イベントのウェブサイトをできるだけ魅力的にする5つの方法
公開: 2022-05-07ウェブサイトが時折ピクセル化された画像を含む単純な白黒テキストだったときを覚えていますか? それらはNetscapeとAskJeevesの暗い時代でした。
幸いなことに、私たちはアニメーション機能、埋め込みビデオ、カラフルなテキストを備えた美しいWebサイトのより良い時代に生きています。
そのため、イベントのWebサイトがこれらの怪物のいずれかに似ている場合は、Webサイトの外観と、エンゲージメントを最大化するために必要なものについてのレッスンが必要です。
私はイベント管理会議のために私のお気に入りのウェブサイトのいくつかを調べて、各ポイントの視覚的な例を引き出しました—イベントの専門家自身よりも良い例は何ですか?
ユーザーエクスペリエンスを向上させ、コンバージョンを最大化する方法で、イベントWebサイトに必要な情報をクリエイティブに表示する5つの方法を次に示します。

1.イベントの名前、日付、場所を前面と中央に配置します
訪問者があなたのウェブサイトに入るときに最初に目を引く必要があるのは、あなたのイベントの名前です。 どのサイトにアクセスしているかについて混乱が生じないように、大きく太字で、できればページの中央に配置する必要があります。
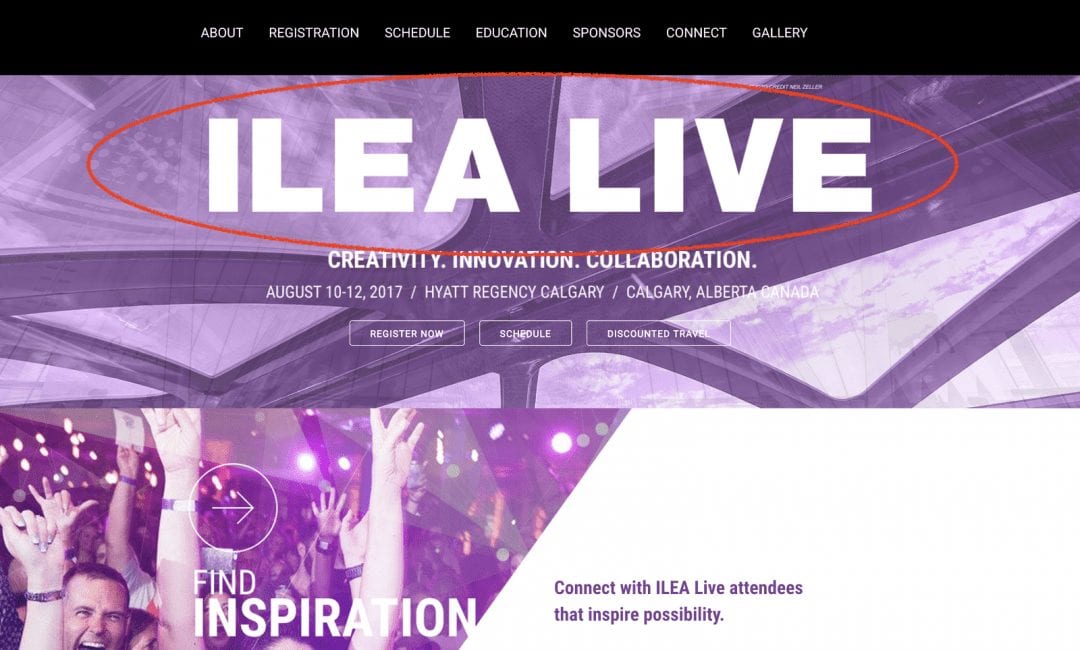
ILEA Liveは、名前の前面と中央、およびそのすぐ下にあるすべての重要な情報を使用してこれを完全に実行し、ユーザーエクスペリエンスをはるかに簡単にします。

ILEA Live経由で、イベントWebサイトのフロントとセンターにタイトルを付ける
イベントタイトルの場所とフォントサイズと同じくらい重要なのは、正しい見出しの使用法です。 SEOを最大化するには、イベントのタイトルがHTMLの「<h1>」ヘッダー形式に設定されていることを確認してください。これにより、Googleはイベントのウェブサイトの件名を認識できます。 イベントタイトルの下の後続情報を「<h2>、<h3>など」に設定します。 そのため、Googleはあなたの場所と日付を主要な主題と混同しません。
ヘッダーを適切に指定する目的は、Googleが検索結果にイベント名としてイベントを正しくリストし、ウェブサイト上の他のテキストではないことを確認することです。 そうしないと、検索結果として重要性の低いイベントの詳細が表示され、SEOランキングが低くなり、サイト訪問者が少なくなります。
2.登録ボタンを見つけやすくします
これはかなり自明です。 あなたのウェブサイトの訪問者がどこに登録するかを見つけることができないならば、あなたが投資したそのイベント登録ソフトウェアは役に立たない。
登録ボタンは、スクロールやクリックスルーなしで簡単に見つけられる必要があります。 これにより、Webサイトの訪問者は、登録する前にページをバウンス(離れる)するのに苦労したり、さらに悪いことに、ページをバウンスしたりすることがなくなります。
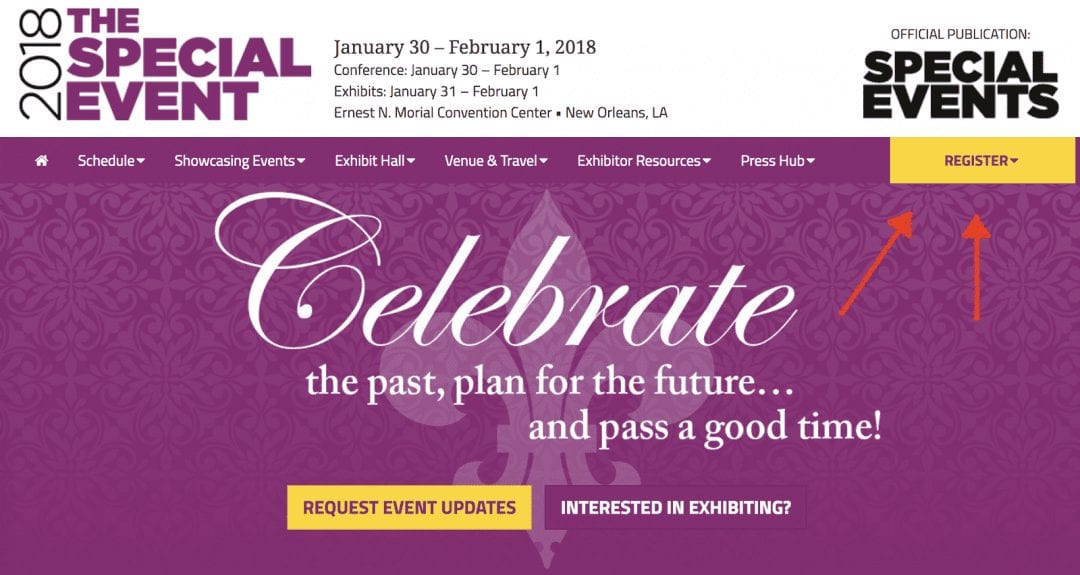
特別イベントはこれを効果的に行います。右にスキューし、登録ボタンはメインの紫とは対照的な色です。

特別イベントで登録ボタンが目立ちます
ILEA Liveはまた、タイトル、日付、イベントの場所のすぐ下に登録ボタンを配置することで、これを実現しています。

ILEALive経由で重要な情報のすぐ下にある登録ボタン
訪問者がサイト内を移動するときに一緒に移動するスクロールボタンは、これを行うためのもう1つの効果的な方法であり、情報の重要なセクションの後に行動を促すための登録ボタンを配置することもできます。
3.興味深いビジュアルを使用してイベントを宣伝します
視覚的に魅力的なウェブサイトは、エンゲージメント率が高く、バウンス率が低くなります。 実際、あなたのウェブサイトへの訪問者は、わずか17ミリ秒であなたのウェブサイトについての意見を形成します!
真実は、見た目に美しいWebサイトはナビゲートしやすく、重要な情報を見つけやすくすることです。
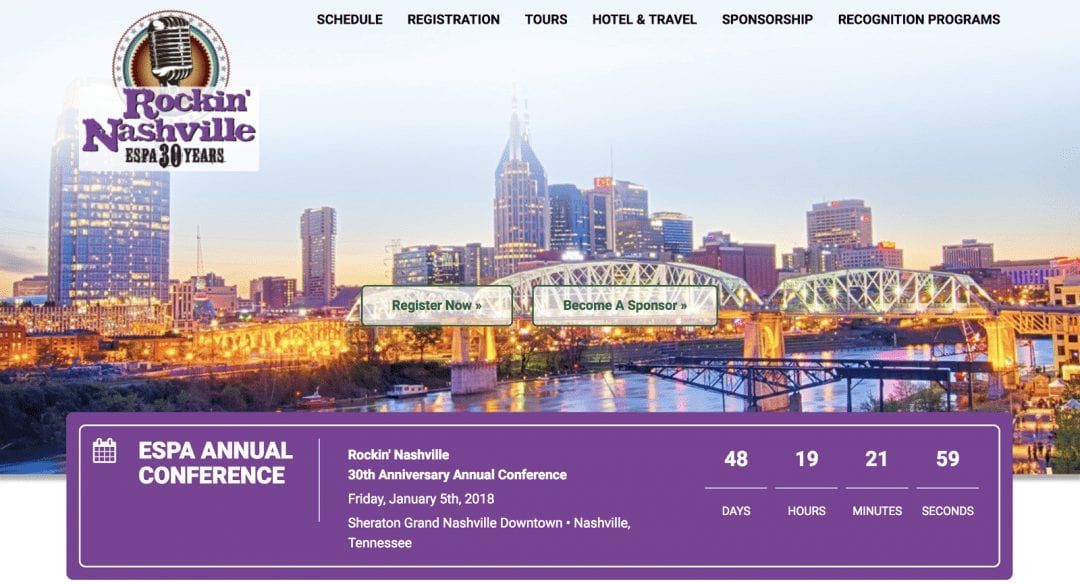
イベントのWebサイトに使用できるビジュアルにはさまざまな種類があります。 たとえば、ESPA Liveは、イベントが開催されるナッシュビルの画像をヘッダー画像として使用します。

ESPAは、ESPAを介して美しいナッシュビルのスカイラインを示しています
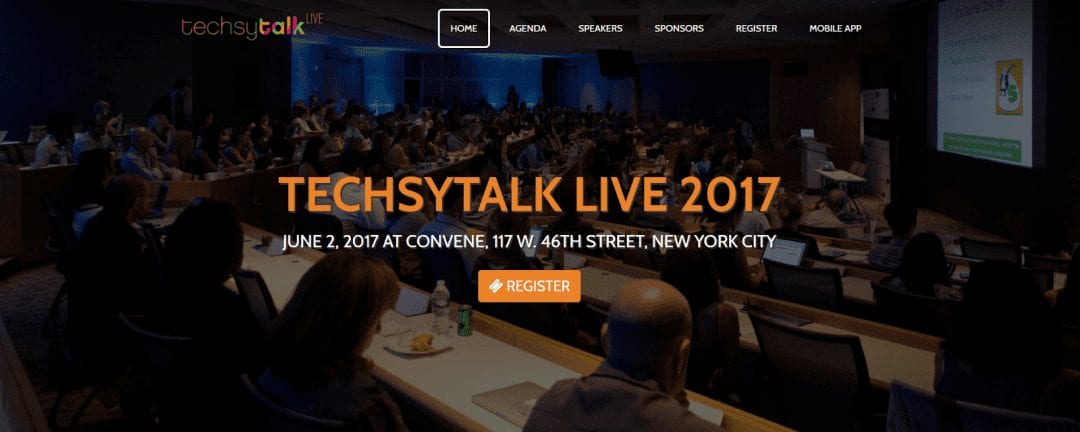
他のイベントWebサイトでは、多数の参加者やTechsytalkなどの基調講演者など、前年の画像が使用されています。

Techsytalk経由で参加者でいっぱいの部屋
以前のイベントの画像を使用すると、イベントに登録した場合のプレビューとして機能します。

Webサイトのグラフィックをデザインする必要がある場合、CanvaやPixlrなどのWebサイトには、あらゆる種類のビジュアル用の無料のツールとテンプレートがあります。
最後に、イベントのWebサイトで、ヘッドラインスピーカー、このイベントを他のイベントとは異なるものにする際立った詳細、最後の登録召喚状、またはこのTechsytalkビデオのように、以前のイベントの映像を一覧表示するビデオを使用できます。今後のプレビュー:
Techsytalkプロモーションビデオ、YouTube経由
4.ホームページに詳細なイベント情報を含めます
訪問者がWebページの上部にあるすべての基本情報を確認したら、次に詳細を確認します。 訪問者が下にスクロールすると、講演者のリスト、イベントスケジュールへのリンク、スポンサー、およびイベントの概要を見つけることができるはずです。
イベントタイトルと登録ボタンをスクロールすると、Techsytalkはこれらすべてのことを実行します。 メインページにはチケットの価格も含まれているため、イベントの参加者は、[登録]をクリックする前に何を支払うことができるかを知ることができます。
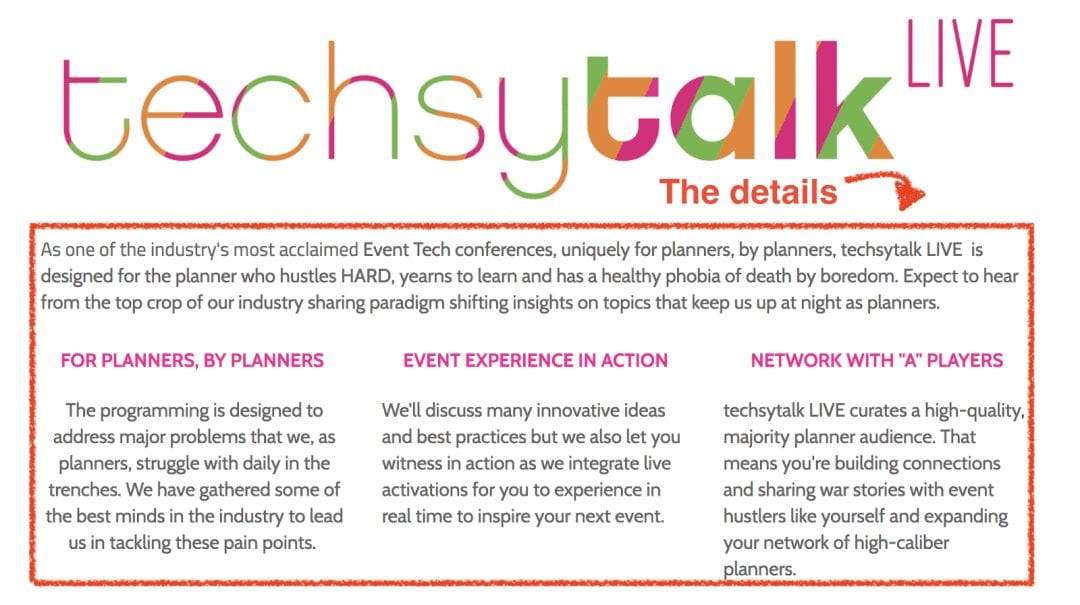
あなたが知る必要がある他のすべて:

Techsytalkによるイベントの詳細
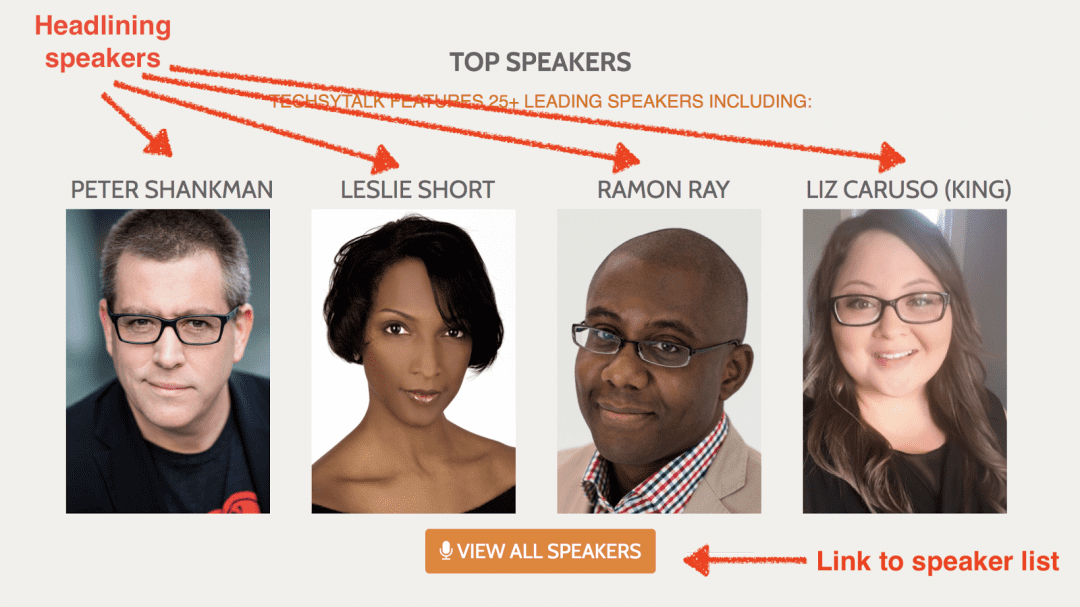
私たちがここにいるのは誰か:

Techsytalkによるイベントスピーカー
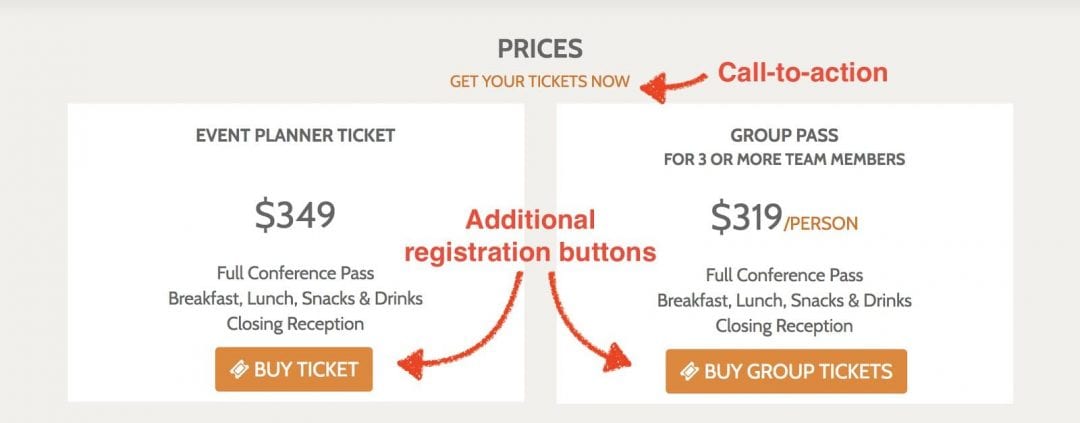
あなたが支払うことを期待すべきもの:

Techsytalkによるイベント価格、パッケージ、登録ボタン
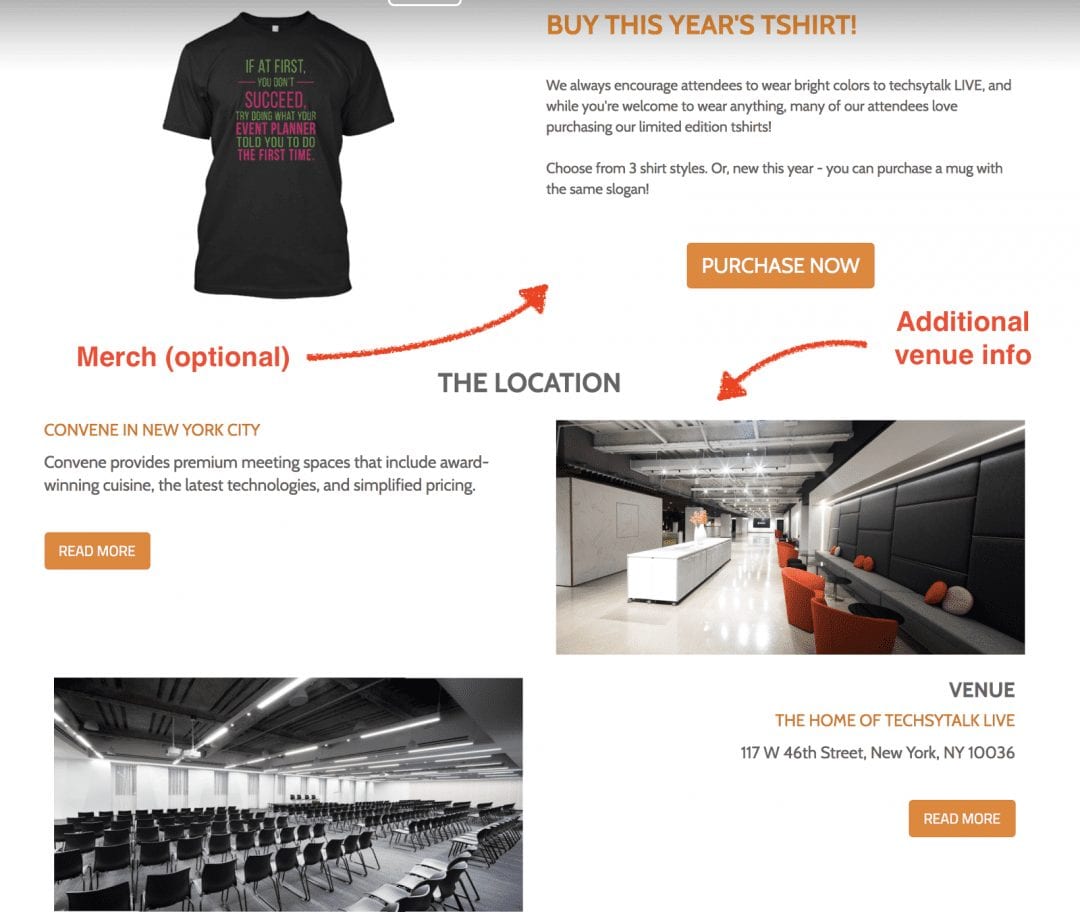
そして追加情報:

Techsytalkを介した商品と会場の情報
このすべてのポイントは、イベントWebサイトの訪問者のエクスペリエンスを可能な限りシンプルかつ合理化することです。 リンクをクリックして見つけることなくホームページに情報を提供すると、訪問が簡単になり、GoogleでのSEOが向上します。
5.連絡先情報とソーシャル共有オプションを含める
訪問者は、登録プロセスで問題が発生した場合や、イベントについて質問がある場合に、簡単に連絡できるようにする必要があります。 イベントのWebサイトには、連絡フォーム、電子メールアドレス、ソーシャルメディアボタンなど、簡単にアクセスできる連絡方法が必要です。
ILEA Liveのウェブサイトの下部に連絡先情報が掲載されています。これは、連絡先情報の非常に一般的な場所です。 また、参加者がイベントニュースについていくことができるように、ソーシャルメディアリンクも提供します。

ILEALiveで簡単に見つけられる連絡先情報
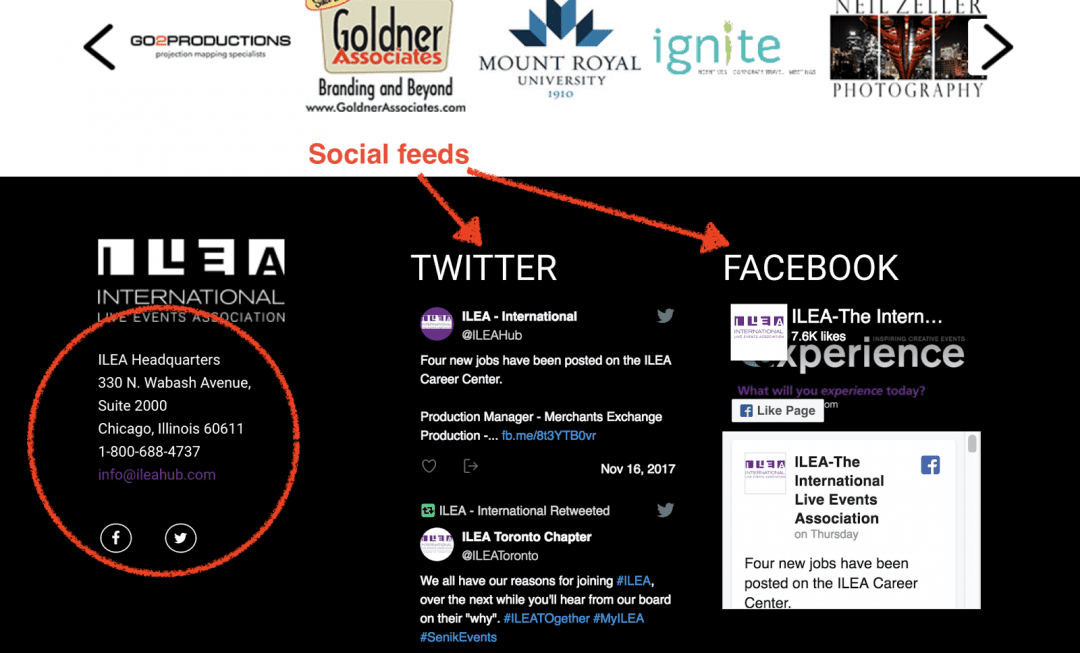
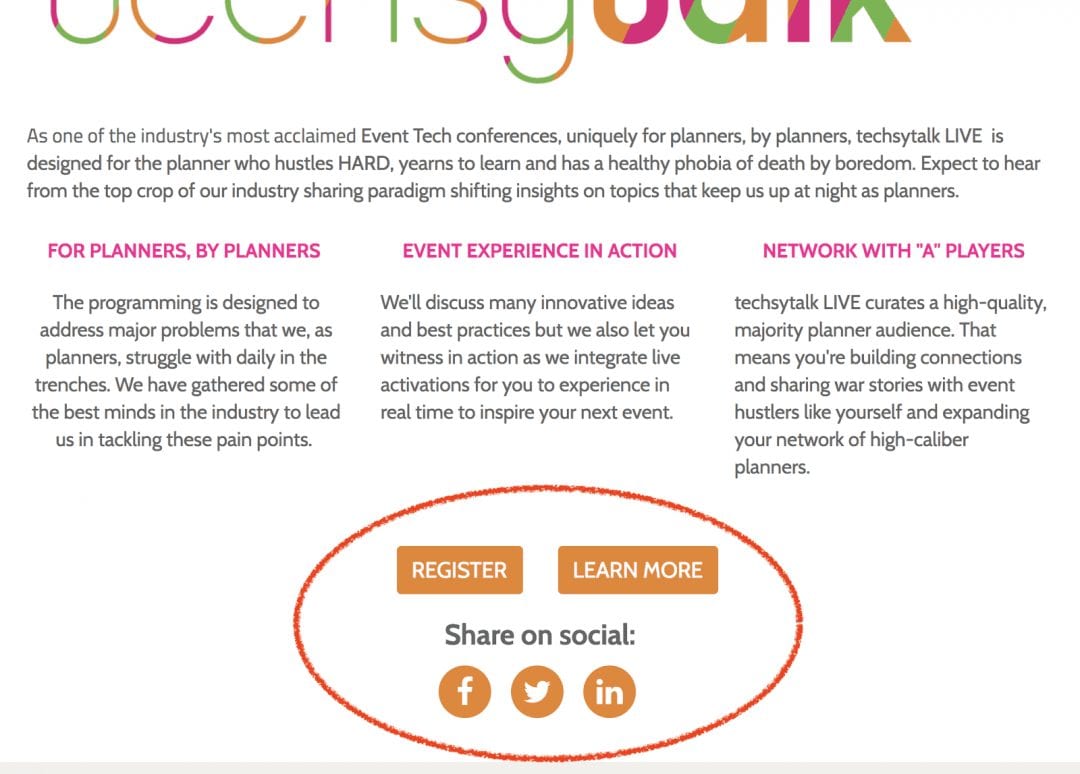
Techsytalkは、Webサイトでのソーシャルメディアエクスペリエンスをシンプルにします。 下に少しスクロールすると、イベントの概要のすぐ下にソーシャルメディアへのリンクが含まれます。 メインページにないのは、メールアドレスなどの他の形式の連絡先だけです。

Techsytalk経由のソーシャルメディアボタン、ただし連絡先情報なし
参加者はFacebook、Twitter、またはLinkedInを介して連絡できますが、電子メールまたは連絡フォームを介して行うと、はるかに直接的で個人的なものになります。 その直接の通信回線を含めることを忘れないでください。
その他のイベント管理のベストプラクティス
魅力的で視覚的に興味深いイベントWebサイトは、ゲストを招待してイベントを主催する際の方程式の一部にすぎません。 イベントのWebサイトでこのガイドを楽しんだ場合は、Capterraイベント管理ブログに興味を引く他のベストプラクティスガイドがたくさんあります。
- 忙しいイベントプランナーのための3つの生産性のヒント
- イベントプランナー契約に必要な5つの重要事項
- 効果的なイベントプランニングビジネスプランを作成するために必要なすべて
- あなたのネットワーキングイベントで関係を育むための究極のガイド
