Ein definitiver Leitfaden zur Benutzerfreundlichkeit von Websites
Veröffentlicht: 2016-09-07Usability, also die Benutzerfreundlichkeit einer Website, ist ein wesentlicher Bestandteil einer guten Website. Heutzutage werden Websites immer funktionsreicher und interaktiver und damit komplizierter. Ein unverzichtbarer und oft übersehener Bestandteil einer erfolgreichen Website ist daher die Usability.
Laut Jakob Nielsen, einem führenden Experten für Web-Usability, besteht es aus fünf Komponenten, wie im folgenden Diagramm dargestellt:

Das US Department of Health and Human Services (HHS) und die US General Services Administration haben die Ergebnisse von mehr als 500 Forschungsergebnissen kombiniert und eine umfassende Richtlinie entwickelt, die mehr als zweihundert Faktoren enthält, die die Benutzerfreundlichkeit von Websites beeinflussen.
Basierend auf der Richtlinie haben wir für Sie eine kurze Checkliste entwickelt, die wie folgt aussieht.
Strukturierung
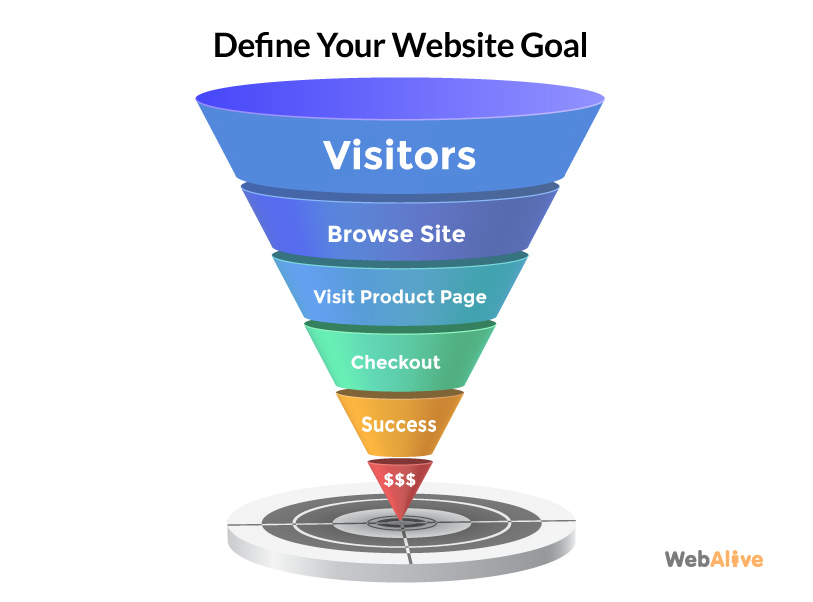
1. Definieren Sie die Ziele
Das erste, was jeder Website-Eigentümer festlegen sollte, sind die primären Ziele der Website oder was die Website erreichen soll. Dies hängt stark von der Branche ab, in der Sie tätig sind, und dem von Ihnen angebotenen Service, der wiederum den Inhalt, die Struktur und das Erscheinungsbild Ihrer Website bestimmt.

Verwandter Artikel: Der wesentliche Leitfaden zur Optimierung der Conversion-Rate
2. Stellen Sie nützliche Inhalte bereit
Der Inhalt ist das wichtigste Element einer Website. Stellen Sie also geeignete Inhalte bereit, die leicht zu lesen und für die Benutzer nützlich sind und die Fragen beantworten, die Ihre Zielgruppe haben wird.
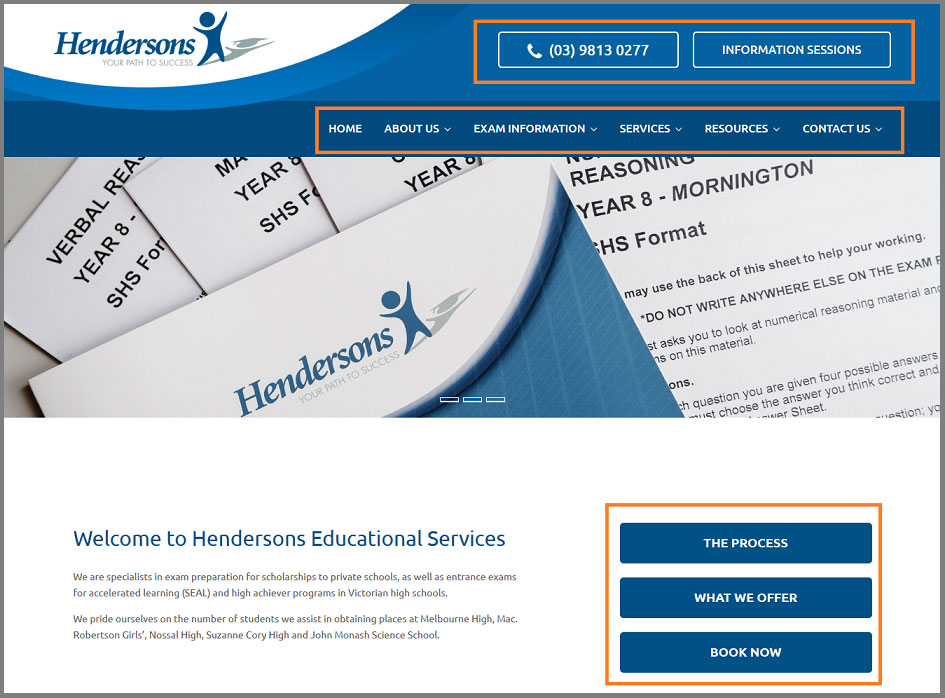
3. Die Erwartung der Benutzer verstehen
Untersuchungen zeigen, dass die Benutzerfreundlichkeit einer Website stark davon abhängt, wie organisiert, einfach zu bedienen und unkompliziert sie ist, um eine bestimmte Aufgabe zu erfüllen. Stellen Sie sicher, dass die Website sehr intuitiv und gut strukturiert ist, damit die Benutzer ihre beabsichtigten Aufgaben einfach und effizient erledigen können.
Die Website von Hendersons Educational Services erfüllt die Erwartungen der Benutzer, indem sie alle wichtigen Funktionen und Informationen auf organisierte Weise anzeigt.

4. Machen Sie Informationen leicht auffindbar
Wenn die Website alle Informationen enthält, die Besucher benötigen, aber schwer zu finden sind, wird es nutzlos, die Informationen zu haben. Es ist wichtig sicherzustellen, dass alle notwendigen Informationen leicht zu finden sind. Je effektiver eine Website dem Publikum hilft, die erforderlichen Informationen zu finden, desto benutzerfreundlicher ist sie.
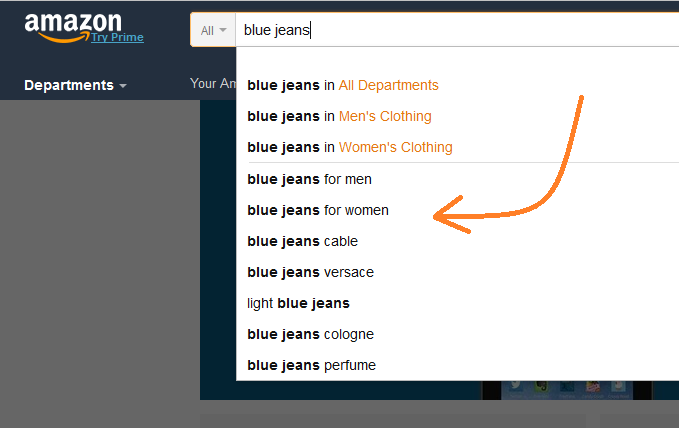
Es gibt viele Möglichkeiten, wie Sie die Informationen Ihrer Website leicht auffindbar machen können. Wenn Sie beispielsweise eine Website mit Tausenden von Produkten und vielen Kategorien haben, sollten Sie eine erweiterte Suchoption wie bei Amazon in Betracht ziehen.

5. Entwerfen Sie eine überzeugende und interaktive Homepage
Ihre Homepage ist eine der wichtigsten Seiten; Es ist im Wesentlichen Ihr Mittel, um einen guten Eindruck zu hinterlassen und die Besucher zu ermutigen, sich weiter mit Ihrer Website zu beschäftigen. Es sollte daher Ihren Zweck und Ihr Angebot klar umreißen.
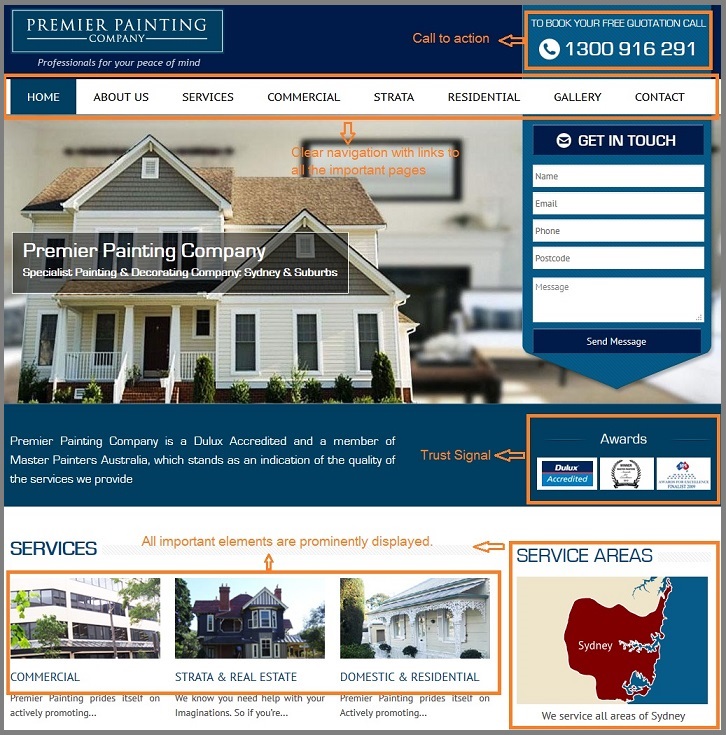
Die schön gestaltete Homepage von Premier Painting hilft Benutzern, die gewünschten Informationen mit Leichtigkeit zu verstehen und zu finden.

Optimierung
6. Stellen Sie eine effektive Mensch-Computer-Interaktion sicher
Websites sollten effiziente Interaktionen zwischen Mensch und Computer ermöglichen, indem sie die Fähigkeiten des Computers nutzen. Beispiele hierfür sind das Merken von Benutzerkennungen, das Berechnen erforderlicher Zahlungen und das Berechnen oder Umrechnen angezeigter Daten in andere Einheiten. Die Aufrechterhaltung der Konsistenz auf der gesamten Website wird Reibungsverluste verringern und es den Benutzern ermöglichen, ihre Aufgaben auf unkomplizierte Weise auszuführen.
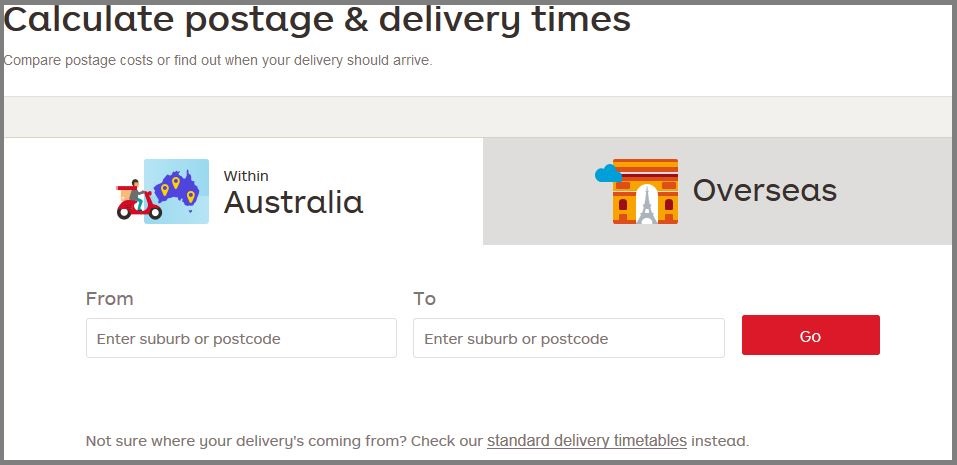
Das automatische Porto- und Zustellberechnungssystem von AU Post zum Beispiel erledigt die Arbeit mit minimalem menschlichen Kontakt.

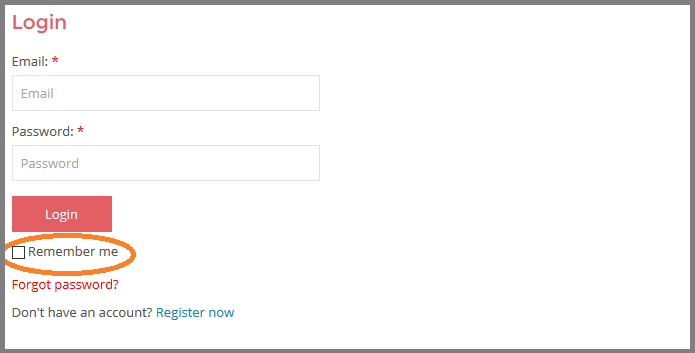
Order and Save fordert seine Benutzer auf, das Kontrollkästchen „Remember Me“ zu aktivieren, um sich in Zukunft schneller anmelden zu können.

7. Schaffen Sie Glaubwürdigkeit
Einige Methoden zur Verbesserung der Glaubwürdigkeit sind: Sicherstellen, dass das Design auf dem neuesten Stand ist, Bereitstellen einer Reihe häufig gestellter Fragen und Antworten, Zitieren der Ressourcen und Verlinken der Website mit anderen glaubwürdigen Quellen.

(Bildquelle)
8. Machen Sie keinen Gedächtnistest
Alle Seiten sollten unabhängig voneinander die notwendigen Informationen enthalten, damit die Benutzer die erforderlichen Aufgaben ausführen können. Untersuchungen zeigen, dass sich Benutzer selbst kurzfristig an eine begrenzte Menge an Informationen erinnern können. Wenn zum Ausführen einer Aufgabe beispielsweise der Vergleich zweier Informationsgruppen erforderlich ist, sollten die Elemente nebeneinander angezeigt werden, damit sich die Benutzer keine Informationen von anderen Seiten merken müssen.
9. Wartezeit minimieren
Das Laden der Seite sollte nicht länger als ein paar Sekunden dauern. Untersuchungen zeigen, dass 47 % der Benutzer erwarten, dass eine Webseite in weniger als 2 Sekunden geladen wird. Wenn für eine Seite ein Timeout vorgesehen ist, teilen Sie dies den Benutzern mit und warnen Sie sie, bevor die Sitzung abläuft. Wenn sie auf die Erledigung einer bestimmten Aufgabe warten müssen, geben Sie ihnen ausreichende Informationen.
10. Verwenden Sie ein funktionales Format
Informationen auf der Website sollten in einem nützlichen und verwendbaren Format angezeigt werden, das druckbar und online lesbar ist. Geben Sie gegebenenfalls Links zum Drucken oder Speichern der von Ihnen bereitgestellten herunterladbaren Dokumente an.
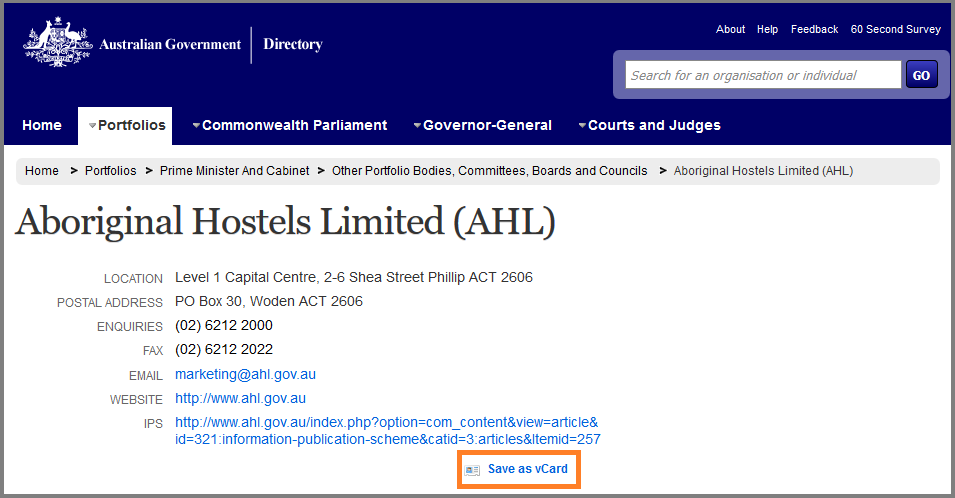
Die Website des Australia Government Directory verfügt über interaktive Inhalte, damit Benutzer bequemer auf Informationen zugreifen und diese nutzen können.

11. Berücksichtigen Sie verschiedene Betriebssysteme, Browser und Bildschirmgrößen
Stellen Sie sicher, dass die Website für die am häufigsten verwendeten Browser, die gängigsten Betriebssysteme und Geräte unterschiedlicher Größe, von Desktop-Monitoren bis hin zu Smartphones, optimiert ist.

Organisation
12. Informationen entsprechend der relativen Wichtigkeit platzieren
Gestalten Sie nützliche Informationen auf organisierte Weise, damit die Benutzer die Inhalte leicht aufnehmen können. Idealerweise platzieren Sie die wichtigsten Informationen dort, wo die Benutzer suchen, was sich in der Regel links von der Seite und in der Kopfzeile befindet. Platzieren Sie die Navigationsregisterkarten auf der gesamten Website konsistent an denselben Stellen.
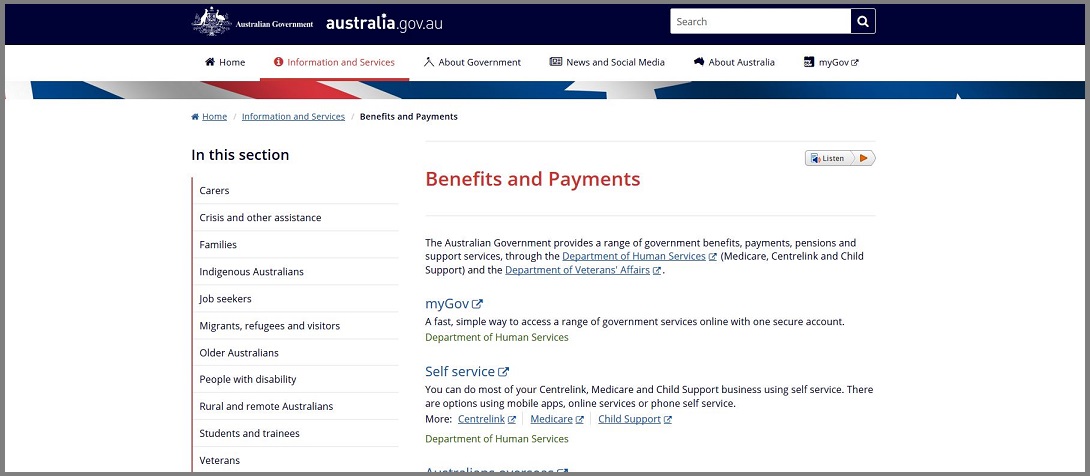
Auf der Website der australischen Regierung wurden die primären Navigationsregisterkarten mit allen wichtigen Informationen konsistent und bequem oben auf jeder Seite platziert, um die Navigation reibungslos und unkompliziert zu gestalten.

13. Verwenden Sie Leerzeichen angemessen
Es ist eine gute Praxis, Leerraum in einem Design zu verwenden, aber es kann auch übertrieben werden. Die Verwendung von zu viel kann bedeuten, dass Benutzer zu viel scrollen müssen, während zu wenig die Seiten überfüllt aussehen und die Leute sich unwohl fühlen. Die Verwendung von zu viel Leerraum vor oder nach einem Abschnitt kann auch dazu führen, dass Benutzer denken, dass sie das Ende der Seite erreicht haben, was bedeutet, dass sie aufhören zu scrollen und wichtige Informationen verpassen.
14. Wählen Sie die richtige Anzeigedichte
Überwältigen Sie Besucher nicht mit zu vielen Informationen, da die Seiten dadurch unübersichtlich aussehen und es für Besucher schwierig wird, das zu finden, wonach sie suchen. Untersuchungen zeigen, dass Benutzer lieber die spärlichen Bereiche einer Seite besuchen als die dicht besiedelten Bereiche.
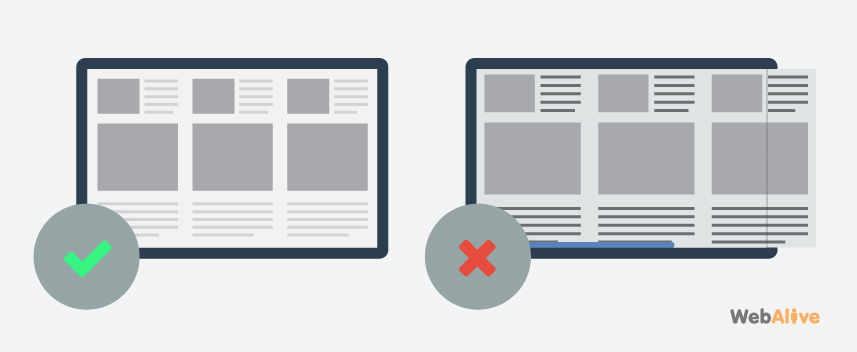
15. Verwenden Sie ein geeignetes Seitenlayout, um horizontales Scrollen zu vermeiden
Sie möchten nicht, dass Ihre Besucher horizontal scrollen müssen, um die ganze Seite zu sehen. Dies ist unpraktisch und kann lästig sein, was bedeutet, dass Sie wahrscheinlich schneller einen größeren Teil der Benutzer verlieren werden.

Navigation
16. Leiten Sie Benutzer nicht auf eine Sackgasse
Manchmal kann eine Website Links enthalten, die neue Browserfenster öffnen, deren Zurück-Schaltflächen deaktiviert sind. Dies kann für Benutzer frustrierend sein, es sei denn, es ist erforderlich. Es ist wichtig sicherzustellen, dass Benutzern Navigationsoptionen für alle Seiten der Website bereitgestellt werden.
17. Gruppieren Sie ähnliche Navigationselemente
Unterscheiden Sie Navigationselemente, gruppieren Sie ähnliche Elemente und platzieren Sie sie einheitlich auf der Website. Auf diese Weise können Benutzer Navigationselemente leicht finden und ein Gefühl dafür bekommen, was sie auf der Zielseite erwartet.
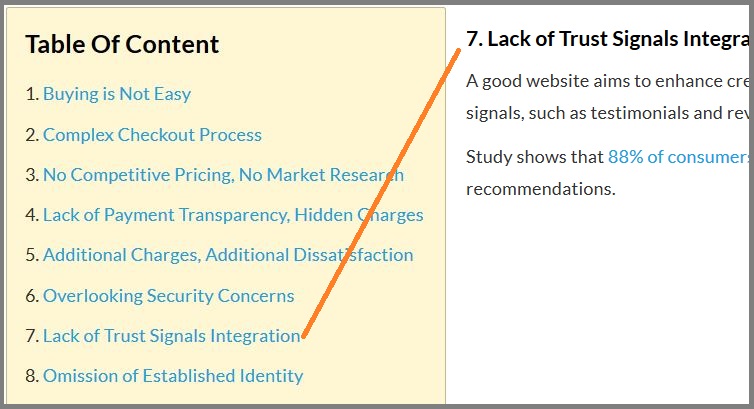
18. Geben Sie auf langen Seiten ein Inhaltsverzeichnis an
Stellen Sie eine anklickbare Inhaltsliste für lange Seiten bereit, die eine Reihe unterschiedlicher Abschnitte enthalten. Auf diese Weise können die Benutzer die gewünschten Informationen schnell finden, ohne die gesamte Seite durchsuchen zu müssen.
Hier ist ein Beispiel für eine lange Seite mit einer Inhaltsliste.

19. Lassen Sie die Benutzer wissen, wo sie sich befinden
Geben Sie Benutzern Informationen darüber, wo sie sich auf der Website befinden, damit sie leicht fortfahren oder zurückgehen können. Dies kann beispielsweise bedeuten, eindeutige URLs bereitzustellen, die den Standort des Benutzers angeben, die Farbe eines besuchten Links zu ändern oder visuelle Hinweise auf den Abschnitt bereitzustellen, der zu diesem Zeitpunkt verwendet wird.
20. Stellen Sie aussagekräftige Registerkartenbezeichnungen und sequentielle Menüs bereit
Das Bereitstellen beschreibender Registerkartenbeschriftungen gibt den Benutzern ein gutes Verständnis für ihr Ziel und ermöglicht es ihnen, die gewünschten Informationen schnell zu finden. Die Verwendung sequenzieller Menüs und Untermenüs hilft den Benutzern, die Seiten einfach zu erreichen, und spart Zeit.
Grafik und Multimedia
21. Verwenden Sie Grafiken und Bilder angemessen
Verwenden Sie Grafiken/Bilder, um Ihre Botschaft an die Benutzer zu übermitteln, anstatt die Website zu verschönern. Dekorative Grafiken lenken die Benutzer ab und verzögern das Finden von Informationen. Umgekehrt können Bilder bei richtiger Verwendung ein schnelleres Lernen fördern, da sie das Lesen von viel Text überflüssig machen.
Hier können wir sehen, wie Illustrationen auf der Website der Regierung von Queensland intelligent verwendet werden, um ein effektives und schnelleres Lernen zu ermöglichen.

22. Grafiken und Bilder sollten die Ladezeit der Seite nicht beeinträchtigen
Stellen Sie sicher, dass Grafiken/Bilder die Downloadzeiten von Seiten nicht verlangsamen. Wenn die Anzeige von Bildern in voller Größe nicht entscheidend ist, ermöglichen die Verwendung von Thumbnail-Versionen von großen Bildern den Benutzern, das Vorschaubild zu sehen, ohne sie herunterladen zu müssen. Um eine effektive Verwendung von Thumbnails sicherzustellen, können Sie eine relevanzverstärkte Bildreduktionsmethode verwenden, wie von Jakob Nielsen vorgeschlagen.
23. Verwenden Sie keine komplexen Bilder als Hintergründe
Die Verwendung von Bildern als gesamten Hintergrund einer Seite verlangsamt das Laden der Seite und macht es für Benutzer unbequem, den Text zu lesen. Wenn eine Seite viel Text enthält, ist es daher besser, kein Bild als Hintergrund zu verwenden.
24. Platzieren Sie das Logo Ihrer Organisation an prominenter Stelle
Platzieren Sie den Namen und das Logo Ihrer Organisation an einem gut sichtbaren Teil der Seite. Platzieren Sie es auf jeder Seite an der gleichen Stelle und verlinken Sie es mit der Startseite.
Das Logo von Nswranger.org.au ist auf jeder Seite an einer einheitlichen Stelle prominent platziert.

25. Multimedia sinnvoll einsetzen
Verwenden Sie Video, Audio oder Animation, wenn es notwendig ist, die Botschaft oder den Inhalt der Website zu vermitteln. Der kluge Einsatz von Multimedia kann die nützlichen Informationen einer Website effektiv kommunizieren. Andererseits kann eine unnötige Verwendung die Benutzer von wichtigeren Dingen ablenken und die Ladezeit der Seite beeinträchtigen.
Die Usability einer Website ist eng mit ihrem Erfolg verknüpft. Wenn eine Website in der schnelllebigen Online-Welt nicht sofort herausspringt und den Besuchern die gesuchten Informationen liefert, wechseln sie einfach zur nächsten Website.
Wenn Ihre Website den Benutzern hingegen ein unkompliziertes und angenehmes Erlebnis bietet, werden sie mehr Zeit auf Ihrer Website verbringen und Ihr Unternehmen kennenlernen. Daher kann man sagen, dass die Sicherstellung einer guten Usability die Voraussetzung für das Erreichen von Online-Erfolg und Geschäftszielen ist.
Lassen Sie uns Ihnen helfen, eine hochkonvertierende Website mit hervorragender Leistung und hervorragender Benutzerfreundlichkeit zu erstellen.