So maximieren Sie Conversions mit Leerzeichen
Veröffentlicht: 2017-03-02Hattest du jemals einen dieser Tage, an denen du scheinbar nichts erreichen kannst? Ablenkende Kollegen, zu viele Hintergrundgeräusche und ständige E-Mail-Benachrichtigungen können allesamt verhindern, dass die Arbeit erledigt wird. Aus dem einen oder anderen Grund ist es schwierig, sich zu konzentrieren, und Sie finden sich unglaublich unproduktiv.
So wie viele Menschen ihr Bestes geben, wenn sie allein in ihrem eigenen ruhigen Raum sind, gilt dasselbe für Post-Click-Zielseitenkomponenten. Post-Click-Landingpage-Elemente erfüllen ihren Zweck am besten, wenn sie isoliert sind – keine anderen Elemente, keine Ablenkungen. Nur leerer Raum – weißer Raum.
Klicken Sie hier, um zu twittern
Leerzeichen: Was ist das und warum sollten Sie es verwenden?
Leerraum, auch bekannt als leerer Raum oder negativer Raum, ist der Bereich auf einer Webseite, der dabei hilft, ein bestimmtes Element hervorzuheben oder die Aufmerksamkeit darauf zu lenken.
White-Space-Grafikdesign bringt die Leute dazu, sich auf einzelne Landingpage-Elemente nach dem Klick zu konzentrieren, weil sie gezwungen sind, sich anzusehen, was da ist, da sie nichts anderes in der Nähe sehen können.
Es ist wichtig zu beachten, dass weißer Raum nicht unbedingt „weiß“ ist – es ist lediglich ein leerer, nicht markierter Raum. Es kann jede Farbe sein, solange es hilft, die verschiedenen Elemente zu trennen und einen Kontrast zu dem Element bildet, das es hervorhebt.
Die Psychologie hinter dem White Space Design
Obwohl Weißraum die Unordnung erheblich reduziert und eine Webseite ästhetisch ansprechend macht; Es dient auch mehreren anderen funktionalen Zwecken, darunter:
- Erhöhte Lesbarkeit
- Verbesserter Fokus
- Besseres Verständnis des Angebots
- Verbesserte Benutzererfahrung
Ob wir es zu diesem Zeitpunkt erkennen oder nicht, der negative Raum erfüllt diese Zwecke, indem er unsere Psyche anzapft. Dieser Bereich ermöglicht den Betrachtern eine visuelle Pause, während sie den Inhalt Ihrer Seite verarbeiten. Dies ist wichtig, da zu viele Informationen oder visuelle Daten auf einmal zu kognitiver Ermüdung, auch als Informationsüberlastung bezeichnet, führen können, was es dem Gehirn erschwert, überhaupt Informationen aufzunehmen und zu behalten.
Mit weniger Unordnung und weniger Ablenkungen ist es für unser Gehirn wesentlich einfacher, Informationen aufzunehmen und zu verarbeiten und sich besser auf das Wesentliche zu konzentrieren.
Eine Post-Click-Zielseite ohne Leerraum
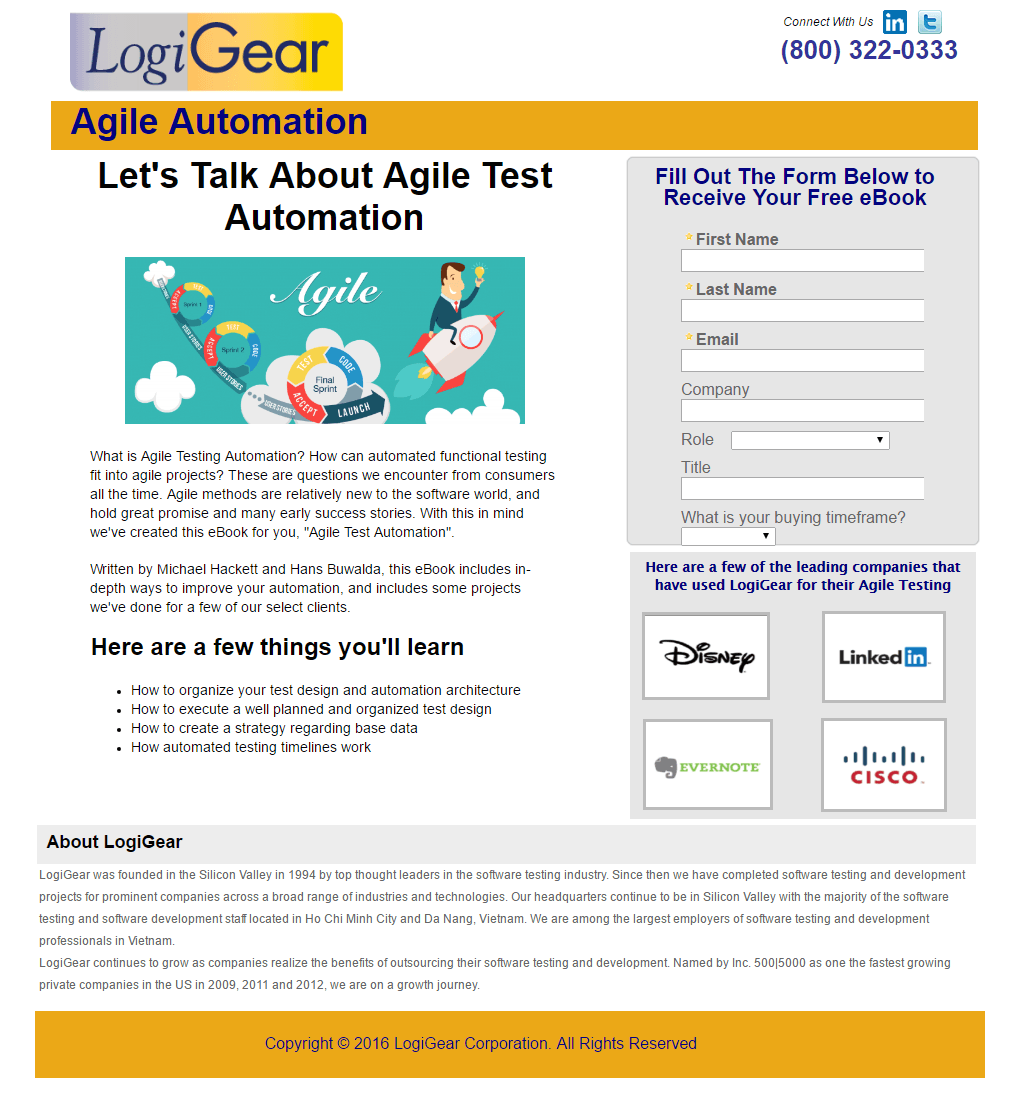
Wenn Sie keinen guten ersten Eindruck hinterlassen, kann dies Ihre gesamten Conversions und letztendlich Ihr Endergebnis kostspielig machen. Bevor wir also gute Beispiele für Leerraum auf Post-Click-Landingpages zeigen, schauen wir uns diese Post-Click-Landingpage von LogiGear an, die so gut wie keine enthält:

Was war Ihr erster Eindruck von dieser Seite? Es ist ein wenig überwältigend, weil alles ohne Raum zum Atmen zusammengepfercht ist – was es schwierig macht, zu navigieren, sich auf das Wesentliche zu konzentrieren und das Angebot zu verstehen. Es ist fast so, als ob der Designer versucht hätte, alles über dem Falz anzuzeigen und eine sehr ausgewogene Seite zu haben, was die Lesbarkeit insgesamt verringert.
Nachdem Sie nun gesehen haben, was Sie mit dem Post-Click-Landing-Page-Design nicht machen sollten, wollen wir uns einige großartige Beispiele für Leerraum ansehen.
Welche Elemente können durch Leerzeichen optimiert werden?
Leerraum fungiert als Richtungshinweis, und Richtungshinweise sind visuelle Hilfsmittel, die auf die wichtigsten Elemente Ihrer Zielseite nach dem Klick verweisen. Hier sind einige der wichtigsten Elemente, die mit Leerraum hervorgehoben werden sollten:
Überschrift
Die Überschrift Ihrer Zielseite nach dem Klick sollte Aufmerksamkeit erregen, da sie oft das erste Element ist, das die Zuschauer bei der Ankunft sehen. Eine Überschrift kann die Aufmerksamkeit der Besucher noch schneller erregen, wenn sie von ausreichend Weißraum umgeben ist.
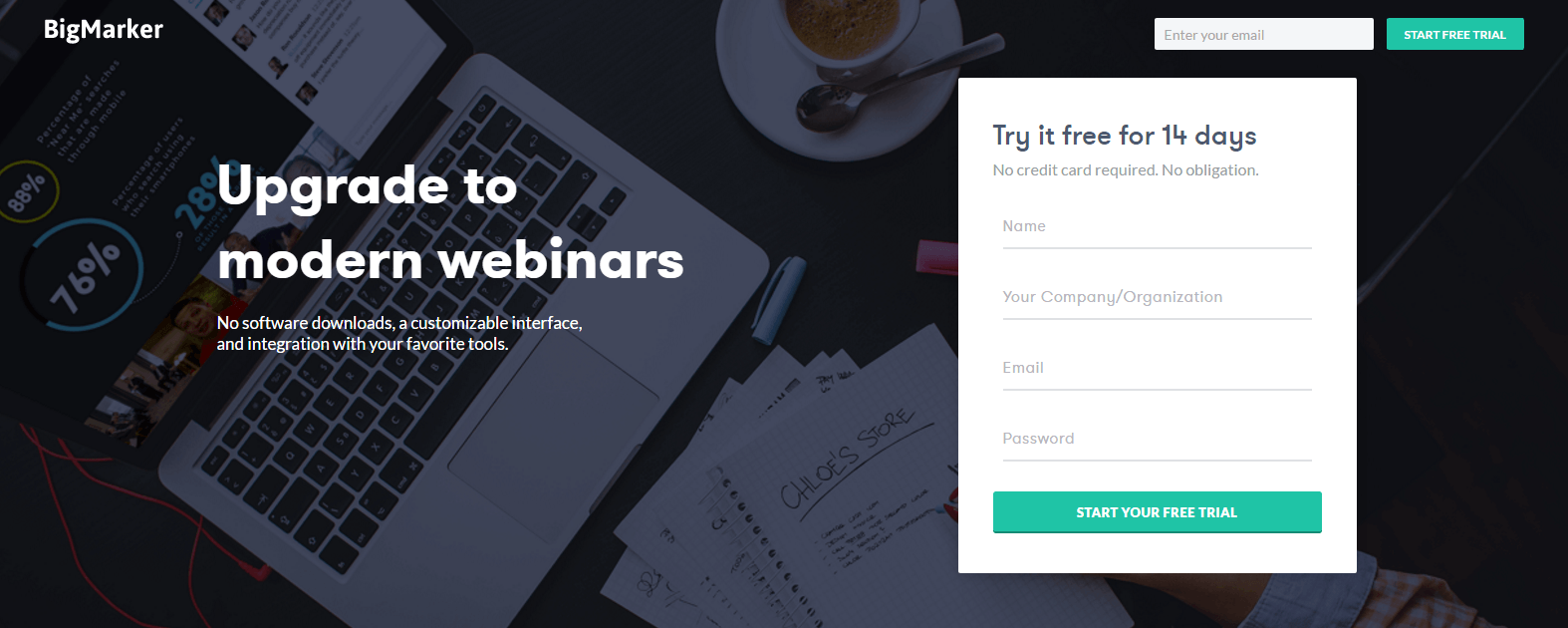
BigMarker hat diese kostenlose Test-Post-Click-Landingpage mit viel Leerraum erstellt. Dieser Screenshot zeigt „above the fold“ und veranschaulicht, wie die Überschrift und das Formular sofort die Aufmerksamkeit auf sich ziehen, indem sie von der Seite springen:

Software-Screenshots
Leerraum wird oft um einen Screenshot der Software eines Unternehmens, ein Bild seines Produkts oder ein Video herum entworfen, das seinen Service demonstriert. Da ansprechende Medien eine so große Rolle bei der Steigerung von Conversions spielen, ist es nicht ungewöhnlich, dass Marken negative Bereiche um Medien herum hinzufügen, damit die Zuschauer dies leichter bemerken.
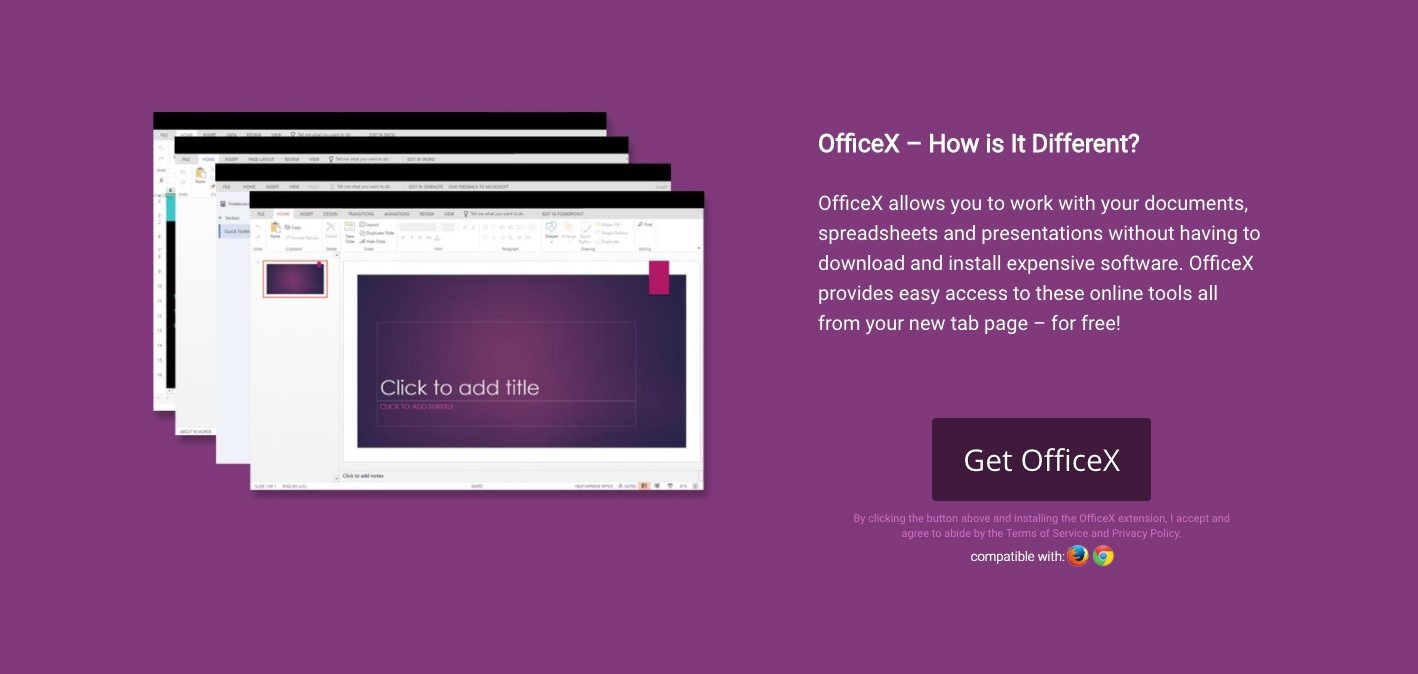
Das Bild der Software auf dieser Post-Click-Zielseite von OfficeX erregt die Aufmerksamkeit der Betrachter, wenn sie die Seite nach unten scrollen, da sie von beträchtlichem Leerraum umgeben ist:

Countdown-Timer
Countdown-Timer erzeugen absichtlich ein Gefühl von Dringlichkeit und Knappheit, weil Menschen dazu neigen, Dinge zu wollen, die zur Neige gehen. Timer können für eine Vielzahl von Angeboten verwendet werden (Webinar-Registrierungen, Anmeldungen zu besonderen Veranstaltungen, Preisnachlässe usw.), und da sie beim Generieren von Conversions unglaublich überzeugend sein können; Es ist wichtig, dass sie den Besuchern ins Auge fallen.

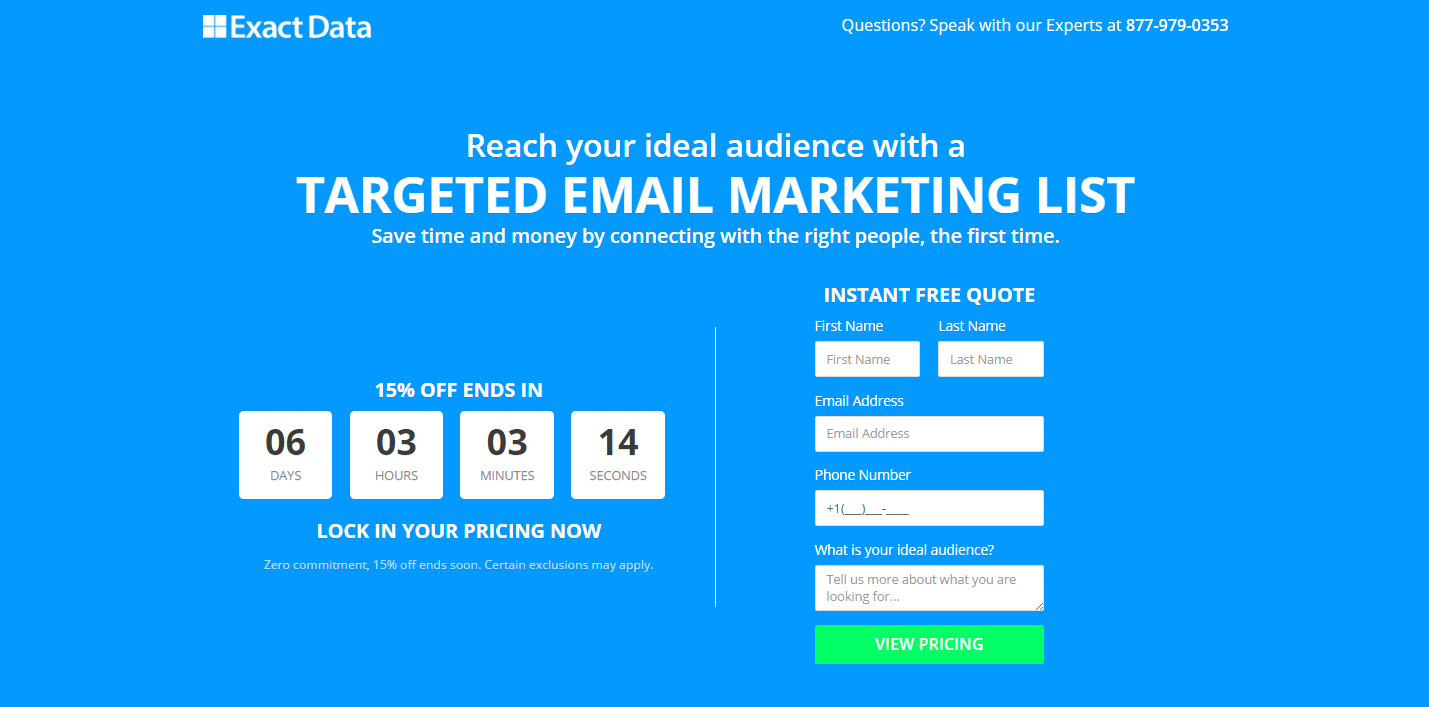
Hier ist ein Beispiel von Exact Data, das mit seinem Countdown-Timer viel negativen Raum verwendet – um sicherzustellen, dass Besucher die Frist beachten, bevor das Angebot abläuft:

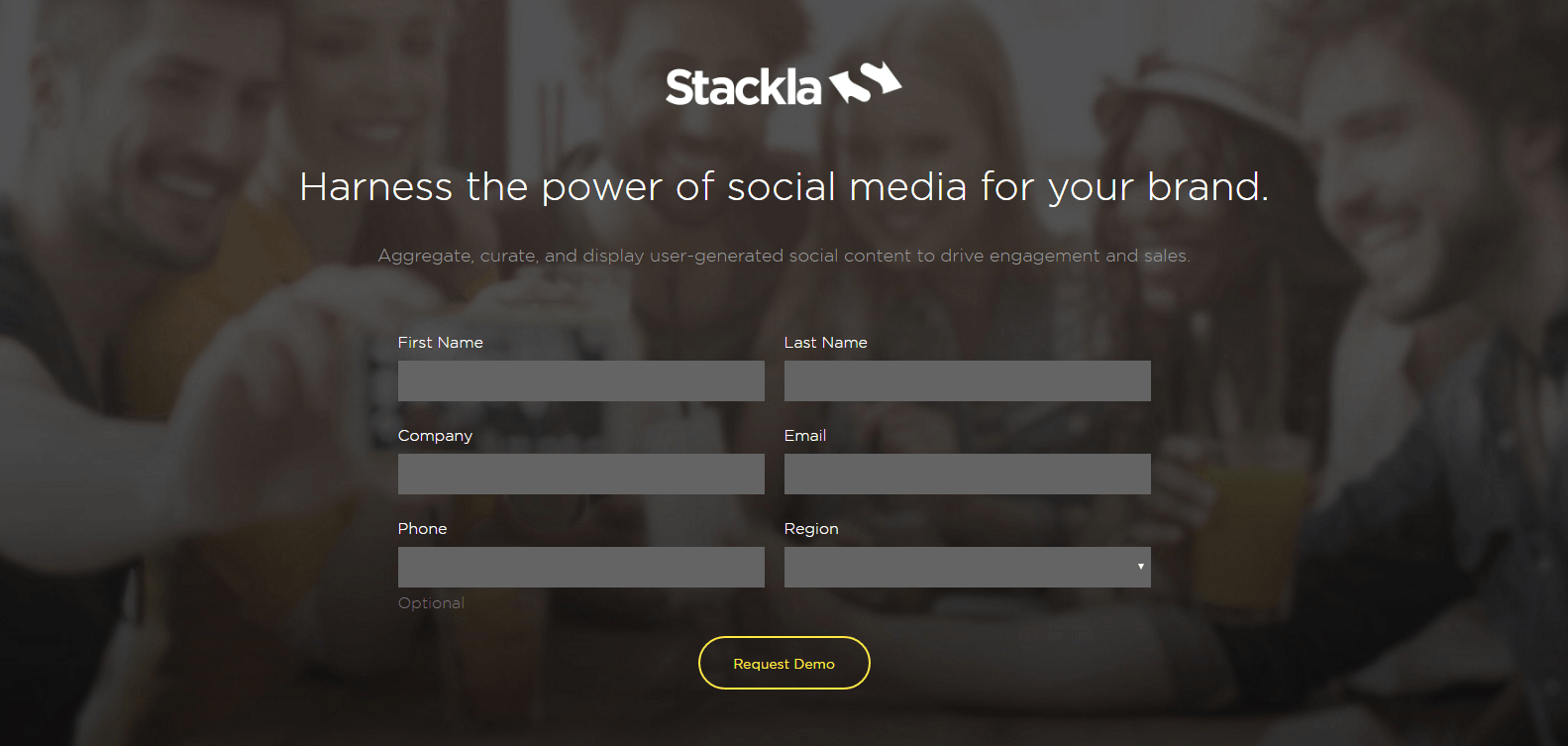
Lead-Erfassungsformular
Lead-Erfassungsformulare sind eines der wichtigsten Post-Click-Landingpage-Elemente, daher ist es nur sinnvoll, sie mit viel Leerraum hervorzuheben, um so viel Aufmerksamkeit wie möglich zu erregen.
Auf dieser Post-Click-Landingpage von Stackla wird der Blick des Besuchers mithilfe des Blicks im Hintergrund und einer Fülle von Weißraum sofort auf das Formular gelenkt:

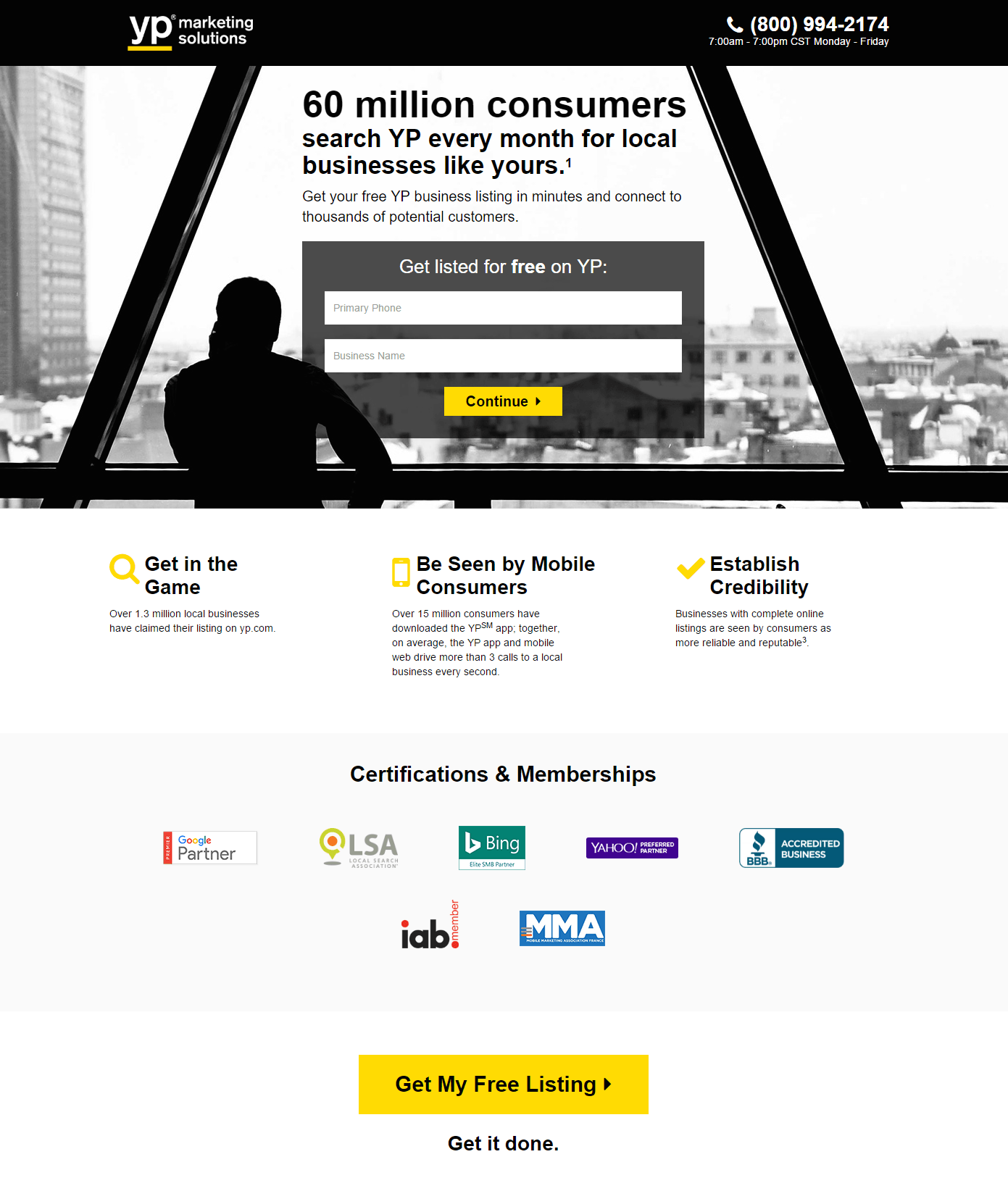
Knopf
Ob es sich um ein zweistufiges Opt-in, Click-through oder einen Hyperlink mit einem Anker-Tag handelt; Schaltflächen können den Leerraum voll ausnutzen.
YP Marketing Solutions fügte einen Hyperlink-Button am unteren Rand seiner Post-Click-Landingpage hinzu, um Besucher zurück zum Formular „above the fold“ zu leiten. Beachten Sie, wie der Knopf hervorsticht, da er von viel Platz umgeben ist:

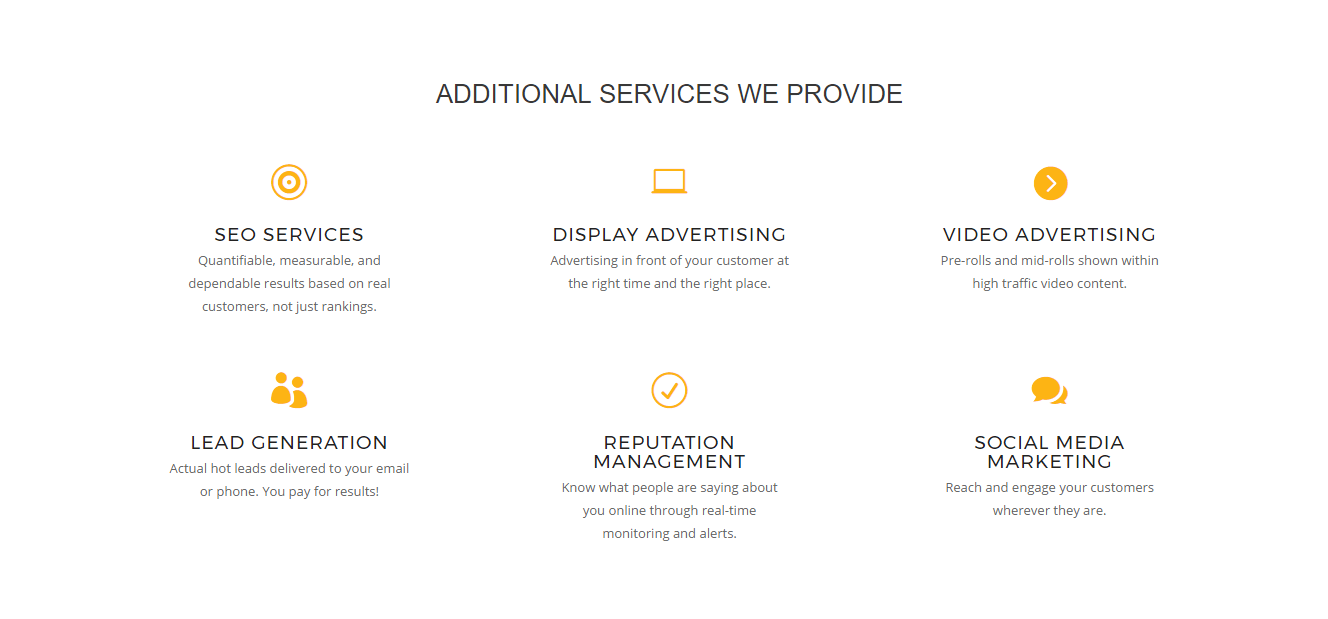
Dienstleistungen des Unternehmens
Anstatt eine ganze Seite zu lesen, scannen Webbenutzer lieber schnell und einfach eine Webseite, um die wertvollsten Informationen zu finden. Aus diesem Grund ist es ideal, die Kopie Ihrer Zielseite nach dem Klick in kleinen Abschnitten zu gestalten, die durch Aufzählungszeichen oder Ikonographie gekennzeichnet sind. Wenn Sie dies mit Leerraum koppeln, ziehen die Aufzählungszeichen noch mehr Aufmerksamkeit auf sich.
Direkt unterhalb der Falte hebt Comporium Media Services seine zusätzlichen Dienste mit Ikonografie und minimalem Text hervor:

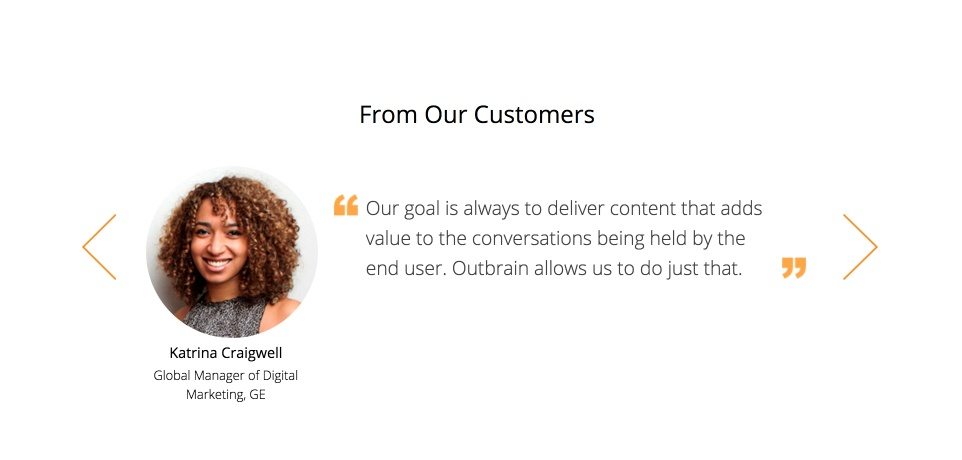
Kundenreferenzen
Testimonials sind eines der überzeugendsten Elemente auf einer Post-Click-Landingpage, da sie Glaubwürdigkeit und Vertrauen schaffen und verschiedene Aspekte Ihres Produkts oder Ihrer Dienstleistung hervorheben können, die echten Kunden zum Erfolg verholfen haben.
Um sicherzustellen, dass Ihre Testimonials wahrgenommen werden, folgen Sie dem Beispiel von Outbrain und umgeben Sie sie mit Leerraum:

Firmenabzeichen
Firmen-Badges gehören neben Kundenreferenzen zu den überzeugendsten Aspekten einer Post-Click-Landingpage. Das Anzeigen von Badges von bekannten, angesehenen Marken trägt dazu bei, Autorität und Glaubwürdigkeit aufzubauen – potenzielle Kunden dazu zu bringen, Ihr Formular auszufüllen und auf die CTA-Schaltfläche zu klicken. In den Augen des Interessenten denken sie: „Wenn diese anderen höchst glaubwürdigen Unternehmen dem Produkt oder der Dienstleistung ihr Vertrauen geschenkt haben, dann kann ich das auch.“
Um dies zu demonstrieren, präsentiert Alteryx einige seiner größten Kunden und Partner „below the fold“ auf seiner Post-Click-Landingpage für die kostenlose Testversion:

Eine letzte Anmerkung zum Whitespace-Webdesign
Wenn Sie einem Post-Click-Landingpage-Design Leerraum hinzufügen, wird die Seite zwangsläufig länger. Dies ist nicht unbedingt eine schlechte Sache, da Webbenutzer erwarten, dass sie scrollen. Solange Sie andere visuelle Hinweise auf der Seite einbauen, um Besucher in die gewünschte Richtung zu lenken, bleiben die Besucher wahrscheinlich konzentriert und engagiert.
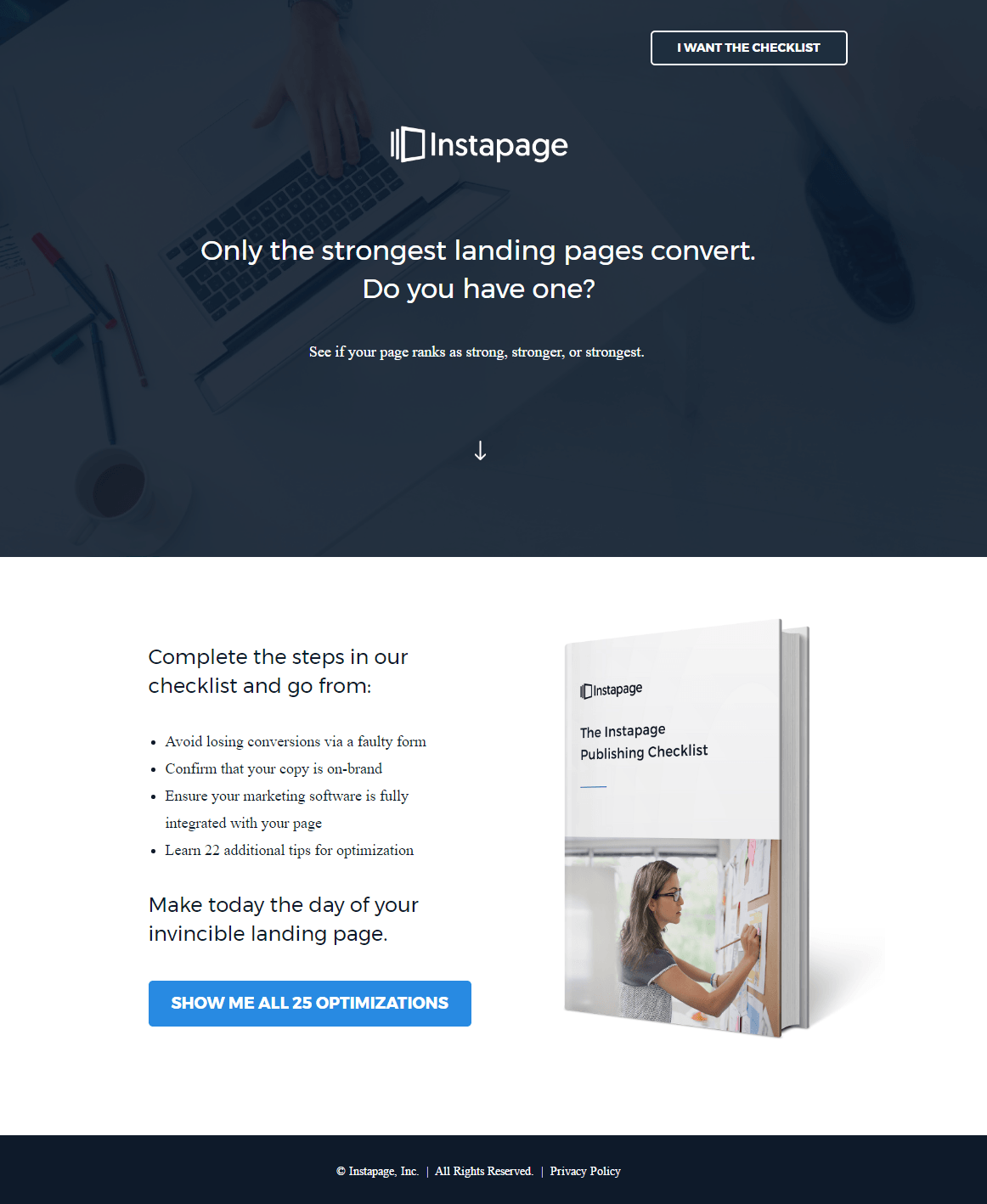
Werfen Sie einen Blick auf unsere Veröffentlichungs-Checkliste für die Post-Click-Zielseite unten mit Leerzeichen um jedes ihrer wichtigen Elemente. Außerdem ermutigt der Pfeil nach unten die Zuschauer, nach unten zu scrollen, um das Angebot weiter zu bewerten:

Wie wird Ihre nächste Post-Click-Zielseite Leerraum nutzen?
Obwohl weißer Raum als leerer Raum bezeichnet wird, wird der Bereich nicht verschwendet. Es gibt eine bewusste und vorsätzliche Absicht mit Leerraum auf der Zielseite nach dem Klick. Indem Sie einzelne Elemente mit Abstand voneinander platzieren und hervorheben, verbessern Sie effektiv das Verständnis und die allgemeine Benutzererfahrung und können wiederum die Conversions steigern.
Welche Elemente werden Sie mit diesem Wissen auf Ihrer nächsten Post-Click-Landingpage hervorheben?
Verwenden Sie unsere Designer-freundliche Plattform, um Ihre eigenen vollständig optimierten Post-Click-Landingpages in nur wenigen Minuten zu erstellen. Mit Instapage genießen Sie 100 % Anpassung mit den fortschrittlichsten Analysen der Branche. Melden Sie sich noch heute für eine Instapage Enterprise-Demo an.
