Die Top 20 „Above the Fold“-Beispiele zur Inspiration
Veröffentlicht: 2022-07-05Da Sie in einem Elevator Pitch 30 bis 60 Sekunden Zeit haben, haben Sie 3 Sekunden Zeit, um Ihre Besucher auf Ihrer Landingpage zu halten. Oder sie gehen…
Deshalb sollten Sie Ihrem Above the Fold die größte Aufmerksamkeit schenken.
Stellen Sie alle Details Ihrer Marke umfassend auf einem Bildschirm gleichzeitig dar, damit Sie bei Ihren Kunden die gewünschte Wirkung erzielen können.

Um zu wissen, was „above the fold“ ist und wie wichtig es ist, haben wir die Top 20 „above the fold“-Beispiele zusammengestellt , die Sie für Ihr Unternehmen inspirieren oder Ihnen helfen können, das vorhandene zu verbessern.
Was ist Above the Fold?
Above the fold bezieht sich auf den ersten Teil der Website oder den Bildschirm vor dem Scrollen.
Dies ist wahrscheinlich der spannendste Teil der Landing Page, denn, wie wir immer wieder auf die Wichtigkeit hinweisen, steht „above the fold“ für den wesentlichen Teil, weil die Besucher zuerst damit interagieren .

Im Laufe der Jahrhunderte haben wir tatsächlich die Verbesserung von „above the fold“ miterlebt; Der Wechsel in digitale Bereiche haucht dem Above-the-Fold-Konzept jedoch neues Leben ein, und wir sehen die Websites „above the fold“.
Daher richten wir uns nach dem Nutzen und der Effektivität der Website , indem wir die Surfzeit berechnen.
Schließlich sollten Sie sich der „above the fold“-Effekte bewusst sein.
Die Top 20 „Above the Fold“-Beispiele
Es gibt 20 faszinierende „above the fold“-Beispiele, die ein neues Fenster in Ihren Geist und Ihre Kreativität öffnen.
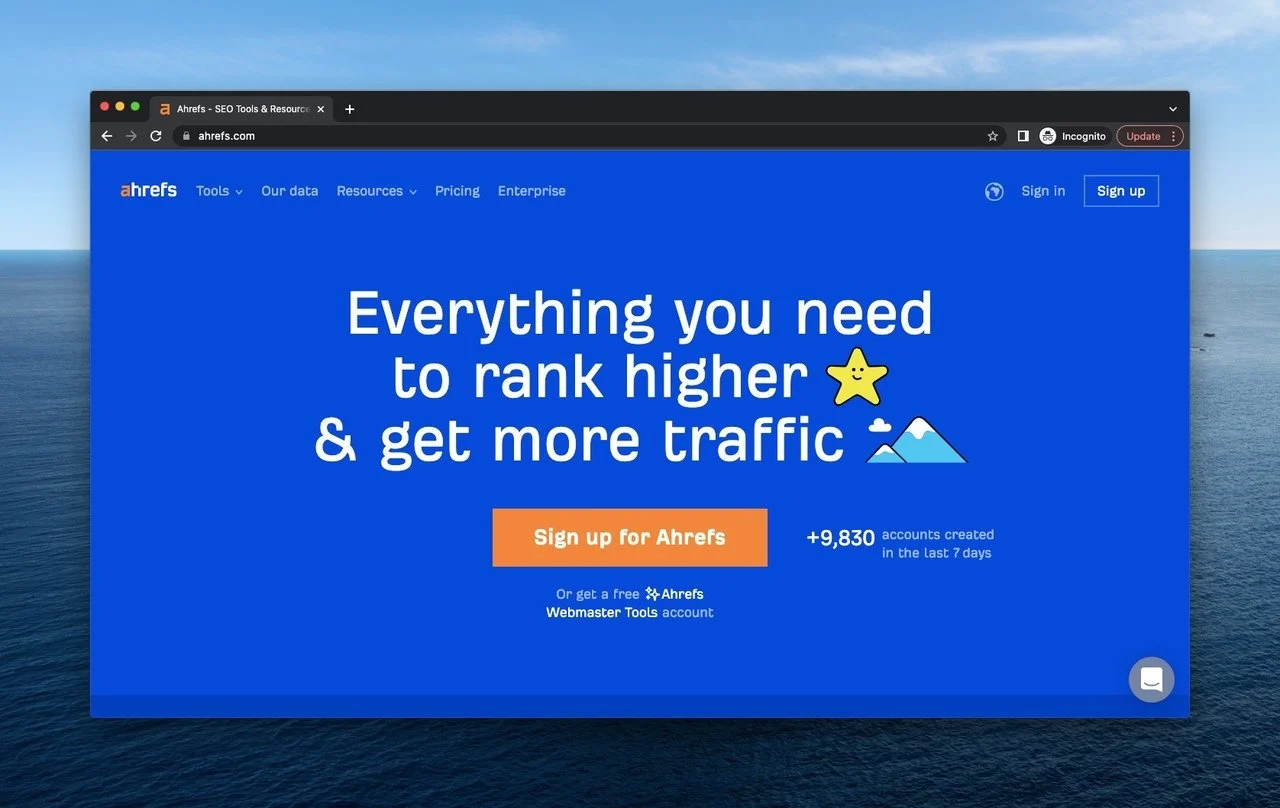
1. Ahrefs
Ahrefs ist ein All-in-One-SEO-Tool und bietet einen sehr gehobenen Service, sowohl seine kostenlosen Tools als auch seine Pläne mit verschiedenen Funktionen.

Wie für das oben Gesagte ist die Falte von Ahrefs ein Beispiel für einen einfachen, aber effektiven Typ. Die Seite passt in die Ränder eines auffälligen Blaus, die wesentlichen Aspekte in die Kopfzeile und den CTA-Button , der die Besucher aufruft, sich unten anzumelden.
Da Ahrefs sich der Bedeutung der Wörter bewusst ist, lenkt es die Aufmerksamkeit der Besucher, indem es sagt: „Alles, was Sie brauchen, um höher zu ranken und mehr Verkehr zu bekommen.“ Es fasst die Bedürfnisse und Wünsche der Ankömmlinge zusammen.
Ein weiteres Detail ist, dass Ahrefs den Social Proof teilt, der zu den letzten sieben Tagen gehört, und das Symbol der Chatbox rechts unten führt zum Help Center, um die Herzen der Besucher zu erobern.
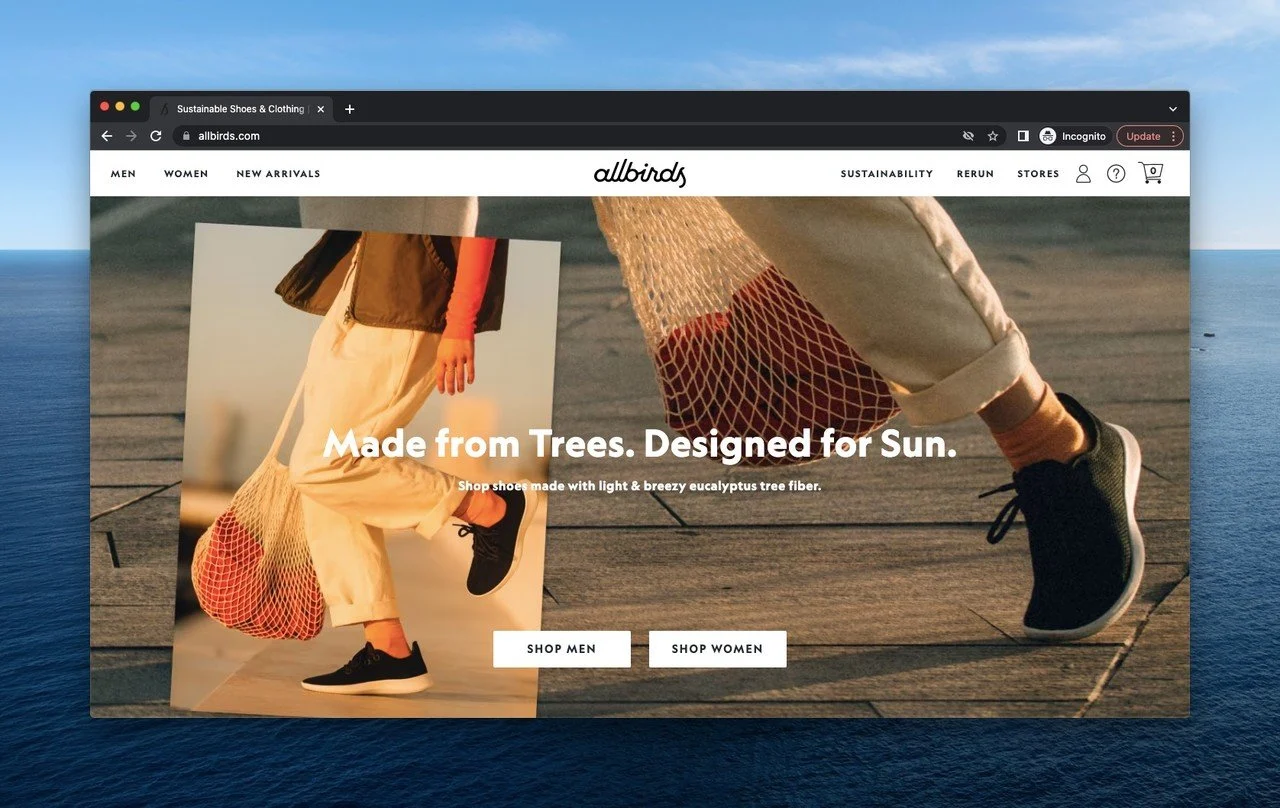
2. Allbirds
Allbirds ist eine Schuh- und Bekleidungsmarke, die ihre Stärke aus Nachhaltigkeit und der Verwendung natürlicher Materialien bezieht.

Das Above the Fold von Allbirds ist überzeugend, und wenn Sie einen kurzen Blick auf die Kopfzeile werfen, sehen Sie die erforderlichen Schaltflächen, die die Kategorien symbolisieren, die Allbirds hat.
Außerdem, wenn Sie sich die rechte Seite der Kopfzeile im Detail ansehen, gibt es Symbole für Profile, Hilfe und die Einkaufstasche, die der Besucher selbst anpassen kann. Auf der linken Seite gibt es den Hinweis auf eine weitere Kollektion für die Saison.
Das verwendete Image gibt die Qualität und den Nachhaltigkeitsgedanken mit dem verwendeten Motto wieder. Unter dem Motto gibt es bei Allbirds zwei Geschlechteroptionen, und die Besucher sollen zwischen ihnen wählen, um sich zwischen den Naturprodukten zu bewegen.
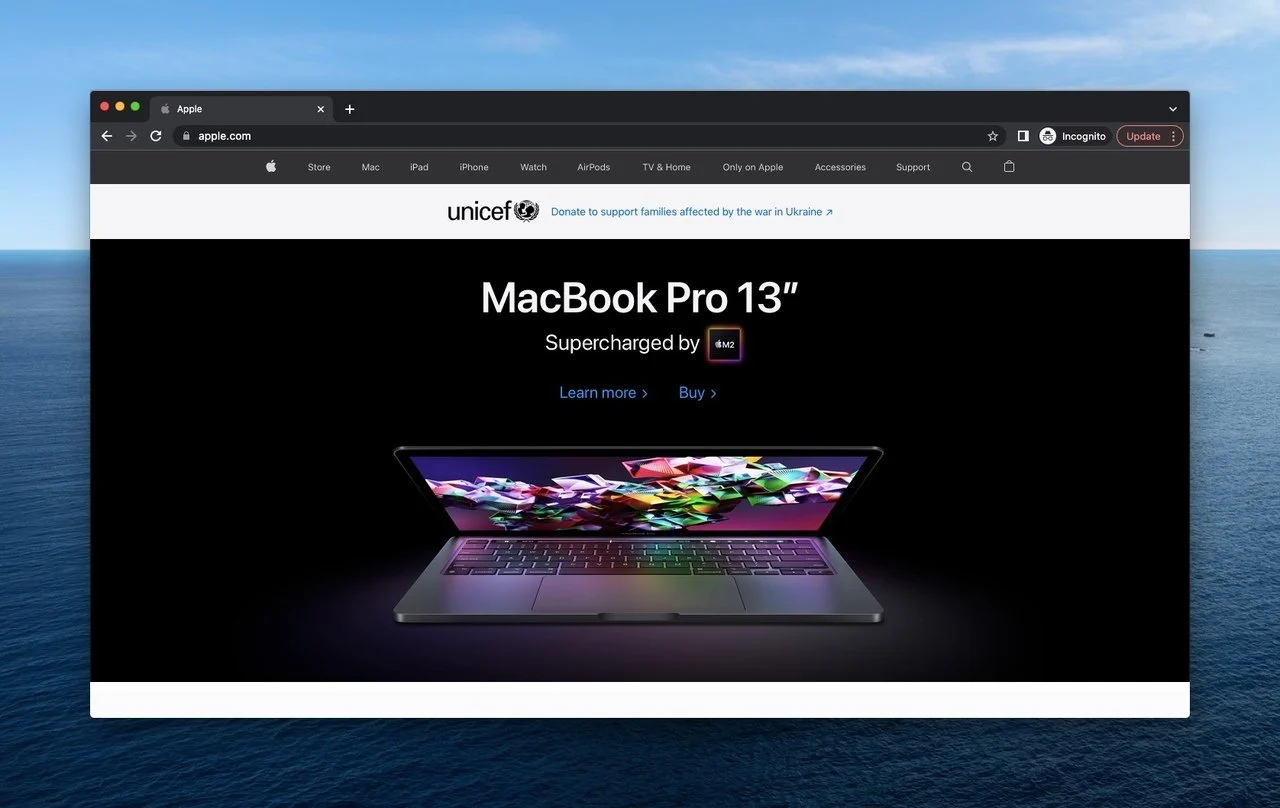
3. Apfel
Obwohl jeder mit Apple bestens vertraut ist, ist es ein berühmtes Technologieunternehmen, das verschiedene elektronische Produkte, Online-Dienste und Software herstellt.

Wenn Benutzer zum ersten Mal auf die Seite von Apple klicken, zieht das Bild in der Mitte ihre Aufmerksamkeit auf sich. Es wird von der Marke absichtlich getan, um das neue Produkt vorzustellen und zu bewerben.
Außerdem fördert es die Aktion mit den Schaltflächen „Mehr erfahren“, wenn man sich über das neue Gerät wundert, und „Kaufen“, wenn man bereit ist, es zu kaufen.
In der Kopfzeile der Seite gibt es viele Optionen in Bezug auf die Funktionen von Apple, was für die Besucher sehr hilfreich ist, um Maßnahmen zu ergreifen.
Unter der Überschrift sehen wir die Zusammenarbeit mit UNICEF für die Kriegsopfer. Das Unternehmen möchte dies betonen, indem es die Aussage über dem Faltteil platziert, um zu zeigen, dass es sich um eine sozial orientierte Marke handelt.
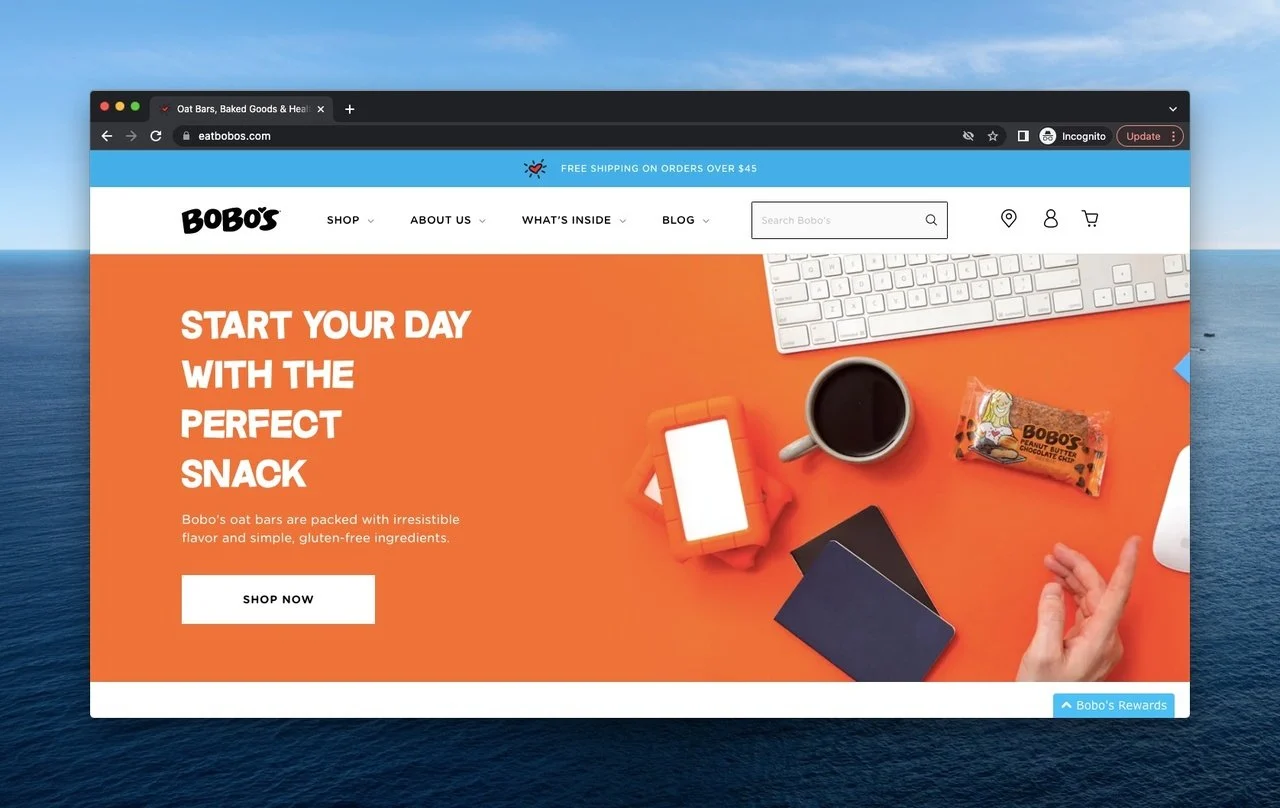
4. Bobos
Bobo's ist eine Lebensmittelmarke, die gesunde, organische, glutenfreie, zertifizierte, gentechnikfreie, vegane Haferriegel und Lebensmittel herstellt.

Das über der Falte von Bobo's gibt durch die Farbe Orange eine Lebendigkeit. Die Designer wählen die Artikel mit Bedacht aus, um die Gesundheit der Riegel hervorzuheben.
Neben den Artikeln werden die User informiert und mit dem „Jetzt einkaufen“-Button ins Zentrum des Geschehens gerückt.
Auf der oberen Seite untersuchen wir vier Kategorien: „Shop“ für den Kauf der Produkte; „About Us“ mit Details über die Marke und ihr Abenteuer, „What’s Inside“ mit den Inhaltsstoffen von Bobo's und Blog mit hilfreichen Informationstexten für die Verbraucher.
Über der Kopfzeile sehen wir eine Kampagne, die kostenlosen Versand vorschlägt, wenn sich die Besucher für den Kauf einiger Produkte entscheiden.
Ein weiteres kleines, aber effektives Detail ist der Bobo's Rewards-Button, der sich rechts unten befindet. Es führt zu Prämien beim Kauf und hat verschiedene Vorteile. Es kann als strategischer Schritt kommentiert werden, aber es ist absolut mächtig.
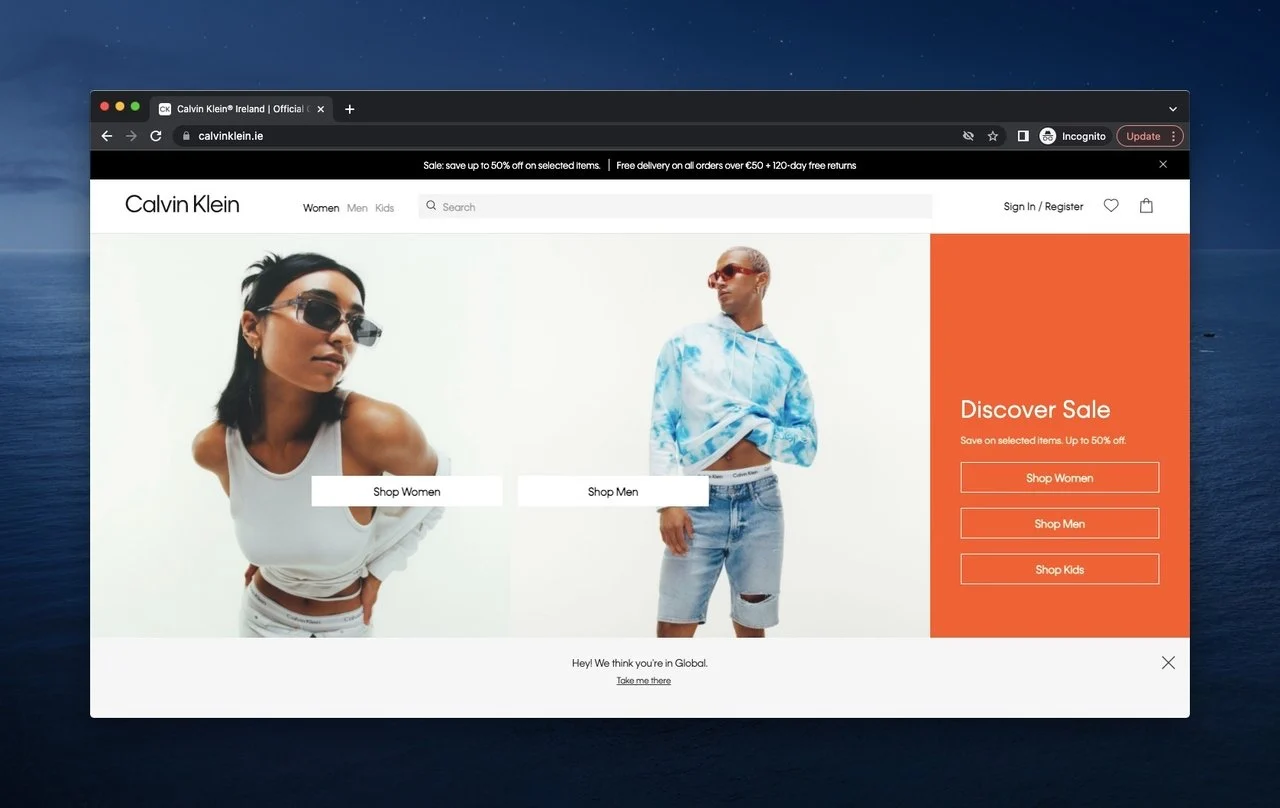
5. Calvin Klein
Calvin Klein ist berühmt für seine Unterwäsche, Handtaschen, Kleidung und Einrichtungsgegenstände, die als zeitgemäß gelten.

Calvin Klein bevorzugt auch ein Differential, aber direkt über der Faltseite. Die Trennung der Seite ist das erste, was anzieht, und ganz oben auf der Seite kündigt Calvin Klein die Verkaufsmöglichkeit an.
In derselben Zeile mit dem Logo von Calvin Klein befinden sich Kategorien, eine Suchleiste und die Optionen, die für jeden Benutzer angepasst werden können.
Im gesamten Zentrum werben zwei Figuren, die die Marke tragen, für die Produkte. Neben Zahlen bietet die Seite als weiteren cleveren Schritt drei Einkaufsmöglichkeiten.
Am Ende gibt es eine Leiste, die zu einer anderen Seite führt, aber das Aufrufen der Besucher ist eine interaktive Wahl für „ above the fold “, wenn wir betonen, dass es das mächtigste Werkzeug ist, um zu beeindrucken.
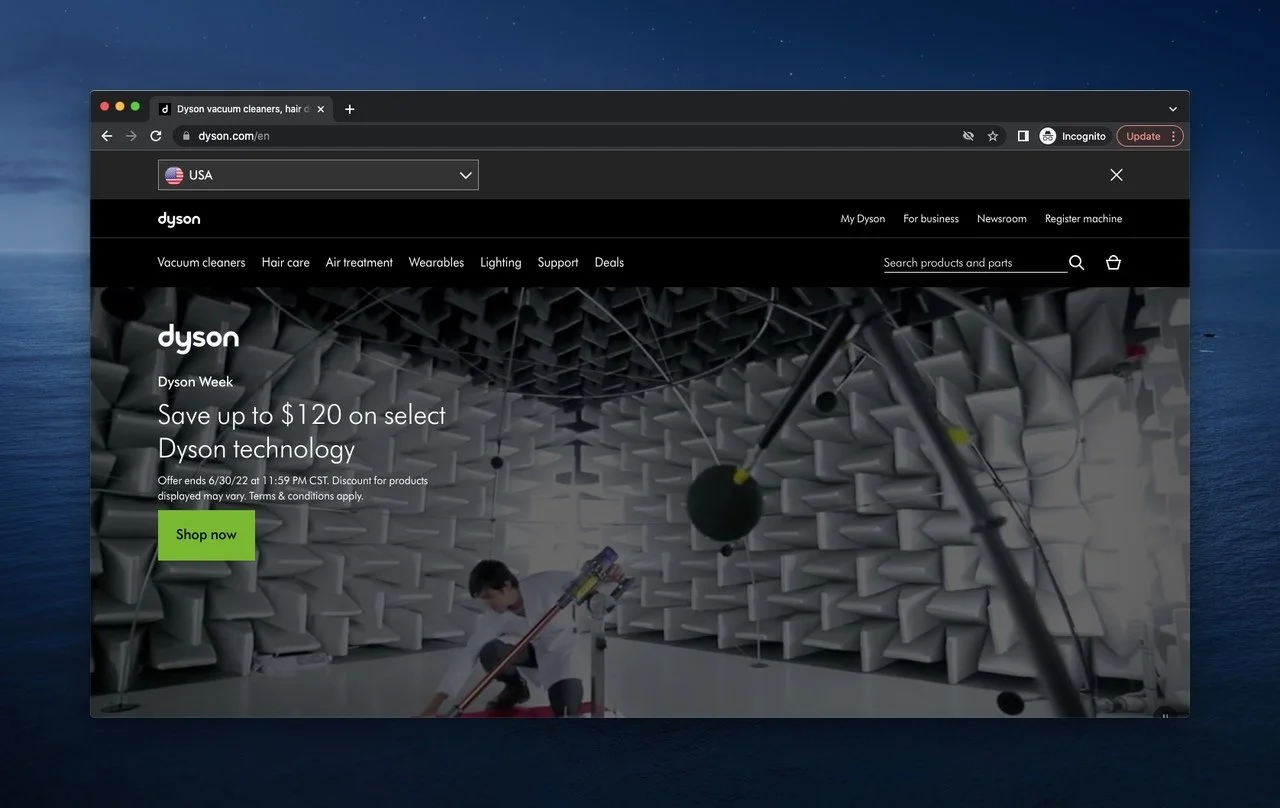
6. Dyson
Dyson ist ein multinationales Unternehmen, das sich mit verschiedenen technologischen Gehäusegeräten und Innovationen für die Zukunft beschäftigt.

Obwohl Schwarz keine leuchtende Farbe ist, wissen wir, dass es so durchsetzungsfähig ist wie Dyson. Daher sind die Kopfzeile und die Titel hübsch genug und faszinierend, wenn eine Person sogar absichtlich auf die Seite klickt.
Die Website, die die Produkte basierend auf dem Standort ordnet, präsentiert einen animierten visuellen Inhalt, da ihr Hauptziel darin besteht, die Verbesserung und ihren Verlauf darzustellen.
Above the fold page zeigt auch die Suchleiste und die Möglichkeit, die Dyson für Kunden mit einer CTA-Schaltfläche bereitstellt, da es sich um einen Markennamen handelt, der viele Menschen anzieht.
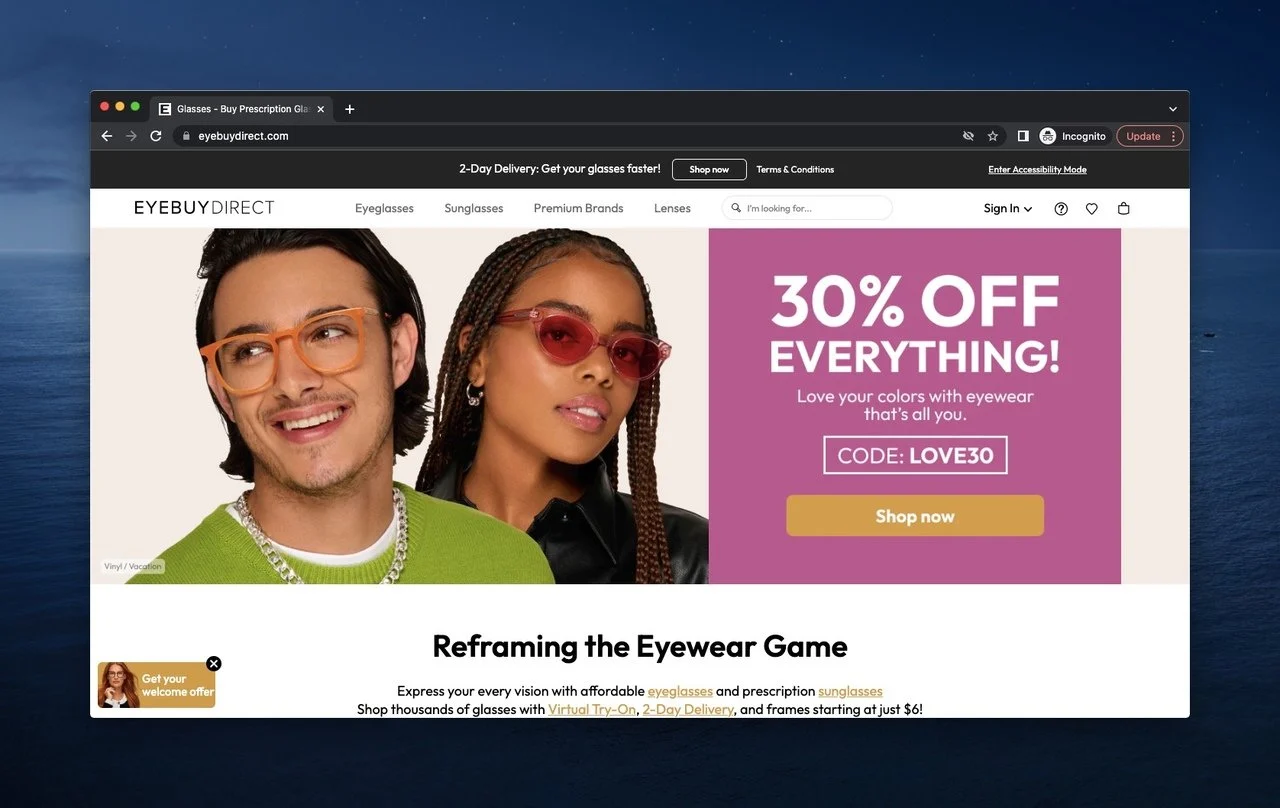
7. EyeBuyDirect
EyeBuyDirect ist ein Brillenunternehmen, das viele Arten von Brillen herstellt, sogar verschreibungspflichtige und nicht verschreibungspflichtige.

Es ist entscheidend, die Kunden mit schneller Lieferung und CTA zu beeinflussen, und sie mit Popups und Benachrichtigungsfeldern zu unterstützen, ergibt das Konzept, die Besucher an der Seite zu beteiligen.
EyeBuyDirect hat eine benutzerfreundliche Kopfzeile wie die vorherigen Namen und verwendet die visuelle Hilfe in der Mitte. Die Figuren auf dem Bild tragen die Brille von EyeBuyDirect, was zeigt, dass die eine ernst und die andere ziemlich glücklich ist; die Marke bezieht sich auf die Verfügbarkeit von Moods mit EyeBuyDirect.
Die Marke unterstützt die Visualität mit einem auf Zeit spezialisierten Aktionscode.
Links unter dem Bildschirm sehen wir ein Willkommensangebot für diejenigen, die zum ersten Mal zu Besuch sind, und es gibt ein Statement zu den Produkten der Marke.
Die Aussage kann zunächst als ausreichend angesehen werden, denn wer die Nützlichkeit der Marke erfahren möchte, kann von hier aus das Wesentliche haben.
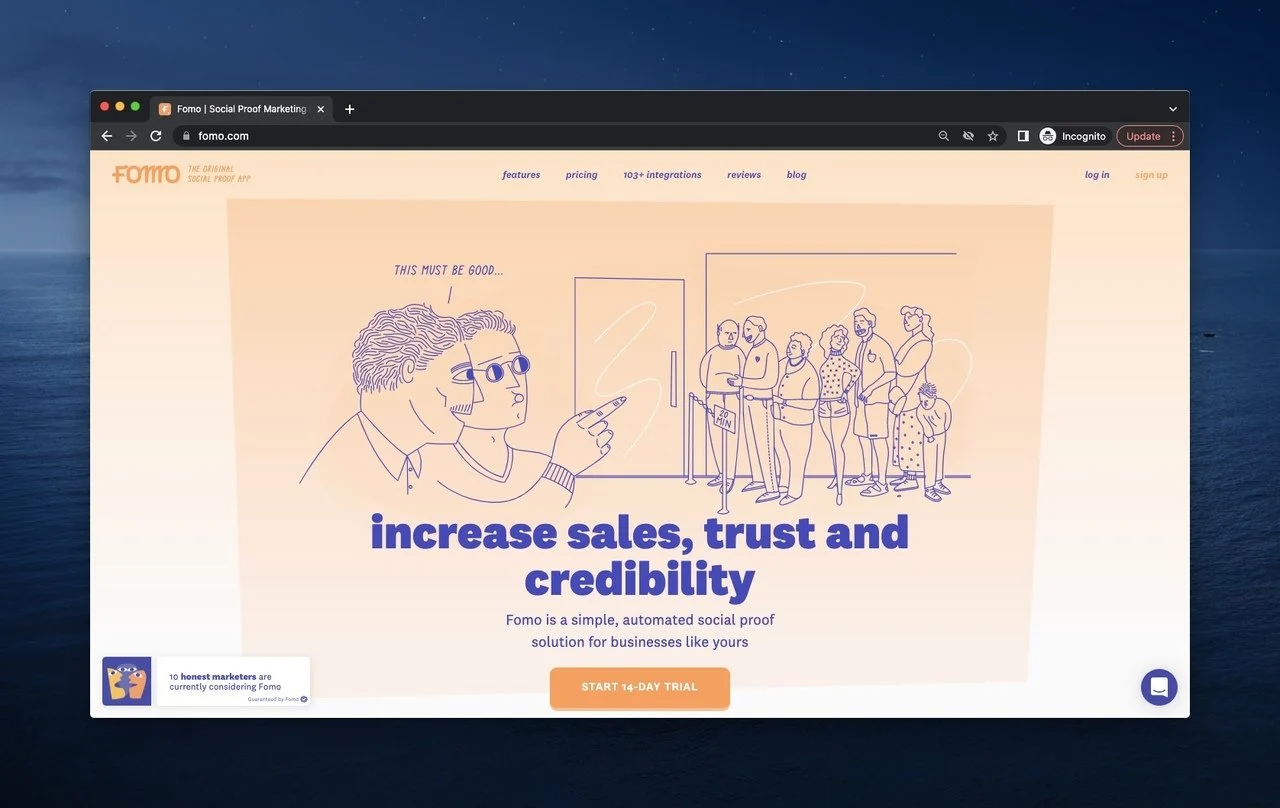
8. FOMO
FOMO ist eines der bekanntesten und wertvollsten Social-Proof-Tools, das Unternehmen nutzen können, um Besucher anzuziehen und eine höhere Konversionsrate zu erzielen.

FOMO platziert das Logo wie üblich auf der linken oberen Seite und fügt eine Erklärung hinzu, um genauer zu sein, weil FOMO selbst eine Bedeutung hat, die Ihnen vielleicht bekannt ist.
Die Überschrift ist für die Kategorien, in denen FOMO führend sein kann, und dies sind die wichtigsten, wenn ein Unternehmen kommt, um zu sehen, was FOMO hat.
Wenn Sie ein Profil zum Anmelden haben, können Sie sich anmelden; FOMO zwingt Sie jedoch nicht dazu, weil Sie die Schriftarten verstehen können und der Stil sehr lässig und sogar cool ist.
In der Mitte gibt es ein Bild davon, was ein sozialer Beweis mit einem Beweis ist :) Die Seite erklärt, was sie getan hat, und ruft die Besucher auf, Maßnahmen zu ergreifen, mit der Möglichkeit, eine kostenlose Testversion zu erhalten.
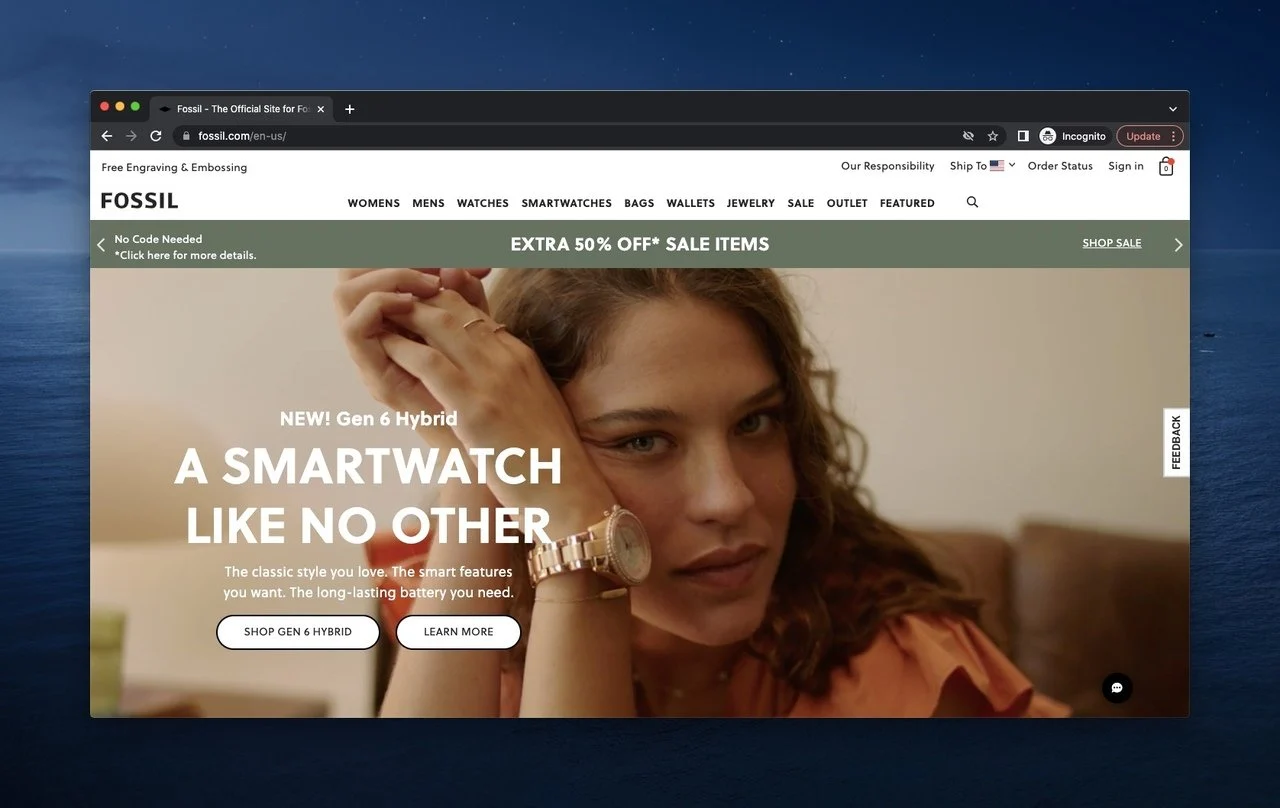
9. Fossil
Fossil ist eine Modemarke mit vielen Artikeln im Zusammenhang mit Accessoires und hat viele Untermarken.

Fossil präsentiert ein interaktives „above the fold“ mit einem kommerziellen Shooting, um die Lebendigkeit der Marke zu zeigen. Außerdem stellt es den neu auf den Markt gebrachten Gen 6 Hybrid vor, indem zwei Optionen angeboten werden, um mehr über ihn zu erfahren und ihn mit Schaltflächen in der Mitte zu kaufen.
Ein weiteres erwähnenswertes Detail ist, dass die Seite die Kampagnen aus saisonalen Gründen stark hervorhebt und in diesem Sinne viel zu bieten hat.
Die Kopfzeile kann eine der nützlichsten Kopfzeilen unter all diesen Überschriften sein, da sie die Optionen anzeigt, bevor Sie klicken, und die Besucher die gewünschte auswählen können.
PS : Fossil gewinnt mit dem Teil über der Kopfzeile einen weiteren Punkt, weil er die Verantwortung der Firma, den Bestellstatus der Kunden, Profilseiten und vor allem die Option der Versandorte anzeigt.
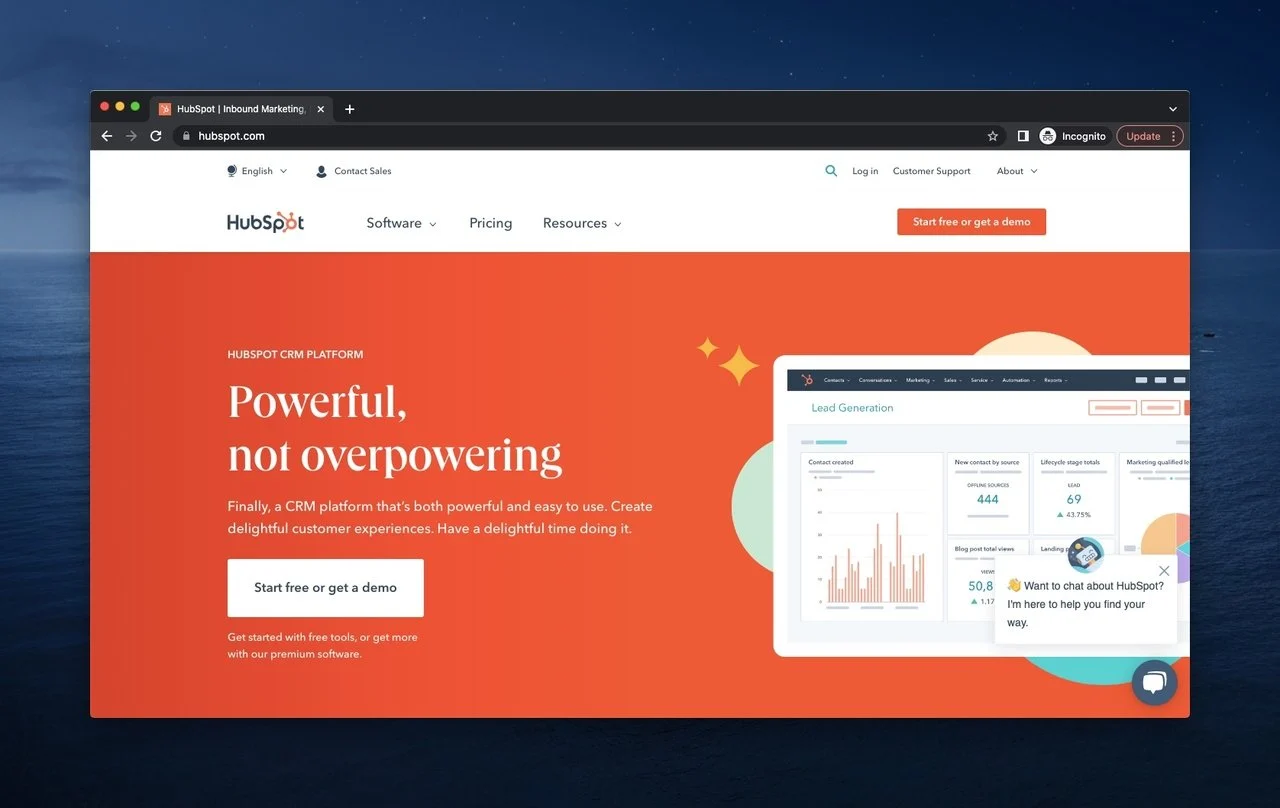
10. HubSpot
HubSpot ist per se ein erfolgreiches Softwareunternehmen im Bereich Inbound Marketing, Sales und Service Software. Es ist in gewisser Weise der Alleskönner.


Wenn Sie HubSpot besuchen, begrüßt Sie zunächst die Chat-Box und bietet Hilfe an, wenn Sie sie brauchen. Die allgemeine Ansicht der Seite besteht aus der Farbe Rot, die Sie dazu inspiriert, Maßnahmen für Ihr Unternehmen zu ergreifen.
Durch das Angebot kostenloser und Premium-Optionen gibt HubSpot den Besuchern die Details über sich selbst, um die Dinge klarer zu machen, und lädt sie ein, weitere Informationen zu erhalten.
Der Header-Teil enthält viele Auswahlmöglichkeiten, einschließlich der Sprachoptionen, Kontaktaufnahme mit Vertrieb und Kundensupport, Profil und Info-Seiten.
Außerdem können Sie leicht auf die Details der Software und die Preisoptionen zugreifen, was die Qualität der Benutzererfahrung erhöht.
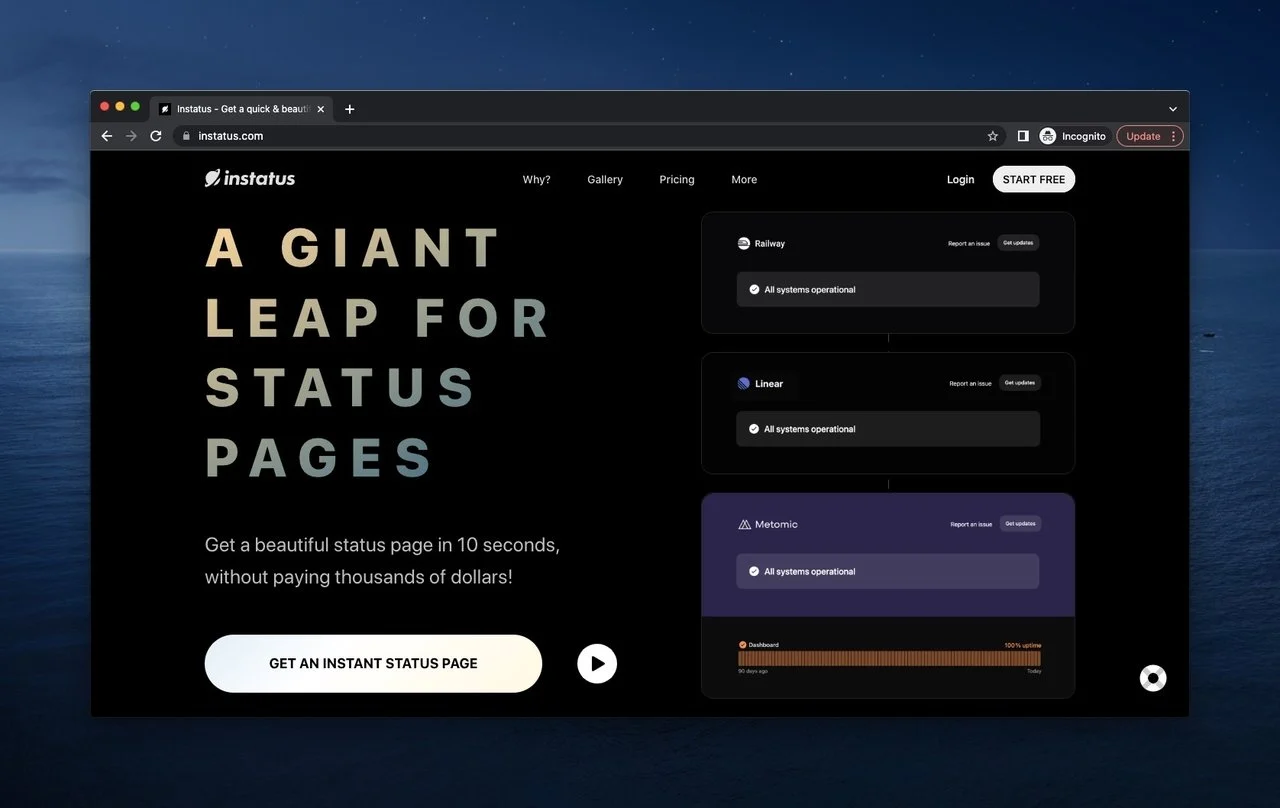
11. Status
Instatus ist ein gültiges Statusseiten-Tool mit einem faszinierenden „above the fold“ und anderen praktischen Funktionen, um Ausfallzeiten zu vermeiden.

Above the fold von Instatus kann dunkel erscheinen, wenn Sie die anderen über den Falten vergleichen. Wichtig ist hier jedoch die Benutzerfreundlichkeit der Seite. Daher können wir Rückschlüsse ziehen, dass Instatus die benötigten Elemente auf dem Bildschirm bereitstellt.
Es ist unmöglich, sein Motto zu verwirklichen und die interaktiven Kästen zu sehen, die früher Ideen über das Unternehmen hatten. Nachdem Sie sich die Funktionen angesehen haben, können Sie sich dazu bewegen, eine sofortige Statusseite zu einem erschwinglichen Preis zu erhalten.
Die Kopfzeile ist einfach darauf ausgelegt, warum man sie verwenden sollte, wie sie auf Fotos angezeigt wird, wie viel sie bezahlt werden muss und vieles mehr. Wenn Sie der Linie folgen, können Sie immer noch die Bemühungen von Instatus beobachten, die Besucher einzubeziehen, indem Sie sie anrufen, um kostenlos zu beginnen.
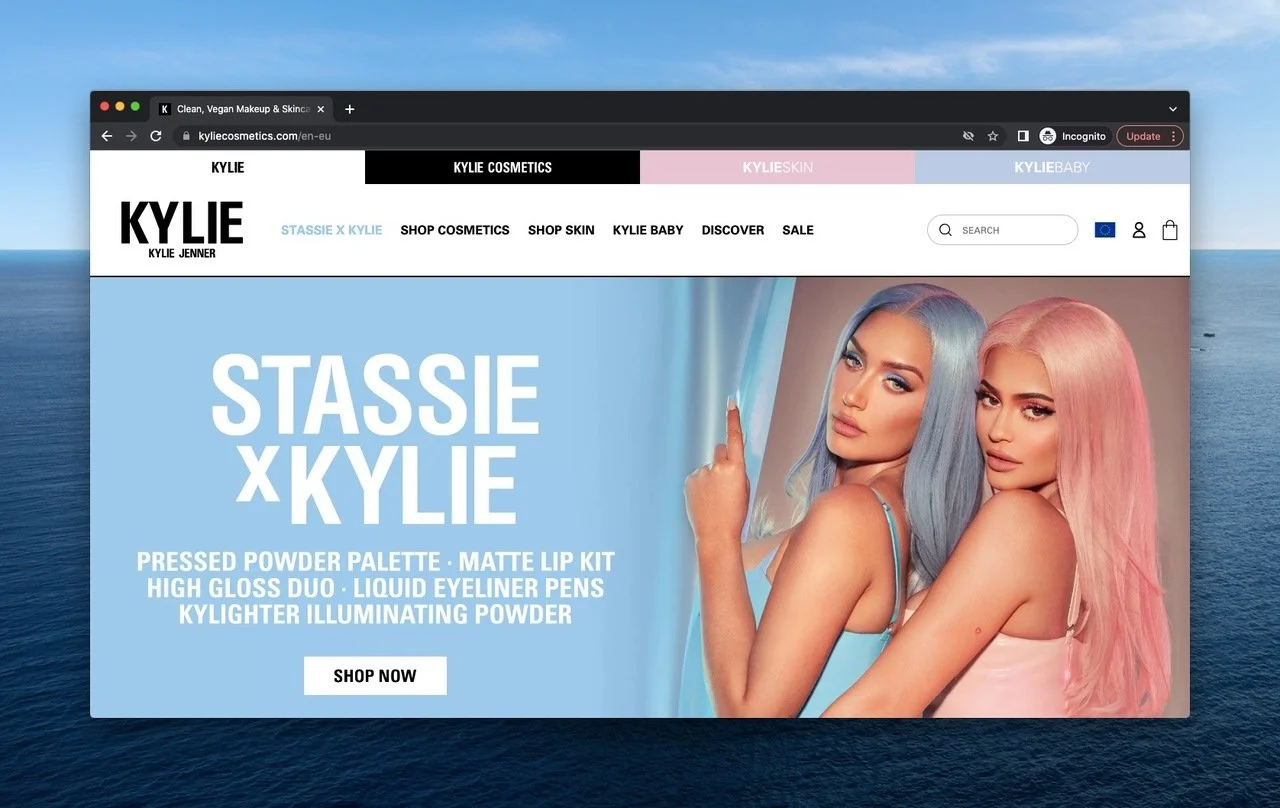
12. Kylie Kosmetik
Die von der berühmten Persönlichkeit Kylie Jenner gegründete Kosmetikmarke stellt saubere und vegane Make-up- und Hautpflegeprodukte her.

Oben auf der oberen Seite der Falte von Kylie Cosmetics gibt es Abschnitte, die von der Marke behandelt werden, um die Bereiche auszuwählen, an denen Sie interessiert sind. Je nach Ihrer Wahl variieren die Unterabschnitte, und nur die Suchleiste und die Profile bleiben gleich .
Da das Unternehmen in den aktuellen Tagen eine Kooperation mit Stassie Karanikolaou durchführt, wird darauf das Hauptaugenmerk gelegt und ein beträchtlicher Teil der Seite mit einem CTA-Button für die Features dieser Kooperation gestaltet.
Als Gesichter dieser Marke und der Zusammenarbeit haben die Eigentümerin Kylie und ihr Kooperationspartner Stassie ein Foto über der Falte.
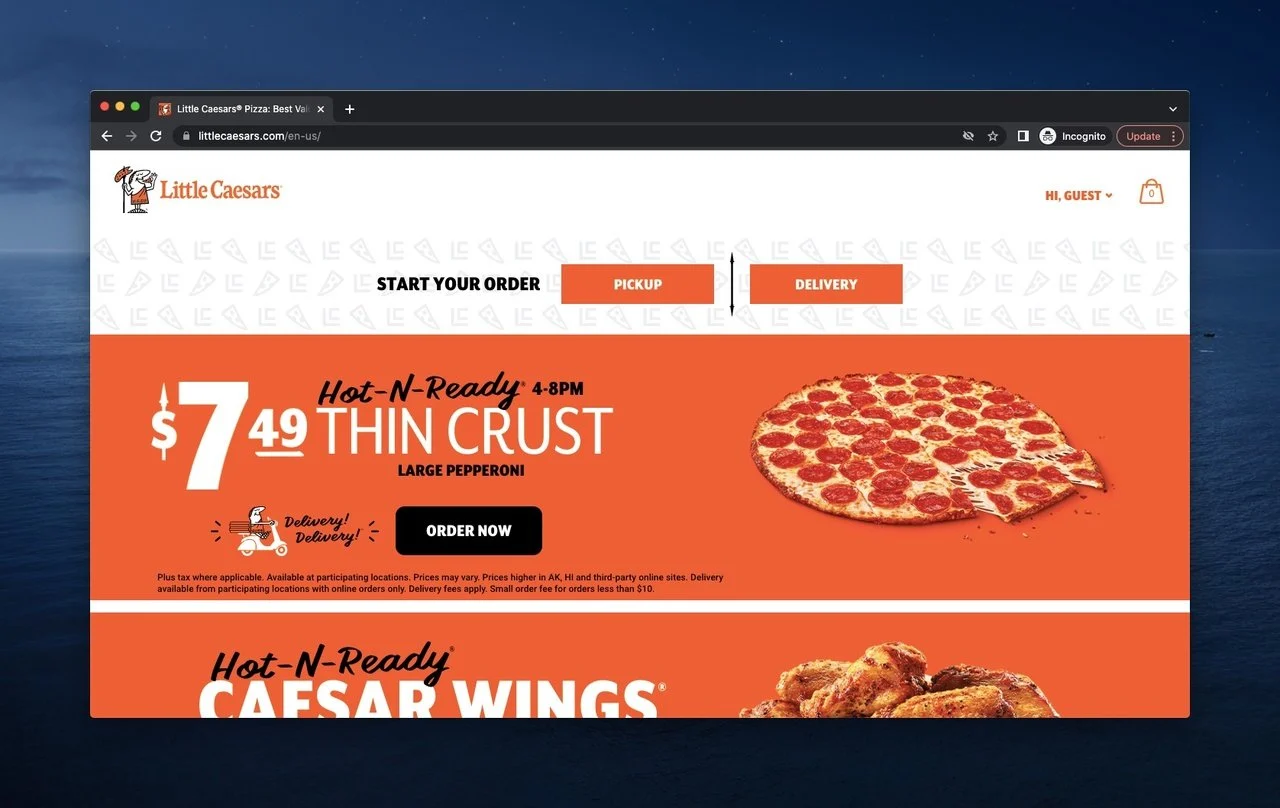
13. Kleine Cäsaren
Little Caesars ist eine berühmte Pizzamarke, die Kunden neben Pizza auch verschiedene frittierte Speisen anbietet.

Wenn Sie hungrig sind, kann Sie nichts aufhalten oder Ihre Aufmerksamkeit ablenken, vermuten wir, und Little Caesars über der Falte zu betrachten, ist ziemlich einfach, da es die notwendigen Details verwendet, aber nichts anderes. Es ist so wahrscheinlich, es als sehr praktisch zu bewerten.
Die Seite begrüßt Sie mit „Hallo, Gast“ und zeigt, was sich in Ihrer Einkaufstasche befindet. Was hier jedoch wichtiger ist, sind die Kampagnen, die es anbietet, und Little Caesars zeigt die erschwinglichsten und ansprechendsten in der Mitte.
Ihre Bestellung zu starten ist einfacher als alle diese, und Sie können die Optionen auswählen, die am besten zu Ihnen passen. Bevorzugen Sie Abholung oder Lieferung? Wählen Sie, jetzt zu essen!
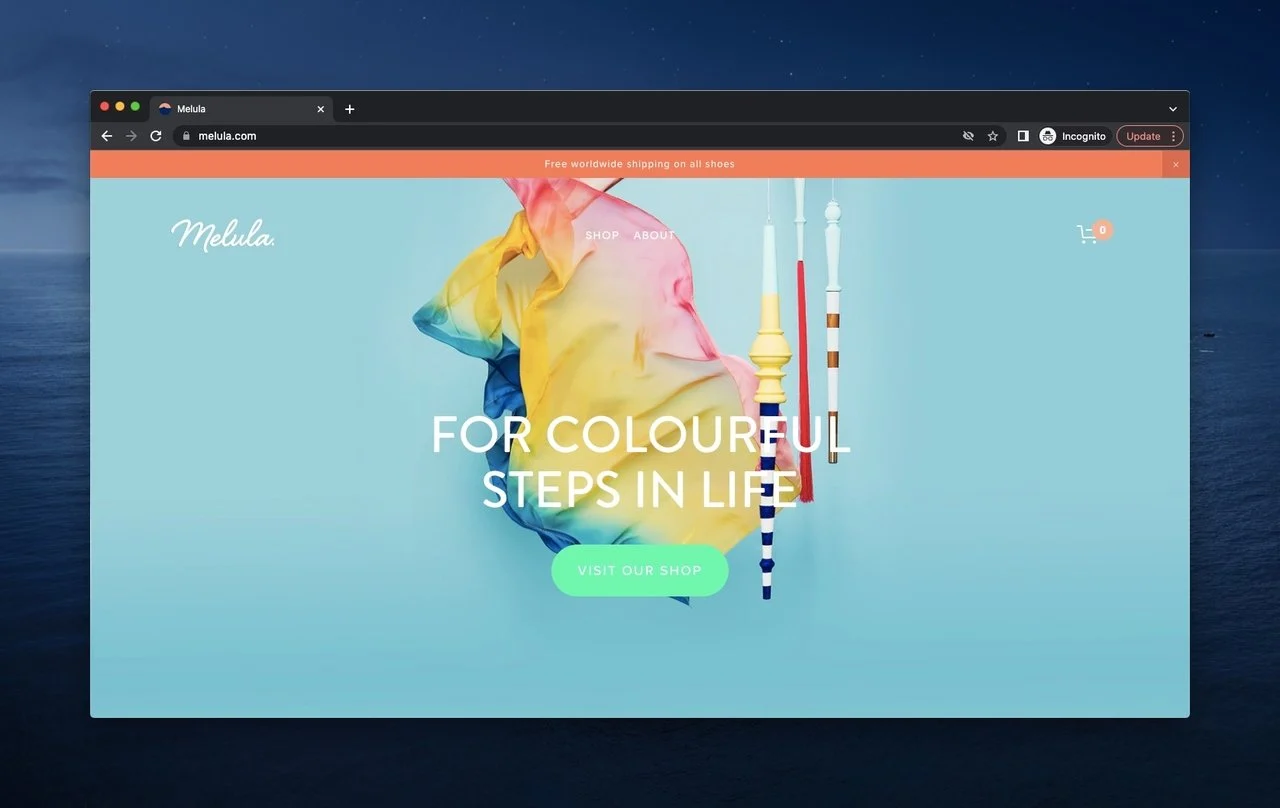
14. Melula
Melula ist eine Kindermodemarke, die sich auf Schuhe und Schuhaccessoires konzentriert.

Melulas Above the Fold ist die einfachste und farbenfrohste, die wir auf diese Liste gesetzt haben. Wie die Unschuld der Kindheit verwendet die Marke sanfte Töne und die Artikel, um sich verständlich zu machen.
Die Botschaft ist wirklich explizit und die Besucher dazu zu bringen, einen Schritt auf der Seite zu gehen, kann mit dem kurzen CTA-Button versehen werden.
Die Möglichkeit des kostenlosen weltweiten Versands wird oben im Shop und auf den Seiten darunter hervorgehoben.
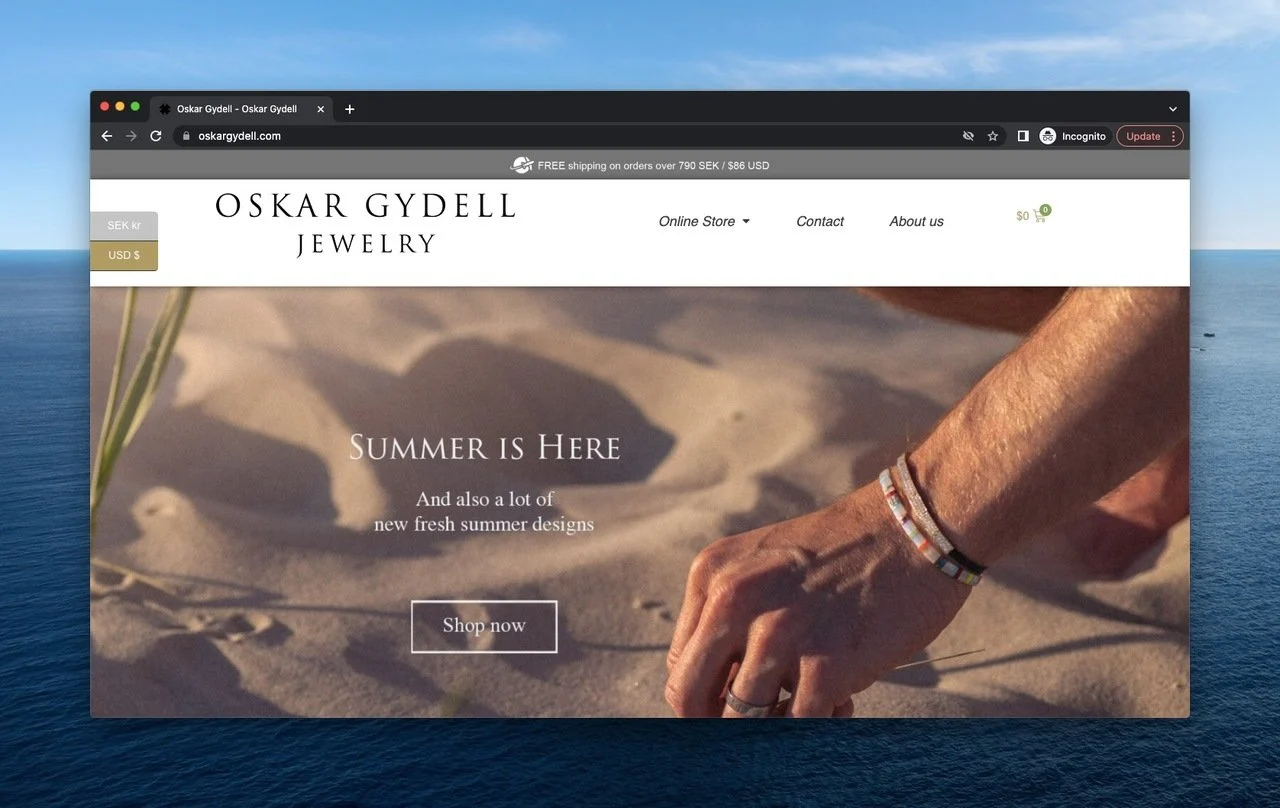
15. Oskar Gydell
Oskar Gydell ist ein in Schweden gegründetes Schmuckunternehmen, das handgefertigten und einzigartigen Schmuck herstellt.

Anders als die anderen über den Falten bietet Oskar Gydell die Währungsoptionen basierend auf Ihrem Standort an und gibt diese Details in der Kopfzeile an.
Es bietet kostenlosen Versand, wenn es über 86 USD liegt. Außerdem können Sie sehen, was der Online-Shop bietet, bevor Sie klicken und neben der Kontaktaufnahme und der Seite „Über uns“ den Einkauf fortsetzen.
Da wir uns in der Sommerzeit befinden, verfallen wir nicht in Traurigkeit und sehen die Promotion von Oskar Gydell mit seinen Juwelen, denn Above the Fold zeigt es mit einem puristischen Image und Aufruf zum Handeln.
16. Popupsmart
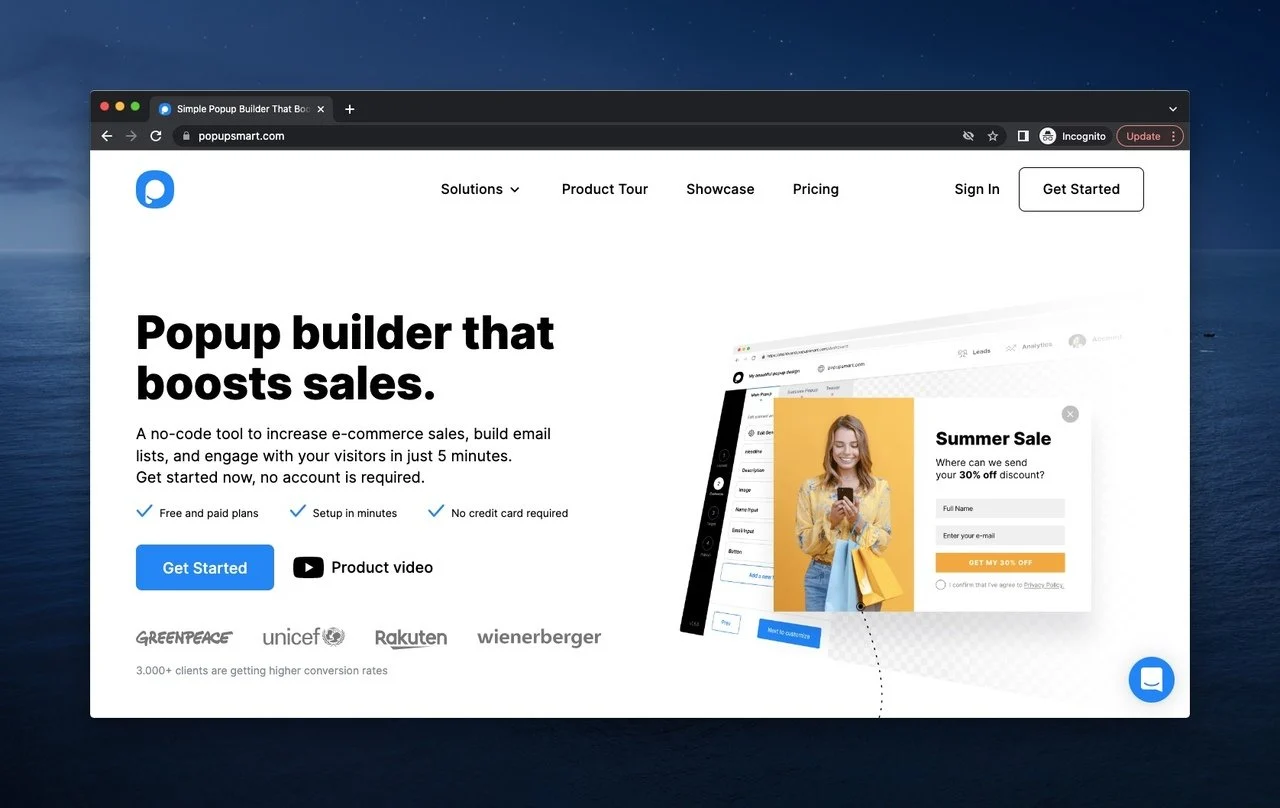
Popupsmart ist ein benutzerfreundliches No-Code-Tool zum Erstellen von Popups und zur Steigerung der Lead-Generierung der Unternehmen, die es verwenden.

Das Above the Fold ist zielführend gestaltet, denn je mehr Details die Marke angibt, desto schlimmer kann die Situation werden.
Daher teilt Popupsmart die notwendigen Funktionen und die Versprechen an einen Benutzer mit Namen wie Greenpeace, UNICEF, Rakuten und Wienerberger und verwendet sie als soziale Beweise.
Neben den notwendigen Informationen, um sich mit Popupsmart vertraut zu machen, sehen wir die Werbung für den Sommerschlussverkauf mit einem Beispiel für ein Popup, das darauf abzielt, Leads zu generieren, da die Besucher wissen sollen, womit sie es zu tun haben.
Was den Header betrifft, so wird die Einfachheit ebenfalls mit nur den erforderlichen Informationen wie Lösungen, der Produkttour zur Vereinfachung, einigen Vitrinen zur Anleitung und der Preisgestaltung erreicht. Später sehen Sie die Schaltflächen „Erste Schritte“, um an der Aktion teilzunehmen.
17. Shopify
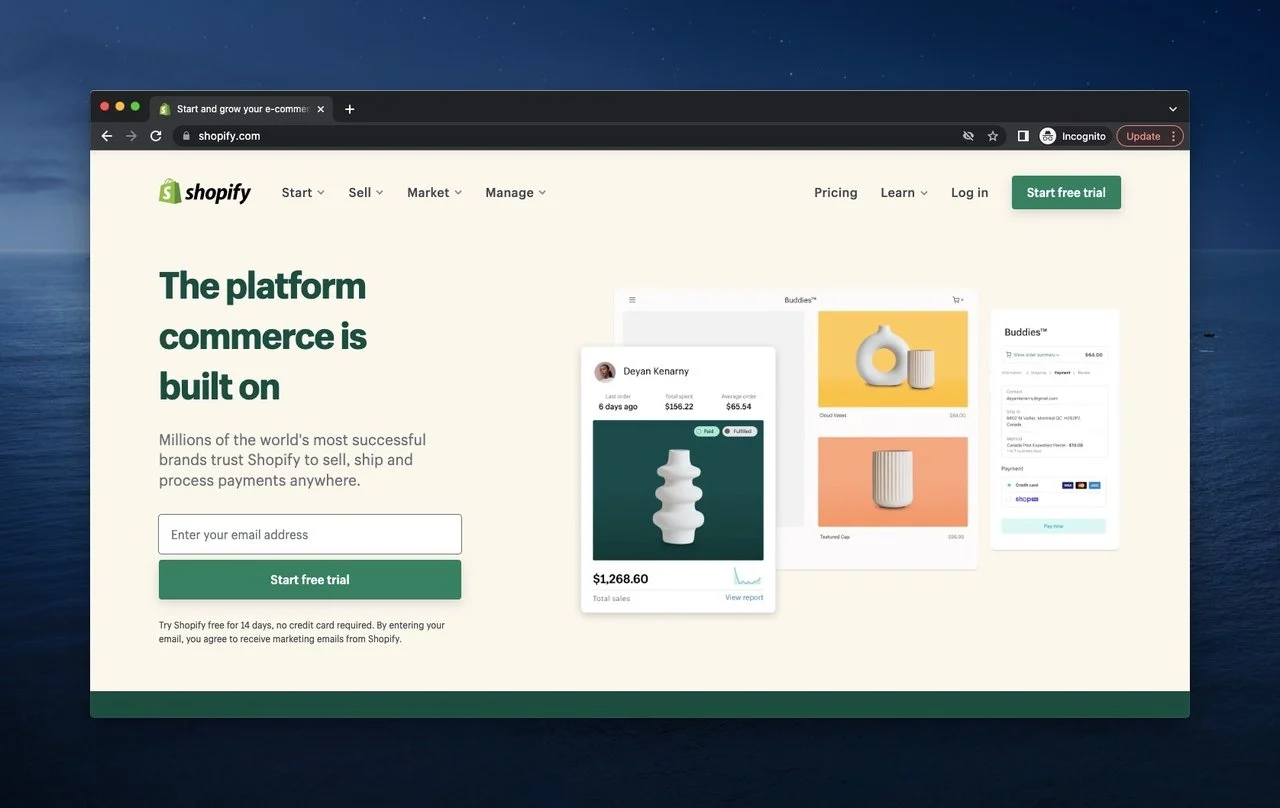
Shopify ist eine der bekanntesten E-Commerce-Software und eine Einkaufsplattform für viele verschiedene Namen.

Mehr konnte für Shopify nicht angezeigt werden. Und ja, die Rede ist von der Einkaufstasche. Es ist die vollständige Zusammenfassung der Marke, da es als E-Commerce-Plattform sowohl die Produkte als auch die Details und die Probleme zeigt, die Shopify leisten kann.
Der Header von Shopify ist für diejenigen, die die Website mit einem bestimmten Zweck besuchen, völlig ausreichend und führt sie zu direkten Abschnitten.
Was die Erklärungen betrifft, sehen wir eine ähnliche Methode mit HubSpot und Popupsmart als eine effektive Möglichkeit, sich den Besuchern vorzustellen und sie einzuladen, ihre E-Mail-Adressen zu teilen, um eine kostenlose Testversion zu starten.
18. Tesla
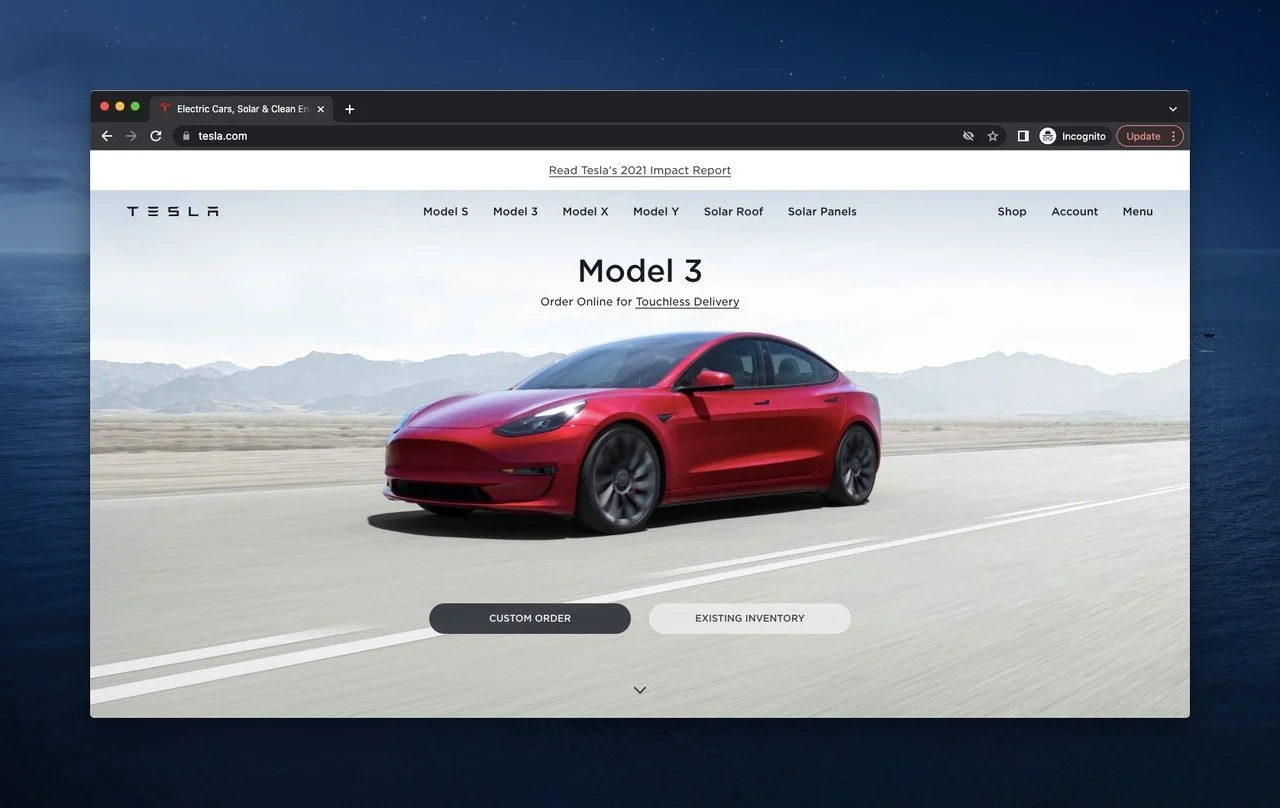
Tesla ist ein von Elon Musk gegründetes Unternehmen, das sich mit der Automobilindustrie und sauberer Energie beschäftigt.

Wir können sagen, dass Tesla und Apple die gleiche Einführungsmethode haben, weil das neue Modell von Tesla, Model 3, in der Mitte der Seite beworben wird. Außerdem ist es möglich, nach Belieben zu bestellen oder den vorhandenen Bestand anzuzeigen.
Wenn wir zum oberen Rand der Seite gehen, sehen wir eine sehr nützliche Kopfzeile mit verschiedenen Optionen auf der oberen Seite des Falzes , da sie andere Modelle und Qualitäten vorstellt.
Um sein Umweltbewusstsein zu demonstrieren, teilt Tesla den Impact Report 2021 mit seinen Besuchern, den wir selbstbewusst und fair finden.
19. Walmart
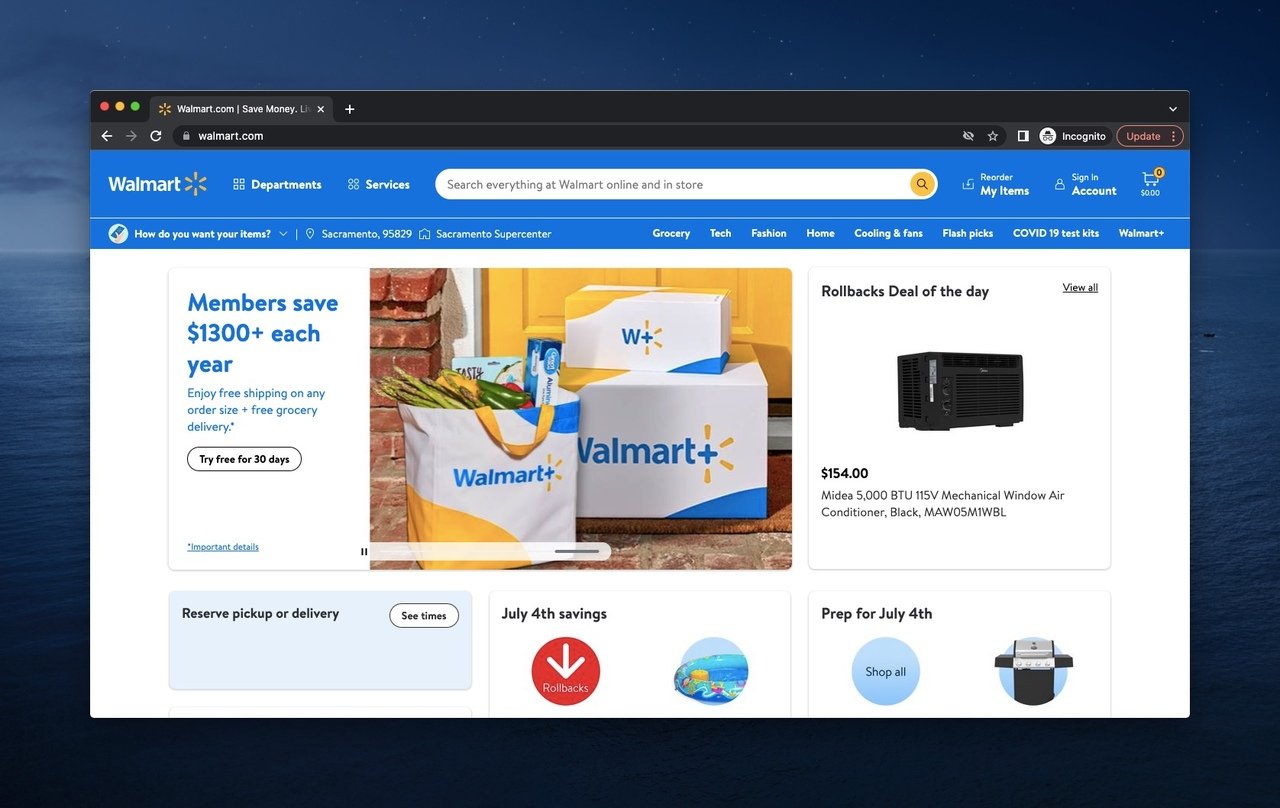
Walmart ist ein Einzelhandelsunternehmen mit Hauptsitz in Arkansas, das aus verschiedenen Arten von Geschäften für die Verbraucher besteht.

Einer der überfülltesten ist Walmart's. Es ist jedoch keine schlechte Sache, wenn Sie ein Einzelhandelsunternehmen führen, weil Sie den Besuchern zeigen müssen, was Sie haben.
Es bietet Kategorien in der Kopfzeile und lässt Sie es basierend auf Ihrem Standort, Ihren Bedürfnissen und Daten ausarbeiten.
Walmart präsentiert auch einen interaktiven Teil im Zentrum, denn im Laufe der Zeit gibt es neue Möglichkeiten, Verkäufe und Rabatte für die Verbraucher.
Sie kann trotz ihrer Fülle als eine der benutzerfreundlichsten „above the fold “-Seiten angesehen werden, da alles dort ist, wo es sein muss.
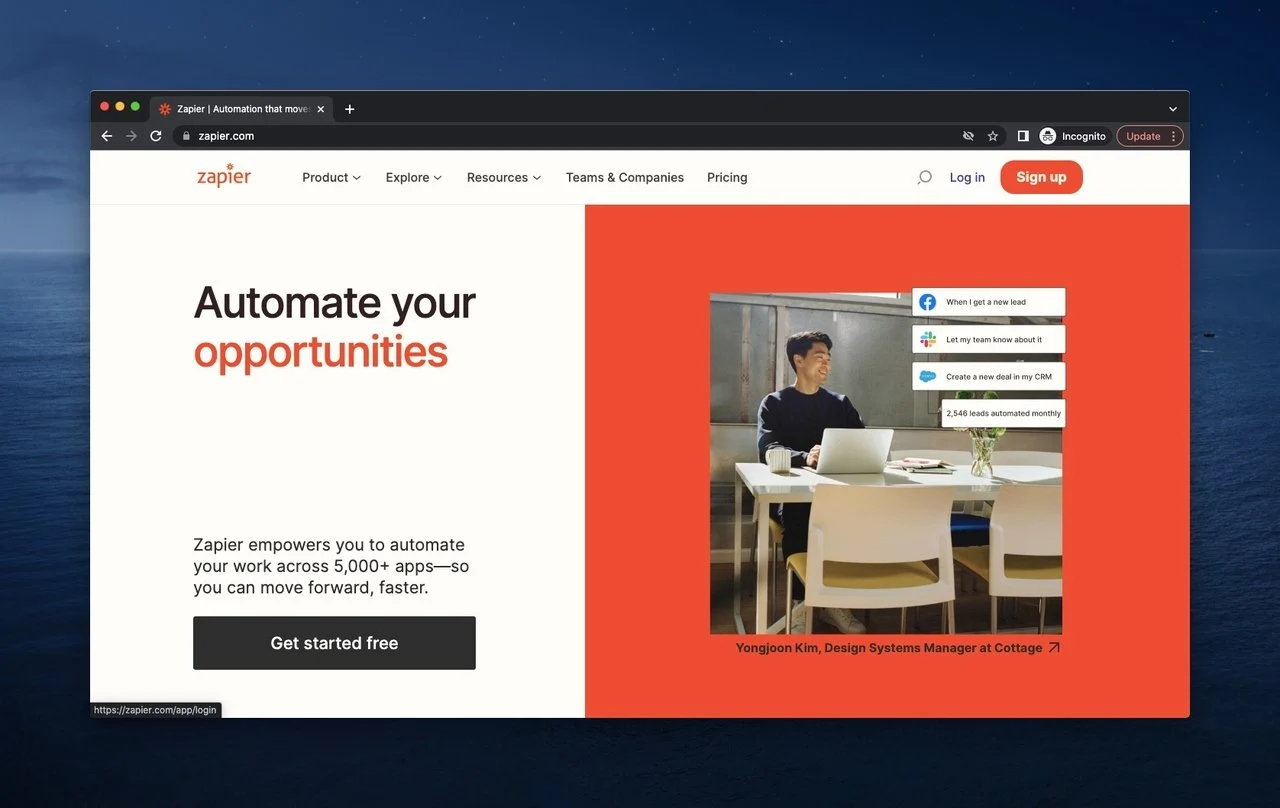
20. Zapier
Zapier ist berühmt für Automatisierung und Integration, die viele Marken für eine bessere Verwaltung ihrer Geschäfte haben möchten.

Zapiers Above the Fold lokalisiert die Visualität ebenfalls auf der rechten Seite und unterstützt sie mit Erläuterungen direkt daneben, um den Fokus des Besuchers im Zentrum zu halten.
Auch mit einem animierten Automatisierungsteil zeigt Zapier, dass es Autorität im Automatisierungsbereich hat. Es bietet Automatisierungsversprechen, indem es die Besucher wie immer per Knopfdruck zum Handeln aufruft.
Die Kopfzeile passt zum Rest der Seite, da die Firma einen einfachen und effektiven Weg verfolgt, die Besucher zu halten und eine hilfreiche Atmosphäre aufrechtzuerhalten, die sich durch die Seite bewegt.
FAQ
Haben Sie irgendwelche Fragen? Lass uns antworten!
Wie sollte ein Above-the-Fold-Beispiel aussehen?
Es gibt einige Kriterien, auf die Sie achten sollten, wie folgt:
- Einfachheit ist das Beste, erschaffe keine Komplexität.
- Seien Sie glasklar, reden Sie nicht um den heißen Brei herum.
- Vermeiden Sie lange Anführungszeichen und Texte.
- Verwenden Sie Bilder und visuelle Hilfe.
- CTA hilft Ihren Besuchern, Maßnahmen zu ergreifen und Ihre Schaltflächen entsprechend anzuordnen.
- Erstellen Sie ein benutzerfreundliches und ansprechendes „above the fold“.
Warum brauchen Sie ein gutes Above the Fold?
Denn wenn Ihnen „above the fold“ egal ist, müssen Sie Ihre Konversionsrate und das Nutzerengagement steigern.
Es gibt auch eine Vorstellung davon, wie sehr Sie sich für Ihr Produkt und seine Werbung gegenüber den Besuchern interessieren.
Am besten denken Sie daran, dass die Besucher sich fasziniert und wertvoll fühlen wollen. Wenn Sie dieses Detail oberhalb der Falte überspringen, entsteht ein falscher Eindruck von Ihnen.
Warum ist Above the Fold wichtiger als Below the Fold?
Denn Above the Fold begrüßt zunächst die Besucher und sorgt für die eigentliche Wirkung. Below the fold, der auf den späteren Teil der Seite verweist, befindet sich der zweite Schritt während des Surfvorgangs. Das heißt, unterhalb der Falte befindet sich der zweite Rang in der Wichtigkeit, und Sie sehen ihn, wenn Sie nach unten scrollen. Sie können auch sagen, dass Below the Fold kein kausaler Faktor für die Besucher ist, nachdem sie davon überzeugt sind, dass Sie professionell sind.
Einpacken
Obwohl wir uns mit der ganzen Seite befassen, ist das „above the fold“ das erste, was die Aufmerksamkeit auf sich zieht.
Daher ist es wirklich wichtig, Wert darauf zu legen, eine effektive „ above the fold “-Seite zu haben.
Wir hoffen, dass Ihnen die Beispiele gefallen und sie vielleicht die Inspiration sind, die Sie für Ihre Website suchen.
Andere inspirierende Blogs
Wenn Sie Inspiration für Ihr Unternehmen suchen, können Sie sich diese ebenfalls ansehen.
- Beste Beispiele für Call to Action (CTA), die den Umsatz 2022 steigern
- Die 17 besten Beispiele für SaaS-Landingpages und warum sie funktionieren
- Erhöhen Sie die Konversionsraten von Formularen mit 10 einfachen, aber wirkungsvollen Methoden
- Produktseitenoptimierung 101: Die besten Tipps und Beispiele
- Erstellen von E-Mail-Listen: 13 bewährte Methoden zum Erweitern Ihrer E-Mail-Liste im Jahr 2022
