Verwenden von Oncrawl-Dashboards zum Identifizieren und Priorisieren von Problemen mit Core Web Vitals
Veröffentlicht: 2021-07-12Core Web Vitals sind zu einer wichtigen Metrik geworden, die für SEO verfolgt werden muss. Sie stehen im Mittelpunkt der Algorithmus-Updates in diesem Sommer 2021, da sie Teil des Ranking-Algorithmus werden, der sich auf die Seitenerfahrung für die Suche konzentriert.
Was sind Core Web Vitals?
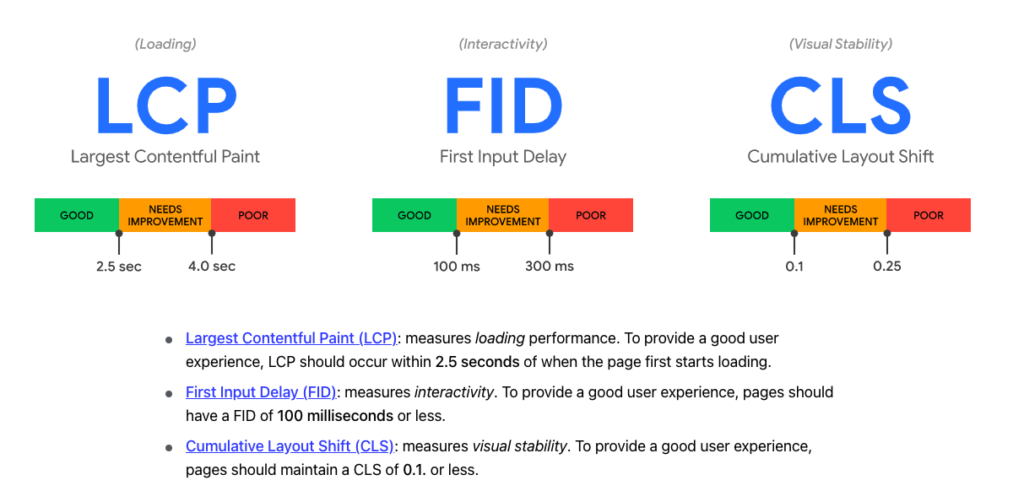
Beginnen wir mit etwas Kontext: Was sind Core Web Vitals? Dies sind derzeit drei Metriken, die von der web.dev-Initiative unter der Leitung von Google definiert wurden und zur quantitativen Messung der Benutzererfahrung auf einer Webseite verwendet werden:
- Größte Inhaltsfarbe, das ist im Wesentlichen, wie lange das Laden des größten Elements dauert, und gibt Ihnen ein Gefühl für die Ladezeit
- Erste Eingabeverzögerung, d. h. die Zeit, bevor eine Benutzerinteraktion wie Scrollen oder Klicken aufgezeichnet wird
- Und die kumulative Layoutverschiebung, die misst, wie viel sich beim Laden der Seite bewegt.
Dies nennen wir Feldmetriken, was bedeutet, dass sie „vor Ort“ oder anhand des tatsächlichen Verhaltens von Chrome-Nutzern, die ihre Einwilligung erteilt haben, erfasst und über einen Zeitraum von etwa einem Monat aggregiert werden.

In Oncrawl können Sie sich ansehen, wie die Seiten Ihrer Website bei Core Web Vital-Metriken abschneiden oder abschneiden werden. Damit Sie für jede Webseite ein sofortiges Ergebnis erhalten, einschließlich derjenigen, die nicht besucht werden oder Google nicht bekannt sind, verwenden wir Labordaten oder Daten, die bei der Durchführung des Tests gemessen wurden, anstatt von echten Benutzern erhoben zu werden.
Im Wesentlichen bedeutet dies, dass wir die First Input Delay durch die Total Blocking Time ersetzen, die die Zeit schätzt, bis der Browser bereit ist, Scrolls oder Klicks zu verarbeiten. Dieser Ersatz ist von Google genehmigt und empfohlen.
Um zu sehen, wie Ihre Website auf Core Web Vitals abschneidet, müssen Sie einen Javascript-Crawl mit Core Web Vitals durchgeführt haben. Sie können dies in den Crawl-Einstellungen einrichten.
Untersuchen der standortweiten Leistung
Wir werden nur erläutern, wie Sie dieses Dashboard verwenden, um Ihr CWV zu untersuchen und die Arbeit an Problemen mit der Webleistung zu priorisieren.
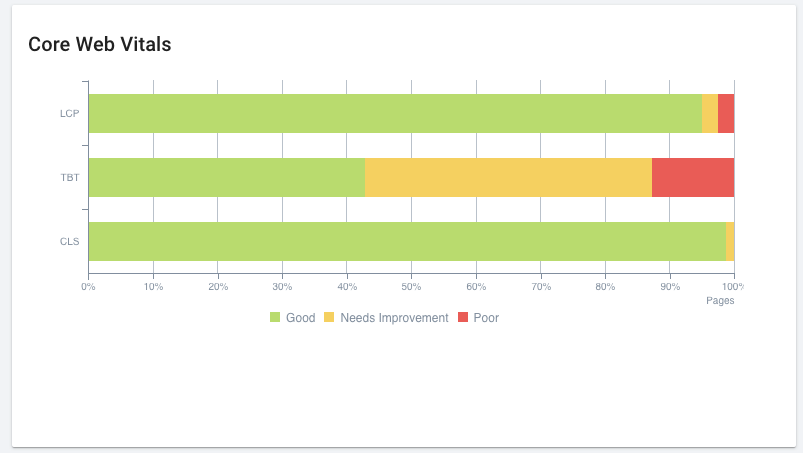
Hier haben Sie einen standortweiten Überblick über die Leistung Ihrer Website. Dies sollte Ihnen ziemlich bekannt vorkommen, wenn Sie jemals ein Lighthouse- oder Pagespeed Experience Audit durchgeführt haben.

Es sieht so aus, als gäbe es Raum für Verbesserungen an der größten Inhaltsfarbe dieser Website und einige Arbeiten an der Gesamtsperrzeit, aber die Änderung des Inhaltslayouts sieht ziemlich gut aus.
Lassen Sie uns auf dieser Grundlage einen genaueren Blick darauf werfen, was mit der TBT vor sich geht.
Fokussierung auf Bereiche der Website
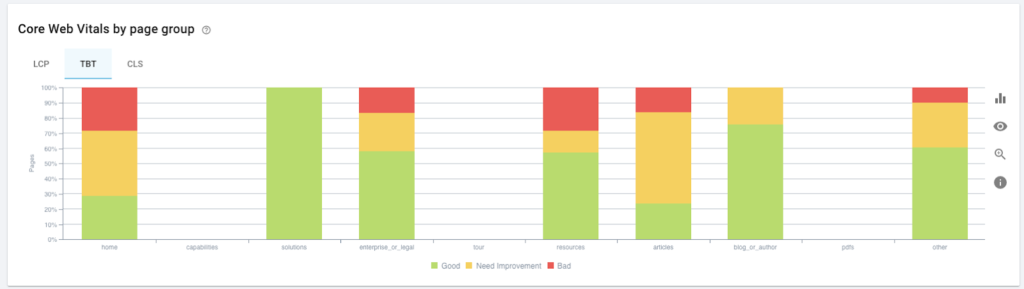
Weiter unten im Dashboard können wir sehen, wie sich die Leistung aufschlüsselt, nach CWV und nach Seitengruppe. Stellen Sie sicher, dass Sie eine Segmentierung verwenden, die für die Website, die Sie analysieren, von Bedeutung ist. Wenn Sie beispielsweise Seitenvorlagen verwenden, kann die Segmentierung nach Vorlage hilfreich sein.

Einige Seitengruppen sind natürlich wichtiger als andere. Ich werde alles in der Gruppe „Andere“ außer Acht lassen: Dies sind Seiten, die ich in meiner Segmentierung nicht klassifiziert habe. Also direkt vor der Tür, ich weiß, dass sie nicht wirklich dort sind, wo ich meine Bemühungen konzentrieren möchte, es sei denn, sie sind ungeheuer schlecht.
In ähnlicher Weise sind die „Unternehmen oder Rechts“-Gruppe auf dieser Website Seiten, die ich in Bezug auf das Branding gecrawlt haben möchte – über mich, Kontakt, Nutzungsbedingungen –, aber deren Platzierung mir im Moment nicht besonders wichtig ist.
Mit anderen Worten, ich werde mich wahrscheinlich auf Ressourcen und Artikel konzentrieren wollen.
Wir werden das im Hinterkopf behalten und die Seite zurück nach oben gehen.
[Fallstudie] Verwaltung des Bot-Crawlings von Google
Verstehen der potenziellen Auswirkungen von Verbesserungen
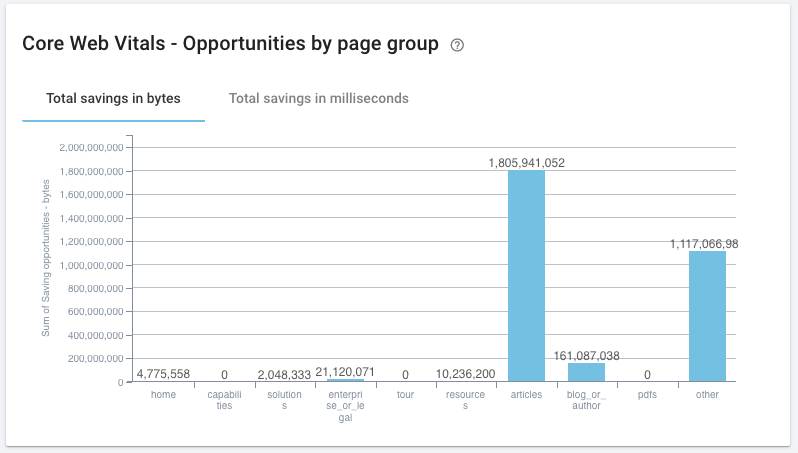
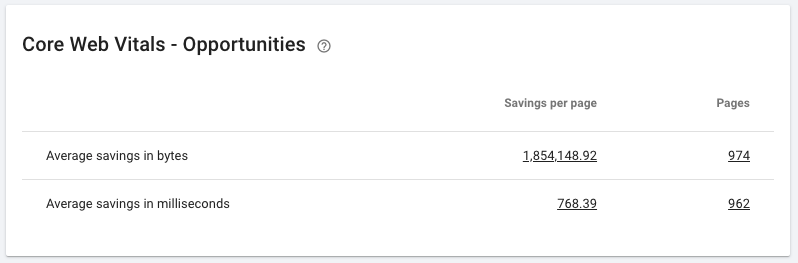
Dieses Dashboard hilft uns auch dabei, Bereiche zu identifizieren, in denen wir die wirkungsvollsten Verbesserungen vornehmen können, basierend auf den von Lighthouse gemeldeten Optimierungsvorschlägen und damit verbundenen Einsparungen. Dies sind nicht immer praktische oder sogar allgemein empfehlenswerte Optimierungen, aber wenn Sie sich die geschätzten Einsparungen ansehen, erhalten Sie ein gutes quantitatives Maß dafür, wie viel Sie verbessern können.

Wenn ich mir die möglichen Einsparungen bei Ressourcen und Artikeln ansehe, ist es ziemlich klar, dass ich mich auf die Artikel konzentrieren möchte: Dort kann ich möglicherweise einen signifikanten Unterschied auf der Website bewirken, unabhängig davon, ob wir uns Bytes ansehen, die das sein können eingespart oder Tabs gewechselt und uns auf Millisekunden konzentriert, um die Ladezeit zu verkürzen, was für TBT wichtiger ist.


Wenn ich mich nur auf die Artikel konzentriere, indem ich den auf das Dashboard angewendeten Basisfilter ändere, entspricht dies etwa 1,8 Millionen Bytes oder 770 ms pro Seite bei fast tausend Seiten. 
Bei der Entscheidung, ob Optimierungen vorgenommen werden sollen oder nicht, kann dies ein großer Faktor sein. Ich habe vielleicht nicht die Ressourcen, um tausend Seiten einzeln abzudecken, aber zum Glück weiß ich, dass die Artikel auf dieser Website eine Vorlage verwenden. Ich kann wahrscheinlich Änderungen auf dieser Ebene vornehmen, die alle diese Seiten gleichzeitig betreffen. Das wird also wahrscheinlich ein guter Anfang sein.
Verständnis der Auswirkungen von Core Web Vitals auf die SEO-Leistung
Jetzt, da wir eine idealisierte Ansicht der wichtigsten Web-Vitals auf der Website haben, ist es eine gute Idee, die tatsächlichen Auswirkungen auf den organischen Verkehr und das Verhalten von Suchmaschinen-Bots zu messen. Dies kann Ihnen helfen, Ihre SEO-Hypothesen bezüglich der Auswirkungen auf Ihre SEO zu beweisen oder zu widerlegen. Wenn Sie über eine Protokollanalyse oder ein mit Oncrawl verbundenes Analysekonto verfügen, führen wir diese Daten zusammen und führen die Analyse für Sie durch. Wir gehen zum SEO-Auswirkungsbericht über.
Wir werden uns Daten ansehen, die aus der Protokolldateianalyse stammen, weil ich einen Blick auf das Bot-Verhalten werfen möchte, aber Sie können stattdessen zu Daten wechseln, die aus Analysen stammen. Unabhängig davon, welche Quelle Sie verwenden, sollten Sie im Wesentlichen dieselben, wenn nicht sogar identische Trends sehen.

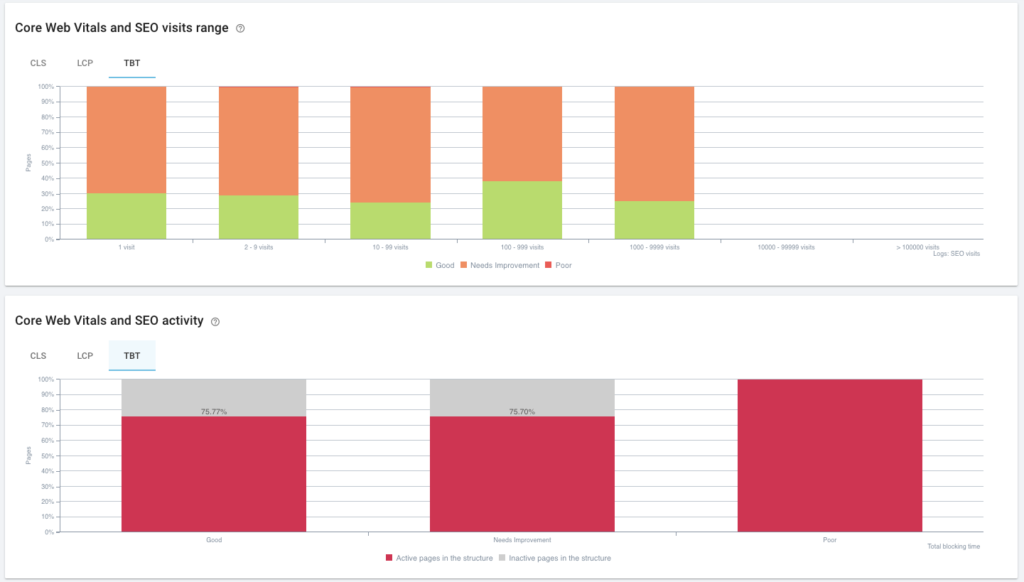
Es gibt keine klare Beziehung zwischen der Gesamtblockzeit und der Anzahl der organischen Besuche, die meine Artikel erhalten – das ist ziemlich gleichmäßig auf der ganzen Linie –, noch zwischen den Seiten, die Besuche erhalten und denen, die dies nicht tun. Das ist bisher ein gutes Zeichen. 
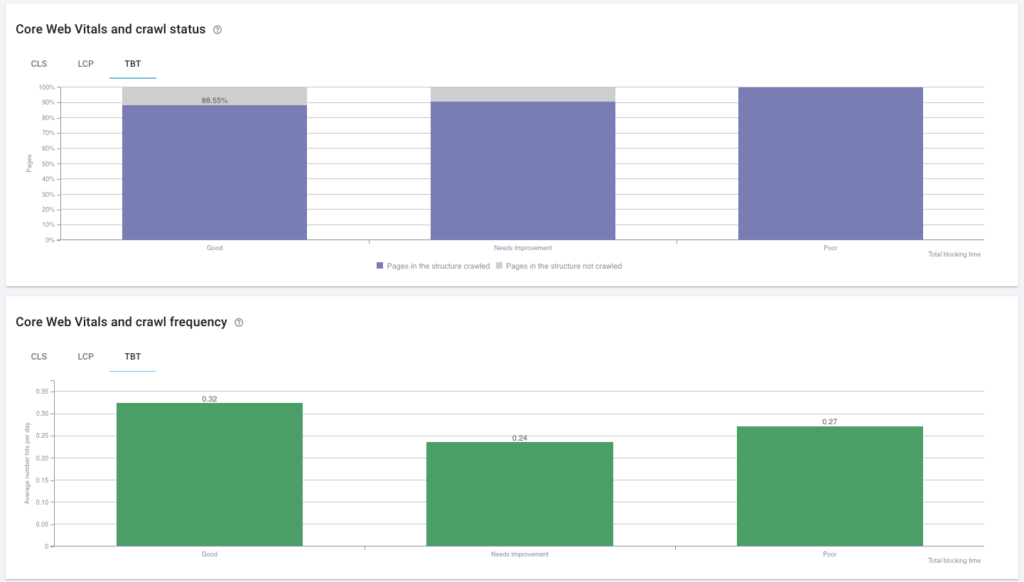
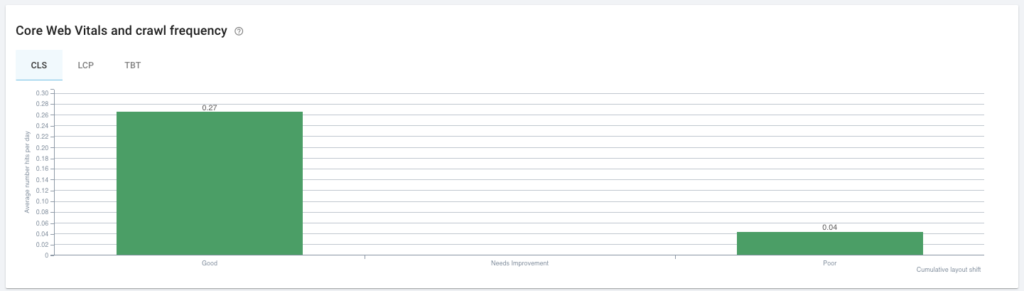
Sehen wir uns nun das Bot-Verhalten an. Es gibt keinen signifikanten Unterschied zwischen den TBT-Scores in Bezug darauf, ob eine Seite gecrawlt wird oder nicht. Es sieht so aus, als gäbe es hier einen großen Rückgang der Crawling-Frequenz zwischen „guten“ und „verbesserungswürdigen“ Seiten, aber das ist nicht signifikant. 
Prüfung auf Anomalien
Beim Scrollen habe ich jedoch gesehen, dass es einen großen Unterschied in der Korrelation zwischen der Crawling-Frequenz von Seiten mit einem guten und einem schlechten Content Layout Shift-Score gibt. Also werde ich mir nur eine Sekunde Zeit nehmen, um ein wenig weiter nachzuforschen. Die Seite schneidet bei dieser Metrik wirklich gut ab, daher sollte die „schlechte“ Gruppe hier nicht zu viele Artikel enthalten. Ich möchte nur sicherstellen, dass es sich nicht um vorrangige Inhalte handelt. 
Wenn ich auf diesen Teil des Diagramms klicke, kann ich die URLs sehen – und in diesem Fall gibt es nur eine. Es handelt sich um eine Produktaktualisierung. Je nach meiner Produktmarketingstrategie möchte ich mir diese bestimmte Seite also vielleicht genauer ansehen, wenn ich sie wirklich für ein gutes Ranking benötige.
Was kommt als nächstes für Core Web Vitals?
Beachten Sie, dass dieses Update zu dem Zeitpunkt, als wir dies geschrieben haben, noch nicht vollständig eingeführt wurde. Vielleicht möchten Sie in ein oder zwei Monaten wiederkommen und sich ansehen, wie sich CWV auf Ihre Website auswirkt. Eine Möglichkeit, dies zu tun, wäre, eine Segmentierung basierend auf Bereichen – Gut, Verbesserungsbedarf oder Schlecht – der Core Web Value-Scores zu erstellen und ein Crawl-Over-Crawl zu verwenden, um die Unterschiede zwischen Gruppen von Seiten von einem Crawl zum nächsten zu untersuchen. Aber dazu ein andermal mehr.
Jetzt kennen Sie eine Möglichkeit, ein Core Web Vitals-Audit mit Oncrawl zu erkunden!
