So erstellen Sie einen Webdesign-Workflow: Ein vollständiger Leitfaden
Veröffentlicht: 2022-03-06Warum genau stellen Kunden oder Arbeitgeber Sie als ihren Webdesigner ein? In erster Linie möchten sie Ihre Kreativität, Ihren Einfallsreichtum und Ihren Designsinn nutzen. Aber diese Eigenschaften allein garantieren nicht, dass Sie ein effizienter oder effektiver Beitragender sein werden – und das ist auch wichtig.
Kunden möchten natürlich, dass Sie etwas Erstaunliches für sie entwerfen. Aber weißt du, was sie noch wollen? Sie wollen, dass alles glatt läuft.
Eine der besten Möglichkeiten, dies zu tun, besteht darin, eine Struktur für Ihre Arbeitsweise zu schaffen.
Um zu erfahren, wie Sie Ihren eigenen wiederholbaren und optimierten Webdesign-Workflow erstellen, lesen Sie weiter. Wir werden behandeln, was ein Webdesign-Workflow ist, warum Sie einen brauchen und was Sie brauchen, bevor Sie damit beginnen.
Wir werden auch die 10 Schritte aufschlüsseln, die in Ihrem Workflow enthalten sein sollten, von der Durchführung des ersten Kickoff-Gesprächs mit Ihrem Kunden bis zur Bereitstellung der Website-Wartung nach der Übergabe.
Inhaltsverzeichnis
- Was ist ein Webdesign-Workflow?
- Warum brauchen Sie einen Webdesign-Workflow?
- Was Sie brauchen, bevor Sie mit Ihrem Webdesign-Workflow beginnen
- Was Sie in Ihren Webdesign-Workflow aufnehmen sollten
- Fazit
Was ist ein Webdesign-Workflow?
Ein Webdesign-Workflow ist ein detaillierter Rahmen, der alle Phasen, Schritte und Aufgaben beschreibt, die zum Erstellen einer Website erforderlich sind. Es deckt alle Aspekte des Prozesses ab, von der Planung über die Ausführung bis hin zum Post-Launch.
Dieser strukturierte Ansatz für das Webdesign befreit den Designer vom Stress der Projektverwaltung, da der gesamte Prozess gut dokumentiert, leicht zu verfolgen und auf Erfolg optimiert ist.
Während sich der Webdesign-Workflow von Designer zu Designer und von Agentur zu Agentur unterscheiden kann, verwenden sie alle im Allgemeinen die gleichen Phasen:
Phase 1: Forschung
In dieser Phase verwendet der Webdesigner eine Vielzahl von Ressourcen – einschließlich des Kunden – um Informationen zu sammeln über:
- Gesellschaft
- Website-Ziele
- Zielgruppe
- Industrie
- Wettbewerb
- Design- und Inhaltstrends
Der Designer sammelt zu diesem Zeitpunkt auch alles, was er vom Kunden benötigt, wie Logodateien, Bilder und andere Markenwerte.
Phase 2: Planung
Nachdem die Informationssammlung abgeschlossen ist, plant der Designer die Website. In dieser Phase entwickeln sie die Website-Informationshierarchie, das UX-Konzept (die Website-Wireframes für die Hauptseiten) und das visuelle Designkonzept.
Diese Tools werden zusammen mit der anfänglichen Recherche in den Ausführungsschritten verwendet, um sicherzustellen, dass alle am Projekt Beteiligten – z. B. Designer, Autoren, Entwickler und SEOs – denselben Projektrahmen verwenden.
Phase 3: Ausführung
Während dieser Phase werden der Designer und sein Team (falls vorhanden) alle Teile zusammenfügen, um eine voll funktionsfähige Website zu erstellen.
Sie erstellen alle Inhalte, Grafiken sowie ein vollständig ansprechendes Design für die Website. Darüber hinaus implementieren sie die UX-Strategie, um sicherzustellen, dass die Website nicht nur gut aussieht, sondern sich für Besucher auch gut anfühlt.
Zusätzlich zur Implementierung werden mehrere QA- und Testrunden durchgeführt, um sicherzustellen, dass es keine Fehler oder Fehler innerhalb der Website und des Inhalts gibt. Der Kunde wird auch eingeschleift, um zu überprüfen, was getan wurde, Feedback zu geben und es schließlich abzusegnen.
Phase 4: Start
Mit einer fertiggestellten und genehmigten Website wird der Webdesigner sie auf einen Live-Server verschieben und offiziell starten.
Dem Kunden werden dann alle seine Website-Ergebnisse zur Verfügung gestellt. Falls weitere Instandhaltungsarbeiten auf dem Gelände anstehen, werden diese ebenfalls zu diesem Zeitpunkt besprochen und angestoßen.
Warum brauchen Sie einen Webdesign-Workflow?
Hier sind einige Dinge, die ein Webdesign-Workflow für Sie tun kann:
Eine stressfreie Art zu arbeiten
Ihr Workflow berücksichtigt alles – vom Onboarding Ihres Kunden bis zum Start einer fehlerfreien Website. Mit einem vollständigen Plan haben Sie weniger Stress bei der Arbeit an neuen Projekten.
Erstellen Sie genauere Zeitpläne
Wenn Sie einen wiederholbaren Workflow-Prozess erstellen, dauert es nicht lange, bis Sie erfahren, wie lange jeder Schritt und jede Aufgabe zur Ausführung dauert. Mit diesen Daten können Sie Zeitpläne für Ihre Aufträge genauer festlegen, damit Sie sie jedes Mal pünktlich erledigen können.
Darüber hinaus ermöglichen diese Informationen es Ihnen, Ihren Kunden gegenüber transparent über Ihren Prozess zu sein, sodass sie nicht im Dunkeln gelassen werden oder warten und sich fragen, wann Sie sich wieder melden werden.
Arbeiten Sie schneller
Ein weiterer Vorteil eines wiederholbaren Workflows besteht darin, dass er zur zweiten Natur wird. Während Sie immer noch auf Ihre Workflow-Checkliste zurückgreifen möchten, um sicherzustellen, dass alles in der richtigen Reihenfolge erledigt wird, können Sie all Ihre Aufgaben viel schneller erledigen.
Verbringen Sie weniger Zeit mit dem Zurückverfolgen
Ohne einen dokumentierten Prozess ist es zu leicht, diese kleinen, aber wesentlichen Schritte aus den Augen zu verlieren. Außerdem sind Sie anfälliger für Fehler und Aussetzer, wenn Sie aus dem Gedächtnis statt aus einem Prozess heraus arbeiten. Ihr Workflow-Prozess sollte die Zeit reduzieren, die Sie mit dem Zurückverfolgen und Überarbeiten verbringen.
Leichter auf Brände achten
Ein gut dokumentierter Webdesign-Prozess wird Ihre Produktivität erheblich verbessern. Wenn Sie bessere und schnellere Wege entdecken, um Ihre Aufgaben zu erledigen, haben Sie mehr „freie“ Zeit, um sich um Kundennotfälle oder persönliche Angelegenheiten zu kümmern – und Sie müssen dafür keine Kompromisse bei Ihrem Zeitplan eingehen.
Liefern Sie bessere Ergebnisse
Wenn Sie ohne einen Prozess arbeiten, wird es eine Menge Dinge geben, die um Ihre Aufmerksamkeit konkurrieren. Ich versuche mich zu erinnern, woran ich als nächstes arbeiten soll. Beantwortung von E-Mails von Kunden, die wissen möchten, wie es läuft. Finden Sie den besten Ansatz für die Website heraus, an der Sie arbeiten. Der Workflow bringt Struktur und Ordnung in Ihre Arbeit, sodass Sie sich auf das Erstellen konzentrieren können, anstatt zu koordinieren.
Erhöhen Sie die Gewinnmargen
Mit verbesserter Produktivität und weniger Fehlern oder Problemen können Sie schneller und intelligenter arbeiten. Wenn Sie Projekte schneller erledigen, können Sie mehr Arbeit übernehmen, was Ihren Gewinnspannen einen großen Schub verleiht.
Was Sie brauchen, bevor Sie mit Ihrem Webdesign-Workflow beginnen
Idealerweise können Sie eine Webdesign-Workflow-Vorlage erstellen, die für jedes Projekt verwendet werden kann, an dem Sie arbeiten. Da jeder Job ein wenig anders ist, benötigen Sie ein paar Dinge, damit die Details Ihres Workflows ihn direkt widerspiegeln können.
Um Ihren Webdesign-Workflow anzupassen und abzuschließen, bevor Sie beginnen, benötigen Sie Folgendes:
1. Liste der verfügbaren Ressourcen und Teammitglieder
Wenn Sie alleine an der Website arbeiten, müssen Sie sich um diese keine Gedanken machen. Wenn Sie jedoch mit Teammitgliedern oder Auftragnehmern zusammenarbeiten, notieren Sie sich, wer beteiligt sein wird, welche Rolle sie übernehmen werden, und bestätigen Sie ihre Verfügbarkeit, damit Sie ihre Aufgaben entsprechend planen können.
Dafür brauchen Sie nichts Besonderes. Eine Tabelle reicht:

2. Projektmanagement-Software
Der beste Weg, Ihren Webdesign-Workflow zu dokumentieren und zu verwalten, besteht darin, ihn auf einer Projektmanagement-Plattform einzurichten, wo er digitalisiert und einfach zu duplizieren ist.
Dies gibt nicht nur allen am Projekt Beteiligten einen klaren Überblick darüber, was zu tun ist, sondern Sie können auch einige der Dinge automatisieren, die Sie sonst in der Hand halten müssten. Zum Beispiel:
- Weisen Sie Stakeholdern Aufgaben zu
- Fälligkeitsdaten zu jeder Aufgabe hinzufügen
- Richten Sie Erinnerungen ein, damit die Beteiligten rechtzeitig an Fristen erinnert werden
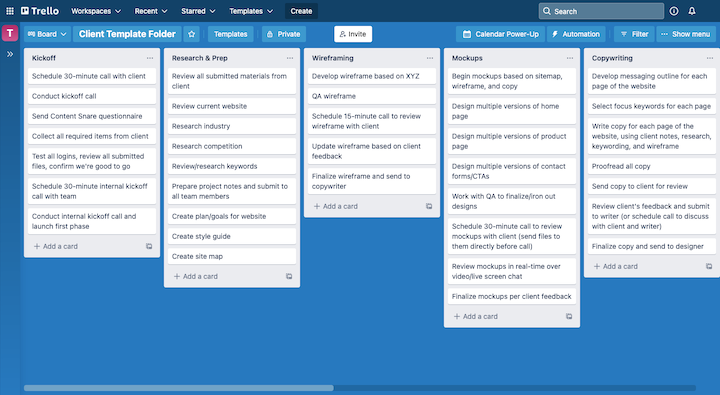
Es gibt unzählige andere großartige Projektmanagement-Tools für Webdesigner – wie Trello, monday.com und Asana.
So könnte Ihre Workflow-Vorlage in Trello aussehen:

3. Webdesign-Technologie
Das Letzte, was Sie wollen, ist, herauszufinden, welche Webdesign-Technologien Sie verwenden sollen, nachdem Ihr Projekt begonnen hat. Stattdessen sollten Sie bereits wissen, welche Tools Sie verwenden werden. Das ist viel einfacher herauszufinden, wenn Sie von Job zu Job dieselben Tools verwenden.
Einige von Ihnen ziehen es zum Beispiel vor, auf einer Plattform wie Sketch oder Photoshop zu entwerfen und dann alles in WordPress zu entwickeln.
Wenn Sie andererseits eine rationalisiertere Methode zum Entwerfen und Entwickeln von Websites bevorzugen, können Sie sich dafür entscheiden, vollständig in WordPress zu arbeiten, um Ihre:
- Seitenstruktur
- Drahtgitter
- Kundenspezifische Designkomponenten
- Globale Stile
- Modelle
Darüber hinaus erleichtert Elementor die Verwaltung Ihres gesamten Design- und Entwicklungsworkflows.

4. Umfang der Arbeit
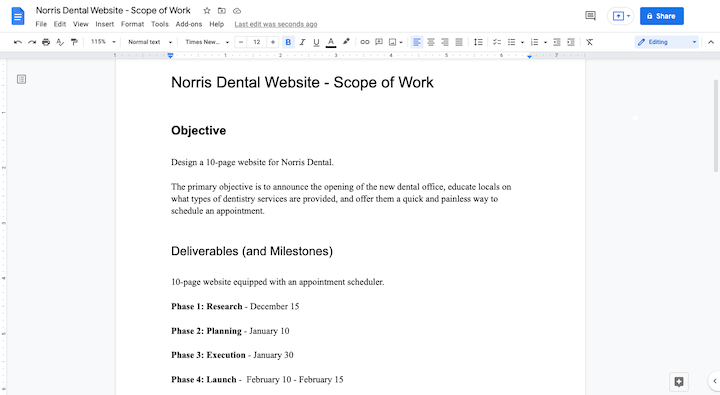
Als Sie den Website-Vorschlag für Ihren potenziellen Kunden erstellt haben, mussten Sie auch den Arbeitsumfang (SOW) festlegen. Es wird die folgenden Abschnitte enthalten:
- Einführung
- Überblick und Ziele
- Arbeitsumfang
- Liste der Phasen und Aufgaben
- Zeitplan und Meilensteine
- Budget
- Leistungen
- Technische Voraussetzungen
- Einschlüsse
- Ausschlüsse
Dieses Dokument wird in der ersten Phase Ihres Projekts bei der Einrichtung eine wichtige Rolle spielen. Stellen Sie sicher, dass Sie es im Ordner des Projekts gespeichert haben und dass der Webdesign-Workflow seine Eigenheiten widerspiegelt.
Sie können eines davon einfach in einem Textverarbeitungsprogramm erstellen und es dann als PDF speichern.

5. Liste der zu erstellenden Designelemente
Werfen Sie einen Blick auf den unterschriebenen Kundenvertrag und SOW. Schreiben Sie dann auf, wofür Sie verantwortlich sind. Es ist vielleicht nicht von Job zu Job gleich.
Für Client A müssen Sie beispielsweise Folgendes erstellen:
- Logo
- Gestaltungsrichtlinie
- 10-seitige Website
- Kontaktformular mit bedingter Formatierung
- Lead-Magnet-Popup
Für Client B könnten Sie jedoch Folgendes erstellen:
- 5-seitige Website
- Zielseite des Verkaufstrichters
- Stripe-aktivierter Checkout
Indem Sie eine Liste mit allem erstellen, was Sie entwerfen, wissen Sie vor dem Start, welche Schritte Sie hinzufügen oder entfernen müssen.
Fügen Sie diese Liste derselben Tabelle hinzu, in der Sie Ihre Ressourcen aufgeführt haben:

6. Liste der zu erstellenden Inhalte
In einigen Fällen erstellen Sie möglicherweise keine Inhalte. Stattdessen erhalten Sie es von Ihrem Kunden. Unabhängig davon ist dies immer noch ein wichtiger Schritt.
Notieren Sie sich, für welche Seiten Sie Text benötigen. Notieren Sie dann, wer für die Bereitstellung der Inhalte verantwortlich ist.
Dies ist etwas, auf das Sie in der ersten Phase entweder mit dem Kunden oder Ihrem Werbetexter verweisen werden. Fahren Sie fort und fügen Sie diese Liste derselben Tabelle hinzu, in der Sie Ihre Ressourcen aufgelistet haben:

Was Sie in Ihren Webdesign-Workflow aufnehmen sollten
Die folgenden Schritte bilden die Grundlage für Ihren Webdesign-Workflow.
Schritt 1: Veranstalten Sie ein Kunden-Kickoff-Gespräch
Der Client-Onboarding-Prozess legt die Weichen für den weiteren Verlauf des Projekts. Ihre Ziele während dieses Live-Kickoff-Gesprächs sollten sein:
- Setzen Sie realistische Erwartungen in Bezug auf die Projektziele, den Zeitplan und die Ergebnisse.
- Befragen Sie den Kunden, um mehr über sein Unternehmen und seine Bedürfnisse zu erfahren, und dokumentieren Sie alles in einem Website-Briefing.
- Sammeln Sie zuerst alles, was Sie brauchen
Es gibt ein paar Tools, die Sie verwenden können, um den Prozess reibungslos zu gestalten:
1 – Videokonferenzsoftware wie Zoom oder Skype, mit der Sie in Echtzeit mit dem Kunden sprechen, Ihren Bildschirm freigeben und das Kickoff-Gespräch aufzeichnen können.
2 – Ein Fragebogen mit allen Fragen, die Sie ihnen zu ihrem Unternehmen, Projektzielen, Design- und Inhaltsvorlieben usw. stellen müssen. Verwenden Sie diese Fragebogenvorlage zum Website-Design, um Ihre eigene zu erstellen.

3 – Assets und Logins , die Sie benötigen, um die Website zu erstellen und fertigzustellen. Dies kann beinhalten:
- Markenlogos
- Gestaltungsrichtlinie
- Premium-Design- oder Plugin-Lizenzen
- Bild-Assets
- Kopieren
- Logins für Webhosting und Domain
Optimieren Sie diesen Prozess mit einem Tool wie Content Snare oder FileInvite.
Schritt 2: Führen Sie Ihre Recherche- und Vorbereitungsarbeiten durch
Während es wichtig ist, von Ihrem Kunden Informationen aus erster Hand über das Unternehmen zu erhalten, müssen Sie auch externe Recherchen durchführen.
Unabhängig davon, welche Art von Website Sie erstellen, gibt es einige Arten von Recherchen, die Sie jedes Mal durchführen werden:
Branchenanalyse – Diese Art von Recherche gibt Ihnen Aufschluss darüber, was in der Branche passiert und in welche Richtung sie sich bewegt. Sie gibt Ihnen auch ein gutes Gefühl dafür, was die Trends in Bezug auf branchenspezifisches Webdesign sind.
Wettbewerbsanalyse – Diese Art der Recherche hilft bei der Positionierung. Wenn Sie feststellen können, wo die Trends bei den Websites der Wettbewerber liegen, können Sie eine Website entwerfen, die auf dem gleichen Niveau konkurriert. Suchen Sie dann nach Lücken in ihren Strategien, die Sie füllen können, wenn Sie die Website Ihres Kunden erstellen.

Zielgruppenforschung – Ihr Kunde kann Ihnen sagen, wen er anspricht. Es liegt an Ihnen, mehr über sie zu erfahren – ihre Demografie, Bedürfnisse, Ängste und Motivationen. Erstellen Sie dann genaue Benutzerpersönlichkeiten, für die Sie entwerfen können und für die Ihr Texter schreiben kann.
Je nach Umfang des Jobs müssen Sie möglicherweise auch Recherchen im Zusammenhang mit der Suchmaschinenoptimierung durchführen, damit Sie die richtige Strategie für ihre Website formulieren können.
Zusätzlich zu diesen Berichten und den Benutzer-Persona-Profilen müssen Sie auch entweder einen Styleguide oder ein Designsystem erstellen, falls Ihr Kunde noch keines hat.

Diese Dokumente geben Ihnen und Ihrem Team eine klare visuelle Sprache für die Zukunft. Sie machen auch die spätere Aktualisierung oder Neugestaltung einer Website viel einfacher.
Schritt 3: Planen Sie die Site-Struktur
Das erste, was zu tun ist, ist eine Sitemap zu erstellen. Möglicherweise haben Sie eine gute Vorstellung davon, welche Seiten benötigt werden und wie sie miteinander verknüpft werden sollten, basierend auf dem, was Ihr Kunde Ihnen gesagt hat.
Stellen Sie jedoch sicher, dass Sie auf die Recherchen verweisen, die Sie im vorherigen Schritt durchgeführt haben, um sicherzustellen, dass Sie nichts verpassen. Möglicherweise gibt es zusätzliche Seiten, die die Konkurrenz aufgenommen hat und die gut abschneiden. Oder vielleicht sogar, wie sie sie benennen oder in welcher Reihenfolge sie sich von dem unterscheiden, was Sie ursprünglich geplant haben.
Verwenden Sie dann die Informationen, die Sie über die Zielgruppe gesammelt haben, um zu bestimmen, wie die Sitemap am besten optimiert werden kann.
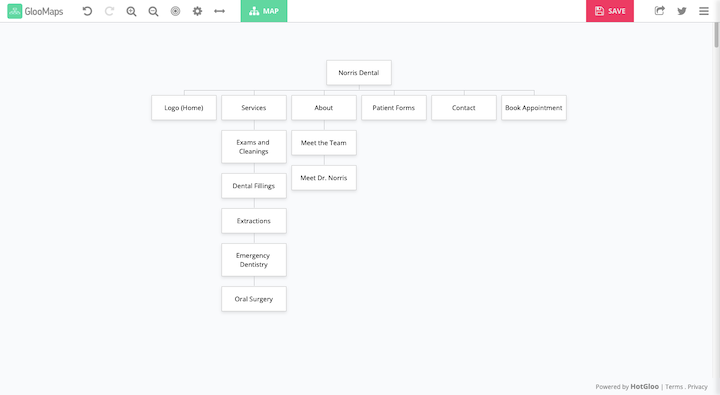
Verwenden Sie zum Skizzieren der Sitemap ein kostenloses Tool wie GlooMaps, um alles einzurichten:

Es ist eine einfache Lösung, wenn Sie mit einem relativ kleinen Satz von Seiten arbeiten.
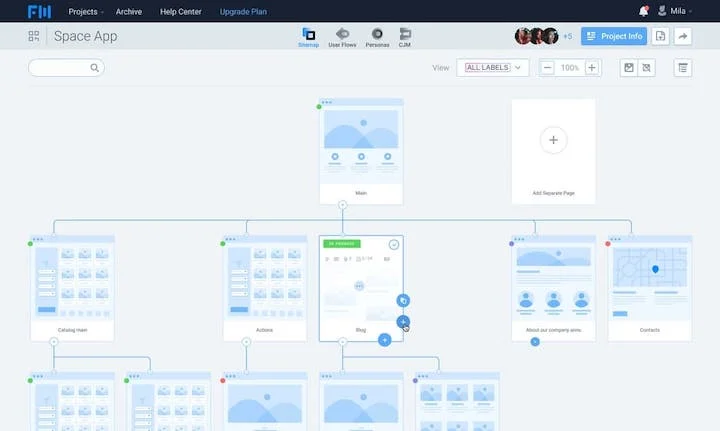
Wenn Sie etwas Fortgeschritteneres tun möchten, z. B. für einen E-Commerce-Shop oder einen, der zeigt, wie Ihre Wireframes miteinander verbunden sind, ist FlowMapp eine gute Option:

Apropos Wireframes, das ist die andere Sache, die Sie in diesem Stadium klären müssen.
Wireframes sind sehr einfache Skizzen, die zeigen, wie jede Seite gestaltet wird. Sie verwenden Platzhalterinhalte, um zu demonstrieren, wie alles zusammenpasst und fließt.
Eine Möglichkeit, Ihre Wireframes zu erstellen, ist mit einem Tool wie Balsamiq oder MockFlow. Eine weitere Möglichkeit besteht darin, Ihre Wireframes mit Elementor zu erstellen.
Das Tolle an dieser Option ist, dass Sie schnell ein vollständiges Wireframe erstellen können, indem Sie einfach die Schwarz-Weiß-Vorlagen von Elementor verwenden. Anstatt Ihre Zeit damit zu verbringen, die strukturelle Grundlage für die Seite zu legen, können Sie sich stattdessen darauf konzentrieren, das Layout und Design zu optimieren.
Schritt 4: Schreiben Sie den Inhalt
Dieser Schritt hängt ganz davon ab, wer den Inhalt schreibt.
Wenn Sie Inhalte vom Kunden erhalten, erhalten Sie diese idealerweise während der Onboarding-Phase. Wenn Sie dies nicht tun, riskieren Sie, Ihr Projekt auf Eis legen zu müssen, wenn es nicht rechtzeitig bei Ihnen eintrifft.
Wenn Sie Inhalte von einem Drittanbieter-Texter erhalten oder es selbst tun, sollten Sie zuerst einige Zeit damit verbringen, Briefings dafür zu schreiben.
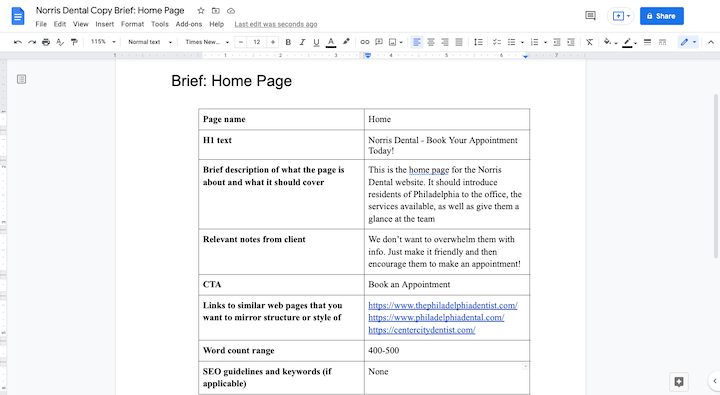
Ihre Inhaltsbeschreibungen sollten die folgenden Details für jede Seite enthalten:
- Seitenname
- H1-Text
- Kurze Beschreibung, worum es auf der Seite geht und was sie abdecken soll
- Relevante Hinweise des Kunden
- Aufruf zum Handeln
- Links zu ähnlichen Webseiten, deren Struktur oder Stil Sie widerspiegeln möchten
- Bereich der Wortanzahl
- SEO-Richtlinien und Keywords (falls zutreffend)

Stellen Sie sicher, dass der Autor auch alle relevanten Recherchen und Wireframes erhält, damit er die Kopie so schreiben kann, dass sie in den zugewiesenen Platz passt.
Schritt 5: Entwerfen Sie die Website-Mockups
Es gibt zwei Ansätze, wenn es um den Umgang mit Text und Design einer Website geht.
Option 1: Lassen Sie zuerst den Text schreiben und arbeiten Sie dann an den Mockups, sobald der Inhalt fertig ist, damit Sie etwas zum Entwerfen haben.
Option 2: Text und Design gleichzeitig erstellen – in Verbindung oder nicht. In jedem Fall sind Sie und der Texter auf dasselbe Referenzmaterial angewiesen, sodass Sie mehr oder weniger dasselbe Ergebnis erzielen sollten. Das heißt, es ist besser, wenn möglich zusammenzuarbeiten.
Wenn Sie bereit sind, loszulegen, nehmen Sie alle Recherchen und Planungen, die Sie durchgeführt haben, und übersetzen Sie sie in ein modernes, attraktives und effektives Webdesign.
Auch hier haben Sie Optionen. Einige Designer ziehen es vor, Websites abseits des Live-Servers (und der neugierigen Augen des Kunden) zu entwerfen. In diesem Fall können Sie statische Mockups in Ihrer bevorzugten Designsoftware wie Adobe Photoshop oder Sketch erstellen. Wenn Sie diesen Weg gehen, ist zusätzliche Entwicklungsarbeit erforderlich.
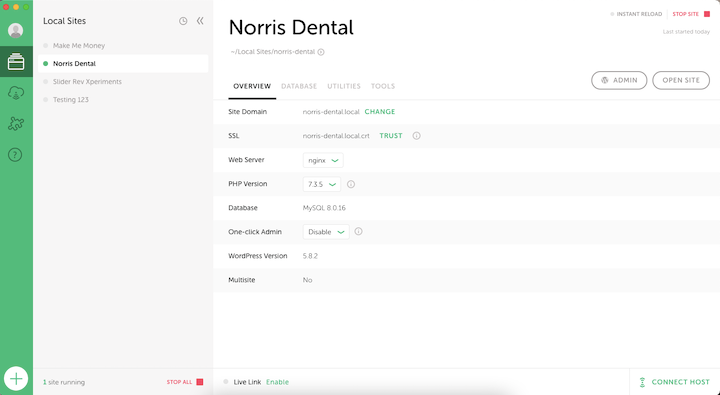
Sie können auch eine Staging-Umgebung auf Ihrem eigenen Server einrichten oder ein Tool wie Local by Flywheel verwenden, um dies zu tun. Entwerfen Sie dann die Mockups auf einer tatsächlichen WordPress-Installation:

Wenn Sie Ihre Wireframes mit Elementor erstellt haben, ist es nur sinnvoll, Ihre Mockups auch in Elementor zu entwerfen.

Der Vorteil dabei ist nicht nur Zeitersparnis, obwohl das ein großer Gewinn ist. Sie können Ihren Modellen auch Funktionen hinzufügen (indem Sie sie in funktionierende Prototypen verwandeln), damit Ihr Kunde etwas Realistischeres zum Überprüfen und Genehmigen hat, wenn Sie es ihm geben.
Schritt 6: Überprüfen Sie die Website mit dem Kunden
Apropos Kundenbewertung: Dies ist der Punkt, an dem Sie sie in das Projekt einbinden sollten, um alles zu überprüfen, was Sie erstellt haben – sowohl den Inhalt als auch das Design.
Es ist immer am besten, einen strukturierten, praktischen Ansatz für die Phase der Kundenbewertung zu wählen. Andernfalls kann das Kundenfeedback vage, unregelmäßig oder unhandlich werden.
Es gibt ein paar Dinge, die Sie tun können, um sicherzustellen, dass Sie die richtige Art von Feedback erhalten:
Veranstalten Sie einen Live-Walk-Through über Zoom oder Skype.
Sie können dem Kunden sogar Steuerelemente für die Bildschirmfreigabe übergeben, ihm den Link zum Prototyp geben und ihn einladen, ihn sich anzusehen und in Echtzeit alle Fragen zu stellen, die aufkommen.
Geben Sie dem Kunden die Möglichkeit, selbst Feedback zu hinterlassen.
Eine Möglichkeit, dies zu tun, besteht darin, ein visuelles Feedback-Tool wie BugHerd auf der Website zu installieren. Ihr Kunde wird dann seine Notizen und Fragen auf den relevanten Teilen der Seite ablegen.
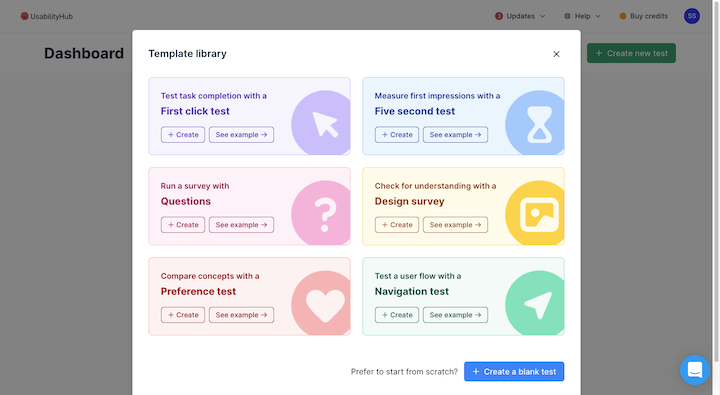
Wenn Sie etwas mehr Kontrolle darüber haben möchten, welche Art von Feedback sie geben, ist ein Benutzertesttool wie UsabilityHub wahrscheinlich sinnvoller.

Auf diese Weise können Sie Fragen im Kontext der Website stellen und Ihre Kunden dazu anleiten, gutes Feedback zu geben.
Etwas anderes, das Sie in dieser Phase beachten sollten, ist, wie viele Personen Sie Feedback geben können.
Ihr Kunde hat möglicherweise mehrere Abteilungsleiter, die er abwägen möchte. Je nach Größe und Umfang der Aufgabe kann das sinnvoll sein. Bei einer kleineren Website können Sie ihnen jedoch entweder die Möglichkeit geben, eine Person für die Überprüfung und das Feedback auszuwählen, oder sie intern arbeiten lassen, um konsistentes und konsolidiertes Feedback zu erhalten.
Schritt 7: Vervollständigen Sie die Website-Entwicklung
Nachdem Ihr Kunde den Text und das Website-Design genehmigt hat, besteht der nächste Schritt darin, die Website in die Entwicklung zu bringen.
Wenn Sie Ihre Designs außerhalb von WordPress erstellt haben, benötigen Sie oder Ihr Entwickler einen viel längeren Entwicklungsschritt, um die Designs in WordPress neu zu erstellen oder individuell zu codieren.
Wenn Sie Ihre Prototypen in WordPress entworfen haben, geht dieser Schritt viel schneller. Sie überspringen direkt die Entwicklungsarbeit und gehen zu all den zusätzlichen Dingen über, die erledigt werden müssen.
Zum Beispiel:
- Fließen Sie die Kopie ein (falls sie nicht bereits vorhanden ist).
- Korrigieren Sie interne Links.
- Fügen Sie alle relevanten SEOs hinzu.
- Auf Geschwindigkeit optimieren.
- Erhöhen Sie die Sicherheit Ihrer Website.
Wenn Ihr Kunde Feedback hatte, das noch implementiert werden muss und im Rahmen des Projekts liegt, implementieren Sie es in diesem Schritt.
Schritt 8: Führen Sie Ihre Qualitätssicherungstests durch und stellen Sie die Website fertig
Wenn Sie alleine arbeiten, finden Sie jemand anderen – vielleicht einen Designerkollegen oder vielleicht Ihren Werbetexter – um die Seite durchzusehen. Es ist gut, etwas, an dem Sie wochen- oder monatelang gearbeitet haben, mit frischen Augen zu betrachten.
Wenn Sie mit einem Team arbeiten, ist es keine schlechte Idee, verschiedene Arten von QA basierend auf ihren Rollen zu delegieren. Beispielsweise sollte der Texter den gesamten Inhalt und die SEO-Implementierung überprüfen. Ein anderer Designer oder Entwickler sollte einen Rundgang machen, um nach Fehlern, Fehlern, defekten Elementen usw. zu suchen.
Sie können dann Tools verwenden, um Ihre technischen Überprüfungen durchzuführen:
Responsive Tests mit BrowserStack:

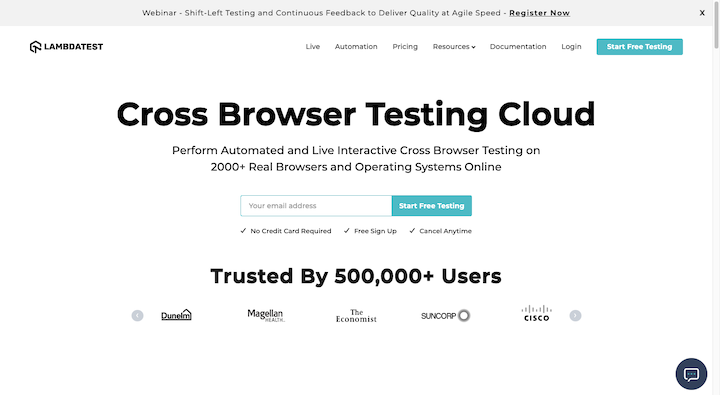
Cross-Browser-Tests mit LambdaTest:

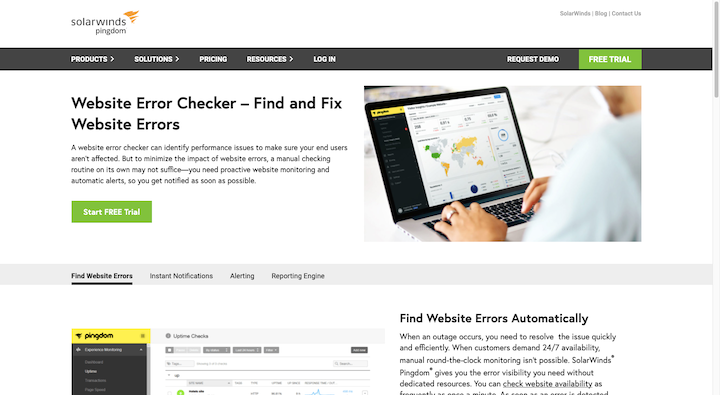
Website-Fehlerprüfungen mit SolarWinds:

Broken-Link-Checks mit Dead Link Checker:

Barrierefreiheitstests mit WAVE:

Sie müssen schließlich auf Geschwindigkeit, Sicherheit und SEO testen. Dies ist jedoch erst möglich, wenn die Website online ist.
Stellen Sie sicher, dass Sie nach dem Start Zeit einplanen, um die Website auf potenzielle Probleme in diesen Bereichen zu untersuchen. Sie können Ihr WordPress-Sicherheits-Plugin verwenden, um nach Problemen zu suchen. Verwenden Sie für SEO und Geschwindigkeit das Core Web Vitals-Tool von Google.
Weitere Tipps zur Durchführung eines umfassenden Website-QA-Tests erhalten Sie hier.
Schritt 9: Starten Sie die Website und übergeben Sie die Ergebnisse
Wenn die Website fertig gestellt ist und Ihr Kunde sie gerne unterschreibt, ist es an der Zeit, die Website live zu schalten.
Wenn die Website auf einem Live-Server erstellt wurde und Sie eine Under Maintenance-Seite haben, die Besucher daran hindert, sie zu sehen, deaktivieren Sie einfach die Einstellung.
Wenn die Website auf einem Staging-Server erstellt wurde, verschieben Sie sie auf den Webhosting-Server des Clients und verbinden Sie sie mit dem Domänennamen. Hier ist ein kurzes Tutorial, das Ihnen zeigt, wie Sie eine Website vom Staging in den Live-Modus bringen.
Führen Sie, während die Website auf dem Live-Server ausgeführt wird, einen weiteren vollständigen Rundgang durch und stellen Sie sicher, dass während der Umstellung keine Fehler aufgetreten sind.
Wenn Sie fertig sind, verbinden Sie die Website mit Google Analytics. Wenn Sie die Website in Zukunft verwalten, ist es in Ordnung, das Konto unter Ihrem eigenen Konto einzurichten und Ihrem Kunden dann Zugriff auf die Daten zu gewähren.
Wenn Sie die Website an Ihren Kunden übergeben, geben Sie ihm Anweisungen, wie er ein Google Analytics-Konto erstellt und Sie als Administrator hinzufügt. Dann können Sie das Tracking auf ihrer Website einrichten.
Eine letzte Sache, die Sie in diesem Schritt tun müssen, ist, Ihrem Kunden die Ergebnisse zu liefern, die Sie ihm schulden. Dies hängt vom ursprünglichen Arbeitsumfang sowie Ihrem spezifischen Webdesign-Prozess ab.
Lesen Sie diesen Leitfaden, um zu bestimmen, welche Projektergebnisse geliefert werden sollen.
Schritt 10: Bereitstellung der Website-Wartung (optional)
Dieser Schritt ist nur anwendbar, wenn Sie Website-Wartung anbieten. Wenn dies der Fall ist, wird dieser Schritt fortgesetzt. Für einige Websites sind möglicherweise nur monatliche Check-ins erforderlich. Für andere müssen Sie möglicherweise wöchentlich oder täglich involviert sein.
Es hängt alles von der Größe und dem Zweck der Website ab. Beispielsweise benötigt ein 10-seitiger Newsletter für eine lokale Anwaltskanzlei wahrscheinlich nur die Grundlagen in Bezug auf:
- Sicherungen
- Aktualisierung
- Sicherheitsüberwachung
- Leistungsüberwachung
- Fehlerprüfungen
Eine E-Commerce-Website benötigt jedoch möglicherweise einen robusteren Wartungsplan, bei dem Sie auch das Hochladen neuer Produkte, Neugestaltungen, SEO, Leistungsoptimierungen und mehr verwalten müssen.
Verwenden Sie diese 16-Punkte-Checkliste, um sicherzustellen, dass Sie alle erforderlichen Website-Wartungsarbeiten durchführen.
Fazit
Während Sie vielleicht in der Lage sind, eine erstaunlich aussehende Website für Ihre Kunden zu entwerfen, kann ihre Zufriedenheit damit und mit Ihnen leicht durch die vielen Probleme beeinträchtigt werden, die sich aus einem fehlenden Arbeitsablauf ergeben.
Mit einem soliden Webdesign-Workflow verfügen Sie über einen Schritt-für-Schritt-Aktionsplan, mit dem Sie die Ziele Ihres Kunden effektiv in die perfekte Website umsetzen können. Jeder. Single. Zeit.
Darüber hinaus kann ein solider Arbeitsablauf Ihre Produktivität und damit Ihre Gewinnmargen erheblich verbessern.
