ランディング ページのコンバージョンを高める 15 のヒント
公開: 2023-07-12ランディング ページのパフォーマンスに関しては、万能の答えはありません。 結局のところ、マーケターが何が機能し、何が機能しないかを知る唯一の方法は、それをテストすることです。 しかし、最大の効果を得るために、どの要素を変更してテストできるでしょうか?
このブログでは、ランディング ページのパフォーマンスを向上させるための専門家が認めた 15 のヒントを (例とともに) 説明します。
ヒント #1: モバイルファーストの設計
今日の Web トラフィックの大部分はモバイル デバイスからのものであることをご存知ですか? このため、ランディング ページのモバイル エクスペリエンスを優先することが非常に重要です。 レスポンシブ デザインを使用し、ページを簡潔に保ち、モバイル訪問者にアクションを促すように努めます (摩擦を最小限に抑えます)。
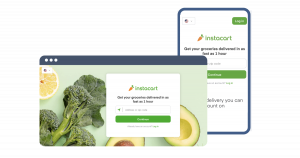
Instacart がモバイル ファーストのランディング ページ アプローチをどのように活用しているかをご覧ください。 
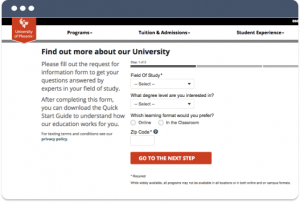
ヒント #2: メッセージ一致の一貫性を作成する
広告とランディング ページの間でメッセージを一致させることは、視聴者からの信頼を得る最良の方法の 1 つです。 メッセージ、トーン、ビジュアル、全体的なブランディングの一貫性を維持するようにしてください。
HubSpot がこれをどのように実現しているかをご覧ください。 
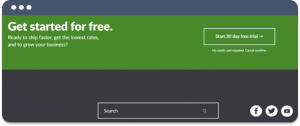
ヒント #3: ナビゲーション バーとフッターを削除する
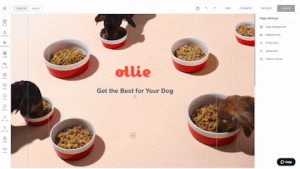
魅力的なランディング ページは、単一の CTA (Call-to-Action) を使用して訪問者をコンバージョンに集中させます。 気を散らすものや離脱の機会を取り除くことで、訪問者は提示されたコンバージョンオファーに集中することができます。
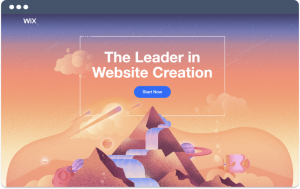
以下はウェブサイトビルダー Wix の例です。 
ヒント #4: 視覚的な階層を使用する
視覚的な階層とは、ユーザーがページ上の視覚要素に気づく順序を指します。 ランディング ページでこの原則を活用すると、表示する情報と訪問者が情報を処理する方法を意図的に行うことができます。
プロのヒント: 視聴者は、次のような場合に要素が重要であると自然に想定します。
- ページの上部付近にあります
- 大きい
- 周囲のコンテンツとのコントラストが高い
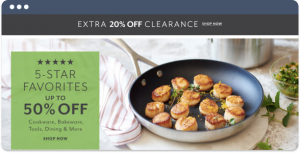
キッチン用品会社 Sur La Table は、配置、サイズ、色のコントラストをうまく利用して、複数のオファーをうまく調整しています。 
ヒント #5: スキミング用に最適化する
誇り高きマーケティング担当者なら誰しも認めたくない事実があります。視聴者がコピーやコンテンツをすべて読む可能性は非常に低いということです。 人々は自然にページを流し読みするので、その視点からランディング ページをデザインする必要があります。 訪問者は、最大の要素 (通常は画像や見出し) からページに入り、無意識のうちに F パターンと Z パターンを使用してページをざっと読み進め、サブヘッダー、箇条書き、太字のコンテンツを探します。 したがって、それをマーケティング上の利点に活用してください。
オンライン学習サイト Udemy は、太字の見出しと箇条書きでスキミングの最適化を強化し、貴重な情報を強調することでこれをうまく実現しています。 
ヒント #6: 質問する
訪問者を惹きつける最善の方法は何でしょうか? 質問する! 質問は自然に考察という形での回答を促すため効果的であり、訪問者に購入、閲覧、ダウンロードなどを命令するよりも効果的です。
たとえば、「アプリのダウンロードを 2 倍にするためのガイドを入手してください」と言う代わりに、「アプリのダウンロードを 2 倍にしますか?」と尋ねてみてください。 当然、答えは「はい」になります。
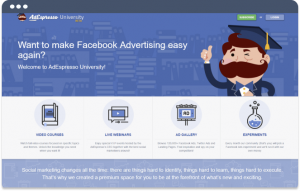
AdEspresso は、トレーニング セッションを宣伝するためにこの戦略を使用しています。 
ヒント #7: ヒーローショットでメリットをアピールする
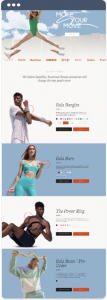
コピーライティング 101: 機能よりもストレスの方が有利です。 顧客は、その機能がどのように役立つかを理解していない限り、その機能には興味を持ちません。 大きくて大胆なヒーロー イメージは、多くの場合、機能優先の考え方でリードすることと視覚的に同等です。
以下はウェアラブル ウェイト ブランド Bala Bangles の例です。 
ヒント #8: ビデオを組み込む
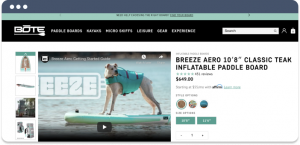
注目を集めるために皆が競い合うオンラインの世界では、ビデオが秘密兵器になる可能性があります。 製品やサービスが(説明するのではなく)何ができるかを示すことは、長い道のりを経て、オファーを理解しやすくすることができます。
パドルボード会社 BOTE Board は、製品がどのように機能するかを示す愛らしい説明ビデオを提供しています。 

ヒント #9: AI コンテンツ ジェネレーターを試してみる
AI の助けにより、ライターズブロックは過去のものになりつつあります。 新しいテクノロジーを使用すると、見出し、製品説明、広告、CTA などのコンテンツを生成できます。ランディング ページでテストする新しいコピーをブレインストーミングするときに、AI を有利に活用することを恐れないでください。
Instapage プラットフォームには、AI コンテンツ ジェネレーターが組み込まれています。 
ヒント #10: 希少性と緊急性を利用する
希少性は、コンバージョンに影響を与え、促進するための強力なツールとなり得ます。 人々は自然に独占性に惹かれるため、あなたの製品やサービスの供給が限られていると信じている場合、なくなる前に手に入れたいと思うでしょう。
たとえば、仮想コースのスペースが不足しているなど、製品が希少であるか需要が高い場合は、「利用可能な座席に限りがあります」などのフレーズを試して危機感を与え、潜在顧客にチャンスを逃す前にサインアップするよう促します。 。
注: 希少性が常に適切であるとは限りません。 すでにこの戦術を使用していて効果が見られない場合は、間違った状況で何度も試した可能性があります。 希少性の秘密は、それが真実でなければならないということです。 すべての製品やサービスにこの戦略を導入すると、訪問者からの信頼をすぐに失うことになります。
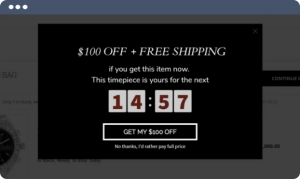
緊急性は欠乏性とよく似ていますが、時間に関係します。 SwissWatchExpo は、時間制限のある割引を宣伝するために緊急性を利用しています。 
ヒント #11: 対照的な色を使用する
コントラストのある色により可読性が向上します。 ランディング ページが白でフォントがライトグレーの場合、読みにくくなります。 画面上で読みやすくするには、明るい色の背景と暗いフォントを使用します。
Planoly は、明るい背景と明るい CTA ボタンに黒いテキストを一貫して使用することで、高レベルのコントラストを作成します。 
ヒント #12: コピーの長さを確認する
段落を削除できますか? 削除できるつなぎ言葉はありますか? コピーは必要な情報をすべて伝えながら、できるだけ短くする必要があります。
もちろん、すべてのルールには例外があります。 一部のページでは長いコピーが必要ですが、それでも問題ありません。 短いコンテンツを試しても結果が得られない場合は、どのような情報が不足しているかを自問してください。
インポッシブル・フーズは10年以上前から存在していますが、多くの潜在顧客は植物ベースの代替肉を試したことはありません。 魅力的な画像を含む長いコピーをどのように使用して、メリットの概要を示しているかをご覧ください。 
ヒント #13: 可能な限りフォームに事前入力する
摩擦を取り除くために、可能な限りフォームに事前入力を行ってください。 再訪問者がすでにアセットを請求したり、あなたから購入したりしたことがある場合は、その名前やメールアドレスなどのデータを持っている可能性があります。再入力させないでください。 これらの詳細がある場合は、今後サイトにアクセスするときに事前に入力してください。 
ヒント #14: CTA ボタンをわかりやすいものにする
創造性はマーケターにとって強力なツールです。 ただし、不規則な形状や低コントラストなど、CTA ボタンのバリエーションをやりすぎると、訪問者が混乱し、ボタンを見逃してしまう可能性があります。 そんな間違いをしないでください! ボタンは常に明確にするよう努め、ページ上で目立つようにしてください。
話を変えて、悪い例を紹介します。 この CTA ボタンは見落としやすいですが、コントラスト、色、フォント サイズがこれに役立ちます。 
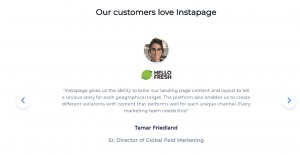
ヒント #15: お客様の声を含める
お客様の声は、あらゆるオファーの信頼性を高めます。 これらは広告コピーではなく、満足した顧客によって提供される社会的証明の一種であるため、強力です。 プロのヒント: 肯定的なレビューがマーケティング部門からではなく実在の人物からのものであるという事実を証明するために、お客様の声には顧客に関するできるだけ詳細な情報が含まれていることを確認してください。
当然のことながら、Instapage のお客様の声をページ上で活用する方法の 1 つを共有する必要があります。 
以上、ランディング ページのパフォーマンスを向上させる 15 のヒントでした。 でも、それだけだとは思わなかったですよね? 私たちは、電子書籍「高パフォーマンスのランディング ページのための 46 のヒント」にさらに詳細なリストをまとめました。
重要なのは、継続的にテストと反復を行って、ビジネスと目標に最適なものを見つけることです。 さあ、永続的な影響を与えるランディング ページを作成してみましょう。
ランディング ページの改善 = ROAS の向上
パフォーマンスの高いランディング ページを大規模に構築し、広告費用からより多くの利益を得る簡単な方法をお探しですか? インスタグラムが役に立ちます。 ここでビルドと変換のプランを確認してください。
