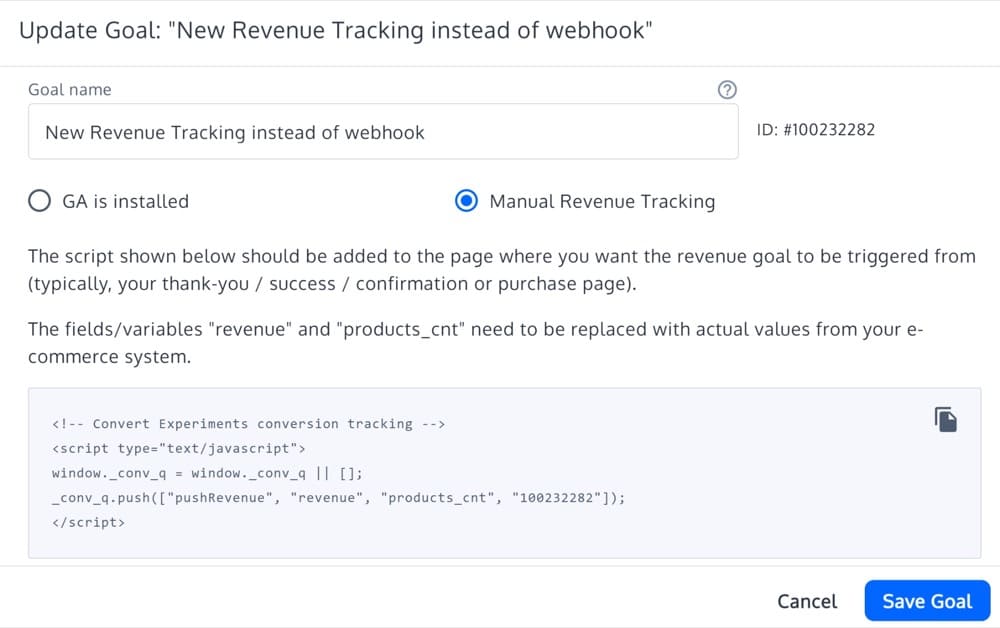
1. Create a simple revenue goal during your initial setup. Add this to an experiment you want to run on your Shopify store.

(無料トライアルで機能を調べる)

(無料トライアルで機能を調べる)
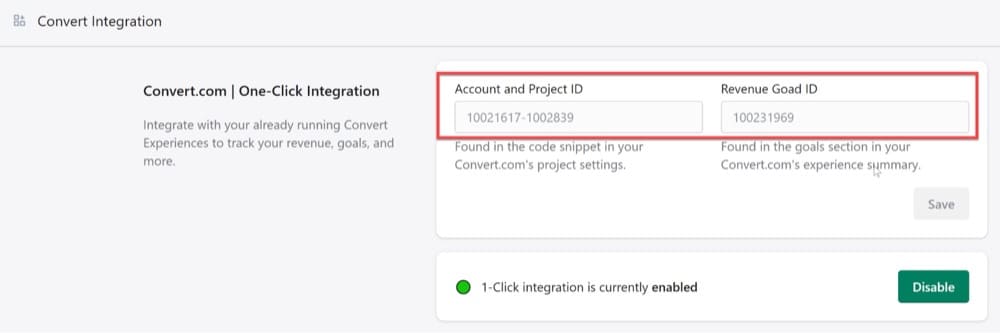
2.アカウント、プロジェクト、および収益の目標IDを追加します。

(無料トライアルで機能を調べる)
これらの手順はすべて、ConvertExperiencesを使用してShopifyストアでテストを設計および実行するのに役立ちます。 Shopify Plusテーマデザインの分割テストを開始して、どのテーマが他のテーマよりも優れているかを判断することもできます。
ConvertExperiencesでできることは他にもたくさんあります。
テストサイトのバリエーション
Convertを使用すると、上記で共有した13の例の1つ以上に触発された変更を使用して、サイトのバリエーションをテストできます。 A/Bテストや分割テストだけに限定されません。 Convertを使用すると、多変量テストを簡単かつ効果的に実行できます。
Webhookを介してShopifyに収益追跡を追加する
すべてが共通の目標、つまりより多くの収益を促進することに要約されるので、収益を正しく追跡して割り当てることを確認する必要があります。
「ありがとう」ページを追跡するよりも、常に優れた(そしてより正確な)方法があります。 Shopify Webhookを使用すると、訪問者が注文したときに売上を追跡できます。 Convertアカウントで収益目標を簡単に作成し、汗をかくことなくShopifyストアにリンクできます。
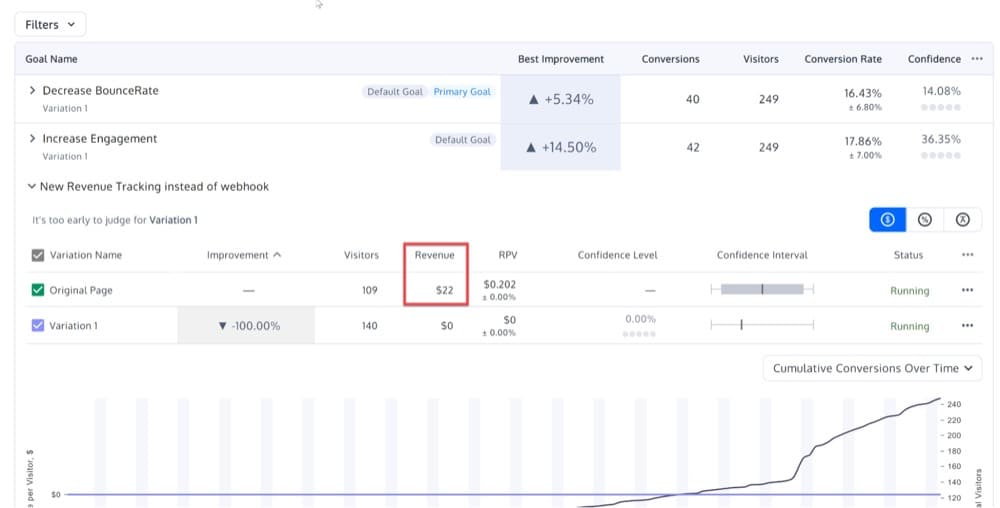
設定が完了すると、A/Bテストレポートで収益データの取得を開始できます。 これにより、Shopify A/Bテストレポートが収益をコントロールとバリアントに正確に帰属させることが保証されます。

(無料トライアルで機能を調べる)
テストしてから使用:Convertの無料トライアルをお楽しみください
15日間の義務のない無料のConvertトライアルでShopifyストアの最適化を開始します。 Convertは使いやすく、堅牢なコードとビジュアルエディターを備えており、仮想カードを使用してチェックアウトをデバッグすることもできます。 トラフィックソース、平均ページ滞在時間、商品SKU、価格、商品名、その他40以上のフィルターに基づいて、特定のオーディエンスをターゲットにするのに役立ちます。
このターゲティングの柔軟性と高度な目標設定を組み合わせると、制限があるにもかかわらず、ShopifyPlusストアの複雑なテストを設計することができます。