Alle Arten von Twitter Website Cards & Beispielen
Veröffentlicht: 2018-03-12Eine gute Präsenz auf einer Social-Media-Plattform lenkt die Leute davon ab, weil Lead-Pflege nicht an einem Ort stattfindet. Um Menschen zum Kauf zu bewegen, müssen Sie sie auf Ihre Website, in Ihre E-Mail-Liste und auf relevante Post-Click-Landingpages bringen. Für Unternehmen, die auf Twitter werben, können Twitter Website Cards dabei helfen.
Was ist eine Twitter Website Card?
Twitter Website Cards sind eine Art Twitter-Werbung, die darauf abzielt, Besucher von Twitter auf die Webseiten Ihres Unternehmens zu leiten. Sie führen Besucher zu Orten, an denen Marketing weiter unten im Trichter stattfindet.
Und da es eine Vielzahl von Twitter-Anzeigenformaten für unterschiedliche Ziele gibt, gibt es verschiedene Arten von Twitter Website Cards, die eine Vielzahl von Formaten verwenden, um Twitter-Benutzer auf die Website eines Unternehmens zu leiten.
Bevor wir dazu kommen, werfen wir einen Blick darauf, wie eine Twitter Website Card funktioniert.
Twitter Website Cards: Die Grundlagen
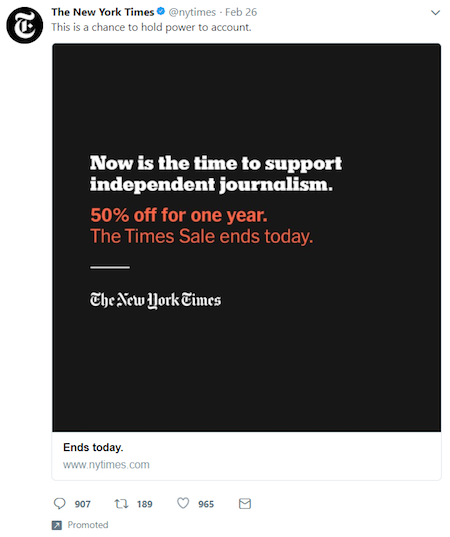
Auch wenn Sie sie nicht namentlich kennen, haben Sie Twitter Website Cards gesehen, wenn Sie Zeit auf Twitter verbracht haben. Und obwohl es nur wenige verschiedene Arten von Website-Karten gibt, haben sie alle das gleiche grundlegende Design. So sieht eine Websitekarte mit einem Bild aus:

Die Vorteile der Verwendung von Twitter Website Cards liegen auf der Hand. Statt nur Text haben Werbetreibende ein ganzes Bild, um die Klickrate zu generieren. Dieses Bild fällt nicht nur ins Auge, es ist auch ein großes Ziel für die Maus der Interessenten.
Oben erregt die New York Times Aufmerksamkeit und vermittelt ihr Leistungsversprechen in Bild („50 % Rabatt für ein Jahr“, „Unterstütze unabhängigen Journalismus.“) und Text. Darunter ist die Überschrift eine verpasste Gelegenheit („Endet heute“), weil sie nur wiederholt, was Sie auf dem Bild lesen. Unter der Überschrift sehen Sie soziale Beweise in Form einer URL und Zähler. Aber eine einzelne Bild-Website-Karte ist nicht der einzige Typ, den Sie erstellen können.
Technische Daten der Twitter Website Card
Der obige Tweet der New York Times ist eine Website-Karte mit einem Bild. Aber es gibt mehrere andere Arten von Website-Karten, die Sie erstellen können, wenn Sie sich für Werbung auf Twitter anmelden. Sie finden diese unten, komplett mit Anzeigenspezifikationen, wie man sie perfekt erstellt. Beanspruchen Sie für Anzeigentypen in allen anderen großen Netzwerken hier die Instapage-Anzeigenspezifikationsressource.
Einfacher Text-Tweet
Eine Nur-Text-Tweet-Werbung stützt sich nur auf die 280 Zeichen, die Twitter zuweist, um wichtige Geschäftsziele wie Bekanntheit und Klicks zu erreichen.
ANZEIGENSPEZIFIKATIONEN
- Text: 280 Zeichen (Link = 24 Zeichen)
Bild-Website-Karte
Eine Single-Image-Karte ermöglicht es Werbetreibenden, Klicks mit einem Tweet zu erzielen, der komplett mit einem auffälligen Bild versehen ist, das mit einer relevanten Post-Click-Landingpage verknüpft ist.

ANZEIGENSPEZIFIKATIONEN
- Tweet-Kopie: 256 Zeichen stehen zur Verfügung.
- Länge des Website-Titels: 70 Zeichen, empfohlen 50, um sicherzustellen, dass keine Kürzungen auftreten.
- Bildgröße der Twitter-Karte: 800 x 418 Pixel oder 800 x 800 Pixel für ein Seitenverhältnis von 1:1 (max. 3 MB)
- Seitenverhältnis: 1:91:1 oder 1:1.
- Dateitypen: PNG und JPEG werden empfohlen. Keine BMP- oder TIFF-Dateien.
Twitter-Bild-App-Karte
Eine Twitter Image App Card ist eine Image-Website-Karte, die Besucher zu einem Marktplatz wie Google Play oder dem App Store von Apple leitet, wo sie eine App herunterladen können.
ANZEIGENSPEZIFIKATIONEN
- Tweet-Kopie: 256 Zeichen stehen zur Verfügung
- Bildgröße der Twitter-Karte: 800 x 800 Pixel (max. 3 MB) für ein Seitenverhältnis von 1:1. 800 x 418 Pixel (max. 3 MB) für ein Seitenverhältnis von 1,91:1
- Dateitypen: PNG und JPEG. Keine BMP- oder TIFF-Dateien. GIFs werden als statisches Bild gerendert.
- Titel/Preis: Aus App Store gezogen.
- Call-to-Action-Optionen: Installieren (Standard, wenn die App nicht installiert ist), Öffnen (Standard, wenn die App installiert ist), Spielen, Einkaufen, Buchen, Verbinden und Bestellen.
Von Twitter gesponsertes Video
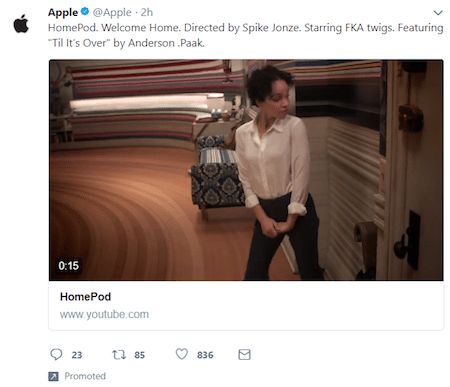
Eine von Twitter gesponserte Videoanzeige verwendet Videos, um die Aufmerksamkeit eines bestimmten Publikums auf der Plattform zu erregen, um die Markenbekanntheit zu steigern. Diese können für ausgewählte Werbetreibende von wenigen Sekunden bis zu vollen zehn Minuten reichen.

ANZEIGENSPEZIFIKATIONEN
- Media Studio und Ads Manager erlauben 280 Zeichen beim Tweeten.
- Titel (unter Video): 70 Zeichen.
- Beschreibung (unter Video): 200 Zeichen.
- Dateityp: MP4 oder MOV.
- Dateigröße: Unter 1 GB empfohlen
- Maximale Dauer: 2 Minuten und 20 Sekunden (Ausgewählte Werbetreibende können über ihren Twitter Account Manager eine Verlängerung auf 10 Minuten anfordern).
- Video-Codec: H264, Baseline, Main oder High Profile mit einem 4:2:0-Farbraum.
- Bildrate: mindestens 29,97 FPS oder 30 FPS
- Videobitrate : 6.000 – 10.000k (empfohlen 6.000k) für 1080p. 5.000k – 8.000k (empfohlen 5.000k) für 720p).
- Audio-Codec-Empfehlung: AAC LC (niedrige Komplexität).
- Seitenverhältnis: 16:9 oder 1:1
Einzelbild-Tweets und GIFS
Tweets und GIFs mit einem Bild erscheinen in den Twitter-Feeds der Benutzer und enthalten Text und ein Bild oder GIF.

ANZEIGENSPEZIFIKATIONEN (mobil)
- Tweet-Text: 280 Zeichen
- Bildbreite/-höhe: Mindestens 600 x 335 Pixel.
- Seitenverhältnis: 16:9.
- Bilddateigröße: Max. 15 MB auf twitter.com und 3 MB auf ads.twitter.com.
- Dateitypen: PNG, JPEG, GIF. Keine BMP- oder TIFF-Dateien.
ANZEIGENSPEZIFIKATIONEN (Desktop)
- Tweet-Kopie: 280 Zeichen bei Erstellung auf www.twitter.com oder nativen Anwendungen. 232 bei Erstellung mit ads.twitter.com.
- Bildgröße der Twitter-Karte: Mindestbreite: 600 Pixel, jede Höhe, die größer als die Breite ist, wird 1:1 beschnitten.
- Seitenverhältnis: Zwischen 2:1 und 1:1
- Bilddateigröße: Max. 15 MB auf twitter.com und 3 MB auf ads.twitter.com.
- Dateitypen: PNG, JPEG oder GIF werden empfohlen. Keine BMP- oder TIFF-Dateien.
Tweets mit mehreren Bildern
Tweets und GIFs mit mehreren Bildern erscheinen in den Twitter-Feeds der Benutzer und enthalten Text und mehrere Bilder oder GIFs.
ANZEIGENSPEZIFIKATIONEN (mobil)
- Tweet-Text: 280 Zeichen.
- Bildgröße der Twitter-Karte: Mindestens 600 x 335 Pixel
- Seitenverhältnis: Tweets mit mehreren Bildern werden immer auf ein Quadrat (1:1) zugeschnitten. Bei zwei Bildern haben beide ein Seitenverhältnis von 7:8. Bei drei Bildern hat eines auf der linken Seite ein Seitenverhältnis von 7:8 und zwei auf der rechten Seite ein Seitenverhältnis von 4:7. Vier Bilder haben alle ein Seitenverhältnis von 2:1 in einem Raster.
- Bilddateigröße: Max. 3 MB auf twitter.com, max. 1048 KB auf ads.twitter.com.
- Dateitypen: PNG und JPEG. Keine BMP- oder TIFF-Dateien.
ANZEIGENSPEZIFIKATIONEN (Desktop)
- Tweet-Text: 280 Zeichen.
- Bildgröße der Twitter-Karte: Mindestens 600 x 600 Pixel
- Seitenverhältnis: Tweets mit mehreren Bildern werden immer auf ein Quadrat (1:1) zugeschnitten. Bei zwei Bildern haben beide ein Seitenverhältnis von 7:8. Bei drei Bildern hat eines auf der linken Seite ein Seitenverhältnis von 7:8 und zwei auf der rechten Seite ein Seitenverhältnis von 4:7. Vier Bilder haben alle ein Seitenverhältnis von 2:1 in einem Raster.
- Bilddateigröße: Max. 3 MB auf twitter.com, max. 1048 KB auf ads.twitter.com.
- Dateitypen: PNG und JPEG. Keine BMP- oder TIFF-Dateien.
Video-App-Karte
Eine Video-App-Karte verwendet Bewegung, um die Aufmerksamkeit in den Twitter-Feeds der Benutzer auf sich zu ziehen, und führt sie dann zu einer Post-Click-Zielseite im App Store oder bei Google Play, wo sie Ihre App herunterladen können.
ANZEIGENSPEZIFIKATIONEN
- Tweet-Text: 256 Zeichen.
- Videoverhältnis: 16×9 und 1×1.
- Titel: Bei 70 Zeichen abgeschnitten.
- Beschreibung: Abgeschnitten bei 200 Zeichen.
- Dateigröße: Unter 1 GB für optimale Leistung dringend empfohlen.
- Dateitypen: MP4 oder MOV.
- Maximale Zeit: 2 Minuten und 20 Sekunden. (Ausgewählte Werbetreibende können über ihren Twitter Account Manager eine Verlängerung auf 10 Minuten anfordern.)
- Video-Codec: H264, Baseline, Main oder High Profile mit einem 4:2:0-Farbraum.
- Bildrate: Mindestens 29,97 FPS oder 30 FPS
- Videobitrate : 6.000 – 10.000k (empfohlen 6.000k) für 1080p. 5.000k – 8.000k (empfohlen 5.000k) für 720p).
- Audio-Codec: AAC LC (niedrige Komplexität).
Video-Website-Karte


Video-Websitekarten sind gesponserte Tweets, die Videos verwenden, um die Aufmerksamkeit der Benutzer zu erregen und Klicks auf eine Webseite zu lenken.
ANZEIGENSPEZIFIKATIONEN
- Tweet-Text: 280 Zeichen
- Überschrift (unter Video): 70 Zeichen, weniger als 50 empfohlen
- Dateityp: MP4 oder MOV
- Seitenverhältnis: 16×9 oder 1×1
- URL: Muss mit http:// oder https:// beginnen
- Dateigröße: Unbegrenzt, aber unter 1 GB empfohlen. Keine GIFs.
- Video-Codec: H264, Baseline, Farbraum 4:2:0
- Bildrate: 29,97 FPS oder 30 FPS
- Empfehlung für Video-Bitrate:
- 6.000K – 10.000K für 1080P
- 5.000 K – 8.000 K für 720P
Direktnachricht-Karte
Eine Direktnachrichtenkarte ist eine Auswahl von Werbetreibenden, die für ihren Chatbot oder andere spezifische Kundenerlebnisse werben möchten. Mit einem Bild oder Video und vier anpassbaren CTA-Schaltflächen führen diese Anzeigen Benutzer zu privaten und personalisierten Erlebnissen in Direktnachrichten.
ANZEIGENSPEZIFIKATIONEN
- Tweet-Text: 232 Zeichen
- Schaltflächentext: 24 Zeichen. Emojis werden unterstützt.
- Bildspezifikationen (falls verwendet): 3 MB Dateigröße, Seitenverhältnis: 5:2 oder 1,91:1.
- Mindestbildbreite: 800 Pixel.
- Dateiformate: JPEG, PNG, nicht animierte GIFs.
- Videospezifikationen (falls verwendet): Gleiche Spezifikationen wie das gesponserte Video.
Hinzufügen von Twitter-Karten zu Ihrer Website
Wie fangen Sie also an, Website Cards zu verwenden, um den Traffic zu steigern? So erstellen Sie von Grund auf eine Twitter Website Card, die Klicks generiert:
- Melden Sie sich auf der Startseite von Twitter Ads an.
- Klicken Sie in der oberen Navigation auf „Creatives“.
- Wählen Sie „Karten“.
- Wählen Sie „Website“ unter der Registerkarte „Karte“.
- Klicken Sie auf „Websitekarte erstellen“.
Dann müssen Sie die Endanzeige Ihrer Karte erstellen:
Best Practices für Twitter Website Cards
- Das Bild: Der wichtigste Teil einer Twitter Website Card sind ihre Medien. Um mit allem anderen im Twitter-Feed Ihrer potenziellen Kunden mithalten zu können, muss es auffällig sein. Es muss den Benutzer mitten beim Scrollen anhalten, was bedeutet, dass es vom Design her hell sein sollte, um die hellere Farbe um es herum zu kontrastieren. Bewegung kann auch dazu beitragen, Aufmerksamkeit in der visuellen Hierarchie einer Anzeige zu erregen. Im obigen NYT-Beispiel hat das Bild einen zusätzlichen Zweck, nämlich die Vermittlung des Wertversprechens des Produkts.
- Die Überschrift: Wie der Text geht auch die Überschrift auf das Angebot ein. Seine Platzierung befindet sich unterhalb des Textes, sodass er weniger wichtig erscheinen mag, er ist jedoch fett gedruckt. Buchstaben mit einem schwereren Gewicht haben das Potenzial, mehr Aufmerksamkeit zu erregen als leichtere. Stellen Sie sicher, dass die Überschrift verwendet wird, um neue Informationen zu vermitteln und nicht etwas, das Sie bereits in der Anzeige erwähnt haben (wie die überflüssige Erwähnung der NYT-Deadline für den Verkauf).
- Die URL: Diese wird automatisch von Twitter hinzugefügt, sobald Sie die URL Ihrer Post-Click-Zielseite eingegeben haben. Stellen Sie sicher, dass die URL mit dem Branding Ihrer Anzeige übereinstimmt, sonst riskieren Sie, das Vertrauen Ihrer potenziellen Kunden zu verlieren. Sie müssen irgendwo landen, wo sie sich wiedererkennen. Wenn der Name Ihrer Marke auf der Anzeige, aber nicht in der URL zu sehen ist, gehen sie möglicherweise davon aus, dass Sie etwas faul sind …
- Sozialer Beweis: Die Kommentare, Retweets und Likes zu Ihrem Foto haben einen großen Einfluss darauf, ob es angeklickt wird. Dies wird als sozialer Beweis bezeichnet. Je mehr Likes, Shares und positive Kommentare Sie anzeigen können, desto höher ist die Wahrscheinlichkeit, dass Ihre Interessenten glauben, dass Ihr Angebot wertvoll ist. Aus diesem Grund ist es wichtig, deinen Tweet mit anderen sozialen Plattformen zu bewerben, um die Anzahl der Reaktionen auf deinen Tweet zu erhöhen.
Nachdem Sie dies getan haben, müssen Sie es zu einer Kampagne hinzufügen. Fügen Sie es hier zu einer bestehenden Kampagne hinzu oder erstellen Sie eine neue. Verfassen Sie dann Ihren Tweet. Dies dient als Text Ihrer Anzeige.
- Text hinzufügen: Der Text steht nicht im Mittelpunkt einer Website-Karte, muss es aber auch nicht. Das Bild ist es, was den Benutzer packt. Der Text erläutert das Angebot. Ist es zeitlich begrenzt verfügbar? Hat es bemerkenswerte Kritiken erhalten? Dies ist ein erstklassiger Ort, um dies zu sagen.
Sobald Sie geschrieben haben, brauchen Sie nur noch auf das Kartensymbol zu klicken, um Ihre Karte anzuhängen, und dann auf „Tweet“, um sie an die Twittersphere zu senden.
Beispiele für Twitter-Karten
Das Erstellen einer überzeugenden Twitter Website Card ist nicht einfach. Im Folgenden finden Sie einige Kritiken zu beliebten Marken und erfahren anhand einiger Best Practices, was Sie bei der Herstellung Ihrer eigenen vermeiden sollten:
Domo

Was sie gut gemacht haben:
- Der Text erklärt ein klares Wertversprechen: Einfachheit
- Das Wertversprechen wird durch den über das Bild gelegten Text verstärkt.
- Social Proof hilft, den wahrgenommenen Wert des Angebots zu steigern.
Was könnte verbessert werden:
- Das Bild fügt dieser Werbung nichts hinzu. Eine bessere Wahl wäre vielleicht ein Screenshot der eigentlichen Software gewesen.
- Das Bild verwendet keine hellen Farben, um Aufmerksamkeit zu erregen.
- Die Überschrift wird durch die Wiederholung bereits erwähnter Inhalte verschwendet.
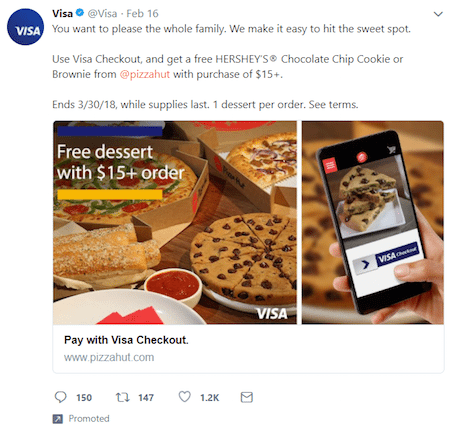
Visa

Was sie gut gemacht haben:
- Das Bild ist mit leuchtenden Farben und ansprechenden Lebensmitteln ein Blickfang.
- Das Bild ist informativ und zeigt Interessenten, wie sie mit Visa Checkout bezahlen können.
- Der Text geht auf das Angebot ein und beschreibt den Besuchern das Enddatum und die Einschränkungen.
- Social Proof ist bei diesem Angebot besonders stark und erhöht die Chance, dass mehr Benutzer es beanspruchen.
Was könnte verbessert werden:
- Die Überschrift befiehlt dem Leser, anstatt ein Wertversprechen zu präsentieren.
- Der Link zum Twitter-Handle von Pizza Hut ermöglicht es Besuchern, der Anzeige zu entkommen, bevor sie durchklicken.
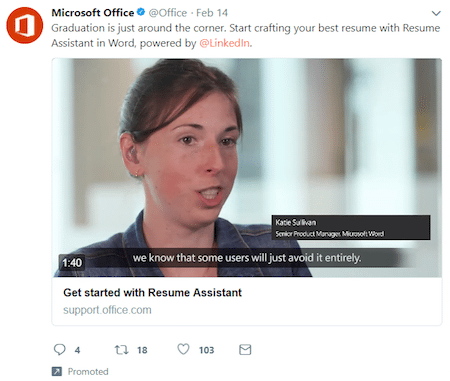
Microsoft

Was sie gut gemacht haben:
- Das Video verwendet Bewegung, um die Aufmerksamkeit der Benutzer zu gewinnen.
- Untertitel machen es einfach, das Video auch bei Stummschaltung zu verstehen.
Was könnte verbessert werden:
- Das Video selbst vermittelt nicht schnell den Wert des Angebots. 1:40 testet die Grenzen der Aufmerksamkeitsspanne der Nutzer.
- Der Text geht nicht auf das Angebot ein.
- Die Schlagzeile ist kein zwingender Grund, das Angebot zu beanspruchen. Erste Schritte mit dem Lebenslauf-Assistenten? Wieso den?
Beginnen Sie noch heute mit der Verwendung von Twitter Website Cards
Denken Sie daran, dass die Anzeige einfach der erste Eindruck ist. Nicht einmal die Anzeige kann einen potenziellen Kunden selbst konvertieren. Es braucht eine überzeugende Post-Click-Landingpage, um das Geschäft abzuschließen.
Verwenden Sie die obigen Anzeigenspezifikationen, um fesselnde Twitter-Karten zu erstellen. Konvertieren Sie diesen Traffic dann mit einer großartigen Benutzererfahrung, indem Sie die robusteste Post-Click-Optimierungsplattform verwenden.