ConvertExperiencesを使用してShopifyストアを最適化する方法
公開: 2022-06-07
Shopifyオンラインストアの可能性を完全に知っていますか? ページを次のレベルに引き上げて、トラフィックを増やし、コンバージョンを増やす方法を学ぶ準備はできていますか? あなたがeコマースビジネスに適したCROソリューションを探しているShopifyストアの所有者であれば、あなたは適切な場所に来ました!
ShopifyでのA/Bテストは、オンラインストアで最大の成功を収めるための重要なコンポーネントです。 これは、ターゲットオーディエンスが購入する動機と、カートの放棄につながるものについての重要な洞察を提供します。
多くの場合、バリエーションの違いは小さいため、eコマースサイトのどのコンポーネントが効果的であるかを特定するのは難しい場合があります。
A / Bテストでは、ランディングページを完全に最適化できるように、コピー、写真、CTAの配置、紹介文の配置の調整を明らかにすることができます。
Shopifyアプリストアの多くのアプリはShopifyA/ Bテスト(機能が非常に制限されています)を提供していますが、Convertは、リーズナブルな価格で利用できる追加機能を備えたはるかに高度なツールを提供します。
Shopifyストアの所有者は、Convert Experiencesを使用して、オーディエンスの好みをよりよく理解し、コンバージョン率を最適化できます。
私たちのテストツールはあなたがすることを可能にします
- ポップアップを最適化し、
- 顧客の製品比較を可能にし、
- 製品ビデオを使用して店内体験を作成し、
- ターゲット製品のSKU、
- サブスクリプションのチェックアウトを追跡し、
- クロスドメイントラッキングを使用し、
- 最も効果的な購入後のオファーを設定し、
- 分割テストテーマ、および
- コンバージョン率の高いカテゴリページを設定します。
ConvertExperiencesを使用してShopifyストアを最適化する利点のいくつかを次に示します。
- シンプルさ: Convertを使用した無料トライアルの設定はすばやく簡単で、その後、Shopify A / B、MVT、およびSplitテストの使用を開始できます。
- 有能なビジュアルおよびコーディングエディタ: Convertの高品質機能は、優れたテストを実行するために必要なサポートを提供します。
- 迅速なカスタマーサービス: Convertのカスタマーサービスは、電話、電子メール、またはチャットを介して、24時間年中無休でご利用いただけます。 Convert Help Centerには、問題が発生したときにトラブルシューティングするために使用できる広範なドキュメントもあります。
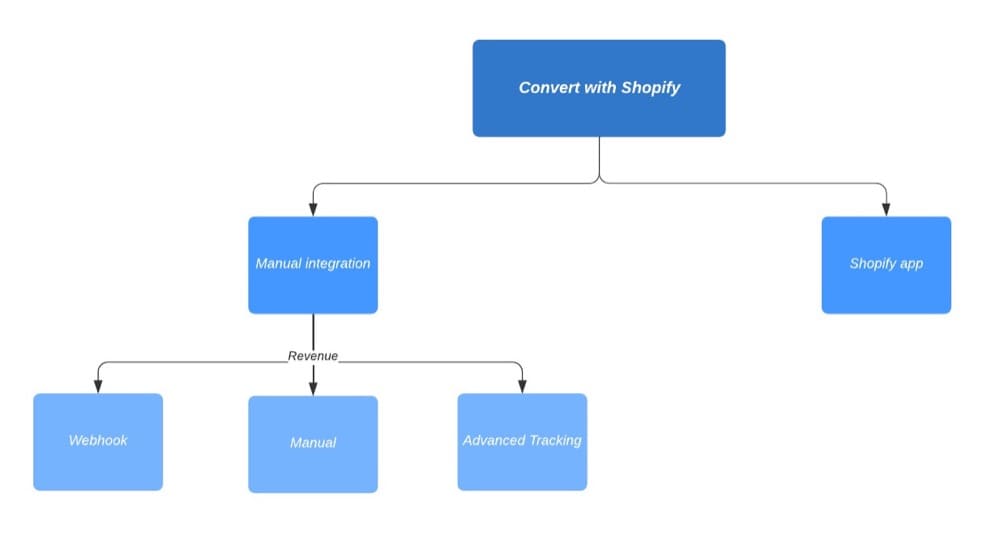
ここでは、ConvertExperiencesのShopifyA / Bテストツールを使用して、カスタムアプリを介してConvertとShopifyを統合することがいかに簡単であるかを示します。これにより、可能な限り最高のA / Bテストを実行して、ストアを最適化し、改善することができます。あなたのeコマースコンバージョン率。
- Convertのカスタムアプリを使用してShopifyと統合する
- 独自のConvertAPIキーを作成する
- 収益目標を作成する
- Shopifyカスタムアプリを作成する
- Convert Helper Toolを使用して、アプリの値を取得します
- インストーラーリンクを生成する
- Convertアカウントを接続する
- Shopifyストアで実行するテストの種類
- ポップアップを最適化する
- 詳細な製品比較表を実装する
- 製品ビデオで店内の顧客体験をエミュレートする
- 特定の製品のSKUをターゲットにする
- サブスクリプションチェックアウトの追跡
- クロスドメインでの購入を特定する
- 最も効果的な購入後のオファーを見つける
- コンバージョン率の高いカテゴリページを設定する
- 分割テストShopifyテーマ
- 結論
Convertのカスタムアプリを使用してShopifyと統合する
ShopifyにConvertを手動でインストールするのは非常に複雑な場合がありますが、幸いなことに、より簡単な方法があります。 Convertカスタムアプリはインストールプロセスを自動化し、 Shopifyストアの開始を簡単にします。

Plusプラン(カスタムチェックアウトドメインがある)だけでなく、すべてのShopifyプランの収益を追跡することもできます。
独自のConvertAPIキーを作成する
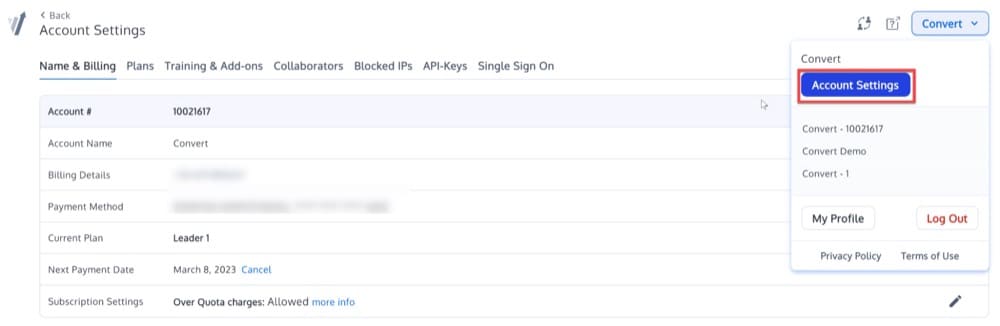
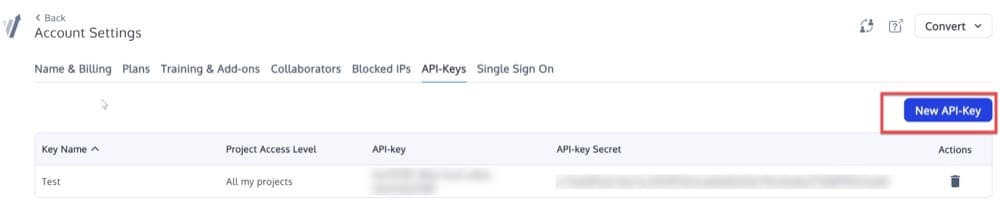
独自のConvertAPIキーを作成するには、アカウント所有者である必要があります。 アカウント設定に移動します。

上部から[APIキー]タブメニューを選択し、[新しいAPIキー]ボタンをクリックして、独自のAPIキーを生成します。

次のセクションで作成するカスタムShopifyアプリを接続するには、このキーのペアが必要になります。
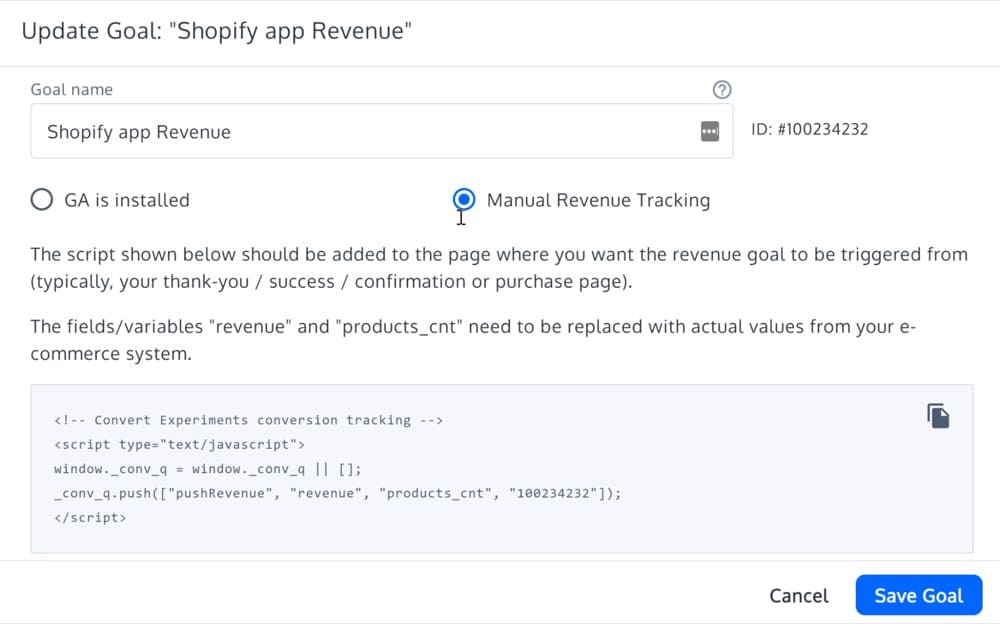
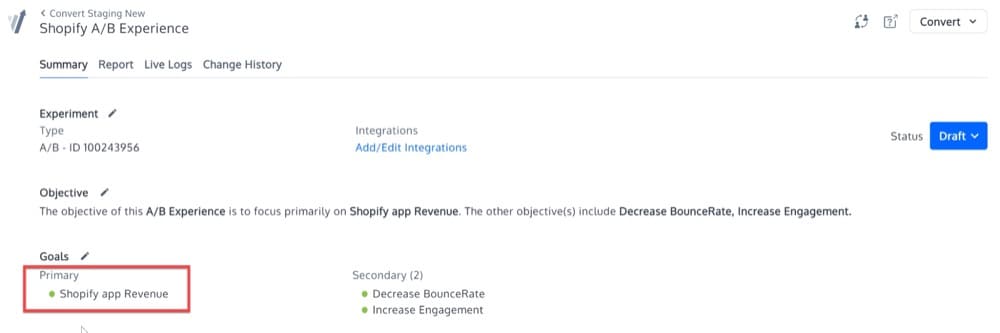
収益目標を作成する
次に、単純な収益目標を作成し、Shopifyストアで実行する実験に追加する必要があります。


Shopifyカスタムアプリを作成する
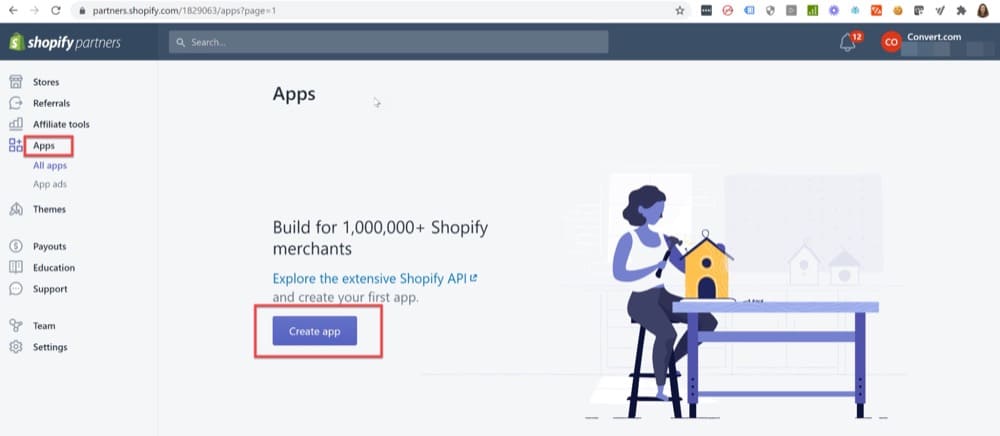
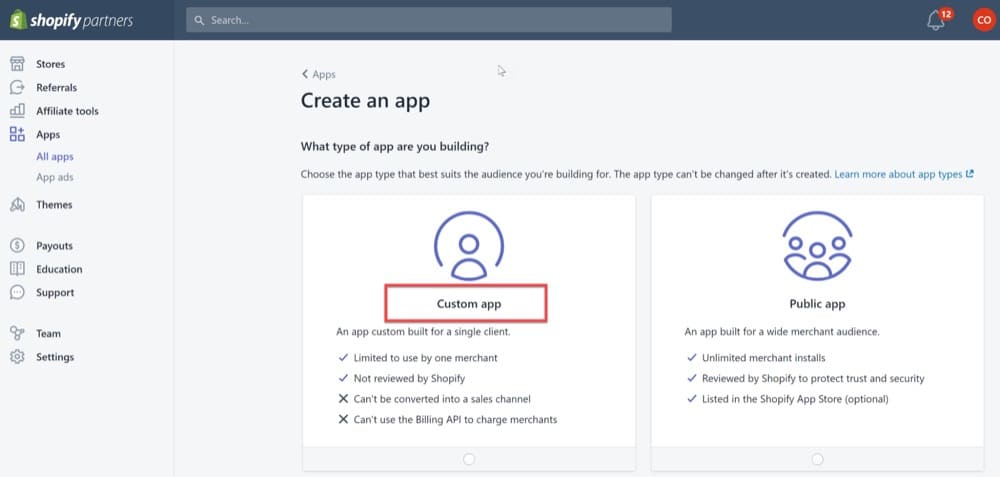
Partners.shopify.comにアクセスし、[アプリ]、[アプリの作成]ボタンの順にクリックします。

カスタムアプリを選択:

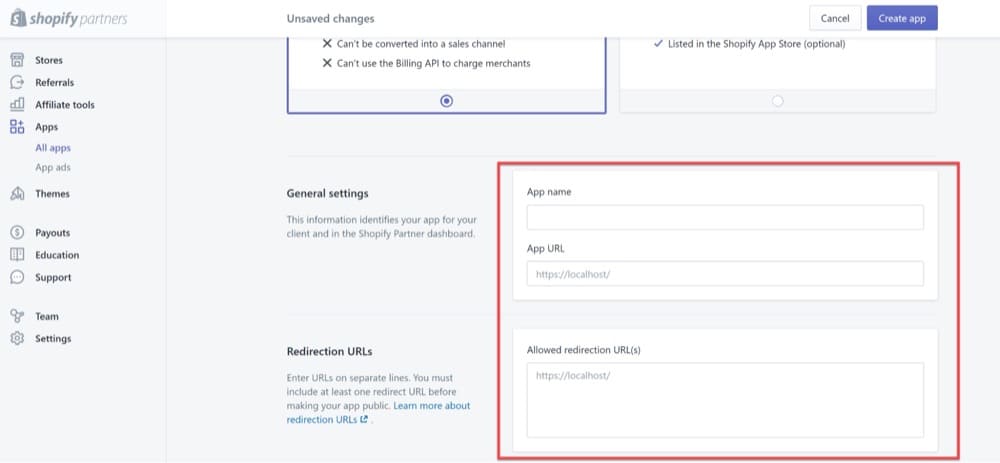
まだ値を入力しないでください!

Convert Helper Toolを使用して、アプリの値を取得します
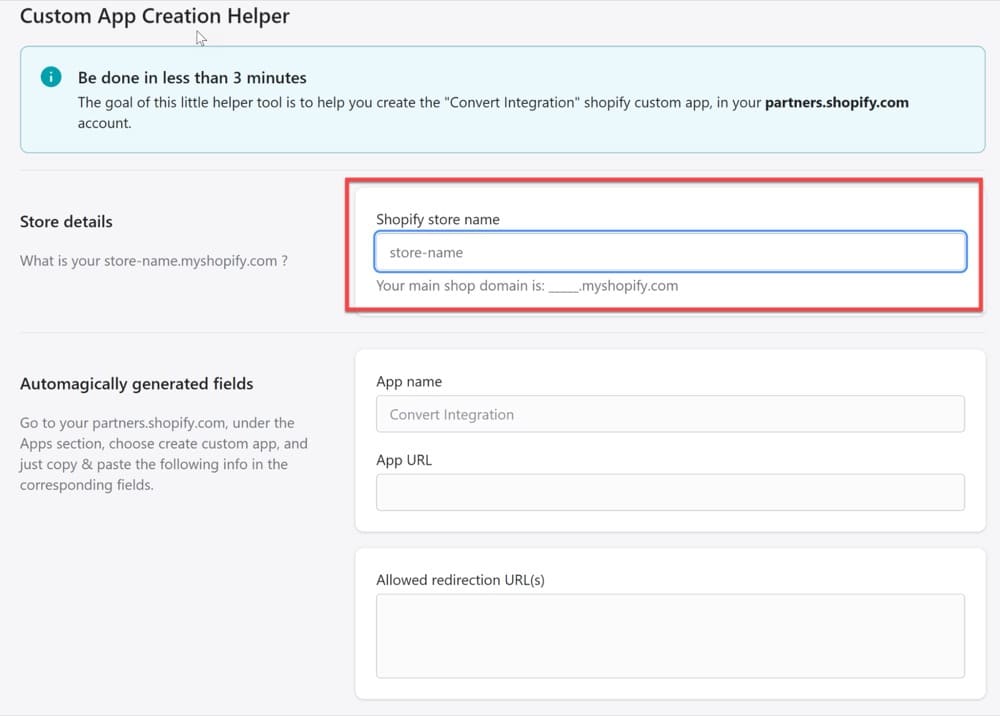
ヘルパーツールhttps://helper.convertapps.net/custom-app-infoにアクセスし、Shopifyストア名を入力すると、前の手順で必要な値が取得されます。

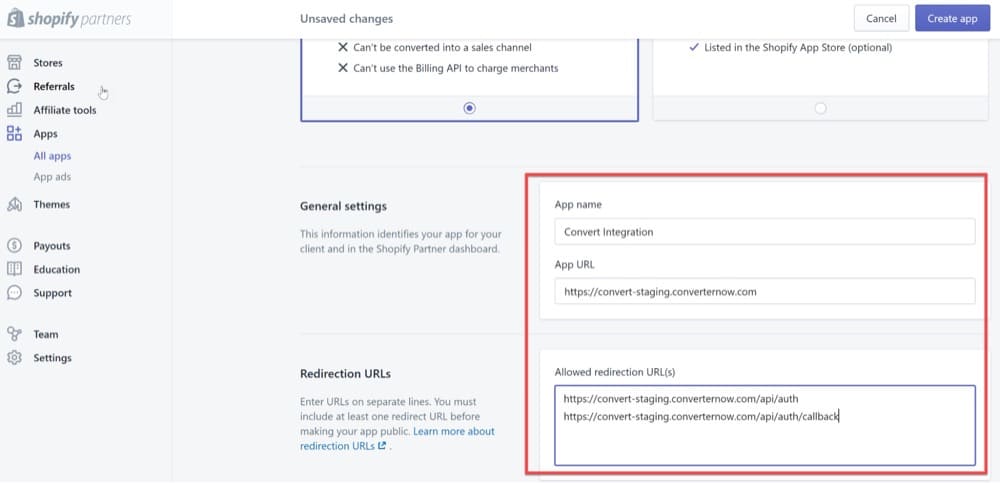
ヘルパーツールによって生成されたアプリ名、アプリURL、および許可されたリダイレクトURLをコピーし、作成したカスタムアプリに挿入します。

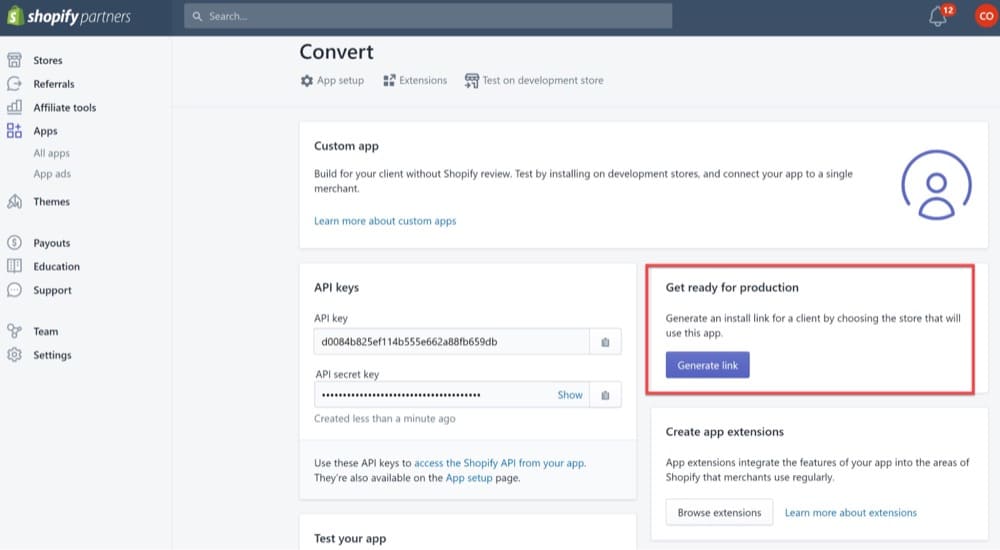
インストーラーリンクを生成する
アプリが作成されると、ShopifyAPIキーが作成されます。
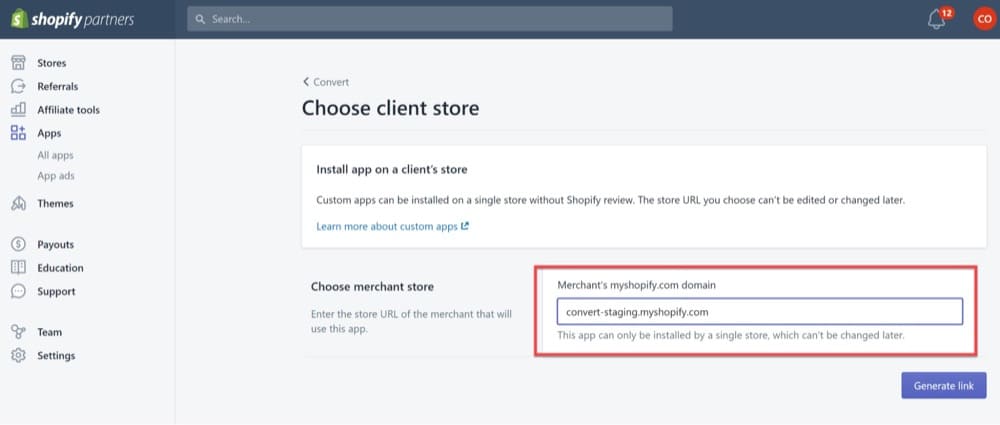
「リンクの生成」ボタンを押します。

「myshopify」ストアドメインを入力します。これもヘルパーツールで利用できます。

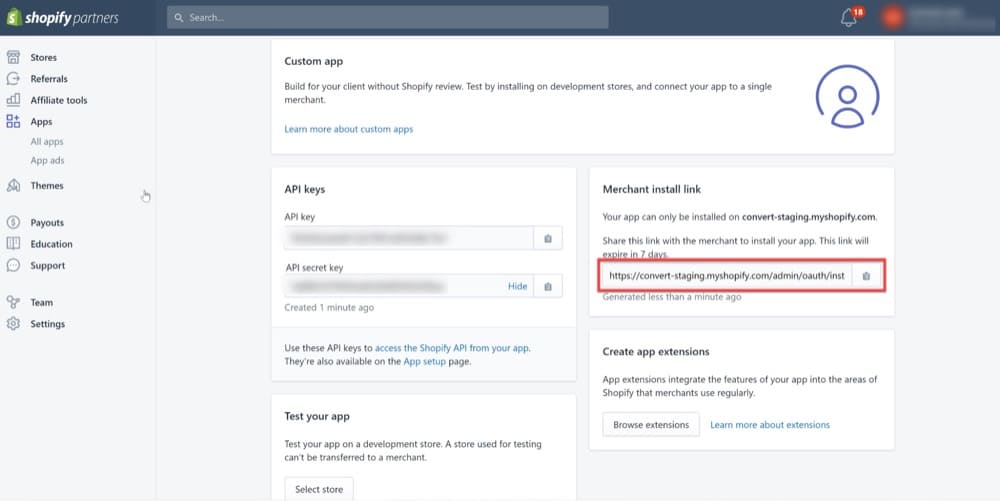
販売者のインストールリンクをクリックして、インストールを完了します。

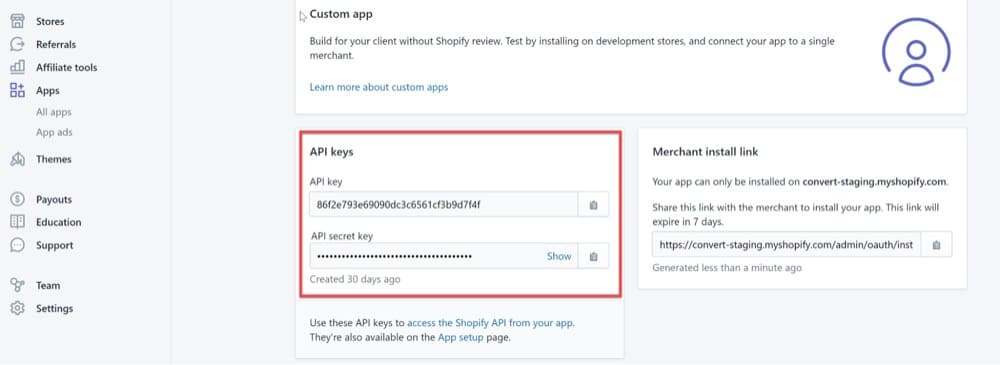
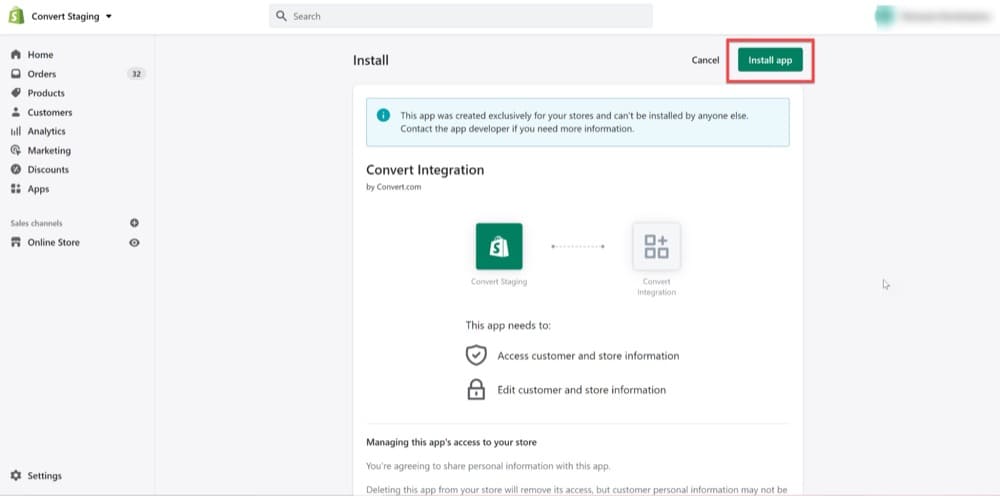
ShopifyAPIキーを入力する必要があります。これは次の場所にあります。

次に、[アプリのインストール]ボタンをクリックします。

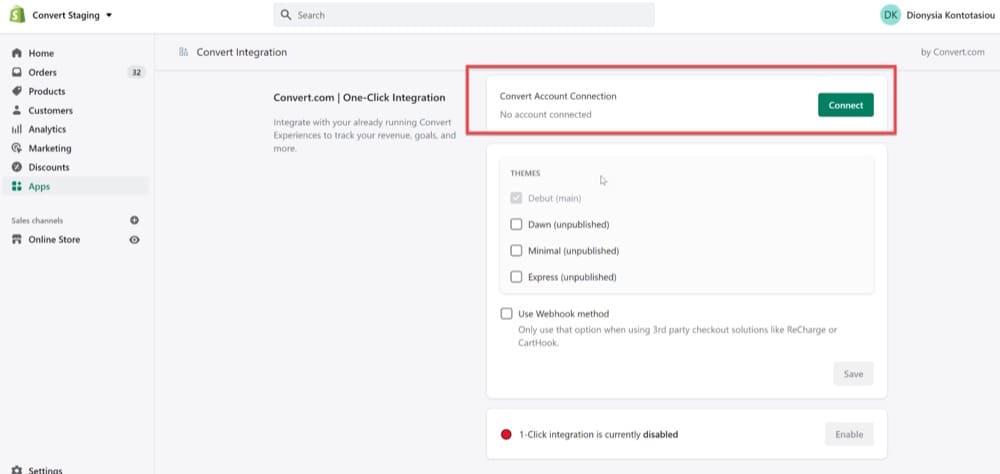
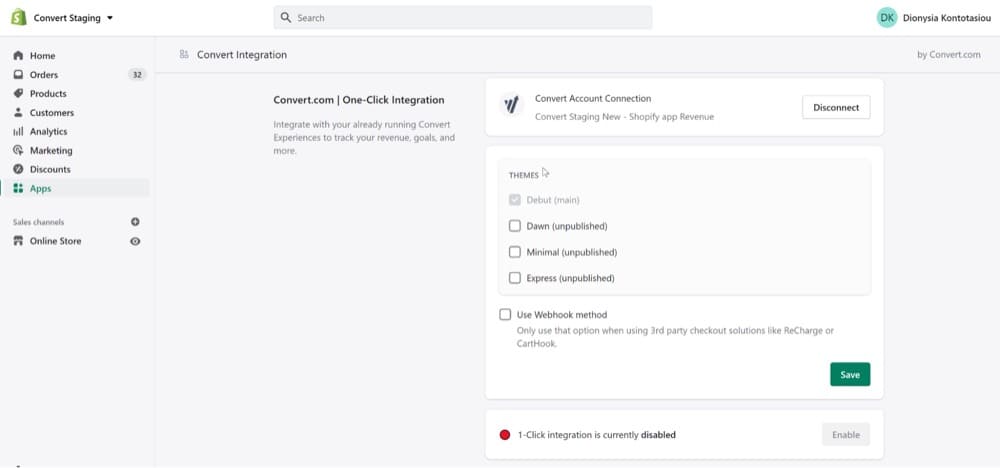
Convertアカウントを接続する
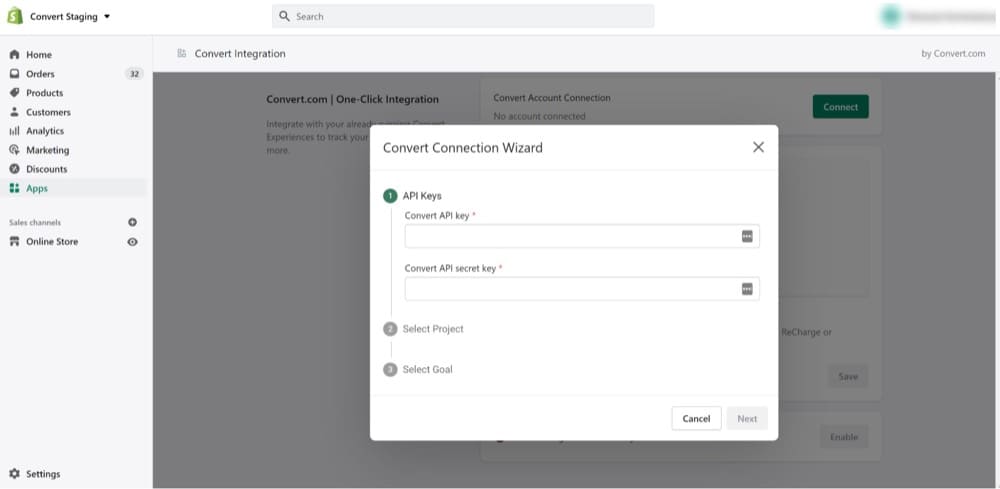
[接続]ボタンをクリックして、カスタムShopifyアプリをConvertアカウントに接続します。

独自のConvertAPIキー(前のセクションで作成したもの)を入力します。


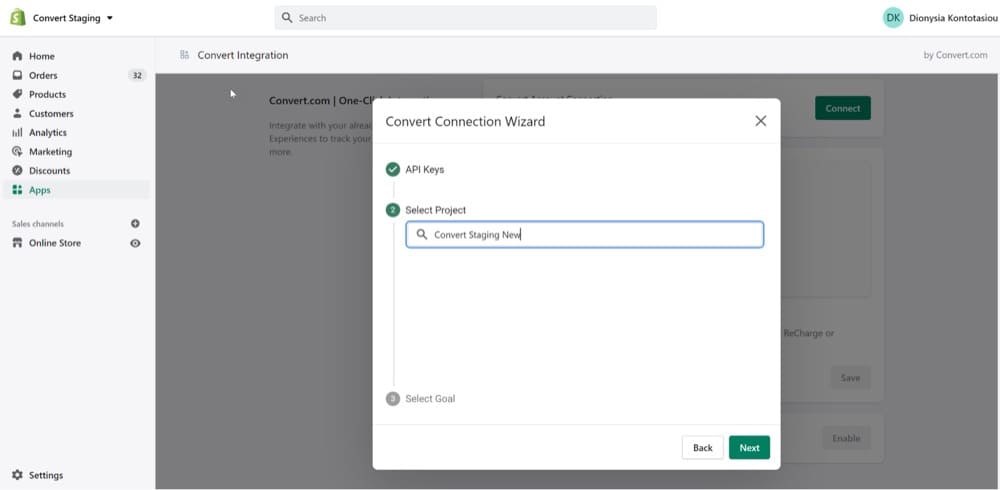
次に、前のセクションで作成した収益目標を選択します。

おめでとうございます– ConvertとShopifyが接続されました!

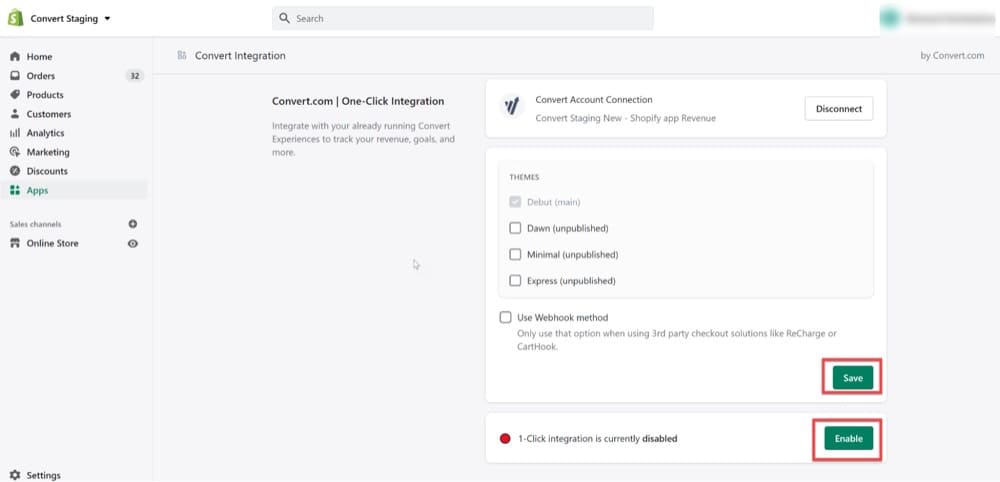
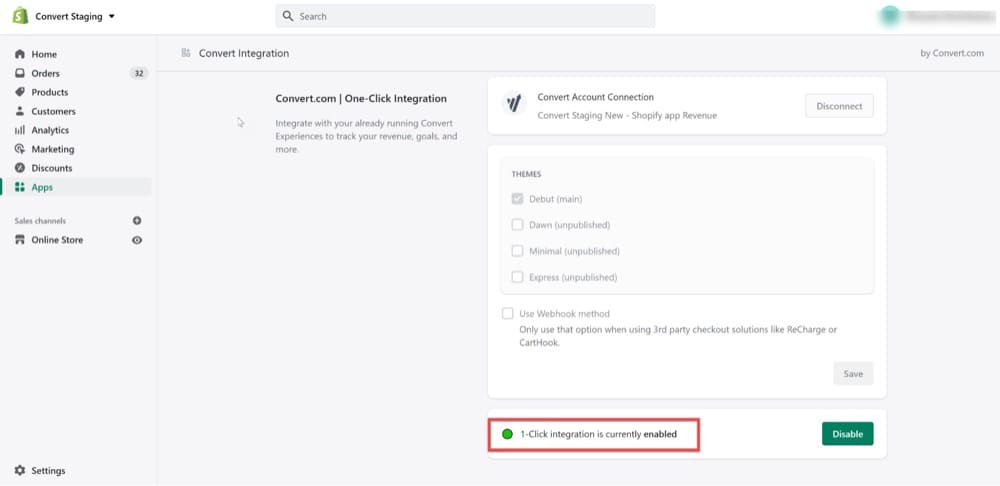
[保存]ボタンをクリックすると、[有効にする]ボタンが使用可能になったことを確認できます。

[有効にする]ボタンをクリックして、インストールを完了します。

Shopifyストアで実行するテストの種類
ConvertとShopifyはどちらも優れた製品です。 また、Convert for Shopifyの最適化を使用すると、コンバージョンを増やすのに役立つクリエイティブなエネルギーがさらに急増する可能性があります。
Shopifyストアを最大限に活用するために実行できるA/Bテストにはさまざまな種類があります。 ビジネスの規模に関係なく、これらのツールは、仮説を立ててテストし、サイトに最も有益な調整を加えるのに役立つさまざまなオプションを提供します。
開始するときに、eコマースストアの指標を改善するためにテストできる最適化戦略を次に示します。
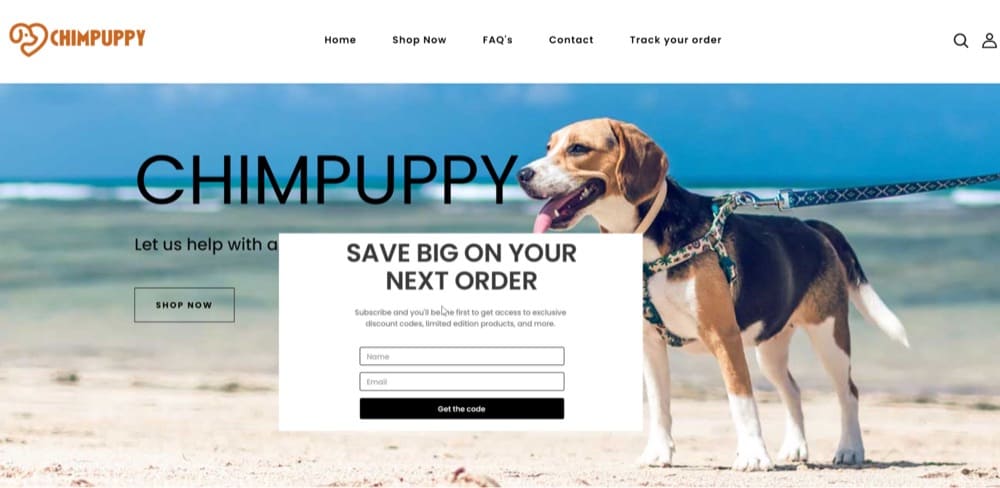
ポップアップを最適化する
あなたのウェブサイトが現在稼働しているとしましょう。 Shopifyストアにアクセスした後、多くの訪問者がホームページにアクセスしていて、次に何が起こるのか疑問に思っています。
初めての潜在的な顧客を購読者や通常の購入者に変えたい場合は、すばらしいポップアップが必要になります。
コンバージョン率の高いポップアップを開発するためのルール、ヒント、方法、ベストプラクティスは数十あります。 しかし、実際には、A/Bテストがポップアップコンバージョンを真に最大化する唯一の方法です。

ConvertのA/Bテストでは、さまざまな見出しとCTAボタンを試して、コンバージョン率の最適化に最適なポップアップを決定できます。


詳細な製品比較表を実装する
オンラインショッピング中に2つの製品のどちらかを決めるのに苦労したことがありますか?
これで、顧客が製品を比較できるようにすることで、顧客により良いShopifyエクスペリエンスを提供できます。
Shopifyが提供する製品比較機能は非常に限られていますが、製品比較のようなカスタム製品比較アプリがいくつかあり、ユーザーの時間とお金の両方を節約できます。
このアプリは非常に正確な情報を提供し、顧客が購入の決定に自信を持てるようにし、ライブチャットを減らし、受信する問い合わせをサポートし、コンバージョン率を高めます。
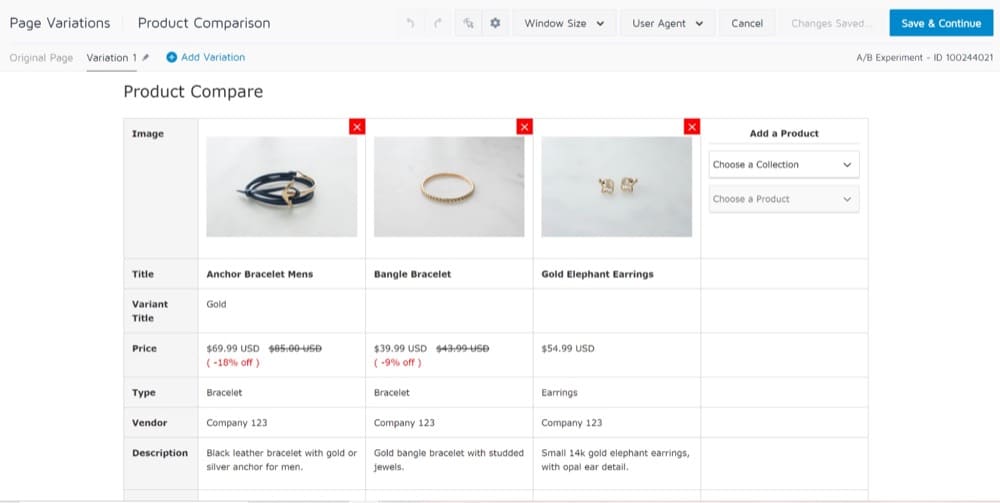
Shopifyの顧客は、比較する製品を選択したり、サイトのカテゴリや製品ページをナビゲートしながら比較リストに製品を追加したりすることができます。
比較するために選択した製品のリストとともに、各製品とその詳細を並べて表示できるため、より迅速な意思決定が可能になります。
決心したら、比較ページから直接カートにアイテムを追加できるようになります。
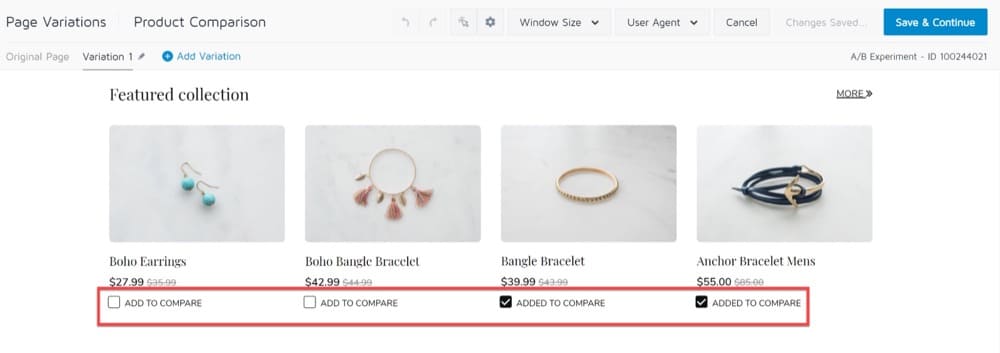
ConvertExperiencesを使用してA/Bテストを実行し、製品比較アプリ内の[AddtoCompare]チェックボックスの最適なルックアンドフィールを決定できます。

または、行を追加して追加のフィールドを定義することにより、製品比較テーブル自体をA/Bテストする場合は次のようになります。

A / Bテストを行うものを選択し、Convertのビジュアルエディターを使用してカスタマイズし、訪問者のエクスペリエンスをアクティブ化するだけです。
複雑な製品カタログがある場合は、Webサイトの訪問者が類似の製品を並べて比較できることを確認してください。
意思決定の経験に対してA/Bテストを実行することで、顧客の満足度を高め、コンバージョンを増やすことができます。
製品ビデオで店内の顧客体験をエミュレートする
今日の私たちの世界はどれほどデジタル化されていますが、オンラインショッピングよりも店内での体験を好むオーディエンスのセグメントは常に存在します。
Convertを使用すると、Shopifyサイトでこのエクスペリエンスを簡単に複製できます。
これを行う1つの方法は、製品ビデオを使用して、製品のすべての機能と利点を訪問者に視覚的に案内することです。 これらは、基本的な製品サイズ比較GIF、短いハウツーフィルム、またはルックブックである可能性があります。
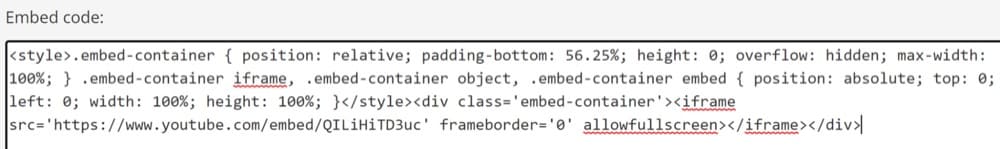
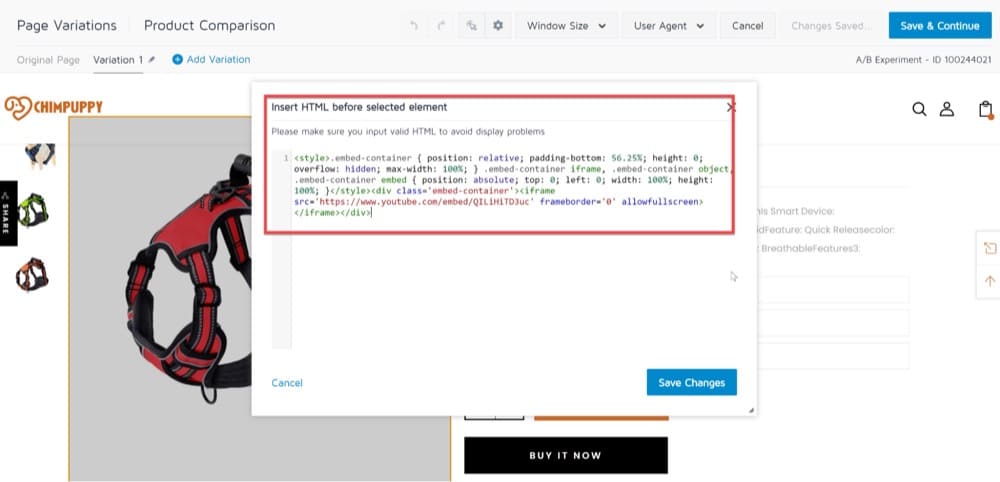
HTMLの変換機能を使用すると、製品ページにビデオを埋め込んで、訪問者に製品の感触を与えることができます。
YouTubeやVimeoなどのサードパーティのホスティングサービスで動画をホストすることをお勧めします。
そこから、ビデオのURLをコピーし、[Embed Responsively]に移動して、ビデオをWebサイトに埋め込むことができます。

Convert Visual Editorから「InsertHTML」オプションを選択して、選択した場所に上記のコードを挿入します。

特定の製品のSKUをターゲットにする
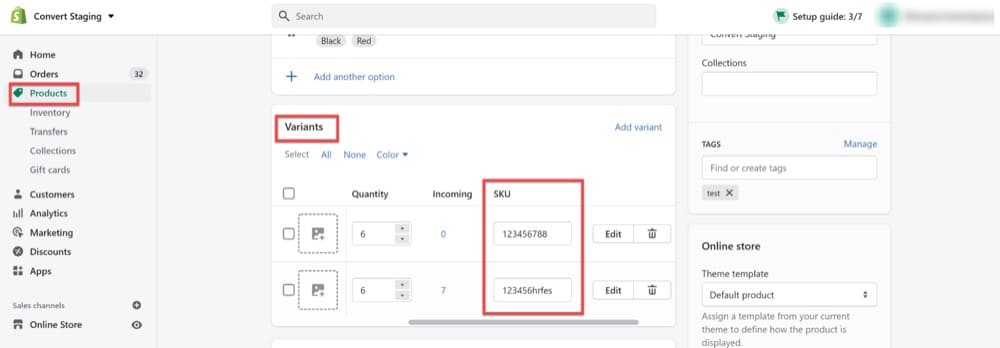
Shopifyは、販売する商品ごとに一意の商品IDを生成します。これは、ストア管理者のURLにあります。 8672415878のように長い数字になります。これは、Shopifyが倉庫から顧客までの各製品を追跡する方法です。
その製品のバリアントごとに、オプションで製品SKUを独自の形式で追加できます。

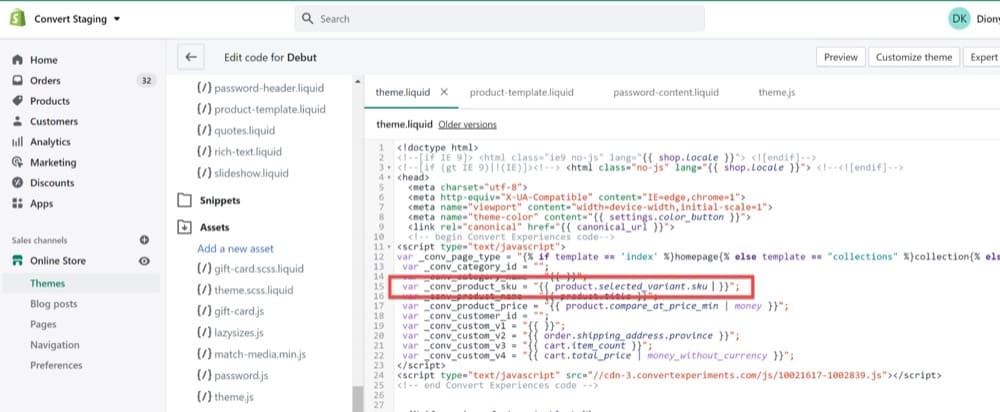
そこから、Convert Advanced Page Taggingを利用して、特定の製品SKUに対してのみA/Bテストを実行できます。
高度なトラッキングコードを使用して、_conv_product_skuに次の値を入力するだけです。
product.selected_variant.sku

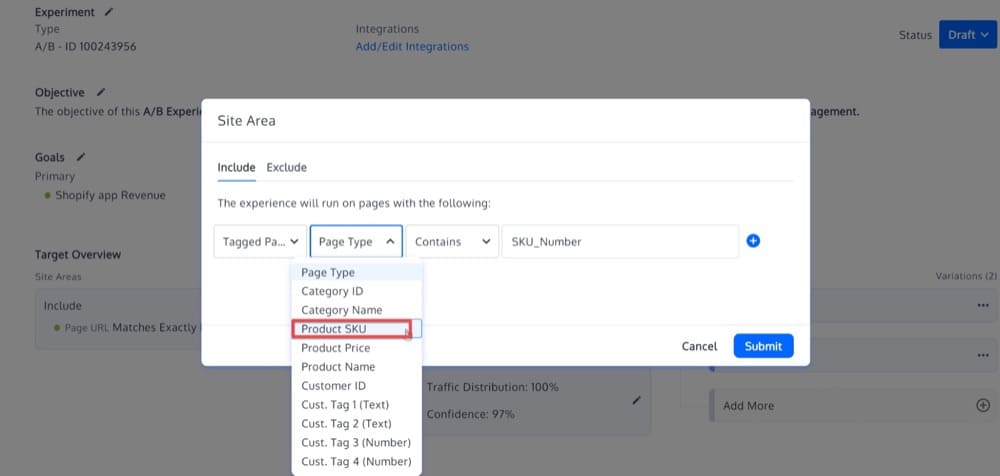
[サイトエリア]の下に、製品SKUを選択するオプションがあります。

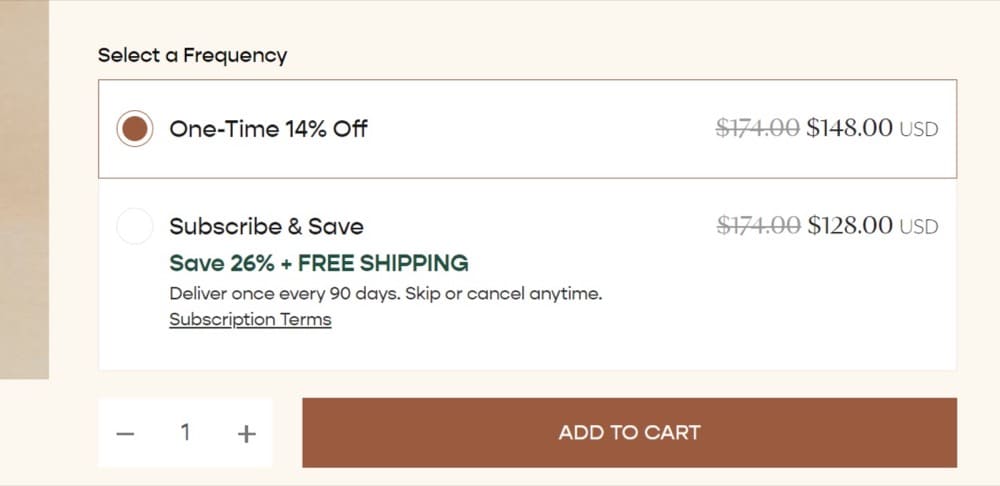
サブスクリプションチェックアウトの追跡
以前は、サブスクリプション製品を販売したいShopifyマーチャントは、ReChargeやBoldSubscriptionsなどのサードパーティプログラムに依存する必要がありました。
つまり、サブスクリプションを注文した購入者は、チェックアウトページで、1回限りのアイテムを注文した購入者とは異なるプロセスを実行する必要がありました。
顧客は、支払いが完了すると元のストアに戻る前に、Shopifyストアサイトから別のチェックアウトプロセスに転送されます。
幸い、Shopifyは最近、よりスムーズなチェックアウトエクスペリエンスを提供することを目的として新しいサブスクリプションAPIをリリースしました。
サブスクリプションアプリは引き続き購入後の管理を処理しますが、顧客はストアのWebサイトを離れることなく製品サブスクリプションを開始できるようになりました。
Shopifyチェックアウトまたはサードパーティのサブスクリプションアプリのどちらを使用している場合でも、Convert A/Bテストで対応できます。

Webhook方式では、1回限りの購入の場合と同じように、サブスクリプションの収益を簡単に追跡できます。
Webhookを使用すると、ConvertスクリプトはShopifyからの各注文の有料イベントを「リッスン」します(これは、リチャージを含むすべてのカートソリューションでトリガーされます)。
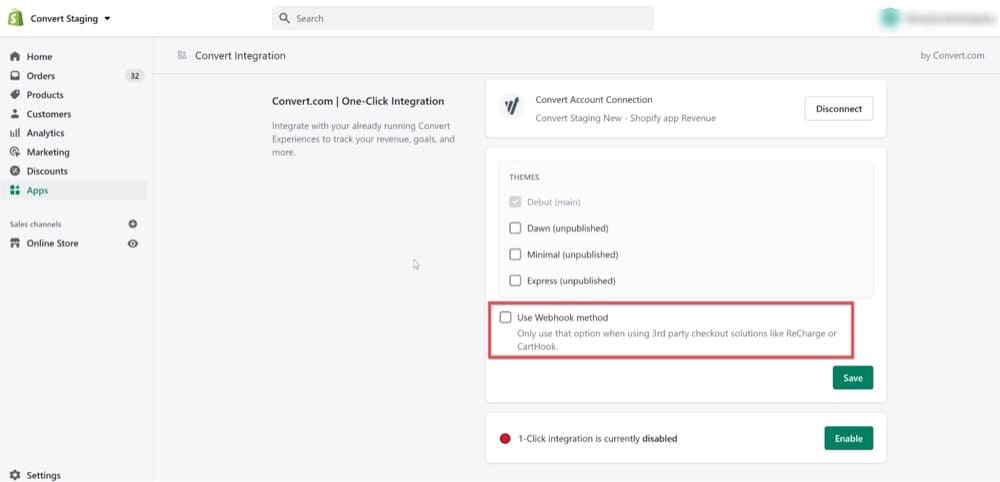
これを設定するには、カスタムアプリを介してConvertとShopifyを統合し、Webhookのチェックボックスを選択します。

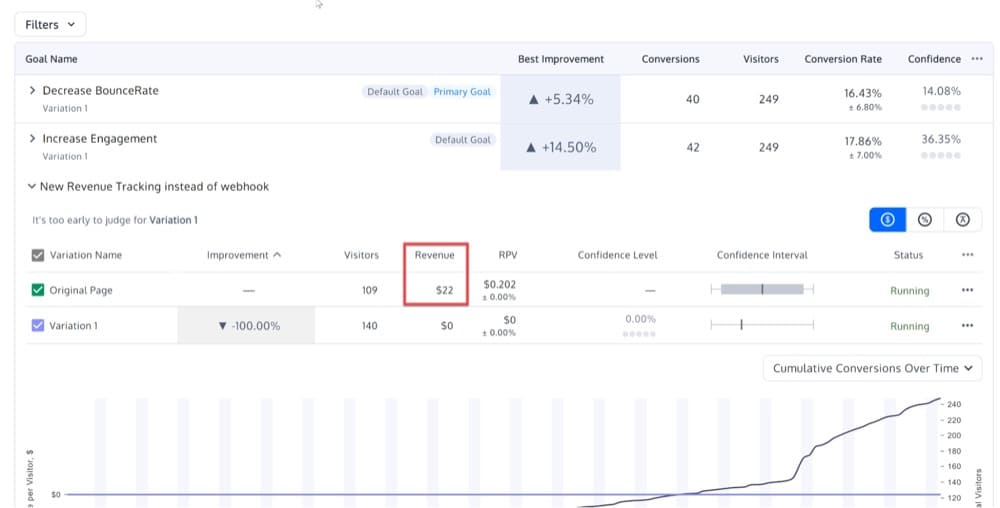
手動で行う場合は、Shopifyで独自のWebhookを設定することもできます。 Shopifyストアで最初のサブスクリプション購入が行われた後、Convertレポートに収益額が表示されるようになります。

チェックアウトページで避けるべき詳細情報と間違いについては、Shopifyチェックアウトの最適化に関する記事をご覧ください。
クロスドメインでの購入を特定する
1つのShopifyストアが持つことができるドメインとサブドメインの数に驚かれるかもしれません。
すべてを1つの屋根の下に保つために、多くのShopify所有者は「ホームWebサイト」を維持し、各オファリング、ランディングページ、およびチェックアウトURLに対して新しいドメインとサブドメインを設定します。
これらの各ドメインとサブドメインには重要なユーザーデータが含まれており、A / Bトラッキングに正しく統合されていないと、断片化、重複、エラーが発生する可能性があります。
各ドメインに個別にアクセスし、実験データを収集してすべてを手動でつなぎ合わせるのはほぼ不可能です。
クロスドメイントラッキングを使用してさまざまなドメインを接続および同期し、包括的な実験データレポートを簡単に追跡および取得できるようにすることをお勧めします。
クロスドメイントラッキングは、Convertを使用して非常に簡単に設定できます。
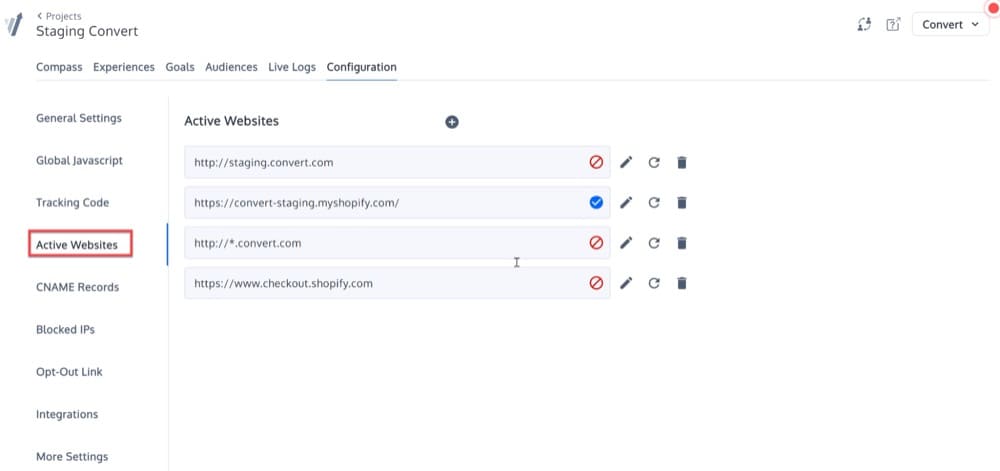
1.すべてのShopifyドメインをアクティブなWebサイトに追加するだけです。 変換Cookieは、訪問者がリンクをクリックしたり、フォームを送信したり、さまざまなURLで製品を購入したりするたびに、同じプロジェクトのドメイン間で自動的に共有されます。

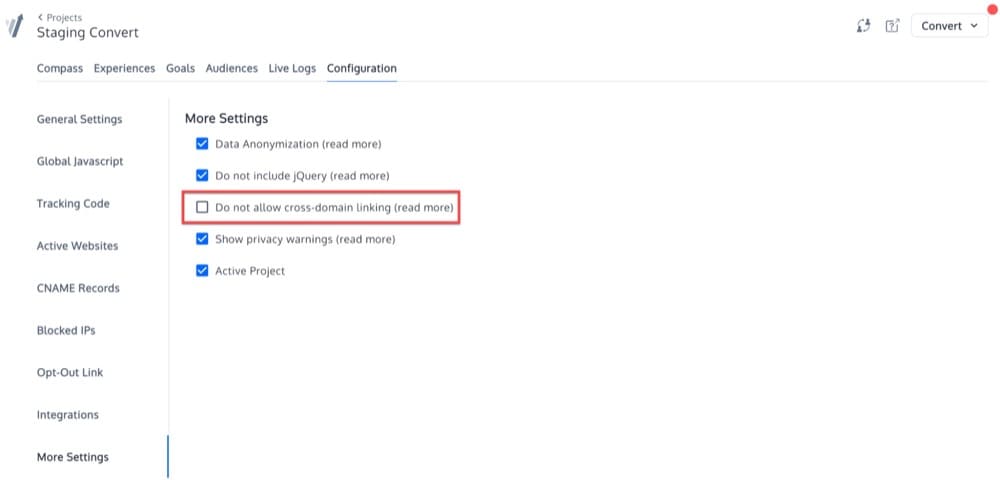
2.プロジェクト設定に移動し、このチェックボックスがオフになっていることを確認します。

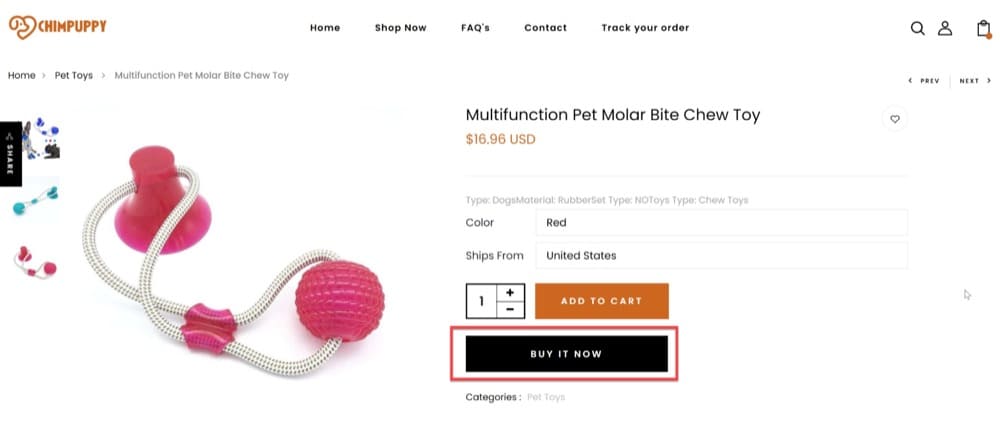
最近、Convertの顧客が、[購入]ボタンを使用してサイトにクロスドメイントラッキングを実装することを要求しました。
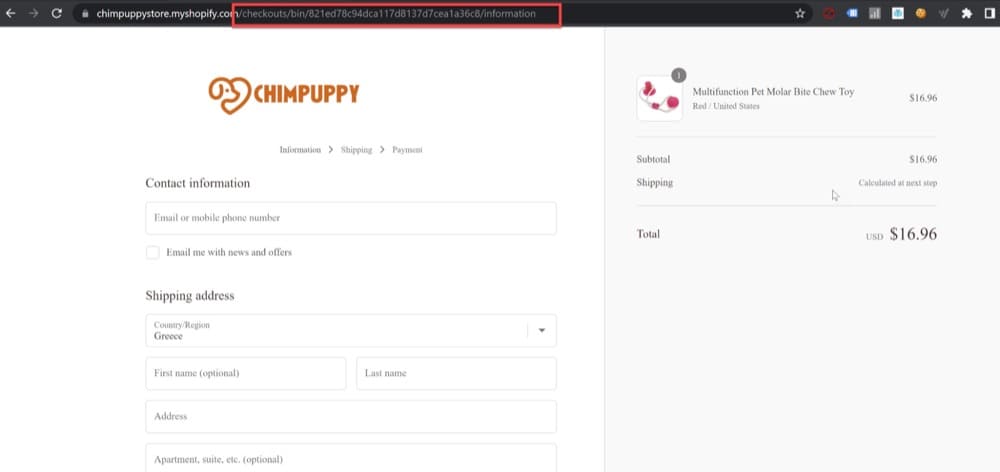
この顧客は、Shopifyの「購入」ボタンを使用して別のWebサイトを追跡し、Shopifyの「購入」ボタンをクリックすると顧客をShopifyのチェックアウトにリダイレクトします。
そこから、注文を確認する前に、残りのプロセスを完了する必要があります。


Convertのクロスドメイン追跡機能のおかげで、訪問者がこの「今すぐ購入」ボタンをクリックしたときに行われた購入は正常にキャプチャされました。
最も効果的な購入後のオファーを見つける
購入前のエクスペリエンスは重要ですが、購入後のエクスペリエンスは、Webサイトをテストするのに最適な場所でもあります。
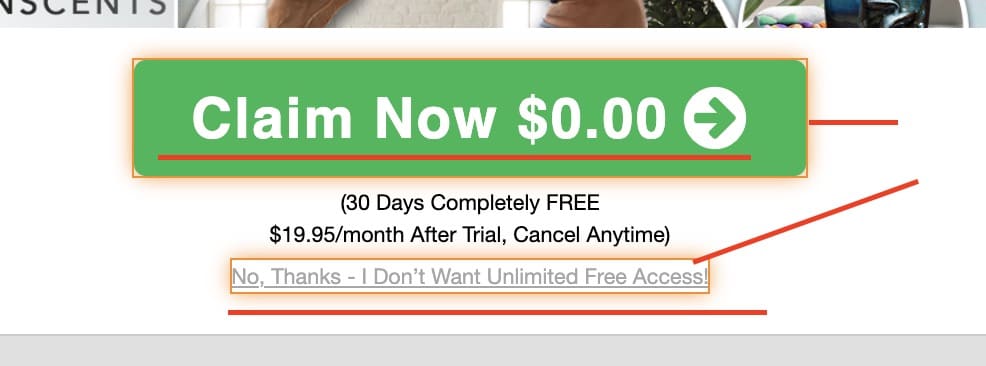
クライアントの忠誠心が高い場合、購入後のオファーは、チェックアウトの直後と「ありがとう」ページの前に表示されます。 購入後のアップセルをA/Bテストすると、最大のコンバージョンを達成するのに役立ちます。

次のシナリオを想像してみてください。
- ユーザーがランディングページにアクセスします。
- ユーザーはショッピングカートに追加してから、カートページにアクセスします。
- ユーザーは購入を行い、最初のアップセルページにアクセスします。
- ユーザーは購入後のオファーをカートに追加し、カートページに移動します。
- 購入が完了すると、ユーザーは2番目のアップセルページに移動します。
上記のシナリオでは、アップセルページをA / Bテストして、次のことを確認します。
- どの購入後のオファーが最も効果的ですか?
- 総訪問者数、コンバージョン率、収益、および訪問者1人あたりの収益が最も多い購入後のオファーはどれですか。
Convertのクリック追跡オプションを使用すると、ユーザーがオファーをクリックしたときに購入後のオファーを効率的に追跡できます。
これを行うには、すべての実験で使用できるようにするか、現在の実験のみで使用できるようにするかに応じて、[プロジェクト構成]>[グローバルプロジェクトJavascript]または[実験グローバルJavascript]に次のJSコードを挿入する必要があります。
var monitor = setInterval(function(){
var elem = document.activeElement;
if(elem && elem.tagName =='IFRAME'){
clearInterval(monitor);
window._conv_q = window._conv_q || [];
//123456789を目標IDに置き換えます
_conv_q.push(["triggerConversion"、 "123456789"]);
}
}、100);コンバージョン率の高いカテゴリページを設定する
カテゴリページは、顧客をコンバージョンファネルに移動させるために重要です。 調査の結果、これがクライアントにとっての障害であることがわかった場合は、いくつかのA/Bテストを実施することをお勧めします。
ここにいくつかの提案があります:
- カテゴリの代替命名基準を調べて、新しいバリエーションが顧客にとってより魅力的であるか、より単純であるかを確認します。
- ユーザーが表示するカテゴリをパーソナライズして、オンサイトエクスペリエンスを向上させてください。
- 商品画像とライフスタイル写真など、さまざまな写真を試してみてください。
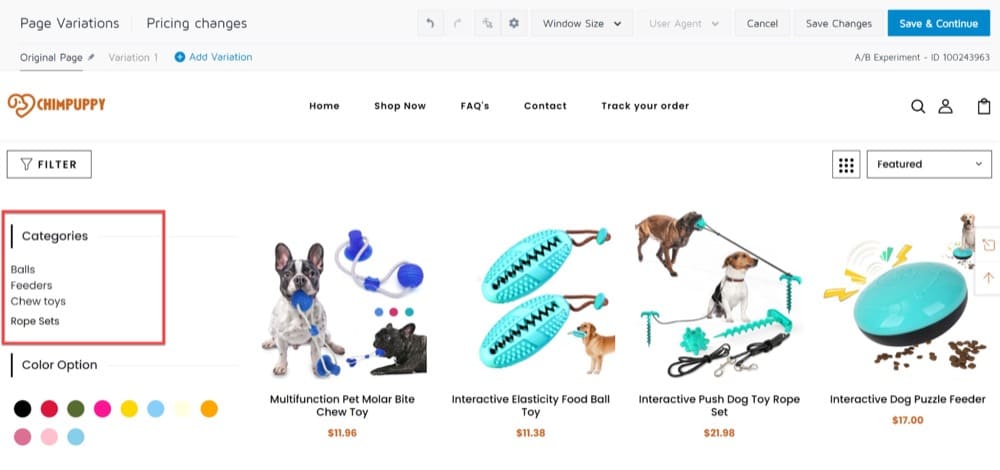
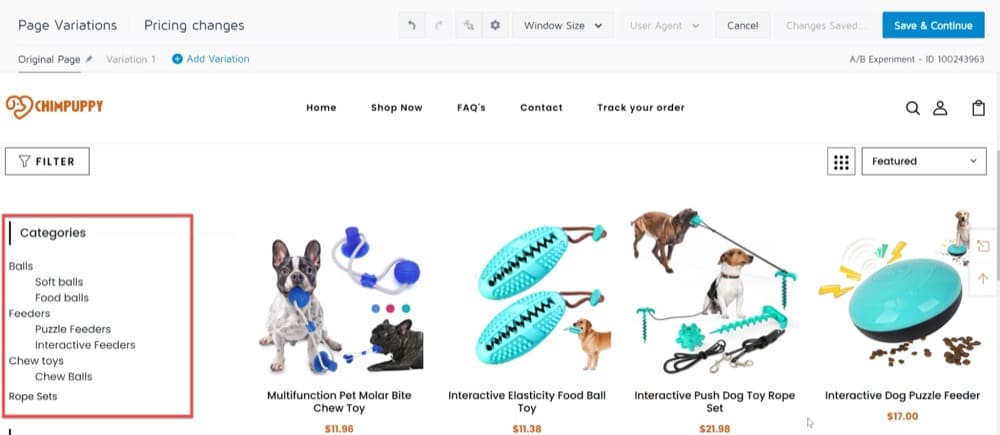
カテゴリページのA/Bテストを見てみましょう。
ヒートマップとセッションの記録によると、特にさまざまな種類のペットのおもちゃでは、製品カテゴリページのフィルターと多くの相互作用がありました。
製品に不慣れなユーザーは、カテゴリー間の違いやペットのニーズに最も適したおもちゃを理解していない可能性があるため、この種のテストから得られるものはたくさんあります。
バリエーションとオリジナルを以下に示します。


分割テストShopifyテーマ
編集ツールを使用してコードを手動で変更することは、不可能ではないにしても、困難です。 分割テストテーマは、Shopifyストアへの多数の変更を同時にテストするときに使用する最も簡単なアプローチです。
これは、2つのShopifyテーマを同時に操作するのが簡単であることを意味するものではありません。 Shopifyがライブテーマとプレビューテーマを処理する方法のため、前向きなエクスペリエンスを確保するには多くの調整が必要です。
この記事では、個別のテーマをテストして、コンバージョンを最も増加させるテーマを特定するための手順を説明します。
結論
Convert Experiencesを使用して、Shopifyストア内でA / B最適化テストを実行し、ストアのコンバージョン率とユーザーエクスペリエンスを劇的に向上させることができます。
それはまたあなたの顧客に多くの利点を提供することができます。 トラフィックの獲得にお金を投資するのではなく、ConvertのShopify A / Bテストを利用して、ビジネスをすばやく調整し、現在のトラフィックから利益を得ることができます。
Convertは、使い方が簡単で便利な機能がたくさんあるだけでなく、プライバシーに完全に準拠しているため、最も費用対効果の高いツールです。
これらは、Convertがユーザーに非常に人気がある理由のほんの一部です。
Shopifyのコンバージョン率の最適化について質問がある場合、またはShopifyのA / Bテストについてサポートが必要な場合は、お気軽にお問い合わせください。 A / Bテストプロセスをより簡単にすることをお約束し、Shopifyストアを最も効果的に最適化するために必要なリソースを常に提供させていただきます。