より良いSEOのためにCSSを使用する5つの基本的な方法
公開: 2018-11-22CSSを使用する一般的な利点はよく知られています。 これらの中で最も明白なのは、軽量で読み込みの速いWebページです。 人々にはあまり馴染みがないかもしれませんが、CSSにはSEOにも多くの利点があります。
トップダウンロジックのため、検索エンジンは、ユーザーに表示されるものではなく、ページ上の実際のコードを調べます。 最も重要なコンテンツは通常、ページの上部にありますが、これは標準のHTMLコードには当てはまりません。 したがって、解決策は、より良いSEOのためにCSSを使用することです。
ここでは、SEOを改善するCSSを使用する5つの簡単な方法を紹介します。

1.コンテンツを整理する
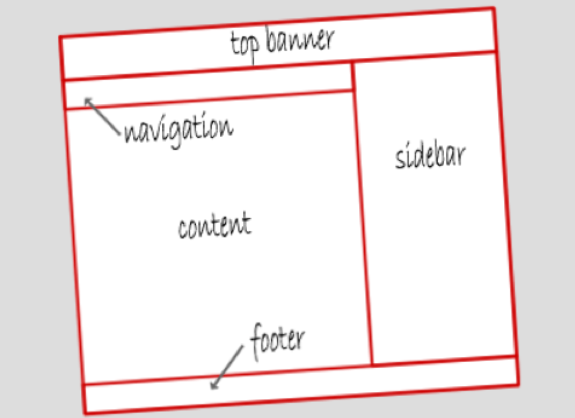
すでに指摘したように、検索エンジンはページを視覚的にスキャンするのではなく、コードに基づいてスキャンします。 その結果、ページが期待どおりに読み取られない可能性があります。 検索エンジンは、左上から右下に向かってページ上のすべてを読み取ります。
たとえば、実際のコンテンツの前にナビゲーションまたはサイドバーがある場合、検索エンジンは最初にこれらのセクションを読み取ります。 これにより、ページの上部に重複するコンテンツがあるため、検索結果ページのランキングが下がります。
CSSを使用すると、コードを好きなように整理できます。 最も価値がありキーワードが豊富なコンテンツを上部に配置し、重要度の低いセクションをメインコンテンツの下に移動できます。

2.キーワードを強調する
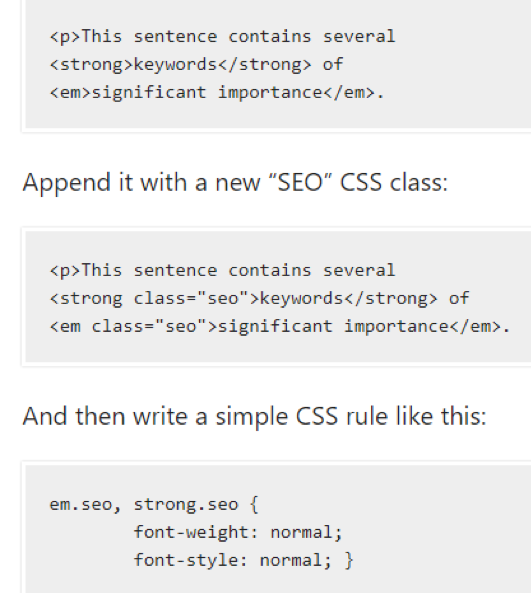
Webページで何が重要かを判断するとき、検索エンジンはやなどの他のタグにも注意を払います。 これらのタグは強調のために使用され、検索エンジンは、タグ内にラップされたテキストを、タグを囲むテキストよりも価値のあるものとして扱います。
おそらくあなたは、一見ランダムな単語が太字で強調表示されているWebページに出くわしたことがあります。 これらのページは、検索エンジンがキーワードを見つけるのを助けることによって、検索ランキングを改善しようとしています。
CSSを使用すると、これらのタグをリーダーから隠すことができます。 このようにして、コンテンツを読みやすくし、検索エンジンが最も重要な単語を同時に見つけられるようにすることができます。

3.コードとコンテンツの比率を下げる
CSSを使用すると、Webページが軽くなるため、コードとコンテンツの比率も低下します。 それはあなたのページのより良い組織を提供し、意味的に豊かなコンテンツを書くことをより簡単にします。
インデックス作成が改善されると、ユーザーだけでなく、Webクローラーと呼ばれる検索エンジンボットにとってもコンテンツが簡単になります。 ページが適切に整理されていて、余分なHTMLコードがあまりない場合、クローラーはページの内容をすばやく判断できます。 これにより、検索エンジンでのランキングを向上させることができます。
すべてのコードが読み取り可能であることを確認する必要があります。 HTMLコードに余分なテキストが多すぎると、Webクローラーは、ページが特定の検索クエリに関連しているかどうかを判断するのが困難になります。
4.更新を簡素化します
CSSを使用すると、コンテンツに簡単にアクセスできます。 そのため、頻繁に更新するのに役立ちます。 コンテンツが頻繁に更新される場合、ページは最新の状態に保たれます。 そして、鮮度は検索エンジンによって高く評価されています。
また、フォントの変更など、小さな更新を行う必要がある場合にも時間を節約できます。 CSSでは、一度変更するだけで十分ですが、HTMLではすべてのページを修正する必要があります。 これにより、コンテンツやヘッドラインなど、より重要な部分を更新するための時間が長くなります。

オンクロールSEOクローラー
5.ブラウザのキャッシュをより有効に活用する
CSSを使用して、画像、フォント、色などのページ要素をデザインできます。 外部スタイルシートを作成し、ユーザーがそれを初めてロードすると、ユーザーのブラウザのキャッシュに保存されます。 ブラウザがリンクされたスタイルシートを毎回レンダリングする必要がない場合、後続のページの読み込みが速くなります。
標準のHTMLコードでは、ブラウザは各ページを個別に取得、分析、およびレンダリングする必要があります。 Webクローラーが実際のコンテンツを見つけるまでさらに多くのコードを分析する必要がある場合、サーバーの負荷が増加し、パフォーマンスが低下します。 Webクローラーは、Webサイトの複数のページを同時に分析します。パフォーマンスが低いためにクローラーの速度が低下すると、インデックスに登録されるページの数に影響を与える可能性があります。
より良いSEOのためにCSSを使用することを学んだら、実際のコンテンツに注意を払うことが重要です。 コードをクリーンにする必要があるのと同じように、コンテンツも洗練する必要があります。 優れたコンテンツは、訪問者とWebクローラーの両方に役立ち、検索ランキングの向上に役立ちます。 コンテンツで何らかの拡張機能を使用できる場合は、利用可能なツールやサービスが多数あります。 たとえば、次のことを確認できます。
- Grammarly –スペル、文法、単語の選択、スタイル、句読点の間違いを特定する校正ツール。 各編集提案の詳細な説明を提供します。
- 手作りの執筆–カスタマイズされた執筆および編集サービスを提供するウェブサイト。 あなたの執筆または編集の割り当ての詳細を記入した後、彼らはあなたのために完成品を生産する作家を割り当てます。
- Hemingway App –コンテンツをスキャンし、読みやすさを向上させるための提案を提供するオンラインエディター。 アプリケーションは、読みやすさを妨げる可能性のある受動態やその他の難しい文の構造を検出します。
- 読みやすさ–テキスト分析、キーワード密度分析、URL分析、Webサイトスキャン、および電子メールスコアリングサービスを提供する読みやすさソフトウェア。 読みやすさのスコアやその他の有用な統計を受け取ります。
成功したSEO戦略について詳しく知りたい場合は、2018年のSEOトレンドに関する以前の投稿を確認してください。
WebデザインでCSSを使用すると、多くの利点があります。 使いやすいことに加えて、HTMLだけを使用するよりもSEOに適しています。 CSSを使用すると、検索結果ページでのランキングを向上させ、WebクローラーをWebサイトに引き付けることができます。
オンクロールSEOクローラー
コンテンツとスタイルを分離することで、検索エンジンのクロールとインデックス作成に最適化された、意味的にリッチで軽量でクリーンなHTMLコードを記述できます。 同時に、スタイリングや視覚的なレイアウトを犠牲にする必要もありません。
