So laden Sie eine HTML-Datei in das Stammverzeichnis des Shopify Store hoch
Veröffentlicht: 2022-06-27Oft stellen Sie möglicherweise fest, dass einige Websites von Drittanbietern nach dem Hochladen einer HTML-Datei in das Stammverzeichnis Ihres Shopify-Shops fragen. Dies dient hauptsächlich zu Überprüfungszwecken.
Wenn Sie sich fragen, wie Sie eine HTML-Datei in das Stammverzeichnis Ihres Shopify-Shops hochladen können, sind Sie bei uns genau richtig. Folgendes erfahren Sie aus diesem Artikel:
Wie greife ich auf die HTML-Datei in Shopify zu/bearbeite sie?
 In Bezug auf Shopify-Shops sind Ihre HTML-Dateien eigentlich flüssige Dateien. Es gibt keine eigentlichen HTML-Dateien, da es sich um ein Shopify-Design handelt.
In Bezug auf Shopify-Shops sind Ihre HTML-Dateien eigentlich flüssige Dateien. Es gibt keine eigentlichen HTML-Dateien, da es sich um ein Shopify-Design handelt.
Abhängig von Ihrem Shopify-Design können Sie auf Ihre HTML-Dateien zugreifen oder sie bearbeiten von:
- theme.liquid : Hier können Sie die Kopf- und Fußzeile bearbeiten.
- templates/*.liquid : Alle hier befindlichen Liquid-Dateien sind die Hauptvorlagen für verschiedene Seiten.
- snippets/*.liquid : Hier sind die wiederverwendbaren Code-Snippets.
- section/*.liquid : Die Dateien hier sind normalerweise die, die auf der Homepage oder anderen Seiten verwendet werden.
Sie können diese Dateien durchsuchen, um Änderungen vorzunehmen, je nachdem, welche spezifische Änderung Sie vornehmen möchten.
Beachten Sie, dass diese Dateien auf mehreren Seiten verwendet werden können. Es besteht die Möglichkeit, dass sich eine Änderung an einer dieser Seiten auch auf andere Seiten auswirkt.
So laden Sie eine HTML-Datei in das Stammverzeichnis des Shopify Store hoch
Wie bereits erwähnt, müssen Sie HTML-Dateien zu Überprüfungszwecken einer Drittanbieter-Website wie Facebook, Google Analytics, Google Webmaster und Pinterest in das Stammverzeichnis verschieben. Diese Dienste von Drittanbietern erfordern, dass Sie Ihre Domain verifizieren, um sicherzustellen, dass Sie der richtige Eigentümer Ihres Shopify-Shops sind.
Sie müssen den Passwortschutz Ihres Shops deaktivieren, um Ihre Domain zu verifizieren. Wenn Sie Ihren Shop noch nicht gestartet haben, deaktivieren Sie den Passwortschutz und aktivieren Sie ihn wieder, nachdem Sie Ihre Domain überprüft haben.
Gehen Sie folgendermaßen vor, um den Passwortschutz in Shopify zu deaktivieren:
- Gehen Sie zu Ihrem Shopify -Adminbereich, gehen Sie zu Onlineshop > Einstellungen .
- Suchen Sie nach dem Abschnitt Passwortseite und deaktivieren Sie die Option Passwortseite aktivieren.
- Tippen Sie auf Speichern.
So laden Sie eine HTML-Datei in den Shopify Store hoch und verifizieren Ihre Domain:
1 . Gehen Sie zum Drittanbieter und wählen Sie die Option zur Überprüfung mit einer Meta-Tag-Überprüfungsmethode. In Google Webmasters müssen Sie beispielsweise die Optionsschaltfläche für HTML-Tags auf der Registerkarte Alternative Methoden auswählen.
2. Kopieren Sie das vollständige Meta-Tag in Ihre Zwischenablage. Stellen Sie sicher, dass Sie alles auswählen, einschließlich < und >.
3 . Gehen Sie zur Shopify-App und tippen Sie auf Store .
4. Sehen Sie sich den Abschnitt Vertriebskanäle an und klicken Sie auf Onlineshop > Themen verwalten .
5. Suchen Sie das Design, das Sie bearbeiten möchten. Klicken Sie auf Aktionen > Code bearbeiten .
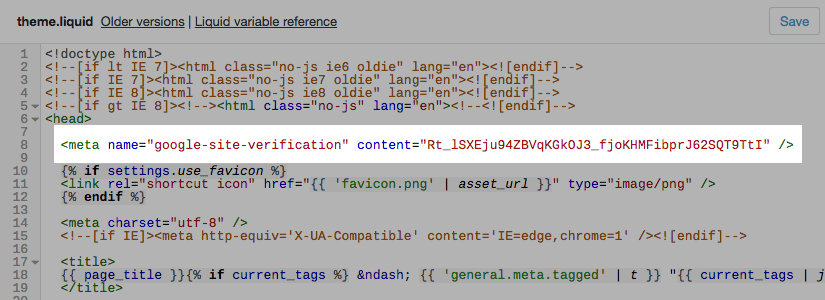
6. Geben Sie theme.liquid in das Layout-Suchfeld ein, um die Datei im Online-Code-Editor zu öffnen.
7. Fügen Sie das Meta-Tag, das Sie vom Drittanbieterdienst kopiert haben, direkt unter der Öffnung ein
Schild:
8. Klicken Sie auf die Schaltfläche Speichern .
9. Führen Sie die verbleibenden Überprüfungsschritte auf der Website des Drittanbieters aus.
Wie lade ich die HTML-Verifizierung auf Facebook Shopify hoch?
Schritt 1. Wählen Sie die Meta-Tag-Überprüfungsmethode.
Gehe zu Facebook Business Manager und dann zu Unternehmenseinstellungen > Markensicherheit > Domains und füge die URL hinzu, die du verifizieren möchtest.
Schritt 2. Kopieren Sie den vollständigen Meta-Tag in Ihre Zwischenablage, einschließlich < und > mit cmd + c auf einem Mac oder Strg + c auf einem PC. Zum Beispiel:
Schritt 3. Öffnen Sie Ihr Shopify -Admin-Panel und gehen Sie dann zum Abschnitt Onlineshop > Designs .
Schritt 4. Wählen Sie das Thema aus, das Sie anpassen möchten, und tippen Sie auf Aktionen > Code bearbeiten .
Schritt 5. Klicken Sie im Abschnitt „ Layout “ auf theme.liquid, um die Datei im Online-Code-Editor zu öffnen. Hier ist Ihr <header>.
Schritt 6. Fügen Sie das kopierte Meta-Tag in eine leere Zeile direkt unter der Öffnung ein
Tag oder kurz vor dem ersten Schild.Schritt 7. Klicken Sie auf Speichern .
Auf diese Weise können Sie eine HTML-Datei zu Shopify hochladen, um Ihre Domain bei Facebook zu verifizieren.
So laden Sie eine HTML-Datei in Shopify für die Google Search Console-Verifizierung hoch
1. Melden Sie sich bei Ihrem Google Search Console-Konto an.
2. Wählen Sie die Option Verifizierung per Meta-Tag oder HTML-Datei aus. Sie finden diese Option im Abschnitt Alternative Methoden .
3. Kopieren Sie das vollständige HTML-Tag in Ihre Zwischenablage Schild.
4. Gehen Sie zu Ihrem Shopify-Adminbereich. Gehen Sie zu Onlineshop > Designs und wählen Sie das Design aus, das Sie derzeit verwenden.
5. Klicken Sie auf Aktionen > Code bearbeiten .
6. Suchen Sie den Abschnitt Layout und wählen Sie darunter die Datei theme.liquid aus, um den Code-Editor zu öffnen. Sie können theme.liquid in das Suchfeld eingeben, um es zu finden.
7. Fügen Sie das kopierte Meta-Tag unter ein
Schild. (Sie müssen sicherstellen, dass Sie das gesamte HTML-Tag genau so kopieren und einfügen, wie es in der Google Search Console ist.)8. Tippen Sie auf Speichern .
9. Kehren Sie zur Google Search Console zurück. Klicken Sie auf Verifizieren, um den Verifizierungsprozess zu verifizieren. Sobald dies abgeschlossen ist, können Sie die zu Ihrer Domain gesammelten Daten in der Google Search Console sehen.
Empfohlene Artikel für Shopify-Shop-Inhaber:
- Die 10 besten Upsell-Apps für Shopify im Vergleich
- Shopify-SEO-Checkliste: So platzieren Sie Ihren Shop auf Platz 1
- Shopify Popup-Builder-Tool kostenlos