12 UI-UX-Designtrends für 2023 von 12 Miquido-Designern
Veröffentlicht: 2022-12-30Welche UI-Design-Trends werden 2023 dominieren? Was ist der nächste große Trend in UX? Welche Trends, die in den Vorjahren vorherrschten, werden 2023 überleben oder sich sogar verstärken, und welche werden abklingen? Zwölf Designer von Miquido entschieden sich, ihr Fachwissen aus der Arbeit mit unseren Kunden zu teilen und ihre persönlichen Ansichten zu den Produkt-, UX- und UI-Designtrends zusammenzustellen.
Die Welt des Designs ist dynamisch. Hier fühlen sich 12 Monate manchmal wie 12 Jahre an. Basierend auf Erfahrung, Marktbeobachtung und Gesprächen mit anderen Designern haben unsere Designexperten jedoch ihr Bestes getan, um vorübergehende Modeerscheinungen von vollwertigen, vielversprechenden UI- und UX-Trends mit globaler Wirkung zu trennen.
Was hält also die Zukunft für UI-UX-Designtrends im Jahr 2023 bereit? Lesen Sie unbedingt den ausführlichen Bericht, der von 12 Designern von Miquido erstellt wurde.
TOP UI- und UX-Designtrends für 2023:
- Scrollendes Erzählen
- No-Code-Tools
- Barrierefreies Design
- Usability-Studien in VR
- KI in Figma-Plugins
- Nachhaltiges Webdesign
- KI-gesteuertes Design
- Wachstumsdesigner
- Videoinhalte
- Sprach- und Konversations-UI
- Typografie
- UX-Schreiben
1. Scrollytelling-Trend
Scrollytelling ist sicherlich einer der meistdiskutierten UX-Designtrends für 2023. Diese einzigartige Designtechnik stammt aus zahlreichen Studien, die durchgeführt wurden, um zu untersuchen, wie sich kognitive Belastung und begrenzte menschliche Speicherkapazität auf die Informationsverarbeitung auswirken. Scrollytelling verwandelt Geschichten in interaktive Erlebnisse und regt auf fesselnde Weise zum Lesen an.
Scrollytelling basiert auf dem Konzept von Audio- und visuellen Inhalten, die eine tiefere Bedeutung bieten, indem sie Ideen vermitteln, die Worte allein nicht ausdrücken können. Wann immer Sie das Unaussprechliche in Ihrem Design ausdrücken möchten, versuchen Sie es mit kurzen Filmen, Animationen oder dem Hervorheben bestimmter Daten in Visualisierungen.
Scrollytelling funktioniert am besten für Geschichten, die eine klare chronologische Reihenfolge haben. Während sich Ereignisse entwickeln, können Sie Themen verwenden, um das Wer und Was zum Leben zu erwecken. Es kann als visuelles Geschichtenerzählen angesehen werden, das die Geschichte bereichert und Sie in sie hineinzieht. Die Anlehnung an One-Page- und Landing-Page-Layouts bringt die Details zum Tanzen und animiert zum Weiterscrollen.

Der Hauptvorteil von Scrollytelling besteht darin, dass Sie damit eine sehr ansprechende Benutzererfahrung schaffen können. Und es ist in der heutigen digitalen Welt unerlässlich, in der Online-Benutzer normalerweise qualitativ hochwertigere Multimedia-Inhalte erwarten.
Netzwerke haben die Art und Weise verändert, wie Geschichten erzählt werden. Die Animation, die visuellen Effekte und die Interaktivität machen das Lesen der Geschichte aktiver. Scrollytelling ist ein multimediales Erlebnis, das zum tieferen Nachdenken und Verstehen anregt. Und last but not least macht dieser UX-Design-Trend Ihre Leser sicherlich zu aktiven Teilnehmern, indem er Licht darauf wirft, was Worte allein nicht vermitteln können.
2. No-Code = Keine Grenzen? No-Code- und UX/UI-Designtrends
Während No-Code-Entwicklung dieses Jahr in aller Munde war, glaube ich, dass die kommenden Monate diesen Trend in Richtung eines ausgereifteren Zustands bewegen werden. Es gibt keine designorientierten Konferenzen, die das Thema auslassen würden.
Wenn wir den Begriff No-Code hören, denken die meisten von uns Designern sofort an Webflow. Verstehen Sie mich nicht falsch – daran ist nichts auszusetzen. Tatsächlich hat die letzte Keynote der Webflow Conf 2022, in der kommende Funktionen vorgestellt wurden, bewiesen, dass das Tool mit halsbrecherischer Geschwindigkeit expandiert. Aber gleichzeitig sehen wir immer mehr Tools, die es Designern ermöglichen, mit weniger Aufwand und ohne qualifizierte Ingenieure voranzukommen und außergewöhnliche Dinge zu erreichen.
Designer und Produkt- oder Geschäftsinhaber sind nicht mehr an hochentwickelte Tools mit komplizierten Übergängen gebunden, die nur einer engen Gruppe von Fachleuten zugänglich sind. Mit nur wenigen Klicks in einem No-Code-Tool (wie ProtoPie) sind Designer in der Lage, schöne Interaktionen zu erstellen und Prototypen mit einer Genauigkeit zu liefern, die so hoch ist wie ein marktreifes Produkt. Als UX-Designer sehe ich ein enormes Geschäftspotenzial im No-Code-UX- und UI-Designtrend, da er es Unternehmen ermöglicht, präziseres und wertvolleres Feedback zu den frühen Phasen eines Produktlebenszyklus zu sammeln.
Was sind die nächsten Schritte in der No-Code-Entwicklung? Eine eigenständige App, die aus offiziellen App-Stores heruntergeladen werden kann? Überraschung – wir sind schon da! Mehrere Tools auf dem Markt, wie FlutterFlow, ermöglichen es Benutzern bereits, eine Anwendung in einer visuellen Oberfläche zu entwickeln, sie mit externen Datenbanken zu integrieren und sie in den App Store oder Google Play zu pushen. Tatsächlich haben diese No-Code-Tools immer noch einige Einschränkungen, aber das erstellte Endprodukt kann als großartiger Proof of Concept für einfache Anwendungen dienen.

Schließlich sehe ich auch eine Fokusverschiebung bei der jüngeren Generation von Designern. Während Figma immer noch ein „Muss“ in jedem Tech-Stack ist, zielen Designer, die ihre Reise beginnen, darauf ab, sich an neue Umstände anzupassen. Sie kommen mit einer Reihe von Fähigkeiten voran, die es ihnen ermöglichen, komplexe Projekte selbst durchzuführen – sodass der Kunde nicht ein ganzes Team verschiedener Softwareentwicklungsexperten einstellen muss. Wird 2023 unsere Designgrenzen noch weiter verschieben und die Grenzen zwischen Designern und Entwicklern verwischen? Ich hoffe doch!
3. Vorschriften für barrierefreies Design: WCAG 2.2
Themen rund um Barrierefreiheit gewinnen unter Designern stetig an Bedeutung. Aus gutem Grund – die Verbesserung der Zugänglichkeit digitaler Produkte und die Beseitigung von Barrieren tragen zur Benutzerfreundlichkeit bei, bedienen ein größeres Publikum und fördern das Unternehmenswachstum.
Darüber hinaus wird die Gestaltung barrierefreier Erlebnisse angesichts des im Jahr 2025 in Kraft tretenden Europäischen Rechtsakts zur Barrierefreiheit eher eine gesetzliche Anforderung als eine Option sein. Zweifellos wird 2023 ein Jahr, in dem barrierefreie Themen in den UI-Designtrends weiter an Bedeutung gewinnen.
Einer der zuverlässigsten Zugänglichkeits-Benchmarks, WCAG, wird vielen Designern aufgrund eines bedeutenden eingehenden Updates den Kopf verdrehen. WCAG (Web Content Accessibility Guidelines) ist eine Reihe von Empfehlungen, wie Webinhalte barrierefrei gemacht werden können, die von der W3C Web Accessibility Initiative entwickelt wurden. Bis heute ist WCAG 2.1 der neueste Satz von Richtlinien. Allerdings dürfte 2023 ein lang ersehntes Update bringen: WCAG 2.2, das seit 2020 kontinuierlich modifiziert und weiterentwickelt wird.
Was kommt also? Hier ist eine kurze Auswahl einiger neuer, interessanter Erfolgskriterien im Zusammenhang mit dem expandierenden Designtrend für barrierefreie UI und UX:
- Fokus-Erscheinungsbild (2.4.11)
Die Art und Weise, wie der Fokuszustand angezeigt wird, sollte die fokussierte Komponente umschließen oder mindestens so groß sein wie die Fläche eines 1-Pixel-Umfangs der nicht fokussierten Komponente oder mindestens so groß wie eine 4-Pixel-Linie entlang der kürzesten Seite ihres Begrenzungsrahmens. In beiden Fällen sollte eine fokussierte Grenzflächenkomponente ein Kontrastverhältnis von mindestens 3:1 zwischen fokussierten und nicht fokussierten Zuständen und ein Kontrastverhältnis von mindestens 3:1 gegenüber benachbarten nicht fokussierten Farben haben.
- Schleppbewegungen (2.5.7)
Funktionalitäten, die eine Ziehbewegung erfordern, sollten für einen Benutzer ohne Ziehen erreichbar sein.
- Zugängliche Authentifizierung (3.3.7)
Ein Test, der sich auf kognitive Fähigkeiten stützt (z. B. das Lösen eines Puzzles), sollte für keinen Schritt eines Authentifizierungsprozesses erforderlich sein, es sei denn, es wird zusätzliche Unterstützung (z. B. eine alternative Authentifizierungsmethode) bereitgestellt.
- Redundanter Eintrag (3.3.9)
Wenn ein Benutzer Informationen eingeben muss, die zuvor von ihm oder an ihn bereitgestellt wurden, sollte dieser Inhalt entweder automatisch ausgefüllt werden oder zur Auswahl stehen.
4. Der Trend der Usability-Studien in VR
Ohne Zweifel hat die globale COVID-19-Pandemie eine Reihe von Störungen in unserer Denkweise im Umgang mit den gängigsten Forschungsmethoden wie Usability-Tests verursacht. Plötzlich waren wir gezwungen, unsere Prozesse und Tools so anzupassen, dass sie ausschließlich online durchgeführt werden, so effizient wie zuvor.
Unser neuer Ansatz, der seit über zwei Jahren unterstützt wird, hat bewiesen, dass die Durchführung von Remote-Usability-Studien viel einfacher ist, da sie jederzeit und überall für ein breiteres Spektrum von Menschen aus verschiedenen Teilen der Welt geplant werden können. Schließlich ist die Zeitspanne zwischen Online-Sitzungen und der Zusammenfassung der Ergebnisse viel kürzer, wodurch der gesamte Prozess in Bezug auf Zeit und Geld effektiver wird.
Das Sammeln dieser neuen Erfahrung hat die meisten digitalen Usability-Testlösungen mehr denn je vertrauenswürdig gemacht. Uns fehlt jedoch wirklich der Vorteil direkter Benutzerbeobachtungen, die die unbewussten, aber sehr wertvollen Erkenntnisse der Benutzer sammeln.
Das Ausführen von Usability-Studien mit Virtual Reality scheint ein fairer Deal zu sein – es erhält alle Vorteile von Remote-Benutzertests und simuliert gleichzeitig die realen Erfahrungen zwischen Forscher, Prototyp und Studienteilnehmern.
Bei Miquido wissen wir bereits die Vorteile von Usability-Tests in VR-Experimenten zu schätzen, die wir im Rahmen unserer Produktdesign-Dienstleistungen durchführen. Mir ist bewusst, dass VR keine zugängliche Plattform ist, wie sie derzeit existiert. Dennoch beobachte ich mit Begeisterung, wie es sich innerhalb weniger Monate von einer Neugier zu einem vollwertigen UX-Design-Trend entwickelt hat.
Die Verwendung solch innovativer Technologien wie VR zur Unterstützung von Benutzertests ist heutzutage zweifellos eine Trendaktivität. Ich freue mich darauf, dass es bald zu einer allgemein verwendeten Lösung wird.
5. Künstliche Intelligenz in Figma-Plugins
Im Jahr 2022 begannen wir, künstliche Intelligenz bei der Erstellung von Texten und Bildern zu erleben. KI hat begonnen, immer schneller in den IT-Markt einzudringen, wobei UX- und UI-Designtrends keine Ausnahme bilden.
Im Jahr 2023 werden wir Zeuge der Entstehung mehrerer Plug-Ins für Figma sein, die es uns ermöglichen, editierbare Elemente aus analog geschriebenem Text zu generieren. Spoiler-Alarm: Solche Tools existieren bereits, sind aber nicht offiziell auf dem Markt erhältlich. Was meine ich damit? Vergleichen Sie einfach den GPT-3 mit einem UI-Generator in Figma!
In Bezug auf UI- und Grafikdesign-Trends wird 2023 ein Jahr aufkommender Tools wie GPT-3 sein, die jedoch explizit für Figma entwickelt wurden. Gleichzeitig glaube ich, dass KI Designer in naher Zukunft nicht ersetzen wird. Ich würde eher sagen, dass es eine bedeutende Rolle bei der Automatisierung wiederholbarer Prozesse spielen wird.
Was ist also mit dem menschlichen Faktor? Betrachten wir den Usability-Aspekt. Wissen Sie, wie genau KI-Tools Designs generieren? Basieren sie auf einer Datenbank mit Entwurfsmustern und Forschungsberichten? Enthalten sie eine heuristische Basis und bewährte Designpraktiken? Sind KI-Tools in der Lage, UIs zu generieren, die die Zielgruppe und die Bedürfnisse der Benutzer kennen?
Die Diskussion um KI und Design erinnert mich an die gute, alte Debatte um den Goldenen Schnitt (ein mathematisches Muster für Schönheit). Die KI zu trainieren, „genau richtige“ Projekte zu reproduzieren oder einige Designprozesse zu rationalisieren, ist so möglich wie nötig. Aber wird KI Designer vollständig ersetzen? Im Moment bezweifle ich das stark.
6. Nachhaltiger Webdesign-Trend
Die kontinuierliche Weiterentwicklung von Webtechnologien eröffnet viele Chancen und bringt viele Vorteile für Gesellschaft und Umwelt. Gleichzeitig hat es aber auch seine dunkle Seite. Das Internet verursacht derzeit ungefähr 3,8 % der globalen Kohlenstoffemissionen. Es wird auch verwendet, um manipulative Inhalte zu verbreiten, die Privatsphäre zu verletzen und – in einigen Ländern – sogar die persönliche Freiheit einzuschränken. Jetzt ist es also an der Zeit, einen der wichtigsten aktuellen Trends im User Experience Design zu diskutieren: nachhaltiges Webdesign.
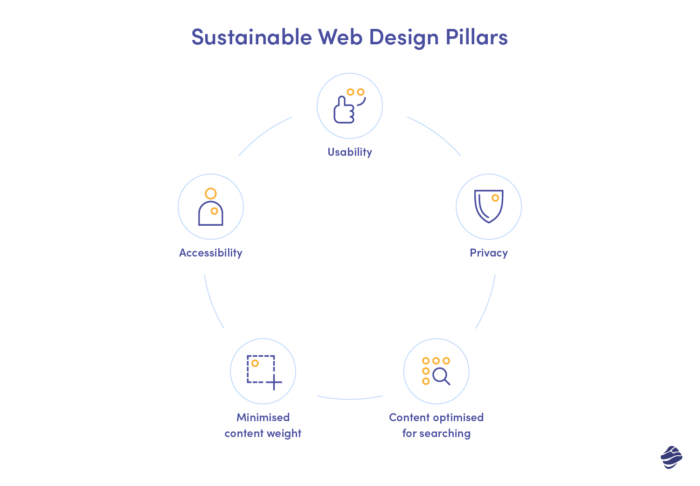
Nachhaltiges Webdesign strebt danach, den digitalen CO2-Fußabdruck zu minimieren und ethische und umweltbewusste Lösungen zu produzieren.
Als Designer können wir Strategien implementieren, die sich auf Folgendes konzentrieren:
1) Usability – Benutzer sollen ihre Ziele schnell und effizient erreichen können. Wir müssen die Benutzerwege vereinfachen und uns auf die Bedürfnisse der Benutzer konzentrieren, um Energie zu sparen, die für das Online-Sein aufgewendet wird.
2) Barrierefreiheit – Die Einhaltung der Richtlinien für barrierefreie Webinhalte (WCAG) kann digitale Produkte und Dienstleistungen weltweit für fast eine Milliarde Menschen mit körperlichen oder kognitiven Behinderungen zugänglich machen.
3) Für die Suche optimierte Inhalte – Einigen Berichten zufolge verbringen wir ziemlich viel Zeit damit, online nach Informationen zu suchen, sogar bis zu 9,3 Stunden pro Woche. Die Suche nach relevanten Inhalten verbraucht Energie. Als Designer können wir dies lösen, indem wir uns auf eine intuitive Informationsarchitektur konzentrieren, Inhalte für schnelles Scannen optimieren und intelligente Suchen und Filter vor Ort erstellen.
4) Minimiertes Inhaltsgewicht – Bilder, Videos und Animationen können viel wiegen, daher sollten sie nur bei Bedarf verwendet werden. Die Minimierung der Inhaltsgröße kann letztendlich auch die Datenübertragung, die Datenspeicherung und den Energieverbrauch senken.
5) Datenschutz – respektieren wir die Privatsphäre der Nutzer und geben klare Richtlinien für deren Wahrung? Benutzer sollten darüber informiert werden, welche Daten gesammelt und wie sie verwendet werden, und die Möglichkeit haben, sich jederzeit abzumelden.


Selbst die kleinsten Designentscheidungen, wie die Verwendung bestimmter Arten von Suchfiltern oder das Entfernen unnötiger Bilder, können erhebliche Auswirkungen auf die Umwelt haben. Wir können den digitalen CO2-Fußabdruck minimieren, indem wir Produkte entwickeln, die den Benutzern einen Mehrwert bieten, über zugängliche und optimierte Inhalte verfügen und intuitiv zu bedienen sind. Alles in allem geht es darum, World Wide Worth zu schaffen, nicht World Wide Waste.
7. KI-gesteuerter Designtrend
KI ist hier; es läuft gut und wird noch besser. Es gibt keinen Weg zurück, aber wir sollten (zumindest vorerst) keine Angst haben, unsere Designjobs zu verlieren. Dies ist jedoch auch die Zeit für Sie, als Designer zu glänzen und den Schwung zu nutzen. Machen Sie sich mit den Möglichkeiten vertraut, die KI bietet, und nutzen Sie sie, um sich einen Vorteil zu verschaffen.
KI wird zweifelsohne einen der heißesten Grafikdesign-Trends im Jahr 2023 beibehalten. Daher die beiden KI-bezogenen Neuigkeiten in unserem Ranking! Mateusz hat seine Vorhersagen über die Zukunft der KI bereits in Figma diskutiert. Kommen wir nun dazu, wie KI-Fähigkeiten und -Daten es uns ermöglichen, die Benutzererfahrung unseres Produkts zu verbessern.
Stellen Sie sich vor, dass KI echte Benutzerdaten nicht nur schneller sammelt, sondern sie auch interpretieren und gefilterte Informationen an uns liefern kann. Das macht die Herausforderung, benutzerzentrierte Produkte zu erstellen, viel einfacher. Mit diesen Daten können wir die UX Best Practices von Anfang an umsetzen (ohne alles selbst analysieren zu müssen) und die Erwartungen der Nutzer erfüllen.
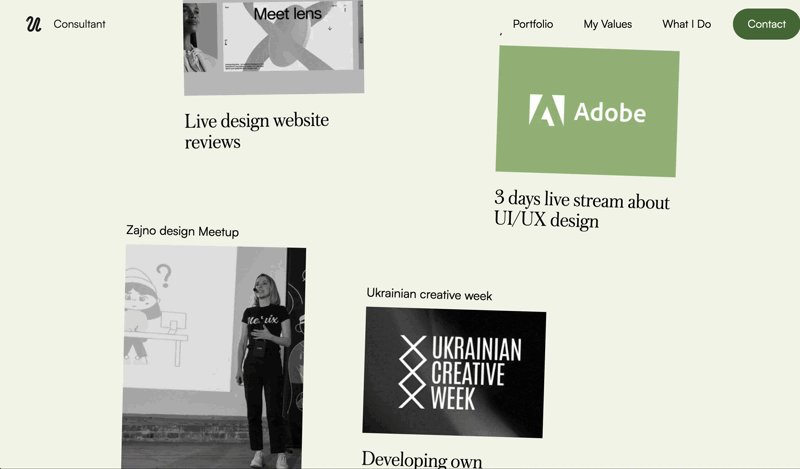
In Bezug auf KI im visuellen Design boomte das GAN (Generative Adversarial Networks). Fast jeder hat von der Lensa-App gehört, bei der alle Fotos in KI-generierte Avatare umwandelten. Popularität erlangten auch Tools wie Mid Journey (testen Sie es auf Discord) oder Dall-e 2 (wo Sie Bilder generieren, bearbeiten und über die Leinwand hinaus erweitern können), und weitere werden folgen. Solche Tools sind Goldminen für Designer, um schnell Bilder, UI-Inspirationen oder Moodboards zu erstellen, die Sie später in Ihren Projekten oder als etwas Kontroverseres verwenden können – digitale Poster/Assets zum Verkauf. Ich wette, es ist nur eine Frage der Zeit!

Ein weiteres beeindruckendes KI-Feature ist ein maschineller Lernalgorithmus. Wir können es in unsere App implementieren, um jedem Benutzer personalisierte Inhalte bereitzustellen. Einige Benutzer lieben Welpenfotos? Gib ihnen mehr! Als nächstes könnte KI die UX erheblich verbessern, indem sie sich wiederholende Aufgaben automatisiert. In naher Zukunft sollten wir es im Arbeitsprozess unserer Designer verwenden können.
Brauchen Sie Beispiele? KI könnte Wireframes für unser Projekt direkt aus den Daten des bereitgestellten Benutzerflusses generieren. Erwähnenswert ist auch die zunehmende Effektivität bei Usability-Tests. Transkription, Benutzer-Feedback-Analyse – all dies wird es ermöglichen, schnellere Feedback- und Validierungszyklen mit viel breiteren Gruppen von Befragten durchzuführen.

Am Ende möchte ich die Aufregung etwas abkühlen. Denken Sie daran, dass KI-generierte Inhalte unkonventionell und ungeschickt sein können (zumindest für heute), also überprüfen Sie sie immer im Detail. Denken Sie auch daran, die Urheberrechtsregeln des KI-Tools zu überprüfen, bevor Sie Ihre KI-generierten Inhalte in Ihrem Projekt verwenden!
Zweifellos wird die KI die Designbranche weiterhin erheblich beeinflussen und einer der gefragtesten Designtrends des Jahres 2023 bleiben. Ihr enormes Potenzial könnte, wenn es intelligent eingesetzt wird, Prozesse rationalisieren und die Designarbeit auf die nächste Stufe heben. Ich persönlich kann es kaum erwarten, weitere KI-Technologien im Jahr 2023 zu sehen.
8. Wachstumsdesigner-Trend
In den letzten Jahren hat die UX-Branche eine große Rolle beim Aufbau von Kundenbindung und Umsatz bei digitalen Produkten gespielt. Zu unserem Vorteil haben Kunden und Interessengruppen festgestellt, dass sich eine schlechte Benutzererfahrung negativ auf Unternehmen auswirkt.
Nach den jüngsten rasanten Veränderungen in der gesamten IT-Branche waren viele Unternehmen gezwungen, sich zu verkleinern. In einer solchen Situation passt sich die Designdisziplin an, indem sie sich stärker auf eine breitere Produktstrategie, Wachstumstaktiken, Marketing und Optimierung der Konversionsrate konzentriert. Aus diesem Grund wurden ein neuer UI-UX-Designtrend und eine ganz neue Rolle – Growth Designer – auf den Tisch gebracht.
Einer der wichtigsten Vorteile eines Wachstumsproduktdesigners ist die Anpassung des Produkts an die Bedürfnisse der Kunden angesichts der Einschränkungen von Geschäftskunden – insbesondere in der Welt von Startups und kleineren produktgeführten Unternehmen.
Der Wachstumsdesigner hat Erfahrung mit UI/UX (einschließlich Animation und Interaktionsdesign), aber noch mehr mit Produktentwicklung, Experimenten, strategischen Ausblicken und Geschäftstaktiken , die die erstellten Designs in echte Unternehmensinvestitionen verwandeln. Als eine Mischung aus einigen separaten Rollen, die wir heutzutage haben, scheinen Wachstumsdesigner erfolgreich zu sein und für Kunden vorteilhafter zu sein. Ich denke, man kann mit Sicherheit sagen, dass 2023 in Bezug auf UI-UX-Designtrends sicherlich ein Jahr der Wachstumsdesigner sein wird!
9. Videoinhaltstrend
Ist Lesen der Schlüssel zur Steigerung der Nutzerengagement-Metriken? Nun, leider nein. Lesen ist anstrengend, und heutzutage sind die Menschen müde. Sie brauchen Informationen immer schneller. Hier kommt also der Video-Content-Trend!
Kurz, informativ, aber unterhaltsam. Wenn wir schnell durch Videos scrollen, bekommt unser Gehirn einen Schuss Dopamin und will mehr. Aus diesem Grund leisten Videoinhalte hervorragende Arbeit, um die Engagement-Raten hoch zu halten und Gewohnheiten aufzubauen.
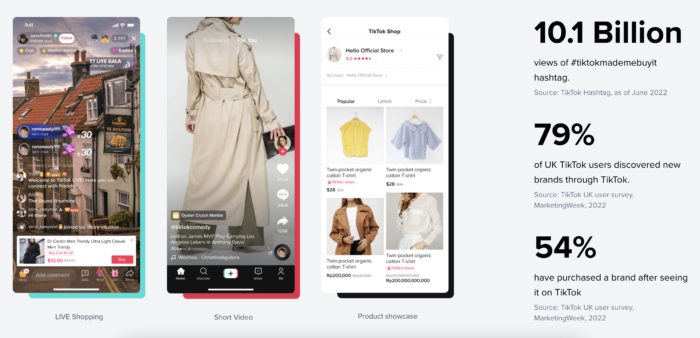
Es mag den Anschein haben, dass uns nichts Neues einfallen wird. Schließlich kennen wir alle Tiktok oder Reels auf Instagram. Ich habe jedoch das Gefühl, dass das Potenzial von Videoinhalten weiter wächst. Kürzlich hat Amazon die Einführung von „TikTok Shopping“ angekündigt. Produkte sollen als vertikale Videos statt als Fotos präsentiert werden.

Es scheint ein Experiment zu sein, das zu einer signifikanten Kaufkonversion führen könnte. Auf der anderen Seite sehen wir vielleicht nächstes Jahr ein brandneues Produkt mit Videoinhalten als Hero-Feature? Ich gehe davon aus, dass Videoinhalte auch 2023, aber auch in den kommenden Jahren ein heißer Designtrend bleiben werden. Bleiben Sie dran!
10. Voice & Conversational User Interfaces im E-Commerce
Mit dem immensen Wachstum des Marktwerts von Chat- und Voice-Bots in den letzten Jahren können wir immer mehr Möglichkeiten zur Implementierung dieser Technologien in Produktdesign und -strategie beobachten.
Viele Studien haben gezeigt, dass Menschen offener für die Interaktion mit Bots werden und dazu neigen, Dienste und E-Commerce-Plattformen mit Bot-Unterstützung im Kundenservice zu wählen. Daher das schnelle Aufkommen von UX- und UI-Designtrends im Zusammenhang mit Sprach- und Dialogbenutzeroberflächen (VUI & CUI) im E-Commerce.
Aufgrund der wachsenden Popularität von Sprachassistenten oder Chatbot-Integrationen können wir erwarten, dass sich diese Technologie weiterentwickelt und noch mehr Wert bringt. Conversational Design, das sich darauf konzentriert, eine menschenähnliche Interaktion mit einem Computer zu schaffen, scheint eine trendige Art zu sein, Bots für die Benutzerfreundlichkeit und den geschäftlichen Vorteil zu implementieren.
Im Jahr 2023 werden wir möglicherweise Plattformen sehen, die eine Chat-basierte Konversations-UI verwenden, um ein bequemes Kundenerlebnis zu schaffen. Die Verbesserung und Integration von Bots mit maschinellem Lernen kann auch zur Möglichkeit der Personalisierung führen, die im E-Commerce sowie im Produktivitäts- und Gesundheitssektor weit verbreitet sein könnte.
Darüber hinaus machen sprachgesteuerte UIs spezifische Nutzungskontexte endlich möglich. Sie ermöglichen es Benutzern, Systeme zu bedienen, ohne ihre Hände oder volle Aufmerksamkeit zu verwenden, z. B. beim Autofahren, Trainieren oder Kochen. Darüber hinaus können diese Schnittstellen für Menschen mit Behinderungen oder ältere Menschen zugänglicher sein, für die die Verwendung herkömmlicher UI zu anspruchsvoll sein könnte.
Daher fragen wir uns nicht mehr, ob die Bots in Zukunft eingesetzt werden. 2023 stehen wir vor der Frage, wie wir sie nutzen können, um ein außergewöhnliches Nutzererlebnis zu schaffen.
11. Typografie: Neuer Hauptheld im Webdesign
Typografie war von Anfang an eines der Hauptelemente des UI-Designs, daher ist es nicht verwunderlich, dass wir seit einiger Zeit Projekte beobachten können, in denen dieser Aspekt eine große Rolle bei der Erstellung der gesamten visuellen Ebene spielt.
Gut eingesetzte Typografie kann sich an jede Situation, Marke oder jeden Stil anpassen. Es kann elegant oder aggressiv und auffällig sein. Typografie passt perfekt in viele Branchen – kein Wunder also, dass sie zu einem der wichtigsten UI-Design-Trends für 2023 geworden ist. Seine Verwendung ist insbesondere bei Modemarken, Designstudios, Architekturbüros, kulturellen Einrichtungen und Sportmarken zu beobachten. Ich glaube, dass in den kommenden Monaten noch mehr Branchen zum kreativen Einsatz von Typografie in ihren Projekten greifen werden.

Was ist der Grund für den Aufstieg der Typografie als Hauptheld der Webdesign-Trends im Jahr 2023? Viele Designer, die zuvor mit der Gestaltung von Büchern oder Logos befasst waren, übertragen ihre bisherigen Erfahrungen in die digitale Welt. Ihre Fähigkeiten ermöglichen es ihnen, das Website-Design anders zu betrachten – aus einer etwas künstlerischeren, analogeren Perspektive.
Apropos Entwicklung des Designs, es lohnt sich auch, den Einfluss der Moderne auf die Verwendung fetter Typografie zu verstehen. Modernistische Designer vom Anfang des 20. Jahrhunderts wiesen eine völlig neue Richtung in der Typografie für zukünftige Generationen – unabhängig von ihrer Spezialisierung. Wenn Sie mehr Hintergrundinformationen zum Typografie-Trend 2023 wünschen, sollten Sie sich zunächst mit den Arbeiten von Massimo Vignelli und Josef Muller-Brockmann vertraut machen. Oder lesen Sie einfach „Die neue Typografie“ von Jan Tschichold – um zu erfahren, wie die wichtigsten Persönlichkeiten der Designgeschichte an ihre Projekte herangegangen sind.
Immer noch kein Fan von typografiebasierten Websites? Versuchen Sie, mehr über den kreativen Prozess hinter komplizierten, aber harmonischen und ästhetisch ansprechenden typografischen Kompositionen zu erfahren, z. B. aus Büchern über modernistisches Design. Die so gewonnenen Erkenntnisse ermöglichen es Ihnen vielleicht, den Grafikdesign-Trend Typografie bei nächster Gelegenheit etwas anders zu betrachten.
12. Die Zukunft des UX-Schreibens
Die Bedeutung von UX Writing wächst kontinuierlich. Vor einem Jahr war es schwierig, Stellenangebote für UX-Autoren zu finden, da es nur wenige gab. Heutzutage erkennen immer mehr Menschen, wie wichtig es ist, gut durchdachte und leistungsstarke Texte für Benutzeroberflächen zu erstellen, da dies einen echten Einfluss auf die Benutzererfahrung und das Engagement sowie auf lange Sicht auf die Conversions haben kann.
Wenn wir über UX-Schreiben sprechen, dürfen wir die technologischen Fortschritte nicht vergessen, da immer mehr KI-basierte Tools wie Wordtune oder Lex auf dem Vormarsch sind. Das wiederum lässt Zweifel an der Zukunft der UX-Autoren aufkommen, ob sie Hilfe erhalten oder vollständig ersetzt werden. Ein solches Tool, das in letzter Zeit bei UX-Autoren und -Designern im Allgemeinen Emotionen geweckt hat, ist ChatGPT, ein von OpenAI entwickelter KI-gestützter kontextbezogener Chatbot. Es ermöglicht den Benutzern, den Chatbot zu bitten, ihre Fragen zu beantworten oder eine Aufgabe nach ihrem Wunsch auszuführen. Das Tool kann für verschiedene Aufgaben verwendet werden, einschließlich der Unterstützung beim kreativen Denken, indem Textfolgen oder sogar ganze Artikel erstellt werden, die Ihre Inspiration fördern könnten.
Viele sind sich einig, dass es unvermeidlich ist, dass KI-basierte Tools hier bleiben und mit der Zeit noch fortschrittlicher werden, angesichts der Tatsache, dass die Zahl der Benutzer von ChatGPT in knapp fünf Tagen eine Million überschritten hat. Anstatt sich also Sorgen zu machen, am Markt durch leistungsfähige KI ersetzt zu werden, konzentriert man sich am besten darauf, wie solche Tools im Arbeitsalltag eines UX-Writers eine gute Hilfe sein können. Chat GPT kann neben vielen anderen Anwendungsfällen nützlich sein, um mehrere Sprachoptionen für verschiedene Elemente in Benutzeroberflächen zu generieren, wie z. B. Hinweise oder Fehlermeldungen, und zur Optimierung der Benutzererfahrung des Produkts führen.
Zusammenfassung der TOP UI / UX-Designtrends im Jahr 2023
Wenn wir die Vorhersagen unserer UI- und UX-Experten zusammenfassen, können wir mit Sicherheit sagen, dass 2023 ganz im Zeichen von Kreativität und Out-of-the-Box-Ideen in Bezug auf Produktdesign, Benutzer- und Webinteraktion und Intuitivität stehen wird. Wie eine der berühmtesten Designerinnen, Lorinda Mamo, feststellt: „Jedes großartige Design beginnt mit einer noch besseren Geschichte“ , wünschen wir uns, dass 2023 Sie in viele großartige Geschichten eintauchen lässt!