Landing Page vs. Homepage: Was ist der Unterschied?
Veröffentlicht: 2017-02-20Das Homepage-Design der Website Mitte der 90er Jahre war nach heutigen Designstandards ein absoluter Albtraum, aber in den Kinderschuhen des Webs war es alles, was wir kannten. Helltürkisfarbene Hyperlinks, die im Weltraum schweben, schienen damals eine gute Idee zu sein.

Zwei Jahrzehnte später haben sich die Dinge geändert. Die heutigen Homepages konzentrieren sich mehr darauf, Besucher in den Marketingtrichter zu locken, als sie mit jenseitigen Grafiken und Farben zu blenden, die das sichtbare Spektrum abdecken. Dank Landing Page Buildern ist es jetzt möglich, in wenigen Minuten hochkonvertierende Erlebnisse zu erstellen.
In dieser Hinsicht werden Homepages Post-Click-Landingpages sehr ähnlich. Aber es gibt immer noch einige große Unterschiede zwischen ihnen. Behalten Sie diese Designunterschiede im Hinterkopf, um hochwirksame Seiten zu erstellen.
Website-Homepage-Design vs. Post-Click-Landingpage-Design: Was Sie wissen müssen
1. Post-Click-Landingpages und Website-Startseiten sollten für unterschiedliche Benutzer erstellt werden
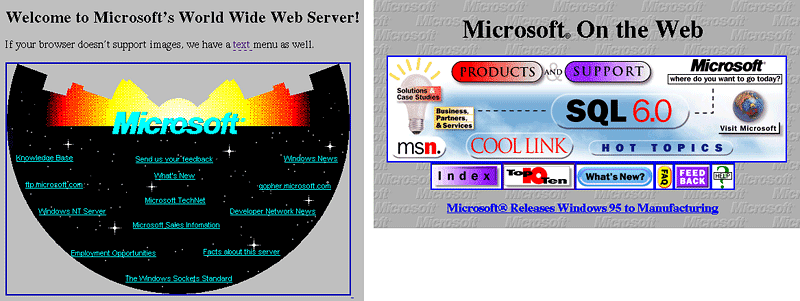
Okay, die Chancen, dass Sie auf eine Homepage stoßen, die aussieht wie Microsofts Chaos aus dem Jahr 1995, sind gering. Aber warum?
Kara Jensen, kreatives Prinzip bei BOP Design, erklärt:
„Es kann leicht sein, sich in das Konzept einer Website zu vertiefen und den Endnutzer zu vergessen. Eine erfolgreiche Website ist nicht nur ein schönes visuelles Stück; sie ist ein Portal, um Ihre Zielgruppe anzuziehen und ihr die Informationen zu geben, die sie benötigen um zu entscheiden, ob sie ein neuer Kunde werden möchten."
In kreativen Berufen wie dem Webdesign ist es nicht ungewöhnlich, dass Designer (und sogar Kunden) so sehr an das Endprodukt gebunden sind, dass sie vergessen, für wen sie es machen: den Besucher.
Vor zwanzig Jahren sah diese mit Hyperlinks übersäte Raumlandschaft für Microsofts Designer vielleicht cool aus, aber war es etwas, das den Benutzer interessierte? Wahrscheinlich nicht.
Wie wäre es mit diesem seitlichen „FAQ“-Button auf der zweiten Startseite? Wurde das für den Benutzer entwickelt? Nein.
Bevor Sie eine Seite entwerfen, sollten Sie sich unbedingt fragen: „Was ist das Ziel dieser Seite?“ – oder noch besser: „Was ist das Ziel eines Benutzers, der diese Seite erreicht?“
Was ist das Ziel der Seite
Auf Ihrer Homepage ist dieses Ziel unmöglich für jeden Besucher vorherzusagen. Neue Interessenten oder wiederkehrende Leads möchten vielleicht die Geschichte hinter Ihrem Unternehmen erfahren, während andere direkt nach Plänen und Preisinformationen suchen. Aus diesem Grund enthalten Homepages Navigationsleisten und mehrere ausgehende Links, die Besuchern einfachen Zugriff auf alle gewünschten Inhalte bieten.
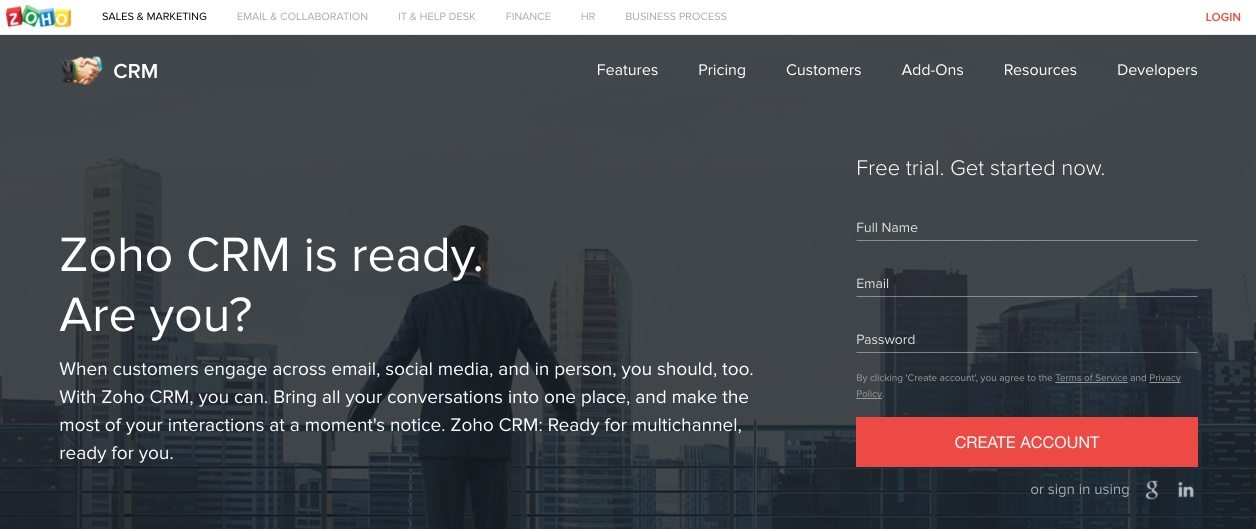
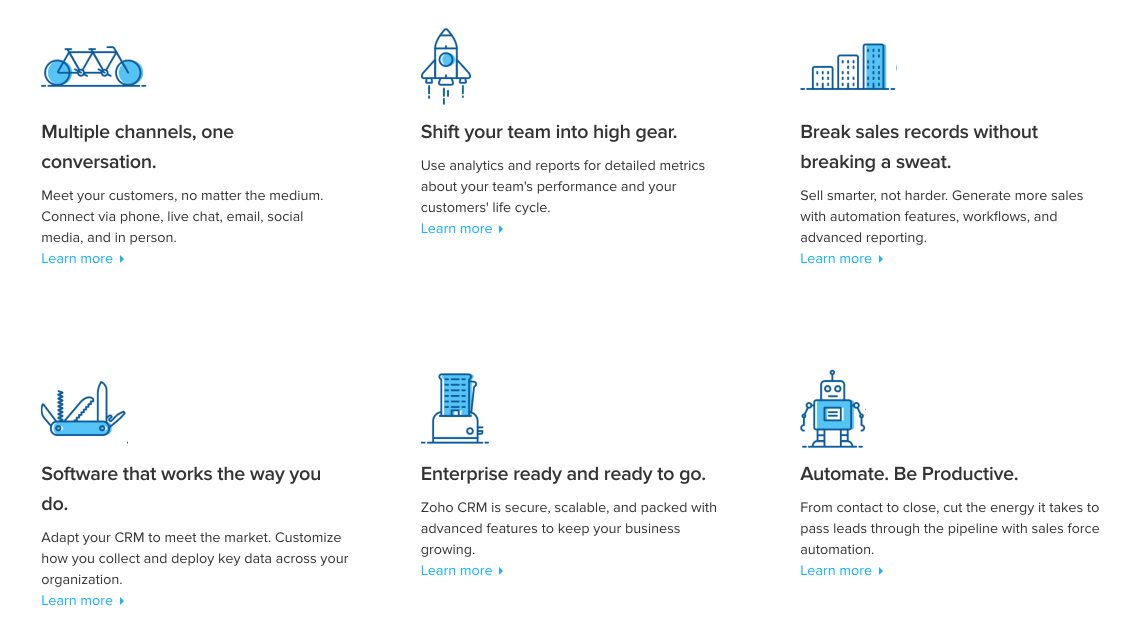
Nehmen Sie zum Beispiel die Produkthomepage von Zoho CRM, auf der Kunden, Entwickler und Interessenten durch die Navigation jedes noch so kleine Detail über das Tool erfahren können:

Post-Click-Landingpages haben jedoch nur ein Ziel: einen Besucher für ein Angebot zu konvertieren. Wenn Nutzer über einen Werbelink zu Ihrer Post-Click-Landingpage navigieren, liegt das daran, dass sie erwägen, das von Ihnen beworbene Angebot in Anspruch zu nehmen. Aus diesem Grund ist es Ihre Aufgabe, auf Ihrer Post-Click-Zielseite nur die Informationen anzugeben, die Ihr Besucher benötigt, um festzustellen, ob es sich lohnt, dieses Angebot in Anspruch zu nehmen.
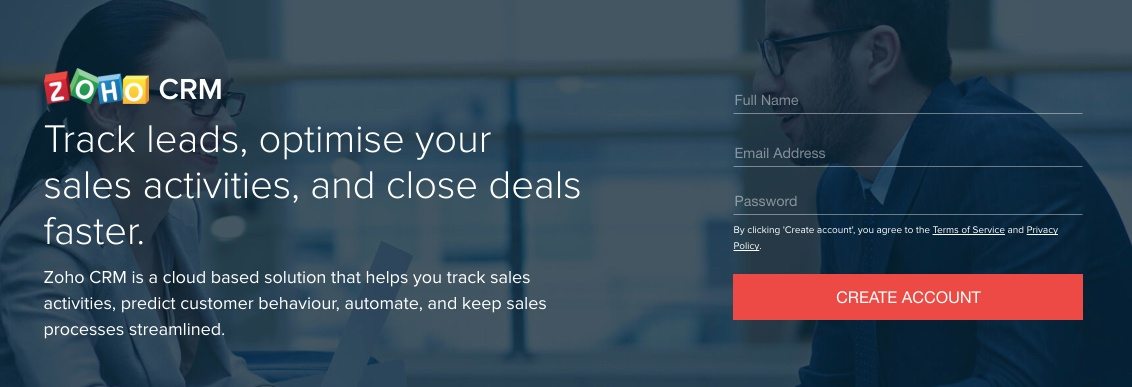
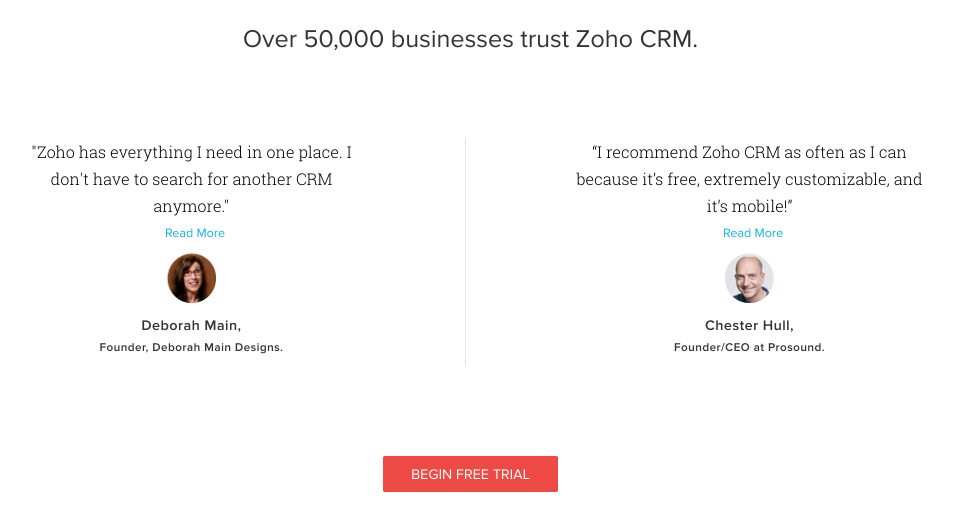
Hier ist eine Post-Click-Zielseite, die von demselben Unternehmen erstellt wurde:

Bereits auf den ersten Blick sind große Designunterschiede über der Falte zu erkennen. Das Fehlen einer Navigation auf dieser Seite hält die Besucher auf das Angebot konzentriert, durch das sie geklickt haben, um es zu bewerten. Die Überschrift auf der Post-Click-Landingpage ist weitaus nutzenorientierter als die auf der Startseite.
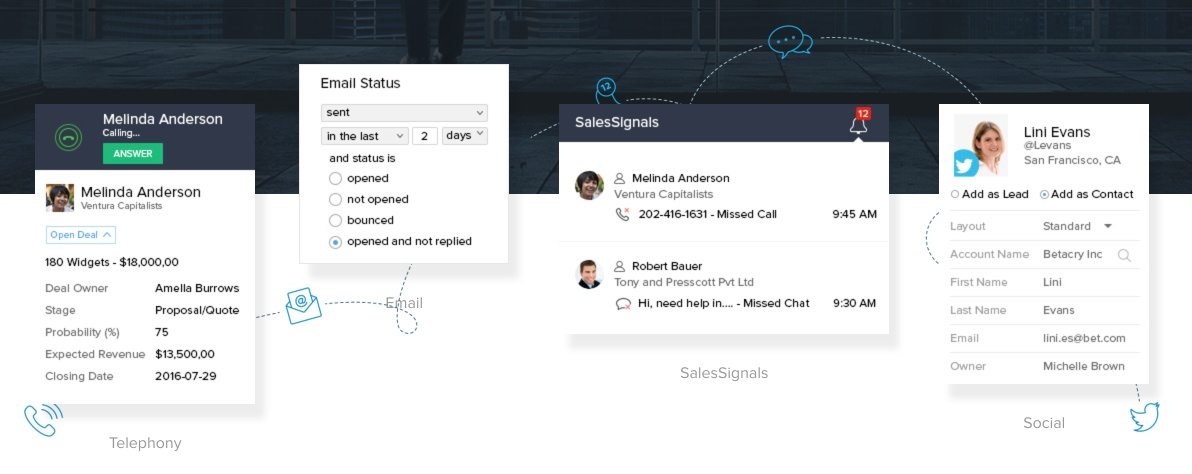
Below the fold zeigt die Homepage Screenshots der App, die mit Links zu anderen Seiten gefüllt sind, während die Post-Click-Landingpage spezifische Zahlen enthält, um die Effektivität des Tools zu beweisen.
Startseite:

Landingpage nach dem Klick:

Scrollen Sie noch weiter nach unten und Sie werden sehen, dass die Zoho-Homepage kleine Textabschnitte verwendet, die Besucher zu den Feature-Seiten der Website leiten, während die Post-Click-Zielseite dies für den sozialen Beweis ersetzt:
Startseite:

Landingpage nach dem Klick:

Auf der Homepage haben wir mehr als 80 Links zu anderen Seiten gezählt, die keine CTAs waren. Auf der Landingpage nach dem Klick gab es zwei. Trotzdem sind zwei zu viel. Das Verhältnis von Links zu CTA-Buttons (auch bekannt als Ihr „Conversion-Verhältnis“) auf Ihrer Post-Click-Landingpage sollte immer 1:1 betragen.
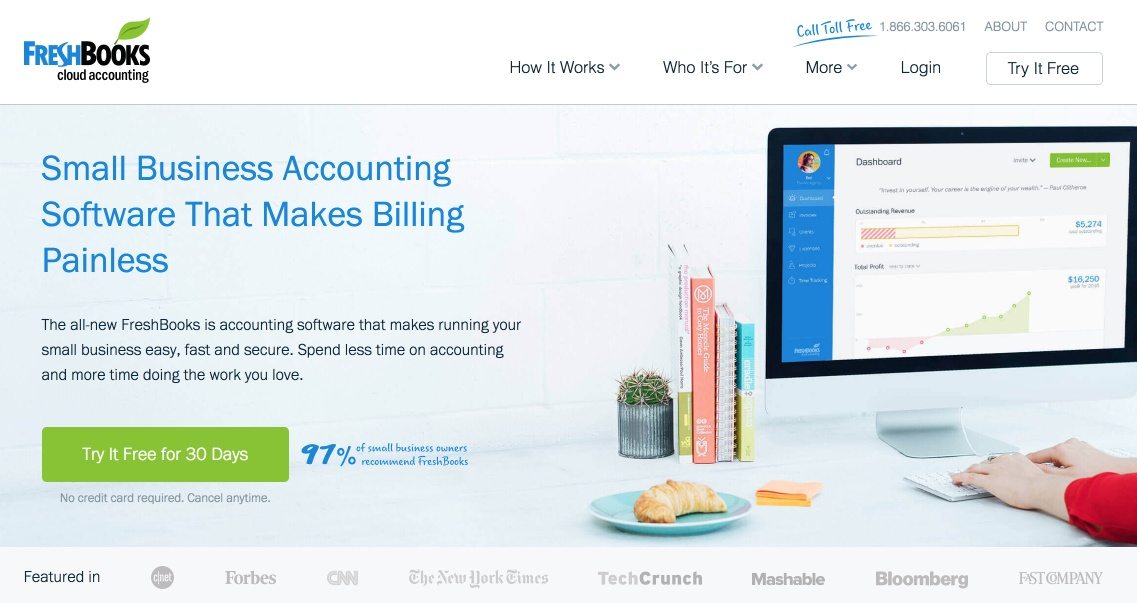
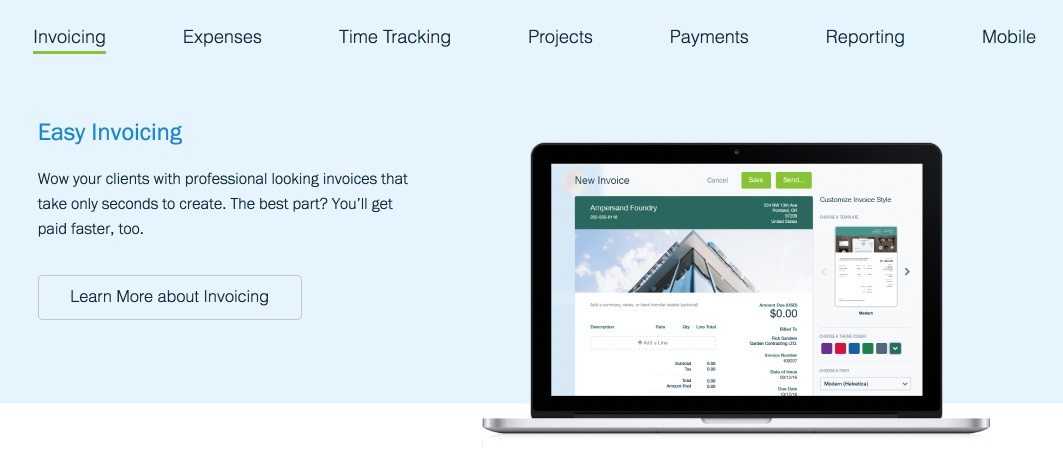
Schauen wir uns ein weiteres Beispiel an, diesmal von FreshBooks. Zuerst ihre Homepage, Above the fold:

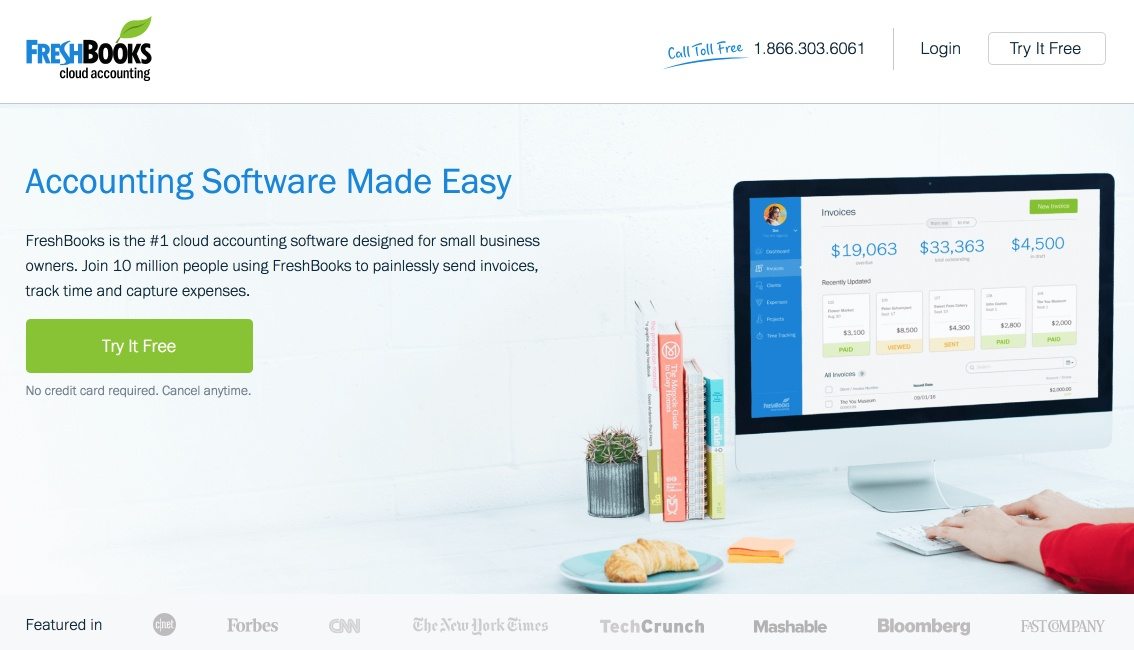
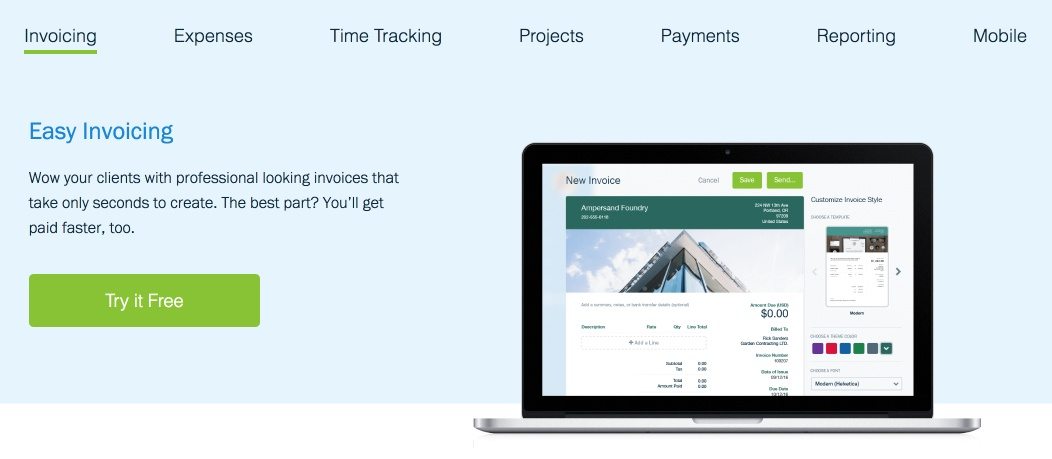
Nun, eine der Post-Click-Landingpages des Unternehmens, "above the fold":

Sie sehen fast identisch aus, oder? Fast, aber beachten Sie auf der Landingpage nach dem Klick, dass die Überschrift und der CTA geändert wurden. Vor allem wurde das Navigationsmenü entfernt, damit sich die Besucher auf die Bewertung des Angebots konzentrieren können.
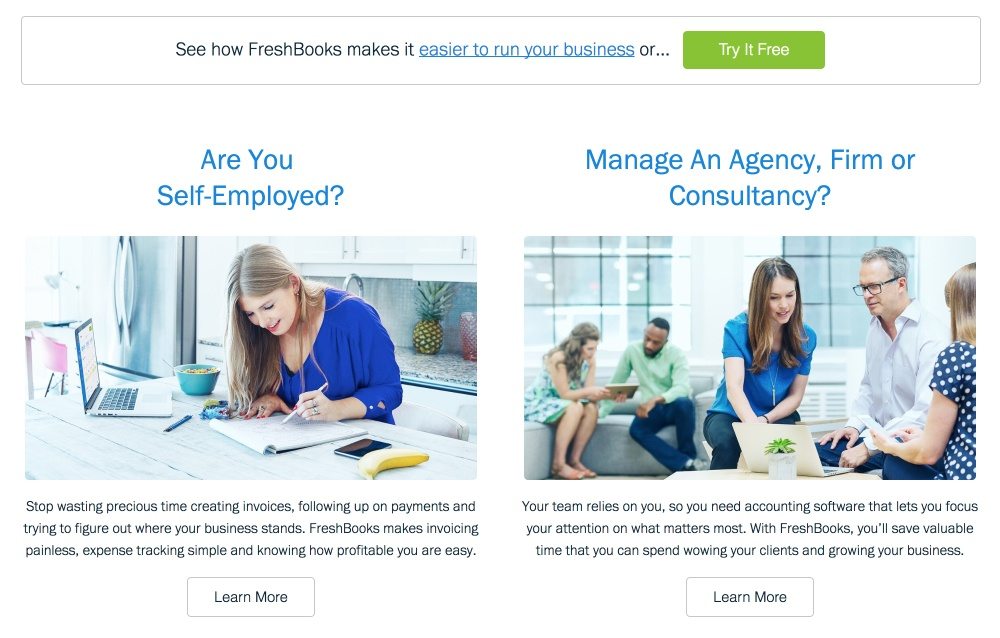
Mehrere Teile der Homepage unterhalb des Falzes sind gleich. Beide bieten Social Proof, die gleichen nutzenorientierten Textabschnitte und viele der gleichen Grafiken. Aber wenn Sie genau hinsehen, werden Sie feststellen, dass auf der Landingpage nach dem Klick alle sekundären CTAs durch die Schaltfläche „Kostenlos testen“ ersetzt wurden.
Hier ein Screenshot von der Homepage:

Und hier ist eine von der Post-Click-Zielseite:

Lassen Sie nicht zu, dass das Paradoxon der Wahl einsetzt
Denken Sie an das Wahlparadoxon: Je mehr Optionen Sie haben, desto schwieriger wird es, eine Entscheidung zu treffen. Deshalb dauert die Bestellung in Restaurants mit umfangreicheren Speisekarten immer länger.
In dem Restaurant, das Ihre Zielseite nach dem Klick ist, sind CTAs Ihre Menüpunkte. Bieten Sie Ihren Besuchern nur eine zur Auswahl an. FreshBooks tut dies mit dem Call-to-Action „Try It Free“ auf der gesamten Seite.
Auf ihrer Homepage bietet FreshBooks den Besuchern mehrere CTAs an, was in Ordnung ist. Diese „sekundären CTAs“ wie „Mehr erfahren“ helfen potenziellen Kunden, die Antworten auf ihre Fragen zu finden, und wenn sie richtig gestaltet sind, werden sie nicht einmal zu viel Aufmerksamkeit vom primären CTA ablenken.
Können Sie den primären Call-to-Action und den sekundären Call-to-Action auf dieser Seite erkennen?

Sehen Sie, wie „Try It Free“ besser erscheint als die farblosen „Learn More“-Buttons unten? Der Designer dieser Seite möchte den Besucher auf die Schaltfläche „Kostenlos testen“ lenken, aber er gibt potenziellen Kunden immer noch die Möglichkeit, etwas zu lernen, wenn sie noch nicht bereit sind, es zu versuchen. Und das ist der bedeutendste Unterschied zwischen einer Website-Homepage und einer Post-Click-Landingpage.

Die Homepage konzentriert sich mehr darauf, den Besucher zu informieren und zu stärken, während sich die Post-Click-Landingpage darauf konzentriert, den Besucher zu überzeugen .
Das Ziel jedes Homepage-Besuchers können wir nicht genau kennen. Das Ziel des Landingpage-Besuchers nach dem Klick? Es ist eine Entscheidung zu treffen. Erstellen Sie eine anatomisch korrekte Post-Click-Zielseite, um ihnen dabei zu helfen.
2. Homepages folgen dem minimalistischen Vorbild von Post-Click-Landingpages
Auch wenn ihre spezifischen Ziele unterschiedlich sein mögen, wollen Post-Click-Besucher von Zielseiten und Homepage-Besuchern in gewisser Weise dasselbe. Sergie Magdalin, Chief Web Design Officer bei Webflow, erklärt:
„Designer auf der ganzen Welt haben erkannt, dass Menschen Websites wegen ihrer Inhalte besuchen – seien es tobende Tweetstürme, nachdenkliche lange Lektüre oder das neueste „benutzergenerierte“ Meme – und dass die ultimative Rolle des Designs darin besteht, Inhalte auf intuitive, effiziente und „ entzückende" Weise.
Das ist ein Grund für die Abkehr vom skeuomorphen Design hin zu „flacheren“, minimalistischeren Designansätzen …“
1995 mussten noch Best Practices für das Design und standardisierte Web-Heuristiken entwickelt werden. Website-Ersteller hatten wenig Recherche, auf der sie ihre Designs aufbauen konnten. So landete das Internet mit Hyperlinks, die im Weltall schwebten.
Klicken Sie hier, um zu twittern
Das Seitendesign begann sich zu ändern
Als sich immer mehr Unternehmen und Verbraucher dem Internet zuwandten, konzentrierte man sich darauf, den Übergang von der realen Welt zum Cyberspace zu erleichtern. Skeuomorphe Designs, wie zum Beispiel das Mülleimer-Symbol, machten es einfach, Elemente und ihre Funktion im Web zu erkennen.
Es gab jedoch ein großes Problem mit ihnen. Sie neigten dazu, Webseiten zu überladen. Und das störte das, was Besucher von ihnen wollten: Inhalt. Heute präsentieren es „flachere“, minimalistische Gestaltungselemente – zum Beispiel Schatten, einfache Schrift und leuchtende Farben – den Besuchern auf einfache und unkomplizierte Weise.
Diese Elemente sind auch ein Grundnahrungsmittel einer bestimmten Art von Seite: der Post-Click-Zielseite. Als Elevator Pitch eines Unternehmens im Web enthält eine Post-Click-Landingpage alles, was ein Besucher braucht, um ein Angebot schnell zu bewerten, und nicht mehr.
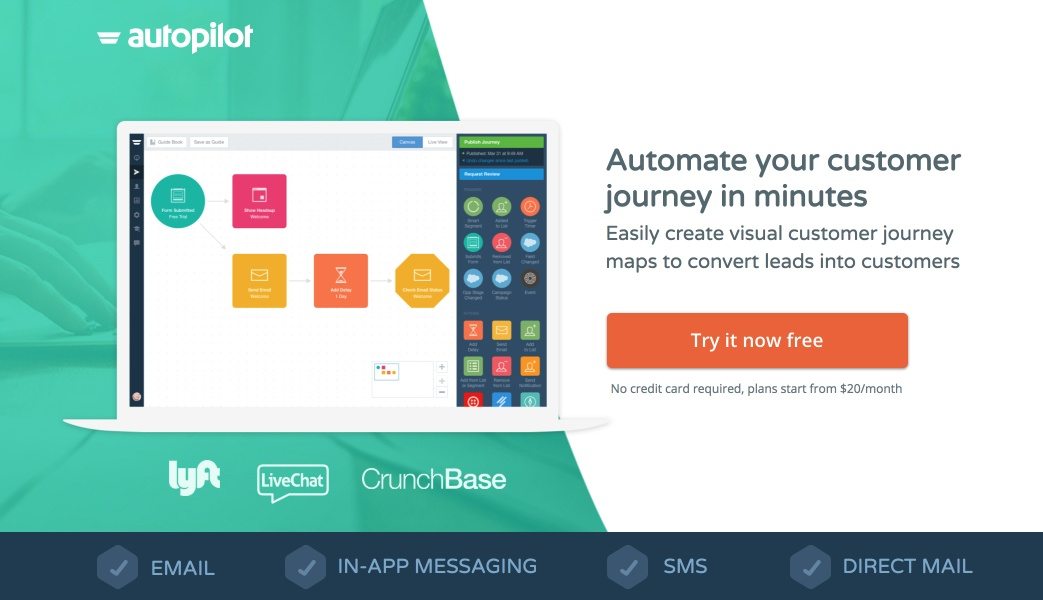
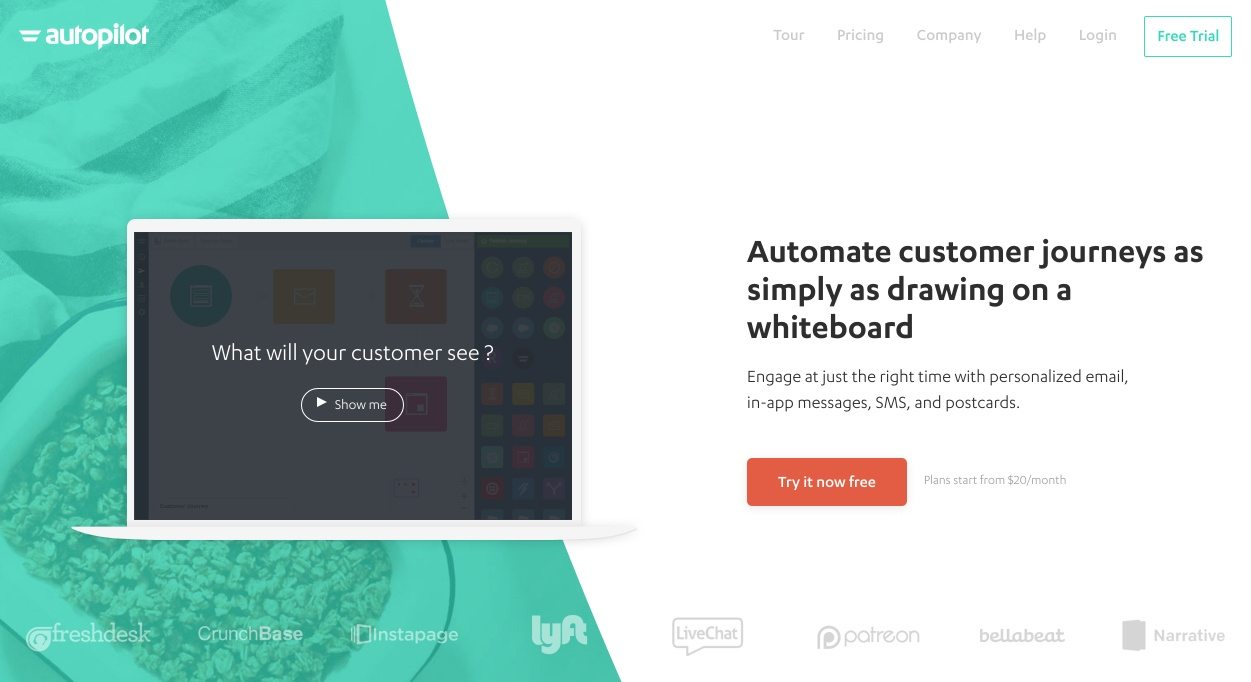
Das macht sie so effektiv bei der Konvertierung. Sie betonen Inhalte mit einem einfachen Layout. Und jetzt fangen Homepages an, dasselbe zu tun. Werfen Sie einen Blick auf diese Post-Click-Zielseite von Autopilot:

Schauen Sie sich jetzt ihre Homepage an:

Ziemlich ähnlich, oder? Klicken Sie sich durch und scrollen Sie nach unten, um zu sehen, dass ihre Designs sogar unterhalb der Falte ähnlich sind.
Wenn Sie ein weiteres Beispiel benötigen, schauen Sie zurück zur FreshBooks-Homepage und Post-Click-Landingpage oben. Heute liegt der Fokus unabhängig von der Webseite auf der Bereitstellung von Inhalten, anstatt davon abzulenken.
3. Sowohl Post-Click-Landingpages als auch Website-Homepages müssen Besucher mit einer visuellen Hierarchie leiten
Schon vor dem Internet haben die Menschen Seiten auf die gleiche Weise betrachtet. Frühe Eye-Tracking-Studien zeigten, dass Leser zuerst eine Seite durch ein Bild oder eine Überschrift auf einer geschriebenen Seite betreten und dann auf der linken Seite nach unten blicken, um nach Text mit Aufzählungszeichen oder Kursivschrift zu suchen. Fließtext wurde zuletzt gelesen.
Im Internet ist dies als F-Shape-Muster bekannt geworden:

Damit die Leser Ihre wichtigsten Inhalte sehen, müssen Sie eine sogenannte „visuelle Hierarchie“ erstellen, die darauf basiert, wie die Leute gerne lesen. Es sollte etwa so aussehen:
- Verwenden Sie aufmerksamkeitsstarke Bilder und eine große Überschrift, um Ihre Leser zu fesseln.
- Unterteilen Sie den Inhalt Ihrer Seite mit Unterüberschriften.
- Verwenden Sie Aufzählungszeichen, um die Aufmerksamkeit auf Elemente in einer Liste zu lenken, z. B. Funktionen und Vorteile.
- Verwenden Sie den Fließtext innerhalb dieser Unterüberschriften und Aufzählungszeichen, um kurz darauf einzugehen.
Auch die Hierarchie sollte auf vertrauten Webdesign-Prinzipien basieren. Beispielsweise befinden sich Logos immer oben links auf einer Webseite. Links sind entweder unterstrichen oder haben eine andere Farbe als der Rest des Textes. Versuchen Sie nicht, die Art und Weise, wie Menschen im Internet lesen, neu zu erfinden. Eine MIT-Studie hat einmal gezeigt, dass Menschen Seitenlayouts bevorzugen, die vertraut sind, gegenüber denen, die versuchen, von langjährigen Best Practices abzuweichen.
Beispiel
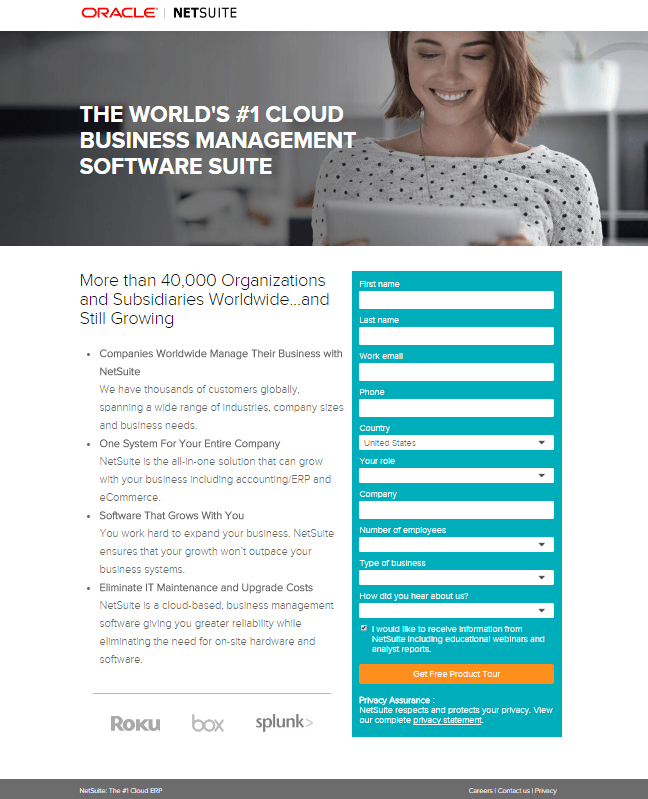
Hier ist ein Beispiel für eine gute visuelle Hierarchie:

Bild und Überschrift fallen dem Leser ins Auge. Sie bewegen sich nach unten zu der Unterüberschrift „Mehr als 40.000 Organisationen und Tochtergesellschaften weltweit … und sie wachsen weiter.“ Darunter vermitteln Stichpunkte wichtige Informationen zur Software. Auf der rechten Seite sammelt ein Formular potenzielle Informationen, und eine bunte Schaltfläche vervollständigt die Konvertierung.
Beispiel für schlechte visuelle Hierarchie
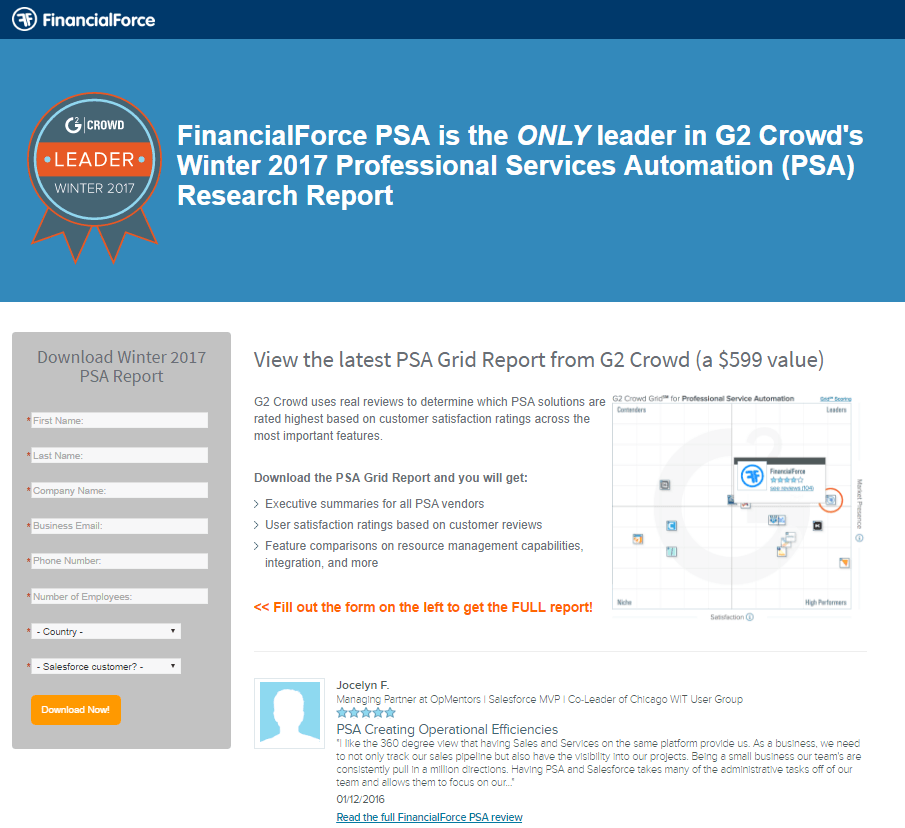
Hier ist ein Beispiel für eine schlechte visuelle Hierarchie:

Die Seite hat eine Überschrift, eine Unterüberschrift, Aufzählungszeichen und sogar eine Infografik – was ist also falsch?
Nun, die Leute lesen von links nach rechts, und weil das Formular den linken Rand unterbricht, beginnt der Text am Formular. Das bedeutet für die Leser, dass diese Seite am rechten Rand dieses Formulars beginnt . Und das bedeutet, dass der wichtigste Teil dieser Seite – das Formular und die Handlungsaufforderung – vollständig verloren geht.
Besucher lesen die Untertitel und die Aufzählungszeichen und werfen einen Blick auf die Infografik auf der rechten Seite, da sie sich in ihrem Blickfeld befindet. Aber selbst mit Hilfe dieser visuellen Hilfe ist es für Leser unnatürlich, nach links auf das Formular zu schauen, wenn der Rest des Inhalts rechts steht.
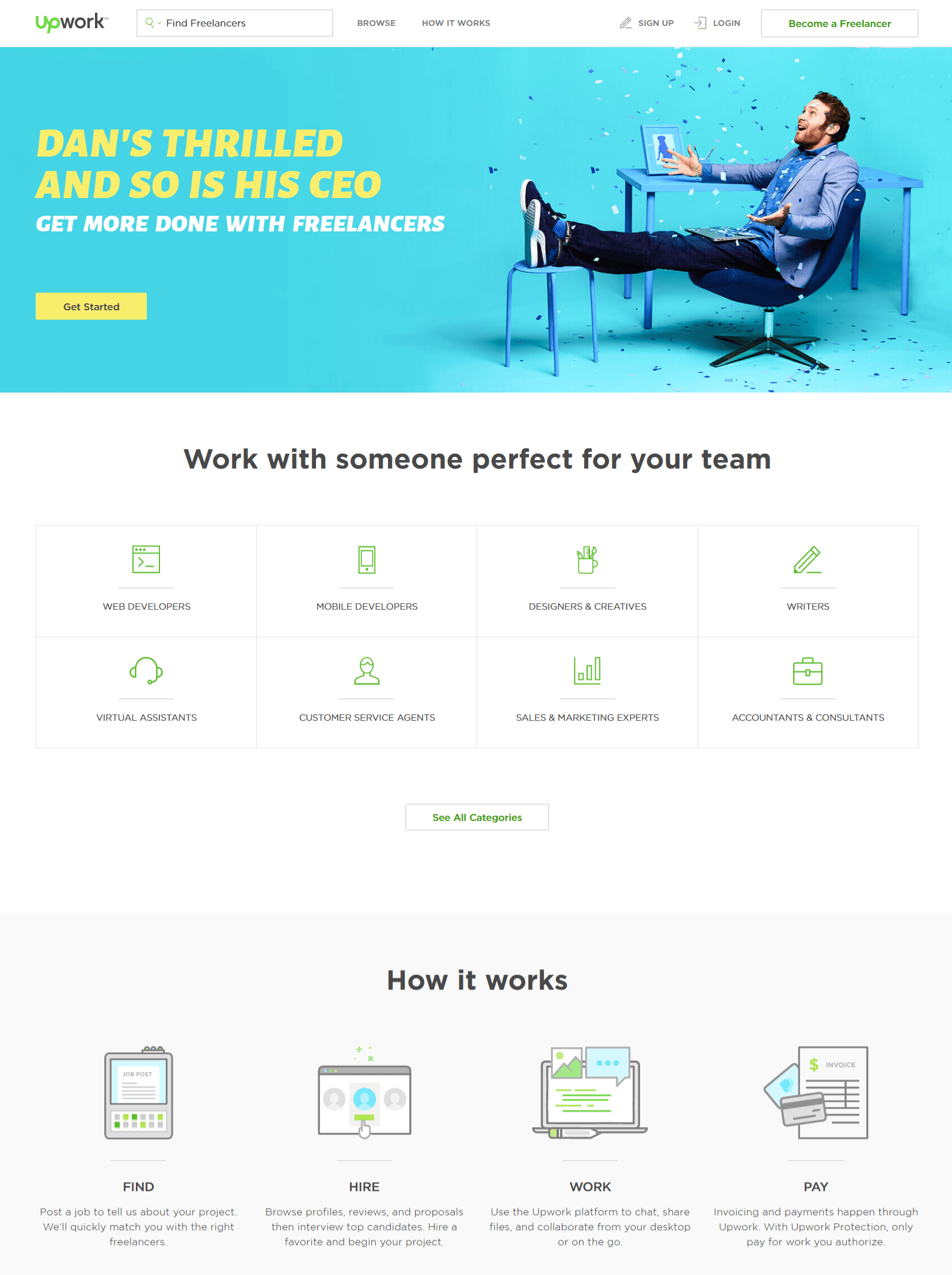
Hier ist eine Homepage, die eine gute visuelle Hierarchie schafft (klicken Sie hier, um die vollständige Homepage zu sehen):

Ein Bild und eine Überschrift ziehen die Aufmerksamkeit des Lesers auf sich, dann beschreiben mehrere Unterüberschriften mit Aufzählungszeichen kurz die Vorteile des Dienstes. Dann spricht ein Video-Testimonial über die Leistungsfähigkeit von Upwork. Und darunter lädt ein Call-to-Action den Besucher ein, der Plattform beizutreten.
Hier ist ein Beispiel für eine schlechte visuelle Hierarchie der Startseite (klicken Sie hier, um die vollständige Startseite anzuzeigen):

Auf den ersten Blick sieht diese Homepage so aus, als würde sie den Regeln einer guten Hierarchie folgen. Ein Bild mit überlagerter Überschrift erregt die Aufmerksamkeit des Besuchers; dann führt eine Unterüberschrift einige Symbole mit Aufzählungszeichen ein. Darunter präsentiert das Unternehmen Auszeichnungen und prominente Kunden. Aber dann darunter?
Gar nichts. Der Benutzer muss zurück nach oben scrollen oder durch die Fußzeile der Website jagen, um den nächsten Schritt zu tun. Jedes Element auf Ihrer Seite sollte Ihren Besucher zum Eingang Ihres Marketing-Trichters führen. Am Ende dieser Seite sollte ein CTA stehen.
Website-Startseiten und Zielseiten haben mehr gemeinsam, als Sie denken
All dieses Gerede über Website-Homepages und Post-Click-Landingpages lässt Sie vielleicht denken, dass es sich um zwei völlig unterschiedliche Tiere handelt. In gewisser Weise sind sie es sicherlich. Aber im Kern sind sie gleich.
Das Erstellen von Post-Click-Landingpages war noch nie so einfach – bis jetzt. Melden Sie sich also noch heute für eine Instapage Enterprise-Demo an.
