Wie Anchor-Tags die Benutzererfahrung der Zielseite verbessern
Veröffentlicht: 2017-05-31Was passiert, wenn Sie einen Anker ins Wasser werfen?
Der Anker hält das Boot an Ort und Stelle, richtig? Sie haben immer noch die Freiheit, sich um eine bestimmte Entfernung vom Ankerpunkt in jede Richtung zu bewegen, aber egal in welche Richtung Sie gehen, Sie sind auf einen bestimmten Radius beschränkt.
Das ähnelt der Funktionsweise von Anker-Tags auf einer Webseite. Sie ermöglichen es Besuchern, zu verschiedenen Stellen auf der Seite zu springen, aber sie bleiben auf der Seite.
Vermarkter lieben diese Webdesign-Technik, weil sie es ihnen ermöglicht, bestimmte Interessenpunkte hervorzuheben, insbesondere bei Post-Click-Zielseiten, bei denen das Ziel darin besteht, Aktionen anzuregen. Um dies zu erreichen, müssen Sie eine überzeugende Post-Click-Zielseite mit den richtigen optimierten Elementen entwerfen. Unser neues E-Book „The Ultimate Guide to Building a Persuasive Post-Click Landing Page“ geht näher darauf ein:

Aber im heutigen Beitrag werden wir zeigen, wie Marketer Anker-Tags verwenden, um die Aufmerksamkeit auf bestimmte Seitenelemente zu lenken und letztendlich auf der Seite zu konvertieren.
Klicken Sie hier, um zu twittern
Was ist ein Anchor-Tag?
Ein Anker-Tag oder Anker-Link ist ein Webseitenelement, das auf eine andere Stelle auf derselben Seite verweist. Sie werden normalerweise für lange oder textlastige Seiten verwendet, damit Besucher zu einem bestimmten Teil der Seite springen können, ohne so viel scrollen zu müssen.
Da das Klicken auf einen Ankerlink Besucher ohne großen Aufwand dorthin führt, wo sie hin möchten, verbessern sie die allgemeine Benutzererfahrung, was den Konvertierungsprozess unterstützt. Sie machen es Besuchern nicht nur schnell und einfach, auf Ihrer Seite zu navigieren, sondern können auch als visuelle Hinweise dienen, die Menschen auf Elemente hinweisen, die für Ihr Konversionsziel von wesentlicher Bedeutung sind.
Es ist erwähnenswert, dass sie statisch oder animiert sein können. Animierte Anchor-Tags können mehr Aufmerksamkeit erregen, da sie wahrscheinlich das Einzige sind, was sich auf der Seite bewegt. Und wenn Sie Animation mit Weißraum kombinieren, erhalten Sie eine leistungsstarke Kombination, die die Aufmerksamkeit der Menschen dorthin lenkt, wo Sie sie haben möchten.
In den Beispielen für Anker-Tags unten werden Sie feststellen, dass diese Designtechnik auf vielfältige Weise verwendet werden kann.
Was können Anker-Tags auf Post-Click-Landingpages hervorheben?
Wichtiges Exemplar
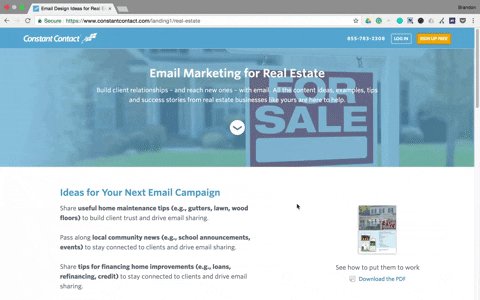
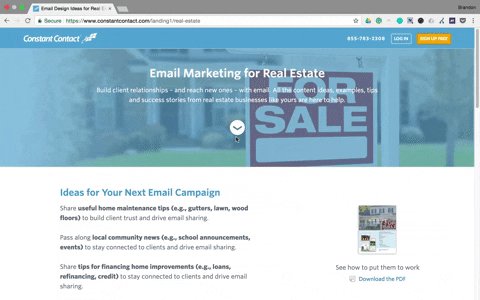
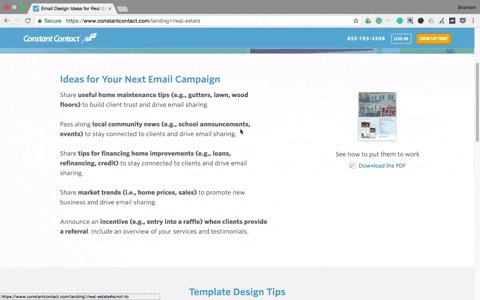
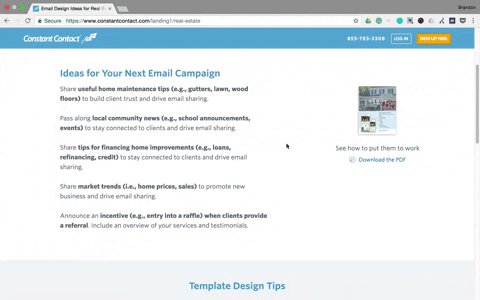
Da die Vorteile Ihres Produkts oder Ihrer Dienstleistung durch Texte vermittelt werden, ist die Verwendung eines Ankerlinks zu einem bestimmten Text ideal. Constant Contact tut dies auf ihrer Post-Click-Zielseite in der Mitte der Seite. Sobald ein Besucher auf den Abwärtspfeil klickt, scrollt die Seite für ihn:

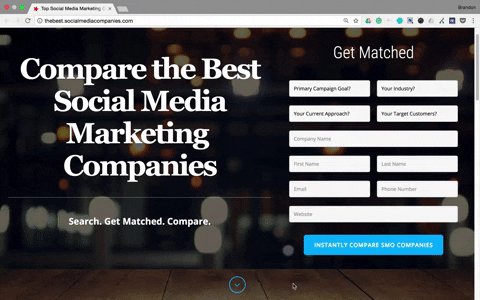
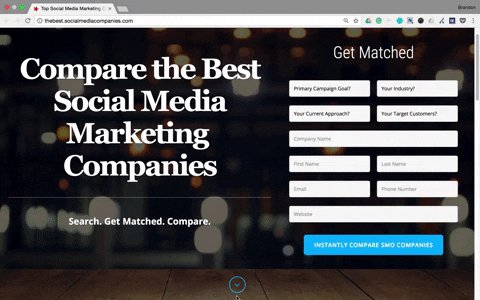
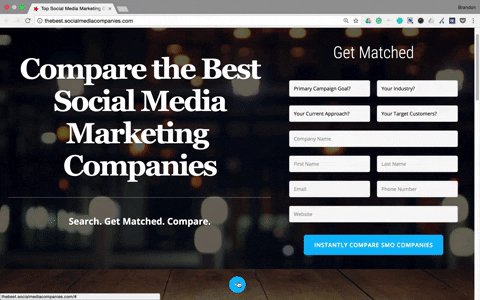
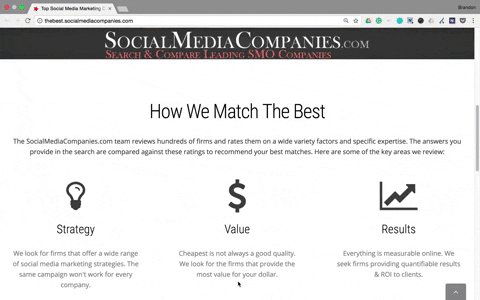
SocialMediaCompanies.com ist eine weitere Marke mit einem Ankerlink, der Besucher unterhalb der Falte weiterleitet. In diesem Beispiel möchten sie, dass Besucher die Schlüsselbereiche bemerken, die das Unternehmen bewertet und überprüft:

Jedes Beispiel zeigt, dass es durch die Hervorhebung der Vorteile oder wichtigen Details Ihres Angebots mit einem Anker-Tag-Ziel wahrscheinlicher ist, dass Besucher die Kopie lesen (überfliegen).
Erfolgsgeschichten von Kunden
Das Präsentieren von Erfolgsgeschichten und Erfahrungsberichten von Kunden ist eine großartige Möglichkeit, Besuchern einen überzeugenden sozialen Beweis zu liefern. Sie bauen Vertrauen und Zuversicht in Ihr Produkt oder Ihre Dienstleistung auf und helfen ihnen bei der Konvertierung.
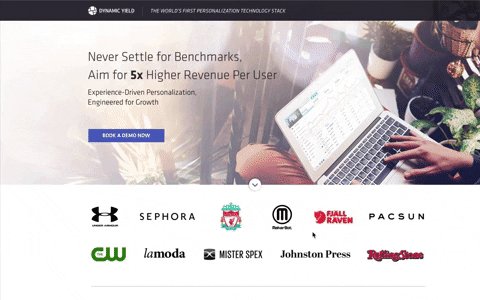
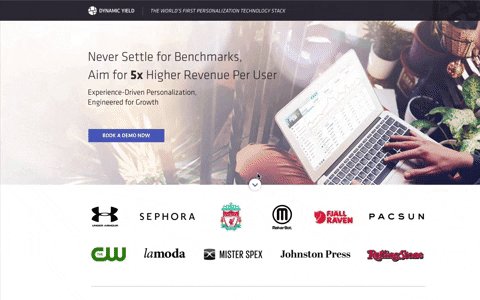
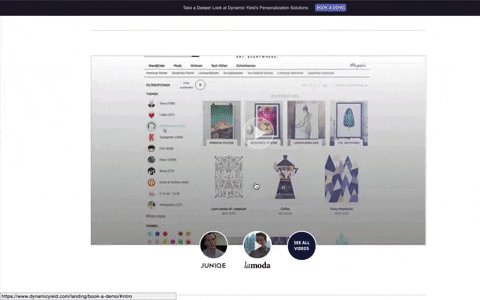
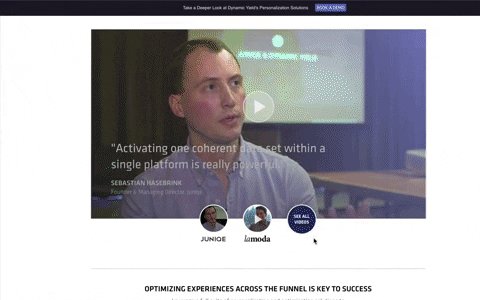
Um sicherzustellen, dass die Erfolgsgeschichten ihrer Kunden nicht übersehen werden, verfügt Dynamic Yield über einen hüpfenden Anker-Tag-Pfeil, um Aufmerksamkeit zu erregen und Besucher in die richtige Richtung zu leiten. Wenn Interessenten auf den Pfeil klicken, umgehen sie die Markenlogos und gelangen direkt zu den Videos zur Erfolgsgeschichte:

Da diese Art der Kundenbewertung Ihr Produkt oft effektiver verkaufen kann als alles andere auf der Seite, warum riskieren Sie, dass Ihre potenziellen Kunden sie überspringen?
Anwendungsfälle
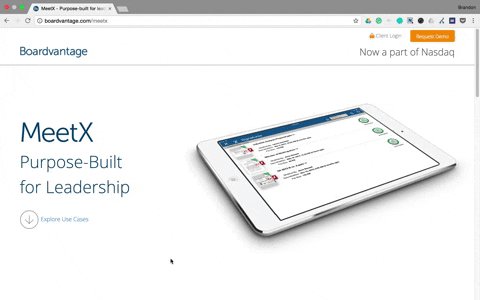
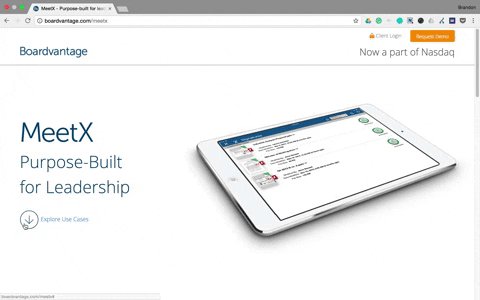
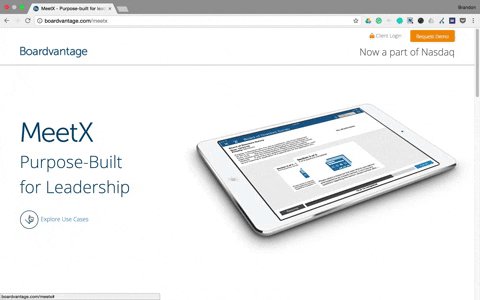
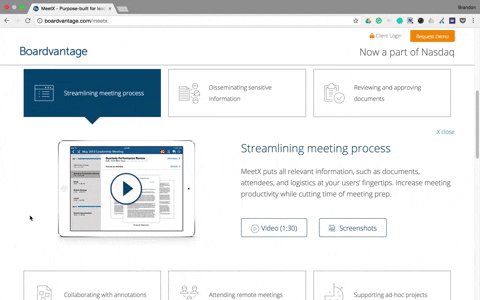
Boardvantage macht etwas ein wenig anders als die vorherigen Beispiele. Hier identifizieren sie das Ziel „Explore Use Cases“ neben dem Pfeil-Anker-Tag. Beachten Sie, wie es von ausreichend weißem Raum umgeben ist, um es auch hervorzuheben. Nach dem Anklicken werden die Besucher zum Abschnitt unterhalb der Falte weitergeleitet, wo das Unternehmen die wichtigsten Funktionen und Vorteile von MeetX mit minimalem Text, kurzen Videos und Screenshots hervorhebt:


Dieser spezielle Abschnitt enthält die wichtigsten Verkaufsargumente für Produkte, daher wollten sie sicherstellen, dass die Besucher ihn sehen. Cleverer Schachzug von Boardvantage.
Produktzusätze
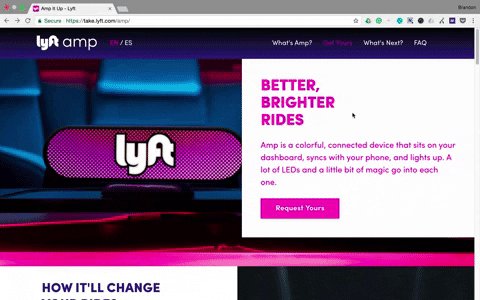
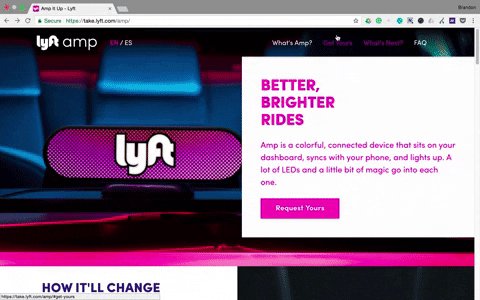
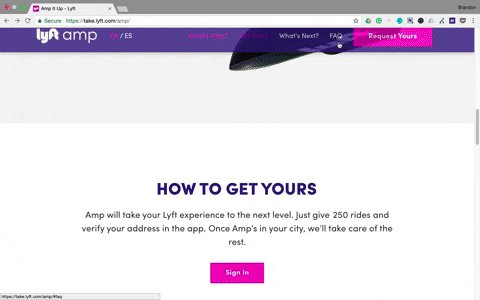
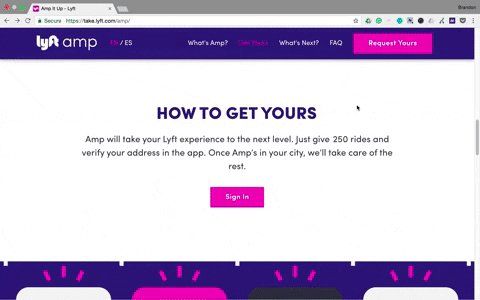
Auf dieser Post-Click-Landingpage von Lyft sind alle Menünavigationslinks Anker-Tags, die Besucher zu verschiedenen Stellen auf der Seite führen. Wenn sie auf den Link „Get Yours“ klicken, scrollt die Seite in die Mitte, wo sie weitere Details erfahren können, wie sie ihren eigenen Verstärker bekommen:

Wenn der Benutzer auf den FAQ-Navigationslink geklickt hätte, würde er zum Abschnitt „Alles, was Sie wissen müssen“ weiter unten auf der Seite weitergeleitet. Im Vergleich zu anderen in diesem Artikel erwähnten Elementen sind FAQ-Abschnitte auf Post-Click-Landingpages nicht sehr verbreitet. Aber sie erfüllen immer noch einen wichtigen Zweck, insbesondere wenn ein Unternehmen versucht, etwas Spezifisches für seine Marke zu verkaufen.
Lead-Erfassungsformular
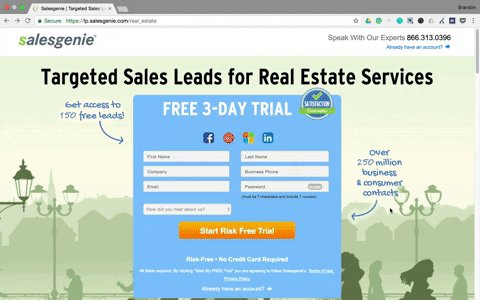
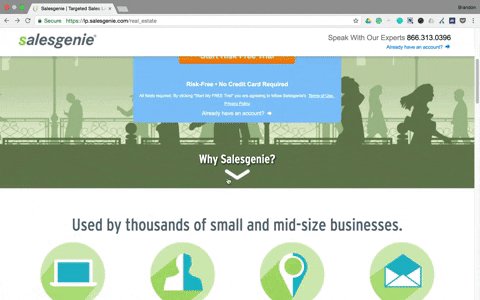
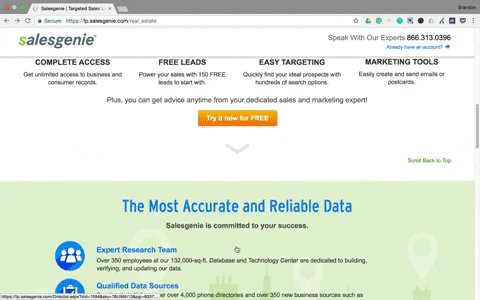
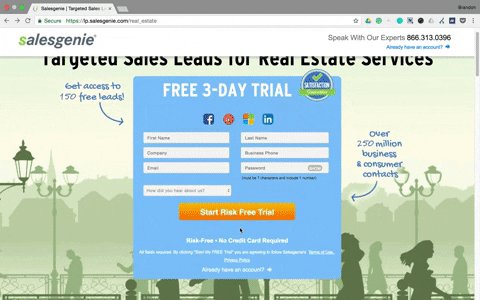
Diese Post-Click-Zielseite von Salesgenie ist mit Anker-Tags gefüllt, die jeweils darauf abzielen, Besucher dazu zu bringen, sich mehr mit der Seite zu beschäftigen. Jeder Pfeil nach unten schickt die Leute weiter nach unten auf der Seite, während jede orangefarbene CTA-Schaltfläche die Leute wieder nach oben führt, um das Formular auszufüllen:

Beachten Sie erneut die CTA-Schaltfläche. Seine leuchtend orange Farbe ist aufmerksamkeitsstark und verwendet überzeugende Texte („kostenlos“), was wahrscheinlich zu mehr Klicks führt. Wenn Besucher darauf (oder auf eine der kooperativen CTA-Schaltflächen) klicken, werden sie zum Anfang der Seite zurückgeschickt, um eine kostenlose Testversion von Salesgenie zu starten.
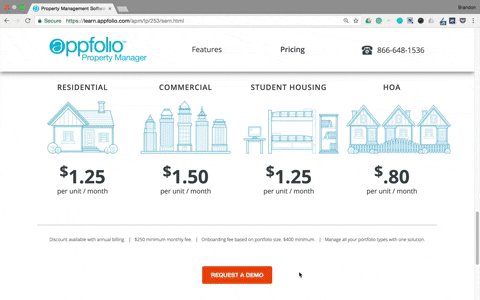
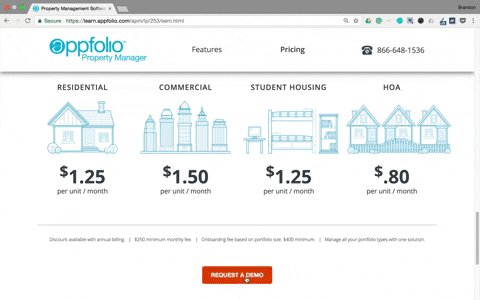
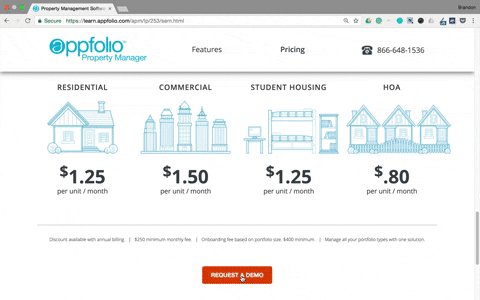
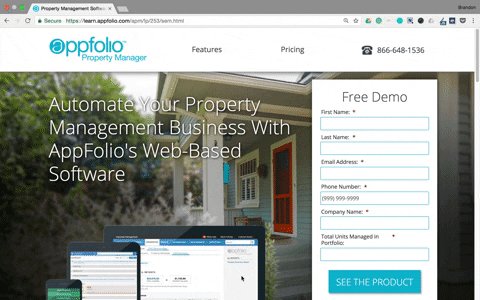
AppFolio verwendet auch eine CTA-Schaltfläche, um potenzielle Kunden zu ihrem Lead-Erfassungsformular weiterzuleiten. Sobald Besucher durch die gesamte Seite gescrollt haben, sehen sie diesen orangefarbenen CTA-Button. Die Schaltfläche ist ein Ankerlink, der zum Formular oben auf der Seite weiterleitet:
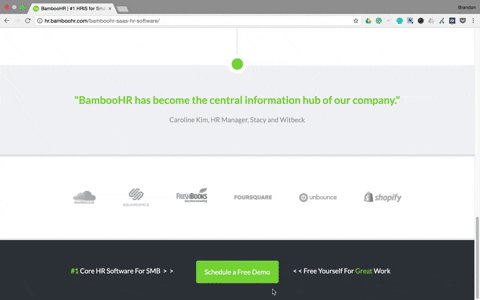
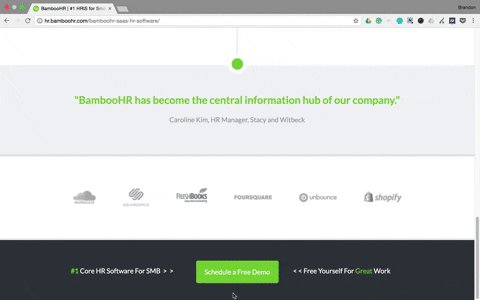
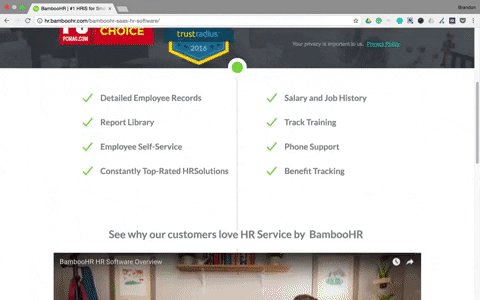
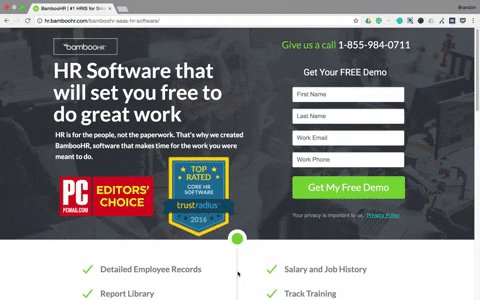
 In unserem dritten CTA-Button-Beispiel hebt BambooHR seinen CTA-Button mit einer Kontrastfarbe hervor, die Kopie gibt an, dass die Demo kostenlos ist, und es gibt sogar Pfeilrichtungshinweise, die auf beiden Seiten darauf zeigen:
In unserem dritten CTA-Button-Beispiel hebt BambooHR seinen CTA-Button mit einer Kontrastfarbe hervor, die Kopie gibt an, dass die Demo kostenlos ist, und es gibt sogar Pfeilrichtungshinweise, die auf beiden Seiten darauf zeigen:

Das Lead-Erfassungsformular ist eines der wichtigsten Elemente auf Ihrer Post-Click-Zielseite, da Sie ohne es keine Möglichkeit haben, die Informationen Ihrer potenziellen Kunden zu erhalten. Ohne ein leicht zugängliches Formular fällt es potenziellen Kunden schwerer, zu konvertieren, daher sind Anker-Tags eine großartige Designtechnik, um sie zum Formular zu bewegen und zu konvertieren.
CTA-Schaltfläche
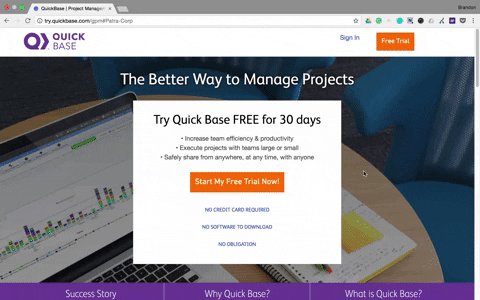
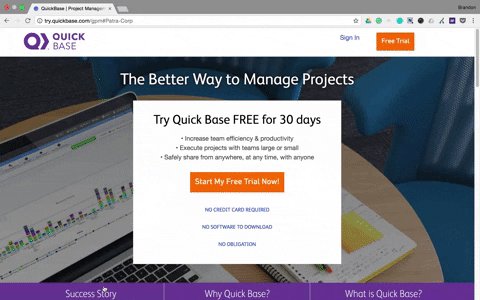
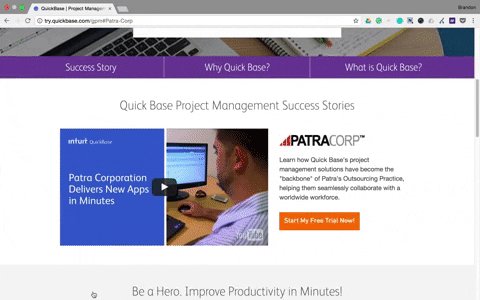
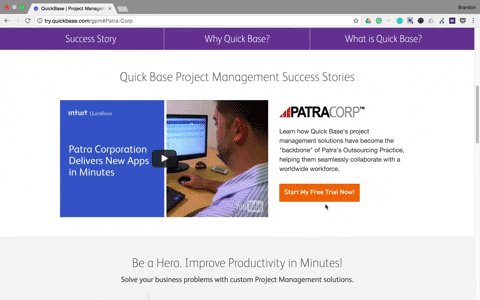
Es gibt viele Möglichkeiten, Ihren CTA-Button zu optimieren, aber Sie können auch Ankerlinks erstellen, die Besucher direkt zu ihnen leiten. Im QuickBase-Beispiel unten hat das Unternehmen eine Post-Click-Zielseitennavigation (die drei Abschnitte unten im Bild) erstellt, in der alle drei Links Anker-Tags sind. Wenn potenzielle Kunden auf „Erfolgsgeschichte“ und „Was ist QuickBase“ klicken, werden sie zu zwei verschiedenen Abschnitten weiter unten auf der Seite weitergeleitet, die beide eine CTA-Schaltfläche enthalten:

Offensichtlich ist Ihr CTA entscheidend. Es ist buchstäblich , wie Menschen konvertieren. Heben Sie es hervor, seien Sie mit dem Text überzeugend und machen Sie es so zugänglich wie möglich, indem Sie Anker-Tags erstellen, die direkt dorthin führen.
Wie verwendet man Anker-Tags?
Die obigen Beispiele sind keine vollständige Liste, aber sie geben Ihnen eine gute Vorstellung davon, wie Anker-Tags bei Conversions helfen und verschiedene Post-Click-Landingpage-Elemente hervorheben. Unabhängig davon, ob Sie bestimmte Post-Click-Landingpage-Elemente verlinken oder ein ganzes Linkmenü einrichten, mit Anker-Tags auf Ihren Post-Click-Landingpages können Sie nichts falsch machen. Sie bieten eine angenehme Benutzererfahrung, die wiederum Ihre Conversion-Chancen erhöht.
Beginnen Sie noch heute mit der Verwendung von Anker-Tags, indem Sie Ihren Post-Click-Landingpages benutzerdefinierten Code hinzufügen. Melden Sie sich noch heute für eine Instapage Enterprise-Demo an.
