OnCrawlを使用した5つの時間節約のヒント
公開: 2017-06-21高度なOnCrawl機能を利用して、毎日のSEOモニタリングの効率を向上させる方法。
OnCrawlは、eコマースWebサイト、オンラインパブリッシャー、またはアプリケーションの検索エンジンの可視性を監視および最適化するのに役立つ強力なSEOツールです。 このツールは、トラフィック管理者が分析プロセスと日常のSEOプロジェクト管理の時間を節約できるようにするという1つの単純な原則に基づいて構築されています。
すべてのWebサイトデータを結合するAPIによってサポートされるSaaSプラットフォームに基づくオンサイト監査ツールであるだけでなく、ログサーバーファイルからのデータ抽出と分析を簡素化するログアナライザーでもあります。
OnCrawlの可能性は非常に広いですが、習得する必要があります。 この記事では、SEOクローラーとログアナライザーを毎日使用するための5つの時間節約のヒントを紹介します。
1#HTTPおよびHTTPSURLを分類する方法
HTTPSの移行は、SEOの分野でホットなトピックです。 この重要なステップを完全に処理するには、両方のプロトコルでボットの動作を正確に追跡することが重要です。
経験によれば、ボットはHTTPからHTTPSに完全に切り替えるのに多少時間がかかります。 サイトの品質と移行に関連する外部および内部の要因に応じて、平均して、その移行には数週間または数か月かかります。
クロールの予算が大きく影響を受ける移行フェーズを正確に理解するには、ボットのヒットを監視するのが賢明です。 したがって、サーバーログを分析する必要があります。 ボットは、通常のユーザーとして、彼が行うすべてのページ、リソース、および要求にマークを残します。 ログは、これらの呼び出しを配信したポートを所有しています。 したがって、HTTPSWebサイトの移行品質を検証できます。
ページグループの専用のhttpとhttpsのセットを設定する方法
Advancedプロジェクトのホームでは、右上隅に「設定」ボタンがあります。 次に、「ページグループの構成」メニューを選択します。 ここで、新しい「Create Group Set」を作成し、「HTTPvsHTTPS」という名前を付けます。
ログにアクセスするには、 「ログの監視と相互分析のダッシュボードでこのセットを使用したい」オプションを選択することが重要です。

- HTTPS:「完全なURL」/「開始」/ https
- HTTP:「完全なURL」/「で始まらない」/ https
保存すると、HTTPS移行のビューにアクセスできます(ログ行にリクエストポートを追加した場合。ガイドをご覧ください)。
QuickFiltersはデータエクスプローラーにあります。 これらは、404、500、301 / 302を指すリンク、遅すぎるページや貧弱なページなど、いくつかの重要なSEO指標へのアクセスを容易にするために構築されています。
完全なリストは次のとおりです。
- 404エラー
- 5xxエラー
- アクティブなページ
- Googleによってクロールされていないアクティブなページ
- Googleが200とは異なるステータスコードを検出したアクティブなページ
- カノニカルが一致していません
- Canonicalが設定されていません
- インデックス可能なページ
- インデックス可能なページはありません
- 孤立したアクティブなページ
- 孤立したページ
- Googleがクロールしたページ
- GoogleとOnCrawlによってクロールされたページ
- Googleによってクロールされていない構造内のページ
- 3xxエラーを指すページ
- 4xxエラーを指すページ
- 5xxエラーを指すページ
- h1が悪いページ
- h2が悪いページ
- メタディスクリプションが悪いページ
- タイトルの悪いページ
- HTMLの重複の問題があるページ
- リンクが10未満のページ
- 3xxをリダイレクト
- 重すぎるページ
- ページが遅すぎる
ただし、これらのQuickFiltersがすべてのビジネス上の懸念に答えない場合もあります。 その場合、それらの1つから始めて、フィルターにピースを追加し、ツールに接続するたびにフィルターをすばやく見つけるためにそれらを保存することで、「独自のフィルター」を作成できます。
たとえば、4xxを指すリンクから、空のアンカーを持つリンクをフィルタリングすることを選択できます:「アンカー」/「is」/「」そしてそのフィルターを保存します。 保存すると、必要な回数だけ変更できます。
これで、下のスクリーンショットに示すように、「自分」の部分の下部にある「クイックフィルターの選択」リストでその特定の「クイックフィルター」に直接アクセスできます。
3#DataLayer関連のカスタムフィールドを設定するにはどうすればよいですか?
たとえば、分析ツールのタグを定義するときに、関連するタイプのページのセグメンテーションを使用できます。 その特定のコードは、OnCrawlからのデータを外部データとセグメント化またはクロスするのに非常に興味深いものです。
分析用の「重要な列」を作成できるように、クロール中にこれらのコードを抽出して、プロジェクトのデータの一種として戻すことができます。
「カスタムフィールド」オプションを使用すると、正規表現またはXPathのおかげで、ソースコードページから任意の要素を取得できます。 これらの言語には、独自の定義と規則があります。 XPathに関する情報はここにあり、正規表現に関する情報はここにあります。
ユースケース1:ページのソースコードからデータレイヤーデータを抽出する
分析するコード:


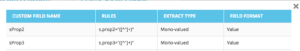
解決策:「正規表現」を使用する:s.prop2 =”([^”] +)” /抽出:単一値/フィールド形式:値

- s.prop2 =”文字列を検索します
- 「」以外のすべての文字をスクレイプします(抽出するデータに続く最初の文字)
- 抽出する文字列は、「
クロールに続いて、データエクスプローラーで、sProp2、sProp3列、またはフィールド名に抽出されたデータが表示されます。
XPATHを使用する
分析するコード:

Chromeコードアナライザーから直接スクレイプするXpath要素をコピーして貼り付ける必要があります。 コードがJavaScriptでレンダリングされる場合は、カスタムスクレイププロジェクトを設定する必要があることに注意してください。 Xpath言語は非常に強力で、操作が難しい場合があるため、サポートが必要な場合は、専門家にご連絡ください。
ユースケース3:受信フェーズ中に分析タグの存在をテストする
正規表現を使用する
分析するコード:

解決策:「正規表現」を使用します:'_setAccount'、'UA-364863-11' /抽出:存在するかどうかを確認します
文字列が見つかった場合はデータエクスプローラーに「true」が表示され、逆に「false」が表示されます。
4#ウェブサイトの各部分でGoogleのクロール頻度を視覚化する方法
クロール予算は、SEOの懸念の中心です。 これは、「ページの重要性」の概念とGoogleのクロールスケジュールに深く関連しています。 2012年からGoogle特許で導入されたこれらの原則により、マウンテンビュー社会はウェブクロール専用のリソースを最適化できます。
Googleはあなたのウェブサイトのすべての部分に同じエネルギーを費やしているわけではありません。 ウェブサイトの各部分でのクロール頻度により、Googleの目にはページの重要性に関する正確な洞察が得られます。
クロール予算はページランク付けスキルに深く関連しているため、重要なページはGoogleボットによってよりクロールされます。
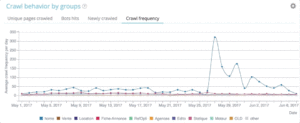
OnCrawl Advancedプロジェクトでは、「ログの監視」/「クロールの動作」/「グループごとのクロールの動作」の部分でクロールの予算をネイティブに確認できます。

「ホームページ」グループのクロール頻度が最も高いことがわかります。 Googleは常に新しい記事を探しており、それらは通常ホームページに掲載されているため、これは正常なことです。 ページの重要性のアイデアは、Googleの鮮度の概念と深く関連しています。 ホームページは、Googleのクロール予算を優先するための最も重要なページです。 次に、最適化は深さと人気に関して他のページに広げられます。
ただし、周波数の違いを確認するのは困難です。 したがって、削除するグループをクリックして(凡例をクリックして)、データが表示されることを確認する必要があります。
5#移行後にURLのリストからステータスコードをテストする方法
一連のURLからステータスコードをすばやくテストする場合は、新しいクロールの設定を変更できます。
- すべての開始URLを追加します(「開始URLの追加」ボタン)
- 最大深度を1に定義

このカスタムクロールは、このURLセットに関する定性的なデータを返します。
リダイレクトが適切に設定されているかどうかを確認したり、時間の経過とともにステータスコードの進化を追跡したりできます。 定期的にクロールすることの利点を考えてみてください。古いURLを自動的にたどることができます。
APIを介して自動化されたダッシュボードを作成し、これらの側面で自動化されたテスト監視を作成してみませんか。
これらのハックがOnCrawlを使用した効率の向上に役立つことを願っています。 私たちはまだあなたに示すために多くの高度なトリックを持っています。 たとえば、Twitterで#oncrawlhacksを共有してください。ユーザーが、ツールを使用するのと同じくらい楽しい時間を過ごせることをうれしく思います。


