So verwenden Sie WebP-Bilder in WordPress
Veröffentlicht: 2020-07-21WebP ist ein neues Bildformat, mit dem Ihre Bilddateien kleiner und schneller geladen werden können und das Laden Ihrer WordPress-Website unterstützt wird . Wir alle wissen, dass schnellere Websites gut für SEO und UX sind und uns dabei helfen, Besucher und Suchmaschinen bei Laune zu halten.
Dieser Leitfaden hilft Ihnen dabei, mehr über WebP zu erfahren und wie Sie es richtig auf Ihrer WordPress-Website verwenden.
Ich werde Möglichkeiten zur Verwendung von WebP sowohl mit als auch ohne Plugins behandeln, damit Sie Ihre bevorzugte Lösung auswählen können.
Lassen Sie uns darauf eingehen.
Inhaltsverzeichnis
Was ist WebP?

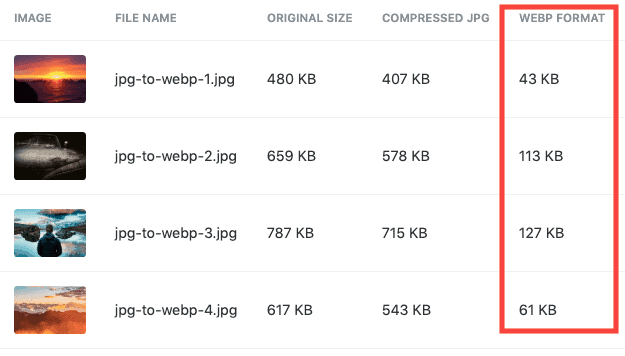
WebP ist ein Open-Source-Bildformat der nächsten Generation mit besserer Komprimierung und kleineren Dateigrößen als ältere Bildtypen wie JPEG und PNG.
WebP wurde 2010 von Google entwickelt, nachdem das Unternehmen On2 Technologies übernommen hatte. WebP unterstützt Animationen und ist damit eine brauchbare GIF-Alternative, Transparenz, Farbprofile und Metadaten.
Weitere Informationen finden Sie in den häufig gestellten Fragen zu WebP.
Warum WebP verwenden?

WebP-Bilder helfen dabei, die Größe Ihrer Website-Seiten klein zu halten. Kleinere Dateien werden schneller geladen, daher kann die Verwendung von WebP-Bildern dazu beitragen, dass Ihre Website schneller geladen wird .
Die Beschleunigung von WordPress ist sehr wichtig, um SEO und UX zu verbessern, und die Verwendung von WebP ist ein kleiner und einfacher Schritt, um Ihre WordPress-Website schneller zu machen.
So konvertieren Sie WordPress-Bilder in das WebP-Format
Wenn Sie eine vorhandene WordPress-Website haben und WebP verwenden möchten, müssen Sie Ihre gesamte vorhandene Medienbibliothek in WebP konvertieren.
Glücklicherweise gibt es kostenlose und Premium-Plugins, die den WebP-Konvertierungsprozess sehr einfach machen.
1. Überprüfen Sie, welche Bilddateitypen Sie derzeit verwenden
Sie können dies auf 2 Arten tun:
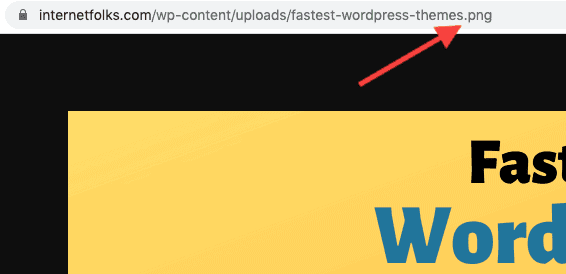
- Besuchen Sie Ihre Website über einen Browser wie Chrome und klicken Sie mit der rechten Maustaste auf ein beliebiges Bild. Klicken Sie auf „Bild in neuem Tab öffnen“ und sehen Sie sich den Namen der Bilddatei in der Adressleiste an. Der Dateityp am Ende sagt Ihnen, ob es sich um JPEG, PNG, WEBP oder andere handelt.

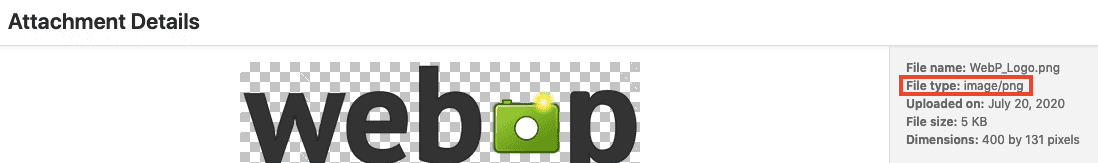
- Oder gehen Sie zu Dashboard > Medien > Bibliothek und klicken Sie auf ein beliebiges Bild. Sie sehen den Dateityp auf der rechten Seite aufgelistet.

2. [MIT Plugin] Installieren Sie ein WebP-Plugin
Ich empfehle die Verwendung von ShortPixel, um Ihre WordPress-Bilder aus mehreren Gründen in WebP zu konvertieren:
- Es kann eine Sicherungskopie der Originaldateien aufbewahren, sodass Sie bei Bedarf zurückwechseln können
- Arbeitet im Hintergrund, um neu hochgeladene Bilder automatisch in WebP zu konvertieren
- Konvertiert alte Bilder automatisch in WebP
- Komprimiert auch Bilder auf eine geringere Größe und verbessert die Ladezeiten
- Die WebP-Konvertierung ist kostenlos und verbraucht keine Bildnachweise
ShortPixel ist für 100 Bilder pro Monat kostenlos. Wenn Sie eine große Mediathek haben oder viele Inhalte hochladen, können Sie zusätzliche Bildguthaben günstig kaufen (sie verfallen nicht und Sie können sie auf beliebig vielen Domains verwenden).
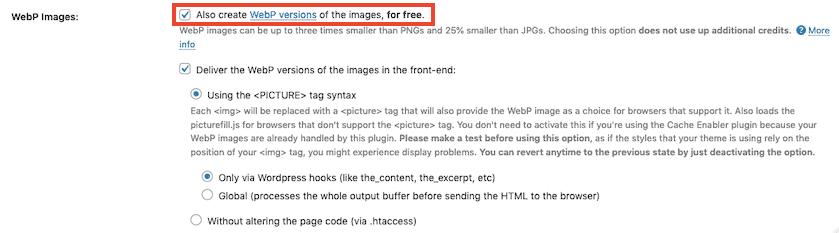
Nachdem Sie ShortPixel installiert haben, erstellen Sie ein Konto und fügen Sie den API-Schlüssel hinzu, um es zu synchronisieren. Gehen Sie zu Dashboard > Einstellungen > ShortPixel > Erweitert und aktivieren Sie die Option „Auch kostenlose WebP-Versionen der Bilder erstellen“ .

Aktivieren Sie als Nächstes die Option „Die WebP-Version der Bilder im Frontend bereitstellen“ .
Sie haben zwei Möglichkeiten, WebP-Bilder in ShortPixel bereitzustellen:
- Verwenden der <PICTURE>-Tag-Syntax
- Per .htaccess
Ich verwende die Option <BILD> über die globale Ausgabe.
Da nicht alle Browser WebP unterstützen, ist ShortPixel ein nützliches Tool, da es die ursprünglichen JPEG- und PNG-Bilder komprimiert und diese auf Browsern bereitstellt, die WebP nicht verwenden.
Wenn Sie ShortPixel nicht verwenden möchten, können Sie auch Ihre vorhandene WordPress-Medienbibliothek mit dem WebP Express-Plugin (kostenlos) oder dem WebP Converter for Media-Plugin (kostenlos) in WebP konvertieren.

3. [OHNE Plugin] Verwenden Sie CloudFlare, um WebP-Bilder bereitzustellen

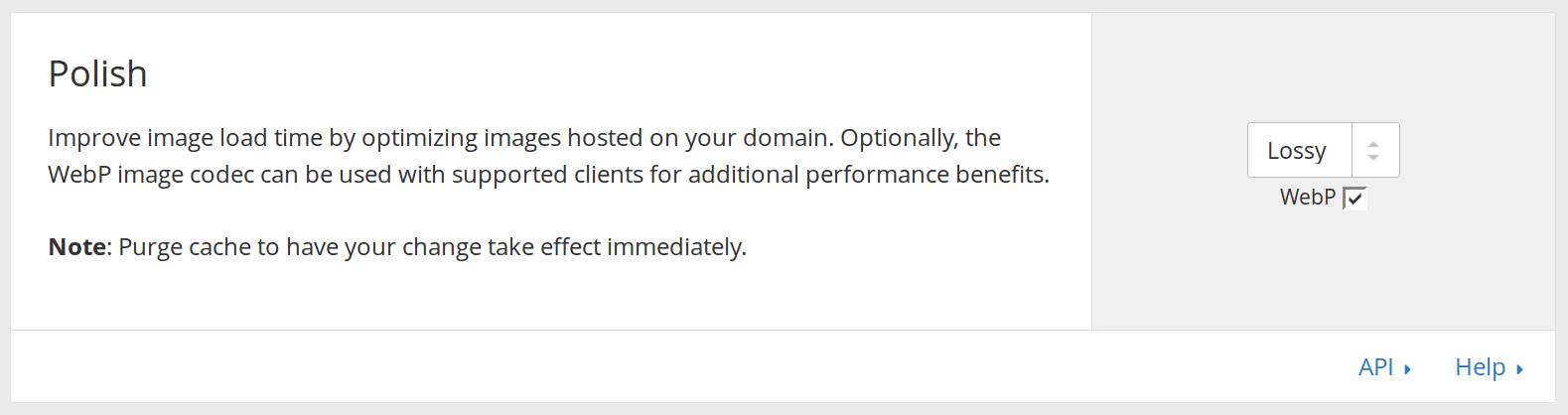
Wenn Sie CloudFlare, ein globales CDN (Content Delivery Network), verwenden, können Sie eine einfache Option zum Bereitstellen von Bildern im WebP-Format aktivieren, wenn Sie das Pro- oder höhere Konto (kostenpflichtig) haben. Sie finden die WebP-Einstellung unter Speed > Optimization > Polish .
Wenn Sie CloudFlare derzeit nicht verwenden, empfehle ich Ihnen, dies in Betracht zu ziehen. Es ist für grundlegende Funktionen kostenlos und kann dazu beitragen, Ihre Website zu beschleunigen, indem es sie von verschiedenen globalen Standorten aus bereitstellt und gleichzeitig den Arbeitsaufwand für Ihren Hosting-Server reduziert.
4. [OHNE Plugin] Verwenden Sie ein CDN, um WebP-Bilder bereitzustellen
Bei den meisten CDNs können Sie Bilder im WebP-Format bereitstellen. Die folgenden CDN-Dienste unterstützen die Bereitstellung von WebP-Images:
- KeyCDN
- StackPath (früher Max CDN)
- Schnell
- Amazon CloudFront
5. Überprüfen Sie, ob Bilder in WebP geladen werden
Nachdem Sie die Bilder Ihrer Medienbibliothek in das WebP-Format konvertiert haben, löschen Sie alle Caches und verwenden Sie ein Inkognito-Browserfenster, um zu testen, ob WebP-Bilder korrekt geladen werden.
Klicken Sie in Chrome mit der rechten Maustaste auf ein beliebiges Bild und klicken Sie auf „Bild in neuem Tab öffnen“. Sehen Sie sich den Namen der Bilddatei in der Adressleiste an und prüfen Sie, ob er auf „.webp“ endet.

So laden Sie WebP-Bilder in WordPress hoch
Wenn Ihre Website WordPress Version 5.8 oder höher verwendet, können Sie jetzt WebP-Bilder direkt in Ihre Medienbibliothek hochladen.

Hinweis: Bis alle Browser WebP-Bilder anzeigen, ist es eine gute Idee, weiterhin andere Bildformate wie JPEG und PNG zu verwenden, aber nach Möglichkeit kleinere WebP-Dateien bereitzustellen. Wenn Sie WebP-Bilder direkt in WordPress hochladen, werden sie möglicherweise nicht auf allen Geräten und Browsern korrekt angezeigt.
Häufig gestellte Fragen zu WordPress WebP
Wie funktioniert WebP?
WebP funktioniert unterschiedlich, je nachdem, ob Sie verlustbehaftete oder verlustfreie Komprimierung verwenden.
Die verlustbehaftete WebP-Komprimierung verwendet Predictive Coding , wobei die Werte in benachbarten Pixelblöcken verwendet werden, um Werte vorherzusagen und den Unterschied zu codieren.
Laut Google:
Die verlustfreie WebP-Komprimierung verwendet bereits gesehene Bildfragmente, um neue Pixel exakt zu rekonstruieren. Es kann auch eine lokale Palette verwenden, wenn keine interessante Übereinstimmung gefunden wird.
Welches ist das beste WebP-Plugin für WordPress?
Die beiden beliebtesten dedizierten WebP-Konvertierungs-Plugins für WordPress sind WebP Express und WebP Converter for Media.
Die besten Bildkomprimierungs-Plugins mit WebP-Unterstützung, die ich getestet habe, sind ShortPixel und Smush.
Verringert WebP die Bildqualität?
Verlustfreie WebP-Bilder behalten die ursprüngliche Bildqualität bei. Verlustbehaftete WebP-Bilder führen zu einer verringerten Bildqualität, obwohl dies in den meisten Fällen kaum wahrnehmbar ist.
Wenn Ihre Website-Bilder eine hohe Auflösung haben oder auf einem Retina-Display groß angezeigt werden müssen, müssen Sie überprüfen, ob die WebP-Komprimierung Ihre Bildqualität nicht negativ beeinflusst.
In der WebP-Galerie von Google können Sie sich ein Beispiel für WebP-Lossless- und WebP-Lossy-Bilder ansehen.
Welche Browser unterstützen WebP?
WebP wird von den meisten gängigen Browsern, einschließlich Chrome, Firefox, Microsoft Edge und Opera , auf Desktop und Android nativ unterstützt. Hier ist die vollständige Liste aller von WebP unterstützten Browser.
WebP wird nicht universell von allen Browsern unterstützt. Aus diesem Grund wird empfohlen, WebP-Bilder mit JPEG/PNG als Fallback zu verwenden .
Wann funktioniert WebP auf Safari?
Apple hat jetzt mit der Veröffentlichung von iOS 14 und macOS Big Sur WebP-Unterstützung zu Safari und iOS hinzugefügt. Benutzer mit alten Versionen von Safari können möglicherweise immer noch keine WebP-Bilder rendern.
Kann ich von WebP zurück zu JPEG wechseln?
Wenn Sie ein WordPress-Plugin wie ShortPixel verwenden, um WebP-Bilder bereitzustellen und die Originale zu behalten, können Sie jederzeit zu JPEG oder dem ursprünglichen Bildformat zurückkehren.
Es ist auch eine gute Idee, sowohl WebP- als auch JPEG-Bilder zu hosten, da nicht alle Website-Browser (wie viele ältere Versionen) das WebP-Format unterstützen.
Ist die Verwendung von WebP gut für SEO?
Google hat nicht offiziell erklärt, dass die Verwendung von WebP-Bildern SEO und Rankings verbessern wird. Google hat jedoch die WebP-Technologie entwickelt und empfiehlt auch die Bereitstellung von WebP und anderen komprimierten Bildern, um einen schnelleren Zugriff auf die Website zu ermöglichen.
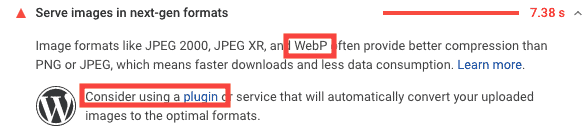
Wenn Sie PageSpeed Insights verwenden, um die Leistung Ihrer Webseiten zu überprüfen, werden Sie feststellen, dass Google die Verwendung von WebP und einem WordPress-Plug-in empfiehlt, um Ihre Bilder in WebP zu konvertieren:

WebP kann dazu beitragen, dass Ihre Website schneller geladen wird, und ist daher gut für SEO . Google hat bestätigt, dass es in naher Zukunft einen offiziellen Website-Geschwindigkeits-Ranking-Faktor namens Core Web Vitals einführen wird.
Erlauben WebP-Bilder Metadaten?
Ja, WebP-Bilder können Metadaten im EXIF- oder XMP-Format gespeichert haben.
Welche Software konvertiert JPEG und PNG in WebP?
Google hat ein WebP-Konverter-Tool erstellt, das für Linux, Windows und macOS heruntergeladen werden kann. Sie können Bilder auch über die Befehlszeile in WebP konvertieren.
Kann ich WebP-Bilder in WordPress hochladen?
Ja, wenn Sie WordPress 5.8 oder höher verwenden, können Sie WebP-Bilder direkt in WordPress hochladen.
