Erstellen einer visuellen Hierarchie: Die Kunst, Aufmerksamkeit zu erregen
Veröffentlicht: 2017-03-15„Soll ich das entsorgen oder lesen?“ Forschungsteilnehmer wundern sich, wenn sie eine Direktwerbung untersuchen. Von oben nach unten bewerten sie den Brief und treffen nach nur 11 Sekunden eine Entscheidung.
Während dieser Zeit bemerkten Experimentatoren des Münchner Direktmarketing-Verbandes etwas Seltsames an den Augen der Probanden. Sie folgen nicht einem linearen Pfad, lesen jedes Wort nacheinander, sondern springen zu verschiedenen Stellen im Textkörper. Also, was haben sie sich angesehen?
Die Antwort ist der Schlüssel zum Erstellen einer Post-Click-Landingpage, die mit Hilfe einer sogenannten „visuellen Hierarchie“ konvertiert. Um sie vollständig zu verstehen, müssen wir zurück ins Deutschland des Jahres 1912 reisen, wo drei Psychologen damit begannen, die Grundlagen der Gestaltpsychologie zu legen.
Gestaltpsychologie und die Grundlage der visuellen Hierarchie
Vor mehr als einem Jahrhundert begannen die deutschen Denker Wolfgang Kohler, Max Wertheimer und Kurt Koffka zu untersuchen, wie Menschen die Welt wahrnehmen. Ihre Namen und die Theorie der „Gestaltpsychologie“ mögen Ihnen nicht bekannt vorkommen, aber die Botschaft, die ihre Forschung umfasst, wird:
„Das Ganze ist etwas anderes als die Summe seiner Teile“ – was bedeutet, dass das Ganze „eine unabhängige Existenz im Wahrnehmungssystem hat“, sagt Dr. Russ Dewey.
Mit anderen Worten, die drei Männer schlugen vor, dass Menschen ihre Umgebung nicht individuell und gleich wahrnehmen. Stattdessen organisieren wir sie auf bestimmte Weise, um sie als Ganzes zu verstehen.
Klicken Sie hier, um zu twittern
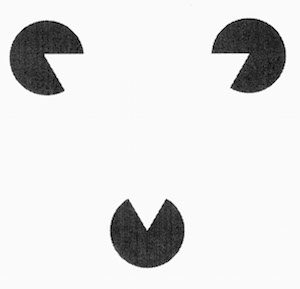
Nehmen Sie zum Beispiel das folgende Bild. Was siehst du?

Sie bemerken wahrscheinlich drei teilweise gezeichnete Kreise, aber auch ein umgedrehtes Dreieck in der Mitte, wo keines ist. Die unvollständigen Kreise bilden die Ecken des Dreiecks, und Ihr Geist füllt die Ränder aus. Dies wird als „illusorische Kontur“ bezeichnet und veranschaulicht genau das, was Koffka meinte, als er sagte: „Das Ganze ist etwas anderes als die Summe seiner Teile.“ Es gibt mehr als nur drei teilweise gezeichnete Kreise in diesem Bild. Zusammen bilden diese Kreise, so positioniert wie sie sind, ein weißes Dreieck.
Aus ihrer Forschung erschufen die drei Männer acht Gesetze der Wahrnehmungsorganisation – Wege, wie Menschen Komponenten einer Gruppe als Ganzes sehen. Einer mehr als jeder andere hat mit der Art und Weise zu tun, wie Menschen wichtige Informationen auf Ihrer Post-Click-Zielseite finden.
Die Gesetze der Ähnlichkeit
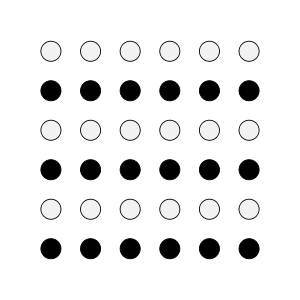
Das Gesetz der Ähnlichkeit besagt, dass ähnliche Dinge so erscheinen, als wären sie zusammen gruppiert. Was sehen Sie im Bild unten?

Wenn Sie „36 Kreise“ oder „6 Reihen von Kreisen“ oder „6 Spalten von Kreisen“ gesagt haben, sind Sie in der Minderheit. Die meisten Menschen sehen drei Reihen schwarzer Kreise und drei Reihen weißer Kreise. Da jede andere Reihe ähnlich gefärbt und geformt ist, wird sie als Teil einer eigenen Gruppe innerhalb des Ganzen gesehen.
Gleichzeitig bemerken wir aufgrund dieser Tendenz, ähnliche Dinge zu gruppieren, auch Dinge, die der Gruppe unähnlich sind. Die Gestaltpsychologen nannten diese Unterschiede „Anomalien“.

Im obigen Bild gruppieren wir alle ähnlichen grünen Äpfel zusammen und der rote fällt als Anomalie auf. Unabhängig davon, ob sich diese Anomalie in Größe, Farbe oder Form unterscheidet, zieht sie unsere Aufmerksamkeit auf sich, weil sie sich vom Rest der Gruppe unterscheidet.
Dieser Prozess der wahrnehmungsbezogenen Gruppierung von Elementen kann erklären, was Experimentatoren des Münchner Verbands für Direktmarketing in den Augen der Versuchspersonen aufgefallen sind.
Was ist eine visuelle Hierarchie?
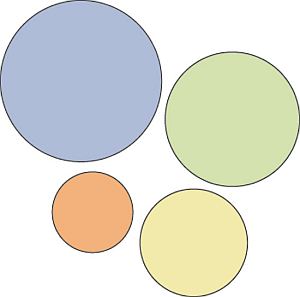
Brandon Jones von Tuts+ sagt, Menschen seien keine „Seher für Chancengleichheit“. Wir neigen nicht nur dazu, Unterschiede zwischen Gruppen zu bemerken, sondern auch, aus diesen Unterschieden auf die Wichtigkeit zu schließen. Ordnen Sie beispielsweise die Kreise in diesem Bild:

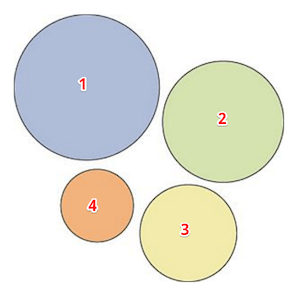
Ohne etwas über sie zu wissen, haben Sie sie wahrscheinlich wie folgt eingestuft:

Und das liegt daran, dass der größte Kreis die meiste Aufmerksamkeit auf sich zieht, dann der zweitgrößte und so weiter. Wenden wir nun ein ähnliches Prinzip auf Wörter auf einer Seite an.
Das ist der wichtigste Satz. Das ist der wichtigste Satz. Das ist der wichtigste Satz. Das ist der wichtigste Satz. Das ist der wichtigste Satz. Das ist der wichtigste Satz.
In diesem Auszug wurden Ihre Augen wahrscheinlich von der Anomalie angezogen. Sie haben die unformatierten Sätze gruppiert, und die fett gedruckten Wörter stachen heraus. Wenn Sie Größenunterschiede einführen, wird die Aufmerksamkeit auf andere Bereiche gelenkt.
Das ist der wichtigste Satz.
Das ist der wichtigste Satz. Das ist der wichtigste Satz. Das ist der wichtigste Satz. Das ist der wichtigste Satz. Das ist der wichtigste Satz. Das ist der wichtigste Satz.
Dieses Mal, bevor Sie die fettgedruckten Wörter innerhalb des Absatzes bemerkt haben, haben Sie wahrscheinlich die noch größeren, fettgedruckten Wörter darüber gesehen. Wir könnten Wörter mit Farbe und Positionierung weiter ändern, um sie noch mehr hervorzuheben, aber Sie verstehen, worauf es ankommt. „Anders“ erregt Aufmerksamkeit, und Aufmerksamkeit ist das, was Sie den wichtigsten Informationen auf Ihrer Landingpage nach dem Klick schenken möchten.
Mit Unterschieden im Design können Sie die Aufmerksamkeit Ihrer Besucher strategisch auf Marketingbotschaften lenken, die für die Förderung von Conversions von zentraler Bedeutung sind – beispielsweise Ihr Wertversprechen, die Vorteile Ihres Produkts und der Call-to-Action. Diese aufmerksamkeitsstarken Strategien bilden die „visuelle Hierarchie“.
Innerhalb dieser Hierarchie ist die wichtigste Information, wo die Augen Ihrer Besucher zuerst auf der Seite landen, und dann die zweitwichtigste Information, wo ihre Augen als nächstes landen, und so weiter. Ohne es zu merken, ordnen sie diese Elemente aufgrund von Unterschieden mental von entscheidend bis unnötig ein.
Lesestile im und außerhalb des Webs
Betrachten wir nun das Experiment des Münchener Verbands für Direktmarketing, bei dem die Probanden in nur 11 Sekunden entscheiden, ob sie einen Werbebrief entsorgen oder lesen. Sie konnten aufgrund von Designunterschieden so schnell eine Entscheidung treffen.
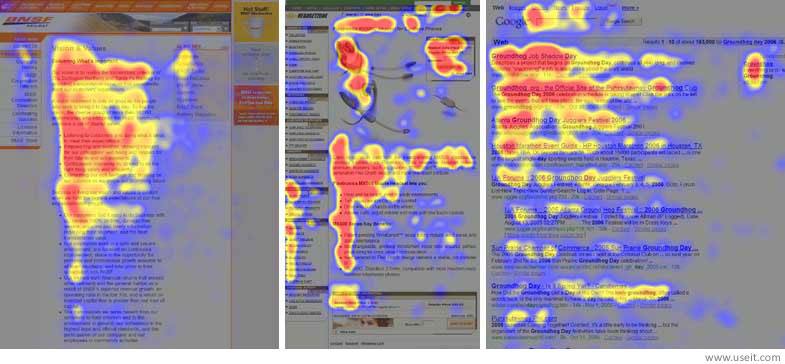
Zuerst sprangen ihre Augen auf die ihrer Meinung nach wichtigsten Informationen auf der Seite: Schlagzeilen und Fotos. Als nächstes erregten Bildunterschriften, Aufzählungen und kurze Absätze Aufmerksamkeit. Lange, unformatierte Kopien wurden, wenn überhaupt, zuletzt verdaut.
Seitdem haben zahlreiche Studien die Ergebnisse untermauert, insbesondere die Forschung der Nielsen Norman Group, die das „F-förmige Muster“ hervorgebracht hat. Nachdem die Blicke von 232 Probanden auf Tausenden von Webseiten verfolgt wurden, fand die Gruppe heraus:
- Die ersten Benutzer lesen über den oberen Rand der Seite und erstellen den oberen horizontalen Balken der „F“-Form.
- Dann gehen die Leute weiter nach unten auf der Seite und lesen über die Unterüberschriften hinweg, um den unteren horizontalen Balken des „F“ zu bilden.
- Zuletzt scannen Benutzer die linke Seite nach unten und bilden den vertikalen Stamm des „F“.
Es sah ungefähr so aus:

Der Name „F-förmig“ ist allerdings etwas irreführend. Wie die Forscher erklären, ist das Leseverhalten von Internetnutzern nicht immer so sauber:

Offensichtlich bestehen die Scanmuster der Benutzer nicht immer aus genau drei Teilen. Manchmal lesen Benutzer einen dritten Teil des Inhalts, wodurch das Muster eher wie ein E als wie ein F aussieht. Manchmal lesen sie nur einmal quer, wodurch das Muster wie ein umgekehrtes L aussieht (mit dem Querbalken oben). . Im Allgemeinen ähneln Lesemuster jedoch ungefähr einem F, obwohl der Abstand zwischen dem oberen und dem unteren Balken variiert.
Unabhängig davon, ob es sich um ein „F“, ein „L“, ein „E“ oder sogar ein „Z-förmiges“ Muster für weniger textlastige Seiten handelt, die Implikationen sind dieselben: Englisch sprechende Menschen lesen von links nach rechts und von oben nach unten, während Sie nach Unterschieden im Inhalt suchen. Überschriften, Unterüberschriften, Bilder, fettgedruckte Wörter, Bildunterschriften, Listen – dies sind Elemente, die sich vom standardmäßigen unformatierten Text unterscheiden.
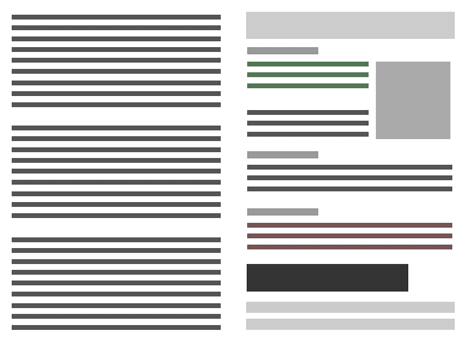
Schauen Sie sich die Scheinseiten unten an:

Sie enthalten keine tatsächlichen Wörter, aber Sie können das rechte wahrscheinlich besser mental organisieren als das linke. Die rechte passt sich dem F-Muster-Lesestil an, während die linke ihren Inhalt in keiner visuellen Hierarchie organisiert.
Wir wissen bereits aus der Forschung, dass Textblöcke wie die auf der linken Seite selten gelesen werden. Wie stellen Sie also sicher, dass Ihre das tut?
Design mit Unterschieden im Auge
Bevor Sie mit der Erstellung einer visuellen Hierarchie beginnen, brauchen Sie ein Ziel, sagt Peep Laja von CXL:
Sie sollten die Elemente auf Ihrer Website basierend auf Ihrem Geschäftsziel ordnen. Wenn Sie kein bestimmtes Ziel haben, können Sie nicht wissen, was Sie priorisieren sollen.
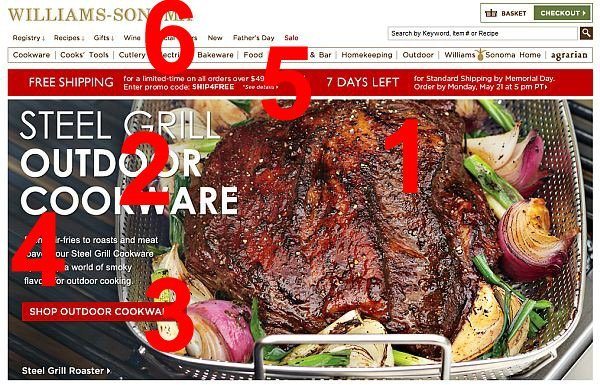
Er verwendet einen Screenshot einer Homepage von Williams Sonoma, um zu demonstrieren:

Der größte Hingucker ist das riesige Stück Fleisch (Mach Lust darauf), gefolgt von der Überschrift (Sag was es ist) und dem Call-to-Action-Button (Hol es!). Der vierte Platz geht an einen Textabsatz unter der Überschrift, der fünfte ist das kostenlose Versandbanner und die Top-Navigation ist das letzte. Dies ist eine gut gemachte visuelle Hierarchie.
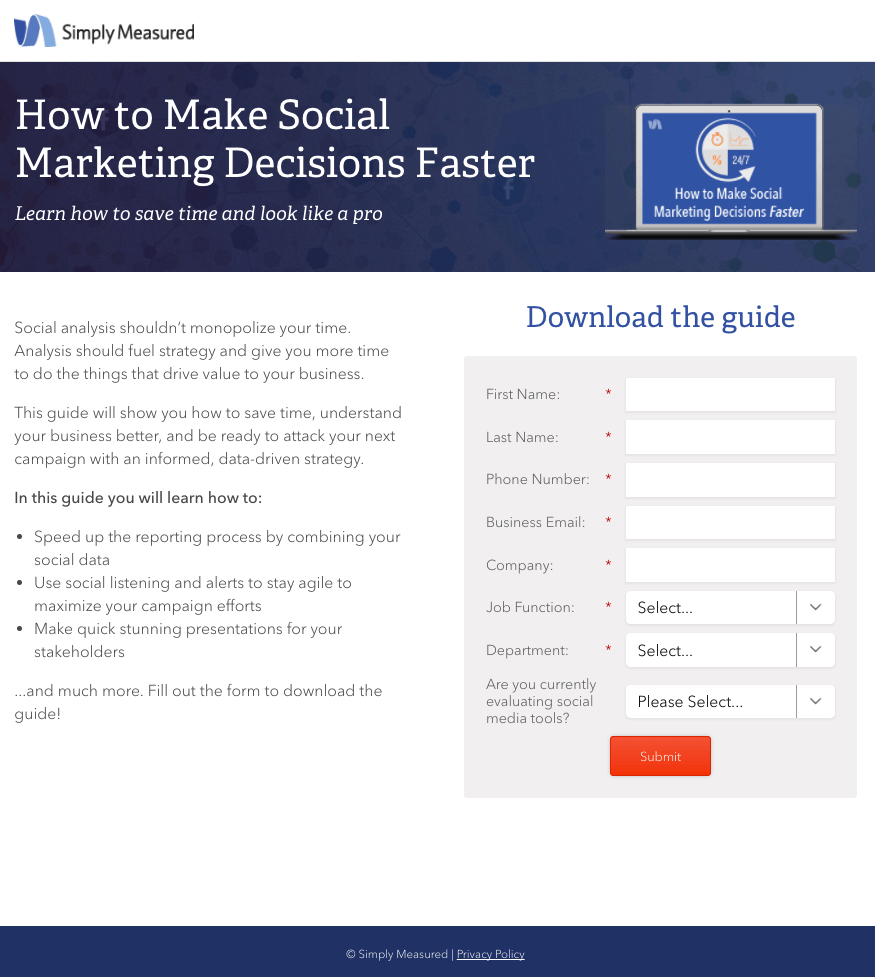
Auf Ihrer Landingpage nach dem Klick sollte es jedoch kein Navigationsmenü geben. Die Aufmerksamkeit wird also etwas anders gelenkt. Werfen wir einen Blick auf eine Post-Click-Landingpage von Simply Measured:

Wo sind deine Augen zuerst gelandet? Nächste? Letzte? Wenn wir raten müssten, würden wir sagen…
- Die Überschrift: „So treffen Sie Social-Marketing-Entscheidungen schneller.“
- Der Untertitel: „Erfahren Sie, wie Sie Zeit sparen und wie ein Profi aussehen.“
- Der fettgedruckte Text: „In dieser Anleitung lernen Sie, wie Sie …“
- Die Kopie mit Aufzählungszeichen unter dem fettgedruckten Text.
- Der Call-to-Action: „Senden“.
Dies ist ein Beispiel für eine großartige visuelle Hierarchie, da sie Informationen in der für Besucher relevantesten Reihenfolge vermittelt. Erstens kommunizieren Headline und Subheadline nutzenorientiert den USP des Angebots. Interessenten verstehen sofort, dass sie mit dem Angebot auf dieser Seite lernen, soziale Entscheidungen schneller zu treffen.
Wenn die Besucher danach die linke Seite der Seite im typischen F-Muster überfliegen, bemerken sie den fettgedruckten Text, der sie zu der Liste mit Aufzählungszeichen führt, die genau beschreibt, was durch die Inanspruchnahme des Angebots zu gewinnen ist.
Zuletzt scannen Interessenten etwas weiter nach unten und dann über die Seite, wo sie den Call-to-Action-Button sehen, der anders gefärbt ist als die übrigen Elemente auf der Seite, um Aufmerksamkeit zu erregen. Es lässt sie wissen, wie sie ihr Angebot in Anspruch nehmen können.
Der Haupttext kann vollständig gelesen werden, nachdem diese drei Elemente fixiert sind, aber möglicherweise nicht – weshalb es wichtig ist, Ihre wichtigsten Informationen hervorzuheben. In dieser Reihenfolge sollte Ihre visuelle Hierarchie mindestens:
- Erregen Sie Aufmerksamkeit mit einer Überschrift und lassen Sie Besucher wissen, warum sie den Rest Ihrer Seite lesen sollten.
- Erläutern Sie kurz die Vorteile Ihres Angebots mit fettgedruckten Wörtern, Aufzählungszeichen und kleinen Absätzen.
- Zeigen Sie ihnen mit einem Call-to-Action, wie sie das Angebot in Anspruch nehmen können.
Wie genau macht man das mit Designelementen? Sie wissen, dass „anders“ Aufmerksamkeit erregt, was wiederum Wichtigkeit vermittelt – aber welche Designelemente sollten Sie verwenden, wenn Sie eine visuelle Hierarchie erstellen?
Die Merkmale, die sich auf die visuelle Hierarchie auswirken
Laut dem freiberuflichen Designer und Autor Steven Bradley können fünf Merkmale manipuliert werden, um eine visuelle Hierarchie auf Ihrer Seite zu bilden:
- Größe – Wie Sie erwarten würden, tragen größere Elemente mehr Gewicht
- Farbe – Der Grund dafür ist nicht vollständig geklärt, aber einige Farben werden als schwerer wahrgenommen als andere. Rot scheint am schwersten zu sein, während Gelb am leichtesten zu sein scheint.
- Dichte – Das Packen von mehr Elementen in einen bestimmten Raum verleiht diesem Raum mehr Gewicht
- Wert — Ein dunkleres Objekt hat mehr Gewicht als ein helleres Objekt
- Weißraum – Positiver Raum wiegt mehr als negativer Raum oder weißer Raum
Das Ausmaß, in dem Sie diese Elemente auf Ihrer Post-Click-Zielseite verwenden, wirkt sich darauf aus, wo die Augen Ihrer Besucher landen. So verwenden Sie sie zum Erstellen Ihrer visuellen Hierarchie:
- Größe: Ihre Überschrift sollte der größte Text auf Ihrer Seite sein. Wenn Sie eine haben, sollte die Unterüberschrift die zweitgrößte sein. Kleiner als das sollten die Unterüberschriften sein, die Sie verwenden, um Inhalte zu trennen, wenn Ihre Seite lang ist, und die kleinste sollte der unformatierte Textkörper sein.
- Farbe: Dieses Element ist für Ihren Call-to-Action am wichtigsten. Das Farbschema spielt eine große Rolle dabei, Ihre Besucher zu Ihrer Schaltfläche zu führen. Der Schlüssel hier ist der Kontrast. Beachten Sie, dass auf der Post-Click-Zielseite von Simply Measured die Farbe Orange nur einmal auf einer hauptsächlich blauen und weißen Seite erscheint. Das macht den CTA-Button für den Besucher überaus auffällig.
- Dichte: Schauen Sie noch einmal auf die Williams-Sonoma-Seite. Die Überschrift und der Call-to-Action werden beide über das Beitragsbild gelegt. Durch das Packen all dieser Elemente auf so kleinem Raum haben die Designer mehr Aufmerksamkeit darauf gelenkt als auf das Menü oder Banner oben.
- Wert: Fettgedruckte Wörter ziehen mehr Aufmerksamkeit auf sich als unformatierte. Ihre Überschrift, Unterüberschrift und Text, die die Vorteile Ihres Angebots vorstellen, sollten mehr Wert haben als der Rest des Textes auf Ihrer Seite.
- Weißraum: Erinnern Sie sich an die Ergebnisse der Studie des Münchner Direktmarketing Verbandes – einer der größten Aufmerksamkeitsmagneten sind kleine Absätze. Das „Aufteilen“ Ihres Textes in Abschnitte von maximal drei Sätzen kann ihn nicht nur aufmerksamkeitsstarker machen, sondern auch leichter zu lesen und zu behalten.
Lassen Sie sich Ihre wichtigsten Informationen vorlesen
Die visuelle Hierarchie hilft Besuchern, die Informationen auf Ihrer Post-Click-Zielseite zu priorisieren. Bringen Sie Ihre Besucher dazu, zu konvertieren, indem Sie eine erstellen, die:
- Betont Ihren USP in der Überschrift
- Transportiert die Vorteile Ihres Angebots im Fließtext
- Informiert potenzielle Kunden, wie sie Ihr Angebot mit Ihrem CTA-Button in Anspruch nehmen können
Beginnen Sie schnell und einfach mit der Gestaltung Ihrer visuellen Hierarchie, melden Sie sich noch heute für eine Instapage Enterprise-Demo an.
