4 Landing Page-Beispiele von Wells Fargo als Inspiration für Ihr nächstes Seitendesign
Veröffentlicht: 2018-09-14Sich für eine Finanzdienstleistung zu entscheiden – sei es die Refinanzierung eines Hypothekendarlehens, die Beantragung eines Geschäftsdarlehens oder die Eröffnung eines neuen Girokontos – ist normalerweise nicht nur eine Impulsentscheidung. Da in der Regel einiges an Recherche und Überlegung erforderlich ist, bevor der Sprung gewagt wird, dürfen personalisierte, überzeugende und überzeugende finanzielle Post-Click-Landingpages nicht übersehen werden.
Glücklicherweise versteht Wells Fargo dies, weshalb das Unternehmen Maßnahmen vorantreibt, Leads generiert und neue Kunden mit Hilfe der Post-Click-Landingpages von Wells Fargo gewinnt. Wir werden hier einige davon analysieren; aber erstmal eine kurze auffrischung…
Was ist eine Post-Click-Landingpage?
Eine Post-Click-Landingpage ist eine eigenständige Webseite, die überzeugende Elemente verwendet – eine überzeugende Überschrift, ansprechende Medien, wertvolle soziale Beweise und aufmerksamkeitsstarke CTA-Schaltflächen – um Besucher davon zu überzeugen, auf ein bestimmtes Angebot zu reagieren. Diese Aktion könnte darin bestehen, sich für eine kostenlose Testversion anzumelden, ein Konto zu erstellen, einen Leitfaden herunterzuladen, sich für ein Webinar anzumelden, eine Demo zu planen und vieles mehr.
Für das Unternehmen könnten diese dedizierten Seiten auch als Verkaufsseiten von Wells Fargo bezeichnet werden, wenn das primäre Ziel darin besteht, den Verkauf eines Produkts zu sichern. In diesem Fall wäre das Konversionsziel, Besucher davon zu überzeugen, in Kunden umzuwandeln.
4 Beispiele für Post-Click-Zielseiten von Wells Fargo
(Bei kürzeren Post-Click-Zielseiten haben wir die gesamte Seite angezeigt; bei längeren Seiten haben wir jedoch nur „above the fold“ angezeigt. Möglicherweise müssen Sie sich bis zur Seite durchklicken, um einige der von uns besprochenen Punkte zu sehen. Außerdem , denken Sie daran, dass einige Seiten A/B-Tests mit einer alternativen Version als der unten angezeigten unterzogen werden.)
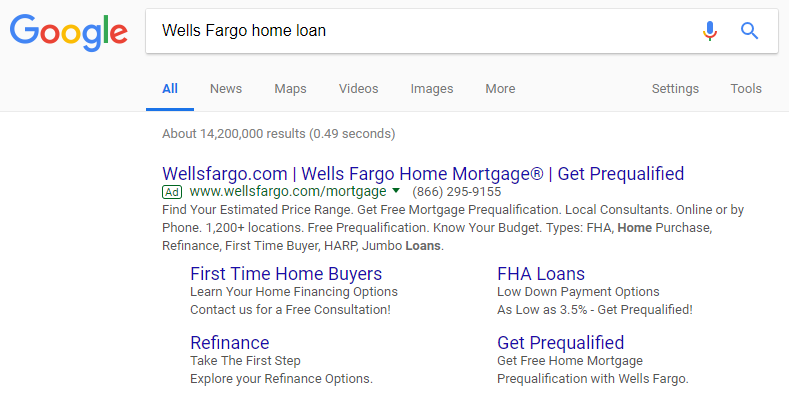
Die ersten drei Post-Click-Landingpage-Beispiele sind alle sehr ähnlich im Design und stammen aus diesem Google-Suchergebnis für „Wells Fargo Home Loan“: 
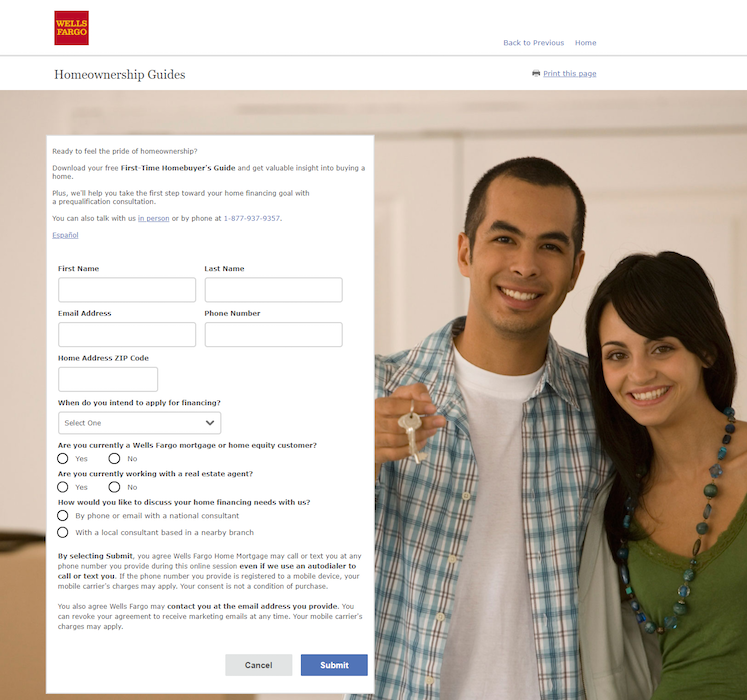
1. Leitfaden für Erstkäufer von Eigenheimen
Interessenten landen auf dieser Seite, indem sie auf die erste Sitelink-Erweiterung „Erstkäufer von Eigenheimen“ klicken. 
Was die Seite gut macht:
- „Homeownership Guides“ oben auf der Seite informieren Besucher sofort nach ihrer Ankunft über das Angebot.
- Wenn Sie das Formular mit einem weißen Hintergrund einschließen, hebt es sich besser von dem Bild dahinter ab.
- Die Click-to-Call-Telefonnummer bietet Interessenten eine bequeme Möglichkeit, den Kundendienst bei Bedarf zu kontaktieren.
Was könnte geändert und A/B getestet werden:
- Eine Fülle von Exit-Links – das Wells Fargo-Logo, Kopf- und Fußzeilennavigation und Hyperlinks auf und unter dem Formular – machen es Besuchern leicht, die Seite zu verlassen, ohne zu konvertieren.
- Das Bild der Menschen sieht unrealistisch aus und sagt nicht viel über das Angebot aus oder wie es anderen zugute kommen kann.
- Das Hinzufügen eines Bildes auf der Titelseite oder wichtiger Erkenntnisse würde wahrscheinlich dazu beitragen, Besucher davon zu überzeugen, den Leitfaden herunterzuladen. Derzeit gibt es auf der Seite nichts, was wertvolle Informationen über den Leitfaden enthält.
- 9 Formularfelder sind für ein Orientierungsangebot in der Betrachtungsphase des Marketing Funnels unnötig lang.
- Der Text über der CTA-Schaltfläche könnte Leute vom Klicken abhalten. Wenn Sie es entfernen und einfach in den Abschnitt Datenschutz, Cookies, Sicherheit und Recht einfügen, können bessere Konvertierungsergebnisse erzielt werden.
- Die Option zum Abbrechen, die sich direkt neben der primären CTA-Schaltfläche befindet, ist so, als würde man potenziellen Kunden sagen, dass sie ihre Entscheidung, den Leitfaden herunterzuladen, noch einmal überdenken sollen.
- „Senden“ auf der CTA-Schaltfläche ist vage und zwingt potenzielle Kunden nicht zum Klicken.
2. Antrag auf Hypothekenrefinanzierung
Durch Klicken auf die Erweiterung „Refinanzierung“ gelangen Interessenten auf diese Seite: 
Was die Seite gut macht:
- Das Bild ist realistisch und ansprechend und die Familie fungiert als visueller Hinweis, da sie auf den blauen CTA-Button blicken (obwohl es immer noch nicht viel über das Angebot aussagt).
- Die weiße Form „knallt“ vor dem geschäftigen Hintergrund.
- Über die Click-to-Call-Telefonnummer kann schnell und einfach Kontakt aufgenommen werden.
- Die Option zum Wechseln der spanischen Sprache sorgt dafür, dass mehr Menschen sich über das Angebot informieren und eine Beratung anfordern können.
Was könnte geändert und A/B getestet werden:
- Es gibt keine Möglichkeit zu sagen, was die Seite bietet , ohne das Kleingedruckte oben auf dem Formular zu lesen. Weder die Kopfzeile noch der CTA-Button sagen etwas über die Bitte um Kontakt mit einem Hypothekenberater aus.
- Exit-Links auf der gesamten Seite fungieren als Fluchtwege für Besucher, die sie verlassen können, ohne eine Beratung anzufordern.
- 8 Formularfelder in der Erwägungsphase des Marketing-Trichters können Interessenten davon abhalten, das Formular auszufüllen. Wenn Sie es mit einem mehrstufigen Formular auflösen, können Sie mehr Conversions erzielen.
- Das Ersetzen der Kopie über der CTA-Schaltfläche durch die Vorteile der Refinanzierung einer Hypothek würde wahrscheinlich zu besseren Conversion-Ergebnissen führen.
- Die Schaltfläche „Abbrechen“ ermöglicht es potenziellen Kunden, direkt vor dem Absenden ihrer Informationen zu gehen.
- Wenn Sie die Farbe der CTA-Schaltfläche in eine kontrastreichere Farbe (z. B. Lila) ändern, können Sie mehr Menschen zum Klicken anregen.
- Die Personalisierung der CTA-Button-Kopie mit etwas wie „Ich möchte eine Hypotheken-Refinanzierungsberatung“ würde wahrscheinlich mehr Besucher davon überzeugen, zu konvertieren.
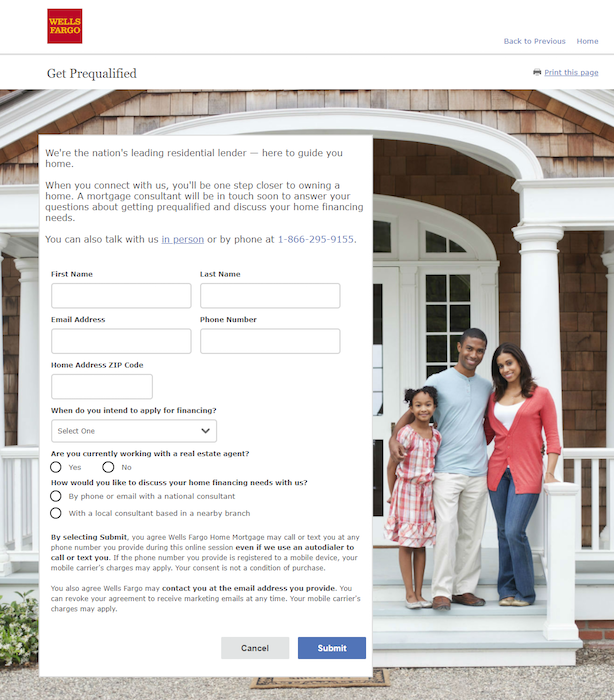
3. Hypotheken-Vorqualifikation
Durch Klicken auf die Erweiterung „Get Prequalified“ sehen Benutzer diese Post-Click-Landingpage: 

Was die Seite gut macht:
- Die Überschrift „Get Prequalified“ lässt Besucher sofort wissen, was sie auf dieser Seite tun.
- Das Einkapseln des Formulars hilft, es vom Hintergrundbild abzuheben.
- Über die Click-to-Call-Telefonnummer können Besucher bei Bedarf schnell und einfach Kontakt aufnehmen.
Was könnte geändert und A/B getestet werden:
- Das Stockfoto macht die Seite und das Angebot weniger personalisiert und zuordenbar.
- Das Hinzufügen einer Kundenreferenz würde Besucher wissen lassen, dass andere von einem Hypothekendarlehen von Wells Fargo profitiert haben.
- Das Formular ist entmutigend (8 Felder) und könnte Interessenten davon abhalten, es auszufüllen.
- Die beiden CTA-Buttons negieren sich gegenseitig. „Senden“ ermöglicht es Besuchern zu konvertieren, aber „Abbrechen“ ermöglicht es ihnen, sich in letzter Minute abzumelden.
- Wenn Sie die Farbe der CTA-Schaltfläche kontrastreicher (z. B. lila) und die Kopie personalisierter gestalten („Sehen Sie, ob ich mich vorqualifiziere!“), können bessere Conversion-Ergebnisse erzielt werden.
- Das Einfügen mehrerer Exit-Links ist wie die Aufforderung an Besucher, die Seite vorzeitig zu verlassen.
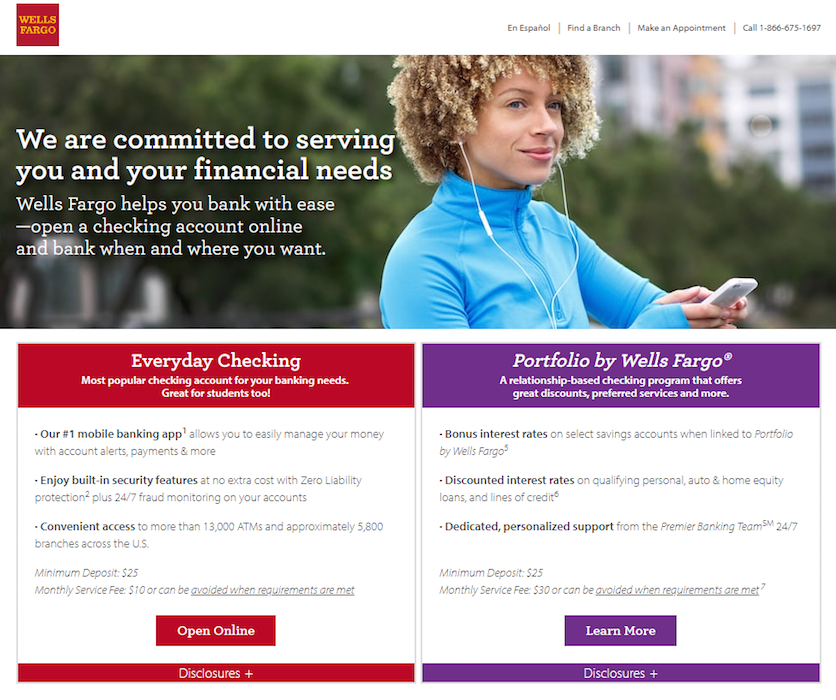
4. Neue Post-Click-Landingpage für Girokonten
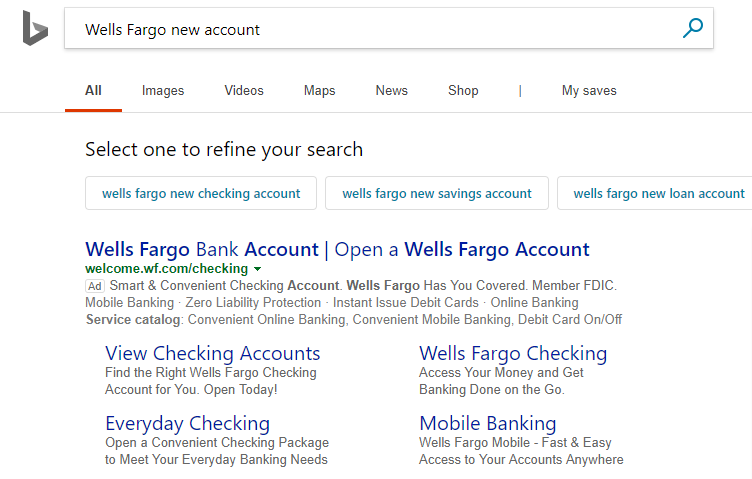
Das folgende Wells Fargo Post-Click-Landingpage-Beispiel stammt aus dieser Bing-Anzeige: 
Durch Klicken auf die Hauptanzeigenüberschrift gelangen Suchnutzer zu dieser Seite: 
Was die Seite gut macht:
- Die Überschrift verwendet personalisierte Texte („Sie“ und „Ihr“), um Besucher wissen zu lassen, dass Wells Fargo sich verpflichtet hat, ihnen zu helfen.
- Die ergänzende Unterüberschrift teilt den Besuchern mit, wie Wells Fargo helfen kann.
- „Online eröffnen“ auf der CTA-Schaltfläche ist verlockend, weil es potenzielle Kunden wissen lässt, dass sie nicht physisch eine Filiale besuchen müssen, um ein Konto zu eröffnen.
- Ein Click-Through-Design entfernt das Formular von der Seite, wodurch die Reibung auf der Zielseite nach dem Klicken verringert wird.
- Erweiterbare Abschnitte („Offenlegungen“ und „Kontodetails anzeigen“) ermöglichen es Interessenten, weitere Informationen anzuzeigen, ohne dass die Seite von Anfang an unübersichtlich wird.
- Die Verwendung von Ikonographie , um dabei zu helfen, die wichtigsten Bankvorteile von Wells Fargo aufzuzeigen, zieht wahrscheinlich die Aufmerksamkeit der überflogenen Besucher mehr auf sich als Text allein.
Was könnte geändert und A/B getestet werden:
- Exit-Links – einschließlich des Wells Fargo-Logos, Kopfnavigation, „Klicken Sie hier, um alle unsere Girokonten anzuzeigen“, „Find a Branch“, „Explore Small Business Checking options“ und Fußzeilen-Links – bieten Besuchern viele Möglichkeiten, die Seite ohne zu verlassen konvertieren.
- Das Bild der Frau hat überhaupt nichts mit dem Angebot zu tun.
- Ein zweites Angebot (um mehr über Portfolio by Wells Fargo zu erfahren) lenkt den Fokus vom Hauptkonversionsziel der Online-Eröffnung eines Girokontos ab.
- Das primäre Angebot (rot hervorgehoben) sticht nicht so gut hervor wie das sekundäre Angebot (violett hervorgehoben), weil Rot auf der Seite reichlich verwendet wird und Lila nicht.
- Das Hinzufügen von Leerraum zwischen und um Elemente herum würde die Navigation auf der Seite erleichtern.
- Übermäßiges Kleingedrucktes könnte Besucher einschüchtern und sie davon abhalten, sich anzumelden.
Nimm das Gute und lass das Schlechte
Es gibt viele positive Eigenschaften, die Sie von diesen Post-Click-Zielseiten von Wells Fargo mitnehmen können, aber auch einige verbesserungswürdige Bereiche. Das Wichtigste, woran Sie denken sollten, ist, separate, einzigartige Post-Click-Landingpages für jedes Angebot zu erstellen und immer überzeugende Elemente zu integrieren.
Stellen Sie jedes Mal ein optimales Besuchererlebnis sicher und erzielen Sie höhere Konversionsraten, indem Sie 100 % anpassbare Post-Click-Landingpages mit Instapage erstellen. Melden Sie sich noch heute für eine Instapage Enterprise-Demo an.
