Barrierefreiheit im Internet: Warum sie bei SEO wichtig ist und wie man sie richtig macht
Veröffentlicht: 2021-01-19Das ultimative Ziel von SEO ist es sicherzustellen, dass Ihre Zielgruppe Ihre Website mühelos entdecken kann. Das nützt aber nichts, wenn Nutzer nicht auf Ihre Website zugreifen können.
Die Wahrheit ist, dass Auffindbarkeit und Webzugänglichkeit Hand in Hand gehen. Sie können nur dann den größtmöglichen Nutzen ziehen, wenn Ihre Website sowohl leicht zu finden als auch für Ihre Zielgruppe (einschließlich Menschen mit Behinderungen) leicht zugänglich ist.
In diesem Beitrag werden wir darüber sprechen:
- Was ist Web-Barrierefreiheit?
- Warum ist es wichtig?
- Wie kann Web-Zugänglichkeit bei SEO helfen?
- Wie können Sie Ihre Website für alle Benutzer leicht zugänglich machen?
Lassen Sie uns zunächst verstehen:
Was ist Web-Barrierefreiheit?
Web Accessibility ist eine Initiative des World Wide Web Consortium (W3C), die darauf abzielt, Websites für jedermann zugänglich und nutzbar zu machen. Dies bedeutet, dass Benutzer Ihre Website leicht wahrnehmen, verstehen, navigieren und mit ihr interagieren können – selbst wenn einige von ihnen behindert sind und nicht wie normale Benutzer auf das Internet zugreifen können.
Barrierefreiheit im Internet umfasst Menschen mit allen Arten von Behinderungen, die ihren Zugang zum Internet beeinträchtigen, wie z. B. körperliche, visuelle, auditive, kognitive, sprachliche und neurologische Behinderungen.
Regelmäßige Benutzer können auch viel von der Web-Zugänglichkeit profitieren. Hier ist, wie:
- Wir können Sprachsuche und Screenreader verwenden, wenn wir mit etwas Kritischem beschäftigt sind und unsere Hände nicht zur Navigation verwenden können.
- Alte Benutzer, die ihre Fähigkeiten verlieren, können die Webzugänglichkeit für ein besseres Surferlebnis im Internet nutzen.
- Menschen mit vorübergehenden Behinderungen wie einem verletzten Arm oder einer verlorenen Brille können ebenfalls die Web-Barrierefreiheitsfunktion nutzen.
- Sie können die Webzugänglichkeit auch verwenden, um in Situationen wie hellem Sonnenlicht und einer Umgebung, in der sie den Ton nicht hören können, im Internet zu surfen.
- Menschen mit langsamer Internetverbindung oder teurer Bandbreite können die Webzugänglichkeit nutzen, um problemlos auf Websites zuzugreifen.
Dieses 7-minütige Video der W3C Web Accessibility Initiative erklärt die Barrierefreiheit im Internet und ihre Bedeutung im Detail:
Warum ist Barrierefreiheit im Internet wichtig?
Es gibt Millionen von Menschen auf der ganzen Welt (61 Millionen allein in Amerika), die mit einer körperlichen Behinderung leben, und die Hälfte von ihnen sind regelmäßige Internetnutzer.
Es besteht die Möglichkeit, dass einige Personen in Ihrer Zielgruppe seh-/körperbehindert sind und nicht wie normale Benutzer auf das Internet zugreifen können.
Beispielsweise kann eine blinde Person Ihre Website nicht sehen. Stattdessen muss er sich auf einen Bildschirmleser verlassen, um die Informationen zu erfassen, die Ihre Website zu bieten hat.
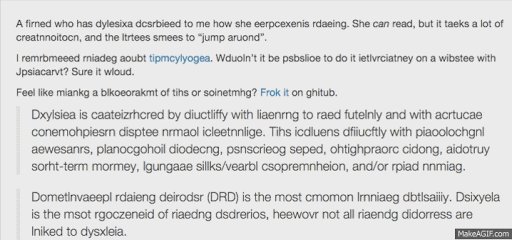
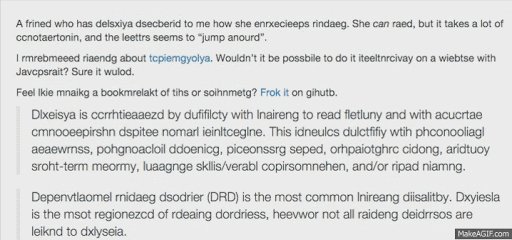
Eine Person mit Legasthenie kann normale Schriftarten nicht lesen. Stattdessen sieht er/sie den Website-Bildschirm: 
Ebenso kann eine körperlich eingeschränkte Person die Maus oder Tastatur nicht verwenden, eine Person mit Hörbehinderung kann keine Audiosignale hören und jemand mit Störungen wie ADHS kann sich nicht lange auf eine Website konzentrieren.
Wenn Ihre Website für diese Personen nicht leicht zugänglich ist:
- Sie werden einen großen Teil Ihrer potenziellen Website-Besucher verpassen.
- Sie werden Türen für kostspielige Klagen öffnen, da diese Benutzer Sie gemäß der Gesetzgebung von Abschnitt 508 des Americans with Disabilities Act (ADA) verklagen können.
- Eine schlechte Webzugänglichkeit führt auch zu einer schlechten Benutzererfahrung, was ein entscheidender Faktor ist, wenn Sie möchten, dass Ihre Website in Top-Suchrankings erscheint.
Die Einsätze sind also hoch. Sie können weder riskieren, Millionen potenzieller Website-Besucher zu verlieren, noch können Sie es sich leisten, sich in kostspielige Rechtsstreitigkeiten zu verwickeln. Aus diesem Grund ist die Barrierefreiheit im Internet von entscheidender Bedeutung.
Wie wichtig ist die Barrierefreiheit im Web für SEO?
Eine verbreitete Meinung ist, dass SEO und Barrierefreiheit im Internet nicht zusammenarbeiten können. Das Erreichen von SEO-Zielen wird unmöglich sein, wenn wir uns an die Zugänglichkeitsrichtlinien halten.
Aber mit der Zeit haben wir erkannt, dass dies nicht ganz stimmt. Es gibt viele Bereiche, in denen sich SEO und Barrierefreiheit im Internet überschneiden. Indem Sie die Zugänglichkeit einer Website verbessern, können Sie auch deren SEO verbessern.
Hier sind acht Möglichkeiten, wie SEO und Barrierefreiheit zusammenarbeiten:
1. Ein zugängliches Design verbessert auch die Benutzererfahrung
Die meisten Praktiken zum Erstellen barrierefreier Website-Designs sind diejenigen, die auch die Benutzererfahrung einer Website verbessern.
Zum Beispiel:
- Gut lesbarer Text lässt Websites nicht nur für Besucher ansprechend aussehen, sondern stellt auch sicher, dass Menschen mit Sehbehinderungen problemlos darauf zugreifen können.
- Eine einfache Navigation führt nicht nur zu einem besseren Besuchererlebnis, sondern erweist sich auch als hilfreich für Menschen mit kognitiven Beeinträchtigungen oder Benutzer, die mit einer Tastatur auf Ihrer Website navigieren.
- Schnelle Ladezeiten helfen sowohl Menschen mit Behinderungen als auch Benutzern mit einer schlechten Internetverbindung.
- Das Navigieren durch eine Website kann sowohl für normale als auch für behinderte Benutzer frustrierend sein, wenn die Links auf der Website defekt sind oder fehlen.
All diese Kleinigkeiten spielen auch im SEO eine entscheidende Rolle. Sie führen zu einer besseren Benutzererfahrung, was ein entscheidender Rankingfaktor ist. Google hat in seinen Richtlinien klargestellt, dass Websites mit besserer Benutzererfahrung eine höhere Priorität auf Suchmaschinenseiten (SERPs) haben. Sie haben sogar ein 160 Seiten langes PDF-Dokument, das über die Benutzererfahrung und ihre Rolle bei der Suchmaschinenoptimierung spricht.
Ein barrierefreies Webdesign verbessert also auch die SEO Ihrer Website.
2. Genaue Seitentitel helfen sowohl Bildschirmlesern als auch Suchenden
Ein weiterer wichtiger Faktor für die Gestaltung einer barrierefreien Website ist die Verwendung von Seitentiteln auf jeder Webseite, damit Benutzer mit Beeinträchtigung verstehen können, worum es geht.
Die Verwendung genauer Seitentitel, die den Inhalt Ihrer Webseite widerspiegeln, ist besonders für sehbehinderte Benutzer von entscheidender Bedeutung, da der Seitentitel das erste Element ist, das ein Screenreader liest. Es legt Erwartungen für diese Benutzer fest, welche Informationen sie konsumieren werden. Dies hilft ihnen auch, Inhalte zu unterscheiden, wenn mehrere Webseiten geöffnet sind.
Auch der Seitentitel ist für SEO entscheidend. Google macht deutlich, dass Ihre Inhalte der Absicht des Nutzers entsprechen sollten. Um auf Suchmaschinenseiten einen höheren Rang einzunehmen, müssen Sie die Seitentitel für jede Webseite genau verwenden.
Die Verwendung eines genauen Titels, der das widerspiegelt, was Ihre Webseite zu bieten hat, ist also eine Win-Win-Situation. Auf der anderen Seite werden Sie durch die Verwendung irreführender Seitentitel viel verlieren.
3. Eine gute Header-Struktur bildet die Grundlage für eine klare Inhaltshierarchie
Header-Tags sind für die Definition der hierarchischen Struktur einer Webseite verantwortlich. Sie lassen nicht nur den Inhalt der Webseite optisch ansprechend erscheinen, sondern helfen auch Menschen mit Sehbehinderung, sich besser durch die Informationen zu navigieren.
Im Folgenden sind die Zugänglichkeitsrichtlinien aufgeführt, die wir bei der Verwendung von Überschriften befolgen:
- Folgen Sie einer logischen Reihenfolge
- Abschnitte nicht überspringen (H4 sollte nicht direkt nach H2 kommen)
- Die Überschrift sollte den Inhalt beschreiben
Das folgende Bild beschreibt eine gute und eine schlechte Header-Struktur: 
Wenn die Kopfzeilenstruktur klar ist, können kognitiv eingeschränkte Benutzer entscheiden, welche Abschnitte sie lesen und welche sie überspringen sollen. Darüber hinaus benötigen sehbehinderte Menschen eine klar definierte Kopfzeilenstruktur für ein reibungsloses Website-Erlebnis.
Aus SEO-Sicht können Überschriften Ihnen dabei helfen, Ihre Webseite in logische Teile zu unterteilen, sodass Sie Inhalte erstellen können, die der Absicht Ihrer Zielgruppe entsprechen. Abgesehen davon kann eine gute Header-Struktur Ihnen auch dabei helfen, Feature-Snippets zu gewinnen.
Die Verwendung einer gut definierten Header-Struktur kann sich also sowohl in Bezug auf SEO als auch auf die Zugänglichkeit des Webs als hilfreich erweisen.
4. Beschreibender Alternativtext bietet sowohl behinderten Benutzern als auch Suchmaschinen den richtigen Kontext
Die Richtlinien für die Barrierefreiheit im Internet schlagen außerdem vor, beschreibenden Alt-Text in allen Bildern von Webseiten zu verwenden. Es hilft sogar sehbehinderten Benutzern zu verstehen, worum es bei dem Bild geht (Screenreader lesen den Alt-Text laut vor und stellen so den Kontext zu Bildern für Benutzer bereit).
Selbst in Situationen, in denen das Bild aufgrund einer langsamen Internetverbindung nicht geladen wird, kann sich ein beschreibender Alt-Text als sehr hilfreich erweisen. Benutzer können alles über das Bild verstehen, indem sie sich einfach den Alt-Text ansehen.
Beschreibender Alt-Text hilft Suchmaschinen auch, das Thema von Bildern zu verstehen und sie zu crawlen, was letztendlich die SEO Ihrer Website verbessern kann.
Die Verwendung des richtigen Alt-Texts hilft also nicht nur behinderten Benutzern, den Inhalt Ihrer Website besser zu verstehen, sondern verbessert auch das Suchranking Ihrer Website.
5. Ankertext verbessert die Seitenrelevanz und setzt die Erwartungen der Benutzer
Ein weiterer Faktor für die Zugänglichkeit des Webs ist der Ankertext, der sicherstellt, dass der Link den Benutzern relevant und genau angezeigt wird, damit die Benutzer reibungslos navigieren können.
Gehbehinderte Benutzer, die mit Hilfe einer Tastatur oder eines Screenreaders navigieren, surfen im Internet, indem sie von Link zu Link springen. Die Verwendung eines qualitativ hochwertigen Ankertextes stellt sicher, dass diese Benutzer wissen, wohin jeder Link führt, damit sie denjenigen auswählen können, der ihrem Zweck dient.
Auch Google betrachtet den Ankertext als entscheidenden Ranking-Faktor, der die Suchmaschine darüber informiert, auf welche Website-Inhalte Sie Ihre Besucher verweisen.
Der richtige Ankertext kann Ihnen also sowohl bei der Barrierefreiheit als auch bei SEO-Zwecken helfen.

6. Videotranskriptionen helfen auch bei der Videoindizierung
Die Richtlinien zur Barrierefreiheit im Internet verpflichten Website-Eigentümer außerdem dazu, Transkriptionen (textbasierte Beschreibung) für alle Videos auf Ihrer Website bereitzustellen, damit auch Menschen mit Blindheit und Taubheit darauf zugreifen können.
Dadurch werden Videos auch zugänglich für:
- Menschen, die zu Anfällen neigen, die durch blinkende Bilder ausgelöst werden
- Personen mit langsamer WLAN- oder Mobilfunkverbindung
- Menschen, die an einem überfüllten Ort unterwegs sind und keine Kopfhörer haben
Transkriptionen helfen Suchmaschinen auch dabei, Ihre Videoinhalte zu verstehen und sie in Suchrankings höher zu crawlen.
7. Sitemaps helfen sowohl Benutzern als auch Suchmaschinen-Crawlern bei der reibungslosen Navigation
Sitemaps helfen nicht nur Benutzern mit Sehbehinderung, reibungslos durch die Website zu navigieren, indem sie ihnen einen umfassenden Überblick über den gesamten Inhalt geben, sondern sie helfen auch Suchmaschinen, alle Seiten zu finden und zu indizieren.
Sitemaps sind besonders hilfreich bei Websites mit komplexem Design, da Suchmaschinen in diesem Fall einige Webseiten übersehen oder ignorieren könnten. Auch das Navigieren durch eine komplexe Website ohne Sitemap wird für sehbehinderte Benutzer zum Albtraum.
Insgesamt verbessert die Verbesserung der Zugänglichkeit Ihrer Website auch die SEO. Wenn Sie den Bedürfnissen Ihrer Besucher dienen, werden auch die Anforderungen der Suchmaschinen erfüllt.
Woher wissen Sie, ob Ihre Website für alle Personen zugänglich ist?
Sie können die Barrierefreiheit Ihrer Website ganz einfach mit Hilfe von Tools/Chrome-Erweiterungen überprüfen. Viele davon sind auf dem Markt erhältlich. Hier sind die, die ich nützlich finde:
1. Google-Leuchtturm
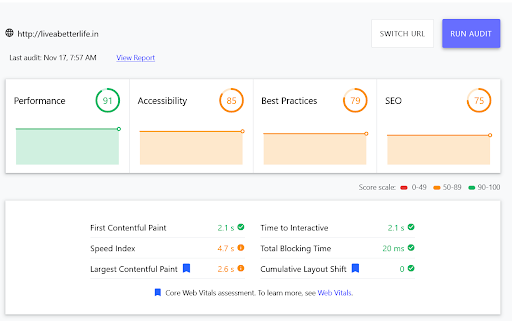
Google Lighthouse bietet eine detaillierte Überprüfung der Barrierefreiheit einer Website. Es listet alle Probleme auf, die verhindern, dass es vollständig zugänglich wird, und vergibt darauf basierend eine Punktzahl.
So sieht der Bewertungsbildschirm in Google Lighthouse aus: 
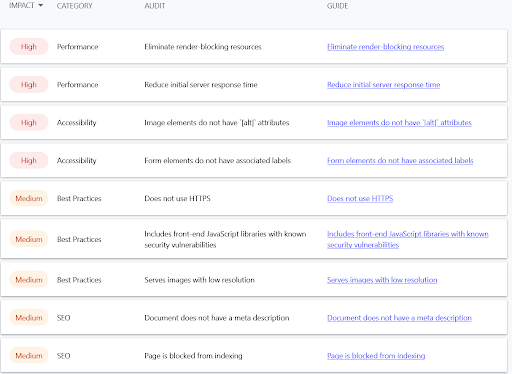
Bei jedem Barrierefreiheits-Audit erhalten Sie auch Vorschläge, wie Sie den Barrierefreiheits-Score Ihrer Website verbessern können: 
2. As
Angetrieben von accessiBe, einem führenden Anbieter auf dem Markt für barrierefreies Web, ist aCe ein ADA-Compliance-Tool, mit dem Sie die Barrierefreiheit Ihrer Website testen können.
Das Beste an aCe ist, dass es sehr schnell ist. Innerhalb weniger Sekunden kann es Ihnen genaue Einblicke in Ihre Website geben. Kein Wunder, dass beliebte Marktführer darauf vertrauen, ob ihre Website barrierefrei ist oder nicht.
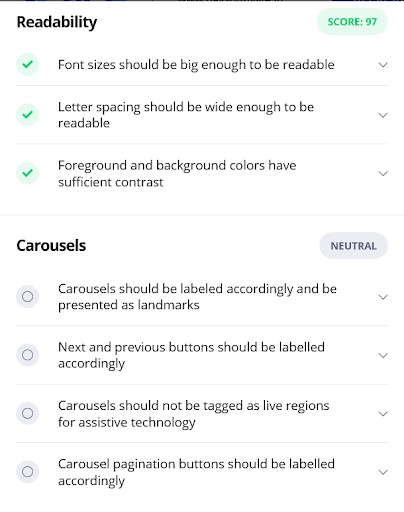
Der folgende Bildschirm wird angezeigt, wenn Sie die Zugänglichkeit Ihrer Website darauf testen:


Indem Sie die entsprechenden Korrekturen für diese Probleme anwenden, können Sie die Zugänglichkeit Ihrer Website verbessern.
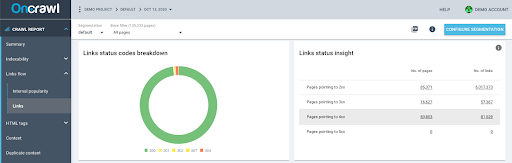
3. Ein Crawler
Sie können einen Crawl starten, um defekte Links zu finden, und Sie erhalten die Anzahl und den Status der Fehler, die Sie auf Ihrer Website haben. 
Sie können die erforderlichen Änderungen vornehmen und die Zugänglichkeit Ihrer Website verbessern.
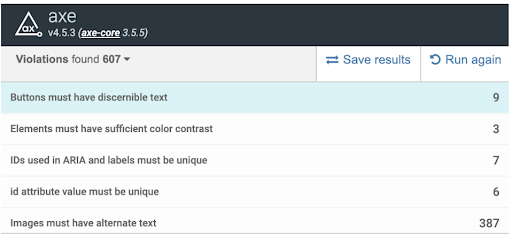
4. ax Web Accessibility Testing
Das Ax Web Accessibility-Tool verwendet die Open-Source-JavaScript-Bibliothek von Ax, um Barrierefreiheitsmängel auf einer Webseite zu identifizieren. Eine Sache, die ax Web Accessibility zu einer ausgezeichneten Wahl macht, ist die einfache Benutzeroberfläche. Sie können alle Probleme zusammen mit den Orten, an denen sie gefunden wurden, ganz einfach anzeigen.

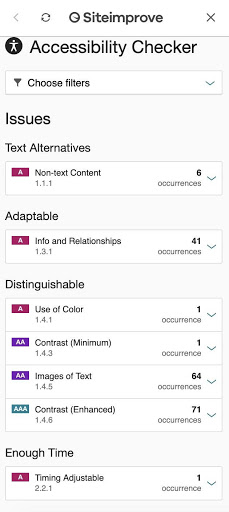
5. Siteimprove Accessibility Checker
Siteimprove Accessibility Checker bietet auch einen klaren Überblick über Probleme mit der Barrierefreiheit im Web, zusammen mit Erklärungen, wie sie sich auf die Leser auswirken können, und Vorschlägen, wie Sie die Barrierefreiheit verbessern können.

Schritt-für-Schritt-Checkliste, um sicherzustellen, dass Ihre Website für alle leicht zugänglich ist
1. Verwendung von Farbe
- Verwenden Sie niemals die hellgraue Farbe für Text.
- Verwenden Sie eine Kontrastfarbe für Text und Schaltflächenhintergrund.
- Stellen Sie sicher, dass der Kontrast zwischen Hintergrund und Textfarbe 4,5:1 (für kleinen Text) oder 3:1 (für großen Text) beträgt.
2. Verbindungen
- Benutzer müssen in der Lage sein, Links und den umgebenden Linktext visuell zu unterscheiden.
- Vermeiden Sie Wörter wie hier klicken. Der Linktext muss den Zweck des Links beschreiben.
- Sie müssen Tastaturbenutzern Skip-Links bereitstellen, damit sie direkt zum Hauptinhalt navigieren können.
Sie können sich auch auf diesen Beitrag für leistungsstarke Linkbuilding-Techniken beziehen
Hinweis: Links haben die Macht, die Autorität Ihrer Website zu stärken oder zu brechen. Daher ist es wichtig, sie mit Bedacht einzusetzen. Es ist besser, wenn Sie Linkbuilding-Experten rekrutieren oder eine Linkbuilding-Agentur beauftragen, anstatt selbst Experimente durchzuführen. Dadurch stellen Sie sicher, dass Sie während des Linkbuilding-Prozesses keine Fehler machen.
3. Screenreader-Erinnerungen
- Der Kontext aller Links sollte sinnvoll sein, damit Benutzer nicht verwirrt werden.
- Verwenden Sie Schaltflächen, um Formulare auf Bildschirmlesegeräten zu aktivieren.
- Stellen Sie Skip-Links bereit, die die Screenreader-Benutzer verwenden, um direkt zum Hauptinhalt zu springen.
4. Inhaltsstruktur & Semantik
- Verwenden Sie einen Titel für jede Webseite.
- Belassen Sie die erste Überschrift immer als H1.
- Behalten Sie bei der Verwendung von Überschriften immer die Hierarchie bei.
- Wählen Sie immer eine Textgröße, die gut lesbar und gut sichtbar ist. Die normale Größe muss 14–16 Pixel betragen. Der gesamte Navigationslinktext muss 16–18 Pixel groß sein.
- Stellen Sie sicher, dass Ihre Inhalte mit Ausnahme von Überschriften und Unterüberschriften (die entweder zentriert oder linksbündig sein können) linksbündig ausgerichtet sind. Es ist hilfreich für Menschen, die an Legasthenie leiden, sowie für den Komfort normaler Benutzer, da sie von links nach rechts lesen.
- Breadcrumb-Navigation immer linksbündig halten.
- Sie müssen behinderten Lesern die Möglichkeit bieten, Schriftarten auf Ihrer Website zu vergrößern.
5. Bilder & Medien
- Die Verwendung von Alt-Text für alle Bilder ist obligatorisch.
- Stellen Sie sicher, dass Bildlinks das Linkziel beschreiben. Dies ist entscheidend für Personen, die den Bildschirmleser zur Navigation verwenden.
- Benutzer warnen, wenn ein Link sie außerhalb der Website führt (gilt sowohl für normale als auch für sehbehinderte Benutzer).
- Halten Sie den Alt-Text prägnant. Außerdem sollte es das Bild gut erklären.
- Stellen Sie sicher, dass Ihr Video mit Untertiteln versehen ist.
- Ihr Video sollte einen transkribierten Dialog, eine Erzählung und andere aussagekräftige Geräusche enthalten.
- Transkribieren Sie Ihre Podcasts, damit Nutzer mit Hörbehinderung sie besser verstehen können.
- Beeinträchtigte Benutzer sollten in der Lage sein, die automatische Wiedergabe von Medieninhalten anzuhalten, zu stoppen oder auszublenden.
Wenn Sie mehr erfahren möchten, können Sie sich auf die Richtlinien für barrierefreie Webinhalte des W3C beziehen.
Kurzgesagt
Trotz der zunehmenden Bedeutung betrachten viele Marketingexperten die Barrierefreiheit im Internet als Nebensache. Das Internet ist voll von Websites, die gegen die ADA-Richtlinien zur Barrierefreiheit verstoßen und den Preis dafür mit niedrigen Rankings und kostspieligen Klagen bezahlt haben.
Jetzt ist es an der Zeit, unsere Perspektive zu ändern und der Barrierefreiheit im Internet die Aufmerksamkeit zu schenken, die sie verdient. Es macht nicht nur das Surfen im Internet für jeden Benutzer zu einem reibungslosen Erlebnis, sondern verbessert auch die SEO Ihrer Website.
Der Blog hat Ihnen eine Vorstellung davon gegeben, wie Sie die SEO Ihrer Website verbessern können, indem Sie sie leicht zugänglich machen. Setzen Sie all diese Dinge jetzt praktisch auf Ihrer Website um und sehen Sie sich die Ergebnisse an. Vergessen Sie nicht, Ihre Erfahrungen in den Kommentaren zu teilen.
