So erstellen Sie modale Vue-Popups
Veröffentlicht: 2022-06-29Sie benötigen bestimmte Elemente auf Ihrer Website, um sich von Ihren Konkurrenten abzuheben. Egal, ob Sie etwas ankündigen, für Ihre Produkte werben oder Formulareinsendungen sammeln möchten, die modalen Popups von vue sind für Sie da. Sie können modale Popups verwenden, um Aufmerksamkeit zu erregen und Ihre Ziele zu erreichen.
Vue.js-Modals sind so konzipiert, dass sie dank ihrer attraktiven Überschriften und Texte Aufmerksamkeit erregen. Modale Vue-Komponenten werden normalerweise bevorzugt, da sie einfach zu erstellen und ordnungsgemäß in andere Plattformen zu integrieren sind.
Um Ihre Zielgruppe zu erreichen, sollten Sie von Popups profitieren. Wir erklären Ihnen, wie Sie ganz einfach Vue-Modal-Popups erstellen, damit Sie sie zur Steigerung Ihrer Verkaufskonversionen verwenden können.
Lass uns anfangen!

Was ist ein Modal in Vue.js?
Vue.js ist ein JavaScript-Framework, mit dem Sie Benutzeroberflächen erstellen können. Da es sich um ein Open-Source-Framework handelt, können Sie damit problemlos einige Komponenten Ihrer Website erstellen. Neben dem Erstellen von Benutzeroberflächen können Sie mit vue.js auch Single-Page-Anwendungen erstellen.
Modale sind eine der am häufigsten verwendeten Komponenten in Websites. Vue modal hilft Ihnen, auffällige Teile auf Ihrer Website zu erstellen. Sie können beispielsweise Popups und Dialoge mit Modals erstellen, um bestimmte Dinge über Ihre Produkte und Dienstleistungen hervorzuheben.
Modales Vue-Popup
Modale Vue-Popups sind sehr einfach zu erstellen und zu verwenden. Abgesehen von ihrer praktischen Erstellung sind diese Popups auch hilfreich, um die Aufmerksamkeit des Publikums zu erregen. Diese Art von Popups kann verwendet werden, um Newsletter-Anmeldungen, Anmeldeformulare und Feedback-Formulare zu erstellen. Außerdem können Sie modale vue-Popups verwenden, um Ankündigungen und Benachrichtigungen anzuzeigen.
Modale Vue-Popups sind anpassbar, sodass Sie ihren Stil, ihre Farben und Schriftarten entsprechend Ihrer Website ändern können. Außerdem sind diese Vue-Modal-Popups stumm und benötigen Trigger, um aktiviert zu werden. Daher können Sie Trigger auf vordefinierte Aktionen setzen und modale Popups entsprechend aktivieren.
Außerdem können modale Popups die zuletzt aktualisierte Seite anzeigen, sodass ein erneutes Laden nicht erforderlich ist. Schließlich bedeutet es, dass Sie dieselben Informationen nicht wiederholt aufschreiben müssen. So wird weniger Zeit mit dem Ausfüllen von Formularen verbracht!
Sie können modale Popups in vue Javascript erstellen, sowohl für Desktop- als auch für mobile Geräte. Aber wie macht man ein vue modal? Sie können vue.js verwenden, nachdem Sie seine Komponenten und Syntax gelernt haben. Es gibt so viele Vorlagen und Beispielcodes, die Sie für Ihre Website anpassen können.
Viele Online-Tools wie Vue CLI helfen Ihnen bei der Erstellung Ihrer Vue-Modal-Projekte. Darüber hinaus können Sie lernen, wie Sie mit Codevorlagen Ihre eigenen Codes erstellen.
Sie können auch modale Vue-Komponenten erstellen, indem Sie ganz einfach BootstrapVue verwenden.
Es gibt viele spezifische vue-modale Komponenten, die Sie erstellen können. Sehen Sie sich diese Vue-Modal-Beispiele und anpassbare Vue-Modals an, um mehr über Vue-Modal-Komponenten zu erfahren.
Sie können beispielsweise den angegebenen vue-Modalcode zu den relevanten Teilen Ihrer Website hinzufügen:
<script> export default { props: { show: Boolean } } </script> <template> <Transition name="modal"> <div v-if="show" class="modal-mask"> <div class="modal-wrapper"> <div class="modal-container"> <div class="modal-header"> <slot name="header">default header</slot> </div> <div class="modal-body"> <slot name="body">default body</slot> </div> <div class="modal-footer"> <slot name="footer"> default footer <button class="modal-default-button" @click="$emit('close')" >OK</button> </slot> </div> </div> </div> </div> </Transition> </template> <style> .modal-mask { position: fixed; z-index: 9998; top: 0; left: 0; width: 100%; height: 100%; background-color: rgba(0, 0, 0, 0.5); display: table; transition: opacity 0.3s ease; } .modal-wrapper { display: table-cell; vertical-align: middle; } .modal-container { width: 300px; margin: 0px auto; padding: 20px 30px; background-color: #fff; border-radius: 2px; box-shadow: 0 2px 8px rgba(0, 0, 0, 0.33); transition: all 0.3s ease; } .modal-header h3 { margin-top: 0; color: #42b983; } .modal-body { margin: 20px 0; } .modal-default-button { float: right; } /* * The following styles are auto-applied to elements with * transition="modal" when their visibility is toggled * by Vue.js. * * You can easily play with the modal transition by editing * these styles. */ .modal-enter-from { opacity: 0; } .modal-leave-to { opacity: 0; } .modal-enter-from .modal-container, .modal-leave-to .modal-container { -webkit-transform: scale(1.1); transform: scale(1.1); } </style>(Quelle)

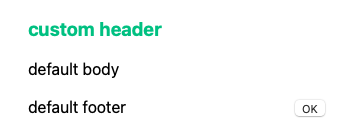
Nach dem Hinzufügen dieses Codes sieht das endgültige modale Vue-Popup so aus:

Sie können die Position, Schriftarten und Farben der Vue-Modal-Popups ändern und damit spielen!
Erstellen Sie ganz einfach Vue Modal Popups mit Popupsmart
Popupsmart hilft Ihnen, kampagnengesteuerte Popups zu erstellen, damit Ihre Kunden über Ihre Dienstleistungen informiert werden können. Dank dieser gut gestalteten Popups können Sie Ihre Verkaufskonversionen steigern.
Popupsmart hilft Ihnen, Ihre Zielgruppe mit detaillierten Targeting-Möglichkeiten zu erreichen. Darüber hinaus ist Popupsmart vollständig kompatibel mit Vue.js-Popups!
Abgesehen davon müssen Sie keine Programmierkenntnisse haben, um Popupsmart zu verwenden. Da es sich um ein No-Code-Tool handelt, können Sie Ihre Popups in weniger als 5 Minuten entwerfen und sie auf Ihrer Website verwenden! Sie können Ihre Popups anzeigen, nachdem Sie den Header-Teilen der Website einen einzeiligen JavaScript-Code hinzugefügt haben.
Lassen Sie uns gemeinsam einen Blick auf die Erstellung eines Popups mit dem intelligenten Popup-Builder Popupsmart werfen.
Melden Sie sich zunächst an, falls Sie dies noch nicht getan haben, und melden Sie sich bei Ihrem Popupsmart-Konto an. Öffnen Sie dann den Popup-Builder.
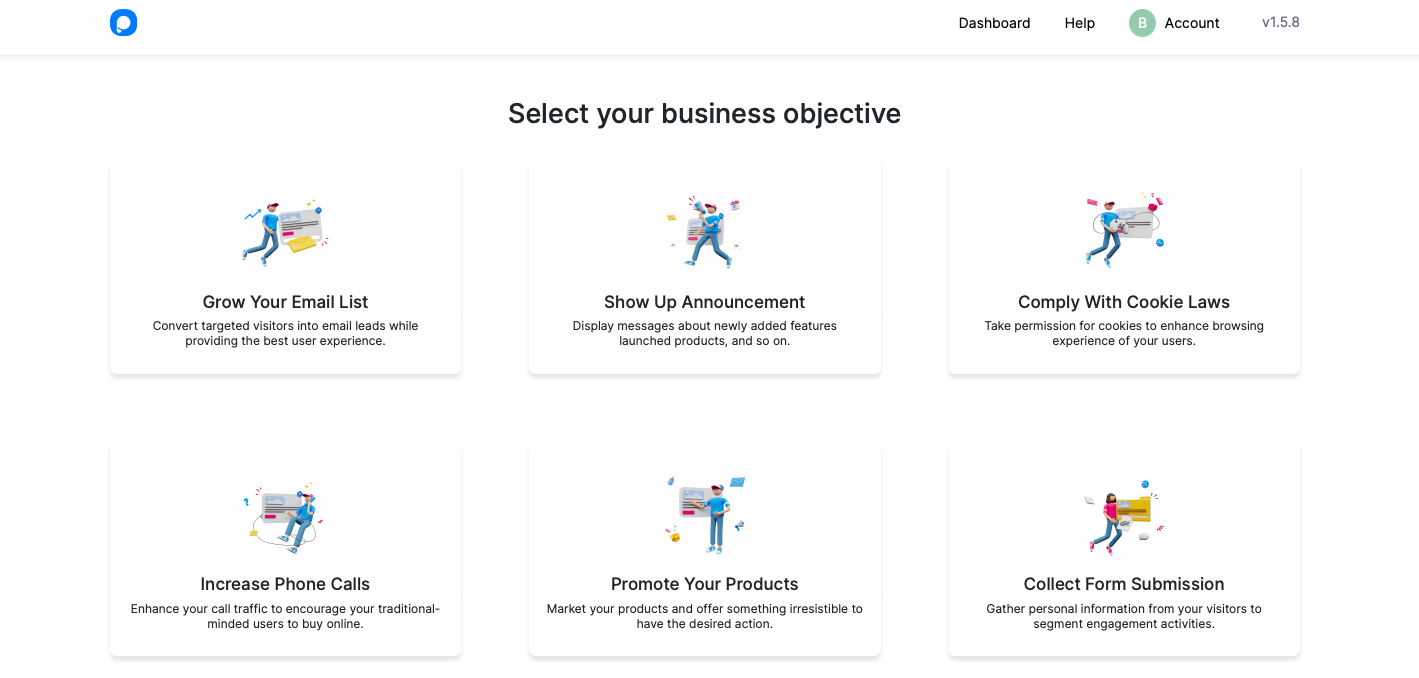
Nachdem Sie auf den Teil „Neues Popup erstellen“ geklickt haben, wird ein Bildschirm mit der Aufschrift „Wählen Sie Ihr Geschäftsziel“ geöffnet.

In diesem Abschnitt können Sie „Erweitern Sie Ihre E-Mail-Liste“ und „Anrufe erhöhen“ auswählen, um E-Mails und Telefonnummern von Ihrem Publikum zu sammeln. Die Teile „Show Up Announcement“ und „Promote Your Products“ dienen dazu, Ihren Kunden Nachrichten und Updates zu Ihrem Produkt und Ihrer Dienstleistung anzuzeigen.
Der Abschnitt „Cookie-Gesetze einhalten“ dient dazu, die Erlaubnis Ihres Publikums zum Speichern von Cookies einzuholen. Die „Collect Form Submission“ dient dazu, Informationen von Ihrem Publikum zu sammeln.
Für diesen Leitfaden haben wir das Ziel „Show Up Announcement“ gewählt.

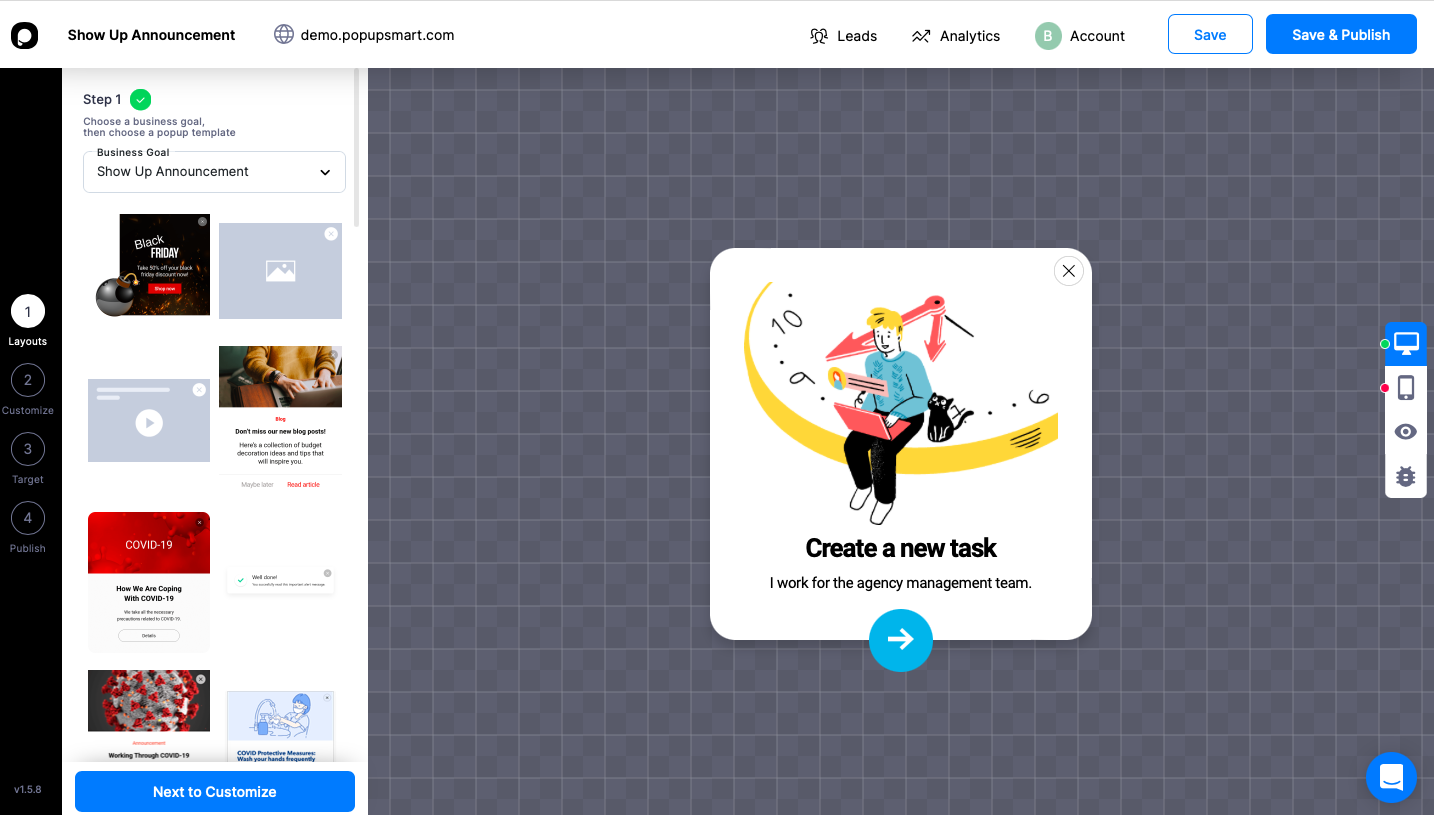
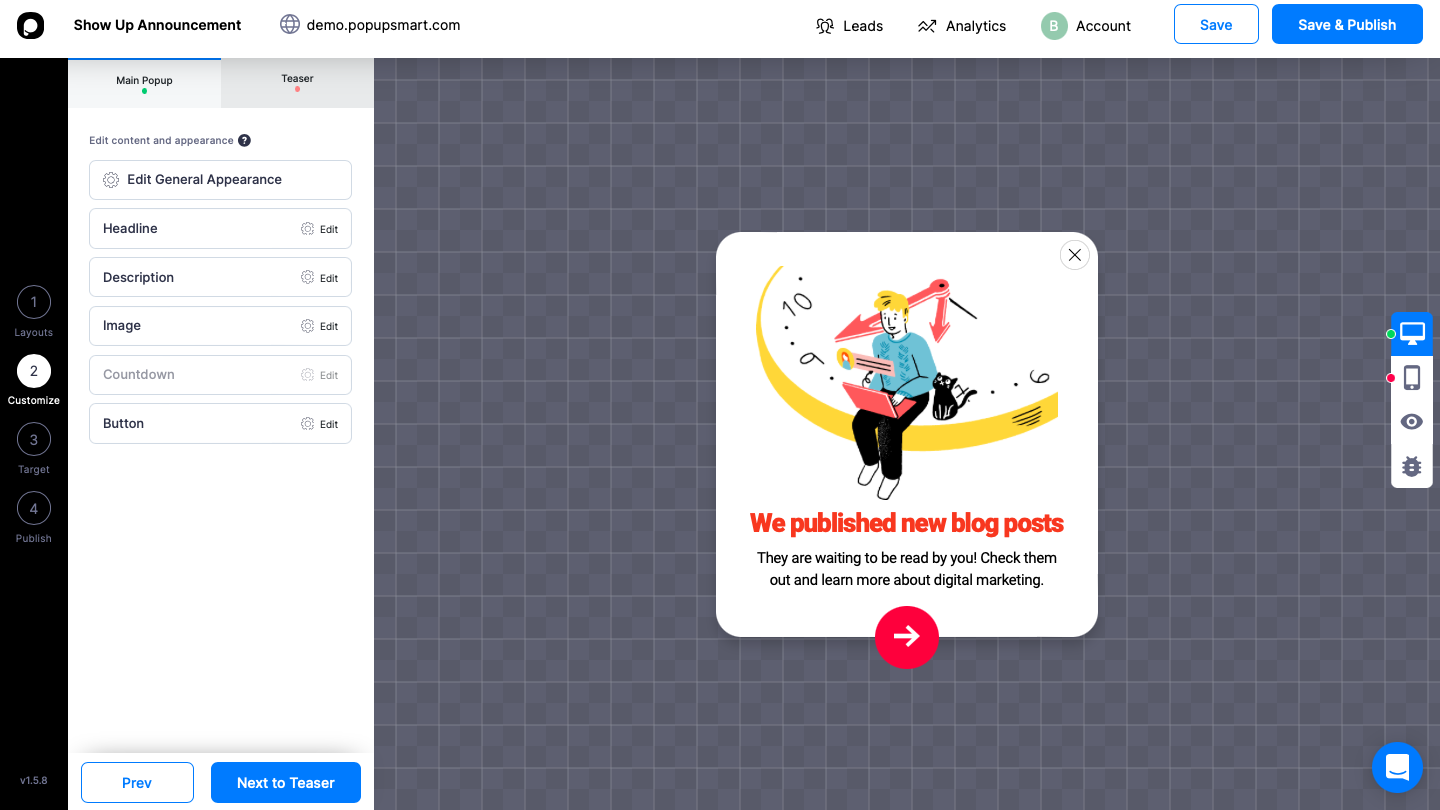
Der Popup-Editor-Bildschirm wird geöffnet, nachdem Sie Ihr Geschäftsziel ausgewählt haben. Es gibt so viele anpassbare Popup-Vorlagen. Je nach Unternehmen können Sie Ihr Popup im Bereich „Anpassen“ bearbeiten und personalisieren.

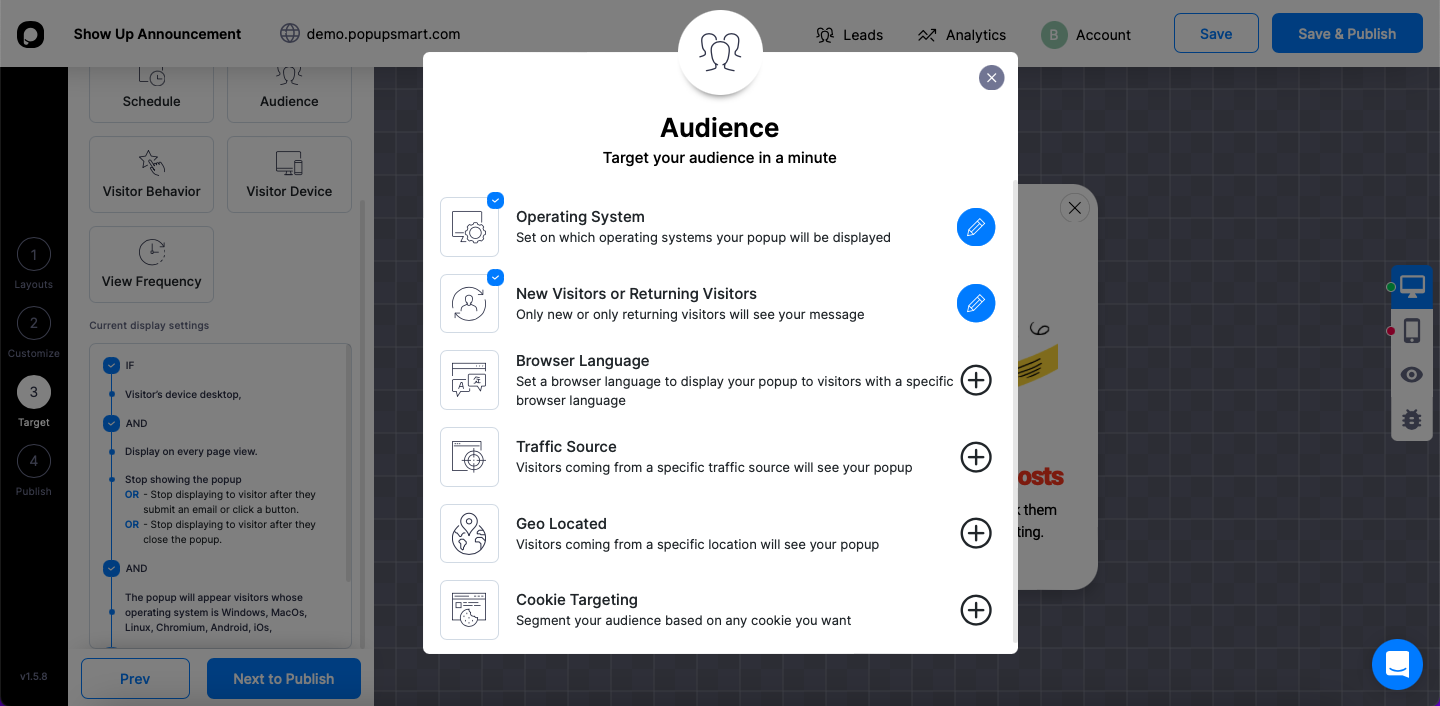
Sie können die Überschrift und die Beschreibungsteile mit CTA-Phrasen anpassen. Außerdem können Sie hier das Bild der Vorlage ändern und das Bild Ihres Produkts hinzufügen. Fahren Sie danach mit dem Teil „Ziel“ fort und entscheiden Sie sich für Ihre Zielgruppe.

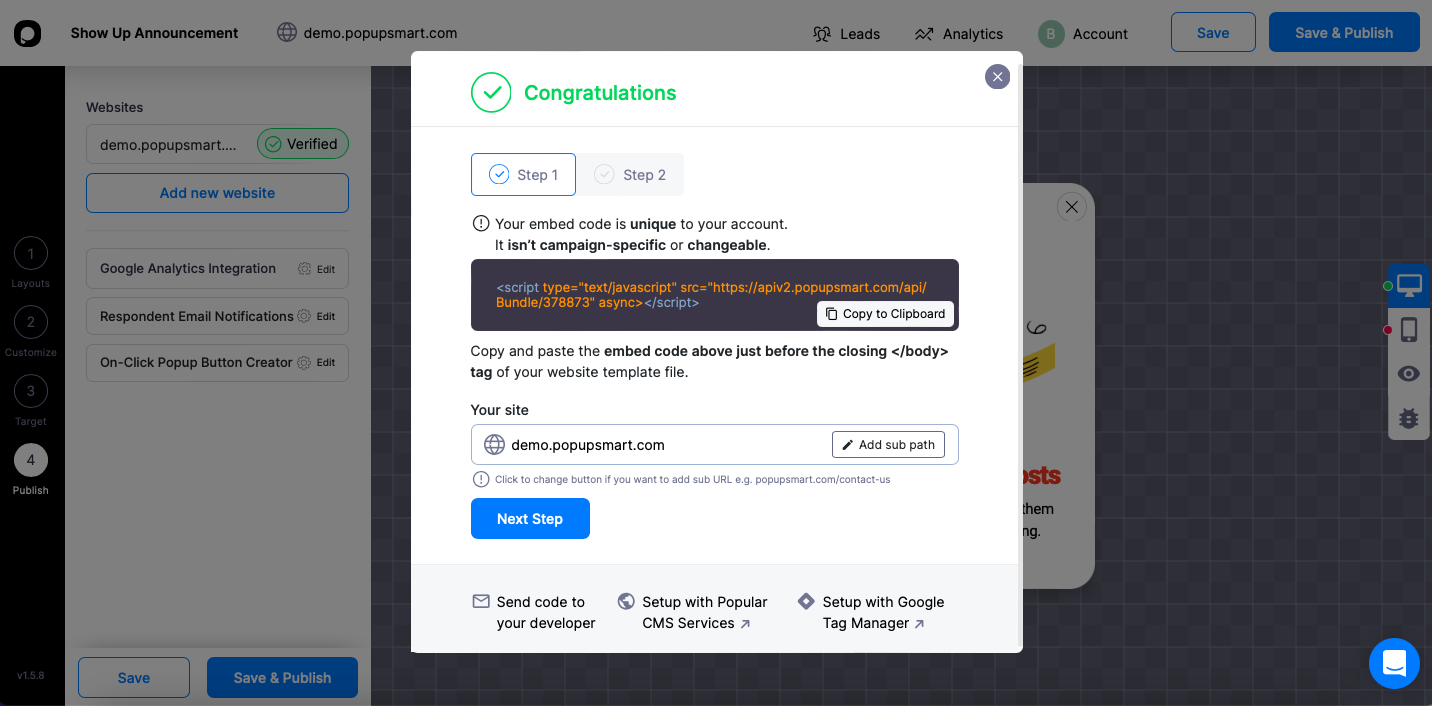
Danach können Sie zum Abschnitt „Veröffentlichen“ gehen und den angegebenen Code Ihres Popups aus diesem Teil kopieren: 
Kopieren Sie diesen Code, fügen Sie ihn auf Ihrer Website ein und klicken Sie auf die Schaltfläche Speichern & Veröffentlichen! 
Das is doch Babyleicht! Jetzt können Sie Ihr Popup verwenden und die Updates und Neuigkeiten Ihres Unternehmens ankündigen. Popupsmart ist mit vue.js kompatibel und Sie benötigen kein Plugin oder keine Erweiterung, um Ihr Popup anzuzeigen.
Letzte Worte
Popups sind eine großartige Möglichkeit, Ihre Verkaufskonversionen zu steigern und Ihre Kunden zu erreichen. Sie können Feedback von Ihren Kunden sammeln und Ihre Website entsprechend verbessern. Auch die Bewerbung Ihrer Produkte und die Bereitstellung von Sonderangeboten sind mit Popups möglich.
Das Erstellen von Vue-Modal-Popups ist einfach, und da diese anpassbar sind, können Sie eines für den Stil Ihrer Marke frei erstellen.
Popupsmart lässt sich problemlos in vue.js integrieren. Sie können Ihre Popups mit Popupsmart erstellen, auch wenn Sie keine Programmierkenntnisse haben.
Wir haben ausführlich erklärt, wie Sie Vue-Modal-Popups für Ihre Website erstellen können. Bitte teilen Sie uns in den Kommentaren mit, warum Sie Vue-Modal-Popups verwenden, und teilen Sie uns Ihre Vorschläge mit! :-)
Sehen Sie sich auch diese Blogbeiträge an:
- So erstellen Sie modale Tailwind-CSS-Popups für Ihre Website
- So erstellen Sie Popup-Formulare für Ihre Website (2022 & kostenlos)
