Wie wirkt sich ein einzigartiges UI-Muster auf die UX aus? Kennen Sie die Expertenmeinungen und Tipps.
Veröffentlicht: 2022-10-28
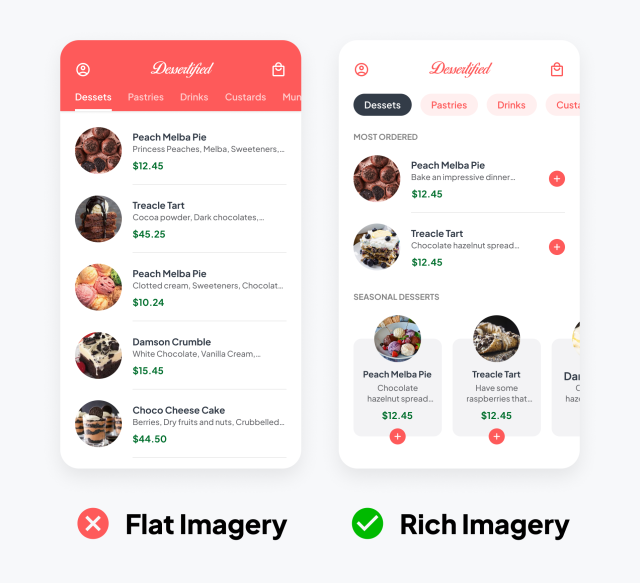
Die meisten Smartphone-Apps haben ein ähnliches UI-UX-Design , wenn man sie genau betrachtet. Sie alle nutzen Tabellenlisten, Navigationsleisten und eine lineare Datendarstellung. Diese Standardmuster, die UI-Designer häufig verwenden, mögen effektiv sein, aber sie sind nicht unbedingt die beste Vorgehensweise für den UI-Designprozess .
Flache Informationsformate wecken häufig nicht das Interesse und die Aufmerksamkeit der Nutzer. Benutzer müssen sich daher mehr anstrengen, um die Inhalte zu lesen. Obwohl ein wenig Anstrengung nicht schaden würde, macht es das Erlebnisdesign weniger angenehm und erfordert mehr geistige Arbeit.
Sie können über Navigationsleisten, Tabellenlisten und lineare Datenanzeigen hinausgehen, wenn Sie sich von diesen standardmäßigen UI-UX-Designs lösen . Die Struktur Ihrer Daten, Navigationsleisten und Tabellenlisten wird flexibel.

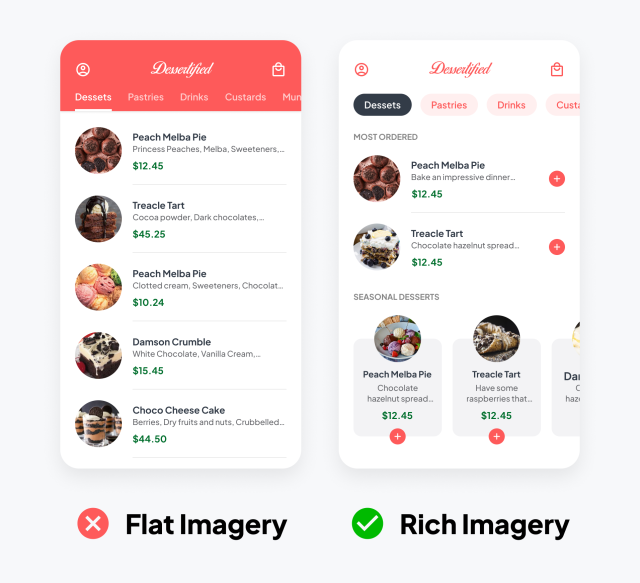
Die oben genannte Abbildung zeigt, wie das reichhaltige UI-UX-Design von den üblichen UI-Mustern abweicht. Dieselben Informationen werden weiterhin angezeigt, jedoch auf natürlichere Weise. Es beschränkt die Daten nicht auf ein vorgegebenes UX-Designbeispiel . Stattdessen tut es dies auf eine angenehme Weise, die den Eindruck vermeidet, dass die Schnittstelle einfach Daten wiederholt.
Befreien Sie sich von den Navigationsleisten

Das standardmäßige Designmuster für Menüs ist eine Navigationsleiste. Das Problem dabei ist, dass es das Layout einschränkt und die Hervorhebung des ausgewählten Objekts verringert. Es gibt keine Navigationsleiste für Menüs im reichhaltigeren UI-UX-Design . Stattdessen wird eine Reihe von Chips verwendet, um dem Design ein natürlicheres Gefühl zu verleihen.
Das App-UI-Design wird dadurch weniger eingeschränkt und sie können ohne Balken existieren. Da der Kontrast zwischen Farbe und Form nicht innerhalb der Leiste verschwindet, ist es einfacher, das ausgewählte Element zu sehen.

Wenn Sie weitere Elemente hinzufügen, vereinfacht die Chip-Navigation auch die Skalierung des Menüs. Der Zeile der App UX können weitere Chips hinzugefügt und durch horizontales Wischen aktiviert werden, um sie anzuzeigen. Im Gegensatz dazu erfordert das Erweitern einer Navigationsleiste, dass alles vollgestopft wird, und zwingt die Beschriftungen dazu, in das Design der App-Benutzeroberfläche zu passen .
Machen Sie die Informationsebenen sichtbar
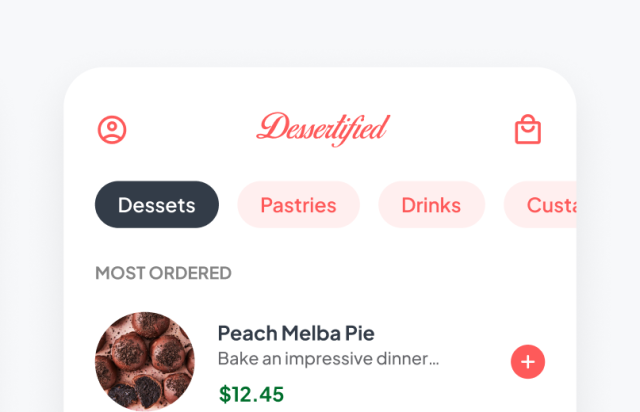
Die Daten werden durch standardmäßige UX- und UI-Designs auf einfache, lineare Weise dargestellt . Der Name des Desserts und jede seiner Zutaten sind unten angegeben. Der Benutzer kann es lesen und seine Wahl treffen. Was ihm jedoch fehlt, sind die reichhaltigeren Informationsschichten, die unerforscht bleiben und so eine ungerechte Ausgabe des UX-Designprozesses mit linearer Datenanzeige erzeugen.

Kein besonderer Aspekt jedes Desserts wurde betont. Beispielsweise werden die Schokoladenstückchen, die ein wesentlicher Bestandteil der Salzschokoladen- und Haselnuss-Brownies sind, im Web-UI-Design lediglich als dunkle Schokolade identifiziert .
Durch die Beschreibung, wie wichtig die dunklen Schokoladenstückchen sind, hebt das UI-Designer das Erlebnisdesign auf eine höhere Ebene. Alle zusätzlichen Zutaten werden nicht auf dem ersten Bildschirm aufgelistet und werden nur angezeigt, wenn der Benutzer auf ein Element tippt. Es konzentriert sich auf die wichtigste Zutat in jedem Dessert, anstatt den Benutzern sofort eine lange Zutatenliste zu präsentieren.

Unter dem Reiter „Desserts“ wird jede Delikatesse in der Standardtabellenliste angezeigt. Das UI-UX-Design kann jedoch reichhaltiger werden, indem tiefere Informationsschichten offengelegt werden. Sie können hervorheben, welche Desserts am „meisten bestellt“ oder „saisonal“ sind, anstatt sie in einer direkten Liste anzuzeigen. Benutzer können Entscheidungen mit größerem Verständnis und Nuancen treffen, indem sie diese Informationsebene offenlegen.

Benutzer erhalten einzigartige Einblicke in jeden Artikel, indem sie erfahren, welche Desserts beliebt oder in der Saison sind. Sie können dann einfach ableiten, dass die am häufigsten bestellten wahrscheinlich diejenigen sind, die bei vielen Menschen beliebt sind. Ein neuer Kunde kann mit dieser Auswahl nichts falsch machen, wenn er noch keines ihrer Desserts probiert hat.
Benutzer könnten davon ausgehen, dass die verwendeten Zutaten wahrscheinlich die frischesten und reichlichsten sind, wenn sie wissen, welche Desserts saisonal sind. Sie sollten diese Desserts probieren, solange sie können
weil sie daraus schließen können, dass sie nicht für immer da sein werden.
Befreien Sie sich von Tischlisten
Es ist jetzt einfacher, Tabellenlisten zu verlassen, sobald Sie sich aller Informationsschichten in Ihren Daten bewusst sind. Ihre Daten würden in einer Tabellenliste zu linear dargestellt. Sie müssen ein neues Layout verwenden, um die Informationsschichten des UX- und UI-Designs angemessen anzuzeigen .
Zum Beispiel sind die Dessertfotos eine separate Ebene, die in der üblichen App-Benutzeroberfläche nicht sichtbar ist . Obwohl Sie sie in die Tabellenliste einfügen könnten, würde der Bildschirm übermäßig mit Informationen überfüllt. Aufgrund ihrer Beschränkung durch das Tischlistenformat erscheinen die Desserts klein und überfüllt.

Reichhaltigeres UI-UX-Design präsentiert die Fotos auf natürliche Weise und bricht aus dem Rahmen der Tabellenliste heraus. Jedes Dessertbild ist nicht nur größer, sondern auch auffälliger. Die Erfahrung des Benutzers ist größer als das Lesen einer Liste, da er die Zutaten in jedem Dessert sehen kann.
Außerdem ist das Layout anders. Es wechselt von einer vertikalen Liste zu einer horizontalen Liste. Dank dieses dynamischen und ästhetischen Designs können Benutzer die beliebtesten Desserts anders als die saisonalen sehen . Die Benutzer sind sich der unterschiedlichen Informationsschichten bewusster, weil sie auf ihre Unterschiede aufmerksam machen.
Jede Zeile der Tabellenliste im grundlegenden Design der mobilen App kann angeklickt werden, um zum folgenden Bildschirm zu gelangen. Da es keine sichtbaren Hinweise gibt, ist dieses Angebot unklar. Das aktualisierte Design der App-Benutzeroberfläche enthält Plus-Symbole, die die Funktion „In den Warenkorb legen“ darstellen. Die Plus-Symbole sind für Benutzer auffälliger und auffälliger, da eine Tabellenliste sie nicht einschließt.
Gehen Sie über die Standardmuster der Benutzeroberfläche hinaus.

Das reichhaltige UX-Designbeispiel zeigt, was möglich ist, wenn Sie außerhalb der Standard-UI-Paradigmen entwerfen. Nicht die gleichen Muster wie im Beispiel zu verwenden, ist der Punkt. Stattdessen soll es über die üblicherweise verwendeten App-UI -Paradigmen hinausgehen.
Untersuchen Sie Ihre Inhalte und Daten, um festzustellen, ob das Standardmuster die beste Vorgehensweise ist. Welche Methoden gibt es, um mehr Informationsschichten aufzudecken, die Sie möglicherweise haben? Wie können Sie dafür sorgen, dass sich Ihr Layout weniger eingeschränkt und natürlicher anfühlt? Anders ausgedrückt: Konzentrieren Sie Ihre Bemühungen darauf, eine reichhaltige Benutzererfahrung zu schaffen, anstatt sich mit einer einfachen zu begnügen.
