Einführung in die Website-Personalisierung: Bieten Sie jedem Benutzer einzigartige Website-Erlebnisse
Veröffentlicht: 2022-12-20Personalisierung ist nicht neu. Während im Jahr 2003 eine einfache Personalisierung des Vornamens ein Wow-Faktor war, ist dies heute nicht mehr der Fall. Heutzutage bevorzugen oder erwarten die Verbraucher stattdessen, dass Marken Erlebnisse für sie personalisieren. Laut einer Consumer-Insight-Studie von Google geben 40 % der Kunden wahrscheinlich mehr aus als geplant, wenn Erlebnisse hochgradig personalisiert sind.
Aber oft kann der Einstieg oder die Implementierung einer effektiven Personalisierung für Marketer verwirrend sein. Der Zugriff auf Benutzerdaten reicht nicht aus; Sie müssen auch wissen, wie man es effektiv einsetzt. Hier sind drei grundlegende Frameworks, die Sie bei der Implementierung einer Personalisierungsstrategie in jeder Kommunikation berücksichtigen sollten:
1. Bauen Sie mit relevanten Daten eine solide Grundlage auf
Daten sind die Grundlage für Ihre Personalisierungsstrategie. Um eine effektive Nachrichtenstrategie zu gewährleisten, verfolgen Sie alle wesentlichen Benutzerattribute und benutzerdefinierten Ereignisse. Erhalten Sie granulare Daten – sammeln Sie Informationen nicht darüber, wann ein Benutzer ein Produkt in den Warenkorb legt, sondern verstehen Sie, welches Produkt in den Warenkorb gelegt wurde.
2. Stellen Sie sicher, dass Ihre Nachrichtenstrategie relevant ist
Stellen Sie sicher, dass die personalisierte Nachricht für den Benutzer relevant ist und dass die Daten nicht veraltet sind. Zum Beispiel, wenn ein Benutzer vor vier Tagen Schuhe und kürzlich ein Kleid in den Warenkorb gelegt hat. In diesem Fall wäre die Kommunikationskleidung relevant, da es sich um die jüngste Aktion handelte.
3. Die Personalisierung muss nahtlos über alle Kanäle hinweg erfolgen
Die Customer Journey ist nicht linear, und ein durchschnittlicher Kunde interagiert mit mindestens zwei verschiedenen Kontaktpunkten, bevor er einen Kauf tätigt. Wenn die Kommunikation über Marketingkanäle personalisiert ist, warum also ein statisches Website-Erlebnis anbieten? Die Einbeziehung der Website als Kanal in Ihre Personalisierungsstrategie schafft ein nahtloses Benutzererlebnis.
Was ist Website-Personalisierung und warum brauchen Sie sie?
Mit der Website-Personalisierung können Sie das Website-Erlebnis für jeden Benutzer basierend auf seinen Aktionen und Attributen ändern. Anstatt allen Benutzern dieselbe Website zu zeigen, können Sie einzigartige Erlebnisse für jeden Website-Besucher schaffen.
Deshalb brauchen Sie eine Website-Personalisierung:
1. Jeder Benutzer erlebt Ihre Website anders
Die meiste personalisierte Kommunikation über E-Mail, SMS und andere Kanäle führt alle Benutzer zum gleichen Website-Erlebnis. Durch die Integration der Website-Personalisierung vervollständigen Sie die Benutzererfahrungsschleife, indem Sie auch auf der Website ein personalisiertes Erlebnis bieten.
2. Der gesamte Traffic landet auf Ihrer Website – was sie zu einem wichtigen Asset macht
Während die meisten Marketingkampagnen eine durchschnittliche Öffnungsrate von 10-20 % haben, hat Ihre Website eine Öffnungsrate von 100 % und ist daher Ihr wichtigstes Marketing-Asset.
3. Es ist eine kostengünstige Alternative zu steigenden Werbeausgaben
Jeder Marketingkanal ist eine Kostenstelle für Ihr Unternehmen. Die Kommunikation derselben personalisierten Nachricht auf Ihrer Website anstelle einer E-Mail wäre kostengünstiger und würde Ihrem Unternehmen einen besseren ROI bringen.
Wir stellen WebEngages Web Inline für die Personalisierung von Websites vor
Das Erstellen personalisierter Website-Erlebnisse über das WebEngage-Dashboard ist durch Web-Inline-Kampagnen möglich.
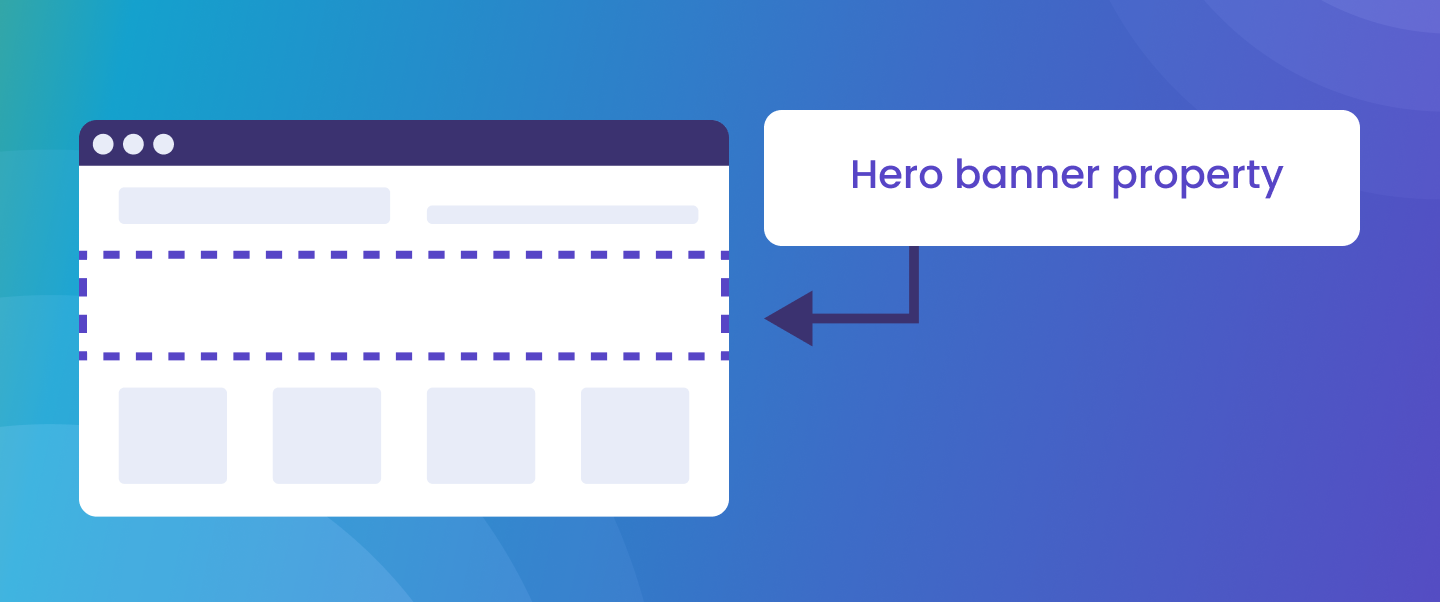
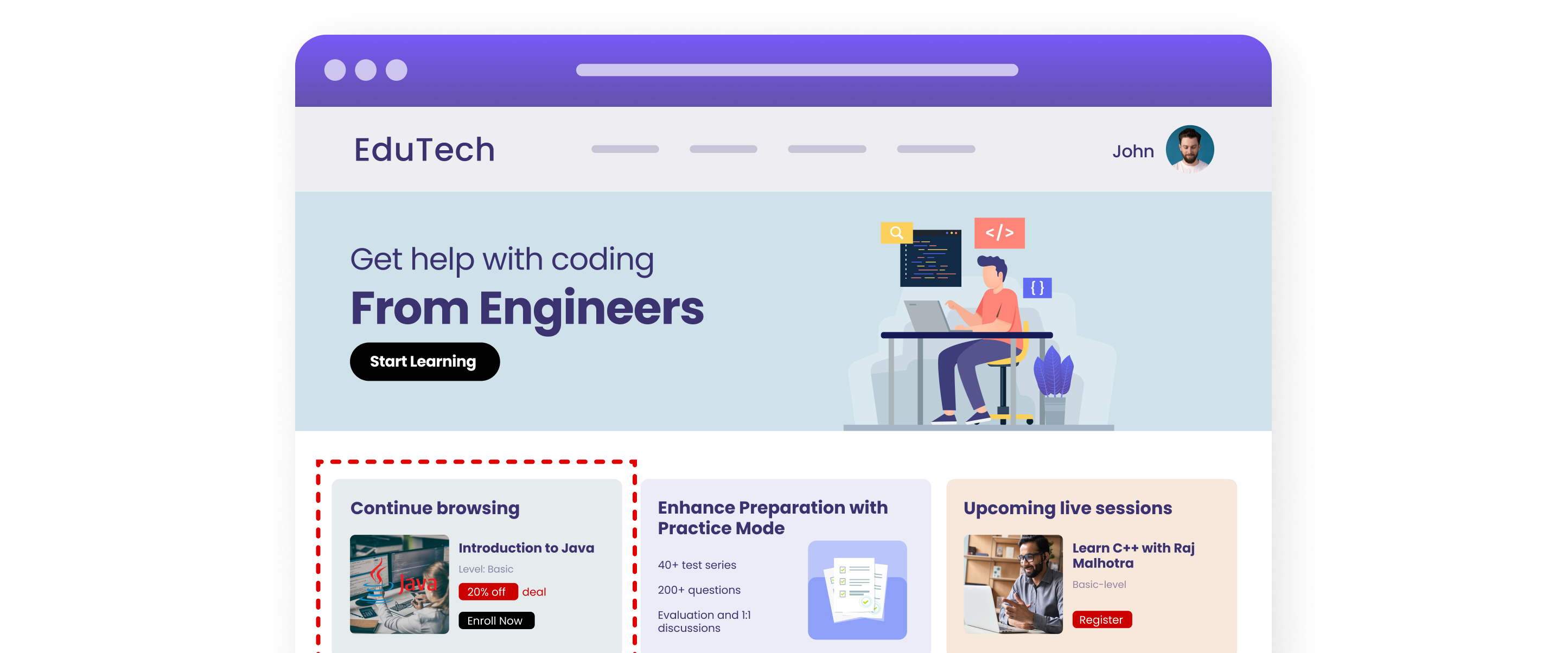
Eine Voraussetzung für die Erstellung von Web-Inline-Kampagnen ist das Verständnis des Konzepts der Eigenschaften. Eigenschaften sind Platzhalter, die einen bestimmten Ort definieren, an dem Sie personalisierte Kampagnen anzeigen möchten. In der unten gezeigten Beispiel-Website ist beispielsweise das hervorgehobene Hero-Banner ein Beispiel für eine Eigenschaft. Jedes Website-Element kann als Eigenschaft im WebEngage-Dashboard definiert werden.

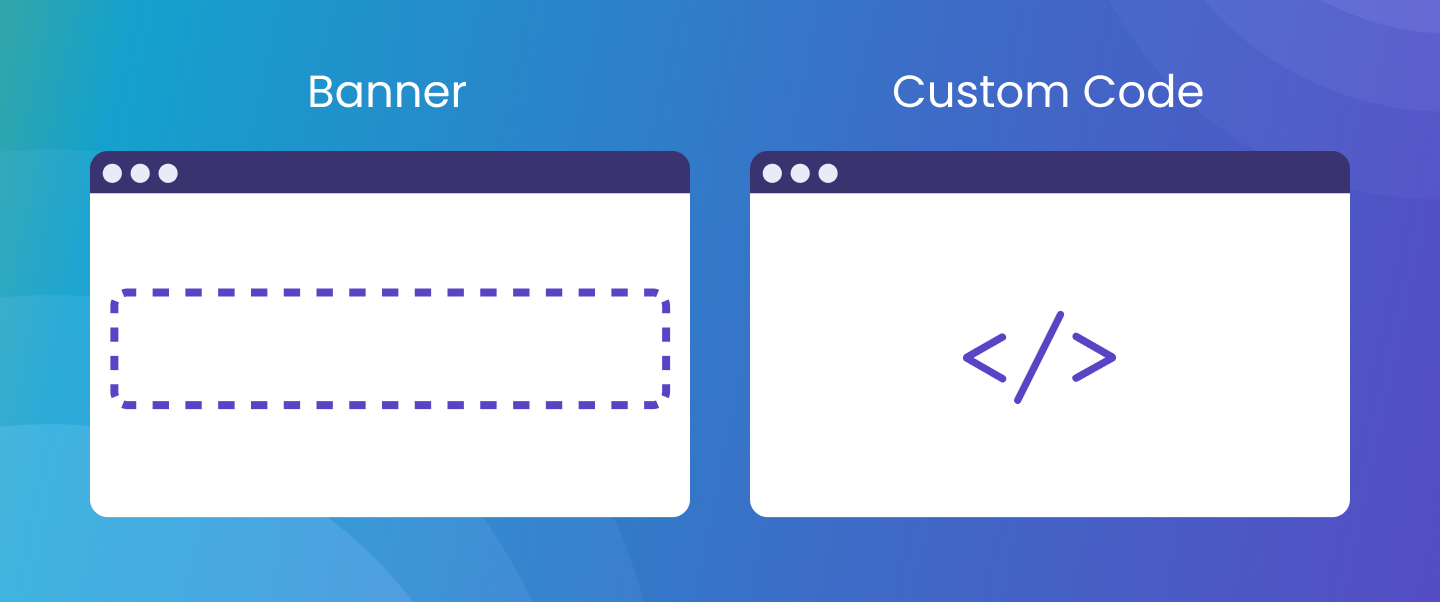
Um die Kampagne zu erstellen, können Sie aus zwei verfügbaren Optionen wählen – Banner und benutzerdefiniertes HTML-Layout.

Sobald Sie eine Eigenschaft erstellt haben, können Sie diese Eigenschaften verwenden, um Ihr personalisiertes Banner anzuzeigen, indem Sie die folgenden Schritte ausführen:
- Identifizieren Sie die Website-Eigenschaft, auf der Sie das personalisierte Banner anzeigen möchten.
- Wählen Sie Ihr Kampagnenlayout aus. Wir haben die Möglichkeit, ein Banner oder ein benutzerdefiniertes HTML-Layout auszuwählen.
- Wenn Sie fertig sind, wählen Sie Ihre Zielgruppe aus. Für die ausgewählte Eigenschaft können Sie Ihr personalisiertes Banner entweder ersetzen oder über oder unter der ausgewählten Eigenschaft anzeigen.
- Entscheiden Sie, wann die Kampagne durchgeführt werden soll.
- Erstellen Sie Ihre Nachricht und fügen Sie bei Bedarf Variationen zum A/B-Test hinzu.
- Richten Sie das Conversion-Tracking ein und starten Sie die Kampagne.
Erste Schritte mit Web Inline, um personalisierte Website-Erlebnisse zu erstellen
Ob Sie gerade erst anfangen oder nach zusätzlicher Inspiration suchen, um mit der Personalisierung von Websites zu experimentieren, hier sind einige Anwendungsfälle, die Sie implementieren können:

Lenken Sie unbekannte Benutzer zu einer erfolgreichen Anmeldung

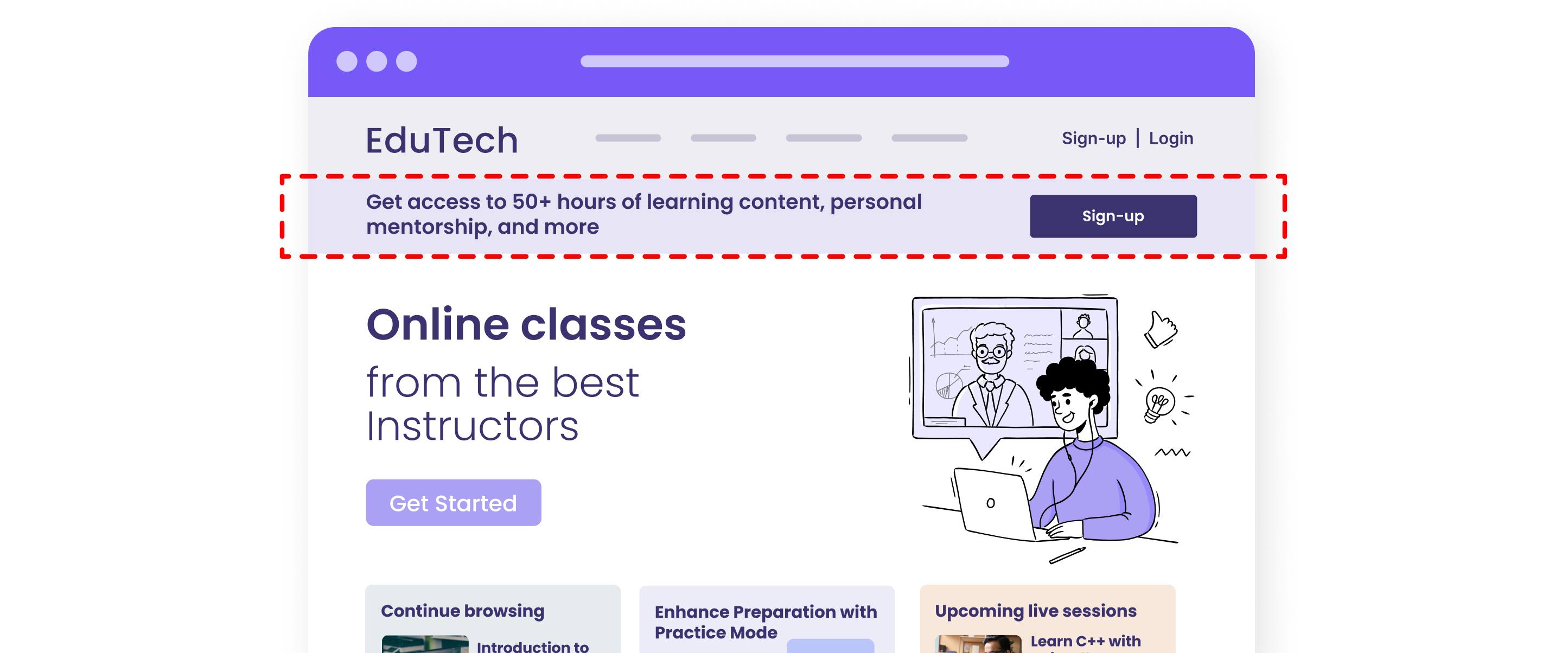
Identifizieren Sie unbekannte Benutzer und regen Sie sie an, sich anzumelden. Bieten Sie bei Bedarf einen zusätzlichen Anreiz. Im obigen Beispiel wird ein personalisiertes Banner über dem Hero-Banner angezeigt und zielt darauf ab, erfolgreiche Benutzeranmeldungen auf der Plattform zu fördern.
Erinnern Sie Benutzer an Produkte im Warenkorb

Verwenden Sie dynamische Segmente, um eine Liste von Benutzern zu erstellen, die Produkte in ihren Einkaufswagen gelegt, aber keinen Kauf getätigt haben. Verwenden Sie dieses Segment als Zielgruppe, um ein personalisiertes Banner anzuzeigen, das das im Einkaufswagen verbleibende Produkt hervorhebt. Im obigen Beispiel zeigt ein Abschnitt unter dem Hero-Banner die personalisierte Nachricht zum Verlassen des Einkaufswagens.
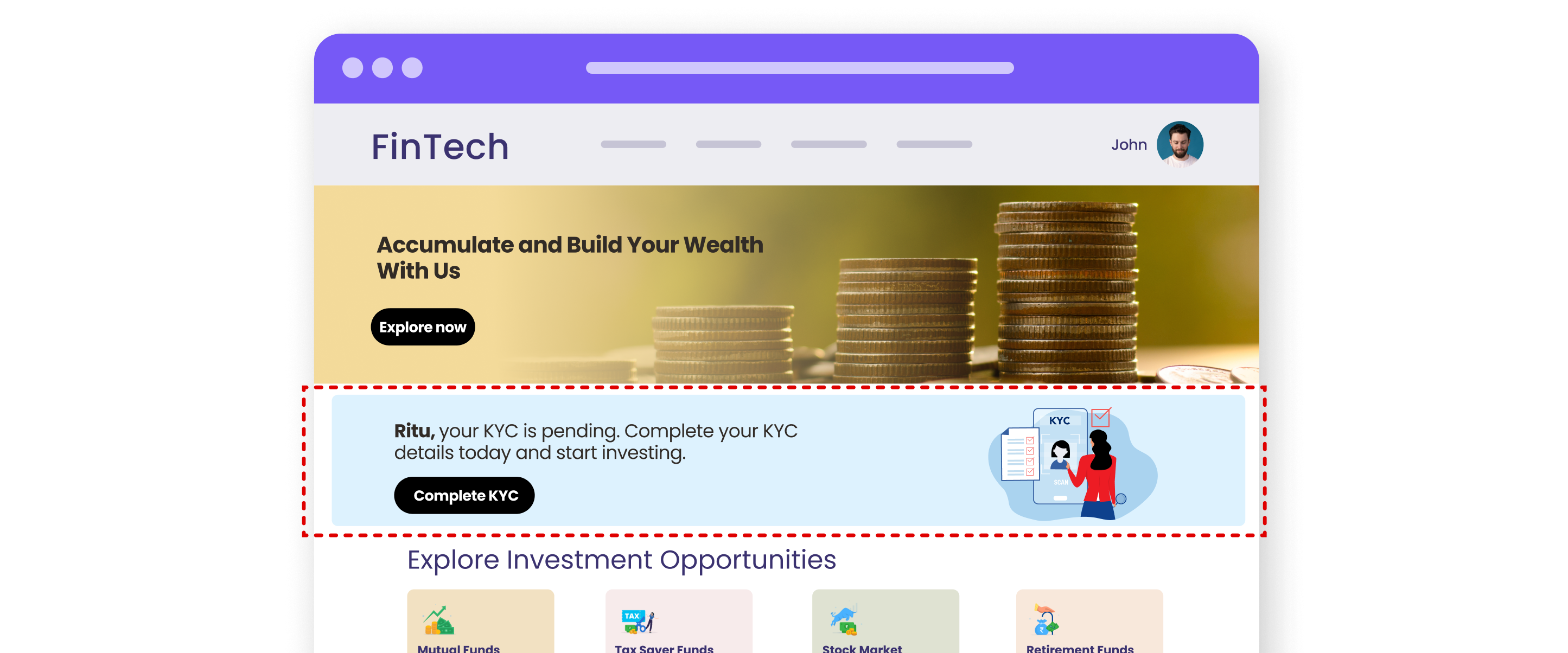
Führen Sie Benutzer durch den KYC-Abschlussprozess

Für eine Fintech-Plattform kann es mühsam sein, Benutzer dazu zu bringen, den KYC-Prozess abzuschließen. Mit Hilfe einer Web-Inline-Kampagne können Sie Benutzer anstupsen, wenn sie sich auf Ihrer Plattform anmelden. Das obige Beispiel zeigt einen personalisierten Nudge, um den KYC-Prozess unter dem Heldenbanner abzuschließen.
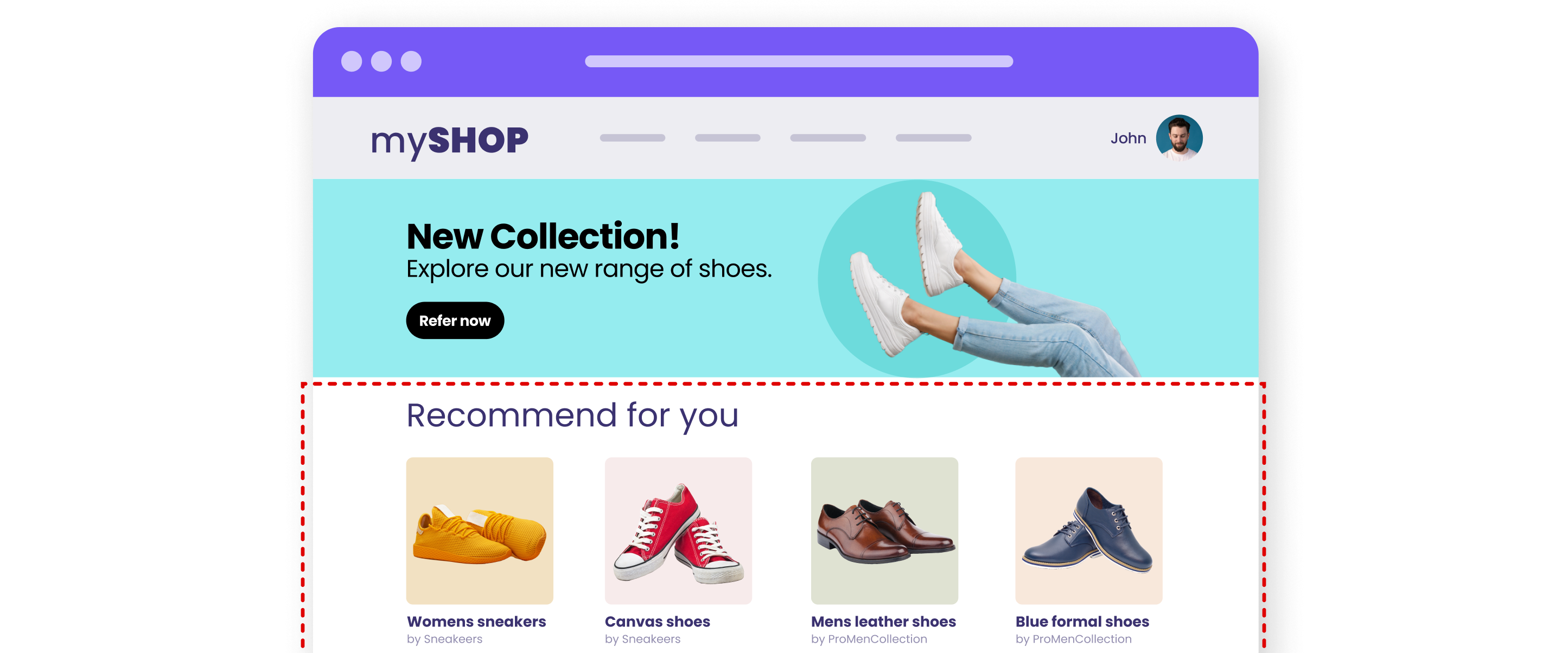
Empfehlen Sie Produkte basierend auf früheren Einkäufen

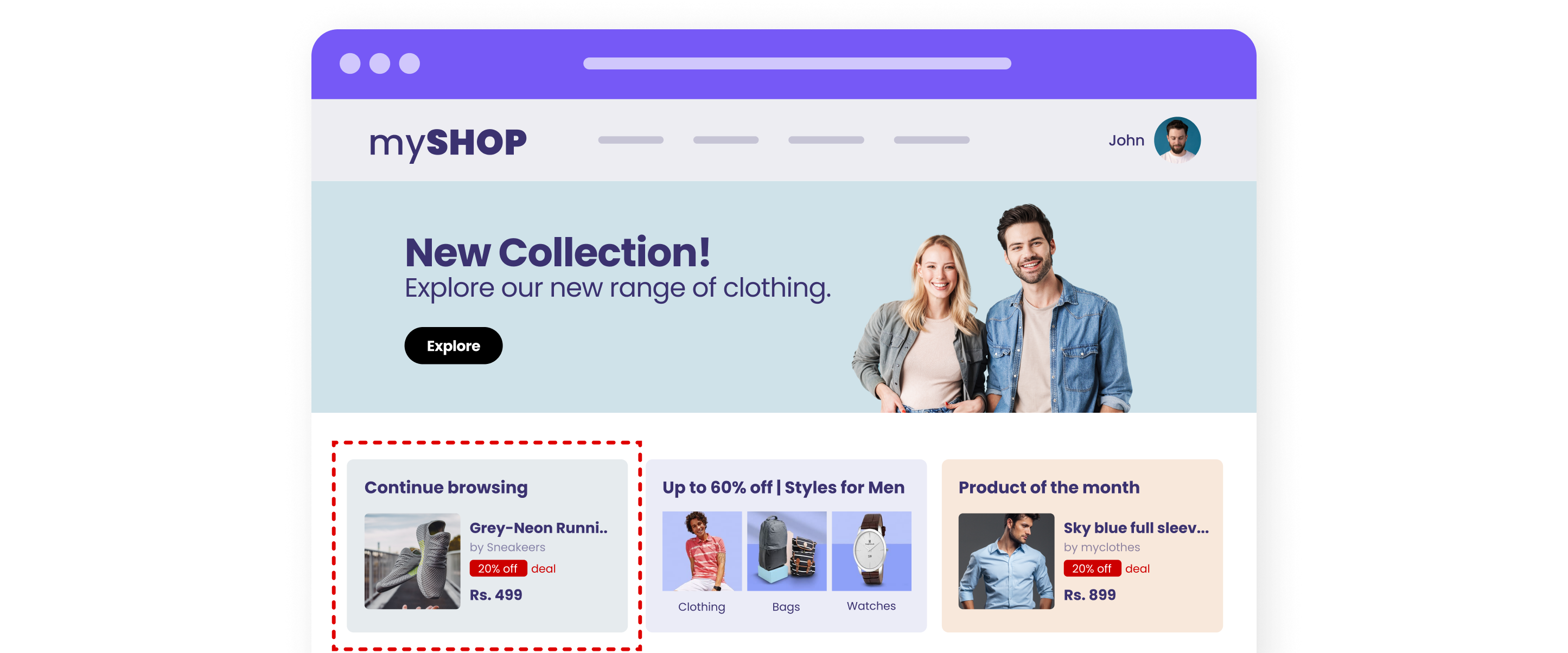
62 % der Käufer weltweit finden Empfehlungen hilfreich. Mit Web-Inline-Kampagnen können Sie unsere Empfehlungsmaschine nutzen, um Ihren Benutzern auf der Website personalisierte Banner anzuzeigen. Das obige Beispiel zeigt ein Empfehlungsbanner, das auf den vorherigen Einkäufen eines Benutzers basiert.
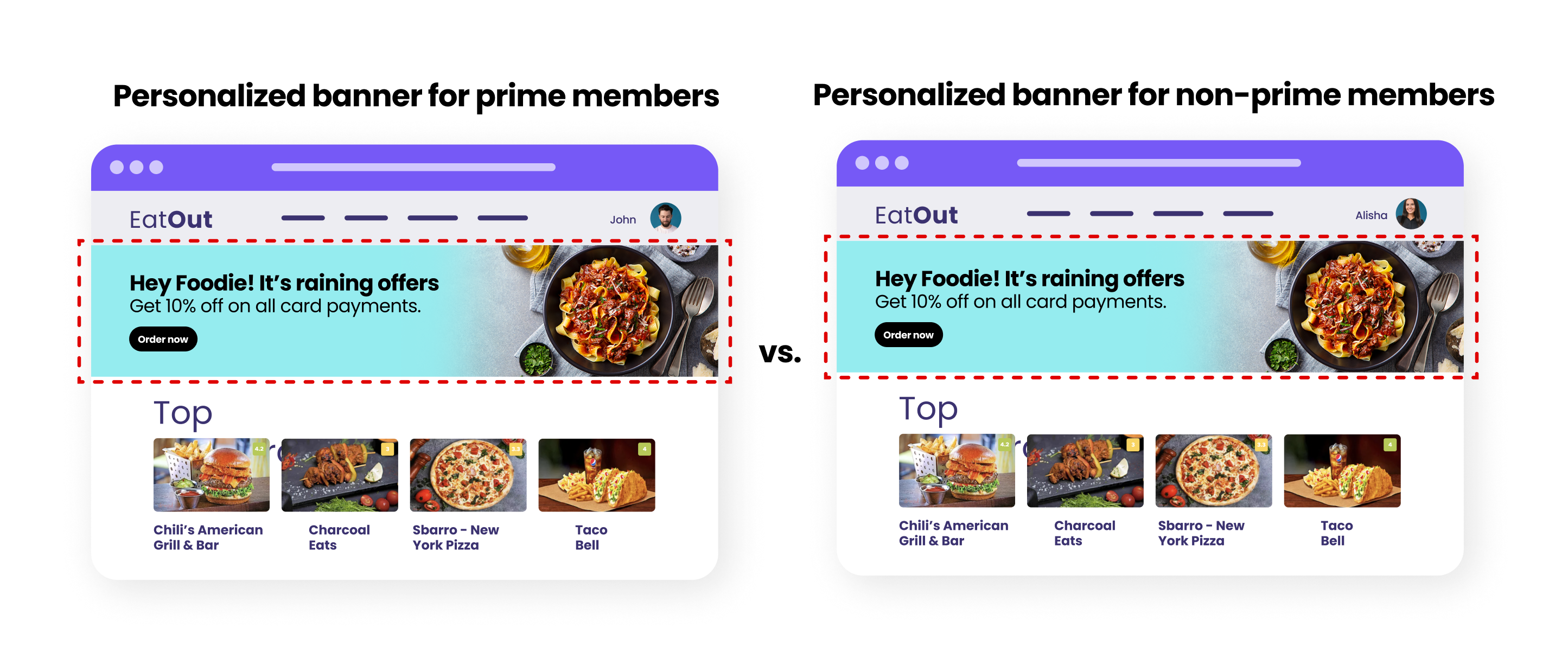
Personalisieren Sie Banner für Prime- und Nicht-Prime-Benutzer

Durch Benutzerattribute wie Abonnementstatus, Standort, Geschlecht und mehr können Sie personalisierte Banner anzeigen und Benutzer basierend auf Benutzerattributwerten zum gewünschten Schritt leiten. Das obige Beispiel zeigt, wie ein Prime-Mitglied Ihre Website im Vergleich zu einem Nicht-Prime-Mitglied erlebt.
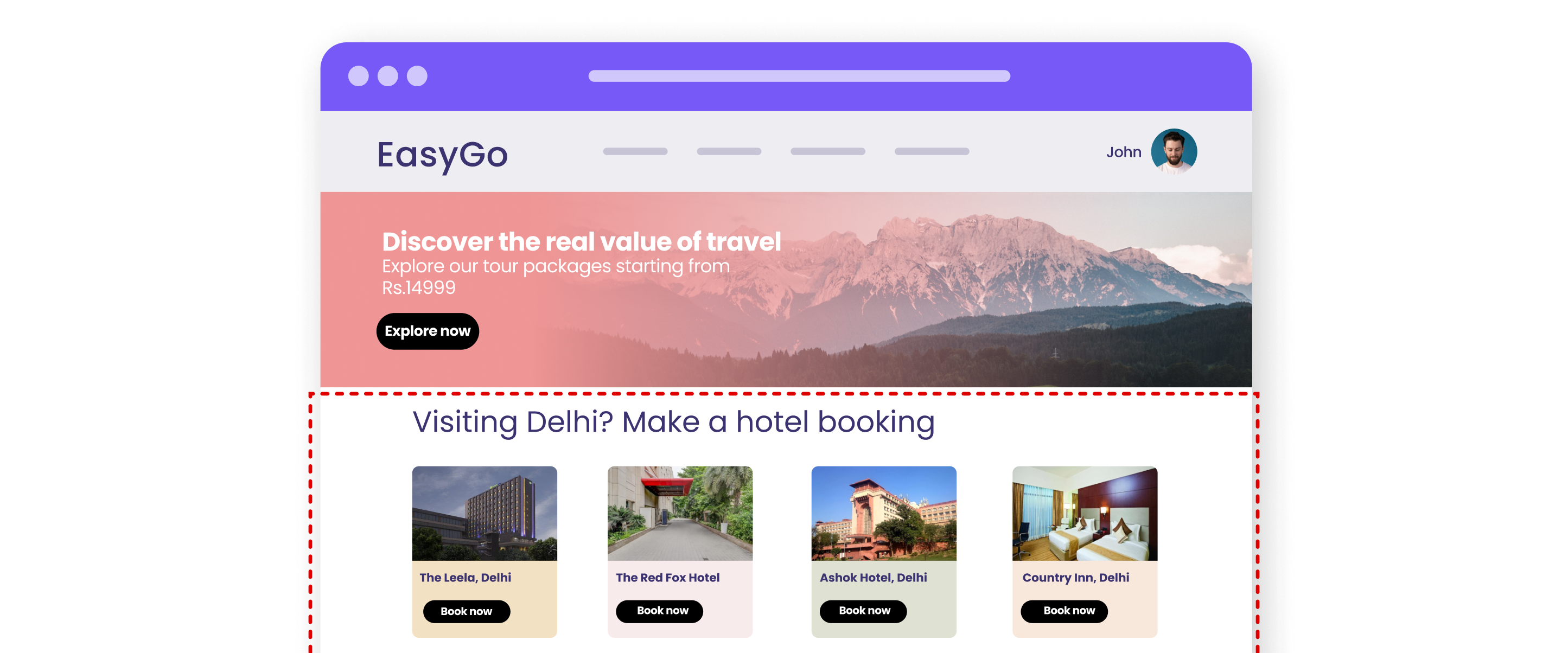
Upselling mit Hotelempfehlungen an Benutzer, die eine Flugbuchung abgeschlossen haben

Identifizieren Sie Benutzer, die kürzlich eine Flugbuchung vorgenommen haben, und zeigen Sie ein personalisiertes Banner basierend auf ihrem Reiseziel an, das die besten Hoteloptionen hervorhebt. Das obige Beispiel zeigt Hotelempfehlungen basierend auf dem Ziel eines Benutzers in Delhi.
Erinnern Sie Benutzer an Abonnementverlängerungen

Fordern Sie Benutzer auf, ihre Abonnements zu erneuern, oder informieren Sie sie über die bevorstehende Verlängerung. Das obige Beispiel zeigt eine ausstehende Verlängerung des Abonnements, damit der Lernende weiterhin auf seinen Kurs zugreifen kann.
Tipp: Dies kann auch eine ausgezeichnete Gelegenheit für Upselling sein. Bei einer Unterhaltungsplattform können Sie beispielsweise Benutzer dazu anregen, ihre Abonnements auf ein Premium-Angebot zu aktualisieren.
Einpacken
Web Inline kombiniert Ihre gesamte Personalisierungsstrategie und schafft ein nahtloses Benutzererlebnis. Es ist auch vorteilhaft, da sich diese Kampagnen in die Benutzeroberfläche Ihrer Website einfügen und die Benutzererfahrung nicht wie Pop-ups stören. Da Ihre Website das wichtigste Kapital ist und eine Öffnungsrate von 100 % aufweist, kann die Bereitstellung relevanter, personalisierter Erlebnisse Ihre Conversions steigern. Wir hoffen, dass Sie diese Funktion ausprobieren und Ihr Feedback teilen. Wenn Sie weitere Unterstützung benötigen, wenden Sie sich an Ihren Customer Success Manager oder wenden Sie sich an product @webengage.com , um loszulegen.
 i Bildquelle: dribbble.com
i Bildquelle: dribbble.com