Hinter der Landing Page: UX-Prinzipien, die Conversions steigern
Veröffentlicht: 2017-06-01Gestern hat mir eine Marketingaktion fast die Maus kaputt gemacht.
Wie?
Indem ich mich so frustrierte, dass ich es fast durch den Raum schleuderte.
Nachdem ich mich endlich beruhigt hatte, wurde mir klar, dass ich aus meiner Wut eine wertvolle Marketing-Lektion lernen konnte. Und hier ist, was es ist …
Benutzerfreundlichkeit sollte auf Ihrer Post-Click-Landingpage oberste Priorität haben
Folgendes ist passiert: Ich brauchte ein Last-Minute-Hotel, also habe ich „hotel tonight Boston“ in die Suchleiste von Google eingegeben.
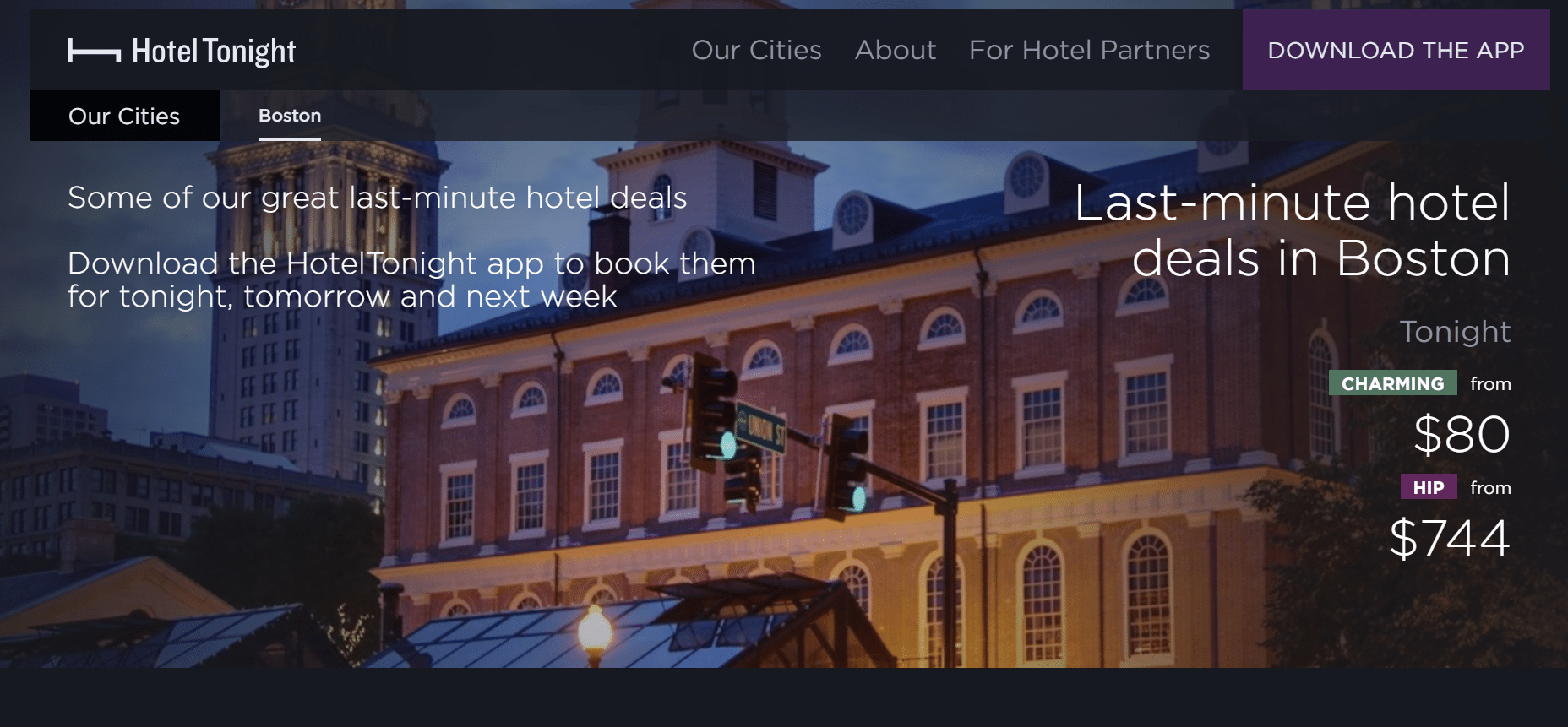
Nachdem ich mich durch eine bezahlte Suchanzeige geklickt hatte, gelangte ich schließlich zu einer standortspezifischen Post-Click-Landingpage von HotelTonight. Über der Falte sah es so aus:

Darauf fiel mir sofort das aufmerksamkeitsstärkste Element in der visuellen Hierarchie auf: der größte Text auf der Seite, der lautete „Last-Minute-Hotelangebote in Boston“.
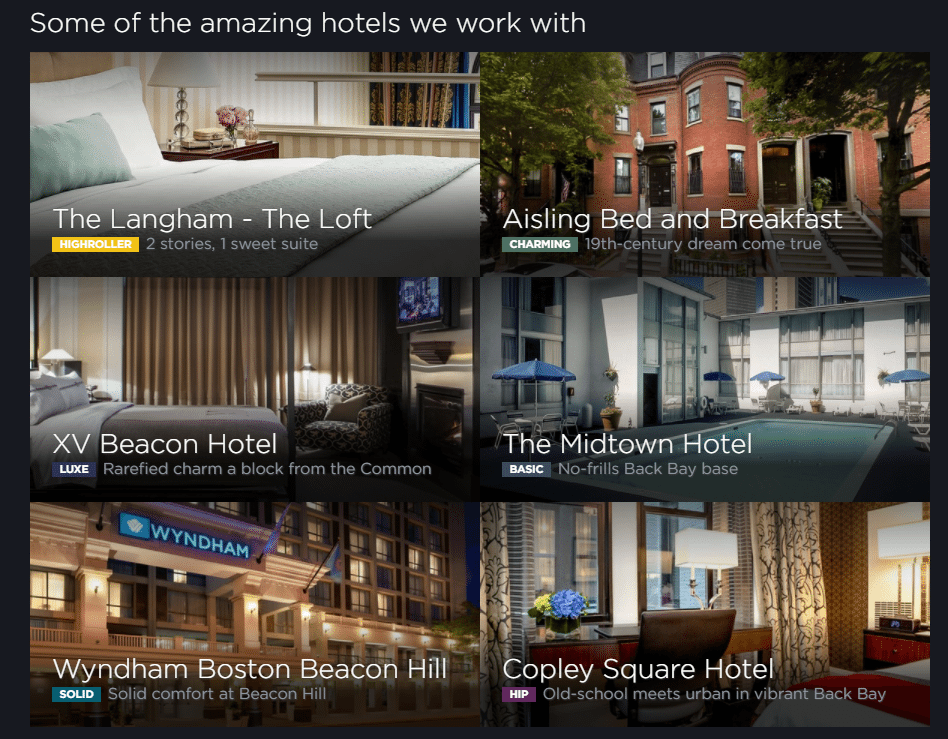
Ich blickte darunter und sah einige Preise. Dann scrollte ich nach unten, um nach weiteren Einträgen zu suchen. Folgendes habe ich gesehen:

Es gab Hotels, aber keine Hinweise auf Preise oder Verfügbarkeit. Also nahm ich an, ich müsste einen auswählen, um mehr Details zu erhalten. Da ich nichts Extravagantes brauchte, klickte ich auf den Titel des Eintrags „Midtown Hotel“, um mehr zu erfahren.
…aber nichts ist passiert.
„Versuchen wir es noch einmal“, dachte ich, bevor ich auf den Untertitel darunter klickte, der lautete: „No-frills Back Bay base.“
…immer noch nichts.
„Was ist, wenn ich auf das ‚Basis‘-Label klicke?“
Gar nichts.
„Vielleicht ist diese Auflistung defekt. Was ist, wenn ich auf das Wyndham Boston Beacon Hill klicke?“
Wieder nichts.
An diesem Punkt war ich frustriert und klickte hektisch auf der ganzen Seite. Mein nächster Gedanke platzte laut heraus: „KANN ICH EINFACH EINE VERDAMMTE AUFLAGE SEHEN?!“
Warum war diese Seite so schwer zu benutzen?
Klicken Sie hier, um zu twittern
Die Bedeutung des Designs für die Benutzererfahrung
Ästhetisch war an dieser Seite nichts eklatant falsch. Es sah glaubwürdig genug aus, um mich dazu zu bringen, Listen zu durchsuchen.
Aber Webdesign ist mehr als nur hübsch aussehen zu lassen. Die „Usability“ einer Seite beschreibt, wie effektiv sie ihre Funktion aus Nutzersicht erfüllt. Laut Steve Krug, Autor von Don't Make Me Think:
Es [Usability] bedeutet wirklich nur sicherzustellen, dass etwas gut funktioniert: dass eine Person mit durchschnittlichen Fähigkeiten und Erfahrung das Ding – ob es sich um eine Website, einen Toaster oder eine Drehtür handelt – für den beabsichtigten Zweck verwenden kann, ohne hoffnungslos frustriert zu werden.
Leider sind viele Designs sowohl online (diese HotelTonight Post-Click-Zielseite) als auch offline nicht für den Benutzer optimiert. Wenn Sie jemals eine „Push“-Tür gezogen haben, haben Sie schlechtes UX-Design erlebt.
Anstatt sich für einen Idioten zu halten, sollten Sie sich fragen, warum der Designer einen „Zug“-Griff an einer „Druck“-Tür angebracht hat.
Du bist es nicht; Es ist das Design.
Es gibt viele andere Beispiele für schlechte Benutzerfreundlichkeit. Anstatt auf jeden von ihnen einzugehen, können wir mit Sicherheit sagen, dass eine Benutzeroberfläche, die nicht mit Blick auf ihre Zielgruppe erstellt wird, zu einer schlechten Benutzererfahrung führen kann.
Online kann diese schlechte Erfahrung katastrophale Folgen für Ihre Website haben. Vom Vater der Web-Usability, Jakob Nielsen:
Wenn eine Website schwierig zu bedienen ist, verlassen die Leute sie. Wenn auf der Homepage nicht klar angegeben ist, was ein Unternehmen anbietet und was Benutzer auf der Website tun können, verlassen die Leute die Seite. Wenn sich Benutzer auf einer Website verirren, verlassen sie sie. Wenn die Informationen einer Website schwer lesbar sind oder die wichtigsten Fragen der Benutzer nicht beantworten, verlassen sie die Website. Beachten Sie hier ein Muster? Es gibt keinen Benutzer, der ein Website-Handbuch liest oder anderweitig viel Zeit damit verbringt, eine Schnittstelle zu finden. Es gibt viele andere verfügbare Websites; Verlassen ist die erste Verteidigungslinie, wenn Benutzer auf ein Problem stoßen.
Während des Designprozesses vergessen Post-Click-Landingpage-Ersteller oft, dass ihr Ziel nicht darin besteht, ihre Fähigkeiten zu präsentieren. Stattdessen soll es einem anderen Menschen helfen, ein Ziel zu erreichen.
Im Großen und Ganzen besteht dieses Ziel darin, ein Angebot auf Ihrer Post-Click-Zielseite zu bewerten und möglicherweise in Anspruch zu nehmen. Insbesondere müssen Sie sich diese Fragen stellen, bevor Sie mit dem Entwerfen beginnen:
- Was ist mein Ziel für diese Post-Click-Zielseite (Registrierungen, Downloads, Käufe usw. fördern)?
- Was ist das spezifische Ziel meiner Zielgruppe, wenn sie darauf landen?
- Was brauchen sie, um mein Angebot so einfach wie möglich zu bewerten?
- Wie ermögliche ich es ihnen, mein Angebot einfach in Anspruch zu nehmen?
Um sie zu beantworten, benötigen Sie drei Dinge: umfassendes Wissen über Ihre Zielgruppe, eine Vorstellung von Best Practices für die Benutzerfreundlichkeit von Post-Click-Landingpages und Einblick in das, was eine überzeugende Post-Click-Landingpage ausmacht.
Die erste, Sie können hier lernen, wie man sich entwickelt; die zweite finden Sie in diesem Blogbeitrag; und die dritte können Sie in der neuen Instapage-Ressource entdecken: The Ultimate Guide to Building a Persuasive Post-Click Landing Page:

Prinzipien der Post-Click-Landing-Page-Usability
Jedes Unternehmen ist einzigartig und jedes Angebot ist anders, aber die Grundlagen für eine gute Benutzererfahrung bleiben gleich. Behalten Sie diese 5 Cs im Hinterkopf, wenn Sie eine Post-Click-Landingpage für eine optimale Benutzererfahrung entwerfen:
Konsistenz
Beim Erstellen Ihrer Post-Click-Landingpage ist es verlockend, von Designkonventionen abzuweichen, um sich von der Konkurrenz abzuheben. Hier ist, warum Sie es nicht tun sollten…
Versuchen Sie nicht, das Internet neu zu erfinden
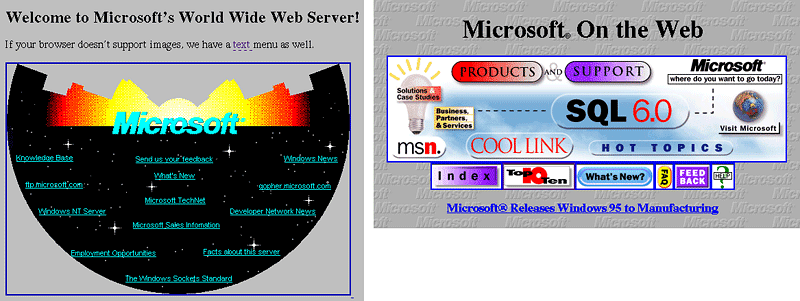
In den Kinderschuhen des Internets war es nicht ungewöhnlich, dass Designer mit verrückten Layouts und Elementen experimentierten. Werfen Sie einen Blick auf diese Edelsteine:

Damals war noch nicht ganz klar, wie das Web genutzt werden würde. Seitliche „FAQ“-Buttons und Weltraumhintergründe schienen also kreative Ideen zu sein.
Heute werden Sie solche Webseiten jedoch nicht mehr sehen. Und das liegt daran, dass sie gegen Designkonventionen verstoßen, von denen wir gelernt haben, dass sie die Benutzererfahrung beeinträchtigen können. Leere Hintergründe lenken ab und seitlicher Text ist unnötig schwer zu lesen.
Deshalb sollten Sie sich darauf konzentrieren, sich mit einem klaren Alleinstellungsmerkmal abzuheben, und nicht versuchen, das Erscheinungsbild des Webs neu zu erfinden. Ihre Schaltflächen sollten wie Schaltflächen aussehen, nicht wie Sterne oder Stoppschilder. Ihr Logo sollte sich in der oberen linken Ecke der Seite befinden, nicht unten rechts.
Konsistenz ist einer der größten Faktoren für die Benutzerfreundlichkeit. Um Besuchern dabei zu helfen, die Elemente auf Ihrer Seite zu erkennen und zu verstehen, sollten Sie Elemente verwenden, die ihnen vertraut sind – alias diejenigen, die sie überall sonst im Web sehen.
Kommen wir zurück zu meiner frustrierenden Erfahrung auf der Post-Click-Landingpage von HotelTonight: Ich dachte, ich könnte mehr Informationen zu einem bestimmten Eintrag erhalten, indem ich darauf klicke, denn so funktioniert fast jede Hotel-Post-Click-Landingpage. Klicken Sie auf einen Eintrag, um mehr darüber zu erfahren.
Aber dieser hat so nicht funktioniert. Es entsprach nicht meinen Erwartungen an die Funktionsweise von Hotel-Post-Click-Zielseiten, und das Ergebnis war eine frustrierende Benutzererfahrung.
Die Lektion hier?
Platzieren Sie Elemente dort, wo Besucher sie erwarten. Gestalten Sie sie so, wie Ihre potenziellen Kunden sie erwarten. Sei nicht süß. Sei konsequent.
Nachrichtenübereinstimmung muss unbedingt vorhanden sein
Eine andere Sache, die Designer von Post-Click-Landingpages vergessen, ist Folgendes: Die Post-Click-Landingpage ist nicht der erste Eindruck Ihres Besuchers von Ihrer Marke – der Referrer ist es. Aus diesem Grund muss Ihre Post-Click-Zielseite das Versprechen halten, das Ihre Anzeige, Ihre E-Mail oder Ihr bezahltes Suchergebnis verspricht. Folgendes passiert, wenn dies nicht der Fall ist, so der Mitbegründer des Smashing Magazine, Vitaly Friedman:
Die meisten Benutzer suchen nach etwas Interessantem (oder Nützlichem) und Anklickbarem; sobald einige aussichtsreiche kandidaten gefunden sind, klicken die user. Entspricht die neue Seite nicht den Erwartungen der Nutzer, wird der Zurück-Button geklickt und der Suchvorgang fortgesetzt.
Für eine perfekte Nachrichtenübereinstimmung müssen Wörter auf einer Post-Click-Zielseite, Logos und sogar Farben mit dem Referrer übereinstimmen . Wenn Sie diese Best Practice für das Design missachten, wird Ihre Seite sofort verlassen.
Klarheit
Klarheit und Konsistenz hängen zusammen. Wenn Menschen ein Designelement erkennen, haben sie eine Vorstellung davon, wie es funktioniert. Wenn auch dieses Gestaltungselement klar ist, steht sein Zweck außer Frage. So machen Sie alles auf Ihrer Seite für Ihre Besucher verständlich und benutzerfreundlich:
Die Kopie sollte zum Verständnis geschrieben werden
Worte sind hart – für die Menschen, die sie schreiben, und für diejenigen, die sie lesen. Ein Texter steht vor der Herausforderung, ein Angebot verständlich erklären zu wollen, wenn er schon alles darüber weiß. Und Leser werden in die ebenso schwierige Lage gebracht, ein Angebot zu verstehen, wenn sie aktuell nichts darüber wissen. Einige Tipps zum Schreiben umfassender Texte:
- Wenn Sie nicht für ein Publikum mit einem hohen Maß an technischem Wissen schreiben, entfernen Sie jeglichen Jargon und gehen Sie davon aus, dass Ihre Interessenten auf einem Niveau der 6. Klasse lesen.
- Betonen Sie die Vorteile Ihres Angebots. Produktfeatures wie „doodads“ und „thingamawhats“ haben keine Überzeugungskraft. Lassen Sie die Leute stattdessen wissen, was diese Funktionen ihnen ermöglichen.
- Ersetzen Sie mehrdeutige Wörter. Das Wort „Qualität“ bedeutet für manche Menschen „hochwertig“. Für andere bedeutet es „befriedigend“. Verwenden Sie bessere Beschreibungen, um den Wert Ihres Angebots zu vermitteln.
Wenn sie nicht verstehen können, warum sie konvertieren sollten, besteht keine Chance, dass Ihre potenziellen Kunden dies tun werden.
CTA-Buttons sollten Besucher wissen lassen, was ein Klick bewirkt
Wenn Sie eine erkennbare Schaltfläche erstellt haben, haben Sie bereits die halbe Miete gewonnen. Bei der anderen Hälfte geht es darum, Besucher wissen zu lassen, was passiert, wenn sie auf Ihren Button klicken. Betrachten Sie dazu Ihr Angebot.
Wenn keine Zahlung vom Besucher erforderlich ist, wählen Sie einen überzeugenden CTA aus, indem Sie sich Folgendes fragen: „Was wird Besuchern durch die Behauptung erlaubt, zu tun oder zu werden?“
Für ein E-Book über das Post-Click-Landing-Page-Design sollten Sie „Sende mein E-Book“ als Call-to-Action verwenden oder etwas Spezifischeres wie „Mach mich zum Design-Profi“. Hier ist ein Beispiel von Amy Porterfield:

Wenn andererseits eine Kreditkartennummer erforderlich ist, ist es am besten, auf aussagekräftige Titel wie den obigen zu verzichten und stattdessen offensichtlich einfache Titel wie „Kaufen“ oder „Spenden“ zu verwenden. Das Letzte, was Sie wollen, ist eine Menge Heugabel schwingender Kunden, die nicht wussten, dass ihre Karte belastet würde, wenn sie auf die Schaltfläche „Mach mich zum Designprofi“ klicken.
Formularbezeichnungen und Feedback sollten aussagekräftig sein
Um Ihr Formular auszufüllen, müssen Besucher genau wissen, was Sie von ihnen wollen. Während diese Tipps wie gesunder Menschenverstand erscheinen mögen, gibt es immer noch viele Formulare, die sie nicht befolgen.
- Verwenden Sie keinen verschwindenden Platzhaltertext als Beschriftung. Es hat sich gezeigt, dass es Interessenten verwirrt und ihr Gedächtnis herausfordert. Stattdessen sollten Beschriftungen über dem Feld stehen, dem sie entsprechen.
- Beschriftungen sollten am nächsten zu dem Formularfeld positioniert werden, dem sie entsprechen. Mehrdeutige weiße Abstände oder äquidistante Abstände von einem anderen Feld können einen Interessenten dazu bringen, sich zu fragen, welche Informationen er einreichen sollte.
- Soll der Eintrag 8 Buchstaben mit Sonderzeichen sein? Kann das Formular einen Stern nicht verarbeiten? Wenn ein Feld eine bestimmte Eingabe erfordert, sollte das Label die Besucher darüber informieren.
- Fehlermeldungen sollten aufmerksamkeitsstark und beschreibend sein. Verwenden Sie nicht nur die Farbe Rot, sondern eine Reihe von Signalen, um auf ein Eingabeproblem hinzuweisen, z. B. fett gedruckter Text und eine Umrandung des falschen Felds. Stellen Sie sicher, dass sie wissen, welchen Fehler sie gemacht haben, damit sie ihn beim zweiten Mal korrigieren können.
- Unterscheiden Sie klar zwischen optionalen und erforderlichen Feldern.
Ihr Angebot sollte leicht verständlich sein
Warum geben Menschen mehr mit Kreditkarten aus? Weil sich das Ausgeben von Bargeld realer anfühlt.

Wenn Sie eine Karte durchziehen, wechselt das Geld nicht die Hände; die Belastung erscheint erst später auf Ihrem Kontoauszug; und wenn Sie Ihren Kontostand nicht überprüfen, ist es fast so, als ob der Kauf nie stattgefunden hätte.
Betrachten Sie ein Forschungsexperiment, das während einer Finanzschulung für ING-Mitarbeiter durchgeführt wurde. Es wurden zwei Gruppen von Teilnehmern befragt:
- wenn sie sich für einen 401k-Plan anmelden würden.
- wie viel sie bereit waren, regelmäßig zu sparen.
Der ersten Gruppe wurden genau diese Fragen gestellt. Die zweite Gruppe erhielt jedoch eine zusätzliche Anweisung: Stellen Sie sich all die positiven Dinge in Ihrem Leben vor, die passieren würden, wenn Sie mehr sparen würden.
Das Ergebnis war ein Anstieg der Einschreibungen um 20 % in Gruppe 2 und eine Erhöhung des Sparbetrags um 4 %.
Was bedeutet das für Ihr Post-Click-Landingpage-Angebot?
Wenn Sie möchten, dass die Leute seinen Wert verstehen, müssen Sie ihn so präsentieren, dass seine Vorteile klar erklärt werden. Und oft bedeutet das, visuelle Hilfsmittel anstelle von Text zu verwenden.
Bei manchen Angeboten funktionieren Infografiken am besten. Für andere sind Erklärvideos oder Hero Shots besser geeignet.
Welche Sie wählen, hängt von Ihrer Zielgruppe und Ihrem Angebot ab. Zeigen statt erzählen und testen Sie, bis Sie herausgefunden haben, was Ihr Produkt oder Ihre Dienstleistung am besten verkauft.
Prägnanz
Was beim Entwerfen Ihrer Seite vielleicht am wichtigsten ist, wird auch am häufigsten missachtet: Sie entwerfen für Leute mit wenig Zeit und Aufmerksamkeit.
Niemand durchsucht Ihre Post-Click-Zielseite zum Spaß. Sie haben auf eine Anzeige oder einen Link in einer E-Mail geklickt und möchten so schnell wie möglich wissen, ob es sich lohnt, Ihr Angebot in Anspruch zu nehmen. Das bedeutet…
Text sollte für das Skimming optimiert werden
„Entferne die Hälfte der Wörter auf jeder Seite, dann entferne die Hälfte des Rests“, sagt Krug in seinem Buch. Sobald Sie 50 % Ihrer Post-Click-Landingpage-Kopie entfernt haben, ist es wichtig, den verbleibenden Inhalt überfähbar zu machen, da die Leute nicht gerne lesen.
Minimieren Sie die Ausführlichkeit, indem Sie flauschige Adverbien und Standardphrasen eliminieren. Verwenden Sie Aufzählungszeichen und Unterüberschriften, um einschüchternde Textblöcke aufzubrechen. Fügen Sie Effekte wie Fett- und Kursivschrift hinzu, um wichtige Wörter hervorzuheben.
Die visuelle Hierarchie sollte Wichtigkeit kommunizieren
Die Art und Weise, wie Ihre Seiteninhalte angeordnet und bearbeitet werden, hat viel damit zu tun, was Ihre Besucher sehen und was sie verpassen. Auf der Post-Click-Landingpage von HotelTonight habe ich den Call-to-Action verpasst, aber die Überschrift „Last-Minute-Hotelangebote in Boston“ bemerkt.
Wieso den?
Denn seine Größe macht ihn zum aufmerksamkeitsstärksten Element „above the fold“. Wenn Benutzer wenig Zeit haben (was immer der Fall ist), verwenden sie visuelle Hinweise wie Platzierung, Farbe, Größe usw., um zu bestimmen, was auf der Seite wichtig ist. Einige Beispiele dafür, wie:
- Größer = wichtiger
- Höhere Platzierung = wichtiger
- Größerer Kontrast = wichtiger
Erfahren Sie hier mehr über die Verwendung visueller Hierarchien, um Besucher zu Ihrer CTA-Schaltfläche zu führen.
Ihr Formular sollte so kurz wie möglich und leicht auszufüllen sein
Es wird verlockend sein, alle Arten von potenziellen Informationen auf Ihrem Post-Click-Landingpage-Formular zu erfassen – von Name und E-Mail bis hin zu Rolle und Budget. Aber wenn Sie all diese Informationen nicht unbedingt brauchen, sollten Sie nicht danach fragen.
Die beste Leadgenerierung wird von Marketingteams erreicht, die das absolute Minimum kennen, das sie benötigen, um einen potenziellen Kunden zu qualifizieren. Für manche sind das drei Informationsfelder. Bei anderen sind es zehn.
Unabhängig davon, wie lang Ihr Formular ist, sollten Sie es schmerzlos ausfüllen. Ermöglichen Sie Besuchern, ihre Informationen mit sozialem Autofill mit einem Klick einzureichen, und füllen Sie Felder, die häufig mit der gleichen Eingabe beantwortet werden, vorab aus (z „Vereinigte Staaten“ ist eine gute Praxis).
Präsentieren Sie außerdem Felder in einem einspaltigen Layout, um den Abwärtstrend des Besuchers nicht zu stören, es sei denn, es handelt sich um verwandte Felder (wie Stadt, Bundesland und Postleitzahl). Wenn Sie sie dann nebeneinander platzieren, kann dies einem Besucher konzeptionell helfen und die wahrgenommene Länge Ihres Formulars verkürzen.
Ablenkungen sollten beseitigt werden
Ein Teil der prägnanten Präsentation Ihres Angebots besteht darin, alle anderen Dinge in seiner Umgebung zu eliminieren, die Ihre Conversion-Rate beeinträchtigen könnten. Das heißt loswerden…
- Ihr Navigationsmenü
- den Link zu Ihrer Homepage in Ihrem Logo
- konkurrierende Calls-to-Action, die für andere Angebote werben
- ausgehende Links in Ihrer Fußzeile
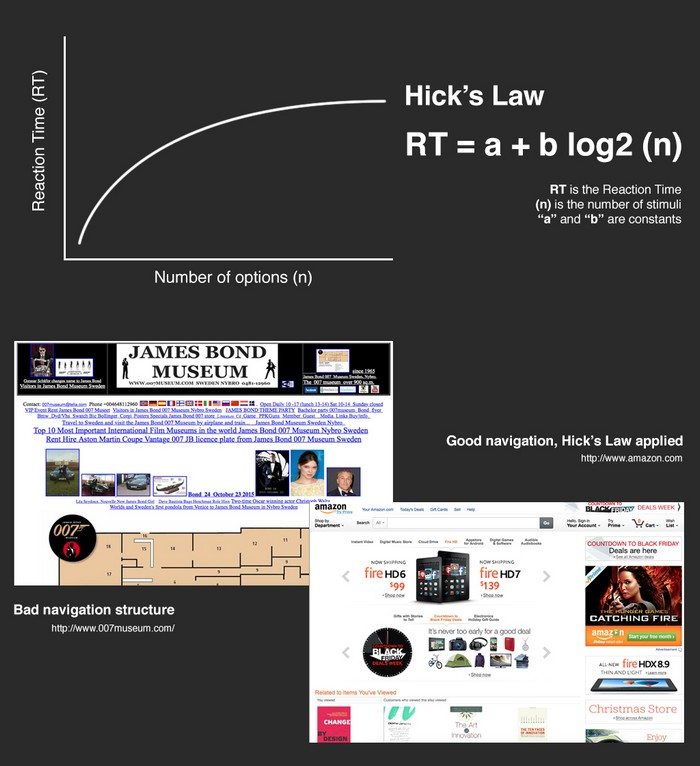
Wenn uns zu viele Optionen zum Anklicken einer Webseite angeboten werden, kommt ein als Hick's Law bekanntes Prinzip ins Spiel. Miles Soegaard erklärt es im Blog der Interaction Design Foundation klipp und klar:
Hicks Gesetz ist eine einfache Idee, die besagt, dass je mehr Auswahlmöglichkeiten Sie Ihren Benutzern bieten, desto länger dauert es, bis sie eine Entscheidung treffen.

Die Forscherin Sheena Iyengar hat jedoch herausgefunden, dass eine Überlastung der Wahlmöglichkeiten mehr bewirken kann, als nur die Zeit zu verlängern, die zum Treffen von Entscheidungen benötigt wird.
In einem speziellen Experiment stellten sie und ihr Kollege Mark Lepper einen Ausstellungstisch in einem Lebensmittelgeschäft auf und gaben denen, die es probierten, 1 Dollar Rabatt auf jedes Glas Marmelade. Am ersten Tag boten sie den Käufern 24 verschiedene Sorten des Brotaufstrichs an. Am zweiten Tag boten sie nur 6 an.
Am Ende des Experiments stellten sie fest, dass das große Display mehr Aufmerksamkeit auf sich zog, aber 10x weniger Umsatz generierte.
Außerdem stellte sie fest, dass Menschen, die mehr Optionen angeboten bekommen, eher Folgendes tun:
- eine Entscheidung hinauszögern, selbst wenn dies ihrem eigenen Interesse zuwiderläuft
- schlechtere Entscheidungen treffen
- Dinge wählen, die sie weniger zufrieden machen, selbst wenn sie objektiv besser abschneiden
In einem TED Talk sagt sie konkret:
Tatsächlich sehen wir immer häufiger, dass, wenn Sie bereit sind, diese überflüssigen, überflüssigen Optionen loszuwerden, die Verkäufe steigen; es gibt eine Senkung der Kosten; Es gibt eine Verbesserung des Auswahlerlebnisses.
Sehen Sie sich das Ganze unten an, um weitere aufschlussreiche Erkenntnisse zur Optimierung der Auswahl zu erhalten:
Glaubwürdigkeit
Glaubwürdigkeit spielt auf einer Post-Click-Landingpage eine noch größere Rolle als auf einer durchschnittlichen Webseite. Post-Click-Landingpages sind speziell darauf ausgelegt, Besucher dazu zu bringen, sich von persönlichen Informationen und in einigen Fällen von Geld zu trennen. Das heißt, Sie müssen sie dazu bringen, Ihnen zu vertrauen. Hier ist wie:
Ihre Autorität sollte durch Design kommuniziert werden
Wenn wir die Autorität einer Person bewerten, schlägt der Psychologe Robert Cialdini vor, dass wir speziell auf drei Dinge achten sollten:
- Titel – Dr., Prof., Ph.D., Präsident, Gründer, CEO, Branchenexperten
- Kleidung: Uniformen, Anzüge, Outfits (Armeekleidung, teure Anzüge, Laborkittel)
- Drumherum: Accessoires, die zu bestimmten Rollen gehören (z. B. Polizeiabzeichen, Ordensabzeichen, Rosenkränze, schöne Autos usw.)
Online können Interessenten jedoch ohne Fotos oder Kenntnisse der Personen, die ein Unternehmen führen, nicht nach diesen Dingen suchen. Stattdessen bewerten sie Ihr Design.
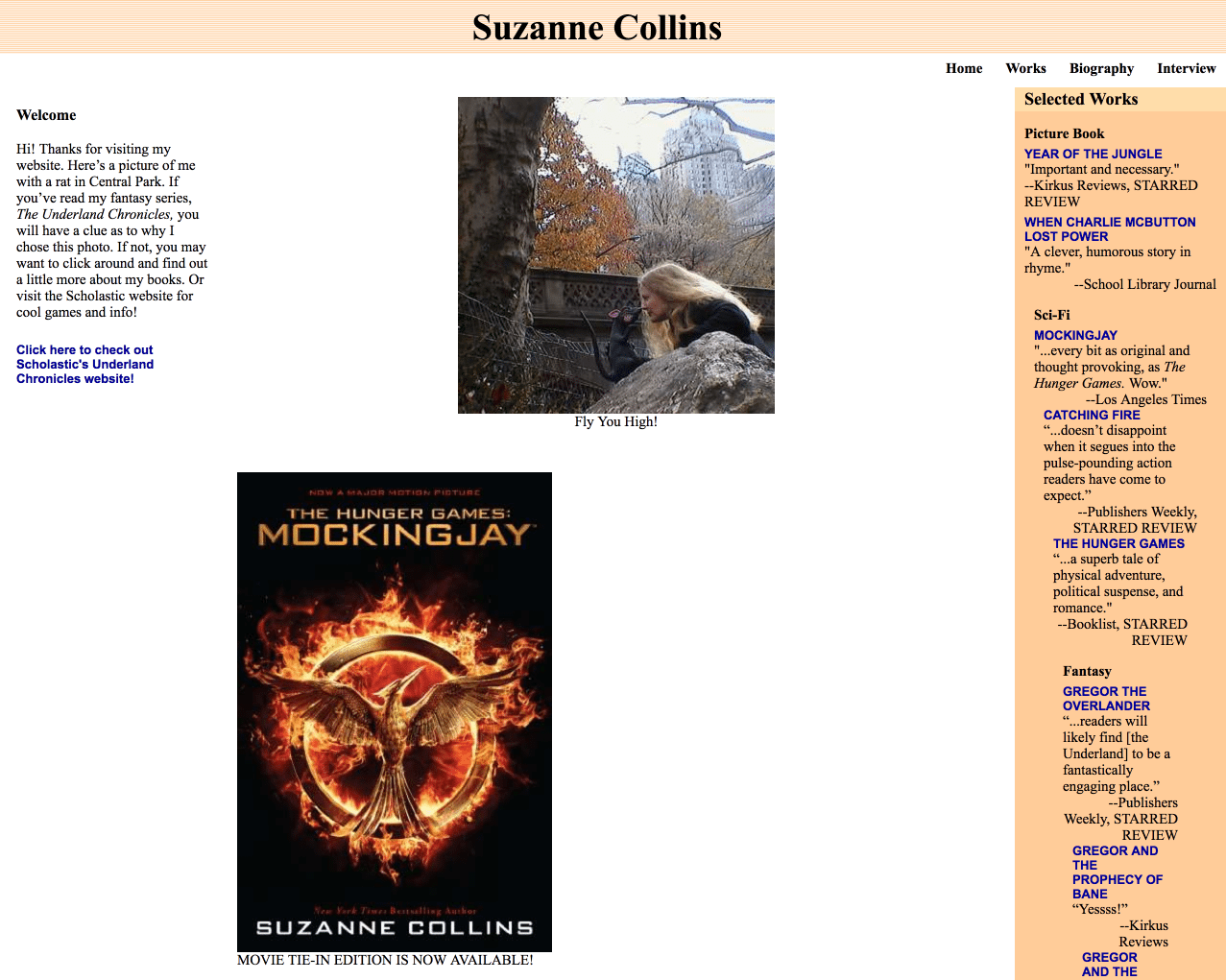
Wenn Ihre Seite so aussieht, als wäre sie 2002 von einem Praktikanten erstellt worden, der nebenbei Webdesign macht, werden Sie nicht maßgebend wirken. Sieht das zum Beispiel aus wie die Website von Suzanne Collins, der Bestsellerautorin der Tribute von Panem?

Das kann nicht sein, oder?
Es kann, und es ist wirklich so.
Untersuchungen zeigen, dass 94 % des ersten Eindrucks im Internet hauptsächlich mit dem Design und nur 4 % mit dem tatsächlichen Inhalt einer Website zusammenhängen. Stellen Sie sicher, dass Ihre Webseiten so aussehen und sich so anfühlen, wie es die Benutzer erwarten.
Glaubwürdigkeitsabzeichen sollten gut sichtbar angebracht werden
Bei Autorität geht es darum, die Rolle zu spielen, aber Glaubwürdigkeit beweist, dass Sie fähig sind. Wenn möglich, zeigen Sie so viel wie möglich von Folgendem:
- Alle Auszeichnungen, die Sie gewonnen haben
- Prominente Veröffentlichungen oder Programme, in denen Sie vorgestellt wurden
- Erfahrung, die Sie haben
- Partnerschaften mit vertrauenswürdigen Unternehmen
- Bewertungen von zufriedenen Kunden
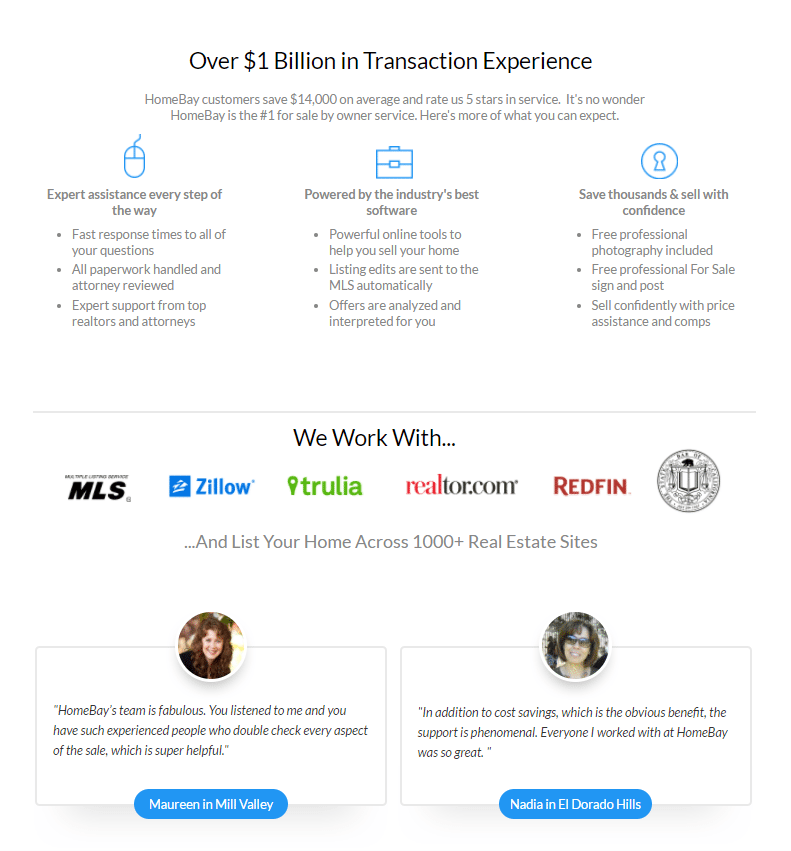
Hier ist ein tolles Beispiel von HomeBay:

Die Verwendung von Glaubwürdigkeitsindikatoren ist ein einfacher Weg, um zu beweisen, dass Sie so qualifiziert sind, wie Sie sagen. denn den Leuten zu sagen , dass du der Beste bist, ohne es ihnen zu zeigen , wird sie von nichts überzeugen.
Bequemlichkeit
In einer Welt, in der Benutzer gut zugängliche Seiten erwarten und die führende Quelle des Suchverkehrs diejenigen bestraft, die dies nicht sind, haben Sie nur eine Option: Anpassen oder scheitern.
Wenn Ihre Seite diese Regeln der Einfachheit halber nicht befolgt, wird ihre Absprungrate sprunghaft ansteigen.
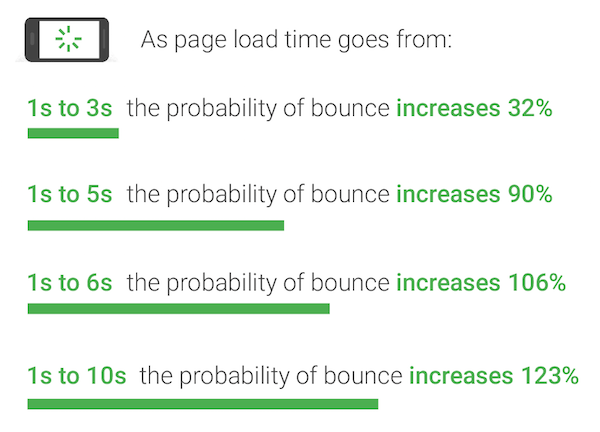
Ihre Seite sollte schnell geladen werden
Daten von Google zeigen, dass 53 % der Nutzer eine Seite verlassen, wenn das Laden länger als drei Sekunden dauert. Und von da an wird die Wahrscheinlichkeit eines Bounces noch höher:

Wenn man bedenkt, dass die durchschnittliche Post-Click-Zielseite auf Mobilgeräten in 22 Sekunden geladen wird, sind ihre Daten problematisch. Vermeiden Sie es, die Mehrheit Ihrer Besucher zu verlieren, indem Sie die folgenden Tipps beachten:
- Seitenelemente minimieren. Laut Google waren 70 % der getesteten Seiten größer als 1 MB, 36 % größer als 2 MB und 12 % größer als 4 MB. Über eine schnelle 3G-Verbindung dauert das Laden von 1,49 MB etwa 7 Sekunden. Ursache sind zu viele Seitenelemente (Bilder, Überschriften, Buttons etc.).
- Leistungsbudgets erstellen. Bestimmen Sie, wie schnell Ihre Seite geladen werden soll – auch bekannt als „das Budget“. Bestimmen Sie anhand dieses Budgets die Elemente, die Sie in Ihre Seite aufnehmen können, um es zu erfüllen.
- Reduzieren Sie Bilder. Favicons, Logos und Produktbilder können leicht ⅔ einer Seitengröße ausmachen. Hochkonvertierende Seiten enthalten 38 % weniger Bilder.
- Verwenden Sie weniger JavaScript. JS stoppt das Parsen von HTML-Code, was die Geschwindigkeit verlangsamt, mit der eine Post-Click-Zielseite den Besuchern angezeigt werden kann. Programme wie AMP und AMP für Anzeigen bieten Entwicklern ein Framework zum Erstellen von Seiten ohne JavaScript, wodurch sie fast augenblicklich geladen werden.
Weitere Tipps zur Beschleunigung Ihrer Post-Click-Landingpage finden Sie in diesem Beitrag.
Barrierefreiheit sollte Priorität haben
Es versteht sich von selbst, aber ich erinnere Sie trotzdem daran: Wenn die Leute Ihre Seite nicht auf ihrem bevorzugten Gerät aufrufen können, werden sie sie überhaupt nicht verwenden. Sie werden nicht kneifen, um zu zoomen, und sie werden nicht mit Ihrem Call-to-Action-Button herumfummeln.
Ihre Seite sollte responsiv gestaltet sein, sich also an den Bildschirm jedes Endgeräts anpassen. Und alle seine Elemente sollten einfach zu bedienen sein.
Das Ausfüllen eines Formulars mit den Daumen ist mühsam, wenn die Felder zu klein sind. Das Antippen eines CTA-Buttons ist schwierig, wenn seine Fläche nicht mindestens so groß ist wie Ihre Fingerkuppe. Der Desktop ist nicht mehr die wichtigste Traffic-Quelle des Internets. Wenn Sie also Ihre Seiten noch für Mobilgeräte optimieren müssen, ist die Zeit dafür gestern.
Die Benutzererfahrung ist für jede Seite anders
Unzählige Post-Click-Landingpage-Designelemente – von Farben und Formen bis hin zu Wörtern und Layouts – beeinflussen die Art und Weise, wie Menschen Ihre Post-Click-Landingpage erleben.
Der beste Weg, um ihre Auswirkungen auf Ihre Conversion-Rate zu bestimmen, besteht darin, zu testen, wie sich die Leute speziell auf Ihrer Seite verhalten. Und denken Sie daran: Die Art und Weise, wie Besucher Ihre Seite heute verwenden, ist möglicherweise nicht die Art und Weise, wie sie sie morgen verwenden. Hören Sie also nie auf zu testen.
Melden Sie sich noch heute für eine Instapage Enterprise-Demo an, um mit dem einfachen Testen und Optimieren der Benutzererfahrung von Post-Click-Zielseiten zu beginnen.
