ウェブページをスピードアップして UX と UI を向上させる 7 つの確実な方法
公開: 2023-02-06Web サイトのユーザー エクスペリエンス (UX) とユーザー インターフェイス (UI) は、その成功の成否を左右します。
ページ速度に関しては 1 ミリ秒も重要であり、Web サイトでのユーザーの旅とエンゲージメントに直接影響を与えます。 この記事では、Web ページを高速化して UX と UI を向上させる 7 つの確実な方法を紹介します。
ページ読み込み速度が重要な要素である理由
要因 1 – SEO への影響
読み込みに時間がかかる Web ページを表示した場合、待機しますか? それとも、ページを閉じて先に進みますか?
答えは明らかです。 ユーザーが Web サイトが好きかどうかを判断するのに約 1 ~ 3 秒かかります。 好むと好まざるとにかかわらず、ページの読み込み速度はどの Web サイトでも非常に重要です。
ページの読み込み速度が遅いと、直帰率が高くなり、SEO ランキングが低下する可能性があります。 Google などの検索エンジンは、読み込み時間が速いサイトを優先するため、サイトが必要な基準を満たしていることを確認することが不可欠です。
ページの読み込み速度が遅いと、訪問者がサイトをすぐに離れてしまい、戻ってこなくなります。 これにより、潜在的な顧客が別の場所に移動します (おそらく競合他社に!)。
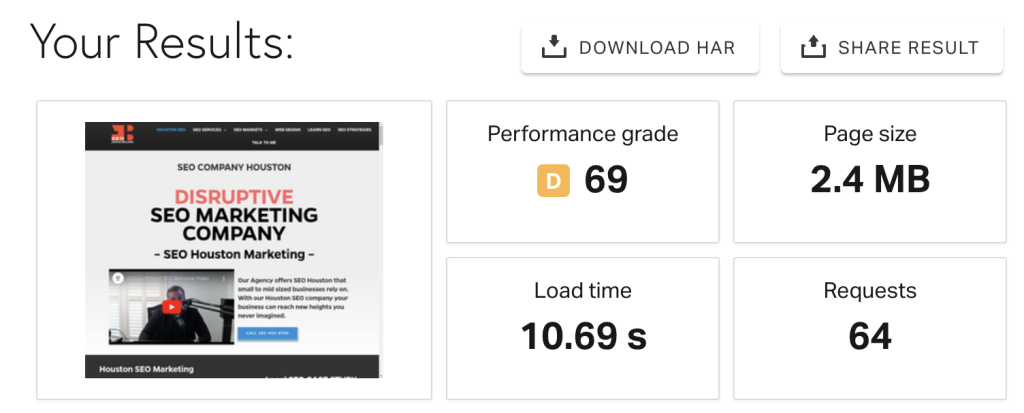
読み込みに 10 秒以上かかるこの読み込みの遅い Web サイトを見てください。

誰かがあなたのサイトに長く留まるほど、彼らが購入したり、あなたが望んでいる他の行動 (例えば、あなたのサービスへのサインアップ) を行ったりする可能性が高くなるというのは、マーケティングの基礎知識です。
要因 2 – ユーザー エクスペリエンスへの影響
あなたは世界最高の製品を提供するかもしれませんが、あなたのサイトに潜在的な顧客が求める機能が欠けていると、彼らは他の場所に行く可能性があります. また、読み込みの遅いサイトが検索結果のランキングに与える影響については既に説明しました。
多くの人は、インターネットの速度が速くなり、小さな画面に最適化されたサイトのおかげで、サイトの読み込みが速いことに慣れています。
あなたのサイトが条件に合わない場合、訪問者は他の場所に行くことをためらうことはありません。 遅いサイトは、ユーザーが不満を感じたり、Web 上に悪いコメントやレビューを残す原因にもなります。
たとえば、e コマース ストアのページ読み込み速度が遅いとします。
その場合、潜在的な顧客はカートを放棄して、競合他社から購入する可能性が高くなります (ただし、製品は少し高価であるか安っぽいですが)、代わりにページの読み込み時間がより高速です。
また、Twitter などのソーシャル メディア プラットフォームに「悪い」レビューを残してフラストレーションを発散することもあります。
今日のデジタル世界では、スピードが重要です。 議論の終わり。
要因 3 – ブランド価値への影響
これをイメージして行きましょう。 あなたの友人は、そのブランドを使って良い経験をしたので、あなたに特定のブランドを使うことをすすめています。 その会社の Web サイトにアクセスすると、専門性に欠け、雑然としていて、非常に遅いことがわかります。
会社の第一印象は?
その場合、友人の勧めを信頼しますか? あなたはあなたの友人を信頼するかもしれませんが、ブランドを疑うでしょう. それを使用したり、他の人に勧めたりする前によく考えて、会社が提供する製品やサービスの品質も良くないかもしれないと思い込みます.
モバイル技術の台頭と迅速な解決策に対する消費者の期待により、ページの読み込み速度が遅いと、どのブランドにも悲惨な結果をもたらす可能性があります。 さらに、ページの読み込み速度が遅いと、サイトが信頼できない、または安全ではないという印象も与えます.
顧客は、データやお金に関してこれらのサイトを信頼する可能性が低くなり、収益機会が失われます。
ページの読み込み速度を上げるための 7 つのヒントのリストは次のとおりです。
ヒント #1 – 軽量テーマを選ぶ
一部のテーマは非常にゴージャスに見えますが、サーバーに大きな負担がかかり、ページの読み込み速度が遅くなります. テーマの選択についてよく考えて、Chrome、Firefox、Opera などのすべての主要なブラウザーで高速かつ適切に動作する軽量のテーマを選択してください。
余分な機能や使用されていないプラグインなどの重荷を積んだテーマは、あまりにも多くのスペースを占有し、ページの速度を大幅に低下させる可能性があります. 代わりに、いくつかの軽量テーマを選択してください。
これらのテーマは、軽量のコーディングと無数の最適化機能を使用して巧みに作成されているため、ページの読み込み速度を向上させるのに理想的です.
プロジェクトのニーズに合わせて調整できるシンプルでありながら強力なデザイン要素を提供するだけでなく、読み込み速度が速いため、訪問者がサイトにアクセスするときにスムーズなエクスペリエンスが得られます.
さらに、どちらにも広範なカスタマイズ オプションがあり、コードを書かずに独自のデザインをすばやく作成できます。
ヒント #2 – プラグインを賢く使う
こんなふうになります。 各プラグインがサイトのファイル サイズに追加する数 MB は、特に複数のプラグインがインストールされている場合は、すぐに加算されます。
プラグインは必要なときだけ使用し、不要になったらすぐに削除するのが最善の方法です。 ただし、実際には、キャッシュ プラグイン、画像圧縮プラグインなど、一部のプラグインはどの Web サイトにも不可欠です。

簡単なヒントの 1 つは、KISS の原則を念頭に置いてプラグインを賢く使用することです。
使用するプラグインを減らし、使用するプラグインが最新でプラットフォームに最適化されていることを確認することで、サイトの機能を犠牲にすることなく、ページの読み込み速度を大幅に向上させることができます.
たとえば、特定の画像形式 (jpg など) を最適化するように設計されたプラグインをインストールする代わりに、最も一般的な画像形式をサポートするより優れたプラグインを使用する方がよい場合があります。
同様に、プラグインが複数の機能を提供しているが、そのうちの 1 つまたは 2 つしか必要としない場合は、システムが煩雑になるのを避け、ワントリック ポニーを選びます。

ヒント #3 – 速度テスト ツールを利用する
Web サイトを高速化する前に、何が原因で速度が低下しているのかを正確に把握する必要があります。 暗闇の中で手探りして最善を期待することはできません。
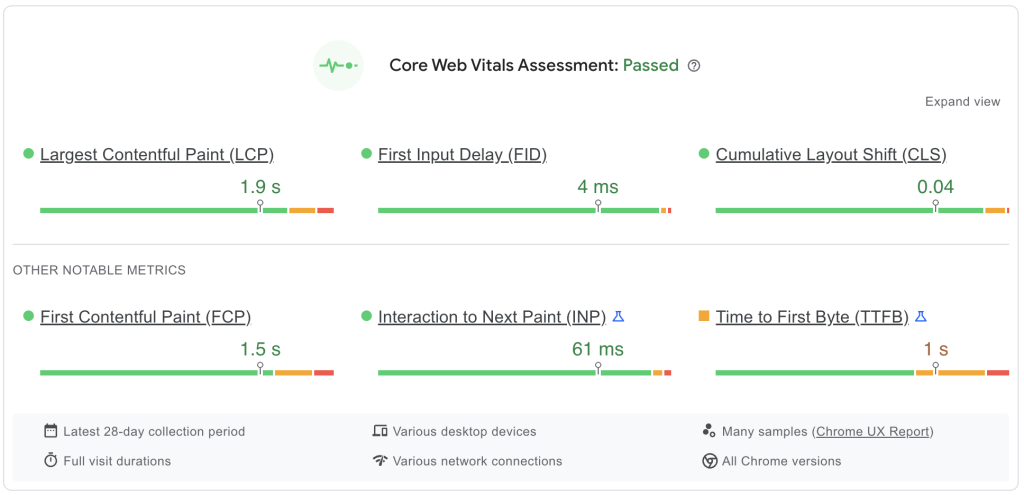
そのため、Google PageSpeed Insights のようなツールが非常に役立ちます。

世界のさまざまな場所でのサイトの読み込み速度を正確に知ることができるため、サイトを高速化する方法について情報に基づいた決定を下すのに役立ちます.
速度テスト ツールを使用すると、パフォーマンスの低下の原因を特定して排除できます。 これにより、どこに力を注ぐべきかを正確に知ることができます。
これらのツールは、スコア (つまり、Web サイトの速度)、解像度、およびその他の詳細などの必要な情報を提供します。 一般的な速度テスト ツールには次のものがあります。
- ピンダム
- Google スピード テスト
- GT メトリクス
ヒント 4 – 画像を最適化する
画像はプラグインに似ています。 それらはニッケルとダイムのように見えるかもしれません. しかし、時間の経過とともに帯域幅を消費し、Web サイトの速度が低下する可能性があります。 ここでの解決策は、画像の最適化です。
このプロセスには、品質を損なうことなく画像を圧縮し、画像のファイル サイズを縮小することが含まれます。これにより、読み込み時間が短縮されます。
TinyPNG や Compressor.io などの画像最適化ツールを使用して、画像のサイズを縮小できます。

画像を最適化するときは、正しいファイル タイプが重要です。 JPEG は写真に最適ですが、PNG は背景が透明なロゴやアイコンに最適です。 また、CSS スプライトを使用して複数の画像を 1 つの大きな画像に結合し、HTTP リクエストを減らすこともできます。
初心者にとって、HTTP 要求は Web ブラウザーとサーバーの間で送信されるメッセージであり、特定の Web ページを表示するためにどのデータを取得する必要があるかをサーバーに伝えます。
画像、動画、テキスト ファイル、スクリプトなど、ページ上の各要素が個別のリクエストを生成します。 これらのリクエストを減らすと、サーバーが応答するまでの時間が短縮され、ページの読み込みが速くなります。
その他の手法には、画像の遅延読み込みの実装や、Gzip エンコーディングによる HTTP コンテンツの圧縮が含まれます。
ヒント #5 – CDN を使用する
あなたがレストランの端に座っているとします。 キッチンで調理され、テーブルに運ばれる料理の注文があります。 ウェイターは、キッチンの近くに座っている人よりも、注文を持ってくるのに時間がかかります。
その理由は、キッチンから遠いほど、料理が届くまでに時間がかかるためです。
同じことがあなたのウェブサイトのコンテンツにも当てはまります。 サーバーが訪問者に近いほど、読み込みが速くなります。 したがって、Web サイトの読み込みを高速化するには、コンテンツ配信ネットワーク (CDN) を使用します。
CDN はサーバーと訪問者の間の仲介者として機能し、世界中にサーバーがあり、最も近い場所からコンテンツを提供します。 そのため、たとえばヨーロッパからの訪問者が多い場合は、ヨーロッパのサーバーで CDN を使用して、コンテンツの読み込みを高速化することをお勧めします.
ヒント #6 – HTML、CSS、Javascript を縮小する
上記の 3 つの要素を最小限に抑えることで、読み込み時間が遅くなる可能性が低く、より高速なサイトを作成できます。

コードの縮小により、ユーザーは Web サイトを探索する際により快適なエクスペリエンスが提供されるため、UX が改善されます。
これらのファイルを縮小するには、空白やコメントなどの不要なコードを削除する必要があるため、ファイル サイズが大幅に増加する可能性があります。 その結果、ユーザーがページを要求したときにブラウザーがダウンロードする必要があるコードの量が削減されます。
ヒント #7 – ブラウザのキャッシュを利用する
ブラウザーのキャッシュは、ユーザーのコンピューターにファイルを保存することで機能し、サーバー リクエストを減らし、今後のアクセスの読み込み時間を短縮します。
この手法により、ユーザーはページにアクセスするたびに必要なすべてのファイルをダウンロードする必要がなくなるため、ユーザーはより迅速に Web ページにアクセスできます。 代わりに、新しい要素のみをダウンロードする必要があります。
また、ブラウザのキャッシュは、複数の人が一度にページにアクセスしたときにサーバーにかかる負荷を軽減します (これは、共有ホスティングを使用している場合に特に役立ちます)。 これは、トラフィックが多い瞬間でもページがアクティブなままでいられることを意味します。
重要ポイント
- 遅いウェブサイトは、UX、SE ランキング、およびブランド価値に影響を与えることを理解してください。
- テーマに関しては、機能を見落とします。
- 必要に応じてプラグインを使用してください。
- 速度テスト ツールを定期的に使用します。
- マルチメディアを最適化します。
- CDN を使用してページを高速に配信します。
- コードを縮小して、ブラウジング エクスペリエンスを向上させます。
- ブラウザのキャッシュを有効にして、サーバー リクエストを減らします。
著者略歴:
Cristian Ward は、San Diego SEO Inc. の CEO です。デジタル マーケティングで 10 年以上の経験を持ち、ソーシャル メディア マーケティング、PPC 広告、オンライン評判管理などの知識を持っています。
