Erweitern Sie Ihre WooCommerce-Produktseiten mit benutzerdefinierten Feldern
Veröffentlicht: 2021-08-09Wenn Sie Ihren WooCommerce-Shop verbessern möchten, ist das Erlernen der Verwendung benutzerdefinierter WooCommerce-Felder ein großartiges Werkzeug, das Sie in Ihrem Toolbelt haben sollten.
Mit benutzerdefinierten Feldern können Sie zusätzliche Informationen zu Ihren WooCommerce-Produkten sammeln und anzeigen, was für die Anpassung Ihres Shops sehr nützlich ist.
Mit den richtigen Tools müssen benutzerdefinierte WooCommerce-Felder auch nicht kompliziert sein. Während Sie sicherlich Code verwenden können, um benutzerdefinierte Felder einzufügen, bietet Elementor eine einfachere Möglichkeit, mit benutzerdefinierten Feldern zu arbeiten, mit der Sie alles über die visuelle Benutzeroberfläche von Elementor tun können.
In diesem Beitrag behandeln wir alles, was Sie über benutzerdefinierte WooCommerce-Felder wissen müssen, einschließlich der folgenden:
- Ein genauerer Blick darauf, was benutzerdefinierte WooCommerce-Felder sind und wie sie zur Verbesserung Ihres Shops beitragen.
- Die verschiedenen Arten von benutzerdefinierten Feldern, die Sie zu WooCommerce hinzufügen können.
- Wann sollten benutzerdefinierte WooCommerce-Felder im Vergleich zu Produktattributen/Taxonomien verwendet werden?
- So erstellen Sie benutzerdefinierte WooCommerce-Felder im Backend.
- So zeigen Sie benutzerdefinierte Felder im Frontend Ihres Shops mit Elementor Pro oder benutzerdefiniertem Code an.
Lass uns anfangen!
Inhaltsverzeichnis
- Was sind benutzerdefinierte WooCommerce-Felder?
- Backend
- Frontend
- Verschiedene Arten von benutzerdefinierten WooCommerce-Feldern
- Zusätzliche Produktdatenfelder
- Benutzerdefinierte Eingabefelder
- Benutzerdefinierte WooCommerce-Felder vs. Attribute (Taxonomien)
- So erstellen Sie benutzerdefinierte WooCommerce-Felder
- So erstellen Sie benutzerdefinierte WooCommerce-Produktdatenfelder
- So erstellen Sie benutzerdefinierte WooCommerce-Produkteingabefelder
- So zeigen Sie benutzerdefinierte WooCommerce-Felder an
- Elementor
- Functions.php-Datei
Was sind benutzerdefinierte WooCommerce-Felder?
Mit benutzerdefinierten WooCommerce-Feldern können Sie zusätzliche Informationen zu den Produkten auf Ihrer Website speichern und anzeigen. Sie sind genau wie normale benutzerdefinierte WordPress-Felder, aber sie sammeln speziell Informationen über Ihre WooCommerce-Produkte.
Standardmäßig bietet WooCommerce High-Level-Felder an, die für die meisten Produkte gelten, wie z. B. Preise und Produktbeschreibungen. Es gibt Ihnen jedoch keine Möglichkeit, Felder zu erstellen, die nur für Ihr Geschäft gelten.
Hier können benutzerdefinierte Felder nützlich sein.
Backend
Im Backend erleichtern benutzerdefinierte Felder das Speichern eindeutiger Details und Informationen zu Ihren Produkten. Anstatt zu versuchen, benutzerdefinierte Informationen in das unstrukturierte Produktbeschreibungsfeld einzugeben, können Sie spezielle Felder für alle wichtigen Details erstellen, was die Verwaltung und Aktualisierung von Produkten vereinfacht.
Frontend
Auf dem Frontend helfen Ihnen benutzerdefinierte Felder dabei, all diese Informationen strukturiert anzuzeigen. Bei Bedarf geben sie Ihnen auch die Möglichkeit, zusätzliche Informationen von Käufern zu sammeln, z. B. indem sie ihnen die Möglichkeit geben, eine benutzerdefinierte Gravurnachricht einzugeben, die sie auf einem Schmuckstück anbringen können, das sie in Ihrem Geschäft kaufen.
Wenn Sie immer noch nicht ganz sicher sind, wie das alles zusammenhängt – keine Sorge! Im nächsten Abschnitt geben wir Ihnen einige echte Beispiele dafür, wie Sie benutzerdefinierte Felder verwenden können, um Ihr Geschäft zu verbessern.
Verschiedene Arten von benutzerdefinierten WooCommerce-Feldern
Es gibt zwei gängige Arten von benutzerdefinierten Feldern, die Sie für WooCommerce-Shops sehen werden:
- Produktdatenfelder – In diesen Feldern können Sie zusätzliche Informationen zu einem Produkt speichern. Als Store-Administrator gibst du diese Daten über dein Backend-WordPress-Dashboard ein. Anschließend zeigen Sie die Daten auf Ihren Produktseiten an.
- Benutzerdefinierte Eingabefelder – mit diesen können Sie zusätzliche Informationen zu einem Produkt von Käufern sammeln. In der Regel soll dies Ihnen helfen, eine Art anpassbares Produkt zu erstellen. Der Hauptunterschied besteht darin, dass Ihre Käufer die Daten vom Frontend Ihrer Website eingeben.
Abhängig von der Situation Ihres Shops verwenden Sie möglicherweise nur einen Typ von benutzerdefinierten WooCommerce-Feldern. Oder Sie verwenden beide Typen, damit Sie sowohl zusätzliche Informationen anzeigen als auch zusätzliche Informationen von Ihren Käufern sammeln können.
Sehen wir sie uns genauer an.
Zusätzliche Produktdatenfelder
Die häufigste Verwendung von benutzerdefinierten WooCommerce-Feldern besteht darin, zusätzliche Informationen zu einem Produkt anzuzeigen. Die Backend-WooCommerce-Eingabefelder sind „one size fits all“, aber Sie könnten Situationen haben, in denen Sie einzigartige Informationen zu Ihren Produkten auf strukturierte Weise anzeigen möchten.
Vielleicht haben Sie beispielsweise einen Online-Buchladen und möchten Auszüge positiver Rezensionen von Kritikern zu den von Ihnen verkauften Büchern einfügen. Sicher, Sie könnten sie direkt in die Produktbeschreibung aufnehmen, aber die Verwendung benutzerdefinierter Felder würde es Ihnen ermöglichen, diesen Angeboten dedizierte Eingabefelder zu geben, und Sie hätten mehr Kontrolle darüber, wo Sie sie platzieren.
Oder vielleicht verkaufen Sie grafische T-Shirts und möchten Informationen über den Designer jedes Shirts sammeln und anzeigen.
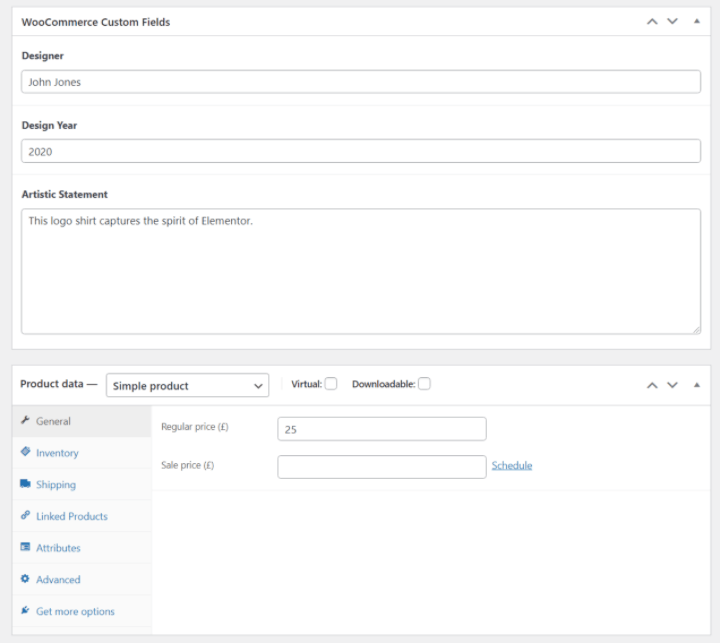
Hier ist ein Beispiel für das Hinzufügen einiger benutzerdefinierter Felder im Backend:

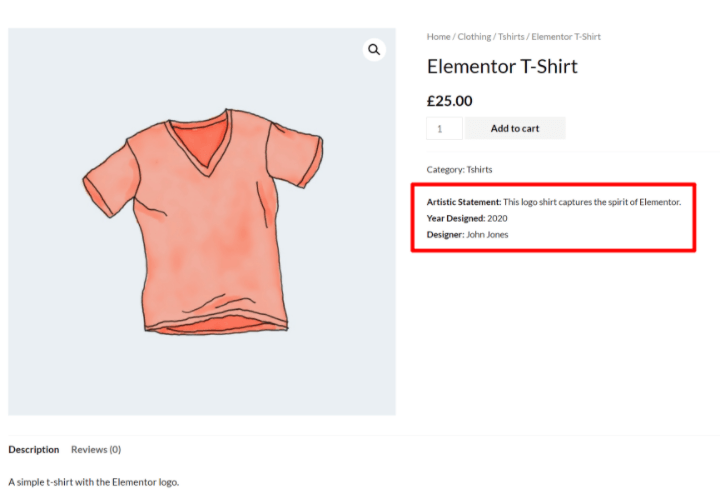
Und dann könnten Sie diese Informationen wie folgt auf Ihren Produktseiten anzeigen, wo immer Sie möchten:

Wenn Sie jemals zusätzliche Informationen zu einem Produkt anzeigen möchten, kann das Einfügen dieser Informationen in benutzerdefinierte Felder aus den folgenden Gründen sehr nützlich sein. Du kannst…
- Erstellen Sie dedizierte Eingabefelder, die es einfacher machen, Informationen hinzuzufügen und Informationen in Zukunft zu aktualisieren.
- Zeigen Sie die Informationen genau dort an, wo Sie sie platzieren möchten. Sie können es überall auf Ihren Produktseiten platzieren. Und mit Elementor müssen Sie dazu nicht einmal einen Code kennen.
- Formatieren Sie die Informationen nach Ihren Wünschen. Sie könnten beispielsweise Farben hinzufügen, um Aufmerksamkeit zu erregen, Ränder usw.
Benutzerdefinierte Eingabefelder
Eine weitere Option zur Verwendung benutzerdefinierter WooCommerce-Felder besteht darin, benutzerdefinierte Eingabefelder auf Ihren einzelnen Produktseiten zu erstellen, damit Käufer das Produkt anpassen oder zusätzliche Informationen bereitstellen können.
Vielleicht verkaufen Sie zum Beispiel eine bestimmte Art von Schmuck und möchten Ihren Käufern die Möglichkeit geben, den gekauften Artikel mit einer individuellen Gravur zu versehen. Oder vielleicht möchten Sie Käufern die Möglichkeit geben, eine benutzerdefinierte Nachricht für den Siebdruck auf ein Hemd einzugeben.
Um diese Anwendungsfälle zu erreichen, könnten Sie der Frontend-Produktseite ein Texteingabefeld hinzufügen.
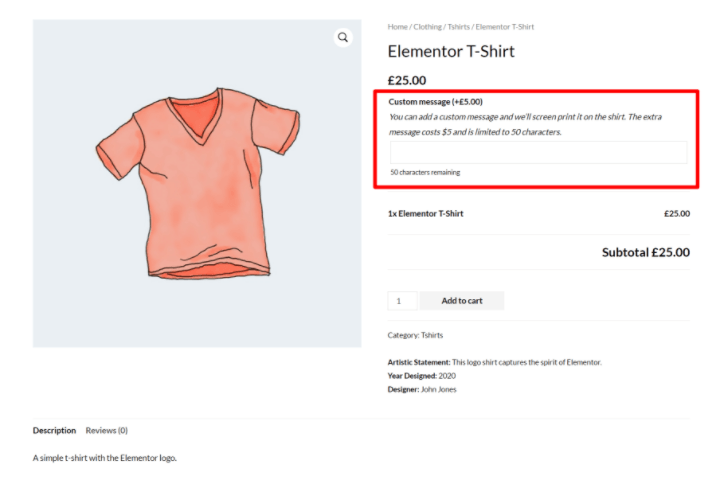
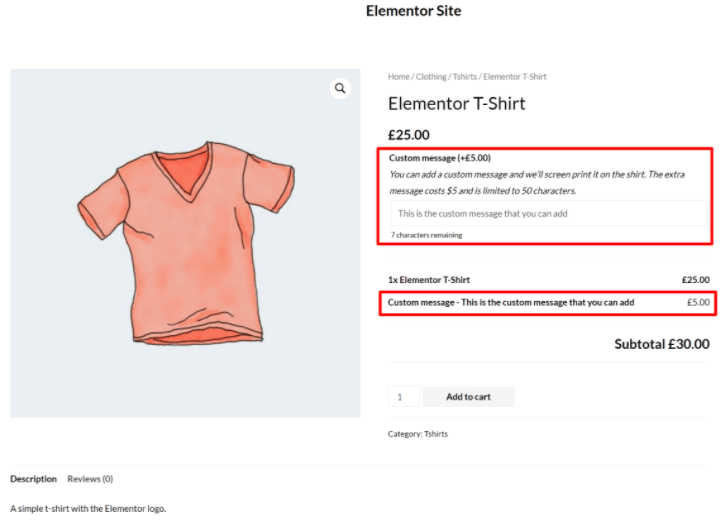
Hier ist ein Beispiel, das ein solches Eingabefeld zusätzlich zu den benutzerdefinierten Datenfeldern aus dem vorherigen Abschnitt hinzufügt:

Benutzerdefinierte WooCommerce-Felder vs. Attribute (Taxonomien)
Wenn Sie zusätzliche Produktdaten sammeln möchten, sind WooCommerce-Attribute und Taxonomien eine weitere beliebte Option. Sie werden diese sogenannten „Attribute“ nur sehen, wenn Sie ein Produkt anpassen, aber was WooCommerce im Backend tut, ist, eine neue benutzerdefinierte Taxonomie für jedes von Ihnen erstellte Attribut zu erstellen.
Attribute und Taxonomien sind ebenfalls eine sehr nützliche Möglichkeit, Informationen über ein Produkt zu speichern, aber sie haben eine andere Funktion, daher ist es wichtig, den Unterschied zu verstehen:
- Attribute/Taxonomien – Sie verwenden diese, um Produkte zu gruppieren, ähnlich wie in einer Kategorie. Ihre Käufer könnten diese Informationen verwenden, um alle Produkte mit einem bestimmten Attribut herauszufiltern. WooCommerce enthält standardmäßig bereits zwei Taxonomien – Produktkategorien und Tags – aber Sie können Attribute verwenden, um unbegrenzt benutzerdefinierte Taxonomien hinzuzufügen.
- Benutzerdefinierte Felder – Sie verwenden diese, um Informationen zu speichern, die für jedes einzelne Produkt einzigartig sind. Produkte werden nicht durch die benutzerdefinierten Feldinformationen gruppiert.
Schauen wir uns einige Beispiele an, wann die einzelnen verwendet werden sollten ...
Nehmen wir zunächst an, Sie verkaufen eine Reihe verschiedener T-Shirt-Designs in verschiedenen Farben. Sie möchten Informationen über die Farbe jedes T-Shirts speichern, damit Ihre Käufer alle Hemden in den Farben herausfiltern können, an denen sie interessiert sind.
Für diesen Anwendungsfall möchten Sie ein Produktattribut (Taxonomie) verwenden. Dadurch werden verschiedene Artikel nach ihrer zugewiesenen Farbe gruppiert und Käufer können sie filtern. Zum Beispiel alle grünen Hemden durchsuchen.
Aber nehmen wir an, Sie möchten auch eine Anmerkung hinzufügen, wie das Produkt passt. Zum Beispiel, ob es der Größe entspricht oder ob es etwas enger oder lockerer als normal ist. Diese Informationen sind für jedes T-Shirt einzigartig und die meisten Käufer möchten nicht filtern, daher sollten Sie diese Details besser in ein benutzerdefiniertes Feld eingeben.
Es gibt einige Situationen, in denen sowohl ein Attribut als auch ein benutzerdefiniertes Feld passen könnten, und Sie könnten je nach Ihren spezifischen Anforderungen einen anderen Ansatz wählen.
Angenommen, Sie möchten Informationen über den Grafikdesigner hinzufügen, der jedes von Ihnen verkaufte T-Shirt entworfen hat. Hier sind die verschiedenen Szenarien, in denen Sie möglicherweise jede Option verwenden möchten:
- Attribut – Sie würden dies verwenden, wenn Sie mehrere Shirts von jedem Künstler verkaufen und Käufern die Möglichkeit geben möchten, alle Shirts eines bestimmten Künstlers herauszufiltern.
- Benutzerdefiniertes Feld – Sie würden dies verwenden, wenn Sie den Künstler speichern und anzeigen möchten, aber Sie müssen ihn nicht filterbar machen. Vielleicht ist der Künstler zum Beispiel nicht wirklich das, woran Käufer interessiert sind, oder vielleicht verkaufst du nur ein einziges Shirt von jedem Künstler.
So erstellen Sie benutzerdefinierte WooCommerce-Felder
Die Arbeit mit benutzerdefinierten WooCommerce-Feldern besteht aus zwei Teilen:
- Sie müssen die benutzerdefinierten Felder im Backend erstellen, damit Sie Ihren Produkten weitere Informationen hinzufügen können.
- Sie müssen die Informationen aus diesen benutzerdefinierten Feldern im Frontend Ihres Shops anzeigen.
In diesem ersten Abschnitt zeigen wir Ihnen, wie Sie die benutzerdefinierten WooCommerce-Felder im Backend erstellen. Dann gehen wir im nächsten Abschnitt durch, wie man sie anzeigt.
Wie Sie Ihre benutzerdefinierten Felder erstellen, hängt davon ab, ob Sie zusätzliche Produktdatenfelder oder benutzerdefinierte Eingabefelder anzeigen möchten. Gehen wir beide durch…
So erstellen Sie benutzerdefinierte WooCommerce-Produktdatenfelder
Um zusätzliche Daten über WooCommerce-Produkte zu sammeln und zu speichern, können Sie jedes Plugin für benutzerdefinierte Felder verwenden. Zu den beliebten Optionen, die sich in Elementor integrieren lassen, gehören:
- Erweiterte benutzerdefinierte Felder (ACF)
- Werkzeugsatz
- Hülsen
- Meta-Box
Wir haben einen detaillierten Vergleich von ACF vs. Toolset vs. Pods, wenn Sie mehr über diese Angebote erfahren möchten, aber wir werden ACF für dieses Beispiel verwenden, weil es beliebt, kostenlos und flexibel ist. Die gleiche Grundidee gilt jedoch für alle Plugins.
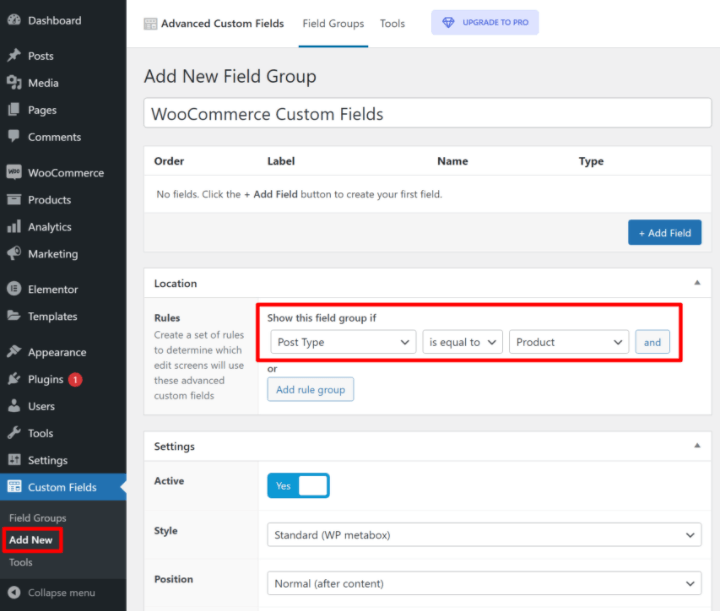
Installieren und aktivieren Sie zunächst das kostenlose Advanced Custom Fields-Plugin von WordPress.org. Gehen Sie dann zu Benutzerdefinierte Felder → Neu hinzufügen , um eine neue „Feldgruppe“ zu erstellen.
Eine Feldgruppe ist genau das, was der Name sagt – eine Gruppe von einem oder mehreren benutzerdefinierten Feldern, die Sie einigen oder allen Ihren WooCommerce-Produkten hinzufügen möchten.
Verwenden Sie zunächst die Standortregeln , um zu steuern, zu welchen Produkten Sie die benutzerdefinierten Felder hinzufügen möchten.
Stellen Sie zuerst den Beitragstyp auf Produkt ein. Wenn Sie diese benutzerdefinierten Felder für alle Ihre Produkte anzeigen möchten, ist das alles, was Sie tun müssen:

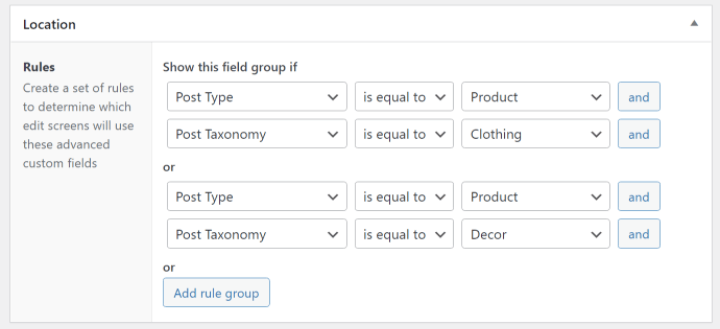
Wenn Sie diese benutzerdefinierten Felder nur für bestimmte Produkte anzeigen möchten (z. B. Produkte in einer bestimmten Kategorie), können Sie bei Bedarf weitere Regeln hinzufügen. So sieht es beispielsweise aus, Produkte in den Kategorien „Kleidung“ oder „Dekor“ auszurichten:


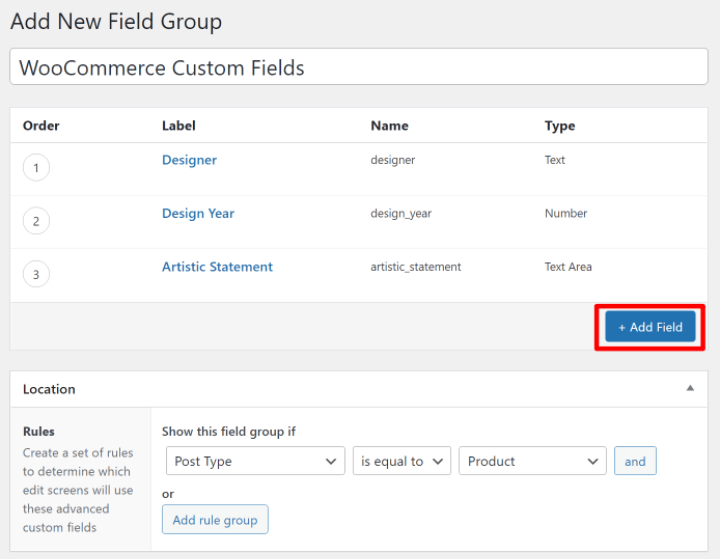
Anschließend können Sie Ihre benutzerdefinierten Felder mithilfe der Schaltfläche + Feld hinzufügen oben auf der Benutzeroberfläche hinzufügen. Für jedes Feld können Sie aus verschiedenen Feldtypen wählen (z. B. Zahl vs. Kurztext vs. Langtext usw.) und andere Details zu diesem Feld konfigurieren.
Hier sind zum Beispiel drei benutzerdefinierte Felder zum Sammeln…
- Der Name des Designers.
- Das Jahr, in dem der Designer das Design erstellt hat.
- Ein Statement zum Design des Designers.

Sobald Sie mit dem Aussehen zufrieden sind, können Sie Ihre Feldgruppe veröffentlichen .
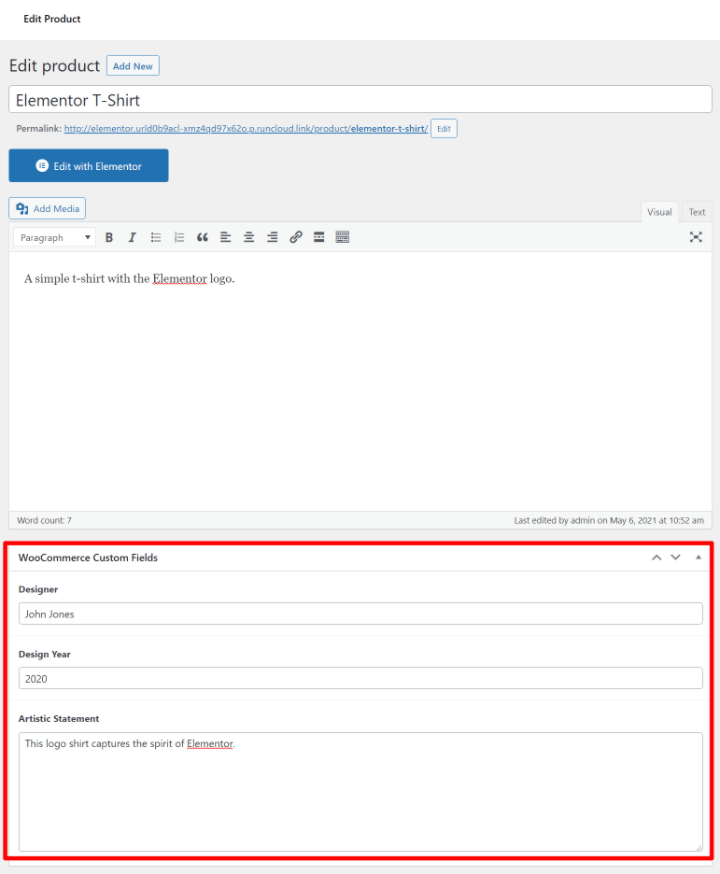
Wenn Sie jetzt ein Produkt bearbeiten, sehen Sie diese neuen benutzerdefinierten Felder in der Produktbearbeitungsoberfläche:

Im nächsten Abschnitt zeigen wir Ihnen, wie Sie die Informationen in diesen benutzerdefinierten Feldern übernehmen und im Frontend Ihres WooCommerce-Shops anzeigen können.
Aber zuerst – lassen Sie uns über die andere Art von benutzerdefinierten WooCommerce-Feldern sprechen – benutzerdefinierte Produkteingabefelder.
So erstellen Sie benutzerdefinierte WooCommerce-Produkteingabefelder
Die obigen Plugins eignen sich hervorragend, wenn Sie zusätzliche Informationen zu einem Produkt sammeln und im Frontend Ihrer Website anzeigen möchten. Sie eignen sich jedoch nicht gut zum Sammeln von benutzerdefinierten Eingaben von Ihren Käufern im Frontend. Beispielsweise können Käufer eine benutzerdefinierte Gravurnachricht eingeben, die dem Produkt hinzugefügt wird.
Für diesen Anwendungsfall benötigen Sie normalerweise ein Add-On-Plugin für WooCommerce-Produkte. Diese Plugins wurden speziell entwickelt, um Produkteingaben von Käufern im Frontend Ihres Shops zu akzeptieren.
Sie können viele Plugins finden, um diesen Bedarf zu decken, aber zwei gute Ausgangspunkte sind:
- Das offizielle WooCommerce Product Add-Ons-Plugin – 49 $
- Erweiterte Produktfelder – Freemium
Wir zeigen Ihnen, wie es mit dem offiziellen Produkt-Add-On-Plugin des WooCommerce-Teams funktioniert, aber die Grundidee ist bei allen Produkt-Add-On-Plugins gleich.
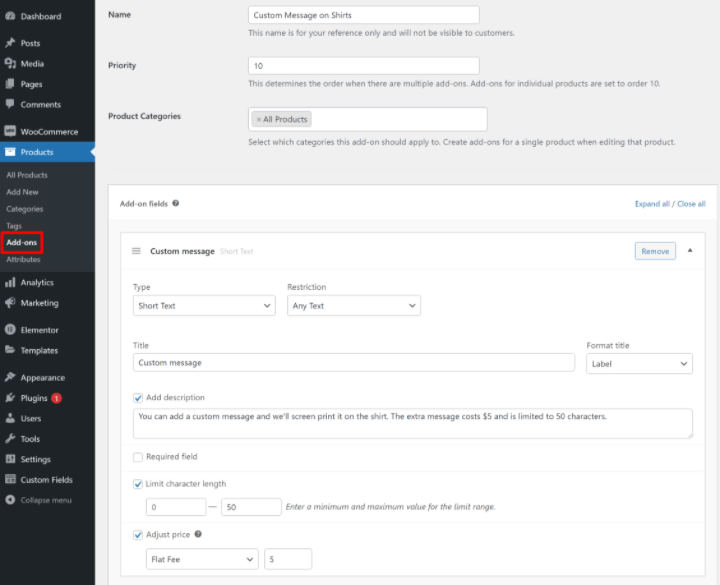
Wenn das Plugin installiert ist, können Sie zu Produkte → Add-ons gehen, um die benutzerdefinierten Eingabefelder zu erstellen, die Sie auf einigen/allen Ihren Produkten anzeigen möchten.
Genau wie beim Einrichten von ACF können Sie Ihre Felder auf alle Produkte oder nur auf bestimmte Produktkategorien ausrichten.
Sie können auch beliebig viele Felder hinzufügen und aus verschiedenen Feldtypen wählen.
Der einzige wesentliche Unterschied besteht darin, dass Sie auch die Möglichkeit haben, den Preis eines Produkts basierend auf den Entscheidungen eines Käufers anzupassen.
Sie könnten beispielsweise 5 $ zusätzlich verlangen, wenn der Käufer eine benutzerdefinierte Gravur/Nachricht hinzufügen möchte:

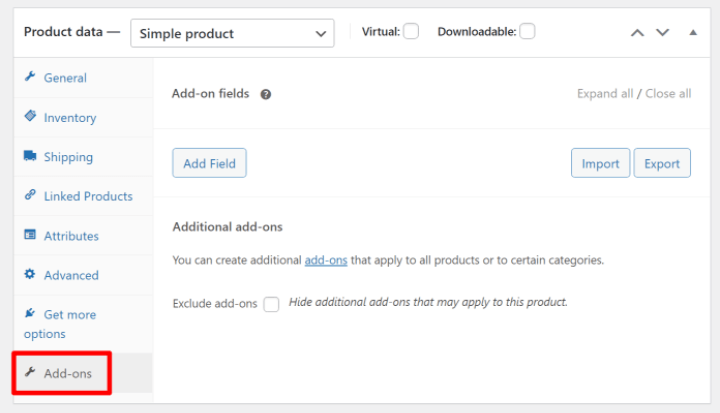
Sie haben auch die Möglichkeit, benutzerdefinierte Eingabefelder direkt zu Produkten hinzuzufügen, wenn Sie im Produkteditor arbeiten. Sie können dies über eine neue Registerkarte Add-ons im Feld Produktdaten tun:

Das Produkt-Add-Ons-Plugin zeigt diese benutzerdefinierten Felder automatisch im Frontend Ihres Shops an. Aber im nächsten Abschnitt zeigen wir Ihnen, wie Sie ihre Platzierung mit Elementor manuell steuern können.

So zeigen Sie benutzerdefinierte WooCommerce-Felder an
Nachdem Sie nun Ihre benutzerdefinierten Felder erstellt und ihnen Informationen hinzugefügt haben, können Sie diese Informationen auf dem Frontend Ihrer Website anzeigen.
Wir zeigen Ihnen hier zwei Möglichkeiten:
- Elementar
- Benutzerdefinierter Code über die Datei functions.php
Elementar
Der einfachste Weg, Ihre benutzerdefinierten WooCommerce-Felder anzuzeigen, ist mit Elementor Pro und Elementor WooCommerce Builder. Mit der visuellen Drag-and-Drop-Oberfläche von Elementor können Sie eine oder mehrere Produktvorlagen erstellen, die Daten aus Ihren benutzerdefinierten Feldern enthalten.
Gehen Sie zunächst zu Templates → Theme Builder und erstellen Sie eine neue Vorlage für ein einzelnes Produkt.
Sie können dann aus einer der vorgefertigten Vorlagen wählen oder Ihr eigenes Produktdesign von Grund auf neu erstellen. Wenn Sie hier Hilfe benötigen, können Sie unsere vollständige Anleitung zum Anpassen des Designs der WooCommerce-Produktseite lesen.
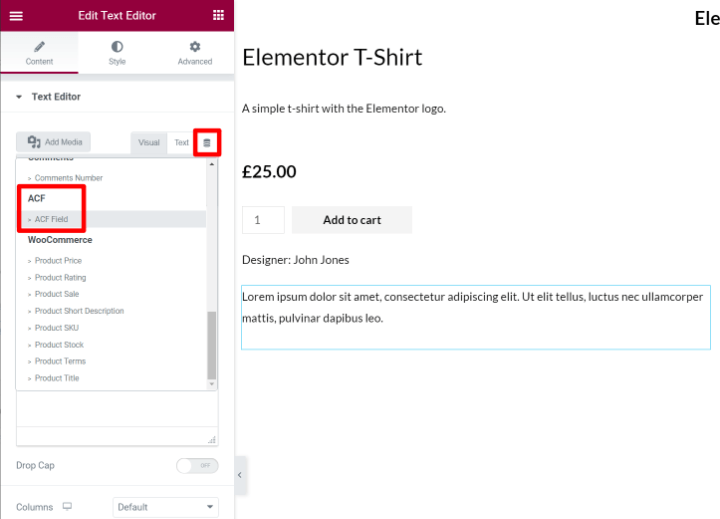
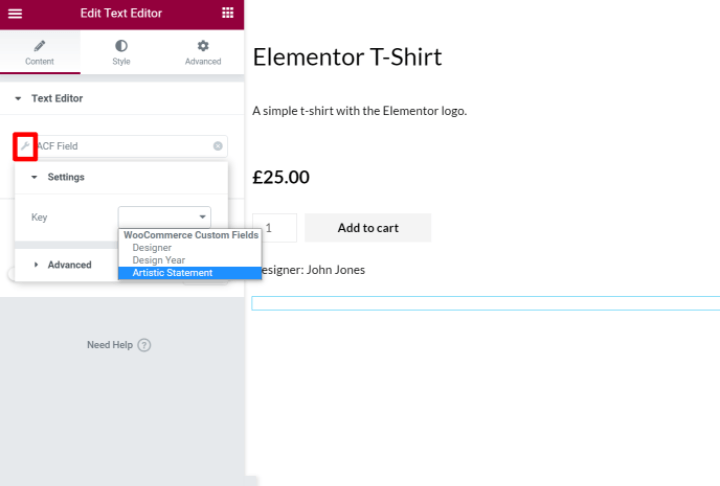
Wenn Sie bereit sind, Ihre benutzerdefinierten WooCommerce-Felder einzufügen, fügen Sie ein reguläres Texteditor- Widget hinzu und wählen Sie dann die Option, es mit dynamischen Tags zu füllen. Wählen Sie im Drop-down-Menü für dynamische Tags die Option ACF -Feld aus:

Klicken Sie auf dem nächsten Bildschirm auf das Schraubenschlüssel-Symbol und verwenden Sie das Dropdown-Menü Schlüssel , um genau das benutzerdefinierte Feld auszuwählen, das Sie anzeigen möchten:

Sie können auch die erweiterten Optionen verwenden, um statischen Text vor/nach den Informationen aus dem benutzerdefinierten Feld hinzuzufügen.
Und das ist es! Elementor ruft jetzt dynamisch die benutzerdefinierten Felddaten für das Produkt ab, das Sie in der Vorschau anzeigen.
Sie können Ihre benutzerdefinierten Felder auch verwenden, um mehr als nur Text auszufüllen. Wenn Sie beispielsweise ein benutzerdefiniertes Zahlenfeld hinzugefügt haben, können Sie diese Zahl verwenden, um Sternbewertungen, Zähler und mehr auszufüllen.
Oder Sie können Links auch dynamisch füllen. Sie könnten beispielsweise ein benutzerdefiniertes Feld erstellen, das einen Link zur Produktdokumentation enthält, und diesen Link verwenden, um eine Schaltfläche auf der einzelnen Produktseite auszufüllen.
Um mehr über diese Funktion zu erfahren, können Sie unseren vollständigen Leitfaden zu dynamischen Inhalten in Elementor Pro lesen.
Als andere Möglichkeit, diese Informationen in Elementor anzuzeigen, könnten Sie auch eine Produkttabelle erstellen, die Ihre benutzerdefinierten Felddaten enthält.
Was ist mit Produkteingabefeldern in Elementor?
Wenn Sie benutzerdefinierte Produkteingabefelder mit einem der oben genannten Plugins erstellt haben (z. B. das von uns erwähnte offizielle Produkt-Add-On-Plugin), zeigen diese Plugins diese Felder normalerweise automatisch im Frontend Ihres Shops an, sodass Sie dies nicht tun Sie müssen sie manuell in Ihre Elementor-Vorlagen aufnehmen.
In Elementor werden diese Add-On-Felder normalerweise überall dort angezeigt, wo Sie das Widget „ Zum Warenkorb hinzufügen“ in Ihren Designs hinzufügen. Wenn Sie sie also verschieben möchten, können Sie die Platzierung des Widgets „ In den Warenkorb “ anpassen.
Functions.php-Datei
Wenn Sie sich mit Code auskennen, können Sie der Produktseite auch benutzerdefinierte WooCommerce-Felder hinzufügen, indem Sie die Datei functions.php Ihres untergeordneten Designs oder ein Plugin wie Code Snippets verwenden. Wir empfehlen diese Methode jedoch nicht für die meisten Menschen, da sie komplex ist.
Sie müssen nicht nur den Code verstehen, um ihn einzurichten, Sie erhalten auch keine visuelle Echtzeitvorschau und es wird schwierig sein, Ihre Felder zu platzieren. Aus diesem Grund ist Elementor für die meisten Ladenbesitzer die bessere Option.
Wenn Sie die manuelle Codemethode verwenden möchten, verlassen Sie sich auf WooCommerce-Hooks, um Ihre benutzerdefinierten Informationen zu platzieren. Wenn Sie mit „Hooks“ nicht vertraut sind, können Sie damit im Grunde genommen Code oder Inhalte in bestimmte Teile Ihres WooCommerce-Shops einfügen.
Beispielsweise finden Sie verschiedene Hooks zum Einfügen von Inhalten über dem Produkttitel, unter dem Produkttitel, unter der Schaltfläche „In den Warenkorb“ usw.
Zunächst sollten Sie den Hook für die Stelle auswählen, an der Sie Inhalte aus Ihren benutzerdefinierten Feldern einfügen möchten. Um die Visualisierung dieser Standorte zu vereinfachen, können Sie den hervorragenden visuellen Leitfaden für WooCommerce-Hooks von Business Bloomer verwenden.
Zusätzlich zum Finden des Hooks, den Sie verwenden möchten, benötigen Sie auch PHP, um Ihr Feld von ACF anzuzeigen. Wenn Sie sich nicht sicher sind, wie Sie das bekommen, bietet ACF eine sehr detaillierte Dokumentation.
Dann können Sie ein Code-Snippet wie unten verwenden, um das Feld anzuzeigen, wobei insert_hook_location die Hook-Position ist, die Sie verwenden möchten, und field_name der Feldnamen-Slug von ACF ist:
Das folgende Snippet würde beispielsweise das benutzerdefinierte Feld für die künstlerische Aussage unter den Metadetails des WooCommerce-Produkts anzeigen:
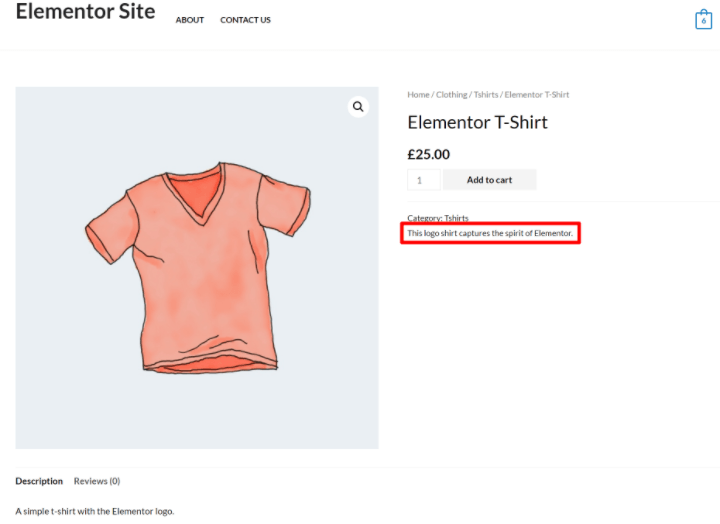
So könnte das im Frontend Ihres Shops aussehen:

Sie können den Vorgang wiederholen, um weitere benutzerdefinierte Felder anzuzeigen.
Beginnen Sie mit benutzerdefinierten WooCommerce-Feldern
Zu verstehen, wie benutzerdefinierte WooCommerce-Felder verwendet werden, ist wirklich nützlich, um benutzerdefinierte, optimierte WooCommerce-Shops zu erstellen.
Sie können sie verwenden, um eine strukturierte Möglichkeit anzubieten, zusätzliche Produktdaten in das Backend-Dashboard einzugeben und diese Informationen auf Ihrer Frontend-Site anzuzeigen. Oder Sie können auch benutzerdefinierte Eingabefelder erstellen, damit Käufer Ihre Produkte anpassen können.
Um benutzerdefinierte Felder für zusätzliche Produktdaten zu erstellen, können Sie ein Plugin wie Advanced Custom Fields (ACF) verwenden, während benutzerdefinierte Eingabefelder ein dediziertes Produkt-Add-On-Plugin erfordern.
Dann können Sie diese benutzerdefinierten Felder am einfachsten im Frontend Ihres Shops anzeigen, indem Sie Elementor und Elementor WooCommerce Builder verwenden. Mit Elementor können Sie Ihre eigenen benutzerdefinierten Produktvorlagen erstellen, die unbegrenzt dynamische Informationen aus Ihren benutzerdefinierten Feldern enthalten – kein Code erforderlich.
Haben Sie noch Fragen zur Verwendung benutzerdefinierter WooCommerce-Felder in Ihrem Shop? Hinterlasse einen Kommentar und lass es uns wissen!
WP-Website
Sofort