10 Webdesign-Trends für 2019
Veröffentlicht: 2019-02-05Das Webdesign hat sich seit seinen Anfängen stark verändert und mehrere Phasen durchlaufen. Im Jahr 2019 wird sich das Web mit dem Aufkommen neuer Technologien weiter in neue Richtungen bewegen. Während Website-Designer keinen radikalen Wandel in Bezug auf Designtechniken erleben werden, werden einige neue Trends in diesem Jahr weiter an Popularität gewinnen.
In diesem Artikel haben wir die Trends identifiziert, die 2019 definitiv einen Unterschied machen werden. Bleiben Sie dran und schauen Sie sich um.
1. Dreidimensionale Elemente
Nach einem schnellen Anstieg der Popularität wird der flache Designstil, der im Internet verwendet wird, dieses Jahr einige 3D-Effekte enthalten. Sie können diesen Trend bereits erkennen, indem Sie scharfe Kästchenecken durch rundere ersetzen und subtile Schatten zurückkehren.
Die Leute werden dreidimensionale Effekte verwenden, um ihren Websites mehr Tiefe zu verleihen und sie realistischer erscheinen zu lassen. Um der Konkurrenz einen Schritt voraus zu sein, können Benutzer einfach eine Vorlage auswählen, die bereits verschiedene Stile und Formen enthält. Zum Beispiel bietet das Zeitungsthema viele Demos mit attraktiven Grafiken, mit denen Sie beginnen können.
Die Idee ist, die Unterscheidung zwischen der physischen und der digitalen Welt zu verringern. Dreidimensionale Effekte tragen dazu bei, dass sich ein Benutzer mit den digitalen Elementen wohlfühlt und dass sich die Interaktionen auf einer Website natürlicher anfühlen.
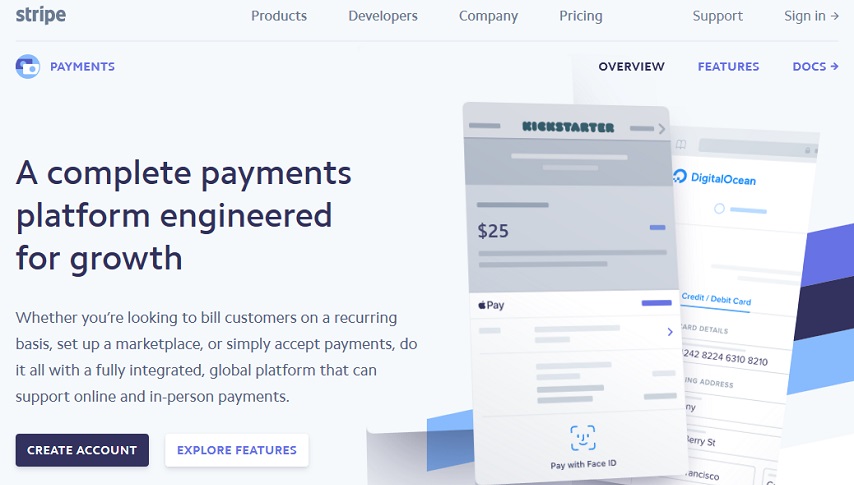
Beachten Sie, wie die Zahlungsseite von Stripe auf subtile Weise dreidimensionale Schaltflächen, visuelle Elemente und Menüs verwendet. Ihre Schaltflächen sehen mit diesen Effekten auffälliger aus und der visuelle Stil erzeugt ein Gefühl von Tiefe.
2. Schwarz-Weiß-Paletten
Wenn es Ihr Ziel ist, Besucher einzufangen und ihre Stimmung zu kontrollieren, müssen Sie sich auf die Farbe Ihrer Website konzentrieren. Farben können Ihre Benutzeroberfläche benutzerfreundlicher machen und gleichzeitig Ihre Marke einheitlich und kraftvoll machen. Viele glauben, dass Schwarz-Weiß-Paletten im Jahr 2019 an Popularität gewinnen werden.
Sie fragen sich vielleicht, was an Schwarz-Weiß so besonders ist. Schwarz und Weiß sind das Gegenteil von einander. Auf der einen Seite vermittelt Weiß eine saubere und einfache Atmosphäre. Schwarz hingegen suggeriert ein starkes und durchsetzungsfähiges Erscheinungsbild. Die Kombination daraus ergibt einen einzigartigen Look.
Die Schwarz-Weiß-Palette lässt uns die Dinge anders betrachten. Es hebt die Formen und Texturen einer Website hervor. Das Hinzufügen einer dritten Farbe zu dieser Palette hilft, die Aufmerksamkeit des Besuchers auf die wichtigen Bereiche einer Seite zu lenken.
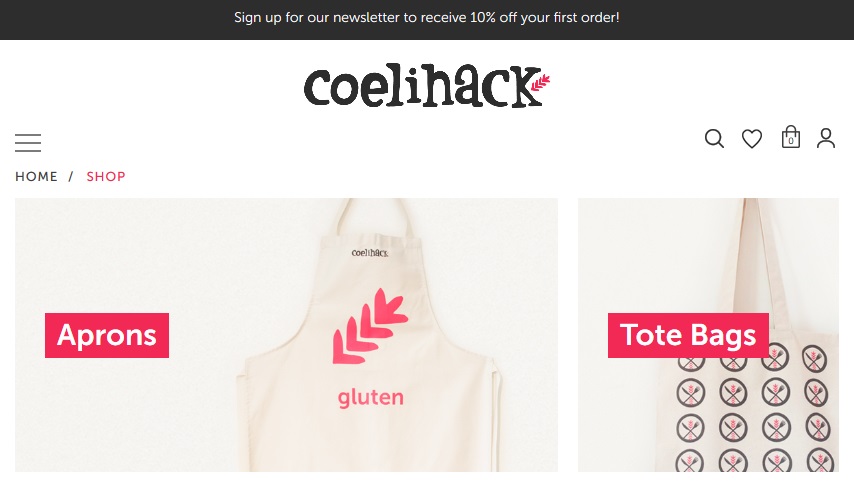
Die Website von Coelihack kann Ihnen eine Vorstellung davon geben, wovon wir sprechen. Die Website verwendet Rosa, um die wichtigen anklickbaren Elemente, die Breadcrumbs und das Newsletter-Formular hervorzuheben.
3. Mikrointeraktionen
Wenn Sie Facebook verwendet haben, sind Sie mit den Benachrichtigungs- und Nachrichtensymbolen oben vertraut, die Warnungen anzeigen, wenn etwas Neues passiert. Diese Benachrichtigung nennen wir Mikrointeraktion.
Die Bedeutung und Nützlichkeit von Mikrointeraktionen nimmt zu, da Websites größer und komplexer werden. Im Jahr 2019 werden Websites stärker mit verschiedenen Mikrointeraktionen wie Hover-Effekten, Glockenspielen, Scroll-Animationen und vielem mehr gefüllt sein. Je mehr Sie Ihre Website interaktiv gestalten, desto intelligenter fühlt sie sich an und bezieht Ihr Publikum mit ein.
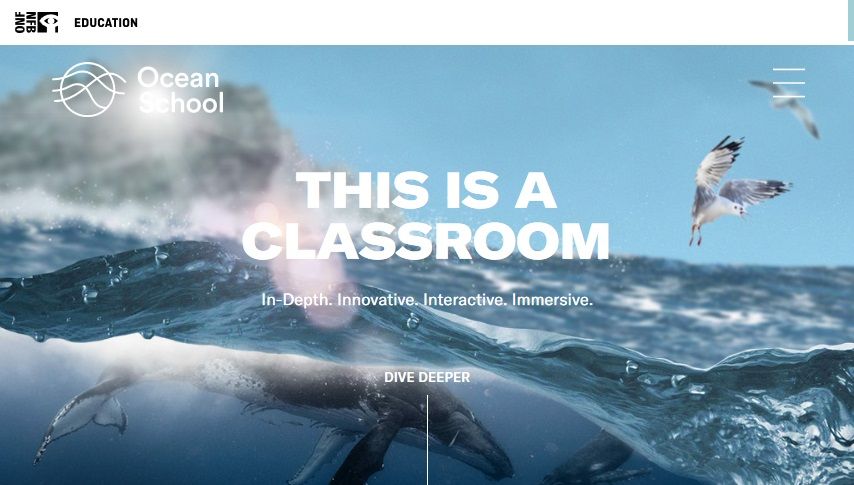
Das bedeutet jedoch niemals, dass Sie es übertreiben sollten. Verwenden Sie einfach die richtige Menge an Interaktivität, und das reicht aus, um sich von den anderen abzuheben. The Ocean School hat Mikrointeraktion und Animationen integriert, um die perfekte Seite aufzubauen, die garantiert die Aufmerksamkeit aller auf sich zieht.
4. Natürliche, fließende organische Formen
Geometrisch symmetrische Strukturen wie Quadrate, Dreiecke und Rechtecke sind bisher weit verbreitet. Die Wahl der Menschen ändert sich jedoch. Besucher werden zunehmend von asymmetrischen und organischen Formen angezogen.
Natürliche Formen verleihen Ihrer Website nachweislich mehr Tiefe und machen sie lebendiger. Sie schaffen eine Illusion von Bewegung und können dazu beitragen, die Website lebendig zu machen.
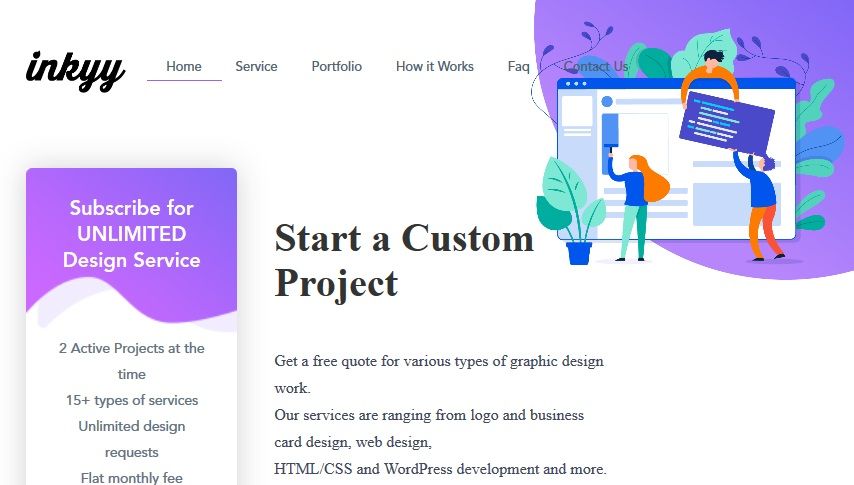
Nehmen wir als Beispiel die Website von inkyy. Glauben Sie nicht, dass Sie der natürliche und organische Touch mehr anzieht als die schlichten geometrischen Formen?
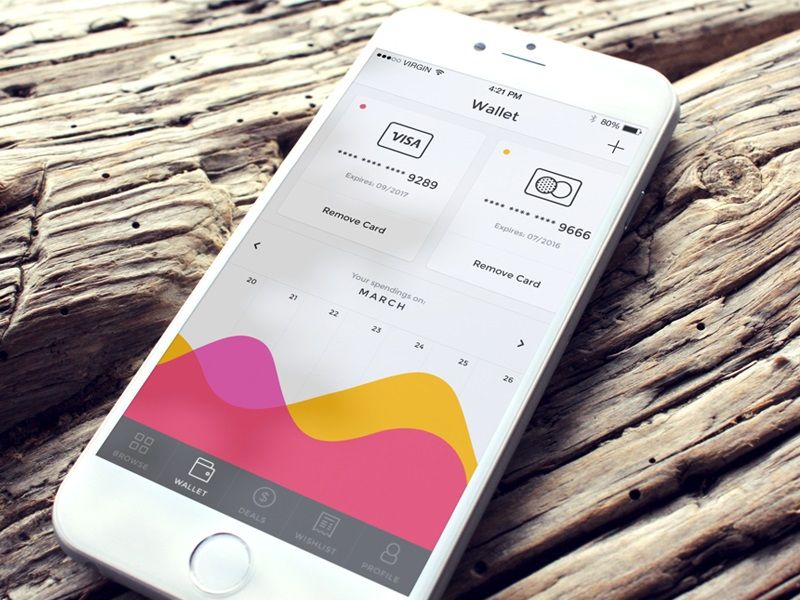
5. Daumenfreundliche Navigation
Die technologische Entwicklung hat die Art und Weise, wie wir Mobiltelefone verwenden, verändert. Wir durchsuchen mehr Websites und kaufen viel online über mobile Geräte ein. Die Webdesign-Trends von 2019 werden also dahin gehen, die Websites über das Responsive Design hinaus noch mobilfreundlicher zu machen.

Und hier kommt die daumenfreundliche Navigation ins Spiel. Da mobile Benutzer das Telefon oft mit einer Hand bedienen, ist die daumenfreundliche Navigation zu einem entscheidenden UI-Feature geworden. Werfen wir einen Blick auf dieses von Ionut Zamfir entworfene „Wallet“. Die Benutzeroberfläche hat alle Navigationsoptionen am unteren Bildschirmrand beibehalten, was es für mobile Benutzer perfekt macht, mit ihren Daumen zu navigieren.
6. Glitch-Künste
In diesem umkämpften Bereich brauchen Sie ein ansprechendes Thema für Ihre Website. Die Kunst des Glitch kann 2019 ein solches Konzept sein. Erinnern Sie sich an die zerknitterten Filme oder die verzerrten Bilder; wir können diese zu unserem Designvorteil nutzen.
Wie bei Active Theory wurde eine Glitch-Umgebung erstellt, um ihrer Website ein einzigartiges Aussehen zu verleihen. Ein Klick auf ihre Website zeigt die Magie des Glitch-Effekts.
7. Sicherheitsorientiertes Design
Die Sicherheit der Benutzerdaten ist im Jahr 2019 von großer Bedeutung. Mehrere Vorfälle im Zusammenhang mit der Verletzung von Kundendaten haben letztendlich zu einem Vertrauensverlust bei den Website-Besuchern geführt. Für Webdesigner besteht die primäre Herausforderung darin, ein Gefühl der Sicherheit für die Benutzer zu schaffen. Unterschiedliche Gestaltungselemente können dabei eine wichtige Rolle spielen.
2019 wird sich beispielsweise die Gestaltung des Check-Out-Prozesses ändern. Das Ziel wird sein, den Prozess nicht nur einfach aussehend, sondern auch visuell sicher zu gestalten. Neue Möglichkeiten, potenzielle Kunden über die Sicherheit ihrer Kontoinformationen oder Transaktionen zu informieren, werden eine wesentliche Aufgabe für Designer sein.
8. Einführung von Chatbots
Chatbots haben bereits 2018 an Popularität gewonnen, und 2019 werden sie wahrscheinlich ein wesentlicher Bestandteil vieler Websites sein. Ein solcher Fortschritt wurde durch die Entwicklung und den Fortschritt in der künstlichen Intelligenz und im maschinellen Lernen möglich.
Im Vergleich zu 2018 werden die neuen Bots einen höheren Anpassungsgrad haben. Sie werden einladender und können ein integriertes Gesicht haben, das die Marke repräsentiert. Es wird Chatbots geben, die sich mit Facebook, Skype, Slack und vielen mehr integrieren können.
Duolingo hat Chatbots genutzt, um eine Nachhilfeplattform für verschiedene Sprachen zu schaffen. Die Idee, sich mit Bots zu unterhalten, interessiert viele, da keine Angst vor Peinlichkeiten besteht. Auch wenn dies möglicherweise nicht direkt mit den Designelementen einer Website zusammenhängt, müssen Designer sich darüber im Klaren sein, wie Benutzer mit den Chatbots interagieren, und die Website unter Berücksichtigung dessen entwerfen.
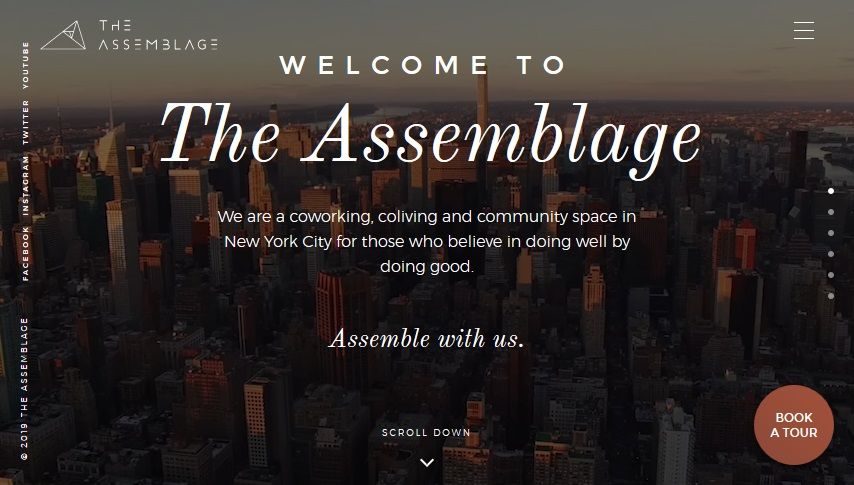
9. Steigerung der visuellen Elemente
Die visuellen Elemente in Websites haben immer mehr zugenommen, und dieser Trend wird sich auch 2019 noch auswirken. Es ist allgemein anerkannt, dass Menschen von visuellen Inhalten mehr angezogen werden als von reinem Text. Designs, die Rand-zu-Rand-Videoinhalte im Hintergrund, interaktive Elemente oder visuelle Symbole haben, um mögliche Benutzeraktionen darzustellen, werden immer beliebter als Seiten mit regulären Designs.
Sehen Sie sich die Website von The Assemblage als Beispiel an, wie Sie die visuellen Elemente verwenden können, um eine dynamische und ansprechende Website zu entwerfen.
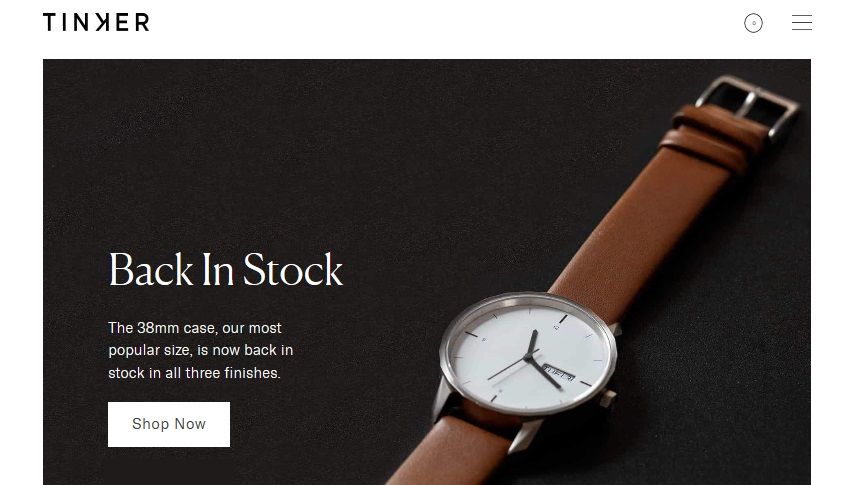
10. Aufstieg des Minimalismus
Minimalismus ist einer der klassischen und zeitlosen Website-Design-Trends, der auch 2019 beliebt bleiben wird. Minimalismus wird dieses Jahr über Whitespace und flache Elemente hinausgehen. Monochromatische Farben, textbasiertes Design und Rasterlayouts sind einige der aufstrebenden minimalistischen Trends, die die Branche dominieren werden.
Hier ist ein Beispiel, in dem Minimalismus wunderbar auf eine E-Commerce-Website angewendet wird.

Solange AR/VR nicht groß wird und sich ins Internet verlagert, wird es keine radikale Veränderung der Webdesign-Trends von 2019 geben. Wir werden hauptsächlich die Fortsetzung der Designstile des letzten Jahres und vielleicht einen Trend zu saubereren, einfacheren sehen Benutzeroberflächen.
Es kann noch viele Überraschungen geben, da Webdesign ein sich schnell entwickelnder Bereich ist. Sie sollten also immer die Augen offen halten, um in der Branche wettbewerbsfähig zu bleiben.