Was ist Flattern? Die Bedeutung von Flutter in der modernen App-Entwicklung verstehen
Veröffentlicht: 2023-12-12Bevor Sie eine Anwendung erstellen, sollten Sie einige Dinge bewerten, darunter den Zweck der Anwendung, die benötigten Tools und die Art und Weise, wie Sie die besten Ergebnisse erzielen.
Da Ihnen eine Vielzahl von App-Entwicklungs-Frameworks zur Verfügung stehen, möchten Sie sicher sein, dass Sie für die jeweilige Aufgabe eine umsichtige Wahl treffen. Flutter ist eines der Frameworks, die Sie berücksichtigen müssen.
Aber was genau ist Flutter, welche Funktionen sind eine Überlegung wert und welche Zukunft hat es in der App-Entwicklungsbranche? Dieser Artikel hilft Ihnen bei der Beantwortung dieser und weiterer Fragen. Lass uns anfangen.
Was ist Flutter in der Entwicklung mobiler Apps?
Flutter ist ein Open-Source-Framework für mobile Anwendungen zum Erstellen von Anwendungen auf mehreren Plattformen – also plattformübergreifenden Anwendungen, aus einer einzigen Codebasis.
Flutter wurde 2017 von Google entwickelt. Ziel war es, ein vielseitiges und effizientes Framework zum Erstellen von Anwendungen zu schaffen. Derzeit unterstützt Flutter 3, aktualisiert im Mai 2023, die Anwendungsentwicklung auf sechs Plattformen – iOS, Android, Linux, MacOS, Windows und das Web.
Im Gegensatz zu herkömmlichen Ansätzen verwendet Flutter ein Widget-basiertes System. Dies bedeutet, dass Entwickler Benutzeroberflächen mithilfe einer Reihe einfacher wiederverwendbarer Widgets erstellen können. Auf diese Weise können die von Flutter-Entwicklern erstellten Benutzeroberflächen auf verschiedenen Geräten konsistenter sein.
Nachdem wir die Frage geklärt haben, was die Entwicklung von Flutter-Apps ist, wollen wir nun untersuchen, was die Entwicklung von Flutter-Anwendungen heute so bemerkenswert macht.
Bedeutung von Flutter bei der digitalen Transformation/Geschäftsbeschleunigung
Einer der wesentlichen Vorteile von Flutter ist die hohe Leistung und das reibungslose Benutzererlebnis, das Flutter-Apps auf verschiedenen Geräten bieten. Aber das kratzt nur an der Oberfläche.
Schauen wir uns einige spezifische Funktionen an, die zur Bedeutung von Flutter bei der digitalen Transformation und Geschäftsbeschleunigung beigetragen haben.
Plattformübergreifende Funktionen
Eines der herausragenden Merkmale von Flutter sind seine bemerkenswerten plattformübergreifenden Fähigkeiten. Im Gegensatz zur nativen App-Entwicklung, bei der eine App für eine einzelne Plattform (z. B. iOS oder Android) programmiert wird, ermöglicht Flutter Entwicklern die plattformübergreifende Entwicklung von einer einzigen Codebasis aus.
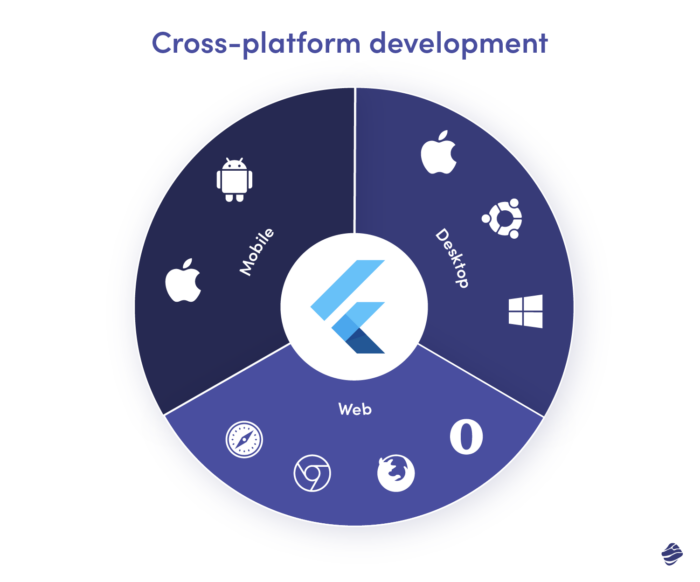
Was ist plattformübergreifende Entwicklung? Durch die plattformübergreifende Entwicklung können Sie Anwendungen entwickeln, die nahtlos auf mehreren Geräten und Betriebssystemen wie iOS, Android, Web- und Desktop-Plattformen ausgeführt werden können.

Quelle
Das bedeutet, dass anstelle der Verwaltung separater Codebasen für verschiedene Plattformen eine einzige Flutter-Codebasis Aktualisierungen auf verschiedenen Geräten optimiert. Dies führt zu schnelleren Entwicklungszyklen und schnelleren Releases und ermöglicht es Unternehmen, in einem wettbewerbsintensiven Markt agil zu bleiben.
Effiziente UI/UX-Entwicklung mit dem UI-Toolkit von Flutter
Das UI-Toolkit von Flutter bietet einen robusten Satz an Tools und Widgets zum Erstellen optisch ansprechender, nativer und plattformübergreifender Benutzeroberflächen. Die Entwicklung von Flutter-Apps verfolgt einen deklarativen und reaktiven Ansatz für die UI-Entwicklung.
In einer deklarativen Benutzeroberfläche beschreibt der Entwickler, wie die Benutzeroberfläche aussehen sollte, und nicht, wie sie erreicht wird. Dies erfolgt mithilfe einer deklarativen Sprache wie Dart oder XML.
In einer reaktiven Benutzeroberfläche wird die Benutzeroberfläche automatisch aktualisiert, wenn sich der Anwendungsstatus ändert. Dies geschieht mithilfe eines reaktiven Programmierframeworks, wie z. B. der reaktiven Streams von Flutter.
Dank des reaktiven UI-Toolkits von Flutter können Entwickler Benutzeroberflächen erstellen, die immer den aktuellen Status einer Anwendung widerspiegeln. Dadurch entfällt die Notwendigkeit manueller Updates und die App-Verwaltung wird optimiert.
Flutter integriert auch Material Design als integriertes Designsystem. Material Design ist ein umfangreiches Designsystem von Google. Unabhängig davon, ob Sie Flutter für die Webentwicklung oder mobile Anwendungen verwenden, bietet das System eine Reihe von Richtlinien, Tools und Komponenten zum Erstellen konsistenter und ansprechender Benutzeroberflächen.
Quelle
Als Flutter-Designer können Sie auf eine Vielzahl von Material Design-Komponenten wie Textfelder, Menüs, Navigationsleisten, Symbole und Schaltflächen zugreifen und diese anpassen (siehe Beispiel oben). Mit all diesen Komponenten können Sie schöne und nativ aussehende UI-Elemente für Ihre Anwendungen erstellen.
Schließlich verfügt Flutter über ein leistungsstarkes Animations-Framework für nahtlose und ausdrucksstarke Animationen, die die Benutzereinbindung verbessern. Das Framework priorisiert auch die Barrierefreiheit und stellt sicher, dass die entworfenen Benutzeroberflächen auch Benutzern mit Behinderungen gerecht werden.
Widget-basierte Architektur
Die Widget-basierte Architekturebene von Flutter ist ein weiterer grundlegender Aspekt seines Designs. In Flutter verfügt alles über ein vorgefertigtes Widget – von Strukturelementen bis hin zu stilistischen Details. Die UI-Widgets von Flutter beschreiben typischerweise das Aussehen und Verhalten verschiedener UIs und geben an, wie sie auf den Anwendungsstatus und Benutzereingaben reagieren.
Cupertino-Widgets sind beispielsweise eine Reihe von UI-Elementen auf Flutter. Diese Elemente basieren auf den Human Interface Guidelines (HIG) von Apple, die empfehlen, wie iOS-Apps gestaltet werden sollten. Hier ist ein Beispiel:
Quelle
Daher haben die Cupertino-Widgets in der Regel ein ähnliches Aussehen und Verhalten wie native iOS-Widgets. Deshalb sind sie eine gute Wahl für Entwickler, die mit Flutter Apps im iOS-Stil erstellen möchten.
Flutter-Widgets können angepasst, kombiniert und wiederverwendet werden. Dies vereinfacht den gesamten Prozess für Entwickler, da sie wählen können, ob sie vorgefertigte Flutter-Widgets verwenden oder eigene erstellen möchten, um spezifischen Designanforderungen gerecht zu werden.
Der eigentliche Game-Changer ist die Hot-Reload-Funktion. Diese Funktion ermöglicht Echtzeit-Updates – wie Fehlerbehebungen, Überarbeitungen der Benutzeroberfläche, neue Funktionen und andere wichtige Änderungen – der App. Sehen Sie sich zum Beispiel die Demo unten an:
Quelle
Mit der Hot-Reload-Funktion können Entwicklungsteams schnell die Auswirkungen von Codeänderungen in Geräteanwendungen testen und Funktionen bei Bedarf verfeinern. Dies beschleunigt auch den Entwicklungszyklus erheblich und fördert Kreativität, Flexibilität und Reaktionsfähigkeit auf Benutzerfeedback.
Wachsende Community-Unterstützung
Das schnelle Wachstum und die weit verbreitete Akzeptanz von Flutter in der App-Entwicklungsbranche sind nicht nur auf seine technischen Vorzüge zurückzuführen, sondern auch auf seine lebendige Entwicklergemeinschaft.
Die Flutter-Community verfügt über eine Fülle von Ressourcen, darunter umfassende Dokumentationen, Tutorials und Blogbeiträge. Diese bieten wertvolle Anleitung und Unterstützung für Entwickler aller Erfahrungsstufen.
Die lebendige Community sorgt außerdem für eine kontinuierliche Leistungsverbesserung des Flutter-Frameworks. Wenn Sie sich frühere Anfragen und Gespräche im Forum der Plattform ansehen, werden Sie feststellen, dass regelmäßige Updates – zum Beispiel Fehlerbehebungen und Funktionserweiterungen – von einem gemeinsamen Engagement zur Verbesserung der Fähigkeiten von Flutter vorangetrieben werden.
Quelle
Durch die Open-Source-Natur von Flutter ist auch ein riesiger Pool an Bibliotheken von Drittanbietern entstanden, die vorgefertigte Lösungen für häufige Flutter-Entwicklungsaufgaben bereitstellen. Sie finden beispielsweise eine ausführliche Dokumentation zu Backend-Integrationen und UI-Verbesserungen. Mit all diesen Funktionen können Entwickler Projekte durchführen, indem sie vorgefertigte Lösungen nutzen – insbesondere beim Erstellen komplexer Funktionen.

Darüber hinaus beherbergt die Online-Community von Flutter aktive Foren für Entwickler zum Wissensaustausch. Auf diesen Plattformen können Entwickler Unterstützung von erfahrenen Kollegen suchen, die ihnen helfen können. Mit diesen Foren ist es auch einfacher, über Best Practices auf dem Laufenden zu bleiben.
Beste Gründe, Flutter zu verwenden
Mehrere Gründe machen Flutter zum bevorzugten Framework für die App-Entwicklung gegenüber anderen Software Development Kits (SDKs) wie React Native, Xamarin, Android SDK und iOS SDK. Diese beinhalten:
- Flutter hat eine einzige Codebasis
Wir haben zuvor hervorgehoben, wie Flutters Single-Codebase-Ansatz es Entwicklern ermöglicht, Code einmal zu schreiben und ihn auf mehreren Plattformen, einschließlich iOS und Android, bereitzustellen. Im Gegensatz dazu erfordern Android SDK und iOS SDK möglicherweise die Pflege separater Codebasen für jede Plattform. Dies kann zu einer erhöhten Entwicklungskomplexität und -zeit führen.
- Kompilierte Muttersprache und eigene Rendering-Engine
Ein weiterer Vorteil von Flutter ist seine überlegene Leistung im Vergleich zu ReactNative oder Xamarin. Dies ist typischerweise darauf zurückzuführen, dass Flutter eine kompilierte native Codesprache (Dart) und seine Grafik-Engine zum Rendern von Benutzeroberflächen (Skia) verwendet.
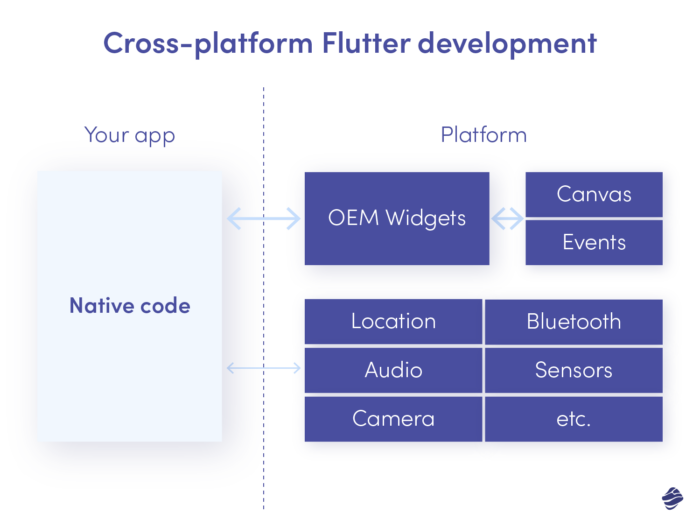
Dart dient als Sprache zur Definition von App-Logik, -Struktur und -Verhalten. Skia übernimmt die direkte Kontrolle über den UI-Rendering-Prozess und umgeht die Notwendigkeit einer „Brücke“ für die Kommunikation mit nativen Komponenten.
Durch diese direkte Steuerung kann Flutter die Rendering-Leistung optimieren und flüssigere Animationen, komplexe UI-Layouts und ein reaktionsschnelleres Benutzererlebnis liefern. Hier ist eine gute Illustration:

Quelle
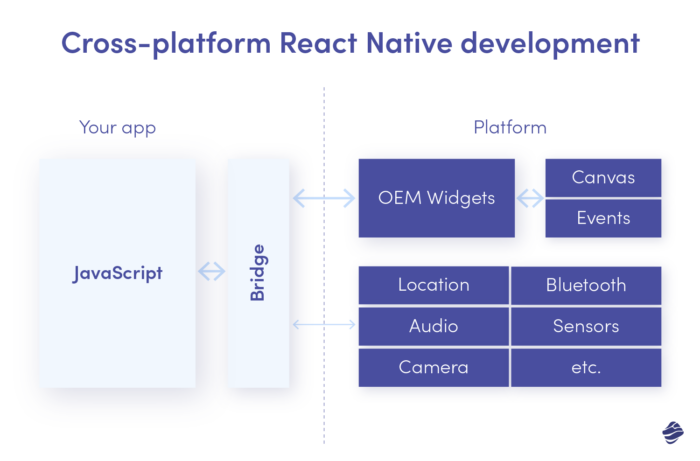
ReactNative hingegen verwendet Javascript als Programmiersprache und ist für die Kommunikation mit nativen Komponenten auf eine Brücke angewiesen. Dadurch werden zusätzliche Abstraktions- und Verarbeitungsebenen eingeführt, die die Leistung verlangsamen können, insbesondere bei komplexen Benutzeroberflächen oder bei der Bearbeitung rechenintensiver Aufgaben.

Quelle
Insgesamt ist Flutter in Szenarien, in denen Sie eine einheitliche Codebasis, konsistente UI/UX und schnelle Entwicklungszyklen benötigen, Ihre erste Wahl.
Beispiele für mit Flutter entwickelte mobile Apps
Miquido bietet Flutter-App-Entwicklungsdienste an. Wir haben Flutter erfolgreich in verschiedenen Projekten eingesetzt, um Software wie Timesheets, Planter und Trainn zu entwickeln – allesamt ein Beweis für die Kompetenz von Flutter bei der Bereitstellung effizienter, optisch ansprechender und plattformübergreifender Anwendungen.
Schauen wir uns diese Anwendungen genauer an.
1. Stundenzettel
Timesheets, eine intuitive KI-gestützte Zeiterfassungslösung, wurde für kollaborative Multitasking-Teams entwickelt.
Ursprünglich auf die Bedürfnisse von Miquido zugeschnitten, hat sich Timesheets für andere Unternehmen, die ein effektives Zeiterfassungstool suchen, als unschätzbar wertvoll erwiesen, was zu seiner Veröffentlichung für eine breitere Nutzung geführt hat.
Flutter erwies sich bei der Entwicklung von Arbeitszeittabellen als sehr einfallsreich. Erstens ermöglichte uns Flutter das Schreiben einer einzigen Codebasis, die nahtlos sowohl auf iOS- als auch auf Android-Plattformen bereitgestellt werden kann.
Darüber hinaus stellte die Widget-basierte Architektur von Flutter Timesheets einen umfangreichen Satz anpassbarer UI-Komponenten zur Verfügung. Das Ergebnis ist die intuitive und optisch ansprechende Benutzeroberfläche von Timesheet, die das Benutzererlebnis verbessert hat.
2. Pflanzgefäß
Planter ist eine App zur Pflanzenidentifizierung und -pflege mit KI-Funktionen. Das vielseitige Framework von Flutter hat den Entwicklungsprozess für unser Team effizienter gemacht.
Insbesondere die Hot-Reload-Funktion ermöglichte schnelle Iterationen und trug zur Verbesserung des Designprozesses bei.
Darüber hinaus trugen die plattformübergreifenden Funktionen von Flutter maßgeblich dazu bei, Planter auf Android- und iOS-Geräten verfügbar zu machen. Wir konnten dies auch tun, ohne die Benutzererfahrung von Planter zu beeinträchtigen.
3. Trainn
Trainn ist eine All-in-One-Fitness-App mit einer Vielzahl von Funktionen, einschließlich eines benutzerdefinierten Algorithmus zur Trainingsgenerierung. Mithilfe von Flutter konnten wir gleichzeitig an den iOS- und Android-Versionen der Anwendung arbeiten, um den Entwicklungsprozess zu optimieren.
Dank der Fähigkeiten von Flutter und den talentierten Entwicklern von Miquido wurde Trainn zu einer der einzigartigsten mobilen Fitnessanwendungen. Das umfassende Onboarding hilft Benutzern dabei, ihre Fitnessziele zu definieren, die dann vom maßgeschneiderten Trainingsalgorithmus der App zur Erstellung optimaler Trainingspläne verwendet werden.
Die Zukunft des Flatterns
Von der ersten Veröffentlichung von Flutter 1 im Jahr 2018 bis zur jüngsten Einführung von Flutter 3 im Jahr 2023 hat das Framework bemerkenswerte Verbesserungen und Modifikationen erfahren, die die plattformübergreifende App-Entwicklung erleichtern.
Erwähnenswert sind Verbesserungen wie das Skia CanvasKit Metal Backend, das die Rendering-Leistung auf iOS-Geräten steigert – und die Dart Ahead-of-Time (AOT)-Kompilierung, die die Startzeiten der App und die Gesamtleistung verbessert. Wir haben im Laufe der Zeit auch einen Anstieg der aktiven Flutter-Community beobachtet.
Mit Blick auf die Zukunft kann man mit Sicherheit sagen, dass die Zukunft von Flutter vielversprechende Entwicklungen bereithält, die mit den dynamischen Trends in der App-Entwicklung übereinstimmen. Da das Flutter-Team weiterhin neuere Updates und Optimierungen vorantreibt, ist es wahrscheinlicher, dass wir im Laufe der Zeit Verbesserungen bei Leistung und Stabilität feststellen werden. Daher können wir sagen, dass die Erfahrung für Entwickler nur noch besser werden kann.
Außerdem integriert Flutter aktiv neue Technologien wie künstliche Intelligenz (KI) und maschinelles Lernen (ML). Diese Integration ermöglicht es Entwicklern, innovative und immersive mobile Anwendungen zu erstellen, die die neuesten Fortschritte optimal nutzen.
Die lebendige Community des Frameworks sorgt für ein wachsendes Ökosystem aus Plugins, Paketen und Ressourcen, fördert Innovationen und unterstützt Entwickler in verschiedenen Anwendungsfällen.
Im Wesentlichen wird Flutter neben der Erfüllung aktueller Anforderungen wahrscheinlich auch zukünftige Herausforderungen und Chancen in der Entwicklung mobiler Apps angehen.
Flutter für die Entwicklung mobiler Apps
Die Bedeutung von Flutter in der modernen App-Entwicklung ist unglaublich. Dieses Framework hat die Art und Weise, wie wir beim Erstellen von Anwendungen vorgehen, neu definiert. Von der einheitlichen Codebasis bis zur Widget-basierten Architektur, den plattformübergreifenden Funktionen und der lebendigen Community-Unterstützung ist Flutter ein Tool, das Innovation und Flexibilität unterstützt.
Die geteilten Erfolgsgeschichten zeigen auch, wie effektiv Flutter bei der Entwicklung verschiedener Arten mobiler Anwendungen sein kann.
Benötigen Sie Hilfe bei der Entwicklung Ihrer mobilen Anwendung mit Flutter? Fühlen Sie sich frei uns zu kontaktieren. Unsere Entwickler, die sich mit Flutter auskennen, arbeiten mit Ihnen zusammen, um eine Anwendung zu erstellen, die genauso gut aussieht und sich anfühlt wie ihre Leistung.
