Instapage ホームページの A/B テスト パート 2: 画像 vs. MP4 アニメーション
公開: 2019-01-29クイックリンク
- テストの目的
- バリエーションの違い
- 平均コンバージョン率
- クリック後のランディング ページを所有する
- パーソナライズされたクリック後のランディング ページを大規模に構築する
- 審査プロセスをスピードアップ
- マーケティング スタックと統合する
- ページを最適化してコンバージョンを増やしましょう
- アトリビューションを簡単にする
- 最終データ: どのバリエーションが勝ったか?
- 重要ポイント
Instapage では、A/B テストを大いに支持しています。 私たちのチームは、PPC 広告、クリック後のランディング ページ、電子メール、さらにはホームページで頻繁にテストを実行しています。 実際、この記事で以前のホームページ A/B テストの詳細を確認できます。
最近、別のホームページ A/B テストを実施して、静止画像の代わりに mp4 アニメーションを使用するとコンバージョンに大きな影響があるかどうかを確認しました。 私たちの最初の仮説は、アニメーションと静止画像を使用してもコンバージョンは増加しないというものでした。
結果に入る前に、実験の準備をしましょう。
ホームページの A/B テストの目的は何ですか?
主な目的は、アニメーションがサインアップ率、セッション時間、ページビュー、および直帰率に影響を与えるかどうかを測定することでした. それとも、潜在的な顧客にマーケティング メッセージを伝える際に、ページの視覚的な魅力を高めますか。
Instapage のデザイン チームは、A/B テスト用の静止画像から MP4 を作成することに懸命に取り組みました。これは、専任のデザイン チームがありますが、利用できる作業時間には限りがあるためです。
私たちのチームは、トラフィックがバリエーション間で均等に分割されていることを確認し、アニメーション ページのバリエーションを表示した訪問者のちらつきとページの読み込み時間を減らすために、システム チェックを実行するために長時間のレビュー セッションを行いました。
テストのポイントごとの内訳は次のとおりです。
- 目的:アニメーションがホームページのビジュアル ストーリーにプラスの影響を与え、より多くの訪問者を惹きつけるかどうかを理解すること。
- 目標:ユーザー登録を増やす
- 合計セッション: 100,000+
- トラフィック分割: 50/50
バリエーションの違いは何ですか?
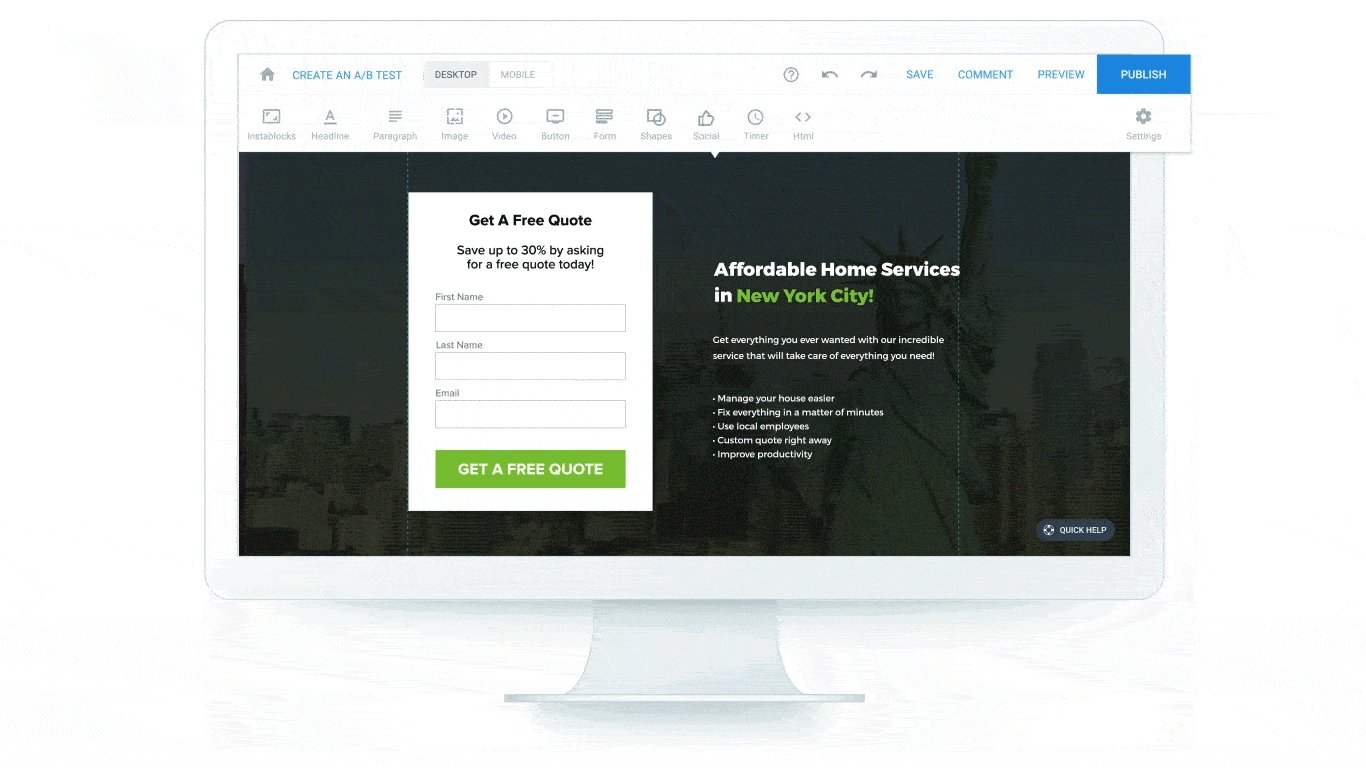
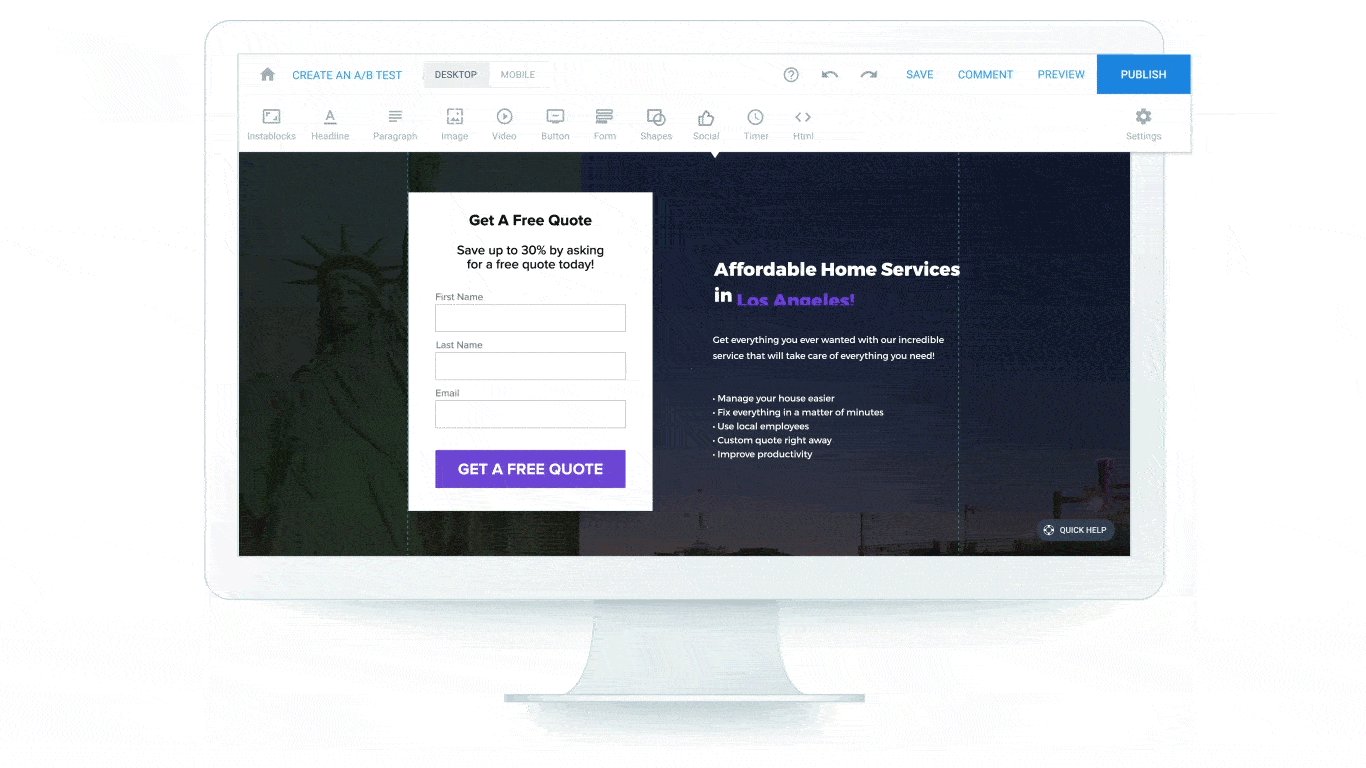
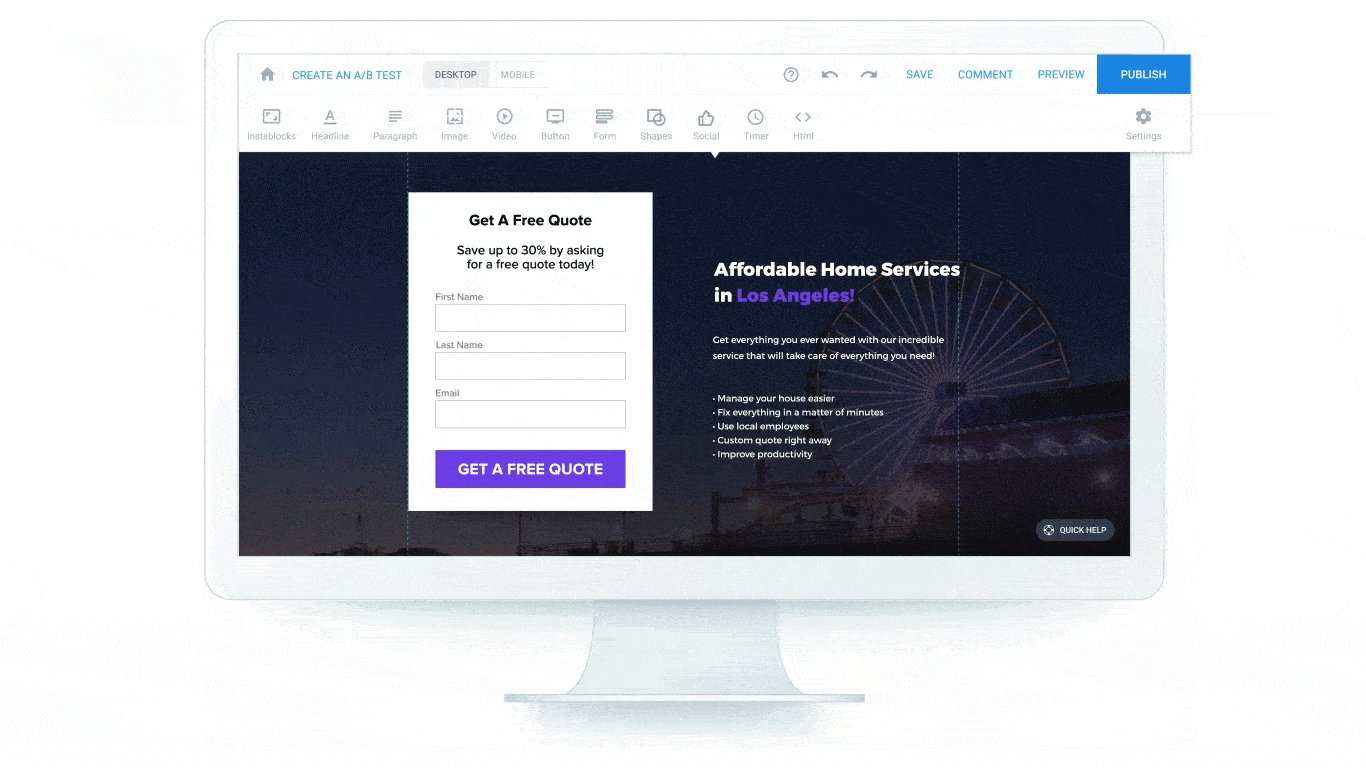
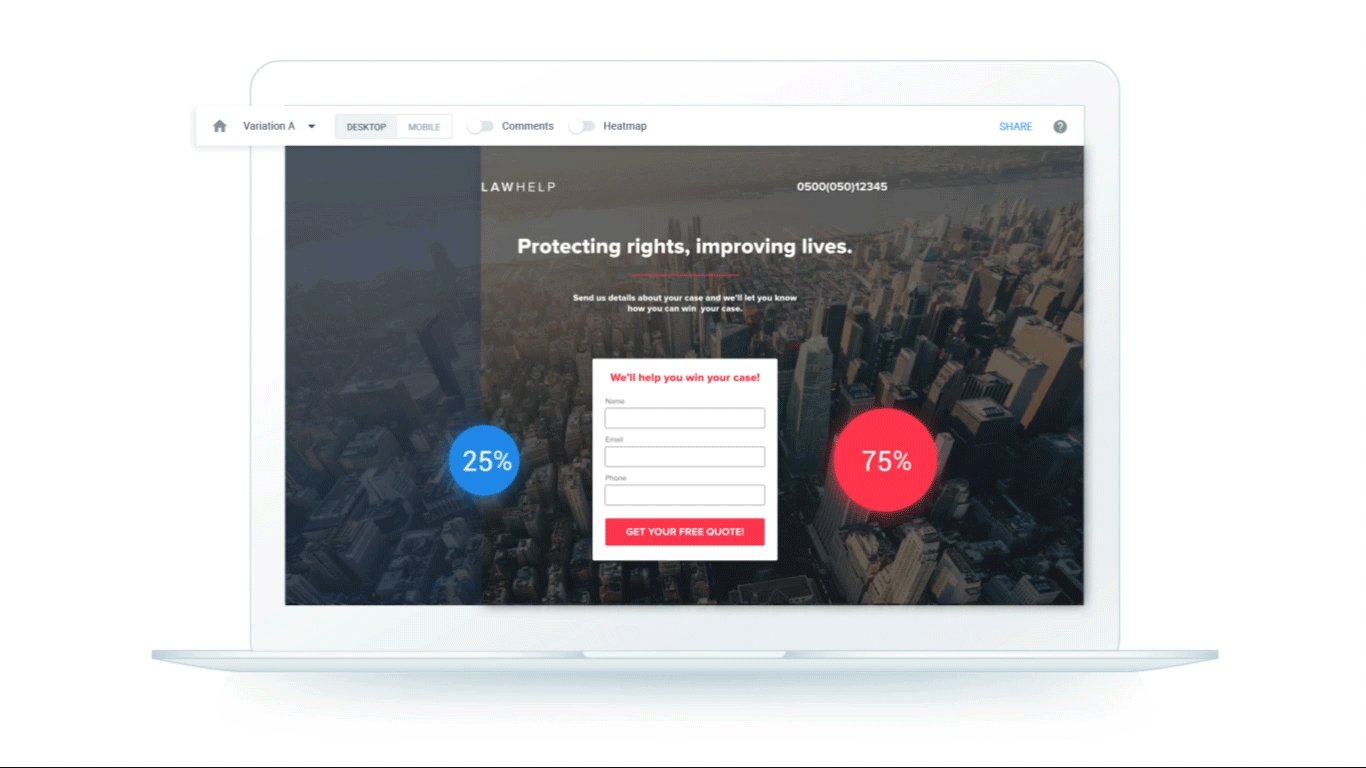
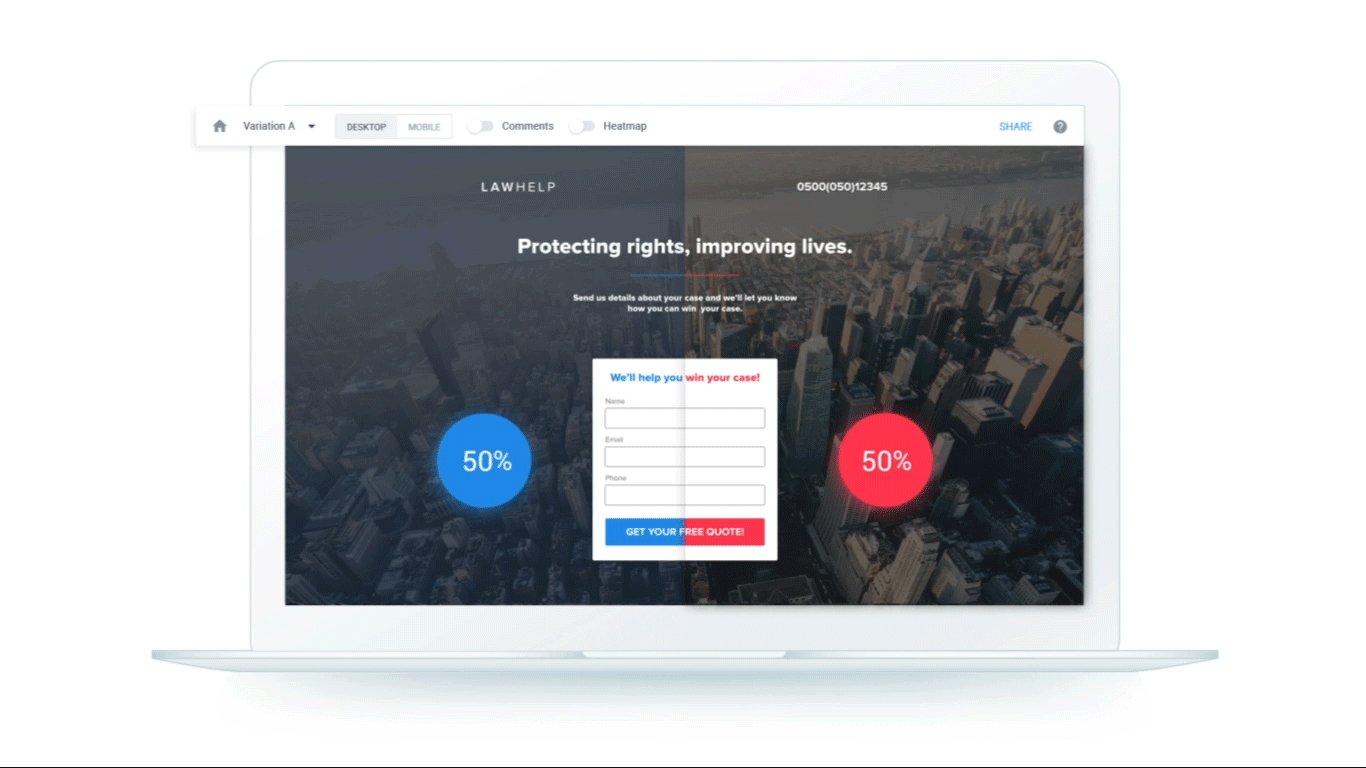
ページの先頭から、オリジナル (静止画像) とバリエーション (アニメーション) を比較してみましょう。
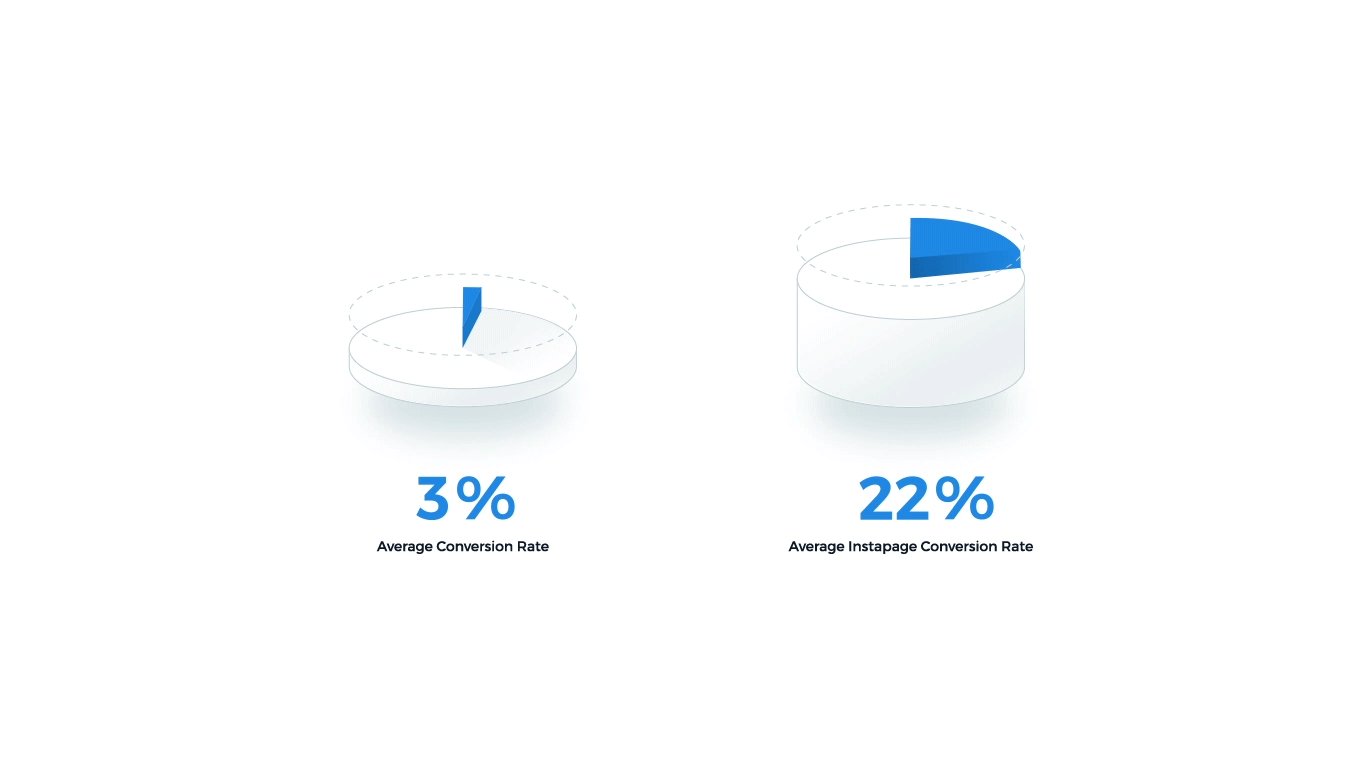
平均コンバージョン率セクション
ホームページの平均コンバージョン率セクションでは、他のソリューションを使用しているブランドの平均 PPC コンバージョン率と Instapage ユーザーの平均コンバージョン率の違いを示しています。
静止画像は最終的なコンバージョン率の値を示していますが、アニメーションは訪問者が Instapage ユーザーのコンバージョン率が 0-22% からどのように上昇するかを視覚化するのに役立ちます.
元の画像:

MP4 アニメーション:

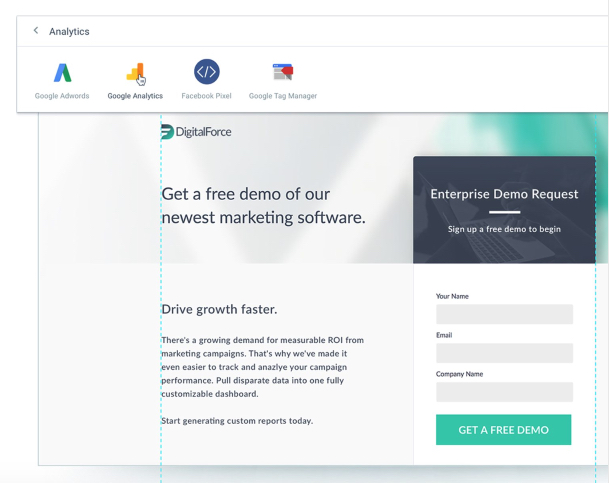
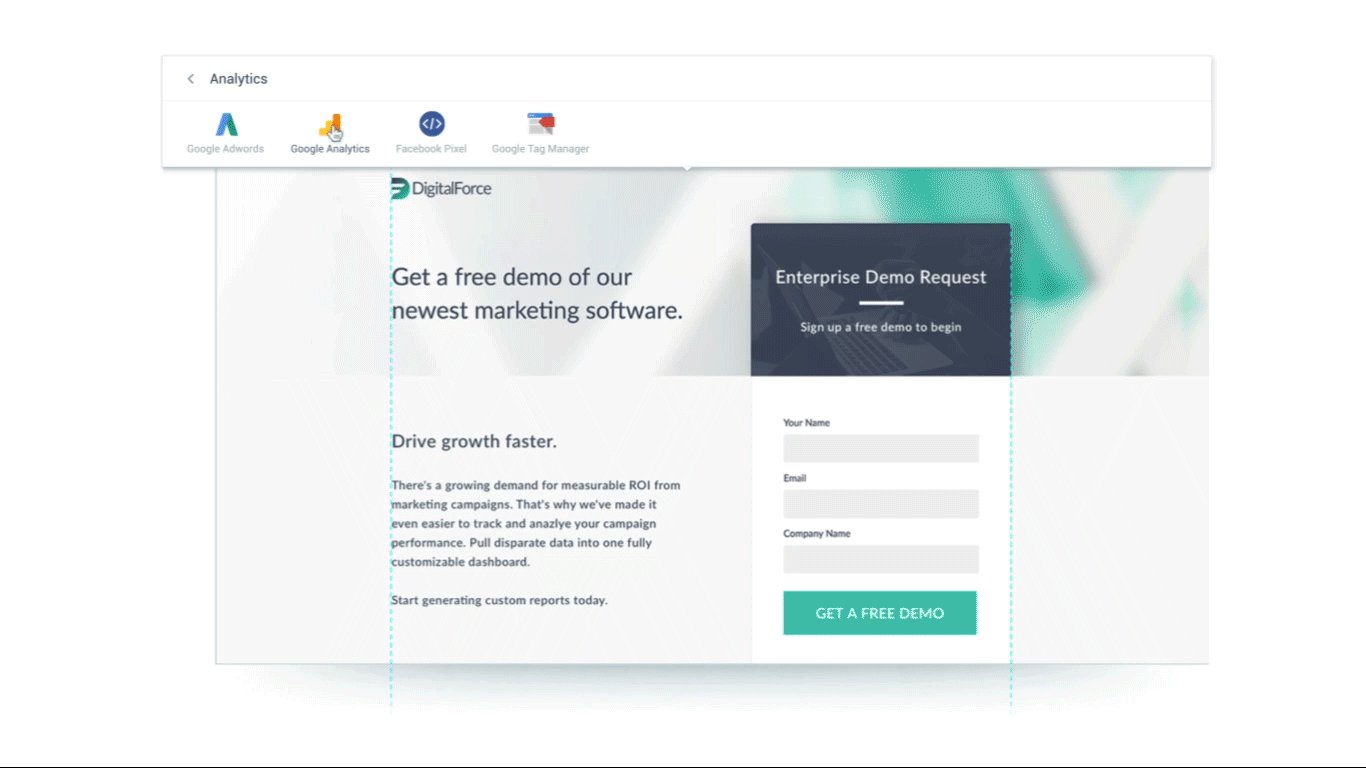
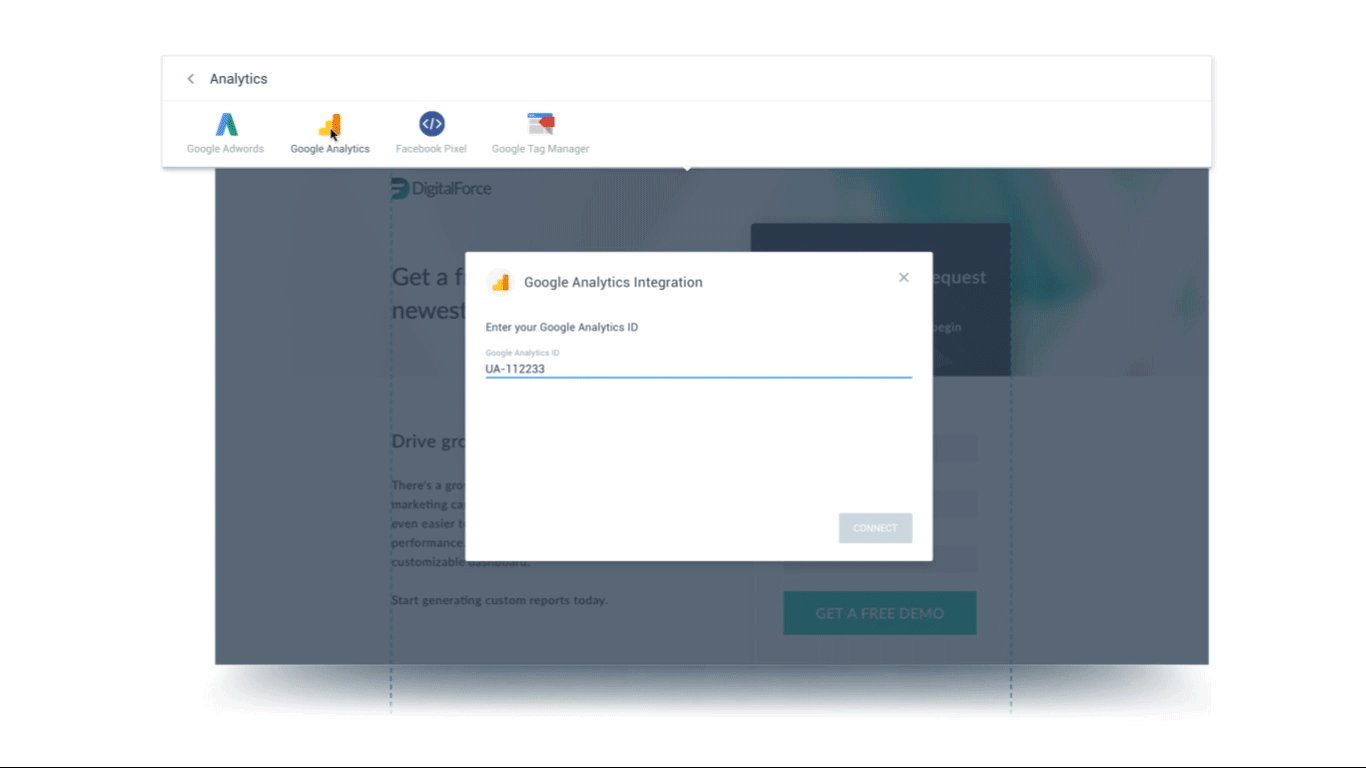
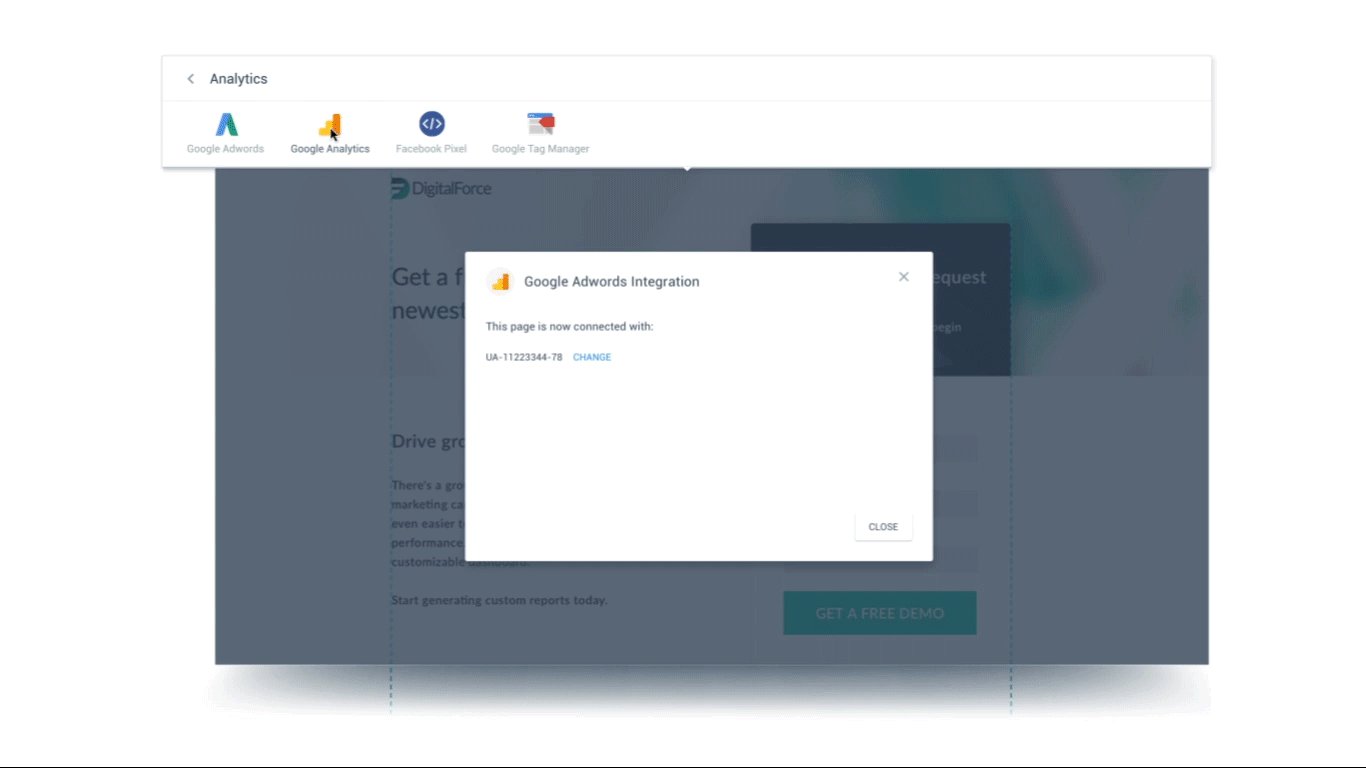
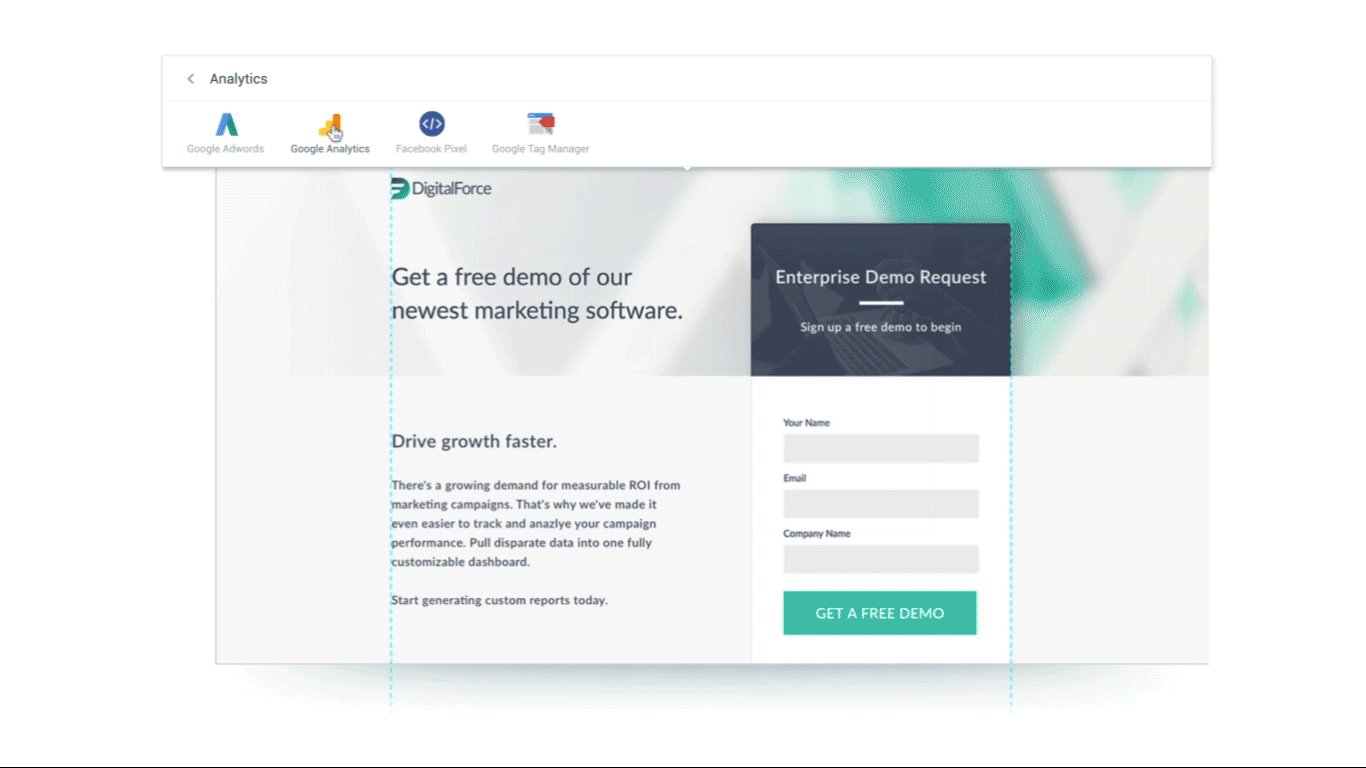
ポスト クリック ランディング ページを所有する
Instapage は、Google と連携するように構築された唯一のポスト クリック ランディング ページ プラットフォームです。 Google 広告やアナリティクスと簡単に統合して、収集したデータをマーケティング オートメーションや CRM システムに渡すことができます。 これをヒート マップと A/B テストと組み合わせると、クリック後のランディング ページが強化されます。 さらに、最近、Google アナリティクスでポスト クリック ランディング ページの変動を追跡することを発表しました。
ここの静止画像は、Google 広告、アナリティクス、Google タグ マネージャー、メタ ピクセルなど、Instapage ユーザーが選択できるアナリティクス オプションを示しています。

このバリエーションは、数回クリックするだけで Instapage を Google 広告と簡単に統合できることを示しています。

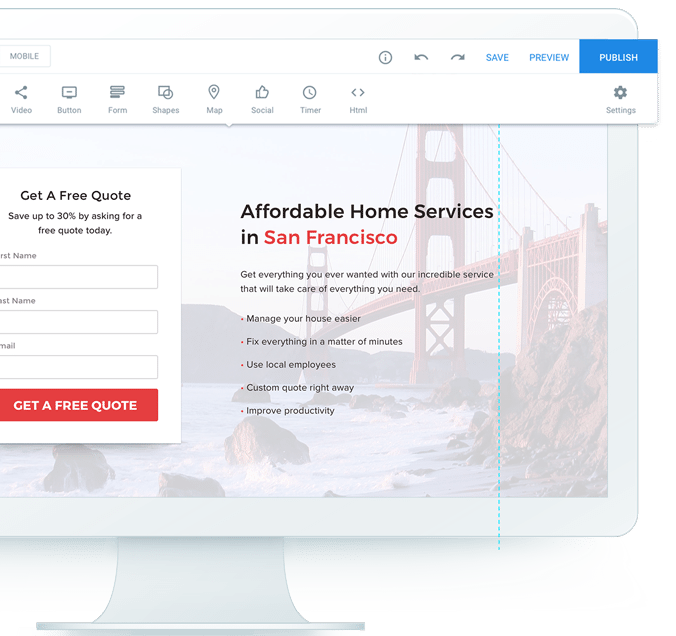
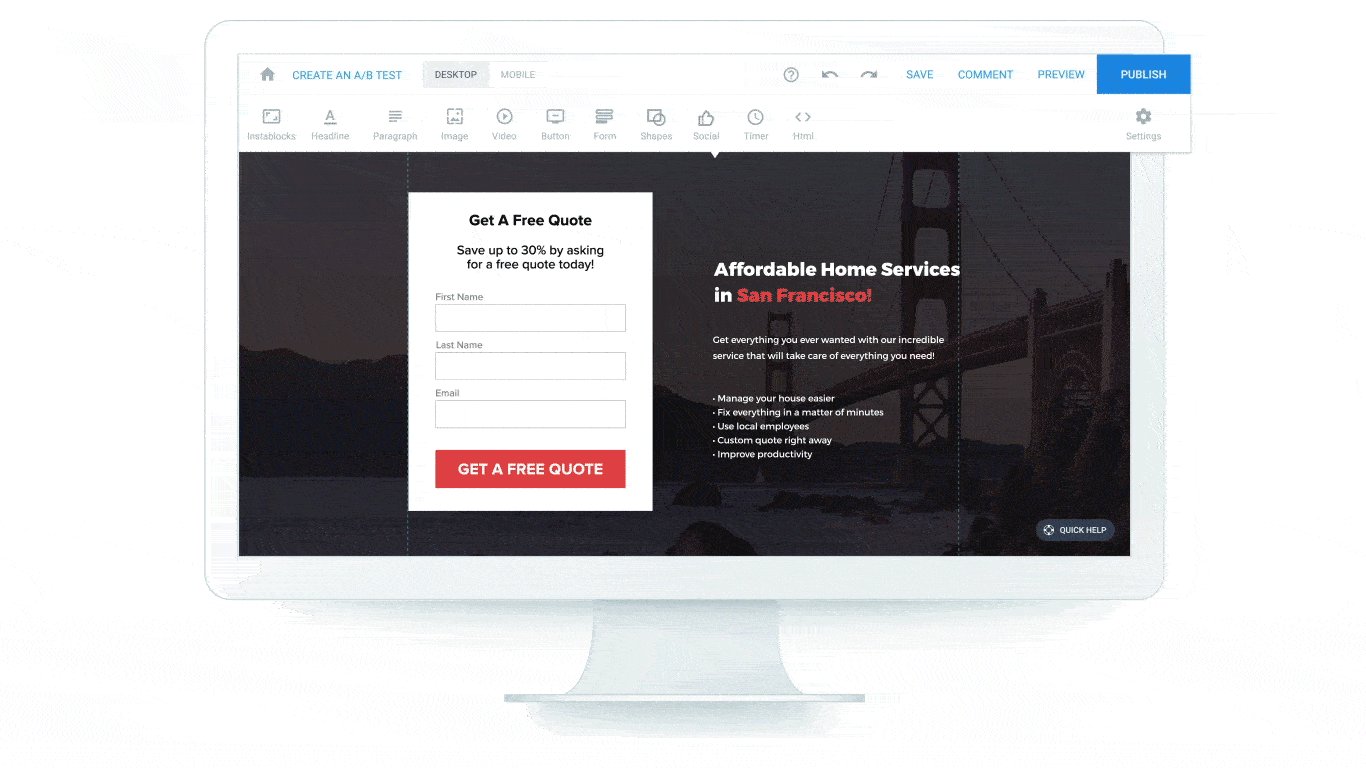
パーソナライズされたクリック後のランディング ページを大規模に構築する
このセクションでは、Instapage ビルダーから大規模なメッセージ マッチ ポスト クリック ランディング ページを簡単に作成できることを強調しています。
元のバージョンは、ユーザーが利用できるすべてのオプションのプレビューを含む Instapage ビルダーのスナップショットを示しています。

このアニメーションは、Instapage で可能になったスケーラブルなポスト クリック ランディング ページの作成を示しています。


レビュープロセスをスピードアップ
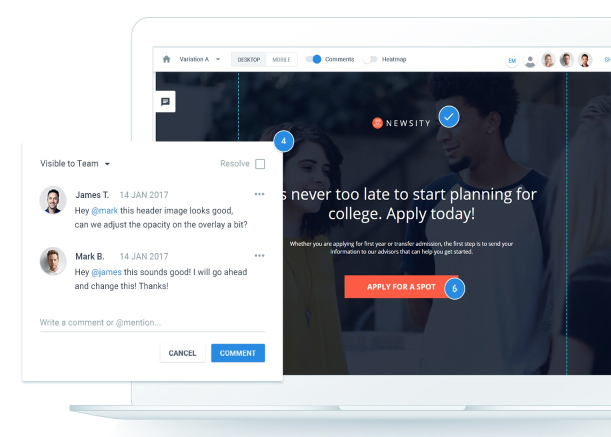
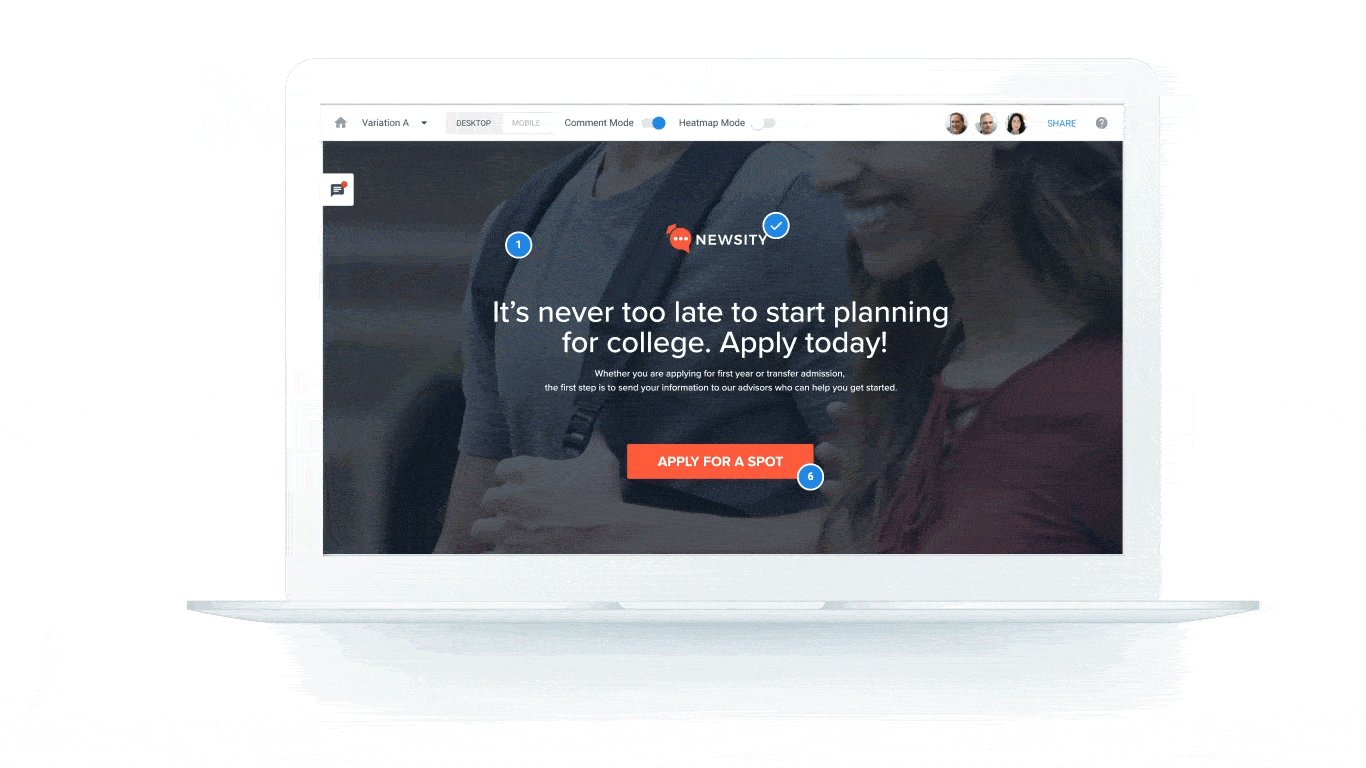
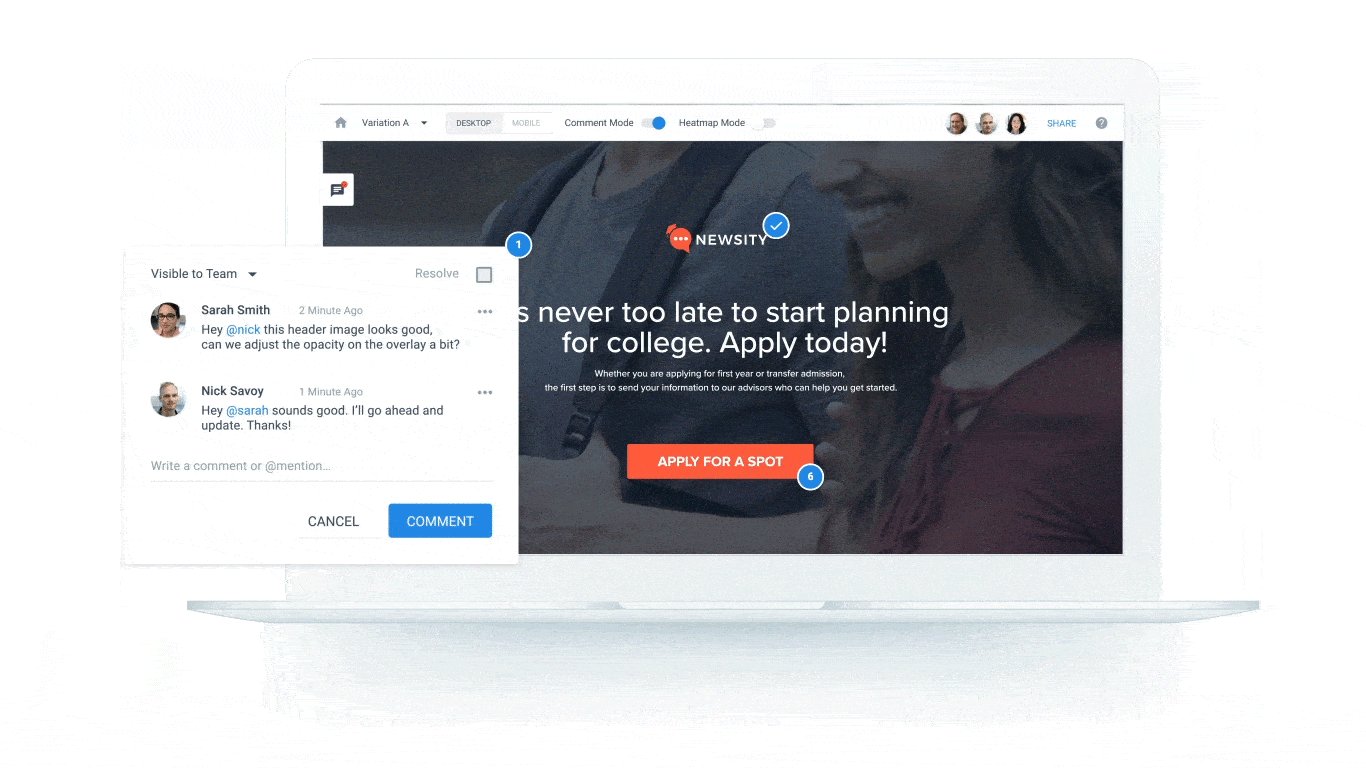
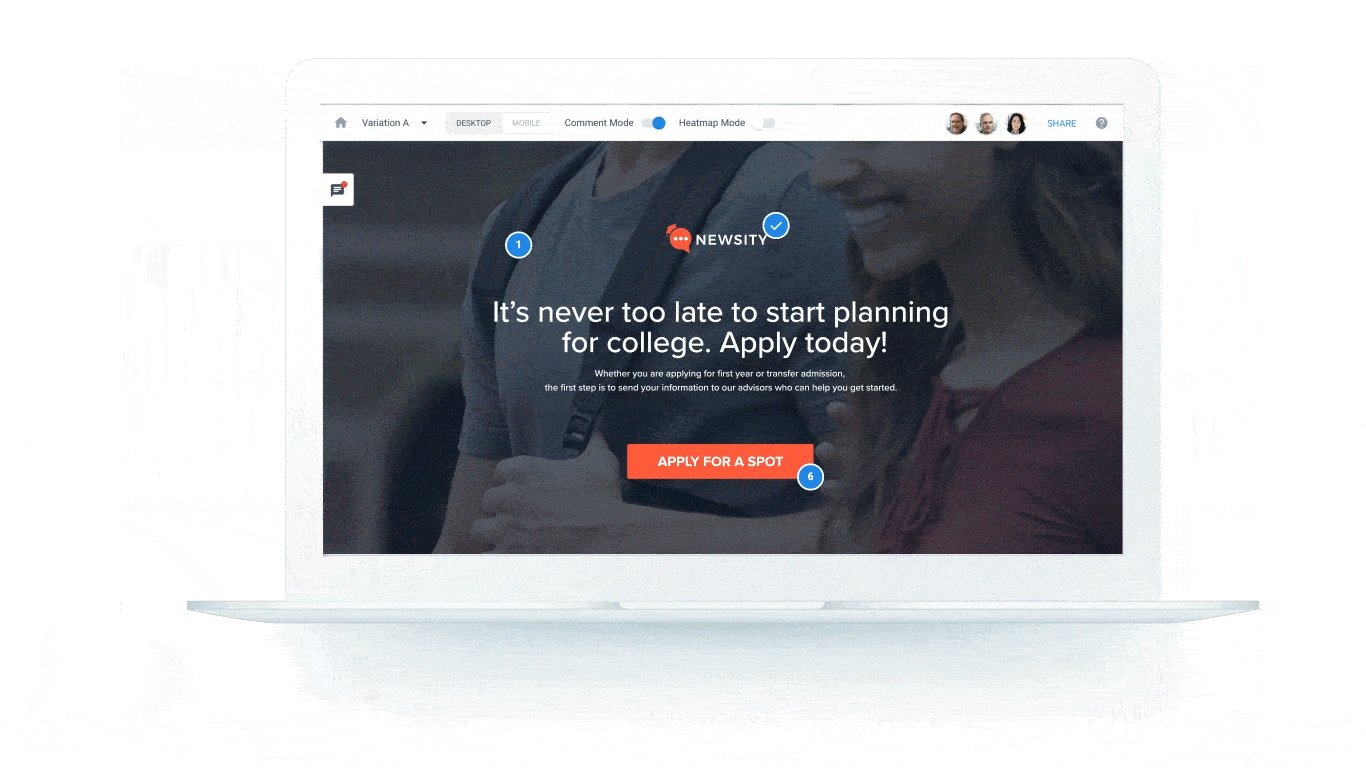
このセクションの元の画像は、コラボレーション ソリューションの会話のホット スポットを強調しています。 ここでは、チーム メンバーは設計レビュー プロセス中にリアルタイムで相互に通信できます。

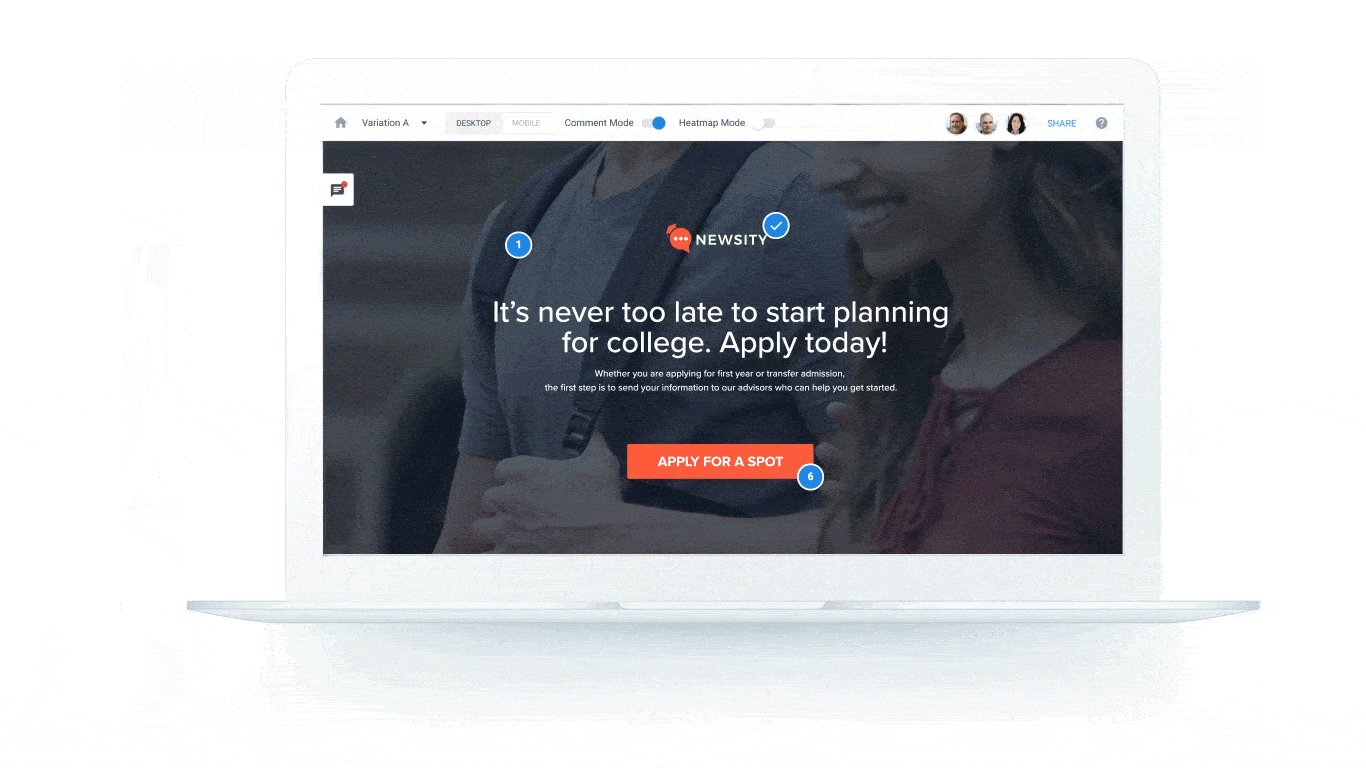
これを、ホット スポット機能がどのように機能するかを模倣したアニメーション バリエーションと比較してください。

マーケティング スタックと統合する
元の画像は、Instapage が統合するさまざまなマーケティング ソフトウェアを示しています。

バリエーションは、同じ統合マーケティング プラットフォームを示していますが、回転軌道を使用しています。

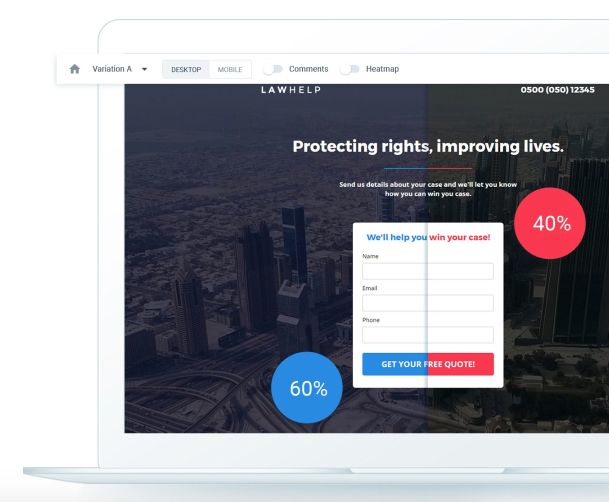
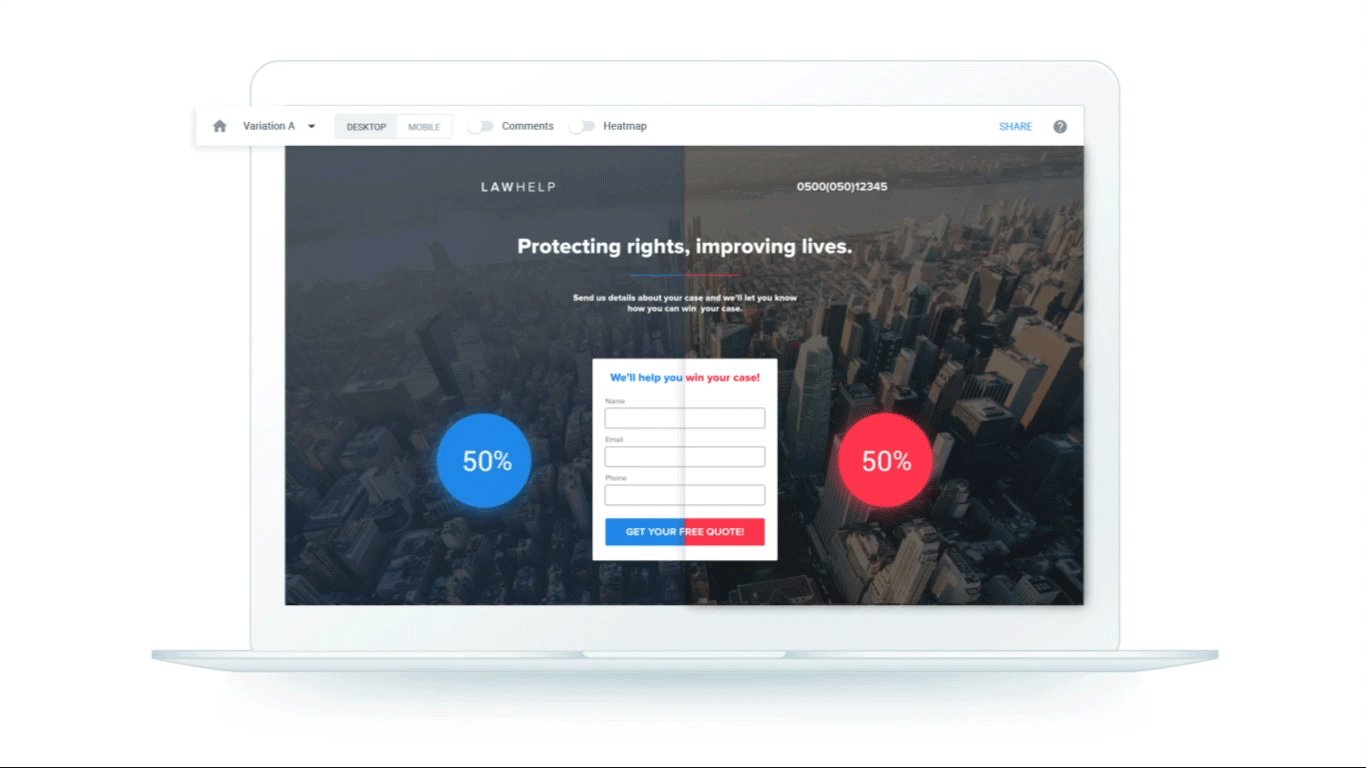
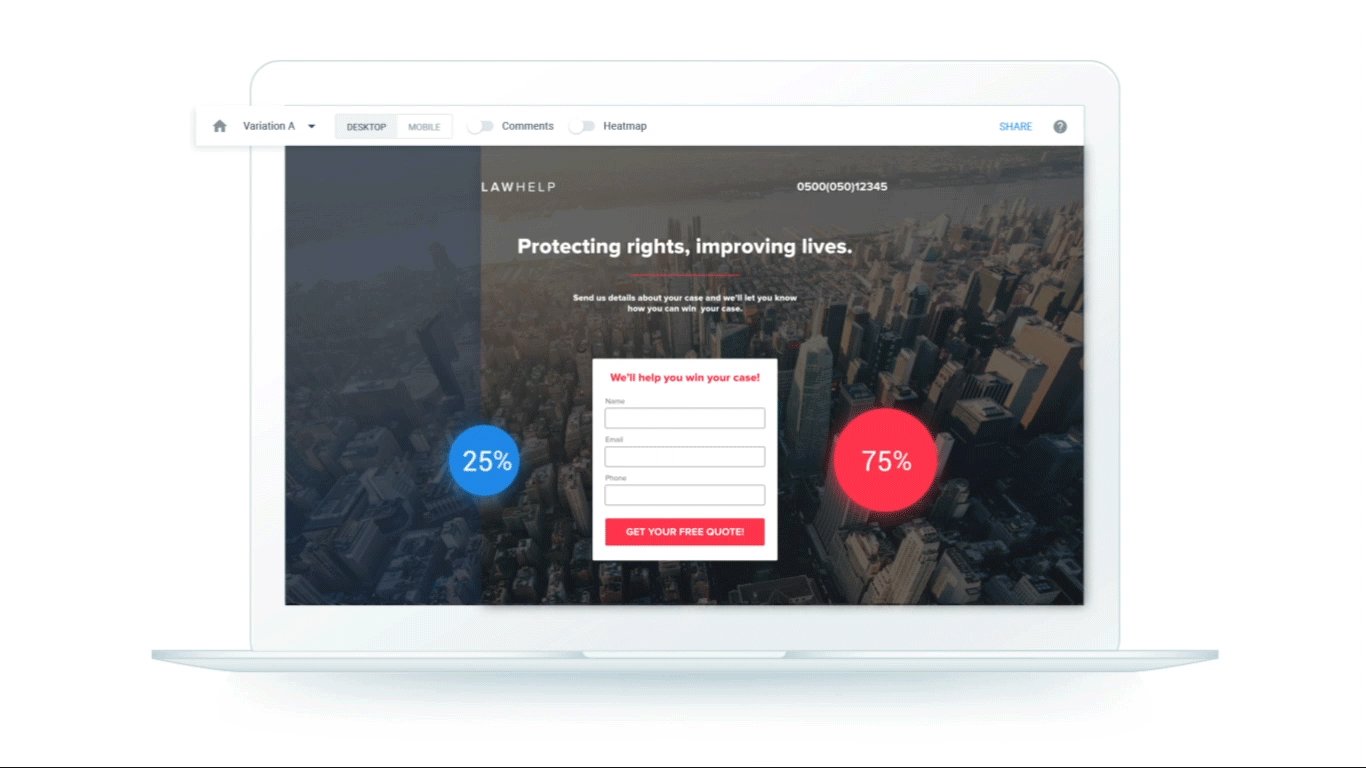
ページを最適化してさらに多くのコンバージョンを獲得
元の画像は、Instapage ポスト クリック ランディング ページで A/B テストとヒート マップを実行するのがいかに簡単かを示しています。

バリエーションは、1 つのページ バリエーションと他のページ バリエーションのコンバージョン数の増加を示しています。

アトリビューションを簡単に
Instapage は、広告ネットワークをドロップイン ピクセル トラッキングに接続し、Instapage プラットフォーム内からすべての指標にアクセスできるようにすることで、ユーザーに簡単なアトリビューション ソリューションを提供します。
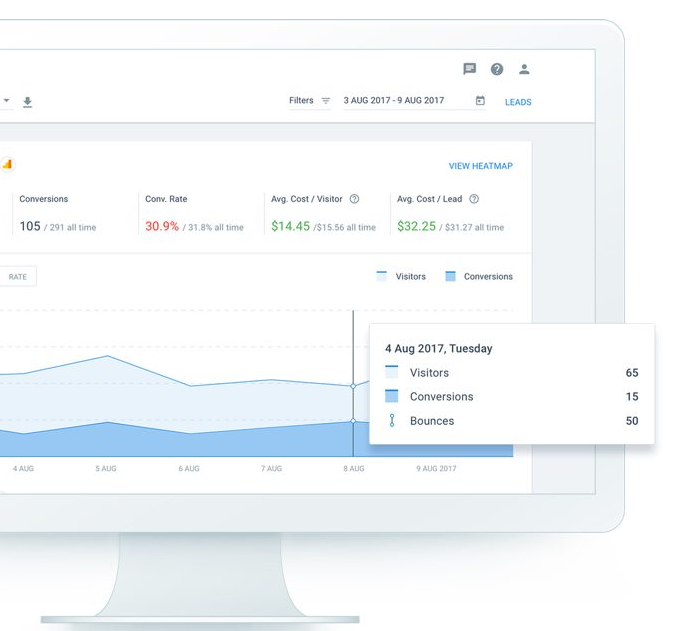
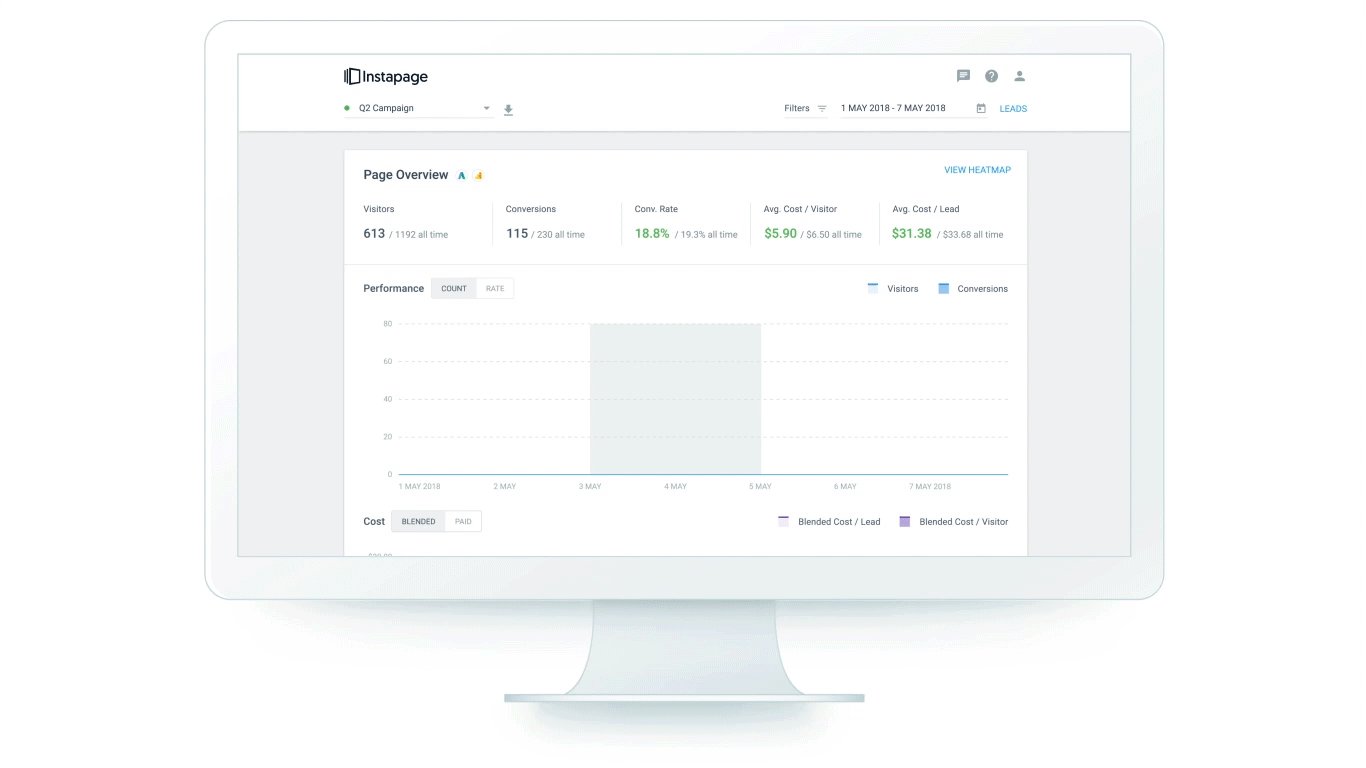
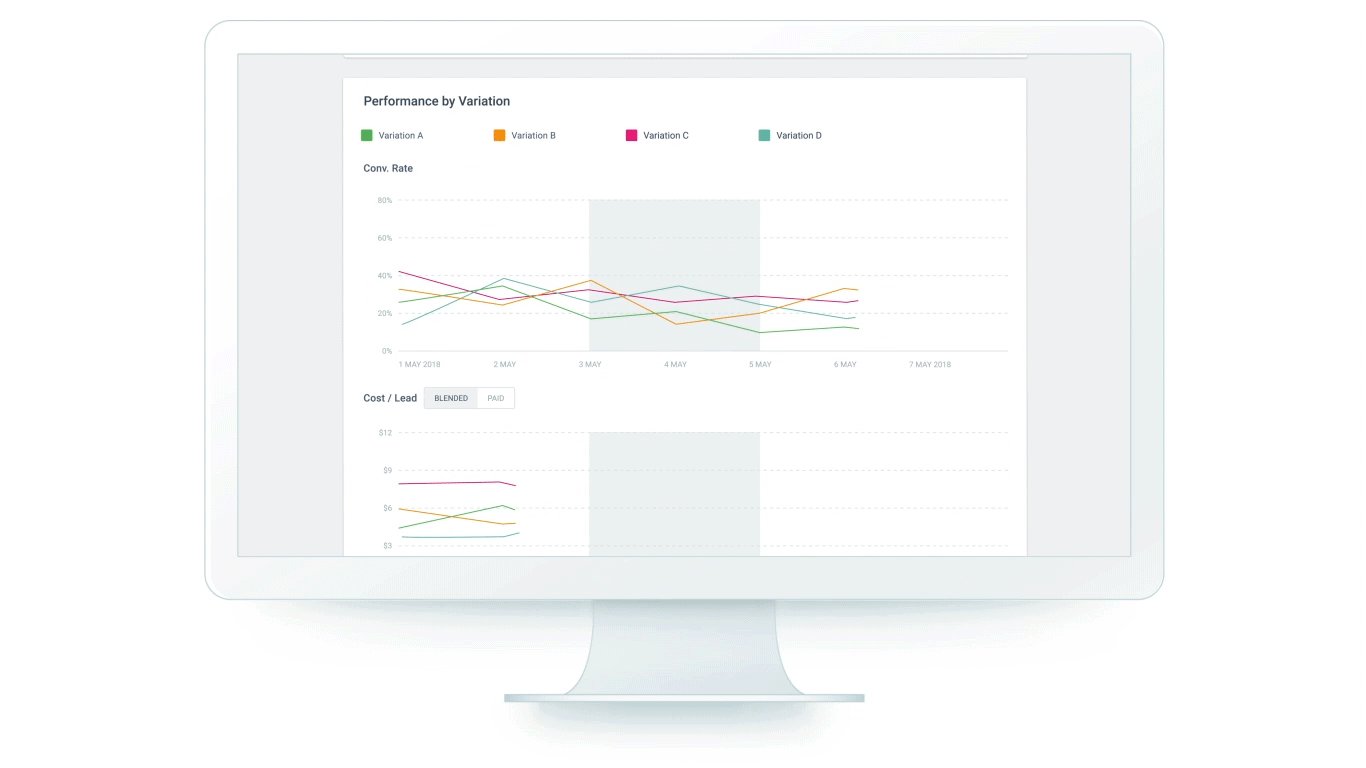
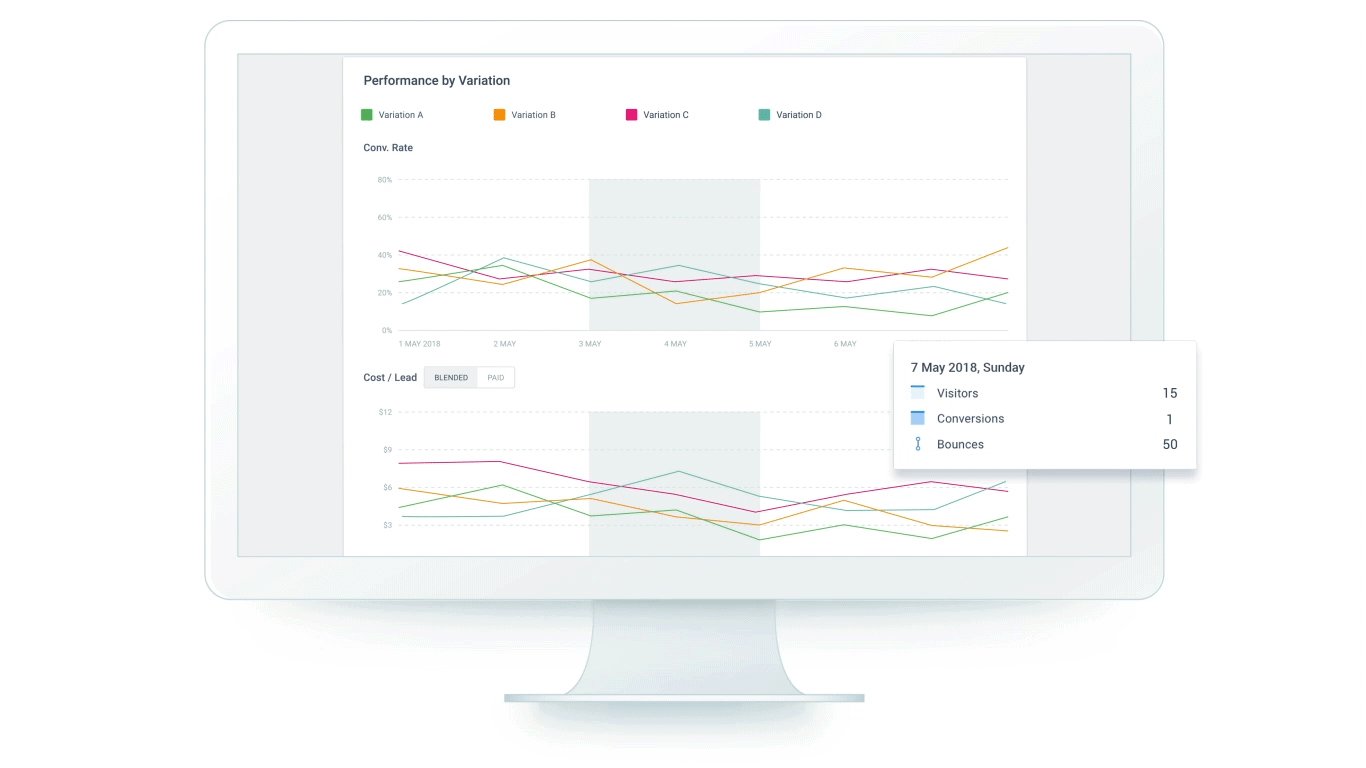
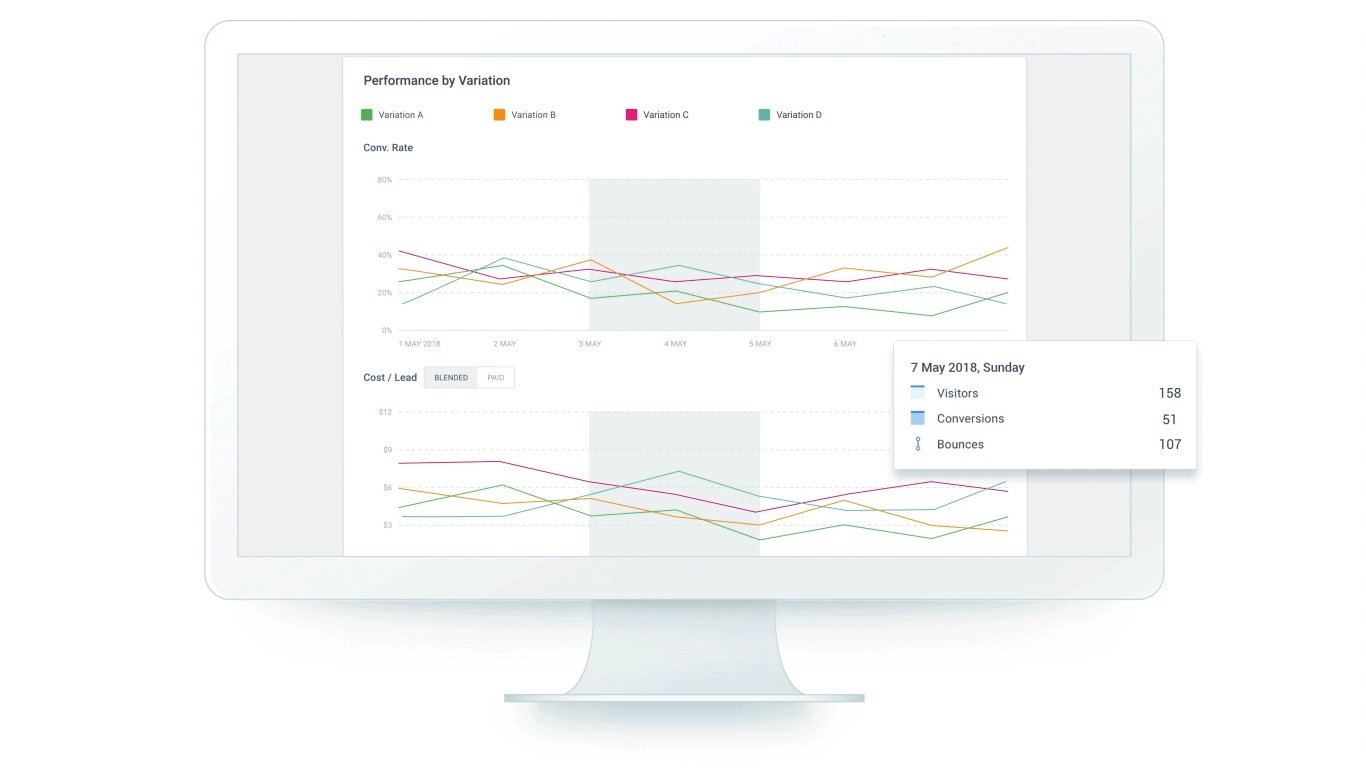
元の画像は、Instapage 分析で表示できるいくつかの指標を示しています。

一方、アニメーションは、Instapage ユーザーが利用できる分析オプションのより詳細な図を示しています。

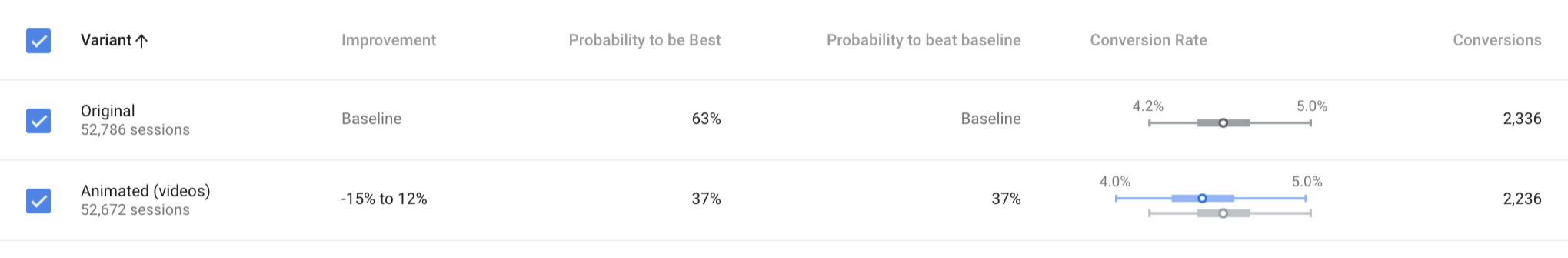
最終データ: どのバリエーションが勝ったか?
コンバージョン
100 変換の差が、静止画像と mp4 バリエーションを区別するすべてです。

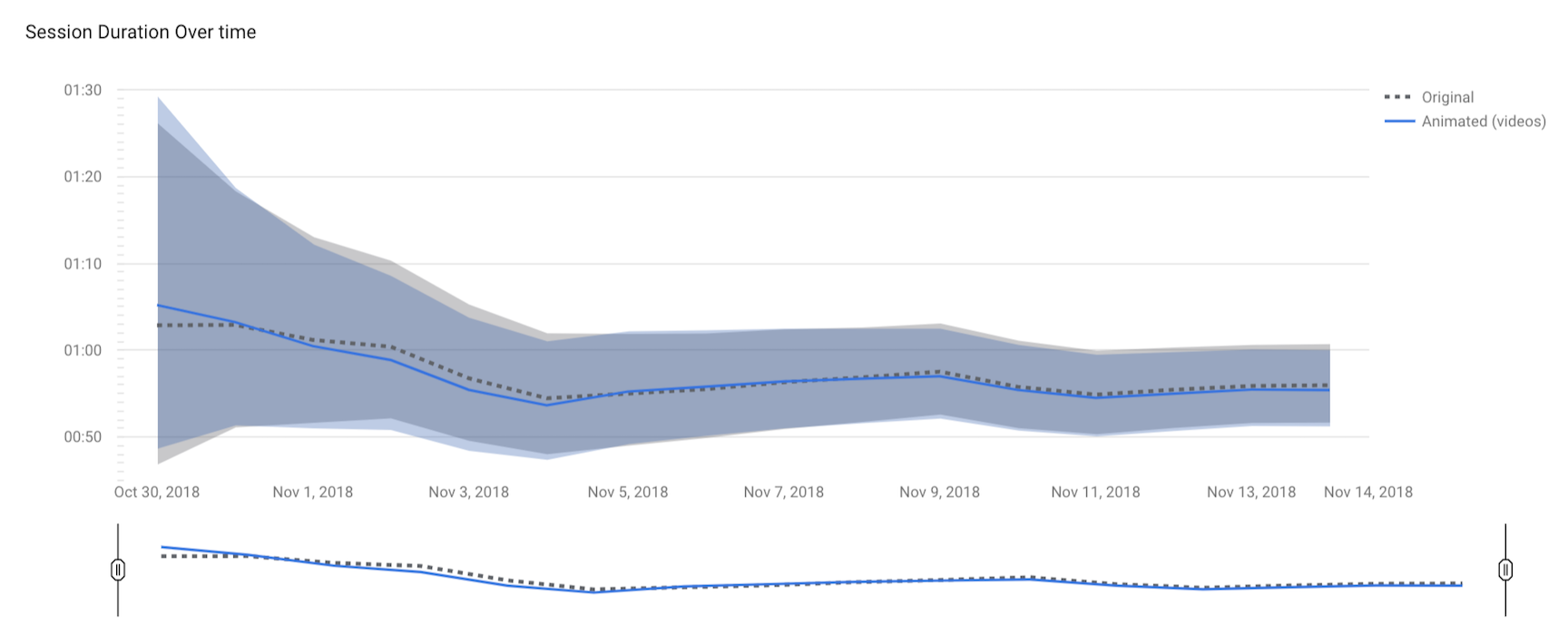
セッション時間
どちらのバリエーションも、ホームページのセッション継続時間の一般的な傾向は同じです。

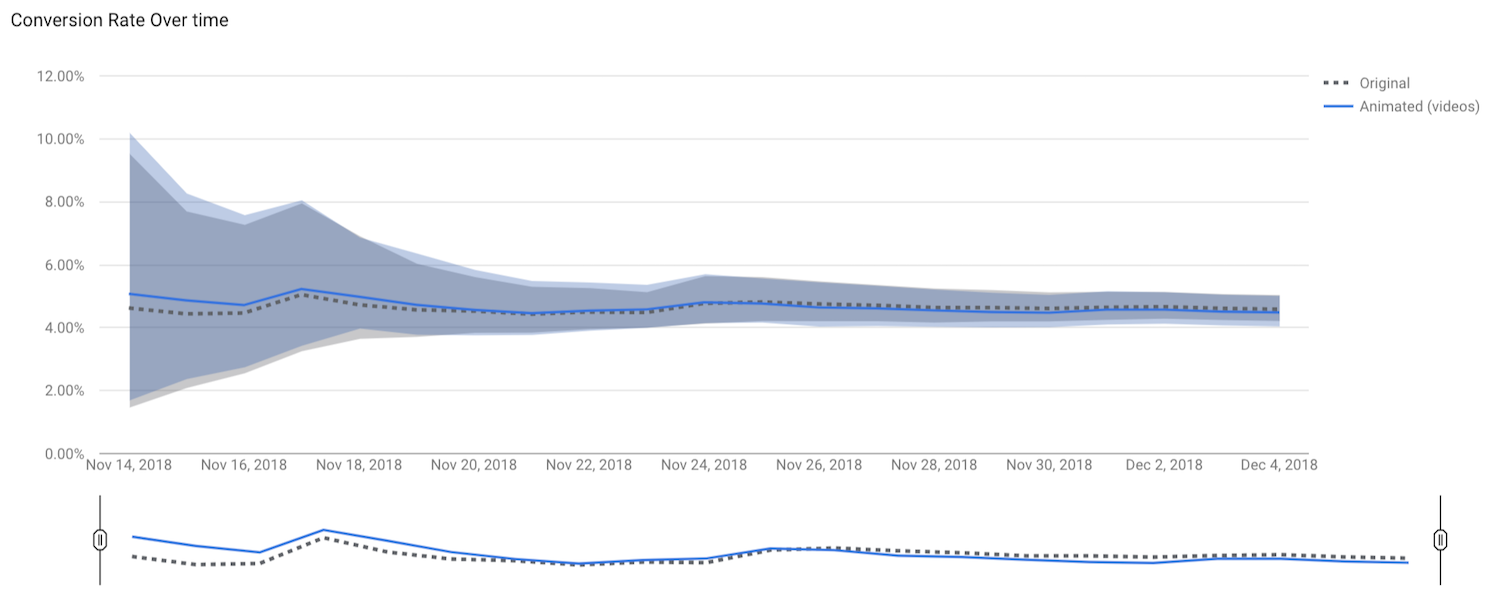
変換速度
両方のバリエーションのコンバージョン率と同じ:

合計コンバージョン数、セッション継続時間、コンバージョン率がすべて示すように、明確な勝者はありませんでした。 静止画像の代わりにアニメーションを使用しても、コンバージョン率に大きな影響はなかったという点で、当初の仮説は正しいことが証明されました。
デザインを決定する際には、デザインが時間とリソースに与える影響を考慮することが重要です。これらは収益とコンバージョンに直接関係するからです。 視覚的な魅力を追加するだけでなく、コンバージョンにプラスの影響を与え、優れたユーザー エクスペリエンスを提供するデザイン トレンドを選択してください。
ホームページのA/Bテストでわかること
A/B テストの目的は、あるバリエーションが他のバリエーションを圧倒することを確認することではないため、すべてのテストで明確な勝者が決まるわけではありません。 むしろ、テストの目的は、結果のデータに基づいて、元の仮説が正しいか正しくないかを判断することです。
キャンペーンに顕著な効果をもたらすと思われるいくつかのアイデアをブレインストーミングし、結果を分析します。 その後、先に進む方法を決めることができます。今すぐ Instapage Enterprise のデモにサインアップしてください。
