9 schöne Beispiele für modernes Web-App-Design, die Sie inspirieren werden
Veröffentlicht: 2022-02-24Das Web-App-Design ist der harte Modus der Benutzeroberfläche.
Eine gute Web-App muss die Funktion einer App und die Übersichtlichkeit einer Webseite haben. Die Leute wenden sich wegen ihrer geringen Kosten, Bequemlichkeit und Funktionen wie Zusammenarbeit und Cloud-Speicher an Web-Apps.
Aufgrund launischer Kunden sollten Sie sicherstellen, dass Ihre Bequemlichkeit und Funktionen im Vordergrund stehen. Deshalb ist ein gutes Design so wichtig. Hier sind einige ikonische Beispiele für Web-App-Design, die Sie inspirieren sollen.
Warum Web-Apps?

Mit dem Aufkommen von Cloud Computing sind Web-Apps zu einer beliebten Option für Unternehmen und Verbraucher geworden. SaaS-Unternehmen sind im Bereich Web-Apps besonders präsent. Freemium- und abonnementbasierte Preismodelle sind für Unternehmen attraktiv, und das Online-Hosting von Software ermöglicht den Zugriff auf die Arbeit von überall. Die Pandemie hat es für Unternehmen wichtig gemacht, aus der Ferne zusammenzuarbeiten, und Web-Apps machen es für alle bequem, an Bord zu kommen.
Die Bedeutung des Web-App-Designs
UI/UX ist entscheidend für die Entwicklung einer Website oder Software. Sofern sich Ihre Benutzerbasis nicht in einer Nischenbranche befindet, haben sie viele Optionen für ihre Softwareanforderungen, und sie werden sich an die wenden, die für sie am einfachsten zu verwenden ist.
Dies gilt insbesondere für Web-Apps, da Bequemlichkeit ein so wichtiges Verkaufsargument ist. Benutzer können etwas weiter gehen, um auf all ihre Inhalte online zuzugreifen, aber der Zugriff auf eine Website, anstatt eine App zu öffnen, ist bereits eine Art „zusätzlicher Schritt“. Wenn sie also beim Anmelden verloren gehen, werden sie woanders suchen .
Hier kommt Design ins Spiel. Eine einfache visuelle Sprache zu übernehmen und die Bedürfnisse der Kunden in den Vordergrund zu stellen, kann selbst die komplexeste Software in eine Web-App verwandeln, die die Benutzer lieben. Diese beliebten Designbeispiele für Web-Apps geben Ihnen eine Vorstellung davon, was erforderlich ist, um Ihren SaaS- oder anderen Online-Dienst zum Erfolg zu führen.
9 kultige Designbeispiele für Web-Apps
Sie denken vielleicht, dass Ihr Ziel beim Entwerfen einer Web-App darin besteht, sich von der Masse abzuheben. Warum das so ist, verstehen Sie nicht, dass Sie alle Konventionen meiden sollten. Es gibt eine bestimmte visuelle Sprache, die die Leute von ihrer Software erwarten, und es ist keine effektive Strategie, sich zu weit von dieser Sprache zu entfernen.
Die Persönlichkeit Ihrer Marke sollte in Ihrem Design durchscheinen. Diese bekannten Web-Apps geben Ihnen eine solide Vorstellung davon, was funktioniert und wie Sie Ihren eigenen Stil darauf anwenden können.
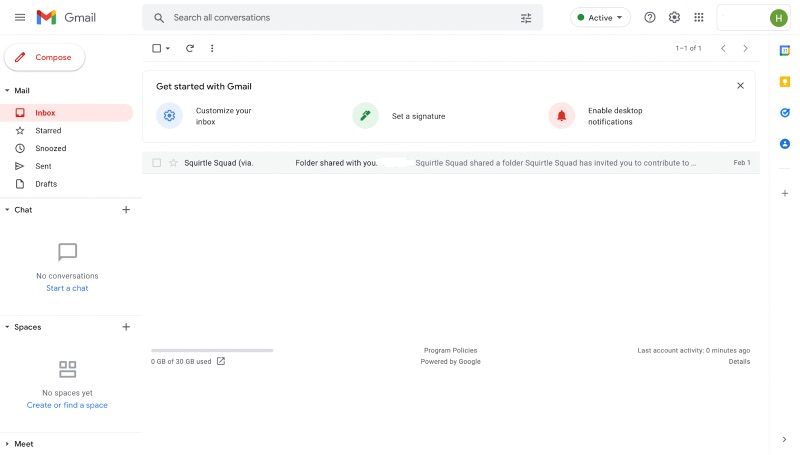
1) Google Workspace

Die verschiedenen Funktionen von Google Workspace sind alle für sich genommen beliebt, was einer der Gründe dafür ist, dass es eine der am häufigsten verwendeten Web-Apps ist. Gmail zum Beispiel ist der beliebteste E-Mail-Dienst weltweit, zum Teil wegen seines einfachen, einladenden Designs. Es gibt viele Funktionen zu entdecken, aber die Schlüsselfunktion – Ihre E-Mail – steht im Vordergrund.
Lektion: Integration
Google Docs, Kalender, Gmail, Drive usw. sind alle sehr gut ineinander integriert. Möglicherweise bieten Sie nicht so viele Dienste an wie Google Workspace, aber wenn Sie über mehrere Dienste oder Funktionen verfügen, können Sie sich davon inspirieren lassen. Wenn Sie alle Ihre Dienste zusammenfassen, riskieren Sie, sie zu verwässern. Lassen Sie sie alleine stehen, aber machen Sie es sich bequem, sie zusammen zu verwenden.
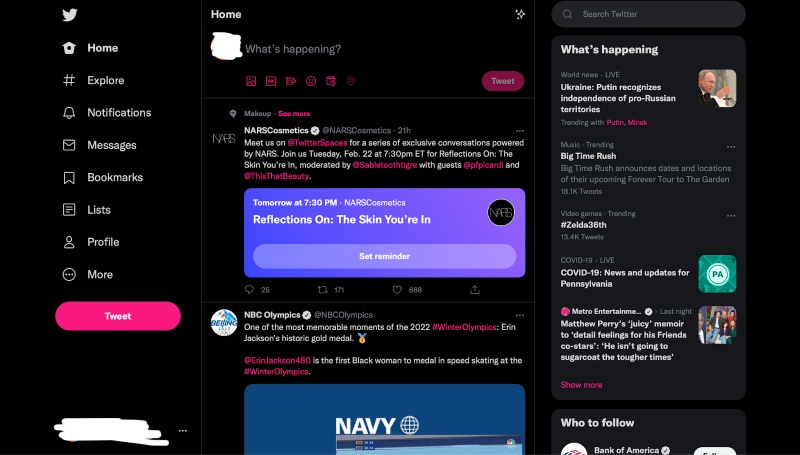
2) Zwitschern

Wie viele Web-Apps für soziale Netzwerke hat Twitter die Form eines endlosen Content-Feeds. Worauf sich ein Designer konzentrieren sollte, ist das, was sich um den Feed herum befindet. Die Benutzeroberfläche von Facebook gehört zu den maximalsten, die von Tumblr ist minimal, aber Twitter liegt genau dazwischen. Die Suchleiste (normalerweise in der Mitte), der Newsfeed und die Vorschläge befinden sich auf der linken Seite, während sich Benachrichtigungen, Einstellungen und andere Dienstprogramme auf der rechten Seite befinden.
Lektion: Inhalt und Hilfsmittel
Der Inhalt, den Sie Ihren Benutzern liefern möchten, sollte immer im Vordergrund stehen, aber darüber hinaus sollte das, was Sie in Ihre Seitenleisten einfügen, nach Verwendung organisiert sein. Was wird ein Benutzer am ehesten brauchen oder wollen? Wohin gehen Vorschläge im Vergleich zu notwendigen Funktionen? Ein möglicher Fehler im Design von Twitter ist das Fehlen sichtbarer Einstellungen oder Hilfefunktionen, aber es gibt eine klare Trennung zwischen dem, was auf jeder Seite angeordnet ist.
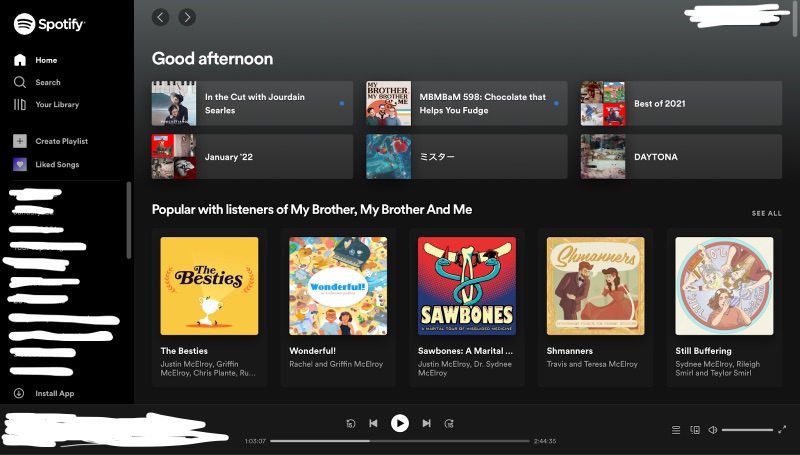
3) Spotify

Sie wissen vielleicht nicht einmal, dass Spotify einen Webplayer hatte (was, um fair zu sein, keine gute Möglichkeit ist, einen Blog darüber zu starten). Während die Desktop- und Mobil-App von Spotify äußerst erfolgreich sind, bietet ihr Webplayer auf jedem Gerät dieselben Funktionen. Wie bei der Desktop-App ist die Startseite ein Feed mit Vorschlägen, mit Wiedergabelisten und anderen Funktionen auf der linken Seite und einem Player unten.
Lektion: Behalte die Marke
Wenn Sie bereits eine mobile App (oder noch besser eine Desktop-App) haben und ein webbasiertes Gegenstück erstellen möchten, reparieren Sie nichts, was nicht kaputt ist. Abgesehen vom Social-Feed und der Schaltfläche „App installieren“ sieht das Web-App-Design von Spotify fast identisch mit der Desktop-App aus. Wenn Sie bereits über eine großartige Benutzeroberfläche verfügen, versuchen Sie, die Funktionen Ihrer Web-App zu integrieren, ohne das zu verlieren, was Sie haben.
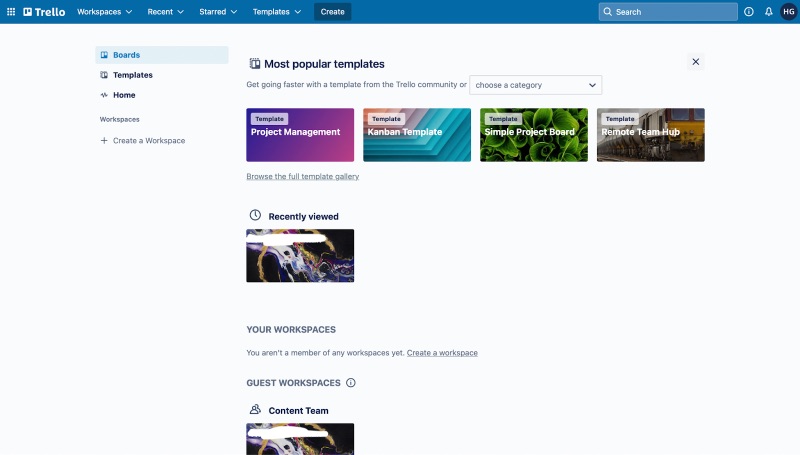
4) Trello

Die „Tafeln“ im Kanban-Stil von Trello machen es einfach, den Überblick über Ihre Arbeitsbelastung zu behalten. Auf der großzügigen Homepage können Sie Ihre vorherigen Boards anzeigen, ein neues erstellen oder einige beliebte Vorlagen durchsuchen. In der Zwischenzeit können Sie im oberen Menü einfach zwischen Boards und Arbeitsbereichen wechseln.

Lektion: Kommen Sie zu den guten Sachen
Im Vergleich zu anderen Web-Apps ist auf der Homepage von Trello nicht viel los. Es wurde entwickelt, um den Benutzer zu seinen Boards zu führen, wo die wahre Magie passiert. Aber während Boards unterschiedliche Themen, Farben und Designs haben, ist diese einfache obere Menüleiste überall gleich. Wenn Sie ein regelmäßiger Trello-Benutzer sind, besuchen Sie möglicherweise nie die Homepage, und das sollten Sie auch nicht müssen.
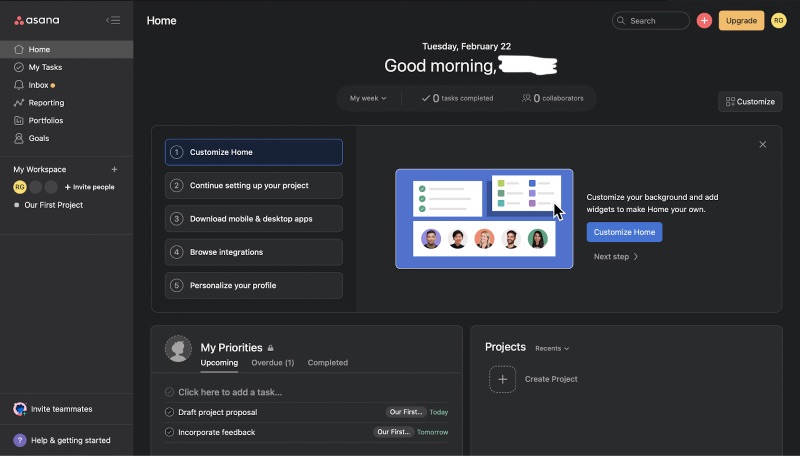
5) Asanas

Wie Trello können Sie Asana verwenden, ohne die Startseite zu benötigen, aber es ist anpassbar. Sie können Ihre Hintergrundfarbe ändern und die Widgets einfügen, die für Sie am nützlichsten sind. Asana weiß wahrscheinlich, dass die meisten Benutzer diese Funktionen nicht nutzen werden, aber sie werden trotzdem das Gefühl haben, dass sie die Kontrolle über ihre Arbeitsverwaltungsplattform haben.
Lektion: Freiheit
Auch wenn die meisten Leute sie nicht verwenden werden, ist es eine gute Idee, die Funktionen zu bewerben, die es den Leuten ermöglichen, Ihre App zu ihrer eigenen zu machen. Betrachten Sie Ihre Web-App als einen neuen Bereich, in dem Ihre Benutzer arbeiten werden. Durch die Möglichkeit, sie zu ihrer eigenen zu machen, werden sie sich besser zu Hause fühlen und die Kontrolle behalten, noch bevor sie irgendetwas anderes tun.
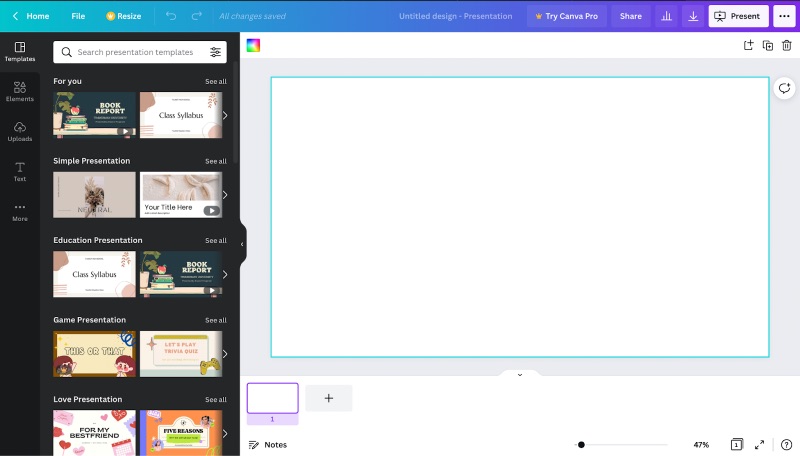
6) Leinwand

Das Home- und das App-Layout von Canva verwenden sowohl obere als auch linke Seitenleisten. Die obere Leiste enthält hauptsächlich Dienstprogramme, während die Seitenleiste Inhaltskategorien enthält. Nachdem Sie das Format Ihrer Wahl ausgewählt haben, werden Sie mit einem umfangreichen Strom von Vorlagen sowie einer leeren Leinwand begrüßt, auf der Sie alles erstellen können, was Ihr Herz begehrt.
Lektion: Versorge die Basis
Canva weiß, dass erfahrene Designer ihre eigenen Materialien eher mit einer Grafikdesign-App im Photoshop-Stil entwerfen. Die Bequemlichkeit der App macht sie für jeden nützlich, aber die meisten ihrer Benutzer werden Menschen ohne eine Fülle von Designfähigkeiten sein. Aus diesem Grund konzentrieren sie sich eher auf Vorlagen als auf benutzerdefinierte Designfunktionen. Um ein breites Netz auszuwerfen, fördern Sie Funktionen, die Ihre größte oder am meisten Einsteiger-Benutzerbasis hilfreich finden wird.
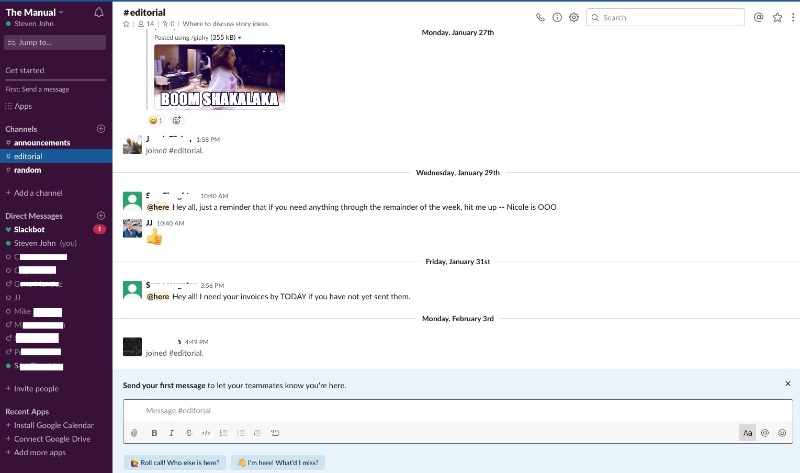
7) Schlaff

Warum ist die Web-App von Slack im Vergleich zu ihrer herunterladbaren App beliebter als beispielsweise Discord? Ein Teil davon ist sein einzigartiges Server-Login-System, das jeden Arbeitsbereich separat macht. Die Web-App hat auch dieselben Funktionen wie der Download, und wenn Sie sich über einen Link bei einem Slack-Workspace anmelden, werden Sie aufgefordert, entweder die App herunterzuladen oder Slack in Ihrem Browser zu verwenden.
Lektion: Das Web ist dein Freund
Viele Softwareunternehmen, die bereits eine App haben, sehen die Entwicklung einer Web-App als lästige Pflicht an. Während Slack als Mac-App begann, werben sie für die Bequemlichkeit und Funktionalität, die alle ihre Apps bieten. App-Downloads haben ihre formalen Vorteile, aber ein voll funktionsfähiges Web-App-Design, insbesondere für ein Arbeitsplatz-Tool wie Slack, kann Ihren Ruf als praktisches Tool stärken.
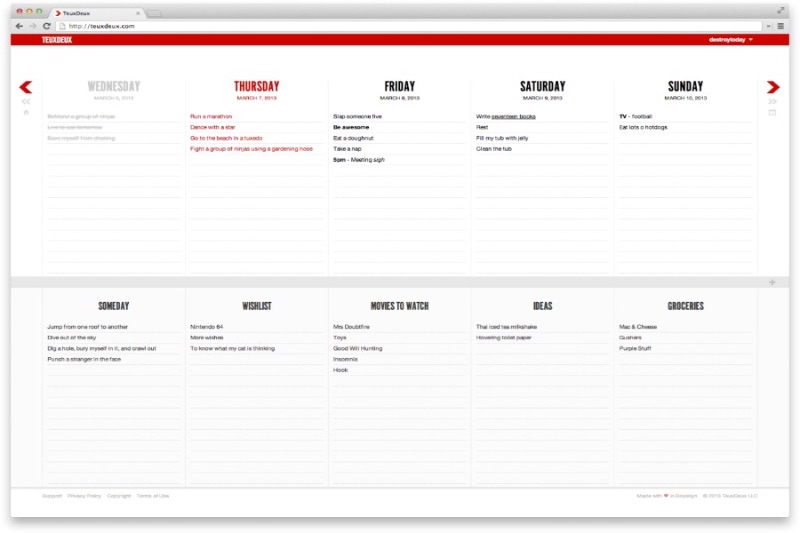
8) TeuxDeux

Das Design von TeuxDeux ist so einfach wie seine Prämisse: eine schnörkellose Online-To-Do-Liste. Sie können Ihre Woche mit benutzerdefinierten Farben und Kategorien im Voraus planen. Viele der Web-Apps, die wir uns angesehen haben, haben eine ganze Reihe von Funktionen, aber TeuxDeux erfüllt eine Funktion und stellt diese in den Mittelpunkt.
Lektion: Halte es einfach
Es hat definitiv Vorteile, Ihre Software auf das Wesentliche zu reduzieren. Auch wenn Sie viel zu bieten haben, beweist TeuxDeux, dass einfache Designs ikonisch und einprägsam sein können. Eine Einweg-Webanwendung ist der beste Ort, um mit Stil zu experimentieren, und ein Mehrzweckprogramm kann von einem einfachen, eleganten Design profitieren.
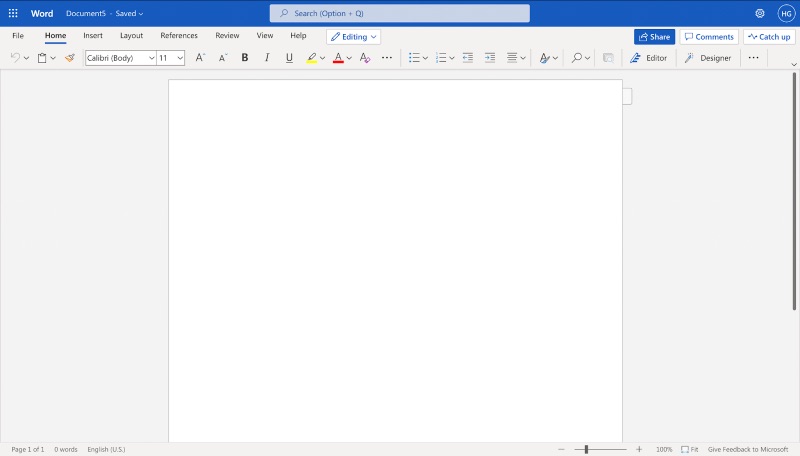
9) Büro 365

Microsoft Office ist vor einiger Zeit in das Cloud-Spiel eingestiegen, aber viele sind möglicherweise noch im Dunkeln über die cloudbasierten Online-Versionen von MS Office-Produkten. Die Web-Apps von Office 365 imitieren das vertraute Layout von Microsoft Word, PowerPoint und anderen Programmen. Die Hauptunterschiede sind die obere Leiste, mit der Sie schnell zwischen Apps wechseln können, und die zusätzlichen Schaltflächen zur Förderung der Zusammenarbeit wie „Teilen“, „Kommentare“ und „Folgen“.
Lektion: Kopf in die Wolken
Unnötig zu sagen, dass MS Office eher als lizenzierte Software als als Web-App bekannt ist. Ihr Cloud-Angebot bietet ein hervorragendes Gleichgewicht, indem es die Benutzeroberfläche vertraut hält und die Vorteile der Online-Version bewirbt. Die Möglichkeit, zwischen Programmen zu wechseln und in Echtzeit zusammenzuarbeiten, macht es zu einer einzigartigen Option, die keine der ursprünglichen Funktionen von Office verliert.
Fazit
Was haben all diese Web-App-Designs gemeinsam? Eigentlich ziemlich viel. Sie alle platzieren den primären Inhalt in der Mitte mit verschiedenen Funktionen, die in Balken rechts, links und oben organisiert sind. Die meisten Web-Apps platzieren Dropdown-Menüs, Suchleisten, Einstellungen, Hilfe und Kontoinformationen in der obersten Zeile.
Wie oben erwähnt, möchten Sie, dass neue Benutzer eine Vorstellung davon haben, wie sie in Ihrer Web-App navigieren, bevor sie überhaupt anfangen. Wenn Sie diese allgemeinen Regeln sowie die anderen oben genannten Lektionen anwenden, liegt der Rest bei Ihnen. Sie können einzigartige Elemente wie Illustrationen einfügen, um die Persönlichkeit Ihrer Marke hervorzuheben. Und wenn Sie Probleme haben, sich mit all dem zu befassen, können Sie jederzeit einen Website-Designer engagieren.
