Richtungshinweise: Designtipps, die Besucher zum Konvertieren anregen
Veröffentlicht: 2017-02-17Sie haben gerade Ihre nächste Post-Click-Zielseite fertig gestaltet. Sie haben eine umwerfende Überschrift und Unterüberschrift erstellt, einen äußerst überzeugenden Text geschrieben, Ihre Form perfektioniert, den besten CTA aller Zeiten erstellt und Ihre Seitenhierarchie ist genau richtig. Jedes Element ist am besten geeignet, um Besucher von einer Konvertierung zu überzeugen.
Ihre Post-Click-Landingpage ist also bereit für die Veröffentlichung, richtig? Nicht ganz.
Wie stellen Sie sicher, dass Ihre Besucher das Video sehen, das Ihr Team stundenlang erstellt hat? Oder dass Besucher auf den perfekten CTA-Button klicken?
Überlassen Sie dies nicht dem Zufall; Leiten Sie Besucher genau dorthin, wo Sie sie hinführen möchten. Bringen Sie sie dazu, darauf zu achten, wo sie sich auf Ihre wichtigsten Post-Click-Landingpage-Elemente konzentrieren (und Maßnahmen ergreifen) sollen.
Ähnlich wie beim F-Pattern- und Z-Pattern-Layout kann die Verwendung von Richtungshinweisen (auch bekannt als visuelle Hinweise) Ihre Besucher dazu bringen, absichtlich auf Ihrer Seite zu navigieren. Alle drei Post-Click-Landingpage-Designkomponenten nutzen Psychologie, um Benutzeraktionen zu beeinflussen und sie zum Handeln zu bewegen.
Schauen wir uns genauer an, wie das funktioniert.
Was sind Richtungshinweise?
Richtungshinweise sind visuelle Hilfsmittel wie Pfeile oder der Blick eines Modells, die auf die wichtigsten Elemente Ihrer Post-Click-Landingpage verweisen, z. B. Ihr Lead-Erfassungsformular, CTA, Video, Testimonials oder Informationen unterhalb der Falte.
Es gibt zwei Grundtypen von Richtungshinweisen: implizite und explizite Richtungshinweise.
Bevor wir untersuchen, wie beides die Aufmerksamkeit der Besucher absichtlich lenken kann, werfen wir einen Blick auf die Psychologie hinter diesen visuellen Hilfsmitteln.
Die Psychologie hinter visuellen Hinweisen
Visuelle Hinweise können als Signale oder Vibrationen betrachtet werden, und Ihr Gehirn kann solche Signale unbewusst erkennen. Bei einem ersten Date zum Beispiel kannst du viel über dein Date durch die Ausstrahlung erfahren, die es aussendet – Körpersprache, Augenkontakt, Gesichtsausdruck – die dir zeigen, ob die Person interessiert ist oder nicht. Ohne es zu merken, nehmen Sie diese Schwingungen von allen auf.
Klicken Sie hier, um zu twittern
Die gleichen Vibes können Sie im Rahmen des digitalen Marketings und mit Post-Click-Landingpages vermitteln und empfangen. Die visuellen Hinweise auf Ihrer Post-Click-Landingpage vermitteln Ihren Besuchern eine subtile Botschaft, eine Stimmung, ein Gefühl.
Was bestimmt bei Post-Click-Landingpages, wie wir diese Vibes oder Hinweise übersetzen? Typischerweise sind es unsere vergangenen Erfahrungen und gespeichertes Wissen, die unsere Wahrnehmung beeinflussen. Und wie Sie unten sehen werden, gibt es eine Vielzahl von Signalen, die Besuchern helfen können, sich mit Ihrer Seite zu beschäftigen und Maßnahmen zu ergreifen.
Implizite Richtungshinweise auf Post-Click-Landingpages
Implizite Richtungshinweise sind subtil und bleiben von den Besuchern oft unbemerkt. Die gebräuchlichsten Typen sind Weißraum, Farbkontrast und Kapselung. Hier ist ein Blick auf jeden:
Weißer Raum
Leerraum ist der negative Raum oder leere Bereich Ihrer Post-Click-Zielseite, der dazu beiträgt, die Aufmerksamkeit auf bestimmte Elemente zu lenken. Das Hinzufügen von Leerraum kann dazu beitragen, Ihre Seite zu vereinfachen, die Benutzererfahrung zu verbessern und das allgemeine Verständnis Ihres Angebots zu verbessern. Das liegt daran, dass Besucher mit weniger Elementen, auf die sie sich konzentrieren müssen, gezwungen sind, sich das anzusehen, was Sie möchten.
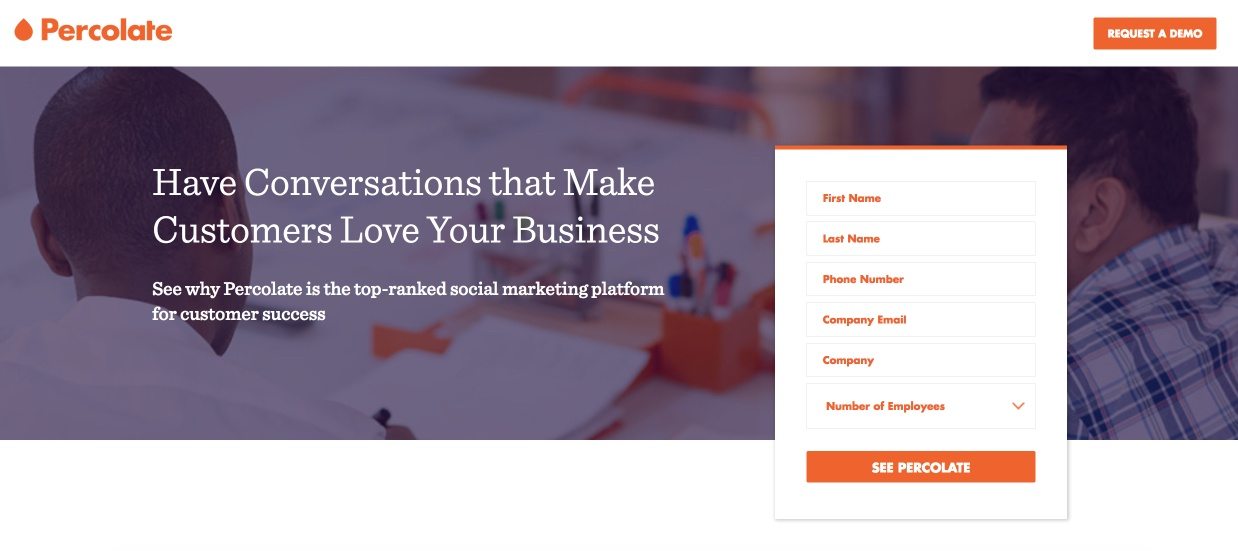
Hier ist eine Post-Click-Landingpage von Percolate, die beträchtliche Leerräume um die Überschrift, die Unterüberschrift und das Lead-Erfassungsformular verwendet:

Farbkontrast
Kontrastfarben dienen als Richtungshinweis, da die starken Farbunterschiede die Aufmerksamkeit der Besucher auf diesen Bereich lenken.
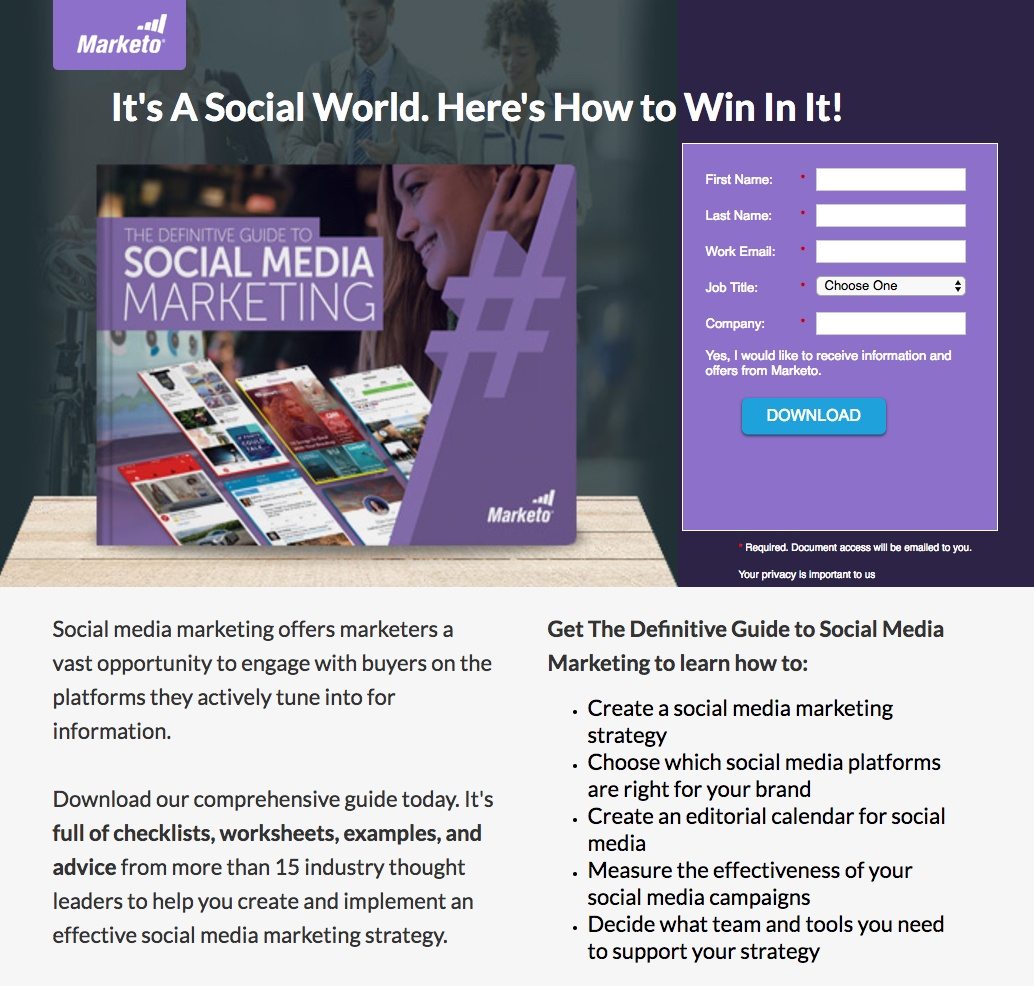
Zur Veranschaulichung bietet Marketo auf dieser Post-Click-Landingpage einen Social-Media-Marketingleitfaden an, aber der CTA geht verloren, weil der Farbkontrast nicht vorhanden ist:

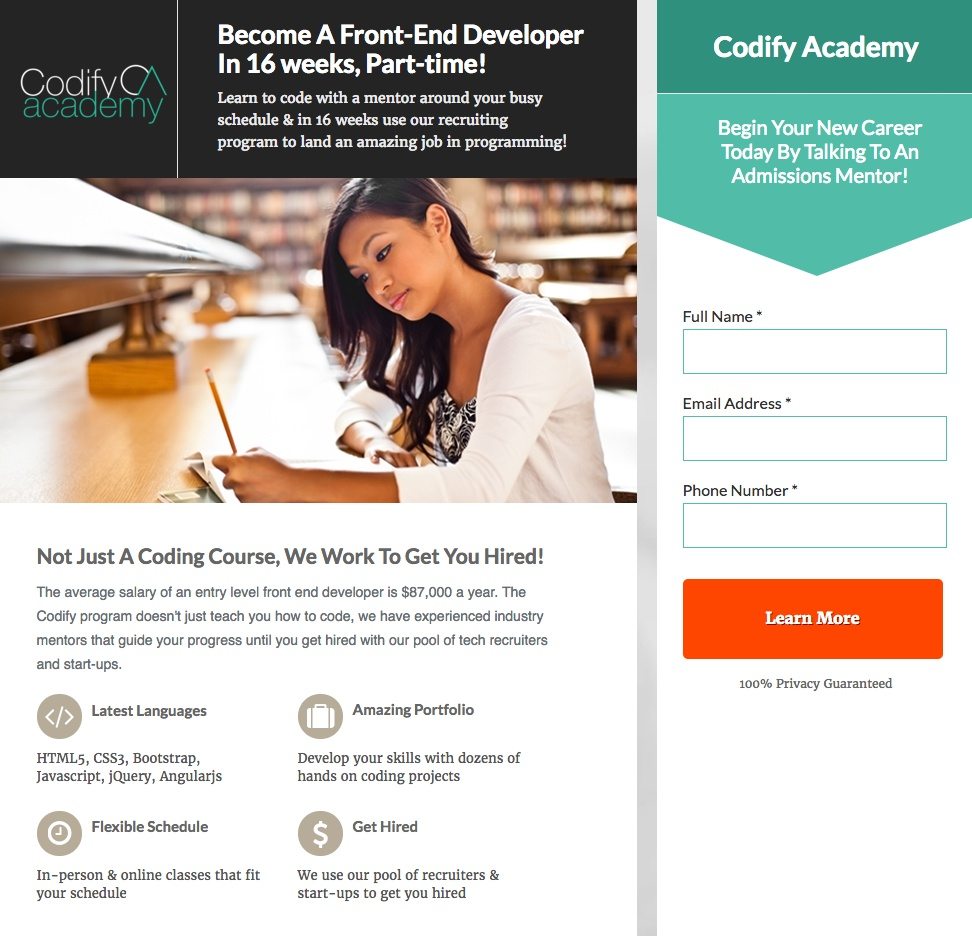
Aber auf dieser Post-Click-Landingpage der Codify Academy springt der CTA-Button von der Seite ab, weil das Rot mit jeder anderen Farbe kontrastiert:

Verkapselung
Die Kapselung oder das Einrahmen von Elementen ist eine weitere Möglichkeit, das Wichtige auf der Seite hervorzuheben, indem ein eingeschlossenes Fokusfenster erstellt wird. Designer tun dies oft mit Kästchen, Konturen und/oder kontrastierenden Farben, um das Durcheinander der Seite zu reduzieren und die Aufmerksamkeit auf bestimmte Elemente zu lenken.
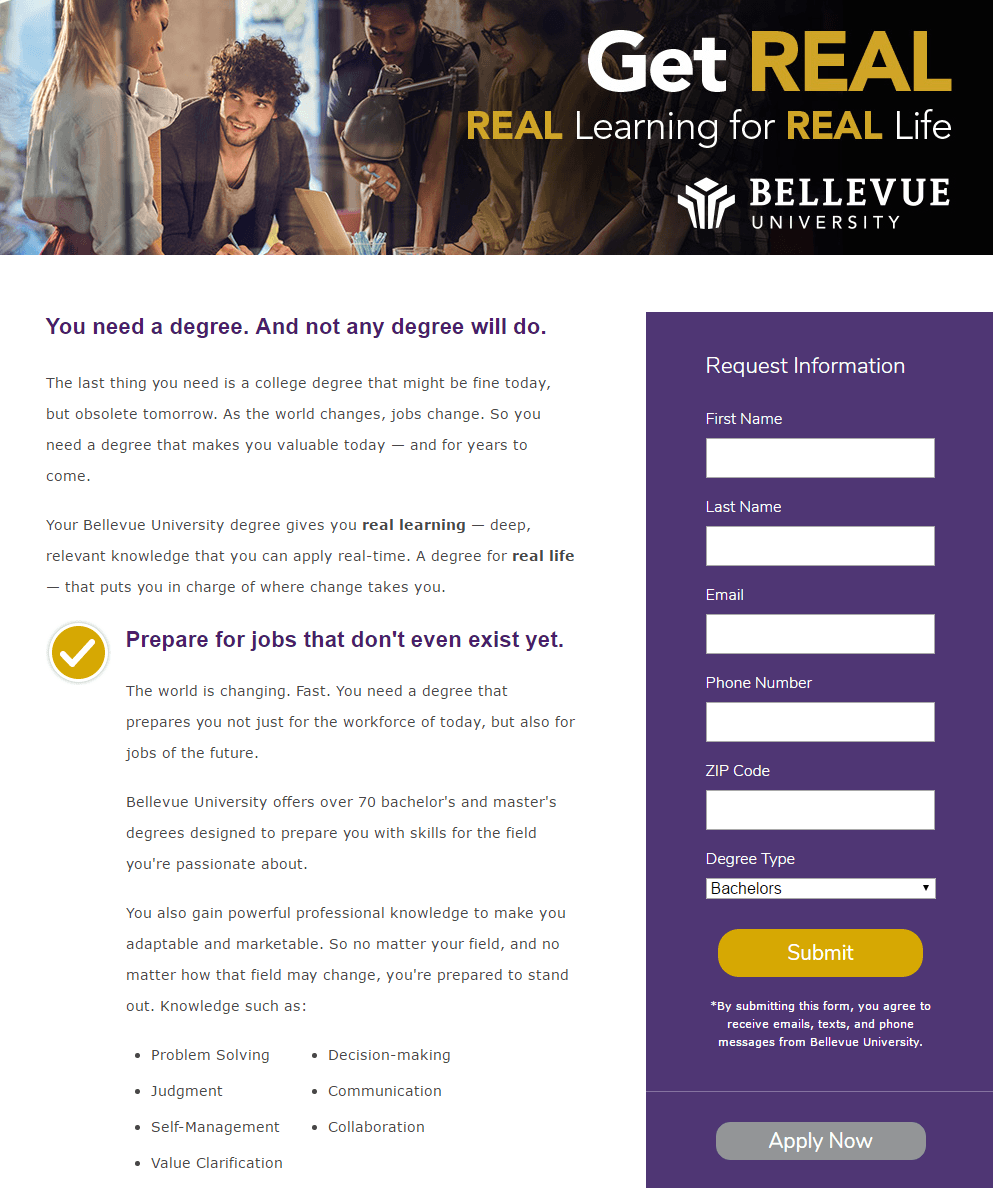
Die Bellevue University verwendet diese Technik auf der folgenden Seite zweimal – im Kopfbild und im Formular. Das Formular ist jedoch noch besser eingekapselt, da es in einem kontrastierenden lila Feld gestaltet ist, um Besucher der Zielseite nach dem Klick dazu zu bringen, ihre Informationen zu übermitteln:

Explizite Richtungshinweise auf Post-Click-Landingpages
Explizite Hinweise sind für das menschliche Auge im Vergleich zu impliziten Hinweisen deutlich erkennbar, sodass sie normalerweise sofort erkannt werden können. Augenblick, Zeigen oder Gestikulieren, strategische Objektpositionierung, Pfeile und Linien umfassen alle diese Gruppe. Schauen wir uns jeden Typ genauer an:

Blick
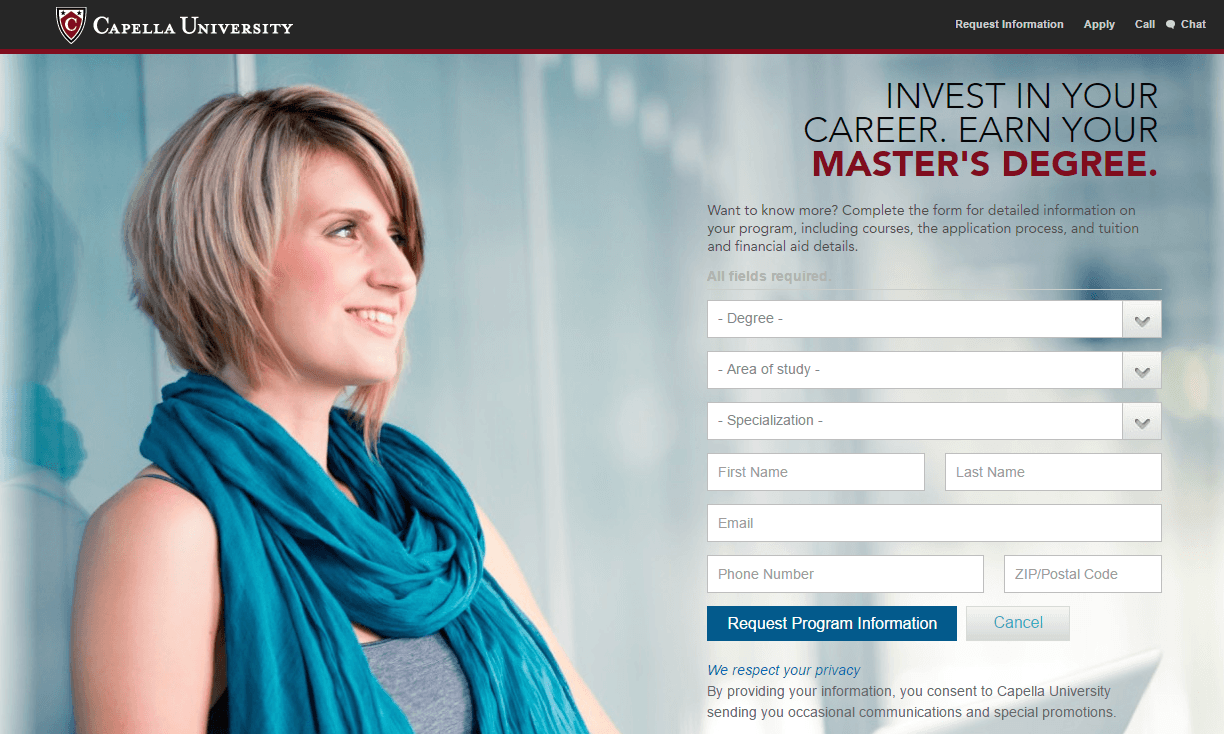
Die Verwendung des menschlichen Blicks als Richtungshinweis ist besonders effektiv auf Post-Click-Landingpages. Menschen neigen dazu, darauf zu achten, was andere sehen. Wenn sich also jemand auf dem Bildschirm ein Formular ansieht, ist es wahrscheinlicher, dass der Besucher das Formular ebenfalls wahrnimmt. Diese Technik beeinflusst die Besucher unbewusst dahin zu schauen, wohin Sie wollen, und fügt auch eine persönliche Anziehungskraft hinzu. Sowohl Donald Trump als auch Hillary Clinton haben den Wert dieser Technik verstanden und sie während der Wahlkampfsaison auf ihren Spendenseiten eingesetzt.
Hier ist eine Post-Click-Landingpage der Capella University mit einem lächelnden Studenten, der in Richtung der Überschrift, der Unterüberschrift und des Formulars blickt. Ohne es zu merken, werden Besucher ihre Aufmerksamkeit wahrscheinlich auch hierher richten:

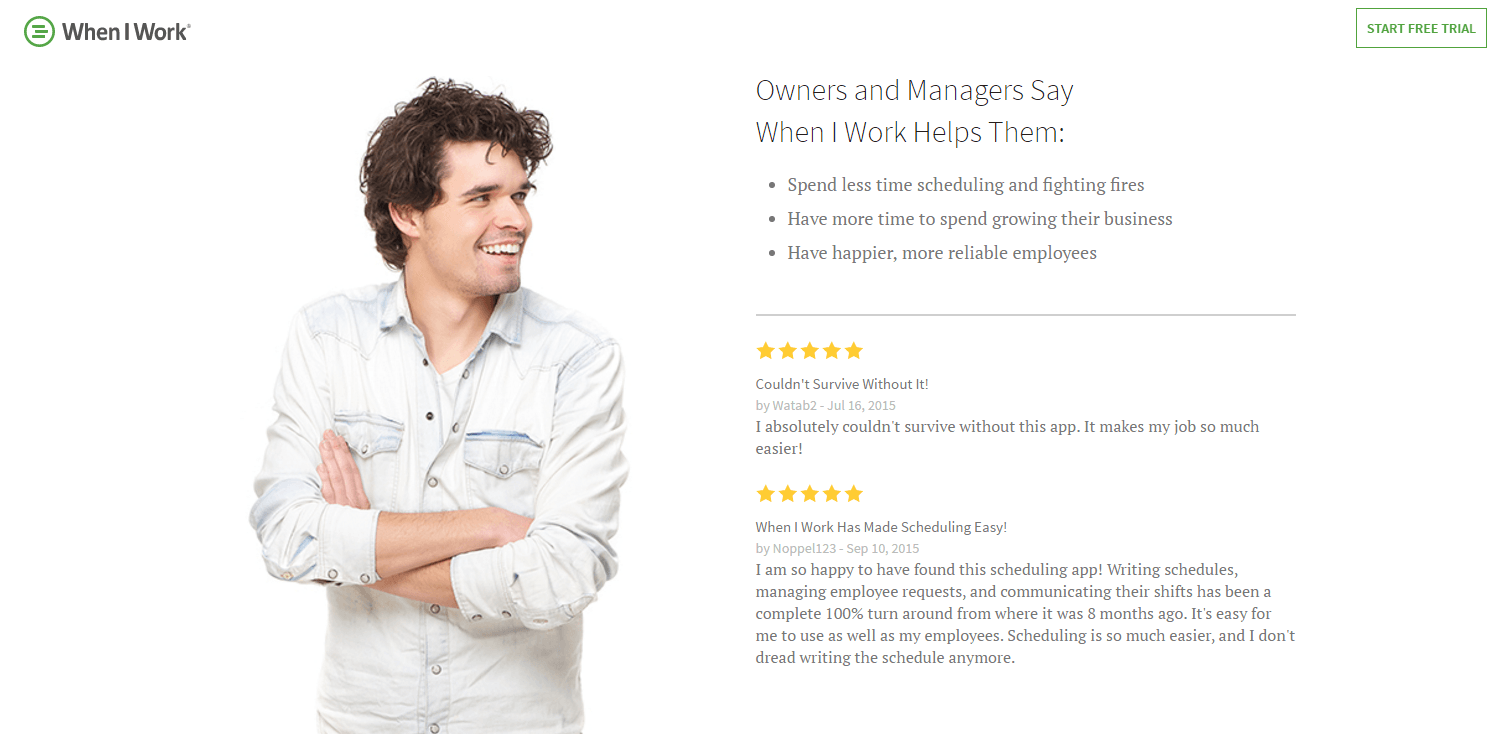
Soziale Beweise (z. B. Testimonials) können den Blick auch nutzen, wie hier auf der Seite von When I Work zu sehen ist:

Zeigen oder Gestikulieren
Ähnlich wie beim Blick in die Augen bringt ein Modell, das auf ein wichtiges Element zeigt oder eine Geste zeigt, die Besucher dazu, sich auf diesen Bereich zu konzentrieren. Da diese Technik nicht so subtil ist wie der Blick; Es besteht die Möglichkeit, dass die Geste kitschig und unnatürlich erscheint. Stellen Sie daher sicher, dass Sie Ihre Seiten mit verschiedenen Gesten A/B testen, um zu sehen, was die besten Ergebnisse liefert.
Objektpositionierung
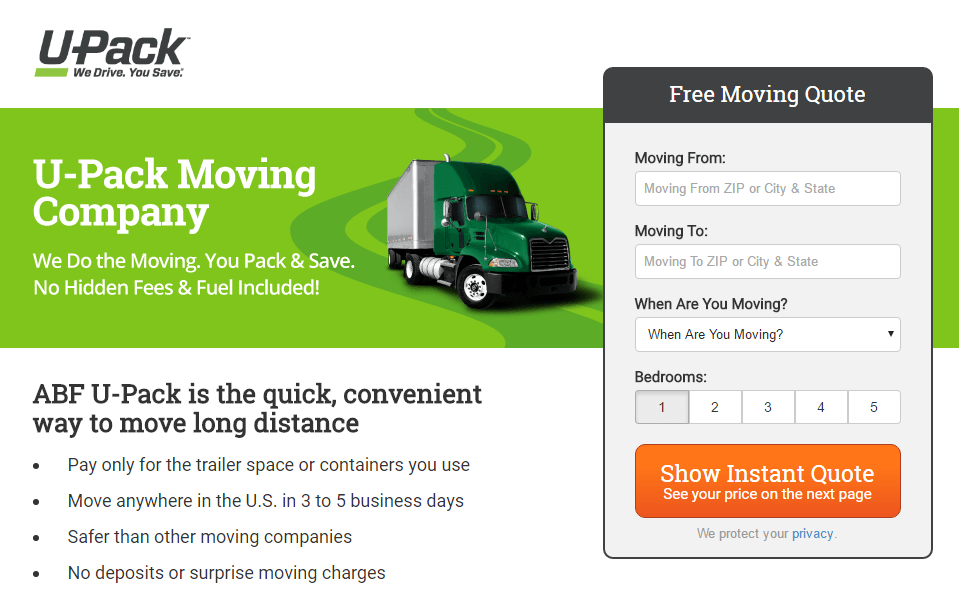
Bilder so zu positionieren, dass sie auf einen bestimmten Fokusbereich gerichtet sind, zieht die Aufmerksamkeit potenzieller Kunden auf sich und macht dieses bestimmte Element auffälliger.
U-Pack stellte sicher, dass das Post-Click-Landing-Page-Formular für jeden Besucher wahrnehmbar war. Sie kapselten es nicht nur mit einem schwarzen Rand ein, sondern positionierten auch einen Umzugswagen gegenüber dem Formular, damit die Besucher nicht anders können, als es zu bemerken:

Pfeile
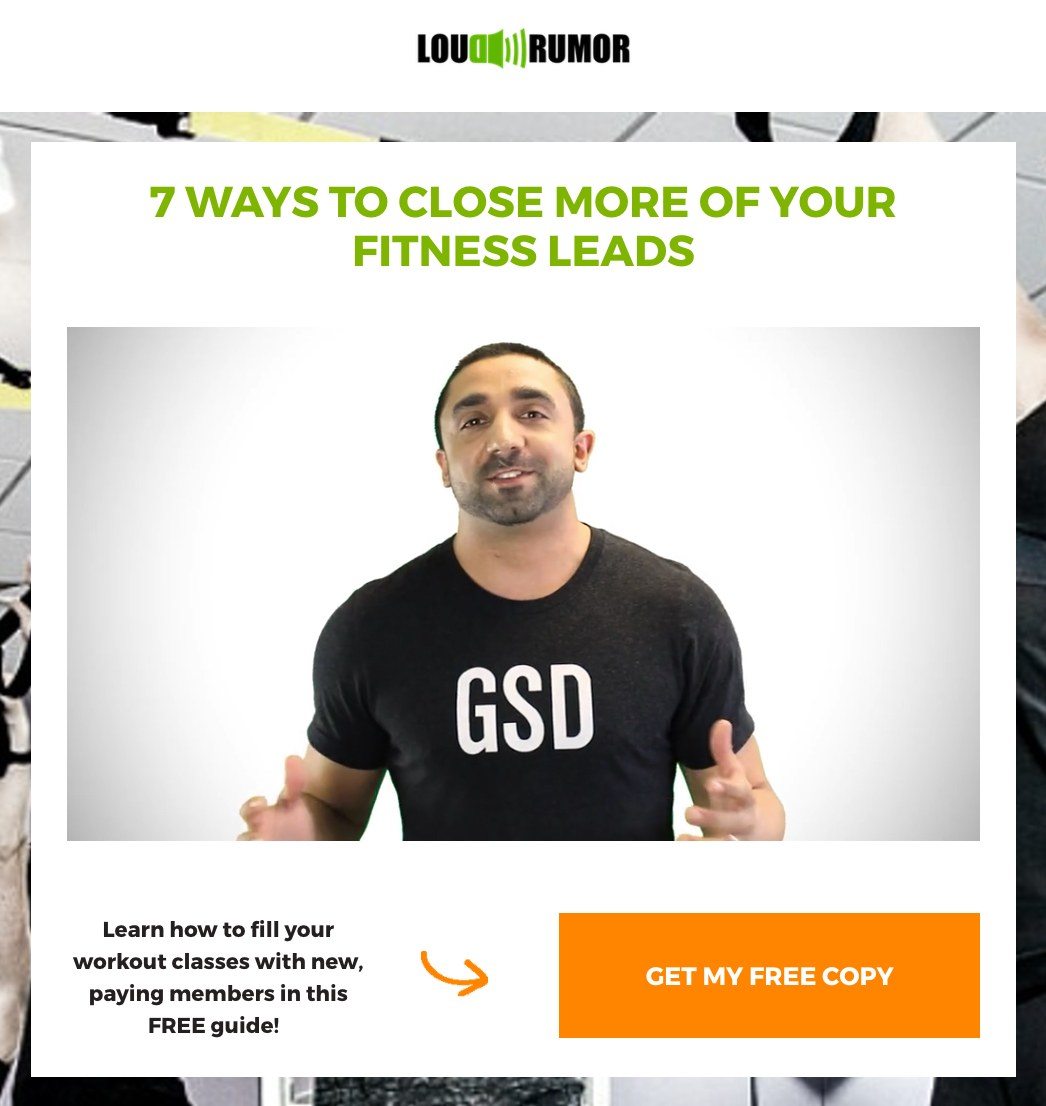
Ob in Bewegung oder stationär, Pfeile gehören zu den am häufigsten verwendeten expliziten Richtungshinweisen, da sie einfach und leicht verständlich sind.
Loud Rumor verwendet einen stationären, handgezeichneten Pfeil auf ihrem zweistufigen Opt-in-Formular, um die Klicks auf die CTA-Schaltfläche zu beeinflussen:

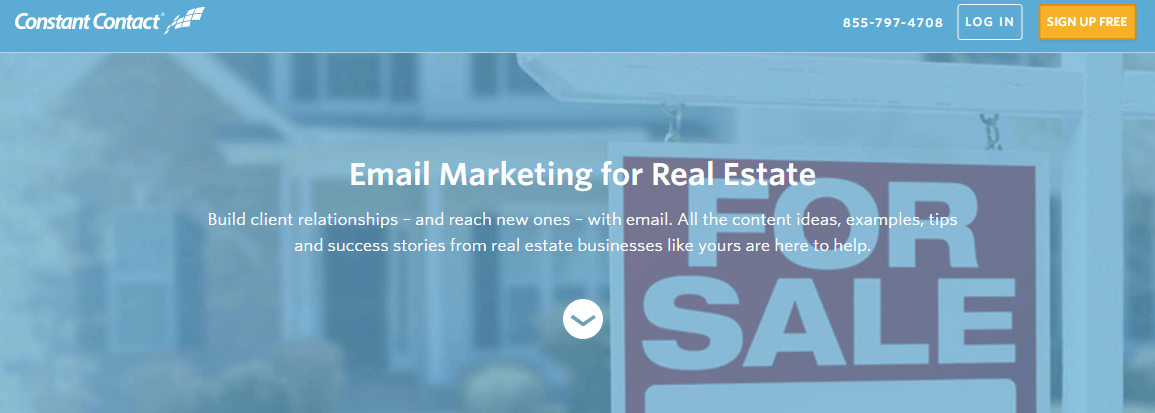
Obwohl Webnutzer an das Scrollen gewöhnt sind, werden häufig auch Pfeile platziert, um Besuchern zu helfen, unterhalb der Falte zu navigieren. Sehen Sie sich an, wie Constant Contact dies mit einem einfachen beigefügten Pfeil macht:

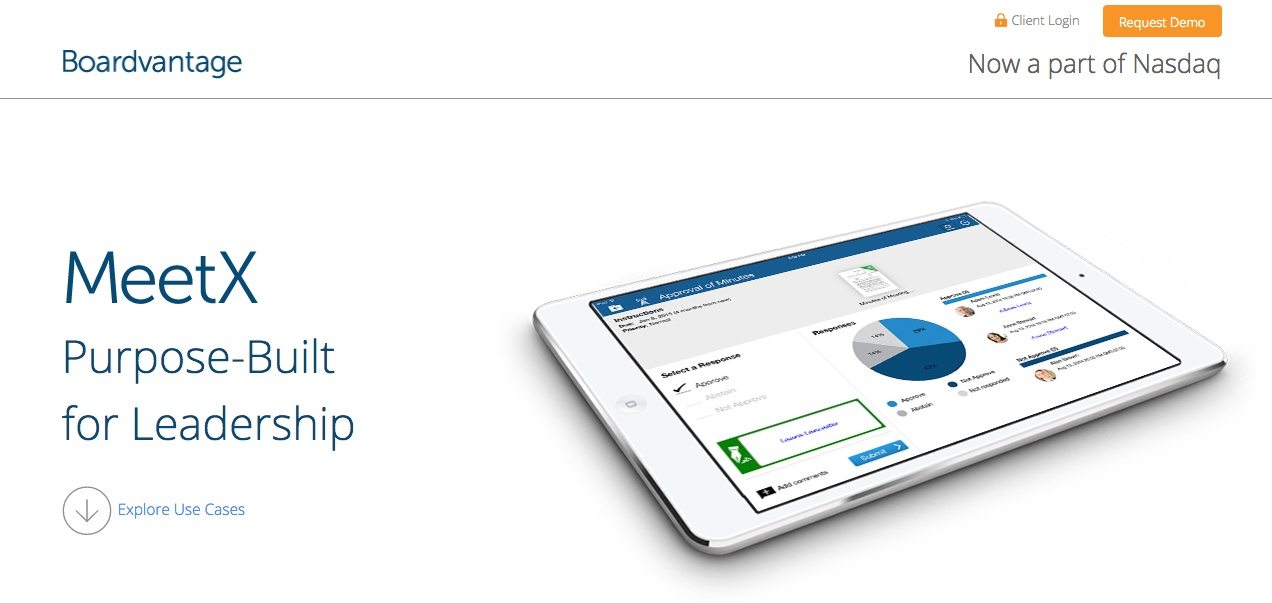
Hier ist ein weiteres von Boardvantage – in dem der Pfeil verlinkt ist. Nach dem Anklicken scrollt die Seite unter die Falte und zeigt drei verschiedene Anwendungsfälle an:

Linien
Linien sind einer der weniger offensichtlichen Hinweise, aber da Menschen dazu neigen, von Natur aus Pfaden zu folgen, können sie auf Post-Click-Landingpages sehr nützlich sein. Das liegt daran, dass lineare Richtungshinweise Besucher durch verschiedene Teile Ihrer Seite führen oder potenziellen Kunden helfen können, sich auf bestimmte Abschnitte der Seite zu konzentrieren.
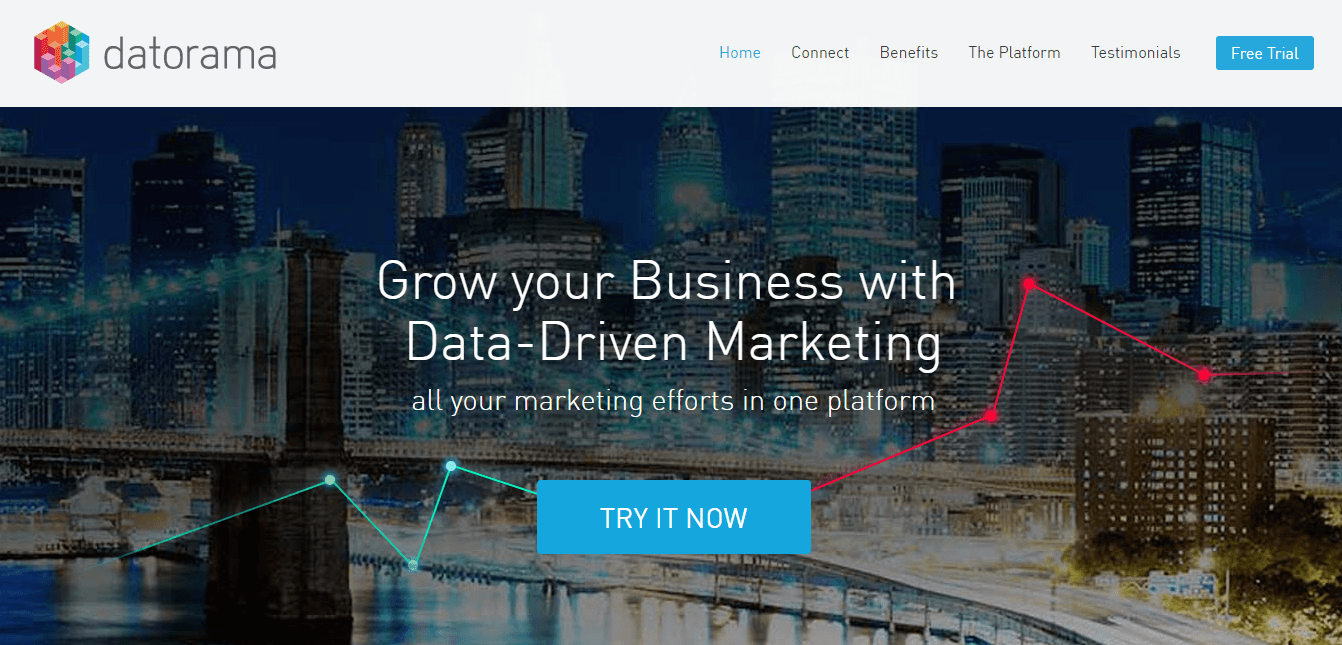
Beispielsweise verwendet Datorama eine nach oben gerichtete Diagrammlinie, um die CTA-Schaltfläche „Jetzt ausprobieren“ hervorzuheben. Wenn Besucher auf die Schaltfläche klicken, werden sie zum Lead-Erfassungsformular unten auf der Seite weitergeleitet, wo sie sich für eine kostenlose Datorama-Testversion anmelden können:

Beeinflussen Sie Besucher mit Richtungshinweisen, damit sie konvertieren
Lassen Sie uns die nahezu perfekte Post-Click-Zielseite, die wir zu Beginn zusammengefasst haben, noch einmal ansprechen.
Während Ihre Überschrift, Ihr Text, Ihr Formular und Ihr CTA für die Steigerung der Conversions von größter Bedeutung sind; Diese Elemente sind nur ein Teil der Landingpage-Erfahrung des Besuchers nach dem Klick. Fügen Sie einige richtungsweisende Hinweise hinzu – sowohl implizite als auch explizite – um sicherzustellen, dass Ihre Interessenten ihre Aufmerksamkeit auf das richten, was für Ihr Konversionsziel am wichtigsten ist.
Welche Hinweise fügen Sie Ihrer nächsten Post-Click-Landingpage hinzu? Egal, wofür Sie sich entscheiden, erstellen Sie mit Instapage in wenigen Minuten vollständig optimierte Post-Click-Landingpages. Melden Sie sich noch heute für eine Instapage Enterprise-Demo an.
