Website-Header-Design im Jahr 2022: Beispiele und Best Practices
Veröffentlicht: 2021-08-23Was sehen Sie als Erstes, wenn Sie eine Website zum ersten, zweiten oder sogar zehnten Mal besuchen? Für viele von uns ist es der Header.
Einer der Gründe dafür ist, dass unsere Augen von Natur aus auf den obersten Teil der Seite gelenkt werden. Es ist, als würde man sich einen Film ansehen oder einen Zeitungsartikel lesen. Sie möchten ganz am Anfang der Geschichte beginnen, nicht mittendrin.
Und seien wir ehrlich, als Designer und als Verbraucher können Sie anhand des Headers eine Menge über eine Website aussagen. Dort finden Sie sein Branding. Sie erhalten einen groben Überblick über den Inhalt. Möglicherweise finden Sie unter anderem auch einen Call-to-Action und zusätzliche Unternehmensinformationen.
Obwohl der Header wenig Platz einnimmt, ist er einer der wichtigsten Teile der Website und wird als solcher wahrscheinlich mehr Engagement erhalten als die meisten Inhalte auf der Website.
Wie gestalten Sie es also, um dieses Engagement zu maximieren?
Für den Anfang möchten Sie nicht das grundlegende Header-Design verwenden, das von Ihrem WordPress-Theme oder -Template bereitgestellt wird. Es ist ein guter Ausgangspunkt, aber es gibt noch so viel mehr zu bedenken, wenn es darum geht, was aufgenommen werden soll, wie es angeordnet wird und wie es für ultimative Benutzerfreundlichkeit gestaltet wird.
Im gesamten Beitrag finden Sie einige großartige Beispiele für Website-Header und Tipps zu deren Erstellung. Egal, ob Sie hier sind, um Design-Inspiration zu erhalten oder um Hilfe beim Erstellen des perfekten Website-Headers zu erhalten, Sie werden viele visuelle Beispiele zum Ausprobieren haben.
Inhaltsverzeichnis
- Was ist ein Website-Header?
- Arten von Website-Headern
- Was sollte ein Website-Header enthalten?
- Best Practices für das Design von Website-Headern
Was ist ein Website-Header?
Der Website-Header ist der obere Teil einer Website, in dem sich das Logo, die Navigation und manchmal andere Informationen, Links und Schaltflächen befinden.
Dies ist beispielsweise die Kopfzeile auf der Elementor-Website:
Der Header ist ein wertvoller Bestandteil jeder Website, da er:
- Dient als Zuhause für das Logo der Marke (und möglicherweise der einzige Ort, an dem Besucher darauf stoßen)
- Bietet Besuchern einen ersten Eindruck von der Website
- Funktioniert als Inhaltsverzeichnis für die Website
- Erleichtert das Erkunden der Website mit einem Klick oder einer Suchanfrage
- Enthält Quick-Action-Buttons für Leute, die bereit sind, den nächsten Schritt zu machen
- Bietet zusätzliche Informationen zum Unternehmen, Kontaktmöglichkeiten und mehr
Obwohl der Header von Site zu Site einen ähnlichen Zweck erfüllt, gibt es verschiedene Arten von Headern, die Sie erstellen können. Es hängt alles von der Art der Website ab, die Sie erstellen, vom Stil der Marke und davon, wie viele Informationen Sie dort speichern möchten.
Arten von Website-Headern
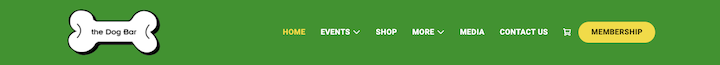
1. Einzeiliger Header mit linksbündigem Logo
Dieser Header auf der The Dog Bar-Website ist das häufigste Website-Header-Design:

Das Logo befindet sich ganz links auf dem Bildschirm und das Navigationsmenü, das E-Commerce-Symbol und der CTA befinden sich ganz rechts.
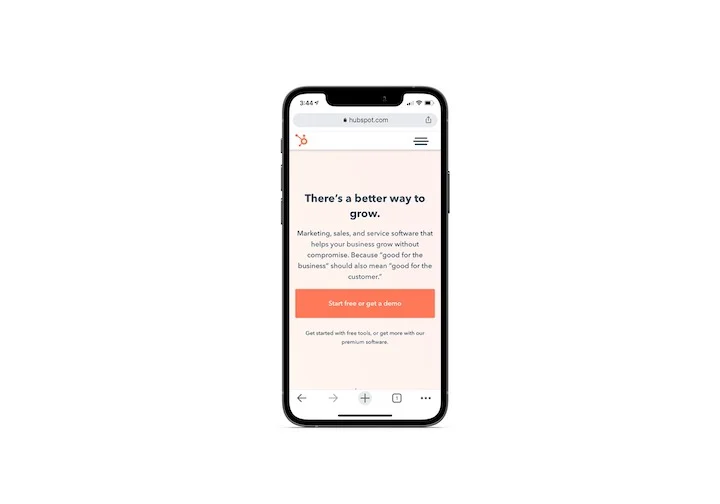
2. Für Mobilgeräte optimierter Header mit Hamburger-Menü
HubSpot zeigt uns, wie der typische Header einer mobilen Website aussieht:

Auch hier befindet sich das Logo ganz links. In diesem Fall sind die Navigation und andere Links jedoch unter einem Hamburger-Symbol versteckt.
3. Desktop/Mobil-Hybrid-Header
Da die Grenzen zwischen Mobil und Desktop verschwimmen, ist es keine Überraschung, dass Websites ein hybrides Header-Design wie YOTEL verwenden:
Es sieht aus wie der typische einzeilige Header. Ein Hamburger-Menüsymbol enthält jedoch zusätzliche Navigationslinks für Desktop-Besucher.
4. Kopfzeile mit Mega-Menü
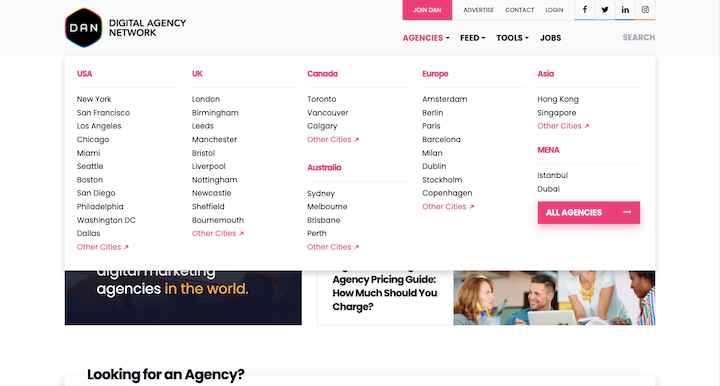
Websites mit vielen Inhalten können es sich nicht immer leisten, auszuwählen, welche Kategorien oder Seiten es in die Kopfzeile schaffen. Deshalb bekommt man ein Mega-Menü wie auf der Website des Digital Agency Network:

Unter dem Menü der obersten Ebene „Agenturen“ sehen wir eine Liste der Agenturstandorte, die nach Standort und höchstwahrscheinlich nach Beliebtheit oder Größe geordnet sind.
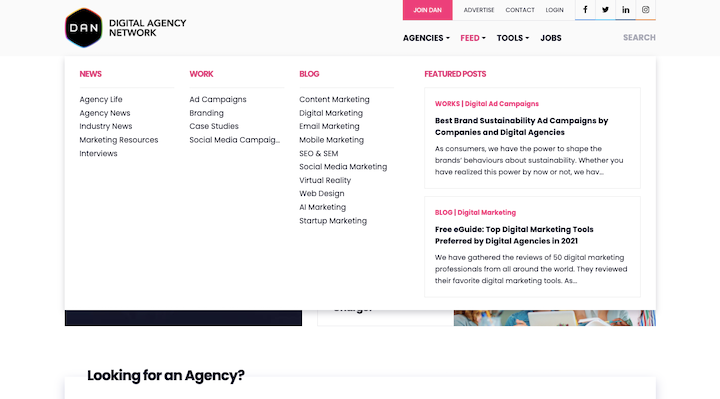
Wenn Sie unter das Top-Level-Menü „Feed“ schauen, sehen wir eine ähnliche, wenn auch nicht identische Mega-Menüstruktur:

Der Feed ist in Nachrichten, Fallstudien und Blog-Kategorien unterteilt. Darüber hinaus enthält dieses Menü auf der rechten Seite ein paar auffällige „Featured Posts“.
Übrigens, wenn Sie eines davon erstellen müssen, können Sie dies ganz einfach mit Elementor und JetMenu tun.
5. Linksbündiger vertikaler Header
Das mit einem Michelin-Stern ausgezeichnete Restaurant The Inn at Little Washington verwendet eine linksbündige Seitenleiste, um seine Kopfzeile zu speichern:

Dieses vertikale Header-Design ist in der Regel eine beliebte Wahl auf Websites für das Gastgewerbe und andere dienstleistungsorientierte Unternehmen.
6. Kopfzeile mit einer Utility-Leiste
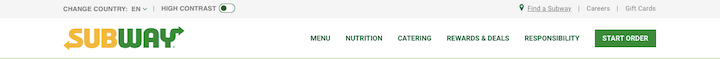
Einige Websites können oben in der Kopfzeile eine Dienstprogrammleiste anbringen, wie es Subway tut:

Dies ist nützlich für Unternehmen, die Standort, Kontakt, Erreichbarkeit, soziale Medien und andere Unternehmensinformationen oder Links bereitstellen möchten, die nicht einfach in das Hauptmenü passen.
7. Kopfzeile mit einer Benachrichtigungsleiste
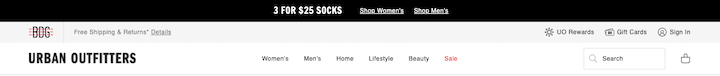
Einige Websites können der Kopfzeile eine Werbe- oder Benachrichtigungsleiste hinzufügen. Dieses Beispiel von Urban Outfitters zeigt uns, wie man sowohl eine Werbe- als auch eine Gebrauchsleiste einfügt:

Während Werbeleisten unter der Kopfzeile erscheinen können, ist es üblicher, sie darüber zu platzieren und sie mit einem „X“ in der rechten Ecke auszublenden.
8. Kopfzeile mit Multi-Site-Navigation
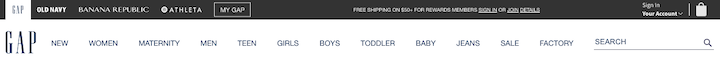
Websites, die Teil einer Familie von Websites sind – was im Einzelhandel üblich ist – können eine zusätzliche Leiste über der Kopfzeile mit Quick-Links zu ihren anderen Geschäften hinzufügen, wie es Gap tut:

Anstatt eine separate Leiste für die Multi-Site-Navigation zu erstellen, erscheinen diese Links in der Dienstprogrammleiste von Gap.
Was sollte ein Website-Header enthalten?
Werfen wir einen Blick darauf, was genau in Ihr Website-Header-Design gehört.
Logo
Möchten Sie Markenbekanntheit aufbauen? Dann sollte das Logo das allererste sein, was Besucher auf einer Website sehen.
Cosmopolitan ist ein gutes Beispiel, dem man folgen sollte:
Das Logo-Design hebt sich mit seiner hellen Farbe und den großen Buchstaben schön vom Rest der Kopfzeile ab. Und da das Logo die richtige Größe für den Platz hat, überwältigt es die anderen Elemente nicht und zwingt die Kopfzeile nicht dazu, einen Überschuss an Weißraum einzunehmen.
Erfahren Sie hier, wie Sie ein gut aussehendes und einprägsames Logo entwerfen.
Navigationslinks
Die Navigation sollte das Verständnis Ihrer Besucher darüber verbessern, was sich auf der Website befindet und wie die einzelnen Seiten miteinander in Beziehung stehen. Wenn sie leicht aus der Vogelperspektive sehen können, was vor sich geht, fühlen sie sich sicherer, wenn sie erkunden, was dort vor sich geht.
Abhängig von der Größe Ihrer Website müssen Sie entscheiden, wie viele und welche Arten von Navigationen Sie benötigen. Es gibt die Hauptnavigation, wie Sie sie hier in der Kopfzeile von Dollar Shave Club sehen:

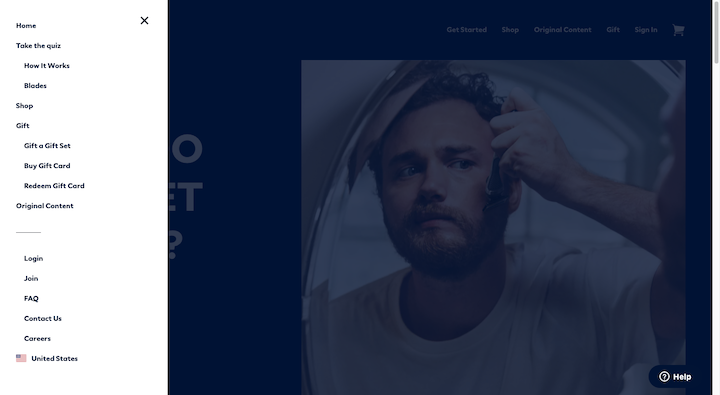
Aber beachten Sie, dass DSC auch ein Hamburger-Menü auf der linken Seite hat. Folgendes finden Besucher unter dieser sekundären Navigation:

Die Links über der Zeile sind mehr oder weniger die gleichen wie in der primären Navigation, aber diesmal beinhalten sie Links der zweiten Ebene.
Die Links unterhalb der Zeile ermöglichen es DSC, alle anderen Seiten über die Navigation zugänglich zu machen, ohne sie zu überladen. Darüber hinaus müssen Benutzer nicht zur Fußzeile scrollen, um nützliche Seiten wie Kontakt, Karriere und FAQ zu finden, indem sie sie unter dem Hamburger-Symbol platzieren.
CTA
Jede Website hat eine Aktion oder ein Ziel, zu dem sie Besucher führt. Während die Website auf allen Seiten auffällige Handlungsaufforderungen enthalten wird, ist es eine gute Idee, den CTA bei den Besuchern im Gedächtnis zu behalten, indem Sie ihn auch in die Kopfzeile einfügen.
Massage Neid macht das hier:
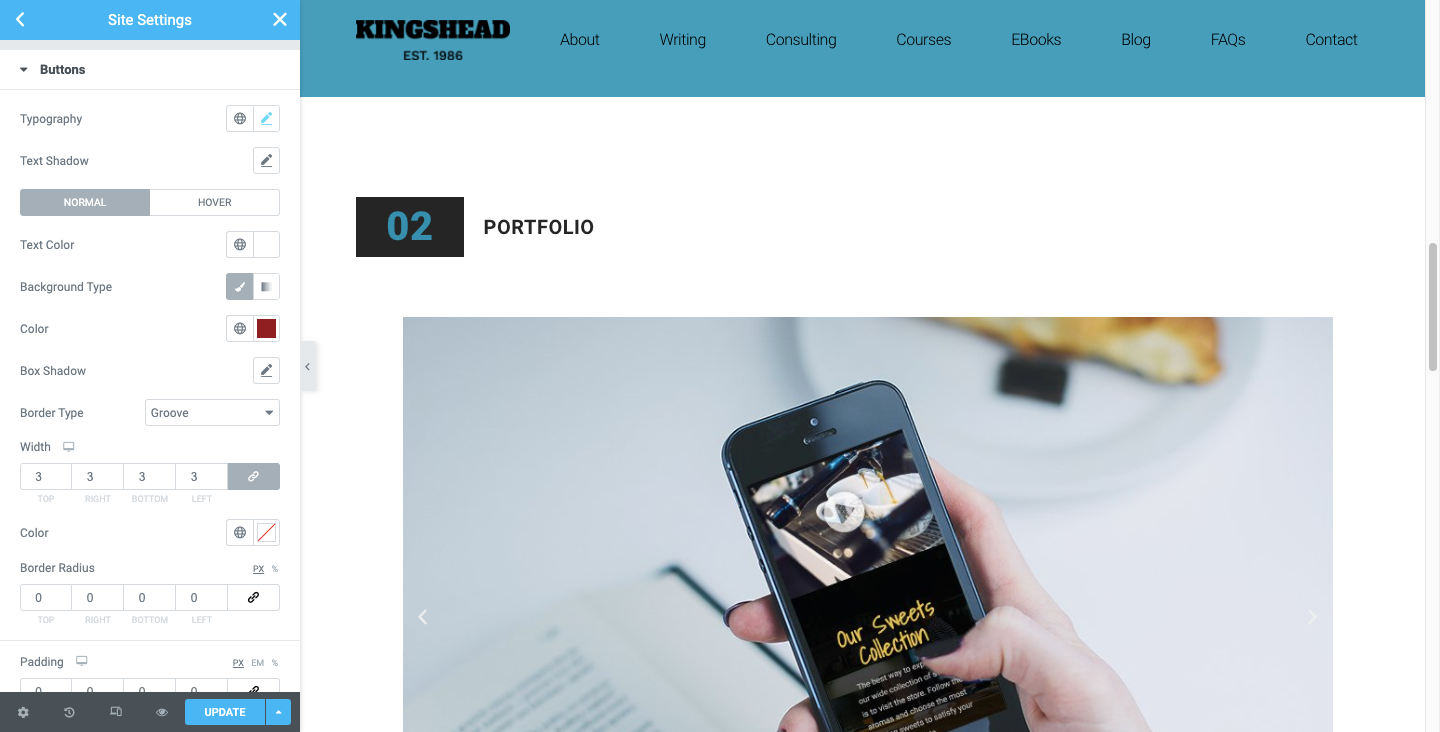
Der CTA sollte genauso gestaltet sein wie auf der Seite. Wenn Sie die globalen Site-Einstellungen von Elementor verwenden, um Ihr globales Schaltflächendesign zu definieren, gilt dies auch hier.

Ihr CTA sollte auch am rechten Ende des Headers platziert werden. Dieser auffällige Link bringt nicht nur ein visuelles Gleichgewicht in die Kopfzeile, sondern fungiert auch als hilfreiche Abkürzung für die Konvertierung.
Dies wird durch das Designprinzip Serial Position Effect erklärt, das besagt, dass sich die Leute mehr an das erste und letzte Element einer Serie erinnern als an die anderen. Wenn sie bereit sind zu konvertieren, müssen sie also nicht im Inhalt der Website nach dem CTA suchen. Sie wissen, dass sie dazu direkt zur Kopfzeile gehen können.
Suchleiste
Websites mit riesigen Inhaltsarchiven oder Produktbeständen würden von einer Suchleiste in der Kopfzeile stark profitieren.
Mashable ist eine solche digitale Publikation, die Folgendes tut:
Hier gibt es ein paar Dinge zu beachten.
Das erste ist, dass die Suchleiste nicht nur durch eine Lupe dargestellt wird. Es ist mit dem Wort „Suchen“ verbunden. Obwohl es für viele ein erkennbares Symbol sein mag, ist es am besten, nicht anzunehmen, dass jeder weiß, was es ist. Es kann auch alleine zu klein sein, als dass man es leicht finden könnte.
Beachten Sie auch, dass Mashable Benutzer nicht auf eine neue Seite drängt, um ihre Suche durchzuführen. Die Suchleiste füllt Ergebnisse basierend auf der Suchanfrage automatisch aus, was zu einer besseren Benutzererfahrung führen kann.
E-Commerce
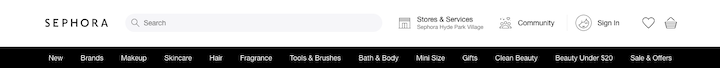
Websites mit E-Commerce-Funktionalität sollten immer E-Commerce-Elemente entweder in der Hauptkopfzeile oder in der Dienstprogrammleiste enthalten. So macht es Sephora:

In der rechten Ecke befinden sich drei E-Commerce-Elemente:
- Anmelden/Konto (Persona-Symbol)
- Wunschliste (Herzsymbol)
- Einkaufswagen (Einkaufstaschensymbol)
Oft werden diese E-Commerce-Links nur durch Symbole dargestellt. Wenn Sie sich jedoch nicht sicher sind, ob die von Ihnen entworfenen Symbole leicht erkennbar sind oder ob sie von der Kombination mit einem Label profitieren würden, führen Sie einen A/B-Test durch.
Best Practices für das Design von Website-Headern
Der Header ist ein vertrauenswürdiger Teil einer Website. Während Sie ihm einen individuellen Dreh geben möchten, möchten Sie nicht zu weit von den etablierten Normen abweichen.
Hier sind einige Tipps, um die richtige Balance zu finden:
1. Verwenden Sie Leerzeichen mit Bedacht
Wir konzentrieren uns oft darauf, wie wir Leerraum verwenden können, um das Design und den Inhalt der Seite zu verbessern. Aber auch Leerraum ist ein wertvolles Gut beim Design von Website-Headern.
Schauen wir uns an, wie sich Leerzeichen auf den BBC-Header ausgewirkt haben:
Zunächst einmal ist zwischen der Anmeldeschaltfläche und der Navigation viel Platz. Dies gibt dem Logo Raum, um zu glänzen, und ermutigt die Besucher, ihre Erfahrung zu optimieren, indem sie sich anmelden.
Als nächstes haben Sie die Navigation mit neun Links in gleichen Abständen und mit feinen Trennlinien dazwischen. Es können viele Kategorien zur Auswahl stehen, aber der Abstand hilft den Besuchern, sich auf jede einzelne zu konzentrieren.
Dann haben Sie das Leerzeichen in die Suchleiste eingebaut. Dies ist für praktische Zwecke nützlich. Durch die Gestaltung einer breiten Suchleiste wird es für Benutzer einfacher, sie zu finden und zu verwenden.
Diese Designwahl ist auch klug, da sie die Aufmerksamkeit der Besucher auf den großen weißen Block am Ende des schwarzen Balkens lenkt. Im Wesentlichen spielt die Suchleiste die Rolle des CTA.
Sie können den Abstand steuern, indem Sie mit Elementor einen benutzerdefinierten Header erstellen:

Sie können die Ränder und den Abstand um jedes Element in Ihrer Kopfzeile sowie den Abstand um jedes Element innerhalb des Blocks bearbeiten (wie im Navigationsbeispiel oben).
2. Erstellen Sie ein benutzerdefiniertes Header-Design für Mobilgeräte
Im Allgemeinen schlägt Google vor, dass die mobile und die Desktop-Version einer Website denselben Inhalt enthalten. Ich bestreite das nicht. Die Kopfzeile auf dem Desktop sollte das gleiche Logo, die gleichen Links und Informationen wie auf dem Handy haben.
Das heißt, die Art und Weise, wie sie gestaltet sind, sollte anders sein.
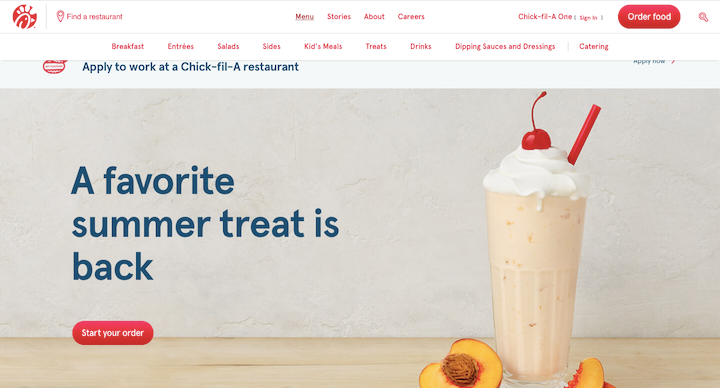
Nehmen wir als Beispiel Chick-fil-A. So sieht die Kopfzeile des Desktops aus, wenn die Unternavigation Menü geöffnet wurde:

Es gibt vier Navigationslinks auf oberster Ebene. Wenn einer von ihnen geöffnet wird, erscheint eine Unternavigation als horizontale Reihe darunter.
Es spielt keine Rolle, ob es 4 oder 14 Links sind. Diese Navigation passt nicht in den Header einer mobilen Website. Aus diesem Grund macht die mobile Website Folgendes:
Das Hamburger-Symbol in der linken Ecke öffnet sich und zeigt eine vertikale Kopfzeile in voller Größe. Die Suchleiste, Navigationslinks, der Mitgliederbereich von Chick-fil-A One und der CTA befinden sich hier.

Es ist alles derselbe Header-Inhalt vom Desktop, nur mit einer mobilfreundlicheren Präsentation.
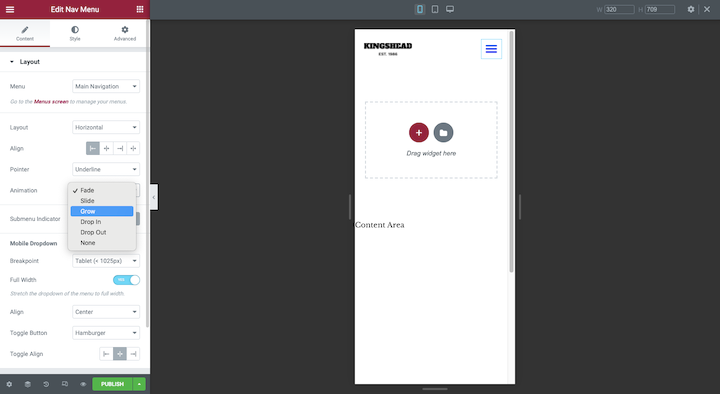
Sie können dazu den benutzerdefinierten Header-Builder von Elementor verwenden:

Schalten Sie einfach Ihren Reaktionsmodus auf die Smartphone- oder Tablet-Ansicht um und passen Sie das Layout, die Ausrichtung, die Animation und alles andere an, was Sie für diese kleineren Bildschirme benötigen.
3. Halten Sie die Kopfzeile gut organisiert und gut strukturiert
Es gibt eine Reihe von Gründen, warum jemand den Header auf einer Website verwendet. Anstatt sie innezuhalten und ihre Optionen in Betracht zu ziehen, wenn sie die Kopfzeile organisieren, ist es einfach, genau das zu finden, wonach sie suchen – und zwar schnell.
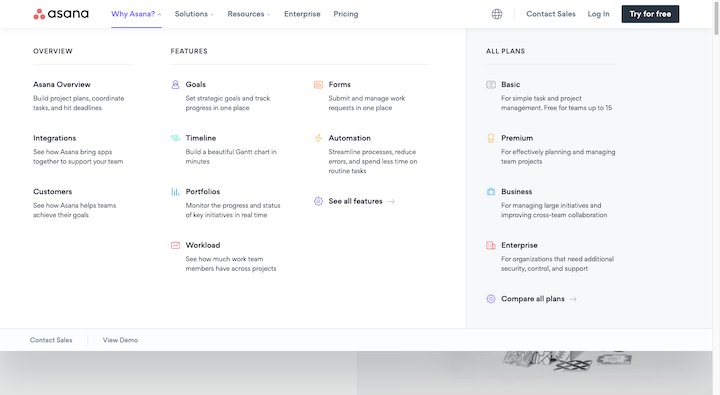
Werfen wir einen Blick darauf, wie Asana das macht:
Das Asana-Logo befindet sich ganz links in der Kopfzeile. Direkt daneben befindet sich die Navigation. Der äquidistante Abstand zwischen dem Logo und allen Navigationslinks legt nahe, dass Logo (dh Home-Link) und Navigation als Einheit betrachtet werden sollten. Dies basiert auf dem Designprinzip, das als Gesetz der gemeinsamen Region bezeichnet wird.
Auf der rechten Seite haben wir das Sprachumschaltsymbol, „Vertrieb kontaktieren“, „Anmelden“ sowie den CTA „Kostenlos testen“. Es ist ein Sammelsurium von Optionen, aber es macht Sinn, dass sie an das andere Ende des Headers verbannt werden.
Dies ist nicht die einzige Möglichkeit, wie Asana seinen Header-Inhalt gut organisiert. Dies ist, was das “Warum Asana?” Unternavigation sieht so aus:

Das Mega-Menü ist ähnlich wie eine Webseite formatiert. Der Aufbau sieht so aus:
- H2-Tag: Warum Asana?
- H3-Tags: ÜBERSICHT, FEATURES, ALLE PLÄNE
- H4-Tags: Fettgedruckte Überschriften unter den H3s
Die bunten Icons werden hier nicht wirklich benötigt. Die Navigationsstruktur und die Art und Weise, wie sie im Dropdown-Menü angeordnet ist, machen es unglaublich einfach, den Header-Inhalt zu lesen.
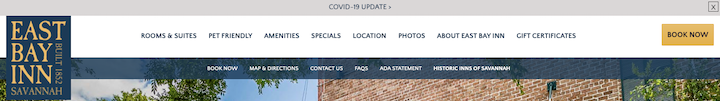
Übrigens können Sie diese Ordnungs- und Hierarchie-Idee auch anwenden, wenn Sie zusätzliche Leisten zur Kopfzeile entwerfen. Hier ist ein gutes Beispiel von der Website des East Bay Inn:

Die Hauptkopfleiste ist die größte und hellste der Gruppe. Die Schriftarten sind auch dicker und größer als die anderen. Durch diese Gestaltung wird das Hauptaugenmerk auf die Kopfzeile gelegt und Besucher können dann bei Bedarf auf die anderen Banner verweisen, um zusätzliche Informationen zu erhalten.
4. Wählen Sie einfache Schriftarten, die leicht zu lesen sind
Die Kopfzeile ist nicht der Ort, um mit Ihrer Schriftartauswahl kreativ zu werden. Bis auf das Logo natürlich.
Nehmen Sie zum Beispiel Dribbble:
Die handschriftliche Schriftart ist eine gute Wahl für das Logo. Es ist einzigartig, einprägsam und erzählt viel über die handwerkliche Natur der auf der Website zu findenden Arbeit.
Eine handgeschriebene Schriftart – oder ehrlich gesagt jede stark stilisierte Schriftart – wird jedoch auf einer so kleinen Fläche wie der Kopfzeile schwer zu lesen sein. Wählen Sie also am besten eine serifenlose oder serifenlose Webschriftart für Ihre Textlinks und Informationen.
Zwei weitere Dinge, die Sie beachten sollten:
Wenn es um die Größe geht, streben Sie mindestens 16 Pixel an – dies gilt für den Hauptheader sowie alle daran angehängten Balken.
Achten Sie bei der Farbe auf den Farbkontrast. Zwischen Ihren Schriften und dem Hintergrund sollte mindestens ein Verhältnis von 4,5:1 bestehen. Auch dies gilt für den Header sowie alle um ihn herum enthaltenen sekundären Informationen.
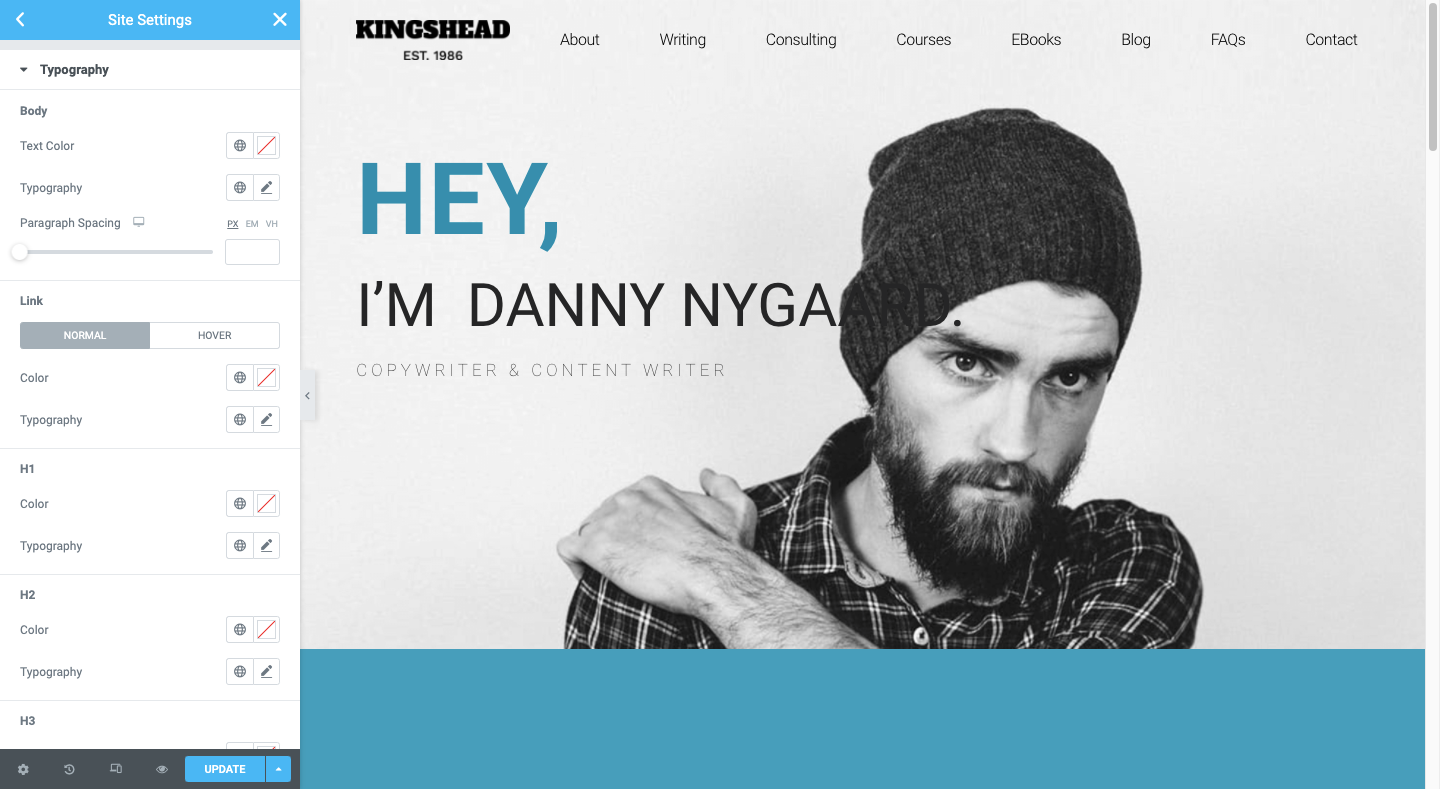
Wenn Sie einen vollständig benutzerdefinierten Header erstellen, können Sie diese Schriftarten im Stil-Editor in Elementor festlegen. Wenn Sie Typografie und Farben einfach vom Rest Ihrer Website übernehmen möchten, stellen Sie einfach sicher, dass Ihre globalen Einstellungen sie genau so definiert haben, wie Sie sie benötigen:

5. Verwenden Sie visuelle Elemente sparsam
Wenn es darum geht, visuelle Elemente wie Icons, Bilder und Videos in der Navigation zu verwenden, sollten Sie dafür einen guten Grund haben.
Wie wir in einigen Beispielen oben gesehen haben, können Symbole für Website-Header-Elemente wie Suchleiste, Warenkorb, Standortsuche, Sprachumschalter usw. nützlich sein. Seien Sie nur vorsichtig bei der Verwendung von Symbolen, die ungewöhnlich sind oder mehrdeutige Interpretationen haben.
Bei Bildern und Videos sind Sie ohne diese sperrigen Elemente möglicherweise besser dran. Wenn Sie bereits Schwierigkeiten haben, Ihre Website mit Höchstgeschwindigkeit zu laden, ist das Hinzufügen von Bilddateien zu Ihrem Header (abgesehen vom Logo natürlich) wahrscheinlich nicht die beste Idee.
Allerdings gibt es einige Anwendungsfälle, in denen Bilder tatsächlich verbessern können, wie schnell ein Besucher das bekommt, was er von der Kopfzeile und insbesondere von der Navigation benötigt.
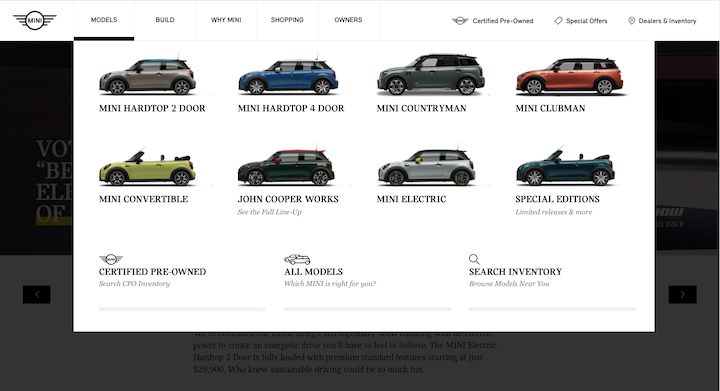
Hier ist ein wirklich tolles Beispiel von MINI USA:

Sicher, MINI hätte einfach die Namen jedes seiner Modelle auflisten können. Die begleitenden Grafiken werden es jedoch viel einfacher machen, eine aus der Menge auszuwählen.
Einige andere gute Anwendungsfälle für Bilder in der Navigation sind Megamenüs und Blogs oder Nachrichtenseiten.
Das einzige, was Sie vermeiden sollten, wären Videos. Videos sind zum Ansehen gedacht und der Header ist einfach nicht der ideale Ort für längere Interaktionen (selbst wenn er nur 30 Sekunden lang ist).
6. Animation nur zur Navigation hinzufügen
Animationen müssen nicht immer übertrieben sein, um effektiv zu sein. Kleine Animationen, die beispielsweise auf die Navigation angewendet werden, können den Fokus und das Engagement tatsächlich verbessern, wenn sie richtig gemacht werden.
Schauen wir uns einige Beispiele an.
Dies ist von der Florida Aquarium-Website:
Wenn ein Besucher mit der Maus über einen der Hauptnavigationslinks fährt, werden die restlichen Links ausgeblendet. Das ist der erste Animationseffekt, der den Benutzern hilft, sich auf die verfügbaren Inhalte zu konzentrieren.
Wenn sie dann den Mauszeiger über die sekundäre oder tertiäre Ebene von Links bewegen, nimmt die angezeigte Seite eine andere Farbe als der Rest an.
Target ist eine weitere Website, die Animationen verwendet, um den Fokus auf ihre Navigation zu lenken:
Mit diesem erhalten wir eine reibungslose Gleitanimation, wenn sich die Navigationsfolien der zweiten Ebene öffnen. Wir bekommen auch einen Fading-Effekt. Dies gilt jedoch für die Seite und nicht für die Navigation.
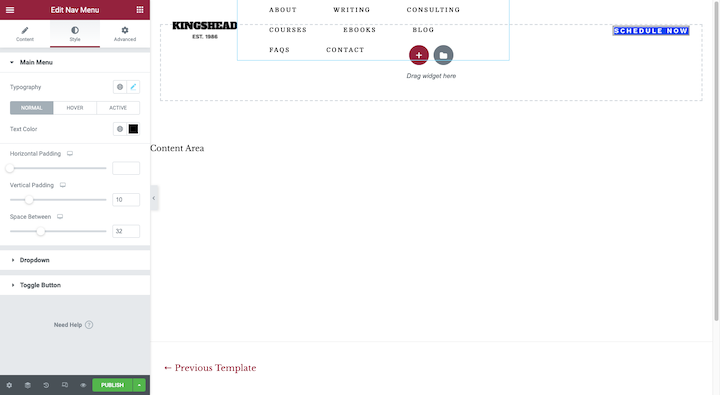
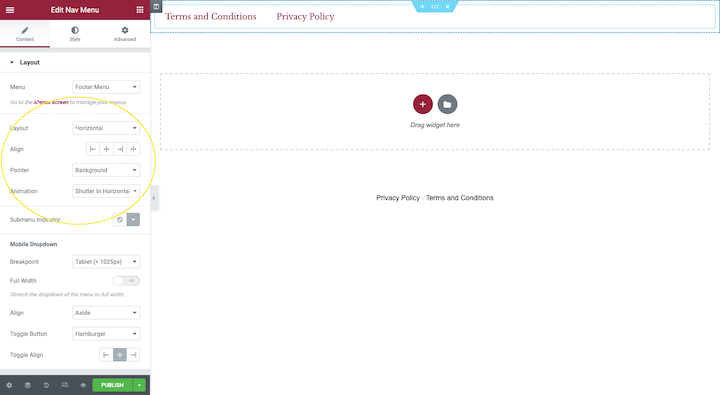
Sie können ganz einfach Animationen auf Ihre Navigation anwenden, unabhängig davon, ob Sie eine benutzerdefinierte Kopfzeilenvorlage entwerfen oder ein Navigationsmenü aus Ihrem Elementor-Seitenersteller in die Seite einfügen:

Sie finden diese Animationen unter Layout. Während unter „Erweitert“ auch Bewegungseffekte verfügbar sind, animieren sie das gesamte Navigationsmenü auf einmal. Verwenden Sie Animationen am besten in kleinen Dosen, um die ausgewählte Seite zum Leben zu erwecken.
7. Lass es kleben
Wenn Sie keine Webseiten mit sehr wenig Inhalt entwerfen, ist es wahrscheinlich eine gute Idee, Ihrer Website einen Sticky-Header hinzuzufügen. Lange einseitige Websites sowie Websites mit langen Feeds (wie Nachrichten- und E-Commerce-Websites) würden definitiv von einem profitieren. Auf diese Weise haben Besucher die Kopfzeile immer in Reichweite, egal wie weit sie auf der Seite nach unten gehen.
NNG hat ein paar nützliche Tipps zum Entwerfen von klebrigen Headern, damit sie Ihren Besuchern nicht im Weg stehen oder ihre Erfahrung beeinträchtigen:
- Verkleinern Sie sie, wenn der Besucher zu scrollen beginnt.
- Schaffen Sie einen starken Kontrast zwischen Header und Inhalt, damit Besucher wissen, wo das eine endet und das andere beginnt.
- Halten Sie Animationen klein.
Die Champion-Website folgt diesen Regeln und Sie können sehen, wie dies zur Verbesserung des Einkaufserlebnisses beitragen kann:
Wenn Sie diesen Sticky-Effekt ausprobieren möchten, müssen Sie mit der Bearbeitung Ihres Codes vertraut sein (nur ein wenig).
8. Berücksichtigen Sie das Header-to-Content-Verhältnis, wenn Sie eine vertikale Navigation verwenden
NNG hatte einige wirklich großartige Dinge über vertikale Navigationen zu sagen:
- Sie können beliebig viele Links hinzufügen, ohne dass diese den Header überfüllen.
- Sie können die Seiten Ihrer Website einfach skalieren und das Design der Website-Kopfzeile nicht ernsthaft beeinflussen.
- Sie sind einfacher zu scannen, da Besucher daran gewöhnt sind, auf der linken Seite der Website nach unten zu schauen.
- Die Nutzer kennen die vertikale Navigation aus ihrer Zeit, die sie in sozialen Medien und in Web-Apps verbringen.
- Eine vertikale Navigation schafft ein konsistentes Erlebnis zwischen Desktop und Mobilgerät.
Aber es gibt die Platzfrage, über die man nachdenken muss.
Der horizontale Header ist in der Regel dünn ausgeführt. Unabhängig davon werden viele klebrige Header kleiner, wenn Besucher die Seite nach unten scrollen, sodass sie am Ende nicht viel Platz beanspruchen.
Navigationen im Sidebar-Stil haben diesen Luxus nicht wirklich, es sei denn, sie sind so konzipiert, dass sie nur sichtbar werden, wenn jemand auf das Hamburger-Menüsymbol klickt. Wie dieses für The Alfond Inn:
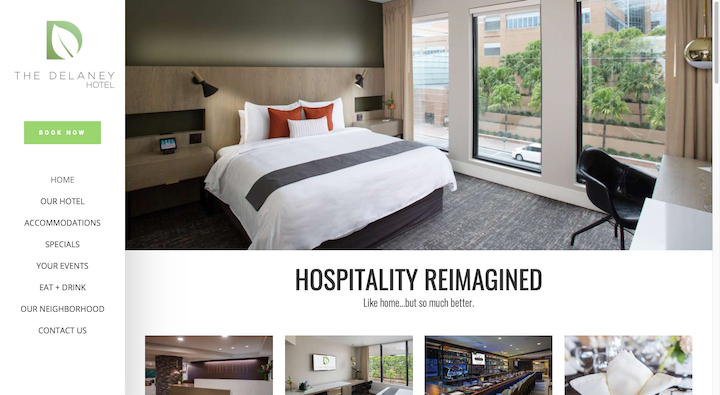
Wenn Sie Ihr klebriges Seitenleistenmenü jedoch kompakt genug gestalten können, können Sie verhindern, dass es zu einer Störung der Benutzererfahrung wird. Hier ist ein gutes Beispiel dafür vom Delaney Hotel:

Die Seitenleiste ist nur 250 px breit im Vergleich zu den 1200 px auf der Website.
Dieses Tutorial führt Sie durch den Prozess der Erstellung einer Sticky Sidebar-Navigation für Ihre Website.
9. Machen Sie den Header nur dann transparent, wenn es sinnvoll ist
Transparente Überschriften sind diejenigen, bei denen die Elemente noch vorhanden sind – das Logo, die Navigation, der CTA und so weiter –, aber es gibt keinen soliden Hintergrund dahinter. Wie Sie sich vorstellen können, kann dies bei einigen Websites eine knifflige Designentscheidung sein.
Einer der Hauptgründe dafür ist, dass Text sehr schwer lesbar sein kann, wenn er vor einem lebhaften Hintergrund oder einem mit geringem Farbkontrast erscheint. Wenn also die Kopfzeile nicht vollständig aus dem Blickfeld verschwindet, während der Besucher scrollt, laufen Sie Gefahr, dass die Navigation und anderer darin enthaltener Text unlesbar werden, wenn sie über bestimmte Teile scrollen.
Allerdings gibt es einige Websites, auf denen diese Designauswahl funktioniert.
So lösen die Conti di San Bonifacio dieses Problem:
Die Kopfzeile besteht nur aus einem weißen Logo in der linken Ecke und einem weißen Hamburger-Menüsymbol in der rechten. Oben auf jeder Seite befindet sich ein farbintensives Video oder Bild, das einen guten Kontrast zum Weiß bildet. Und da die Seite so bildlastig ist, kommt es sehr selten vor, dass die Sichtbarkeit des Headers beeinträchtigt wird.
Wenn Ihnen dieser minimale Website-Header-Designstil gefällt und Ihr Design Ihnen nicht automatisch einen transparenten Hintergrund bietet, erfahren Sie in diesem Elementor-Tutorial, wie Sie selbst einen einrichten.
Erregen Sie Aufmerksamkeit und steigern Sie das Engagement mit benutzerdefiniertem Header-Design
Der Header ist eines der wichtigsten Elemente Ihrer Website, da das Verhältnis zwischen Platzbedarf und Nutzen beispiellos ist.
Header dienen mehreren Zwecken. Sie bieten einen Überblick über die gesamte Website und eine einfache Navigation über Links, gut gestaltete Megamenüs und die Suchleiste. Sie sind auch ein großartiger Ort, um Ihre Marke mit Firmenlogos und der richtigen Typografie und Farbgebung zu bewerben. Schließlich können sie das Engagement über CTAs, schnellen Zugriff auf E-Commerce und Animationen maximieren, die diese Elemente hervorheben.
Wir haben die verschiedenen Arten von Headern und die bewährten Methoden zum Erstellen eines benutzerdefinierten Headers besprochen und Beispiele bereitgestellt. Folgen Sie also dieser Anleitung und erstellen Sie Ihren eigenen, einzigartigen Header für bessere Interaktionen und Markenbekanntheit.
WP-Website
Sofort