So verwenden Sie Illustrationen im Webdesign und über 20 großartige Beispiele für Illustrationsstile
Veröffentlicht: 2022-03-28Branding ist nicht nur etwas, das auf der Grundlage des individuellen Designgeschmacks oder der Vorlieben einer Person entsteht. Es gibt viel Recherche und Gedanken, die in die Entwicklung des eigenen visuellen Brandings einfließen.
Wenn wir den visuellen Stil einer Marke entwickeln, müssen wir eine Reihe von Komponenten aussortieren – wie Logos, Farbschemata und Typografie. Bilder sind ebenfalls ein wichtiges Thema, da sie alles beeinflussen werden, von der Art der Bilder, die auf der Website verwendet werden, bis hin zu den Grafiken, die in den Newslettern, Blogs und Social-Media-Beiträgen des Unternehmens erscheinen.
Aber wie entscheiden Sie, welche Art von Bildsprache am besten zur Marke passt – Fotos und Videos vs. Illustrationen?
Heute konzentrieren wir uns auf die Bildkomponente des Brandings und insbesondere darauf, warum und wann Sie sich für die Verwendung von Illustrationen entscheiden könnten. Wir untersuchen die Vorteile der Verwendung von Illustrationen im Webdesign sowie verschiedene Arten von Illustrationsstilen, die Sie verwenden können.
Inhaltsverzeichnis
- Warum sollten Sie Illustrationen im Webdesign verwenden?
- So verwenden Sie Illustrationen im Webdesign: Schritt-für-Schritt-Anleitung
- 16 großartige Beispiele für Webdesign-Illustrationen
Warum sollten Sie Illustrationen im Webdesign verwenden?
Während es verlockend sein mag, Illustrationen in den Hintergrund eines ansonsten visuell uninteressanten Raums zu verbannen, können sie im Webdesign einem größeren und vielseitigeren Zweck dienen. Schauen wir uns einige der Gründe und Motivationen für die Wahl von Illustrationen gegenüber anderen Arten von Bildern an:
Ton und Stil vermitteln
Bilder im Allgemeinen können den Benutzern viel über den Stil einer Marke vermitteln. Es gibt jedoch einige Einschränkungen, wie viel durch ein statisches Foto oder einen kurzen Videoclip kommuniziert werden kann.
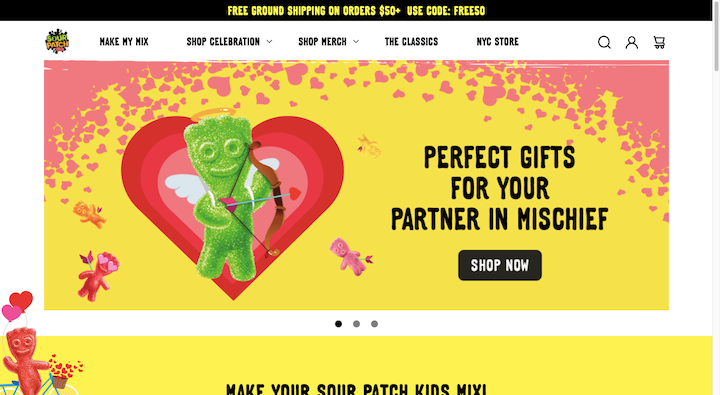
Bei Illustrationen können Sie mit Ihrem Stil und Ton – manchmal auf übertriebene Weise – offener sein als bei realen Bildern. Nehmen Sie zum Beispiel die Homepage von Sour Patch Kids:

Die Süßigkeiten-„Kinder“ allein wirken süß und lustig. Ein Foto, wie die tatsächlichen Gummis aussehen, wird jedoch nicht den Ton und die Botschaft vermitteln, die die Marke zu vermitteln versucht. Die Illustrationen auf dieser Seite (und in ihren frechen Marketingkampagnen) tun es.
Die Illustrationen in diesem Design versetzen die Kinder in verschiedene Szenarien – Fahrrad fahren, von Amors Pfeil getroffen werden und hinter jeder Ecke auftauchen. Dies zeigt die verspielte und oft schelmische Seite der Marke.
Je nachdem, welche Art von Illustrationen Sie verwenden, können sie zusätzlichen Kontext zu Ihrer Marke hinzufügen oder einzelne Komponenten auf Ihrer Website in einem genaueren Licht darstellen. Sie müssen jedoch nicht immer leichtfertig eingesetzt werden. Illustrationen können einem Design auch Geheimnis und Tiefe verleihen.
Heben Sie sich mit einzigartigen Kreationen hervor
Selbst wenn Sie Ihre eigenen Illustrationen nicht von Grund auf neu erstellen, haben sie etwas, das sich kreativer anfühlen kann als Fotos oder Videos von Menschen, Landschaften und Produkten. Es gibt verschiedene Arten von Kreativität, die auch durch Illustrationen vermittelt werden können.
Beispielsweise könnte ein Design, das flache, geometrische Formen und Linien verwendet, gut für Unternehmen in den Bereichen Wissenschaft, Mathematik und Technologie geeignet sein. Diese Art von logischem und strukturiertem Design ist genauso eine Art Kreativität wie ein Kunstwerk.
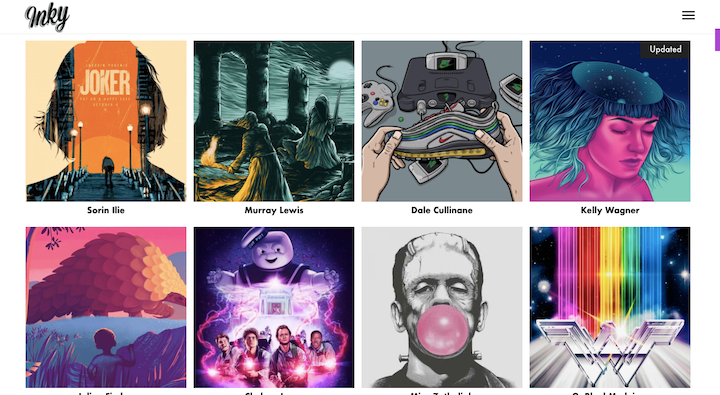
Schauen Sie sich einfach die Website einer Illustrationsagentur wie Inky an und Sie werden sehen, welche vielfältigen Kreationen Sie mit Illustrationen erstellen können:

Illustrationen – unabhängig von ihrem Stil oder wie häufig sie in einem Design verwendet werden – können das Aussehen Ihres digitalen Produkts verbessern. Sie ermöglichen es Designern auch, mit Charakteren, Objekten und Landschaften zu experimentieren, die es auf dieser Welt nicht gibt.
Fügen Sie der Benutzeroberfläche ein erkennbares Markenmaskottchen hinzu
Sowohl digitale Marken als auch solche mit physischen Niederlassungen möchten möglicherweise ein Maskottchen anstelle eines Logos verwenden, um sie über alle ihre Marketing- und Vertriebskanäle hinweg zu repräsentieren. Das geht nur mit Illustrationen.
Es gibt verschiedene Möglichkeiten, ein Maskottchen auf einer Website zu verwenden. Eine Möglichkeit besteht darin, eine Karikatur (wie die Sour Patch Kids) zu erstellen, die den Besucher auf seiner Reise durch die Website begleitet. Eine andere Möglichkeit besteht darin, das Bildzeichen aus dem Logo – oder einem Ableger davon – zu nehmen und es in Ihren Designs, Fotos und Seiten wie ein Wasserzeichen zu verwenden.
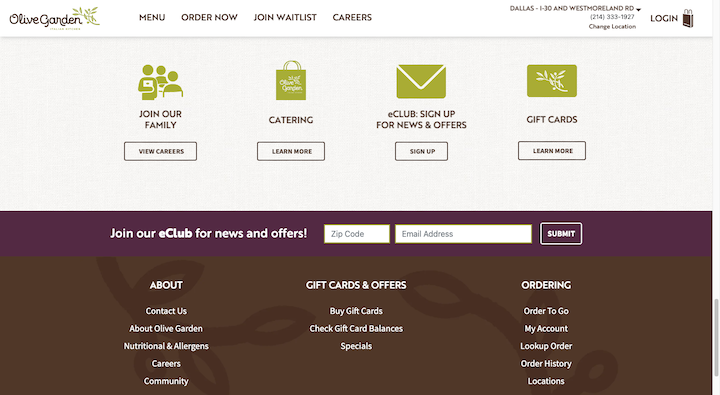
Wir sehen diesen letzteren Typ auf der Olive Garden-Website:

Die Bildmarke des Olivenzweigs erscheint im gesamten Design sehr subtil. Wir sehen drei Instanzen davon im Screenshot:
- Auf der Olive Garden-Tasche über „Catering“
- Auf der Karte oben „Geschenkkarten“
- Als strukturierter Hintergrund in der Fußzeile
Es wird auch als Platzhalter verwendet, wenn Bilder nicht vollständig in das Website-Menü geladen wurden:
Dies ist ein großartiges Beispiel dafür, wie Sie Ihr illustriertes „Maskottchen“ den Besuchern folgen lassen – entweder führt es sie zu Schlüsselbereichen der Seite oder ist einfach da, um das Branding zu verstärken.
Erstellen Sie digitale Welten, die Ihre Besucher noch nie zuvor gesehen haben
Man kann nicht viel Welten bauen, wenn man nur mit Fotos entwirft. Daran ist nichts auszusetzen, wenn die Bilder Ihrer Website Ihren Inhalt ergänzen sollen.
Wenn Sie jedoch eine Geschichte erzählen und mithilfe von Bildern eine eigene Welt erschaffen möchten, sind Illustrationen der richtige Weg. Ihre digitale Welt muss nicht einmal vollständig immersiv oder jenseitig sein. Illustrationen können eine ähnliche Welt wie unsere darstellen, nur digitalisiert.
Die Homepage von Yoast leistet gute Arbeit, um ein Gleichgewicht zwischen den beiden zu finden:
Suchmaschinenoptimierung ist kein einfach zu visualisierendes Thema. Yoast hätte seine Website mit einer Reihe von Screenshots seines WordPress-Plugins gestalten können. Stattdessen werden Illustrationen verwendet, um ein abstraktes Porträt dessen zu zeichnen, wie es ist, beim SEO-Spiel zu gewinnen.
Erwecken Sie komplexe Konzepte oder lange Geschichten zum Leben
Illustrationen sind auch wertvoll, wenn es darum geht, Website-Besuchern etwas Komplexes zu erklären – wie das allgemeine Markenkonzept, seine Geschichte, die Schritte eines Prozesses, relevante Daten und so weiter. Dies kann alles durch Text aufgeschlüsselt werden, aber es wird für Besucher viel einfacher sein, die Informationen durch Bilder zu verdauen.
Eine Art, wie wir Illustrationen dafür verwenden, sind Erkläranimationen oder Videos. Wie dieses hier auf der Relish-Homepage:
Während das Konzept des Beziehungscoachings nicht allzu schwer zu verstehen ist, fasst das kurze und leicht verständliche Video schnell die Schmerzen der Benutzer und die App-Lösung zusammen.
Illustrationen können auch verwendet werden, um Datenvisualisierungen, Schritt-für-Schritt-Grafiken, Zeitleisten und mehr zu erstellen. Wenn Sie oder Ihre Kunden Schwierigkeiten haben, eine Idee zu kommunizieren oder eine Geschichte nur durch Text oder Fotos zu erzählen, sind Illustrationen möglicherweise genau das, was Sie brauchen, um den Tag zu retten.
So verwenden Sie Illustrationen im Webdesign: Schritt-für-Schritt-Anleitung
Es gibt einige Dinge zu tun, bevor Sie anfangen, Illustrationen in Ihren Designs zu verwenden.
Schritt 1: Finden Sie heraus, warum
Haben Sie ein klares Verständnis dafür, warum Sie sich entschieden haben, Illustrationen anstelle von Fotos oder ein typografiebasiertes Design zu verwenden? Wenn Sie sich nicht sicher sind oder nur versuchen, einen neuen Trend zu übernehmen, gehen Sie den obigen Abschnitt noch einmal durch und vergewissern Sie sich, dass die Illustrationen einen Zweck erfüllen.
Schritt 2: Finden Sie Ihren Stil
Es gibt verschiedene Arten von Illustrationen, die Sie im Web verwenden können. Wir haben oben schon einige Beispiele gesehen, aber das ist nur die Spitze des Eisbergs.
Bevor Sie zum nächsten Abschnitt übergehen und verschiedene Arten von Illustrationen sowie Möglichkeiten zu ihrer Verwendung erkunden, stellen Sie sicher, dass Sie zuerst den Stil und die Persönlichkeit Ihrer Marke geklärt haben. Sobald Sie wissen, welche Art von Aussehen und Ton Sie anstreben, ist es einfacher, sie mit einem Illustrationsstil zu kombinieren.
Schritt 3: Entscheiden Sie, wie viel von der Website illustriert werden soll
Eine Website muss nicht mit Bildern bedeckt sein – das gilt für ein Design, das Fotografien genauso verwendet wie Illustrationen. Allerdings solltest du herausfinden, wie viele Illustrationen du tatsächlich benötigst.
Möchten Sie beispielsweise eine vollständig immersive digitale Welt schaffen? Wenn dies der Fall ist, werden die meisten Ihrer visuellen Elemente illustriert. Andererseits sollten Sie Illustrationen sparsam verwenden, wenn Sie sie verwenden, um Menschen visuell durch die Website zu führen, anstatt als Storytelling- oder weltbildendes Element.
Schritt 4: Erstellen Sie Ihr Illustrations-Toolkit
Wenn Sie vorhaben, etwas wirklich Individuelles zu entwerfen, müssen Sie möglicherweise einen Illustrator engagieren, der Ihnen bei diesem Stück hilft. Es gibt jedoch viele Tools, mit denen Sie selbst Illustrationen erstellen und zu Ihrer Website hinzufügen können.
Zunächst können Sie Illustrationen mit Software wie Adobe Illustrator entwerfen:

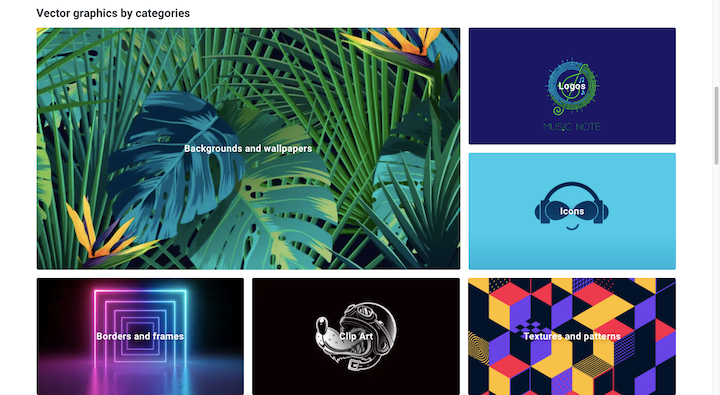
Sie haben auch die Möglichkeit, Vektorgrafiken von einer Website wie Shutterstock zu lizenzieren:

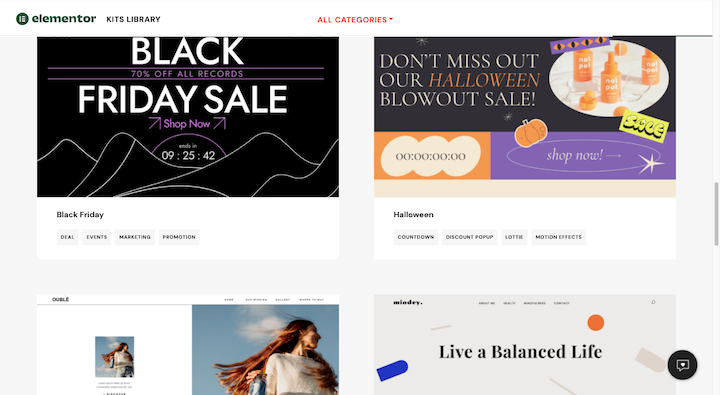
Eine andere Möglichkeit besteht darin, mit einer illustrierten Vorlage zu beginnen. Die Elementor-Kits-Bibliothek enthält eine Vielzahl davon:

Übrigens macht es Elementor auch einfach, Illustrationen in Ihr Webdesign zu integrieren. Wenn Sie eine Website mit Elementor bearbeiten, haben Sie Zugriff auf Tools, mit denen Sie:
- Laden Sie sofort eine illustrierte Vorlage hoch
- Betten Sie ein illustriertes Video oder eine Grafik ein
- Ändern Sie den Hintergrund eines Abschnitts in eine Illustration
- Fügen Sie ein Lottie-Element hinzu
- Und mehr
Fazit: Wenn Sie der Meinung sind, dass Sie in Zukunft mehr zum Entwerfen illustrierter WordPress-Sites neigen werden, gibt es viele Tools, mit denen Sie schöne Illustrationen erstellen können, einschließlich Elementor.
16 großartige Beispiele für Webdesign-Illustrationen
Als Nächstes sehen wir uns 16 Beispiele für Webdesign-Illustrationen an (zusätzlich zu den fünf, die wir zuvor untersucht haben). Wir haben sie in vier verschiedene Typen unterteilt, um Ihnen zu helfen, Inspiration für den spezifischen Stil zu finden, nach dem Sie suchen:
Flache Illustrationen
Flat Design bezieht sich auf Website-Oberflächen, die vollständig zweidimensional sind.
Insbesondere flache Illustrationen sind in der Regel auffällig, aber gleichzeitig minimal und bescheiden. Das bedeutet, dass Sie flache Illustrationen als Ergänzung zu Ihren Inhalten verwenden können, Besucher aber nicht mit übermäßig starker Grafik überfordern. Darüber hinaus sehen Vektorgrafiken immer scharf aus und sind skalierbar, was für responsives Design fantastisch ist.

Schauen wir uns einige Beispiele an:
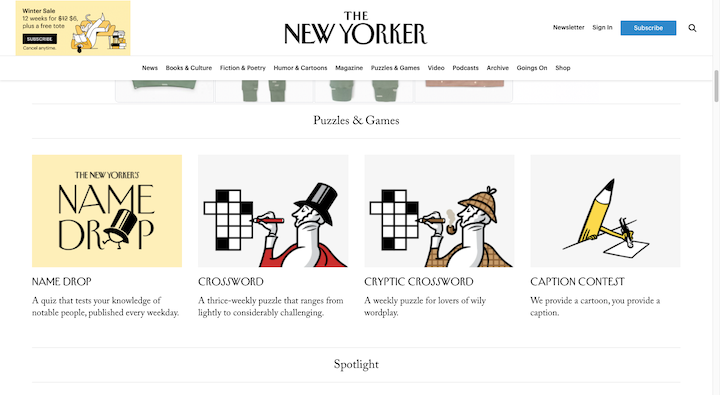
1. Der New Yorker
Dieses erste ist von The New Yorker:

Dieses Magazin ist seit langem bekannt für seine Cartoons sowie die Illustrationen, die seine Artikel begleiten. Kein Wunder also, dass die Marke auch ein distinguiert aussehendes Maskottchen namens „Eustace“ hat, das gelegentlich in den Digital- und Printversionen des Magazins auftaucht.
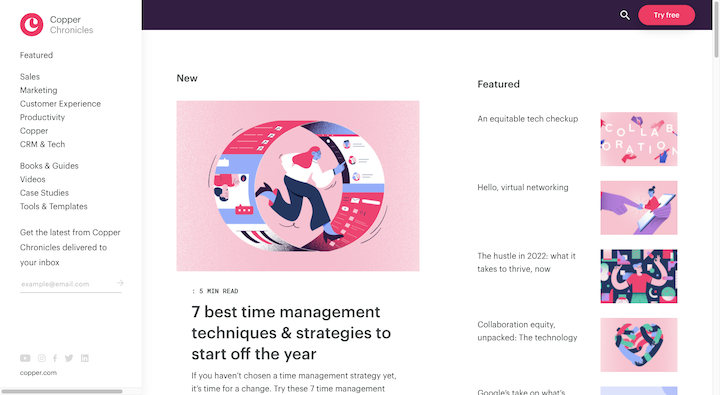
2. Kupfer
Ein weiteres großartiges Beispiel für eine Marke, die Illustrationen umfasst, ist Copper. Der CRM-Blog kombiniert maßgeschneiderte Illustrationen mit jedem Beitrag:

Es ist klar, dass die vorgestellten Illustrationen unter Verwendung eines Styleguides für den Blog entworfen wurden. Pink ist die dominierende Farbe in (den meisten) Grafiken und sie verwenden alle die gleiche Art von Cartoon-Figuren.
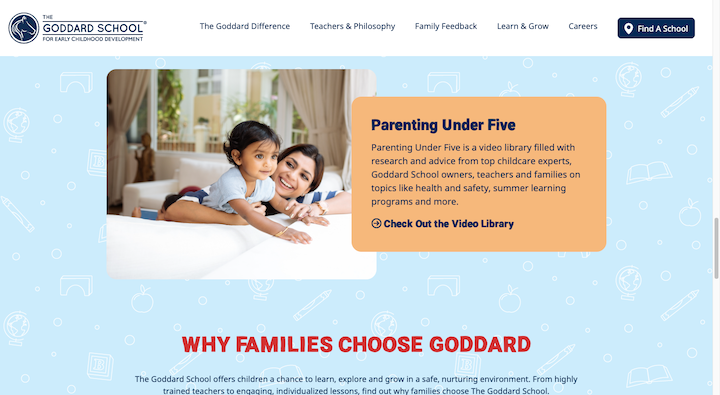
3. Goddard-Schule
Wenn Sie daran interessiert sind, eine Illustration als Hintergrund zu verwenden, finden Sie auf der Website von The Goddard Family of Schools ein gutes Beispiel dafür, wie Sie dies richtig machen:

Die Farben sind hell genug, wo auf den ersten Blick scheint, dass es sich nur um einen strukturierten Hintergrund handelt. Bei näherer Betrachtung fällt auf, dass dieses flache Design Symbole zur Kindheitserziehung enthält, was genau dem Zweck der Seite entspricht.
4. CrowdHealth
CrowdHealth ist eine weitere Marke, die das flache illustrative Design richtig hinbekommen hat:
Dieses illustrierte Video macht einen schönen Job, den gemeinsamen Schmerz der Benutzer anzusprechen, bevor er die Vorteile der Krankenversicherungsalternative erklärt.
Halbflache und 3D-Illustrationen
Eines der Probleme beim Entwerfen einer vollständig flachen Benutzeroberfläche besteht darin, dass dies bei einigen Benutzern zu Problemen mit der Benutzerfreundlichkeit führen kann. Ohne drei Dimensionen kann es schwierig sein zu sagen, mit welchen Teilen der Website sie interagieren können.
In den letzten Jahren wurde Flat Design 2.0 eingeführt, um dieses Problem zu lösen. Dieser Designtrend ist nicht so dreidimensional wie das eigentliche 3D-Webdesign. Es ist eher ein halbflaches Design. Der größte Teil der Benutzeroberfläche ist also flach. Schlüsselelemente scheinen jedoch durch die Verwendung von Schatten, Lichtern, Farbverläufen und anderen Texturen auf verschiedenen Ebenen zu existieren.
Beide dieser nicht flachen Designtechniken können in Illustrationen verwendet werden. Hier sind einige Beispiele:
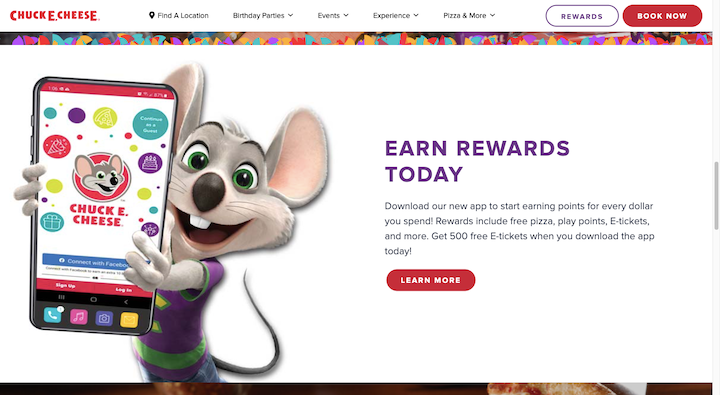
5. Chuck E. Käse
Die Website von Chuck E. Cheese verwendet eine Kombination aus flachen und 3D-Illustrationen. Der Hintergrund und die dekorativen Elemente sind flach, während das Maus-Maskottchen dreidimensional ist:

In Anbetracht dessen, dass das Maskottchen ein echtes Gegenstück hat, funktioniert die 3D-Abbildung auf der Website gut. Außerdem fühlt sich die Marke dadurch lebendiger und interaktiver an, als es eine flache Darstellung der Maus wäre.
6. 23 und ich
23 and Me verwendet Abbildungen, um die Funktionen seiner Software hervorzuheben:
Der Inhalt auf dem Telefonbildschirm ist das, was 23 and Me-Benutzer sehen, wenn sie die App verwenden. Der Designer hat jedoch flache Illustrationen hinzugefügt, die aus dem Bildschirm herauszuspringen scheinen, um den Wert des Gentestdienstes hervorzuheben.
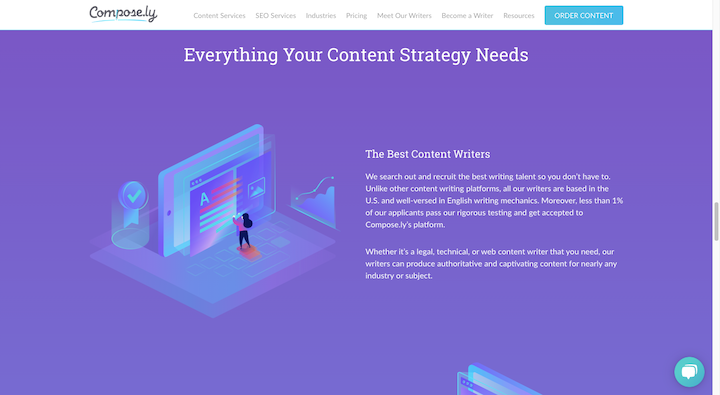
7. Compose.ly
Compose.ly ist ein weiteres Unternehmen, das Illustrationen verwendet, um die Vorteile eines digitalen Produkts visuell zu erklären:

Dieses Design ist jedoch nicht auf Bewegung angewiesen, um Raum zu vermitteln. Stattdessen platziert das Design Ebenen in 90-Grad-Winkeln zueinander. Schattierung wird auch verwendet, um die Illusion zu erwecken, dass sich über den Personen in den Grafiken eine Lichtquelle befindet.
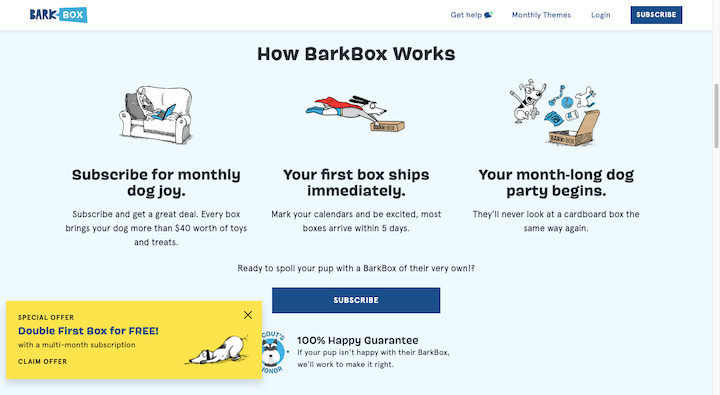
8. Rindenbox
Barkbox hat ein gutes Beispiel für ein subtiles halbflaches Design:

Die Hundemaskottchen, die den Kunden von der Website bis zur physischen Box folgen, die sie jeden Monat erhalten, sind flache Illustrationen. Unter ihnen ist jedoch eine strukturierte Oberfläche ausgekratzt, um ihnen das Gefühl zu geben, nicht dreidimensional zu sein.
Interaktive Illustrationen
Wenn Sie möchten, dass sich eine Website lebendiger anfühlt, ist die 3D-Illustration sicherlich eine Möglichkeit, dies zu tun. Abhängig von Ihren Fähigkeiten im Bereich Illustration oder dem Designbudget, mit dem Sie arbeiten, möchten Sie vielleicht noch einen Schritt weiter gehen und Ihre Illustrationen animieren.
Wenn Sie diesen Weg gehen, können Sie eine Reihe von Dingen erstellen:
- Interaktive Heldenabschnitte
- Individuelle Lottie-Animationen
- Vollständige Erklärvideos
Wir haben bereits einige Beispiele für interaktive Illustrationen gesehen. Schauen wir uns noch etwas an:
9. Aktualisieren Sie eins
Update One ist eine Business-Intelligence-Community. Wie die Homepage sagt: „Wir machen Informationen sinnvoll“. Das ist nicht unbedingt die einfachste Idee mit Fotos oder Videos festzuhalten – zumindest nicht auf visuell interessante Weise.
Deshalb funktionieren diese abstrakt illustrierten Animationen so gut:
Während sich der Inhalt um die Illustrationen dreht, dienen sie eher als Navigationselement und zwingen die Besucher, weiter zu scrollen, um mehr zu entdecken.
10. BetterUp
Wir sehen immer mehr Unternehmen, die die herunterladbaren PDF-Berichtsformate für digitale überspringen. Oder sie machen es wie BetterUp hier und stellen eine digitale Zusammenfassungsseite zur Verfügung, die den vollständigen Bericht neckt:
Einer der Vorteile der Erstellung einer Zielseite wie dieser besteht darin, dass Sie animierte Illustrationen verwenden können, um einzigartige Datenvisualisierungen zu erstellen.
11. Wiederholung
Wiederholung ist ein gutes Beispiel dafür, wie Sie das Erklärvideo überspringen und stattdessen eine prägnantere Beschreibung dessen erstellen, was Sie tun:
In diesem Heldenbild sehen wir einen allgemeinen Überblick darüber, wie der KI-gestützte Verteilungsprozess mit einem Klick funktioniert. Es nimmt die Technologie aus der Gleichung und vereinfacht sie in visuellen Begriffen, die die Besucher verstehen werden.
12. MeanPug Digitalagentur
Ein letztes interaktives Illustrationsbeispiel, das wir uns ansehen sollten, befindet sich auf der Website der MeanPug Digital Agency:
Das Heldenbild hat ein sehr einfaches Design. Anstatt sich mit Fotografie zu verzetteln, hat sich der Designer dafür entschieden, die einfache Atmosphäre aufrechtzuerhalten. Eine Reihe von Lotties erscheinen auf dem Bildschirm, bevor sie verschwinden, was eine lustige, kreative Note hinzufügt, ohne übertrieben zu wirken.
Übrigens ist es nicht kompliziert, Lottie-Animationen zu einer Website hinzuzufügen. Elementor hat ein spezielles Lottie-Widget, um Ihnen zu helfen.
Handgezeichnete Illustrationen
Wenn Sie ein Illustrator sind oder versuchen möchten, Ihre eigene für eine kommende Website zu erstellen, gibt es so viele Möglichkeiten, die Sie damit gehen können. Strichzeichnungen. Skizzen. Karikaturen. Die folgenden Beispiele zeigen Ihnen einige der Möglichkeiten:
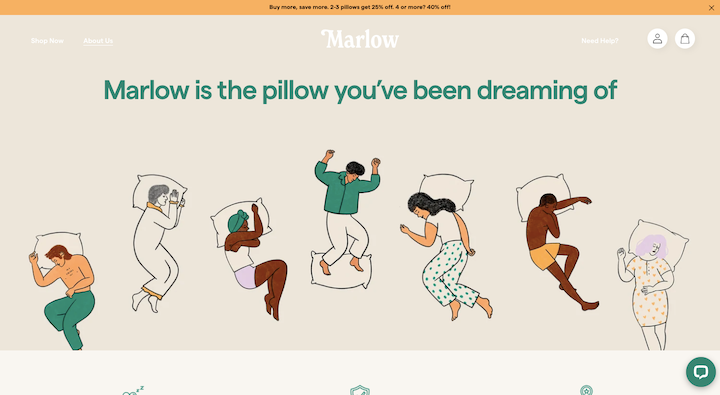
13. Marlow
Marlow ist ein Unternehmen, das Kissen herstellt. Während Besucher auf der Website echte Fotos ihrer Kissen finden, werden sie gelegentlich auch auf diese verschlafenen Illustrationen stoßen:

Die Grafik mag auf den ersten Blick nicht besonders aussagekräftig erscheinen. Diese Skizzen erinnern mich jedoch an das Meme, das Sie in den sozialen Medien sehen und sich über die Schlafpositionen der Menschen lustig machen. Im Wesentlichen suggerieren diese Illustrationen den Besuchern, dass jeder – Seitenschläfer, Rückenschläfer, unnormale Schläfer – diese Kissen lieben wird.
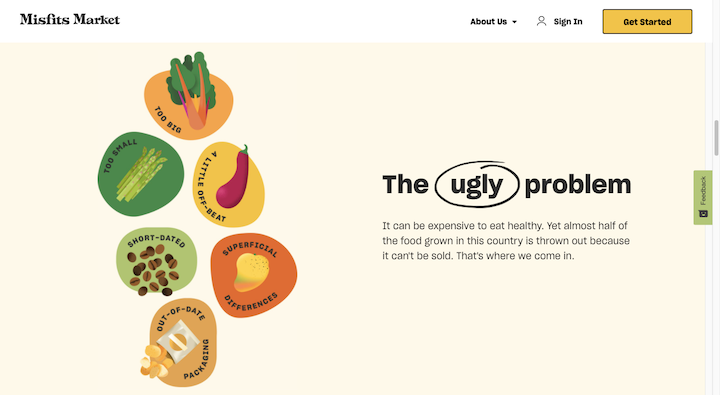
14. Außenseitermarkt
Misfits Market ist ein weiterer Markt, der eine Illustration verwendet, die auf den ersten Blick nicht so aussieht, als würde sie viel bedeuten, aber den Besuchern tatsächlich viel über die Marke erzählt:

Misfits Market ist ein Unternehmen, das Kisten mit Produkten verkauft. Um sie so billig zu verkaufen, verkaufen sie unförmige oder hässliche Produkte, die sonst aufgetrennt und beworfen würden. Wenn Sie sich die rohen und unvollkommenen Details der Illustrationen auf der linken Seite und den schlampigen Kreis auf der rechten Seite genau ansehen, sind die Illustrationen symbolisch für das Angebot der Marke.
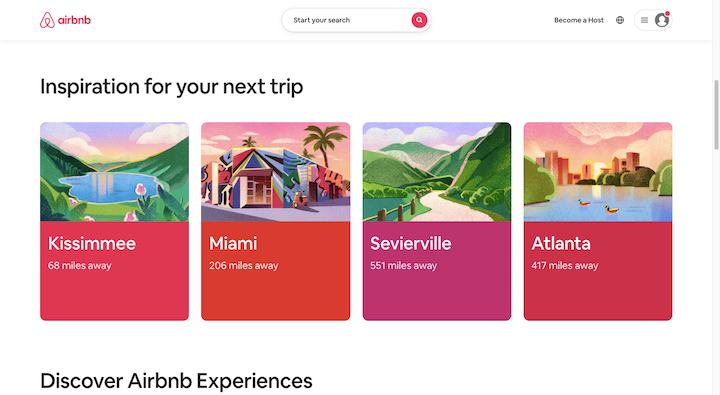
15. Airbnb
Die meisten Leute kennen heutzutage Airbnb. Sie wissen auch, dass das Unternehmen reale Vermietungen und Erlebnisse verkauft, weshalb die Website im Allgemeinen voller Fotos ist. Allerdings gibt es einen Abschnitt „Inspiration für Ihre nächste Reise“ auf der Startseite, der aus der Form bricht:

Vielleicht, weil es Reiseinspiration liefert, fand der Designer, dass eine illustrierte Version dieser Top-Schauplätze gut funktionierte. Es ergibt Sinn. Sie sehen aus wie die idyllischste Version jedes der Reiseziele.
16. Cleo
Die Website für Geld-App Cleo fühlt sich an, als würde man durch einen abgefahrenen Zeichentrickfilm aus den 90er Jahren gehen:
Alles fühlt sich so ausgefallen an, aber das ist Teil des Charmes der Marke. Die dialogorientierte Benutzeroberfläche der App beschimpft die Benutzer und ärgert sie genauso sehr, wie sie sie hochjubelt. Eine Website mit Fotos oder Videos kann auf keinen Fall genau vermitteln, was Benutzern begegnen, wenn sie die App betreten.
Heben Sie Ihre Website mit Illustrationen hervor
Wenn Sie Branding und eine Website für einen neuen Kunden erstellen, müssen Sie als Erstes überlegen, welchen Grafikstil Sie verwenden werden. Fotos und andere realistische Bilder? Oder Illustrationen?
Fotos und Videos sind heutzutage weit verbreitet, was ein Grund ist, warum Illustrationen im Webdesign oft auffallen. Aber das ist nicht alles. Illustrationen können auch sehr effektive Werkzeuge zum Geschichtenerzählen und zum Erschaffen von Welten sein.
Ganz gleich, ob Sie gerade mit einer neuen Website für einen Kunden beginnen oder eine Website, die eine Überarbeitung benötigt, unbedingt neu gestalten möchten, es ist möglicherweise an der Zeit, mit Illustrationen zu experimentieren.
