5 häufige Anwendungsfälle, in denen die Verwendung von AMP sinnvoll ist
Veröffentlicht: 2018-10-31Schnelle Links
- Wenn Ihr Datenverkehr von Mobilgeräten stammt
- Langsame Seitenladegeschwindigkeiten
- Um Ihre Absprungrate zu senken
- Wenn Sie viel für bezahlte Anzeigen ausgeben
- Qualitätsfaktor und Seitenerfahrung sind zu niedrig
- Fallstudien
Seit das AMP-Framework im Jahr 2015 verfügbar wurde, sind viele Publisher und digitale Werbetreibende der Meinung, ob es sich lohnt, schneller ladende Seiten zu erstellen. Das Framework ist hier, um zu bleiben, und eine wachsende Zahl digitaler Vermarkter stellt sich bei der Bewertung von AMP die folgenden Fragen:
- „Was sind die Vor- und Nachteile von AMP?“
- „Wann sollte ich AMP verwenden?“
- „Konvertieren AMP-Seiten besser als Nicht-AMP-Seiten?“
Es ist vielleicht nicht jedermanns Sache, aber hier sind einige häufige Anwendungsfälle für die Verwendung von AMP-Post-Click-Landingpages.
5 häufige Anwendungsfälle für die Verwendung von AMP
1. Wenn ein Großteil (oder der gesamte) Traffic von Mobilgeräten stammt
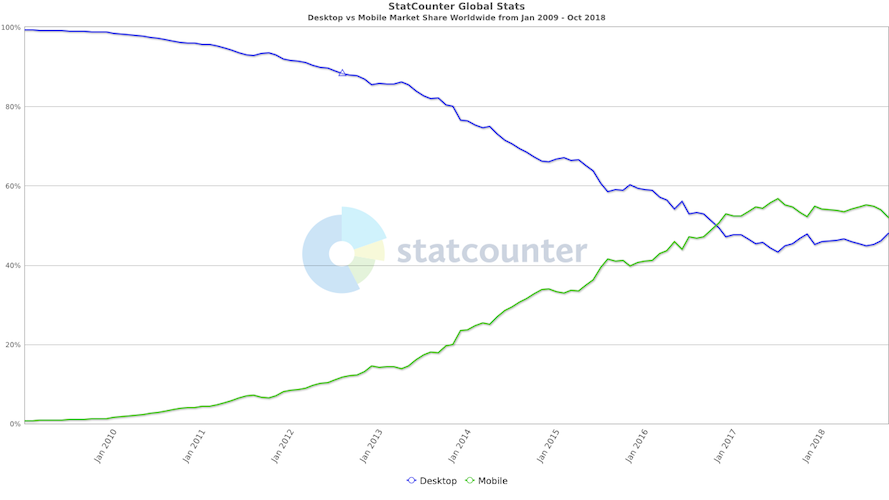
AMP wurde teilweise aufgrund der Verlagerung von Mustern in der Internetnutzung von Desktop zu Mobile entwickelt. Tatsächlich stammt der Großteil der weltweiten Internetnutzung derzeit mit fast 54 % von Mobilgeräten, während die Desktop-Nutzung auf etwa 46 % zurückgeht:

Die Versorgung mobiler Internetnutzer ist wichtiger denn je. Glücklicherweise gibt es immer mehr Tools, die darauf abzielen, die Seitengeschwindigkeit und das mobile Benutzererlebnis zu verbessern. Einer davon ist AMP.
Wenn der Großteil Ihres Website-Traffics von Mobilgeräten stammt – und Sie auf dem Mobilmarkt wettbewerbsfähig bleiben möchten – müssen Sie AMP auf Ihrem Radar haben. Es ist der perfekte Weg, um Ihre Mobile-First-Strategie zu optimieren und mobilen Traffic mit besserer Seitenleistung und SEO anzuziehen und zu halten.
2. Wenn Ihre Seitenladegeschwindigkeit zu langsam ist
Dies ist einer der offensichtlicheren Anwendungsfälle mit AMP, da das Hauptziel des Frameworks darin besteht, die Ladegeschwindigkeit mobiler Seiten zu verbessern. AMP-fähige Websites werden fast augenblicklich geladen – in nur Zehntelsekunden, verglichen mit der durchschnittlichen Ladezeit von 22 Sekunden für normale mobile Seiten.
Es gibt 7 Möglichkeiten, wie dies geschieht, von denen einige Folgendes beinhalten:
- Inhalte und Skripte werden gleichzeitig geladen
- Effiziente Font-Triggerung
- Nur GPU-beschleunigte Animationen erlaubt
- Priorisiertes Laden von Ressourcen
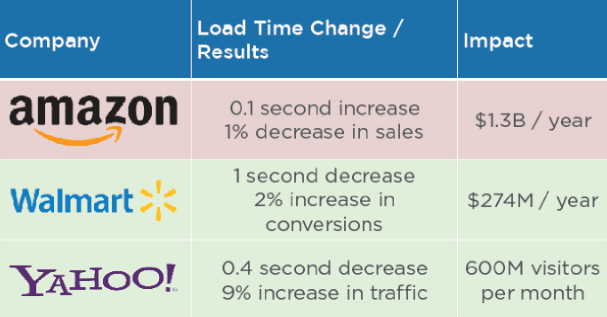
Für Seitenbesucher bedeuten schnellere Ladezeiten eine bessere Benutzererfahrung. Aus geschäftlicher Sicht kann es der Unterschied zwischen dem Abschluss eines Verkaufs, der Konvertierung eines Kunden oder der Steigerung des Umsatzes sein. Daten von Amazon, Walmart und Yahoo bestätigen dies:

Alle drei Beispiele zeigen, wie sich sogar Zehntelsekunden auf jede Website auswirken, sodass AMP-Seiten definitiv einen Unterschied machen.
3. Wenn Sie Ihre Absprungrate senken möchten
Laut Google springen 53 % der Besucher von einer Seite ab, deren Ladevorgang länger als drei Sekunden dauert, und 79 % verlassen eine Website mit schlechter Leistung:

Das bedeutet, dass Sie nur drei Sekunden Zeit haben, um die Aufmerksamkeit eines Benutzers zu erregen, dem Ihre Anzeige gefallen hat und der auf Ihre Anzeige geklickt hat, und sie bei optimaler Websiteleistung zu halten. AMP für Websites ist hier von entscheidender Bedeutung, da schnellere Seitengeschwindigkeiten die allgemeine Benutzerfreundlichkeit und das Engagement verbessern, was die Besucher davon überzeugt, länger auf Ihrer Website zu bleiben.
Betrachten Sie diese drei Beispiele:
- Eine Total Economic Impact-Studie von Forrester Consulting (im Auftrag von Google) ergab, dass AMP zu einer 10-prozentigen Steigerung des Traffics bei einer 2-fachen Erhöhung der auf der Seite verbrachten Zeit führt.
- Twitter verzeichnete eine 10 %ige Verringerung der Absprungrate aufgrund der Seitenladegeschwindigkeit auf AMP-Seiten im Vergleich zu Nicht-AMP-Seiten:
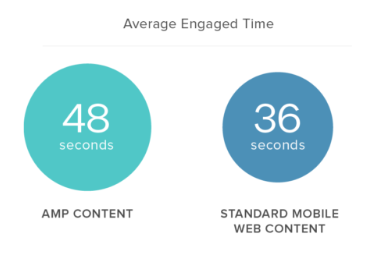
- Die Daten von Chartbeat zeigen, dass Leser in der Regel 48 Sekunden lang mit AMP-Inhalten interagieren, was 35 % länger ist als bei standardmäßigen mobilen Webinhalten (nur 36 Sekunden):



Diese Zahlen zeigen alle, dass eine verbesserte Benutzererfahrung mit AMP wichtig ist, um Aufmerksamkeit zu erregen und zu halten und gleichzeitig die Absprungrate zu senken.
4. Wenn Sie ein erhebliches Budget für bezahlte Anzeigen ausgeben
Zurück zu den Amazon-Daten in Nr. 2: Eine Erhöhung der Seitenladezeit um nur eine Zehntelsekunde bedeutet einen Umsatzrückgang von 1,3 Milliarden US-Dollar für den E-Commerce-Riesen. Dies zeigt, wie sehr sich die schnellen Seitenladegeschwindigkeiten von AMP direkt auf den Umsatz auswirken können.
In ähnlicher Weise erleben E-Commerce-Websites im Vergleich zu Nicht-AMP-Webseiten im Durchschnitt eine Steigerung der Verkaufskonvertierungen um 20 %:

Darüber hinaus ist Jeff Hansen von Simplilearn Solutions der Ansicht, dass alle Website-Eigentümer AMP übernehmen sollten, um einen besseren ROI aus Werbeausgaben zu erzielen:
Nein, Frage, das macht das Web schneller. Das bedeutet eine viel bessere Benutzererfahrung und eine viel niedrigere Absprungrate. Also mehr Umsatz, höhere Kundenzufriedenheit und bessere Rankings. Win-Win-Win.
5. Wenn Ihr Qualitätsfaktor und Ihre Seitenerfahrung zu niedrig sind
Sowohl der Qualitätsfaktor als auch die Landingpage-Erfahrung nach dem Klick sind entscheidend für Conversions.
Der Qualitätsfaktor kommt Ihren Anzeigen zugute durch:
- Sinkender CPC
- Verbesserung der Anzeigenposition
- Erhöhung der Berechtigung für Anzeigenerweiterungen und andere Anzeigenformate
Ein qualitativ hochwertiges Post-Click-Landing-Page-Erlebnis ist ebenfalls von größter Bedeutung. Da häufig mehrere Interaktionen mit Ihrer Website erforderlich sind, bevor sich eine Person für eine Conversion entscheidet, erhöht die Bereitstellung einer großartigen Erfahrung jedes Mal die Wahrscheinlichkeit, dass Besucher zurückkehren und konvertieren.
Glücklicherweise können AMP-Post-Click-Landingpages helfen, zwei Probleme auf einmal zu lösen: Sie bieten Besuchern ein verbessertes Benutzererlebnis, was natürlich zu einem höheren Qualitätsfaktor führt.
Fallstudien
Myntra (Indiens größter E-Commerce-Shop für Mode- und Lifestyle-Produkte) implementierte AMP auf allen seinen wichtigsten Post-Click-Landingpages bei Google, da dort der Großteil des Traffics zuerst landete, aber hohe Absprungraten verzeichnete. Das Unternehmen war von den Ergebnissen seiner AMP-Implementierung begeistert:
- Gesamtseitenladezeit um 65 % reduziert
- Absprungrate um 40 % verringert
- Deutlich höherer mobiler ROI
Event Tickets Center implementierte AMP auf 17.000 Post-Click-Landingpages – 99,9 % aller ihrer Seiten. Beim A/B-Test des AMP-Erlebnisses im Vergleich zum Original war das Unternehmen beeindruckt von:
- 10 % weniger Absprungrate
- 13 % Verbesserung der durchschnittlichen Sitzungsdauer
- Verringerung der Seitenladezeit von 5-6 Sekunden auf 1 Sekunde
- 20–30 % Conversion-Steigerung mit AMP über alle mobilen Kampagnen hinweg
- 100 % Steigerung der E-Commerce-Conversions
Bonus: Warum einige Vermarkter kein AMP verwenden
Einige Vermarkter und Publisher verwenden AMP einfach nicht, weil ihr Analysetool keine AMP-Integration unterstützt. Es gibt jedoch spezifische Analysetools, mit denen Sie Ihren Erfolg mit AMP messen können:

Durch Einfügen des entsprechenden Codes aus diesen Analysetools in Ihre AMP-Seite können alle gesammelten Daten an die oben genannten Analyseanbieter weitergegeben werden.
Ist AMP das Richtige für Sie?
Alle mobilen Benutzer verdienen ein schnelles, angenehmes Benutzererlebnis, und alle Herausgeber können von einer effektiveren mobilen Strategie profitieren – einer, bei der sie ihre Inhalte verbreiten und monetarisieren und ihren Erfolg skalieren können. Möglicherweise sehen jedoch nicht alle AMP-Anwender eine enorme Steigerung der Ergebnisse, weil sie sich nicht die Zeit genommen haben, es gründlich zu verstehen, oder weil es für sie keinen Sinn macht, AMP zu verwenden.
Fordern Sie eine AMP-Demo an und erleben Sie den Instapage AMP-Builder in Aktion, um zu erfahren, warum Instapage die robusteste verfügbare Post-Click-Automatisierungsplattform ist.
