Top 5 Meta-Tags, die SEO verbessern
Veröffentlicht: 2022-07-26Entgegen der landläufigen Meinung geht es bei SEO nicht nur um den Aufbau von Links und das Hinzufügen von Keywords mit hohem Suchvolumen zu Ihren Inhalten. Viele andere Dinge passieren hinter den Kulissen, die eine entscheidende Rolle dabei spielen, Ihre Website zu höheren Suchrankings zu führen. Meta-Tags sind ein solcher entscheidender Aspekt von SEO.
Meta-Tags sind HTML-Tags, die den Inhalt Ihrer Webseite für Suchmaschinen und Website-Besucher beschreiben. Einfach ausgedrückt teilen diese Tags der Suchmaschine und den Besuchern mit, worum es auf der Website geht.
Nun, diese Meta-Tags sind wichtig. Laut dem Webmaster-Trendanalysten bei Google, John Mueller, spielen sie eine entscheidende Rolle bei der Entscheidung, wie Besucher Ihre Website in den Suchergebnissen sehen und wo sie zu Ihrer Website durchklicken oder nicht.
Allerdings sind nicht alle Meta-Tags gleich wichtig: Einige Meta-Tags haben einen vernachlässigbaren Einfluss auf das Suchranking, während andere wichtiger sind. In diesem Artikel sprechen wir über fünf solcher kritischen Meta-Tags. Lass uns anfangen:
5 wichtige Meta-Tags, die Ihre Website für eine verbesserte SEO haben sollte
1. Titel-Tag
Titel ist das erste Meta-Tag, das Sie auf einer Webseite sehen. Es erscheint als anklickbare Überschrift auf den Ergebnisseiten von Suchmaschinen und bietet eine umfassende Vorstellung davon, worum es auf Ihrer Webseite geht.
Hier ist ein Beispiel für das Titel-Tag auf einer Webseite:

Sie können den Titel-Tag Ihrer Webseite auch in HTML anzeigen. Klicken Sie mit der rechten Maustaste auf die Seite und wählen Sie „Seitenquelltext anzeigen“ (Strg + U ist auch eine Tastenkombination), und Sie sehen den Titel unten im Abschnitt <head>:
<title>3 Common international SEO issues plus how to identify and fix them</title>
Warum ist das Titel-Tag wichtig?
Das Titel-Meta-Tag macht zwei Dinge:
- Es hilft Benutzern, den Kontext der Seite zu verstehen, bevor sie darauf klicken. Auf diese Weise können Benutzer sicherstellen, dass sie nicht auf einen Link klicken, der keine hilfreichen Informationen bereitstellt.
- Es bietet Suchmaschinen kontextbezogene Informationen, um ihnen zu helfen, die Webseite zu verstehen und bessere Suchergebnisse bereitzustellen.
Wenn Ihre Webseite also nicht über den Titel-Tag verfügt, wissen Benutzer nicht, welchen Link sie öffnen sollen, und die Suchmaschine weiß nicht, welche Ergebnisse am besten angezeigt werden sollen. Deshalb sind Titel-Tags unerlässlich. Moz stuft sie sogar als zweitwichtigsten SEO-Faktor hinter dem Inhalt ein.
Wie schreibt man gute Title-Tags?
- Halten Sie Ihren Titel einzigartig und einprägsam.
- Der Titel sollte Ihre Seite genau beschreiben.
- Halten Sie die Länge Ihres Titels zwischen 50 und 60 Zeichen.
- Stellen Sie sicher, dass Sie Long-Tail-Keywords in Ihren Titel aufnehmen.
- Titel mit Zahlen machen sich immer gut, also versuchen Sie, sie einzufügen.
2. Meta-Beschreibung
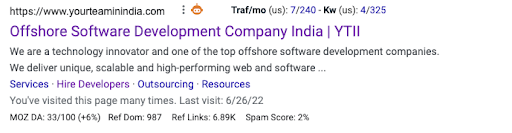
Meta-Beschreibungen sind im <head> der Seite vorhanden und Sie können sie im SERP-Snippet zusammen mit dem Titel und der URL Ihrer Webseite sehen. Hier ist ein Beispiel dafür, wie Meta-Beschreibungen in SERP-Ergebnissen aussehen. Schauen wir uns diese Seite an und schauen uns dann den Quellcode für die Beschreibung an.

Warum sind Meta-Beschreibungen wichtig?
Die Meta-Beschreibung ist kein Ranking-Faktor, aber hier sind ein paar andere Aspekte, die Meta-Beschreibungen zu einer dringenden Notwendigkeit machen, wenn Sie mehr Traffic anziehen und Ihre Conversions steigern möchten.
- Eine Meta-Beschreibung deckt den wichtigsten Teil eines SERP-Snippets ab. Indem Sie also eine eingängige Meta-Beschreibung schreiben, haben Sie eine große Chance, Suchende einzuladen, auf Ihre Website zu klicken.
- Wenn Sie die Schlüsselwörter angeben, nach denen Ihre potenziellen Besucher suchen, werden sie in der SERP fett hervorgehoben. Auf diese Weise können Sie Ihre Suchergebnisse hervorheben und die Besucher darüber informieren, wo sie Ihre Seite finden.
- Eine gut geschriebene Meta-Beschreibung kann die CTR erheblich verbessern und die Absprungraten verringern.
Wie schreibe ich einprägsame Meta-Beschreibungen?
- Stellen Sie sicher, dass die Meta-Beschreibung den Wert Ihrer Seite widerspiegelt.
- Vermeiden Sie Keyword-Stuffing. Stellen Sie einfach sicher, dass sie organisch in Ihre Beschreibung integriert sind.
- Halten Sie die Meta-Beschreibung zwischen 150 und 160 Zeichen.
- Sie können auch ein einzigartiges Angebot oder einen Aufruf zum Handeln einfügen, um die Meta-Beschreibung einprägsam zu machen.
- Verwenden Sie Meta-Beschreibungen, um mögliche Lösungen für ein Problem strategisch anzubieten.
3. Header-Tags
Wir verwenden Header-Tags, um Schriftgrößen zu ändern und die Informationshierarchie auf einer Webseite zu identifizieren. Diese Header-Tags gehen von H1 bis H6, wobei H1 am größten und H6 am kleinsten ist. Zurück zu unserem ersten Beispiel:
<h1> 3 Common international SEO issues plus how to identify and fix them</h1>
<h2>Issue #1: Full or near duplicate content across international page variations</h2>
<h3>Symptoms</h3>
<h3>Why did it happen?</h3>
<h3>What to do about it?</h3>
<h2>Issue #2: Low-quality (often automated) translations</h2>
<h3>Symptoms</h3>
<h3>Why did it happen?</h3>
<h3>What to do about it?</h3>
<h3>Important caveats</h3>
<h3>Issue #3: Non-localized page copy (and keyword targeting)</h2>
<h3>Symptoms</h3>
<h3>Why did it happen?</h3>
<h3>What to do about it?</h3>
Warum sind Header-Tags wichtig?
Während die Bedeutung von Header-Tags für das Suchranking immer noch umstritten ist, spielen Header-Tags eine entscheidende Rolle bei der Organisation und Hierarchie von Inhalten. Header-Tags können:
- Machen Sie es Benutzern leicht, den Inhalt zu konsumieren, während sie ihn zum Navigieren auf der gesamten Seite verwenden.
- Ermöglichen Sie Suchmaschinen, Ihre Inhalte besser zu verstehen, wenn sie mit Überschriften gut organisiert sind, im Gegensatz zu einer großen Menge an Informationen.
Daher ist es wichtig, Header-Tags auf einer Webseite einzufügen, um bei Internetsuchen einen hohen Rang einzunehmen.
Dinge, die Sie beim Schreiben von Header-Tags beachten sollten
- Halten Sie Ihr Header-Tag relevant für Ihren Inhalt.
- Vermeiden Sie die Verwendung von Tags und Schlüsselwörtern in Ihren Überschriften. Konzentrieren Sie sich stattdessen auf die Lesbarkeit.
- Schreiben Sie keine Klischee-Überschriften. Stattdessen sollten sie Ihren Inhalt widerspiegeln.
4. Alt-Text-Meta-Tags
Das Alt-Text-Meta-Tag zielt darauf ab, den Inhalt eines Bildes zu beschreiben. Es ist wichtig, weil Suchmaschinen keine Bilder sehen können und Alt-Text die einzige Möglichkeit ist, um zu wissen, was das Bild ist. Abgesehen davon geben Alt-Text-Tags den Besuchern auch einen Hinweis auf das Bild, wenn es aus irgendeinem Grund nicht geladen wird.
Warum sind Alt-Meta-Tags wichtig?
Google hat erklärt, dass Alt-Meta-Tags Suchmaschinen dabei helfen, zu verstehen, worum es bei den Bildern geht und wie sie in den Kontext des Inhalts passen. Die Tags können ihnen somit helfen, die relevantesten Suchergebnisse anzubieten.

Darüber hinaus helfen Ihnen Alt-Tags sicherzustellen, dass Sie nicht gegen die Richtlinien zur Barrierefreiheit im Internet verstoßen. Es ist wichtig, dass Sie so viele potenzielle Besucher verpassen, weil eine bestimmte Behinderung sie daran hindern könnte, die Bilder zu sehen.
Wichtige Dinge, die Sie beim Schreiben von Alt-Text-Meta-Tags wissen sollten
- Halten Sie Ihren Alt-Text klar und aussagekräftig.
- Verwenden Sie Schlüsselwörter mit Bedacht. Sie sollten natürlich passen und nicht überfüllt aussehen.
[Fallstudie] Verwaltung des Bot-Crawlings von Google
5. Robots-Meta-Tag
Robots-Meta-Tags werden verwendet, um Suchmaschinen anzuweisen, ob Sie eine Webseite indizieren oder nicht indizieren möchten. Wir platzieren dieses Tag auch im Abschnitt <head> der Webseite.
Das Robots-Tag gibt vier Werte für Suchmaschinen-Crawler an:
- Folgen: Dieser Wert fordert die Suchmaschine auf, allen Links auf der Webseite zu folgen.
- Nofollow: Bei diesem Wert folgt die Suchmaschine der Seite und den Links nicht.
- Index: Dieser Wert veranlasst die Suchmaschine, die gesamte Webseite zu indizieren.
- NOINDEX: Die Suchmaschine indexiert die Webseite nicht in diesem Wert.
Hier ist die Syntax des Robots-Meta-Tags:
-
<meta name=" robots" content=" index, follow">– Der Code fordert die Suchmaschine auf, die Webseite zu indizieren und ihr zu folgen. -
<meta name=" robots" content=" noindex, nofollow">– Der Code veranlasst die Suchmaschine, die Webseite nicht zu indizieren und ihr nicht zu folgen.
Warum sind Robots-Meta-Tags wichtig?
Suchmaschinen mögen dünne Inhalte nicht und manchmal erstellen Sie unwissentlich welche. Es gibt auch Zeiten, in denen Inhalte nicht viel Wert bieten, aber dennoch auf der Website vorhanden sein müssen. Darüber hinaus sind direkte Links wie Newsletter nur über direkte Links zugänglich. In all diesen Fällen kann Ihnen das Robots-Tag helfen, indem es noindex- und nofollow-Werte verwendet, um die Suche entsprechend anzuweisen.
Dinge, die bei der Verwendung von Robots-Meta-Tags zu beachten sind
- Nofollow- und No-Index-Seiten mit dünnem Inhalt und unangemessen verschwendetem Crawl-Budget.
- Seien Sie vorsichtig, wenn Sie das Robots-Tag verwenden. Andernfalls könnten Sie die Indizierung wichtiger Seiten einschränken.
Bonus: Ein paar andere Meta-Tags, die für die SEO einer Website wichtig sind
1. rel="kanonischer" Link-Tag
Mit einem Canonical-Tag im Code weisen wir Suchmaschinen an, nur die Hauptseite zu indizieren und doppelte URLs zu vermeiden. Wir verwenden dieses Tag, wenn wir mehrere doppelte Seiten derselben URL haben.
Hier ist die Syntax des rel="canonical"-Link-Tags:
<link rel="canonical" href="http://example.com/" />
2. Grafik-Tag öffnen
Wir verwenden offene Graph-Meta-Tags, um die Integration zwischen Facebook, LinkedIn und Website-URLs zu fördern, die wir auf diesen Plattformen teilen.
Hier ist ein Beispiel für das Open-Graph-Tag:
<meta property="og:type" content="article" />
<meta property="og:title" content="TITLE OF YOUR POST OR PAGE" />
<meta property="og:description" content="DESCRIPTION OF PAGE CONTENT" />
<meta property="og:image" content="LINK TO THE IMAGE FILE" />
<meta property="og:url" content="PERMALINK" />
<meta property="og:site_name" content="SITE NAME" />
3. Twitter-Karten
Hierbei handelt es sich um eine bestimmte Art von Meta-Tags, die nur auf Twitter verwendet werden und dazu dienen, die Anzeige Ihrer Seite zu verbessern, wenn Sie sie auf der Plattform teilen.
Hier ist ein Beispiel für die Meta-Tags der Twitter-Karten:
<meta name="twitter:title" content="TITLE OF POST OR PAGE">
<meta name="twitter:description" content="DESCRIPTION OF PAGE CONTENT">
<meta name="twitter:image" content="LINK TO IMAGE">
<meta name="twitter:site" content="@USERNAME">
<meta name="twitter:creator" content="@USERNAME">
4. Viewport-Meta-Tag
Das Viewport-Meta-Tag wird verwendet, um das Layout von Webseiten in mobilen Browsern zu steuern. Wir fügen es in den <head>-Abschnitt einer Webseite ein.
Hier ist die Syntax für das Viewport-Meta-Tag:
<meta name="viewport" content="width=device-width,initial-scale=1">
Meta-Tags, die Sie ignorieren können
Während es im SEO gute Tags gibt, gibt es auch schlechte Tags, und Sie sollten sie ignorieren, wenn Sie in den Suchergebnissen einen höheren Rang einnehmen möchten. Reden wir über sie:
- Keywords-Tag: Laut dieser Quelle berücksichtigt Google das Keywords-Meta-Tag nicht mehr für das Web-Ranking.
- Revisit After: Mit diesem Meta-Tag befehlen wir den Robotern, nach einer bestimmten Zeit zu einer Seite zurückzukehren. Dieses Tag wird jedoch von keiner großen Suchmaschine verfolgt und hat daher keinen Wert.
- Ablauf/Datum : Dieses Meta-Tag definiert das Ablaufdatum Ihrer Seite.
- Syntax:
<meta http-equiv=”Expires” content=”Fri, 28 January 2022 23:59:59 GMT”> - Website-Verifizierung: Da Sie Ihre Website mit der Google Search Console oder dem Bing-Webmaster-Tool überprüfen können, ist es besser, dieses Meta-Tag zu ignorieren.
- Copyright: Da jede Seite ihr Copyright in die Fußzeile schreibt, brauchen Sie dieses Tag nicht.
- Verteilung: Dieses Meta-Tag steuert, wer auf das Dokument zugreifen kann, normalerweise auf „global“ eingestellt. Es ist jedoch von Natur aus impliziert, dass, wenn die Seite geöffnet ist (nicht passwortgeschützt), jeder darauf zugreifen kann.
- Cache-Control : Dieses Meta-Tag definiert, wie oft eine Seite zwischengespeichert wird. An seiner Stelle können Sie jedoch den HTTP-Header verwenden.
- Der ODP Robots Meta Tag: Google verwendet ihn nicht mehr.
- Geo-Meta-Tag : Ein weiteres Tag, das Google nicht zum Ranking von Seiten verwendet.
Mit allem, was wir oben behandelt haben, können Sie leicht entscheiden, welche Meta-Tags Sie auf Ihrer Website verwenden sollten und welche nicht.
Denken Sie immer daran, dass Meta-Tags Ihren Lesern und den Suchmaschinen eine bessere Vorstellung davon geben, worum es auf Ihrer Website geht. Sie geben Ihnen auch einen Vorteil gegenüber Ihren Konkurrenten, die sie nicht haben. Je mehr Meta-Tags Sie verwenden, desto mehr Wert bieten Sie und desto höher werden Sie bei Suchanfragen eingestuft. Verwenden Sie sie also immer, und Sie werden auf lange Sicht Ergebnisse sehen.
Kennen Sie weitere Meta-Tags, die bei der Verbesserung der Suchrankings einer Website helfen können? Bitte teilen Sie in den Kommentaren!
