10 Webdesign-Trends, die 2022 zu erwarten sind
Veröffentlicht: 2021-12-21Unsere Community von Webdesignern steigert sich von Jahr zu Jahr. Wenn wir auf die Zeit vor anderthalb Jahrzehnten zurückblicken, hat sich unsere Mission so sehr verändert, dass sie nicht mehr nur das Chaos überfüllter, unwesentlicher Website-Elemente beseitigt.
Im Laufe der Zeit begannen wir, Websites mit einem stärker benutzerzentrierten Fokus zu visualisieren und zu gestalten. Die Benutzer waren unsere Kunden . Wir haben unser UX-Verständnis an ihren Bedürfnissen ausgerichtet. Websites mussten jetzt zugänglicher, einfacher zu navigieren und nahtlos fließen.
Vor diesem Hintergrund fühlen sich Designer heute selbst in einem hart umkämpften Umfeld mehr in ihrer Zone und mit ihren Entwürfen sicherer. Dies schafft eine Atmosphäre der Freiheit, die es ihnen ermöglicht, die Grenzen der Konvention auszutesten.
Da die Gesellschaft immer mehr Zeit online verbringt, besteht unsere Aufgabe als Webdesigner darin, die Benutzer auf emotionaler Ebene einzubeziehen und menschliche Gefühle in eine künstliche Realität zu übertragen. Wir haben Geschichten zu erzählen und Gespräche zu entfachen, während wir Freude in jede Interaktion bringen.
Daher ist es für uns unerlässlich, unsere Techniken in unserer sich ständig verändernden Welt ständig weiterzuentwickeln. Begleiten Sie uns, wenn wir die wichtigsten Webdesign-Trends untersuchen, die die Welt der Weberstellung im Jahr 2022 dominieren werden.
Inhaltsverzeichnis
- 10 Webdesign-Trends, die 2022 zu erwarten sind
- 1. Inklusiver Designwahn
- 2. Scrollytelling
- 3. Horizontales Scrollen
- 4. Brutalistische Typografie
- 5. Typografie-Animation / Kinetische Typografie
- 6. Nostalgie
- 7. Kontrastfarben
- 8. Vom Netz
- 9. Mehrschichtige Bilder
- 10. Freude
- Die Zukunft liegt in unseren Händen
10 Webdesign-Trends, die 2022 zu erwarten sind
1. Inklusiver Designwahn

„Inklusivität“ wird leider als politisches Schlagwort angesehen, das leicht herumgeworfen wird, aber im Kern ist es eine Ideologie, die jeden Designer anspricht – alle Anstrengungen zu unternehmen, um inklusiv zu sein, wo es vorher keine Inklusion gab. Auf dem heutigen personalisierten globalen Markt ist es eine Idee, die eigentlich alles andere als fremd ist.
Inklusives Design betrifft jeden Schritt eines Website-Designprozesses, von der strategischen Entscheidungsfindung in Bezug auf die Website-Zielgruppe über den Tonfall und die Personalisierung bis hin zur Definition der grafischen Sprache Ihrer Marke, um alle Geschlechter, Standpunkte, Erfahrungen und Erfahrungen zu berücksichtigen Situationen.
Zum Beispiel erscheinen Bilder und Illustrationen mit funktionalen Zwecken häufiger in einer nicht geschlechtsspezifischen Front und bieten spielerische Vielfalt.
Darüber hinaus wird das Internet unter dem Einfluss der Spielewelt im nächsten Jahr zwangsläufig mit einer wachsenden Zahl von Avataren, Illustrationen und Charakteren nichtmenschlicher Identitäten überflutet, da das Internet alternative Realitäten bietet – und den Kern dessen in Frage stellt, was ist echt.
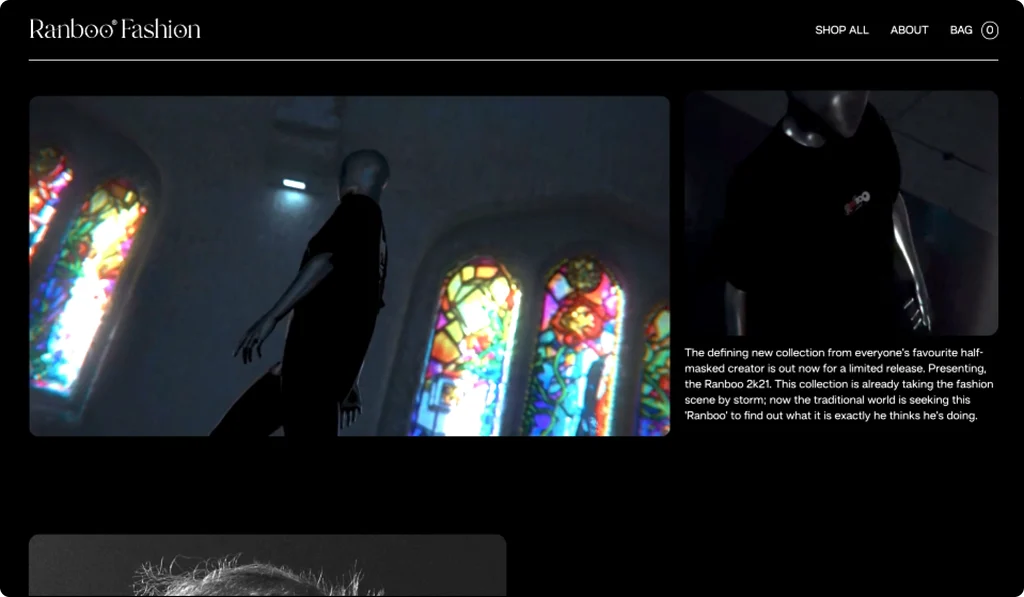
Das Model, das Ranboo Fashion in ihrem Video zeigt, ist etwas geschlechtsspezifisch und verbirgt das Gesicht, so dass der Betrachter sich der Identität des Models nicht sicher ist.
2. Scrollytelling

Scrollytelling wird immer beliebter, um eine digitale Schnittstelle zu nutzen und eine komplizierte Geschichte zu vermitteln.
Diese visuellen Effekte zielen darauf ab, das Publikum zu fesseln, indem sie ihnen ansprechende Inhalte auf einem Silbertablett servieren. Scrollytelling wird auch als „narrative Visualisierung“ bezeichnet – eine Reihe von visuellen Elementen, die aneinandergereiht und chronologisch organisiert sind, um den Besuchern eine bestimmte Botschaft zu vermitteln.
Genau wie die Möglichkeit, ein Buch in Ihrem eigenen Tempo zu lesen, ermöglichen Ihnen Websites jetzt, ihren Fluss auf personalisierte Weise zu navigieren und zu steuern, indem Sie verstehen, dass jeder Benutzer anders ist, und Botschaften auf faszinierende Weise präsentieren.
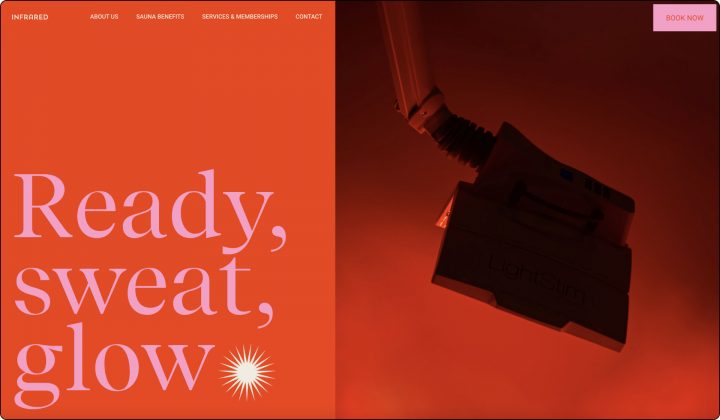
Infrared Mind Body aus Texas, USA, zeigt große Bilder und Texte, die über verschiedene Animationen erscheinen, die ihr Wertversprechen betonen. Große Nahaufnahmen, schwach beleuchtete Bilder, großformatige Typografie sowie weiche und fließende Übergänge schaffen auf saubere, raffinierte Weise eine Sauna-Atmosphäre.
3. Horizontales Scrollen

Im Gegensatz zur bekannten und intuitiven vertikalen Navigation kann ein Side-Scroll-Layout zu überraschenden Interaktionen zwischen Texten und Bildern führen.
Dies gilt insbesondere für Portfolio-Websites, Kataloge, Karten und dergleichen. Das Entdecken von Projekten, das Erkunden von Städten und der Besuch von Online-Galerien ist mit der seitlichen Navigation viel ansprechender. Wenn es richtig gemacht wird, kann horizontales Scrollen eine Website attraktiver, unterhaltsamer und einprägsamer machen, wie die Websites auf unserer Liste wunderbar veranschaulichen.
SIRUP ist eine Website, die ausschließlich zum Anhören einer Wiedergabeliste erstellt wurde. Der Designer erkannte dies und schuf ein horizontales Scroll-Erlebnis, das die Playlist und die visuellen Elemente als Teil der Scroll-Bewegung einbezog. Die fließende Bewegung verschiedener Designelemente erzeugt selbst im statischen Zustand ein Gefühl des Fortschreitens und treibt den Benutzer dazu, weiter zu scrollen.
4. Brutalistische Typografie

Wenn Sie der Typ (Wortspiel voll beabsichtigt) sind, der auf etwas Kühneres steht, sollten Sie diesen Trend mit seiner Robustheit und Dominanz in Betracht ziehen, der eine Website auch bei Verwendung einer begrenzten Auswahl an Elementen hervorstechen lässt.
Brutalistische Typografie kann als Reaktion auf die Leichtigkeit, den Optimismus und den Minimalismus des heutigen Webdesigns angesehen werden. Ein kompromisslos robuster Stil, der im Kontrast zu der ausgefeilteren modernen Konvention steht.
Verwenden Sie Typografie, um ein dynamisches Raster zu erstellen, Buchstaben als Bausteine für Segmente, Abschnitte, Überschriften und Absätze oder einfach nur eine Möglichkeit, sich auf einer ganzen Website zu vergnügen – Brutalistische Typografie verleiht einer Website eine großstädtische Atmosphäre.
Zona de Propulsao ist ein One-Pager für ein Technologie-Innovationszentrum. Der gigantische Typ ist definitiv der Ausgangspunkt dieser Identität und schafft eine urbane Festivalatmosphäre. Der Designer wollte Informationen erstellen, die für alle verfügbar sind, und technisches Wissen zugänglicher präsentieren.
5. Typografie-Animation / Kinetische Typografie

Eine schöne Ergänzung zum vorherigen Trend ist die kinetische Typografie, die sich mit neuen Techniken schnell weiterentwickelt. Heutzutage wird diese Praxis von Webdesignern in einer Vielzahl von Formen verwendet. Früher war das Animieren von Charakteren die erste Anlaufstelle, um eine Geschichte zu erzählen, aber jetzt ist Typografie ein völlig neues Ballspiel.
Bewegter Text kann Aufmerksamkeit erregen, einen Ton angeben, wichtige Segmente hervorheben und die Augen des Benutzers durch eine Seite leiten. Dies ist ein Trend, der in Wirklichkeit seit den 1960er Jahren besteht, als Spielfilme begannen, animierte Eröffnungstitel anstelle von statischem Text zu verwenden.
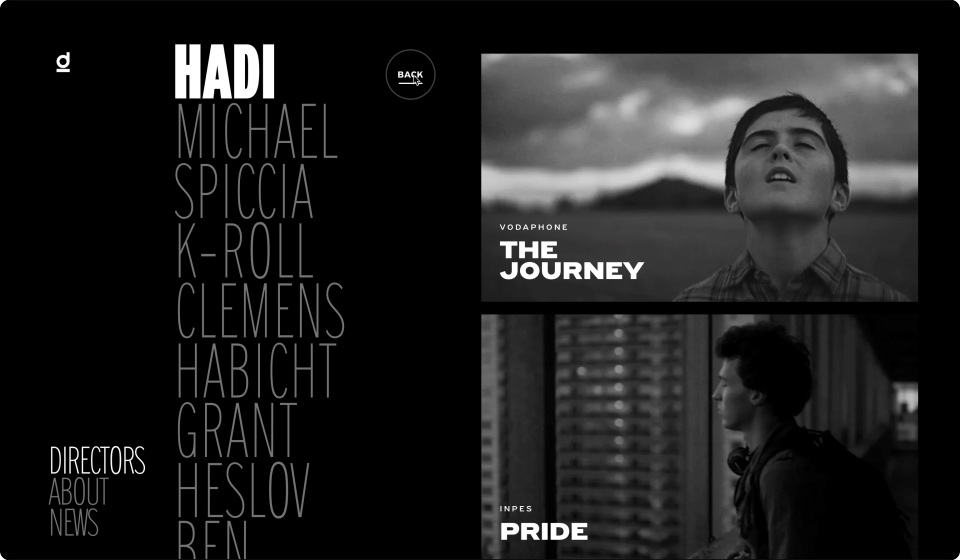
Auf der Website von Dilinger , einer Filmproduktionsfirma mit Sitz in Paris, ist die gesamte Website selbst ein Menü, mit Hilfe dynamischer Schriftarten, die sich entsprechend ändern, wenn eine Option im Menü ausgewählt wird. Der Übergang der Typografie hilft bei der Navigation auf der Website und erstellt jedes Mal ein anderes Raster.

In den kommenden Jahren werden wir mehr kinetische Typografieforschung erleben, die eher als Funktion als nur als Dekoration dient.
6. Nostalgie

Einige Trends der letzten Jahre haben sich um die Idee der Nostalgie gedreht – Menschen, die sich an die Vergangenheit erinnern und in Erinnerungen schwelgen möchten. Ganze zwei Jahre nach dem ersten Ausbruch der COVID-19-Pandemie und inmitten zunehmender Unsicherheit suchen Menschen (darunter Webdesigner) nach beruhigenderen Erfahrungen und Formen der Flucht.
Dieser Ansatz erfordert, die Dinge zu verlangsamen und durch Typografie und Bilder ein analogeres Gefühl zu vermitteln, indem klassische Bildfilter, Retro-Schriftarten, Unschärfe, Körnung, Texturen, sanfte Beleuchtung und Pastellfarbpaletten verwendet werden. All dies sind nur einige Beispiele für Praktiken, die Designer verwenden, um zuordenbare Erlebnisse zu schaffen.
Bravenewlit ist ein literarischer Spielplatz. Die romantische und kurvige Schrift sowie die flachen, erdigen Pastelltöne mit weichen, körnigen Bildern schaffen ein Gefühl von Vertrautheit und Nähe. Um dieses interaktive Magazin zugänglich zu machen, entschied sich der Designer dafür, ihm ein greifbares Aussehen zu geben, wie gescannte Bilder von Texten mit Fußnoten, und ein Haftnotiz-Look und -Feeling, als ob der Benutzer Teil des Schreibprozesses wäre.
7. Kontrastfarben

seins ist für die Millennials im Haus, Kinder der 80er und 90er Jahre. Es ist schwer, einer neonfarbenen Website gegenüber gleichgültig zu bleiben. Farbe ist ein grundlegendes Werkzeug, das Ihnen hilft, die Aufmerksamkeit des Benutzers zu gewinnen, und hilft auch dabei, Emotionen zu stimulieren.
Normalerweise auf ein bestimmtes Publikum ausgerichtet, hat sich dieser Stil zu einer lebendigen, poppigen Webdesign-Ästhetik entwickelt, die mit unterirdischen sauren Formen, Neon auf Schwarz, hellen Kontrasten und Farbverläufen gefüllt ist.
Superglow ist ein Musik- und Lifestyle-Designstudio. Der zweite Abschnitt ihrer Website kombiniert große schwarze Titel auf einem soliden gelben Hintergrund. Diese Menüliste ändert sich beim Hover in Fuchsia. Das Gesamtbild umfasst satte Fotos mit einer ausgeblendeten Mausanimation, die beim Hover erscheinen und einen Hinweis auf das Projekt innerhalb des internen Links geben.
8. Vom Netz

Ein Raster ist eines der wichtigsten Werkzeuge für einen Designer. Sie gibt unserer Arbeit Form und Struktur. Wenn Sie sich von der Mitte wegbewegen, um ein Segment hervorzuheben, kann sich Ihre Website von einer Vielzahl zeitaufwändiger Konkurrenten abheben und einprägsam bleiben.
Vom Netz zu gehen ist sicherlich keine neue Idee, aber sie wurde noch nicht umfassend erforscht. Heutzutage brauchen Webdesigner keine Zwischenhändler oder Entwickler mehr, um ihre Vision zu verwirklichen. Es wird immer einfacher, selbst das verrückteste Layout, das Sie sich mitten in der Nacht ausgedacht haben, zu übersetzen, indem Sie es einfach mit einem Web-Builder erstellen. Das Beste daran ist, dass es bereits codiert ist, was den gesamten Prozess vereinfacht.
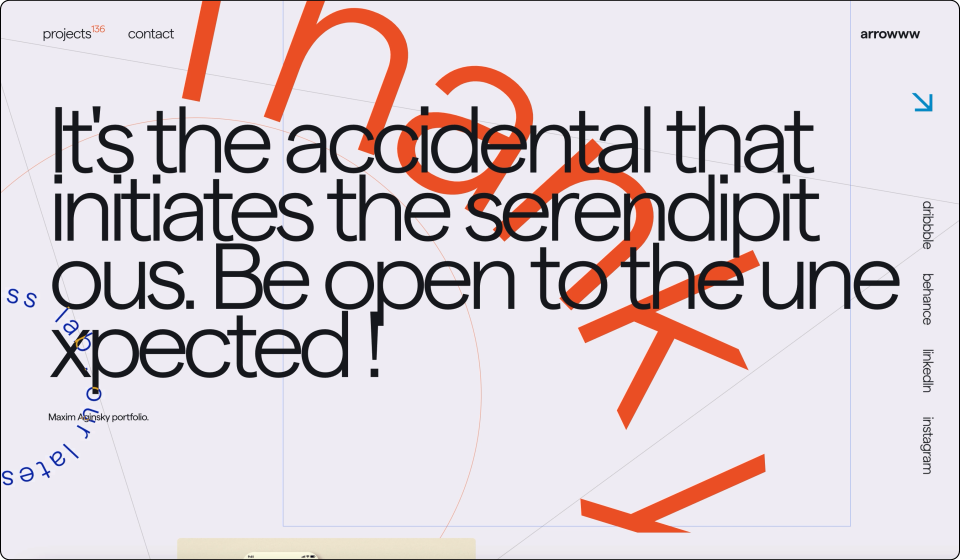
Arrowww Space , das Portfolio von Maxim Aginsky, verwendet ein Zitat aus seinem Design-Mantra in der Seite Hero und demonstriert seine Vision, Unfälle mit überlappendem Text auf dem Pfad und linearem Strukturhintergrund zu umarmen.
Infrared Mind Body aus Texas, USA, zeigt große Bilder und Texte, die über verschiedene Animationen erscheinen, die ihr Wertversprechen betonen. Große Nahaufnahmen, schwach beleuchtete Bilder, großformatige Typografie sowie weiche und fließende Übergänge schaffen auf saubere, raffinierte Weise eine Sauna-Atmosphäre.
Diese Grundformen können auch beschriftet sein und erinnern oft an das Sticker-Design der 80er oder 90er Jahre. Diese Formen können auch als Schaltflächen (entweder statisch oder animiert) oder als Aufkleber verwendet werden, die uns über eine zeitlich begrenzte Aktion informieren. Egal, wie diese Aufkleber aussehen oder beinhalten, ihr gemeinsames Ziel ist es, die Aufmerksamkeit des Website-Besuchers zu erregen.
9. Mehrschichtige Bilder

In den letzten Jahren wurde während des Designprozesses ein starker Fokus auf saubere, pixelgenaue und minimalistische Designs gelegt. So sehr, dass viele Designer davon abgehalten werden, sich visuell komplexeren Designs zu nähern.
Mehrschichtige Inhalte stellen eine Möglichkeit dar, herkömmliche Komponenten herauszufordern, an die unsere Augen gewöhnt sind – wie Fotogalerien und typografische Elemente, die ein immersives Erlebnis schaffen, um die Geschichte der Website zu erzählen. Dies führt dazu, dass Benutzer mehr Zeit damit verbringen, eine Website zu erkunden.
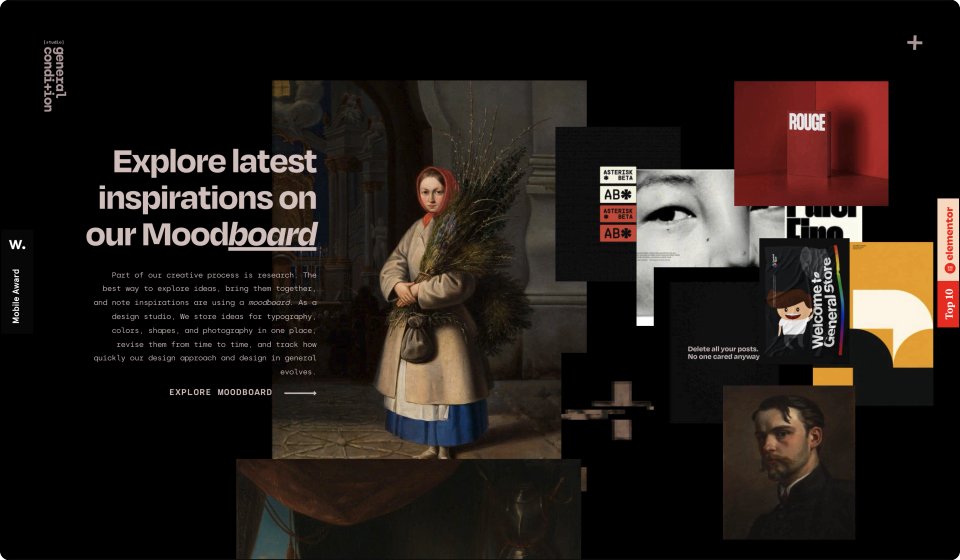
Am Beispiel des Allgemeinzustands helfen das gemeinsame Thema der Fotos, die elegante Animation und der schwarze Hintergrund, alles miteinander zu verbinden und ein visuell zusammenhängendes Erlebnis zu bieten.
Ein weiterer Vorteil dieser Technik besteht darin, dass sie es einfacher macht, viele Inhalte in einem einzelnen Abschnitt oder auf begrenztem Platz, wie z. B. auf mobilen Bildschirmen, zu platzieren.
10. Freude

Freuden sind zu einem festen Bestandteil einer guten Benutzererfahrung geworden, wobei die heutigen Benutzer sie in einer ihrer zwei Formen erwarten – oberflächliche Freuden und tiefe Freuden .
Zu den Freuden der Oberfläche gehören Animationen, taktile Übergänge oder Gesten, Mikroskopie, Bilder und Töne. In der Zwischenzeit versucht Deep Delights sicherzustellen, dass alle Benutzeranforderungen erfüllt werden, einschließlich Funktionalität, Zuverlässigkeit, Benutzerfreundlichkeit und Vergnügen. Die Wahrscheinlichkeit, dass zufriedene wiederkehrende Benutzer das Produkt oder die Dienstleistung weiterempfehlen, steigt, wenn Benutzer eine tiefe Freude erleben.
Während Oberflächenvergnügen großartig und effektiv sind, hat Webdesign einen Punkt erreicht, an dem es allein nicht mehr ausreicht. Mit unserem aktuellen Verständnis der Benutzerbedürfnisse und -gewohnheiten ist eine wahre tiefe Freude eine, die sich auf die gesamte Website auswirkt. Es löst nicht nur vorübergehendes Vergnügen aus, sondern trägt zur Benutzerfreundlichkeit, Zuverlässigkeit und Funktion der Website bei.
Airbnb ist ein großartiges Beispiel für eine Website, die während der gesamten User Journey reizvolle Erlebnisse bietet. Features wie das Markieren der bereits durchgesehenen Kartenmarkierungen sind nicht nur angenehm, sondern auch funktional und helfen dem Benutzer, sich schneller durch die oft riesige Anzahl von Optionen zu bewegen, die auf seinem Bildschirm auf einmal erscheinen.
Aber das ist nur ein Beispiel. Die strengen Eigentumsrichtlinien, an die Airbnb seine Gastgeber hält (wie die Bilder, die sie posten, Reinigungsstandards sowie Zahlungen und Gebühren), versprechen einen hohen Standard für den Nutzer und ein angenehmes, beruhigendes Gefühl von Sicherheit und Vertrauen bei jedem Schritt des Weges.
Die Zukunft liegt in unseren Händen
Wir stießen auf eine große Mischung von Websites und berührten eine Vielzahl von Trends – von brutalistischer Typografie bis hin zu sanften, gedämpften Farbpaletten, um Nostalgie zu erzeugen und kontrastreiche Farbthemen zu verwenden.
Mit dem unvermeidlichen Metaverse, das 2022 die Schlagzeilen beherrschen wird, steht das Webdesign am Rande einer neuen Ära.
Die Implementierung der Technologien von Virtual Reality, Augmented Reality und künstlicher Intelligenz wird bald zu wesentlichen Überlegungen für Webdesigner.
Derzeit machen diese Technologien bei mobilen Anwendungen stetig Fortschritte, doch ihr Vorstoß in die Welt der Websites ist nur eine Frage des „Wann“, nicht des „Ob“.
Es scheint, dass die Branche einen chaotischen Prozess durchläuft, der der Internet-Version des Urknalls ähnelt – ein kreativer Kosmos verpixelter Energien. Manchmal kollidieren polarisierende Designstile und -philosophien.
Während es wichtig ist, daran zu denken, in unserer sich entwickelnden Welt auf dem Laufenden zu bleiben, ist es ebenso wichtig, aufmerksam zu sein. Schließlich können Trends ausweichende Entscheidungen sein.
Wenn wir wollen, dass unsere Designs ihren Zweck erfüllen, müssen wir unsere Arbeit schließlich ehrlich kritisieren und unsere Entscheidungen darauf stützen, was mit unseren Benutzerpersönlichkeiten und der Art der von uns entworfenen Websites in Einklang steht.
