White-Label-Branding auf WordPress: Ein Leitfaden zum Entwerfen von White-Label-Websites für KMU-Kunden
Veröffentlicht: 2023-05-05Webdesign erfordert eine sorgfältige Balance zwischen Form und Funktion. Eine Website für kleine Unternehmen sollte natürlich alle Funktionen bieten, die ihre Kunden für die Konvertierung benötigen. Allerdings ist Branding oft das Geheimnis, das einem Unternehmen hilft, sich von seinen Mitbewerbern abzuheben. Als wichtiger Kundenkontaktpunkt ist es für eine Unternehmenswebsite ebenso wichtig, die Marke zu vermitteln und zu stärken.
Digitale Barrierefreiheit beginnt mit dem Aufbau einer unglaublichen Website. Laden Sie den „6-Schritte-Leitfaden für den Verkauf von Website-Diensten an lokale Unternehmen“ herunter, um noch heute damit zu beginnen, Ihren Kunden Barrierefreiheit zu bieten.
Erfolgreiche Webservice-Agenturen wissen, dass der effektive Einsatz von Markenelementen ein Unternehmen unverwechselbarer, einprägsamer und erfolgreicher machen kann. Indem Sie die Kunst des Brandings auf WordPress für Ihre White-Label-Websites beherrschen, können Sie sicherstellen, dass alle Ihre Website-Projekte die Erwartungen des Kunden übertreffen. In diesem Artikel gehen wir genau darauf ein, was wir unter WordPress-Branding verstehen, und stellen die Tools und das Know-how zur Verfügung, um das White-Label-WordPress-Design zu beherrschen.
Inhaltsverzeichnis
- Was bedeutet White-Label-Branding auf WordPress für Marketingagenturen?
- Was brauchen Sie am meisten für erfolgreiches White-Label-Branding für WordPress?
- Wichtige White-Label-WordPress-Designelemente
- Logo Design
- Farbpalette
- Typografie
- Bilder und Grafiken
- Layout und Design
- Inhalt
- Anpassungsoptionen für das White-Label-WordPress-Design
- Themen
- Plugins
- Widgets
- Benutzerdefinierter Code
- So versehen Sie eine WordPress-Site für Ihre Kunden mit einem White-Label-Branding
- Häufig gestellte Fragen
- Was sind einige Best Practices für das Branding einer WordPress-Website?
- Welche häufigen Fehler sollten Sie beim Branding einer WordPress-Website vermeiden?
Was bedeutet White-Label-Branding auf WordPress für Marketingagenturen?
Wenn Sie jemals das Gefühl hatten, dass der Tag nicht genügend Stunden hat und Sie sich wünschten, Sie könnten mehr Websites verkaufen, Ihnen aber die Zeit oder das Personal für die Umsetzung fehlt, ist White Labeling der neue beste Freund Ihrer Agentur. White-Labeling in der Welt der digitalen Dienstleistungen funktioniert ähnlich wie White-Labeling für physische Produkte. Wenn Sie eine Mixer-Firma gründen wollten, aber nicht über die Ressourcen oder den Wunsch verfügen, eine Mixer-Fabrik zu bauen, können Sie White-Label-Mixer kaufen, sie mit Ihrer Marke versehen und an die Öffentlichkeit verkaufen.
Ebenso können Sie als Marketingagentur, die Webdesign- und Entwicklungsdienste anbietet, einen Teil dieser Arbeit an Experten auslagern, die unter der Marke Ihrer Agentur arbeiten. Ihre Kunden erhalten einen nahtlos integrierten Service und wissen nicht, dass eine externe Partei beteiligt war, während Sie Ihr Unternehmen erweitern können, ohne dass Sie interne Mitarbeiter einstellen müssen.
White Labeling kann die Kapazität und Qualität der Dienstleistungen Ihrer Marketingagentur sowie Ihre Marke als vollständig integrierte digitale Marketinglösung steigern. Sie können eine individuelle und integrierte Marketinglösung für die Bedürfnisse Ihres Kunden erstellen, indem Sie einen WordPress-White-Label-CMS-Website-Builder wie Website Pro verwenden, um die WordPress-Site Ihres Kunden an die Ziele und Vorlieben Ihres Kunden anzupassen.
Was brauchen Sie am meisten für erfolgreiches White-Label-Branding für WordPress?
Der Schlüssel zur Bereitstellung schöner, funktionaler Websites mit diesem Modell liegt in einem soliden Verständnis des White-Label-Brandings für WordPress. Durch die Erstellung von Richtlinien für alle Ihre White-Label-Website-Projekte stellen Sie sicher, dass Sie Websites erstellen, die die Markenidentität des Kunden bei seinen Kunden effektiv stärken, seine Geschäftsziele unterstützen und einen positiven Ruf für Ihre Agentur aufbauen.
Sobald Sie diese Richtlinien haben, können Sie sie als Checkliste für jedes White-Label-WordPress-Designprojekt verwenden, das Ihnen in den Weg kommt.
Wichtige White-Label-WordPress-Designelemente
Jedes WordPress-Website-Branding-Projekt sollte mit der Zusammenstellung der wichtigsten Designelemente beginnen, die das Gesamtbild der Website prägen. Ihre White-Label-Partner benötigen diese Informationen, um eine Website zu erstellen, die zur Marke passt, kohärent ist und die gewünschten Ergebnisse Ihres Kunden widerspiegelt.
In einigen Fällen verfügen Ihre Kunden möglicherweise bereits über klar definierte Markenrichtlinien und ein Markenbuch, das als Leitfaden für das White-Label-WordPress-Design dienen kann. Wenn jedoch noch keine klaren Markenrichtlinien vorliegen, sollte der erste Schritt vor der Gestaltung der Website darin bestehen, Vorschläge für jedes dieser wichtigen Designelemente vorzuschlagen und mit dem Kunden eine endgültige Designrichtung zu vereinbaren.
Bevor Sie ein einzelnes Pixel der Website entwerfen, stellen Sie sicher, dass jedes der folgenden Designelemente eingerichtet ist.
1. Logo-Design
Logos sind oft der einprägsamste Aspekt des visuellen Brandings, daher ist es wichtig, sie richtig zu machen. Der Schlüssel zu einem effektiven Logo-Design liegt darin, eine Marke zu schaffen, die unverwechselbar genug ist, um leicht erkennbar und einprägsam zu sein, und gleichzeitig Design-Grundlagen wie Ausgewogenheit und Textur beizubehalten, um sie optisch ansprechend zu halten. Um sich dem Logo-Design zu nähern, kann es hilfreich sein, die Zielgruppe und die Konkurrenten zu recherchieren, um herauszufinden, wie sie sich durch ihre Logos repräsentieren. Experimentieren Sie dann mit Formen, Schriftarten und Farben, um etwas zu schaffen, das die Identität, Persönlichkeit und Werte der Marke widerspiegelt.
Da das Logo möglicherweise an anderer Stelle als auf der Website verwendet wird, ist es eine gute Idee, sich an ein Design zu halten, das sich leicht skalieren und an verschiedene Formate anpassen lässt, ohne seine Wirkung zu verlieren.
2. Farbpalette
Farbe hat einen starken Einfluss auf unsere Psyche, daher hat die Wahl der richtigen Palette einen erheblichen Einfluss auf das Erscheinungsbild einer Website. Die Wahl der Farben soll die Persönlichkeit der Marke widerspiegeln und die entsprechenden Emotionen vermitteln. Orange ist beispielsweise eine optimistische Farbe, wird aber auch eher mit niedrigen Kosten als mit Prestige in Verbindung gebracht. Für eine gehobene Anwaltskanzlei könnten Farben wie Grau und Blau die bessere Wahl sein, die Seriosität und Professionalität vermitteln.
Welche Farben Sie auch wählen, achten Sie darauf, dass die Palette optisch ansprechend, ausgewogen und harmonisch ist und dass sie auf der gesamten Website einheitlich verwendet wird. Kunden sind sich möglicherweise nicht bewusst, wie Farbe im Design verwendet wird, aber sie erhalten ein unvergessliches und zusammenhängendes Markenerlebnis.
Eine gute allgemeine Regel für das Branding von WordPress-Websites, unabhängig von der von Ihnen verwendeten Farbpalette: Beschränken Sie sich auf einige wenige Farben, z. B. eine Primärfarbe und zwei oder drei Sekundärfarben. Dies erleichtert die Wahrung der Konsistenz und Harmonie im gesamten Design.
3. Typografie
Es gibt eine endlose Auswahl an interessanter Typografie, aber wenn es um White-Label-WordPress-Design geht, sollte die Lesbarkeit oberste Priorität haben. Wenn Sie sich für eine dekorativere Schriftart entscheiden, verwenden Sie diese sparsam für Überschriften und nicht für große Textkörper.
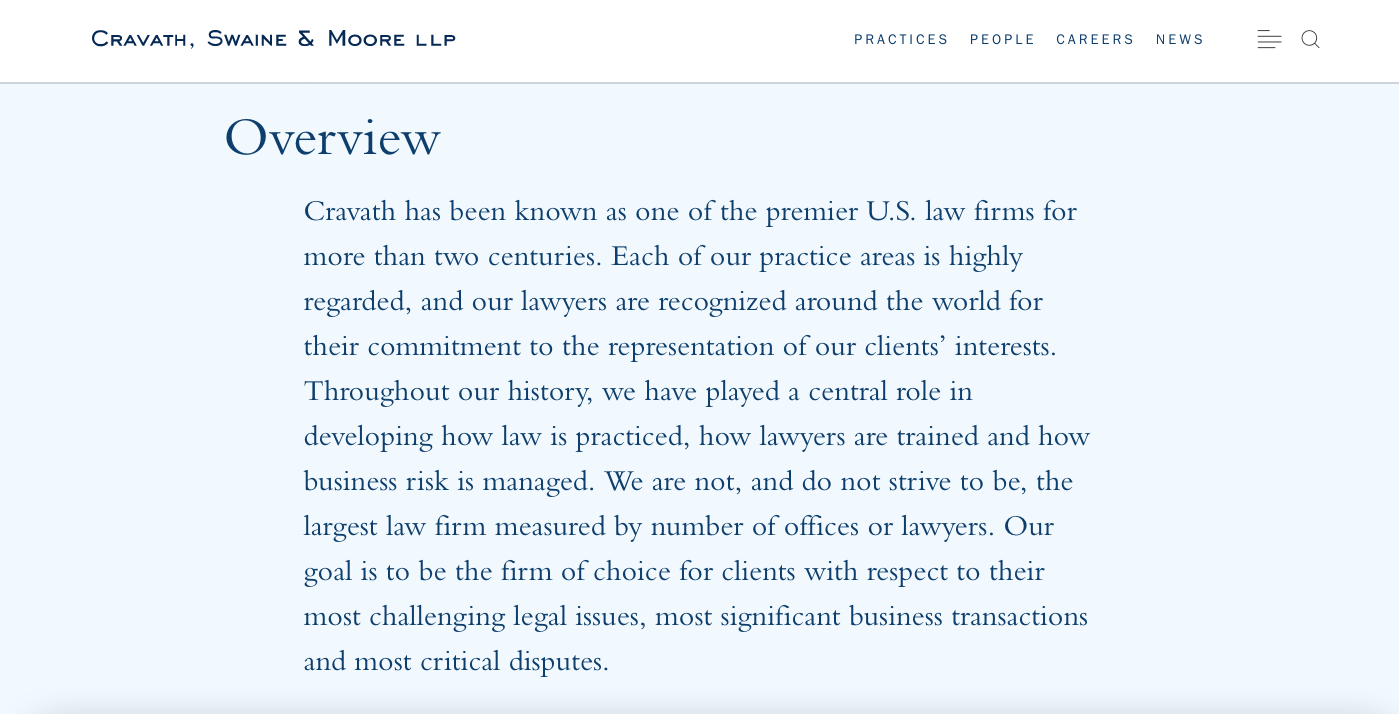
Die Wahl einer optisch ansprechenden Schriftart, die elegant und professionell aussieht, ist wichtig, aber das bedeutet nicht, dass es keinen Raum gibt, das WordPress-Site-Branding an die Bedürfnisse des Kunden anzupassen. Um bei unserem Beispiel einer Anwaltskanzlei zu bleiben, ist eine seriöse Serifenschrift eine geeignete Wahl, wie dieses Beispiel:

Quelle
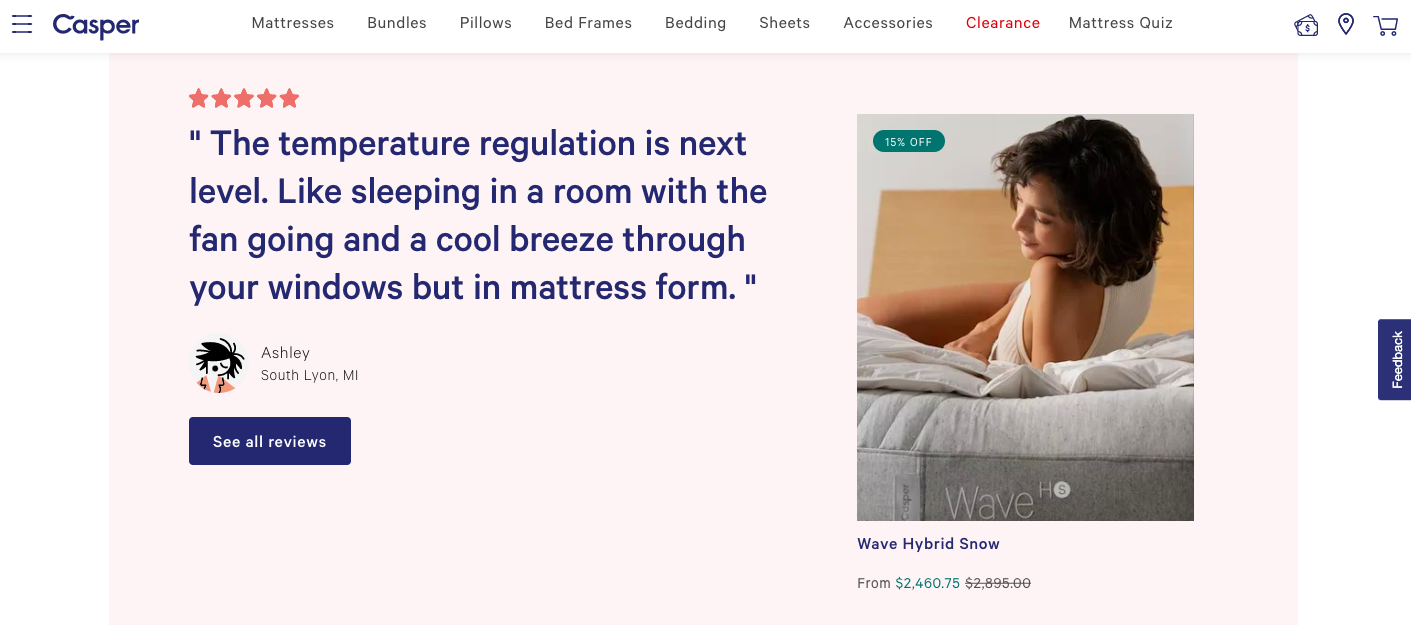
Für eine Matratzenmarke, die direkt an den Verbraucher geht, ist eine freundlichere, weniger formelle serifenlose Schriftart eine geeignete Wahl:

Quelle
Beide Beispiele sind gut lesbar und sehen auf unterschiedlichen Bildschirmgrößen gut aus, spiegeln aber dennoch die Persönlichkeit der Marke wider.
4. Bilder und Grafiken
Wir leben in einer visuellen Kultur, und wenn Sie Besucher auf einer Website halten möchten, müssen Sie ihnen einen optisch ansprechenden Grund dafür geben. Durch die Einbindung hochwertiger Bilder, die die Produkte oder Dienstleistungen einer Marke präsentieren, können Besucher ihr Angebot schneller verstehen und ihr Interesse wecken.

Weitere visuelle Elemente wie Grafiken und Icons können das WordPress-Branding weiter aufwerten. Stellen Sie einfach sicher, dass Sie Ihre Bilder optimieren, damit sie die Website nicht verlangsamen.
5. Layout und Design
Ein gut strukturiertes Layout und Design kann eine einfache Navigation erleichtern und das Benutzererlebnis einer Website verbessern. Das Befolgen eines konsistenten Rastersystems kann eine gute Möglichkeit sein, eine visuelle Hierarchie einzusetzen und die Aufmerksamkeit der Benutzer auf wichtige Inhalte zu lenken.
Halten Sie Designelemente einfach und legen Sie Wert auf Benutzerfreundlichkeit und Reaktionsfähigkeit, um sicherzustellen, dass Ihr White-Label-WordPress-Design auf allen Geräten und Browsern leicht zu navigieren ist. Dies wirkt sich nicht nur auf das Benutzererlebnis aus, sondern auch auf die SEO-Leistung der Website.
6. Inhalt
Der Inhalt mag beim White-Label-Branding für WordPress wie ein nachträglicher Gedanke erscheinen, da es sich dabei nicht ausschließlich um ein visuelles Element handelt. Es spielt jedoch eine wesentliche Rolle bei der Vermittlung der Markenstimme und sollte im Einklang mit den oben genannten visuellen Elementen funktionieren. Website-Inhalte sollten ansprechend, informativ und für die Zielgruppe Ihres Kunden relevant sein. Außerdem sollte eine konsistente Stimme verwendet werden, die dem Unternehmen hilft, seine Stimme als erkennbaren Bestandteil seiner Marke zu etablieren. Wenn Sie an einem SEO-Redesign arbeiten, ist es besonders wichtig, auf den Inhalt zu achten.
Anpassungsoptionen für das White-Label-WordPress-Design
Es gibt einen Grund, warum so viele Websites – etwa 43 Prozent – mit WordPress (Colorlib) erstellt werden. Es handelt sich um eine hochgradig anpassbare Plattform, die es Benutzern aller Art, vom Anfänger bis zum erfahrenen Entwickler, ermöglicht, attraktive Websites zu erstellen. Es kann auch ein WordPress-White-Label-CMS erstellt werden, das die Marke WordPress durch die Marke Ihrer eigenen Agentur ersetzt und Ihnen so die Möglichkeit gibt, Ihren Kunden ein einheitlicheres Erlebnis zu bieten.
Der beste Weg, die gesamte Palette der über WordPress verfügbaren Anpassungen zu nutzen, ist die Zusammenarbeit mit einem Entwickler. Es gibt zwar nützliche, einsteigerfreundliche Tools, aber ein Profi kann pixelgenaue Designs erstellen, die genau den Anforderungen Ihres Kunden entsprechen. Hier sind die wichtigsten Optionen zur Designanpassung, die Sie beim Branding von WordPress-Websites verwenden können:
Themen
Benutzerdefinierte White-Label-WordPress-Themen und -Vorlagen können verwendet werden, um ein zusammenhängendes, markengerechtes Erscheinungsbild auf der gesamten Website zu schaffen, indem die Markenpalette, Typografieauswahl, Bilder und andere visuelle Elemente verwendet werden, die zusammen ein Markenerlebnis bieten.
Plugins
Plugins sind Software- oder Codeteile, die zu jedem White-Label-WordPress-Design hinzugefügt werden können, um dem Front-End oder Back-End der Website Funktionalität hinzuzufügen. Mit Plugins können beispielsweise benutzerdefinierte Kontaktformulare erstellt, Social-Media-Integrationen angezeigt, E-Commerce-Funktionen hinzugefügt, Daten organisiert und interpretiert werden und so ziemlich alles andere.
Plugins sind großartig, weil sie als nützliche Abkürzung im WordPress-Site-Branding-Prozess dienen. Anstatt Code von Grund auf neu zu schreiben, ist oft bereits ein effektives Plugin verfügbar. Seien Sie jedoch vorsichtig bei der übermäßigen Verwendung von Plugins, da diese eine Website langsamer machen und Sicherheitslücken eröffnen können, wenn sie nicht ordnungsgemäß gewartet werden. Wenn Ihre Kundenliste wächst, wird der Zugriff auf eine Lösung zur Verwaltung mehrerer Websites und zur Aktualisierung der Plugins von entscheidender Bedeutung.
Widgets
Widgets sind vorgefertigte, zeitsparende Inhaltsblöcke, die angepasst werden können, um die oben festgelegten Markenelemente wie Farben und Typ zu verwenden. Sie bieten eine einfache Möglichkeit, einer Website kleine Inhalte oder Funktionen hinzuzufügen, ohne Code schreiben zu müssen. Beispielsweise können Widgets verwendet werden, um WordPress-Site-Abschnitten wie Kopf- und Fußzeilen, aktuellen Beiträgen und mehr Branding hinzuzufügen.
Benutzerdefinierter Code
Wenn es um White-Label-Branding für WordPress-Sites geht, ist benutzerdefinierter Code der stärkste Anpassungshebel. Ein erfahrener Entwickler kann Code verwenden, um benutzerdefinierte Seitenstile und benutzerdefinierte Beiträge zu erstellen und sogar Plugins und Widgets so zu ändern, dass sie die Marke des Kunden vollständig widerspiegeln.
So versehen Sie eine WordPress-Site für Ihre Kunden mit einem White-Label-Branding
Da Sie nun wissen, was in einem WordPress-Branding-Leitfaden enthalten ist und wie Anpassungen an White-Label-WordPress-Designs vorgenommen werden können, verfügen Sie über eine solide Grundlage für die Gestaltung von White-Label-Websites. Befolgen Sie einfach diese Best Practices für Ihr nächstes Projekt und Sie werden Ihren Kunden mit Sicherheit begeistern.
- Halten Sie Ihre Designs einfach: Eines der wichtigsten Prinzipien des WordPress-Site-Brandings ist die Einschränkung. Weniger ist oft mehr, und ein übersichtliches, einfaches Design erleichtert die Integration von Markenelementen erheblich, ohne die Besucher zu überfordern und zu verwirren. Jede Seite sollte eine klare, intuitive visuelle Hierarchie haben, die den Blick auf die wichtigsten Informationen auf dem Bildschirm lenkt.
- Verwenden Sie ein einheitliches Farbschema: Die von Ihnen und Ihren Kunden vereinbarte Farbpalette sollte auf der gesamten Website einheitlich verwendet werden, um die Persönlichkeit und Identität der Marke zu stärken.
- Achten Sie auf die Wahl der Typografie: Eine Schlüsselfunktion jeder Website ist die Vermittlung von Informationen, daher sollte die Lesbarkeit oberste Priorität haben. Wenn Ihre Typografie etwas chaotisch aussieht, sollten Sie über eine Reduzierung der Schriftstile nachdenken. Bleiben Sie bei einem Überschriftenstil und einem Textkörperstil, es sei denn, Sie sind sehr sicher in der Verwendung der Schriftart.
- Branding-Elemente angemessen einsetzen: Logos und andere visuelle Elemente sollten optisch ansprechend und leicht erkennbar eingesetzt werden. Jedes visuelle Element sollte Richtlinien haben, die definieren, wie es verwendet werden kann. Das Logo kann beispielsweise Richtlinien enthalten, die festlegen, welche Größe es im Verhältnis zu anderen Elementen auf der Seite haben soll.
- Profitieren Sie von flexiblen Layouts: Flexible Layouts, die sich für verschiedene Arten von Inhalten eignen, sorgen dafür, dass eine Website zusammenhängend und übersichtlich wirkt. Das gleiche Layout kann beispielsweise für Blogbeiträge, Produktseiten, Landingpages und mehr funktionieren. Layouts sollten es Benutzern leicht machen, die gewünschte Aktion auszuführen, und sie sollten für Mobilgeräte geeignet sein.
- Nutzen Sie Anpassungsoptionen: Ihr WordPress-White-Label-CMS sollte einige Anpassungsoptionen enthalten, die es Site-Administratoren ermöglichen, Design- und Branding-Elemente einfach zu aktualisieren. Sie können beispielsweise Optionen zum Ändern der Farbpalette, der Typografie oder des Logos oder zum Hinzufügen benutzerdefinierter Codeausschnitte hinzufügen.
- Testen Sie immer gründlich: Testen Sie jedes White-Label-WordPress-Theme vor dem Start, um sicherzustellen, dass es wie geplant funktioniert, sowohl im Frontend als auch im Backend. Verwenden Sie ein Tool, um die Website auch auf einer Vielzahl von Browsern zu testen.
Häufig gestellte Fragen
Was sind einige Best Practices für das Branding einer WordPress-Website?
Zu den Best Practices für das Branding einer WordPress-Website gehört die Wahrung der Konsistenz von Branding-Elementen wie Farben, Typografie und Bildern. Sie sollten auch Branding-Elemente wie Logos integrieren, hochwertige visuelle Elemente verwenden, die zur Ästhetik und Botschaft der Marke passen, und sicherstellen, dass die Website responsiv und einfach zu navigieren ist.
Welche häufigen Fehler sollten Sie beim Branding einer WordPress-Website vermeiden?
Zu den häufigsten Fehlern, die es beim Branding einer WordPress-Website zu vermeiden gilt, gehören die mangelnde Wahrung der Konsistenz der Branding-Elemente, die Verwendung schlechter Qualität oder allgemeiner Bilder, die Überkomplizierung des Website-Designs, die fehlende Optimierung der Website für mobile Geräte und die mangelnde Differenzierung der Marke von der Konkurrenz.

