Was ist eine kumulative Layoutverschiebung?
Veröffentlicht: 2020-09-24Was ist eine kumulative Layoutverschiebung?
Cumulative Layout Shift (CLS) ist einer von drei Core Web Vitals, die von der Google-Suche im Januar 2021 als neue wichtige Ranking-Faktoren eingeführt werden. Jedes dient dazu, eine separate Metrik für die Benutzererfahrung einer Website zu bewerten: nämlich Laden, Interaktivität und visuelle Stabilität. Das Ziel besteht darin, eine einfachere Methode zur Quantifizierung dessen bereitzustellen, was Google als die wichtigsten Aspekte der Benutzererfahrung ansieht. Im Wesentlichen sollen die Core Web Vitals Entwicklern, Designern und SEOs helfen, sich auf die Grundlagen einer guten UX zu konzentrieren.
Kumulative Layoutverschiebung
CLS misst die Layoutstabilität einer Webseite, um sicherzustellen, dass die Benutzererfahrung reibungslos läuft und Interaktionen so natürlich wie möglich ablaufen, ohne Unterbrechungen oder unerwartete Sprünge. Dies wird als Schlüsselmetrik eingeführt, da instabile Layouts zu negativen Benutzererfahrungen sowohl auf Mobilgeräten als auch auf Desktops führen können, was zu hohen Absprungraten führt. Instabile Layouts können durch neue Designelemente verursacht werden, die später auf einer Seite geladen werden, was zu einer unerwarteten Verschiebung des visuellen Layouts führt und Benutzer versehentlich auf eine Stelle klickt, an der sie es nicht beabsichtigt haben.
Während unerwartete Verschiebungen durch neue Designelemente verursacht werden können, umfassen erwartete Verschiebungen Animationen und Übergänge sowie „benutzerinitiierte Layoutverschiebungen“, wie z. B. die Eingabe in ein Suchfeld oder die Auswahl einer Option in einem Menü. Um sicherzustellen, dass diese nicht als Teil von CLS betrachtet werden, schließen die Berechnungen von Google Layoutverschiebungen aus, die innerhalb von 500 ms nach der Benutzereingabe aufgetreten sind.
Was verursacht eine kumulative Layoutverschiebung?
Laut Google gibt es 5 Gründe, warum es zu einer kumulativen Layoutverschiebung kommt:
- Bilder ohne Maße
Als das responsive Webdesign aufkam, hörten die Entwickler auf, die Dimensionen „Breite“ und „Höhe“ zu verwenden, und begannen, CSS zu verwenden, um die Größe von Bildern zu ändern. Das Problem dabei ist, dass der Seitenbereich erst zugewiesen werden konnte, nachdem das Bild heruntergeladen wurde, was bedeutet, dass es zu einer erheblichen Layoutverschiebung kommen kann, wenn die Größe des Bilds an das Ansichtsfenster angepasst wird.
- Anzeigeneinbettungen und Iframes ohne Dimensionen
Anzeigencontainer können mehrere Probleme für CLS verursachen. Die Größe von Anzeigencontainern beeinflusst, wie viel Click-Through-Einnahmen generiert werden (abhängig vom verwendeten Gerät und der verwendeten Plattform), kann jedoch für die Benutzererfahrung suboptimal sein; Dies liegt daran, dass sie den Seiteninhalt weiter nach unten verschieben können. Dies kann passieren, wenn ein Anzeigencontainer zum ersten Mal in eine Seite eingefügt wird, wenn seine Größe geändert wird, wenn die Anzeigen-Tag-Bibliothek geladen wird und die Anzeige dann tatsächlich den Container füllt.
- Dynamisch injizierter Inhalt (DIC)
YouTube-Videos, Google Maps und tragbare Social-Media-Beiträge werden alle als dynamisch eingefügte Inhalte kategorisiert. Diese eingebetteten Widgets können unvorhersehbar sein, da sie nicht wissen, wie groß die Änderung sein wird. Ein Social-Media-Beitrag kann beispielsweise aus Bildern, Videos und mehreren Textzeilen bestehen – und all diese Aspekte können sich im Laufe der Zeit ändern. Folglich reservieren Plattformen, die Einbettungen anbieten, nicht immer genügend Platz auf der Seite, was zu Layoutverschiebungen führen kann.
[Fallstudie] SEO Storytelling, um Ihre SEO-Projekte zu verkaufen
- Webfonts, die FOUT oder FOIT verursachen
Das Herunterladen von Schriftarten kann zu Layoutverschiebungen führen, wenn entweder eine Fallback-Schriftart durch eine neue Schriftart ausgetauscht wird (FOUT – Flash Of Unstyled Text) oder wenn „unsichtbarer“ Text angezeigt wird, bis eine neue Schriftart angezeigt wird (FOIT – Flash Of Invisible Text).
Wie können wir die kumulative Layoutverschiebung messen?
Der CLS-Score wird berechnet, indem der Anteil des Bildschirms, der sich unerwartet verschoben hat, mit der zurückgelegten Entfernung multipliziert wird. (CLS = Impact Fraction x Distance Fraction) – in Bezug auf den Abstandsanteil kann es sich um Breite oder Höhe handeln, je nachdem, welcher Wert größer ist.

Für Website-Designer und -Entwickler kann CLS entweder mit simulierten Daten („in the Lab“) oder mit echten Benutzerdaten („in the Field“) gemessen werden – was Sie verwenden, hängt davon ab, ob sich Ihre Website noch in der Staging-Phase befindet oder befindet lebe schon.
Zu den Laborwerkzeugen gehören:
- Chrome-Entwicklungstools
- Leuchtturm
- WebseitenTest
Zu den Tools vor Ort gehören:
- Bericht zur Chrome-Benutzererfahrung
- PageSpeed-Einblicke
- Google Search Console (über den Core Web Vitals-Bericht)
Kumulativer Layoutwechsel & SEO
Warum sollten sich SEOs für CLS interessieren?
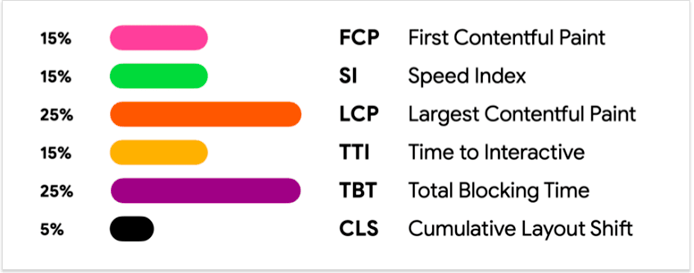
Die Benutzererfahrung war lange Zeit ein wichtiger Rankingfaktor für die Suche, aber mit der Einführung von Core Web Vitals durch Google wird es noch mehr werden. Allerdings sollte CLS nicht als die wichtigste der neuen Metriken betrachtet werden. Alle drei Vitalwerte werden derzeit in Lighthouse verwendet, was einen Hinweis auf ihre relative Bedeutung zueinander gibt:

Mit einer gewichteten Bedeutung von nur 5 % in Lighthouse ist es höchst unwahrscheinlich, dass CLS gleichauf mit Largest Contentful Paint (LCP) und First Input Delay (FID) steht, die jeweils Ladeleistung und Interaktivität messen.
Dies ist keine Entschuldigung dafür, CLS zu ignorieren. Es gilt immer noch als „Kern“ und wird die Keyword-Rankings beeinflussen, sobald es im Januar 2021 in Kraft tritt. SEOs sollten sich vorbereiten, indem sie Diagnosen mit den oben genannten Tools durchführen, Probleme identifizieren und empfohlene Lösungen implementieren, um gute CLS-Werte für ihre Websites zu erzielen.
Der beste Ausgangspunkt ist in Chrome DevTools – gehen Sie in das Leistungsfenster und öffnen Sie dann die Zeile „Erfahrung“. Sobald Sie hier sind, finden Sie Layout-Schichten, die nach Schichtpunktzahl und betroffenen Bereichen kategorisiert sind.
[Fallstudie] SEO Storytelling, um Ihre SEO-Projekte zu verkaufen
So beheben Sie CLS-Probleme
Es hängt ganz davon ab, mit welchen Problemen Sie konfrontiert sind, aber hier sind einige der häufigsten Lösungen für einen schlechten CLS-Score:
- Stellen Sie bei der Verwendung von benutzerdefinierten Schriftarten sicher, dass Sie Werte für die Schriftartanzeige angeben (auto, swap, block, fallback und optional). Alternativ kann rel="preload" verwendet werden, um eine Schriftart zu laden, bevor ein DOM-Baum erstellt und gerendert wird.
- Bild- und Videoelemente sollten Breiten- und Höhenattribute haben, die mit einem proportionalen Seitenverhältnis definiert sind. Responsive Elemente müssen für alle Darstellungsbereiche das gleiche Seitenverhältnis haben – verwenden Sie widthratiocalculator.com, um sie zu berechnen.
- Weisen Sie auf Ihren Webseiten Platzhalterbilder zu reduzierbaren Werbeflächen zu. Dadurch wird Platz für das Laden der Anzeige reserviert und eine Layoutverschiebung für dieses Element vermieden.
- Verwenden Sie einen Platzhalter oder eine Skeleton-Benutzeroberfläche, um Platz für ein DIC zu reservieren, damit Seiteninhalte nach dem Laden nicht verschoben werden. Um dies vollständig zu vermeiden, vermeiden Sie es, dynamische Inhalte über vorhandene Inhalte einzufügen, es sei denn, dies ist für die Benutzerinteraktion erforderlich.
CLS-Überlegung
Obwohl CLS nicht das wichtigste von Googles Core Web Vitals ist, wird es ab Anfang nächsten Jahres immer noch ein wichtiges Ranking-Feature sein. Wie wird sich das ändern? Nun, SEOs und Designer werden wahrscheinlich von Anfang an enger zusammenarbeiten, um sicherzustellen, dass Seitenelemente beim Laden keine plötzlichen Sprünge verursachen. Mit einem erneuten Fokus auf CLS können sie sowohl die UX ihrer Websites als auch die Chance auf ein Ranking für Keywords verbessern.
