Thrive Architect vs. Elementor Pro: Welches ist das bessere Seitenerstellungs-Plugin?
Veröffentlicht: 2019-08-01Thrive Architect und Elementor Pro sind zwei der beliebtesten Premium-Seitenerstellungs-Plugins für WordPress. Diese Plugins werden zusammen auf weit über einer halben Million Websites verwendet und machen es jedem leicht, attraktive, leistungsstarke WordPress-Websites ohne Programmierkenntnisse zu entwerfen.
In diesem Beitrag werde ich Thrive Architect und Elementor Pro vergleichen , damit Sie sehen können, welches (falls vorhanden) Plugin für Sie geeignet ist.
Jedes Plugin wird hinsichtlich seiner Benutzeroberfläche und Bearbeitungserfahrung , der Art der verfügbaren Vorlagen und Elemente , der Auswirkung auf die WordPress-Geschwindigkeit , der Gesamtkosten und der Supportoptionen beurteilt.
Und nur um ein wenig Spaß zu haben, können Sie erraten, welches Plugin ich verwendet habe, um diesen Beitrag zu erstellen? Es gibt mehrere Hinweise auf dem Weg und die Antwort findest du am Ende (kein Schummeln!).
Hallo!
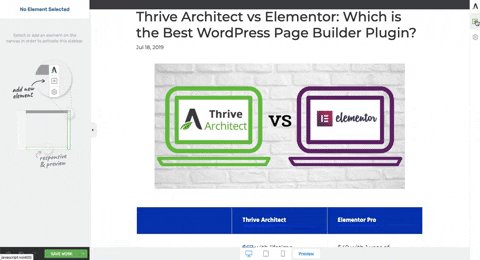
 |  | |
|---|---|---|
Preis (Einzelplatzlizenz) | $97 mit 1 Jahr Updates | $49 mit 1 Jahr Updates |
Auf wie vielen Websites verwendet (Juli 2019) | 240.711 | 396.166 |
Drag-and-Drop-Bearbeitung | ||
Vorgefertigte Zielseitenvorlagen | 439 | 141 |
Benutzerdefinierte Vorlagen | ||
Kostenlose Version verfügbar | ||
Sich anpassendes Design | ||
Elemente/Widgets | 42 | 76 |
WYSIWYG-Frontend-Bearbeitung | ||
Woocommerce-kompatibel | ||
Benutzerdefinierte Tabellen | ||
Benutzerdefinierte Formulare | ||
Globale Widgets | ||
Theme-Designer | ||
Kundendienst | Unbegrenzt für 1 Jahr | 24/7 für 1 Jahr |
Aktualisierung | Unbegrenzt, für immer | 1 Jahr |
Geschwindigkeit | Schneller als Elementor Pro | Langsamer als Thrive Architect |
Warum ich qualifiziert bin, diese Plugins zu vergleichen
Ich verwende WordPress seit 2013 , um meine eigenen und Kundenseiten zu entwerfen und zu betreiben, und ich habe sowohl Thrive Architect als auch Elementor Pro gekauft und verwendet.
Hier sind beide Plugins gerade auf meinem WordPress-Dashboard aktiv:


Vollständige Offenlegung: Ich habe viel mehr Erfahrung mit Thrive Architect (seit 2015) als mit Elementor Pro (seit 2018), und es ist seit einiger Zeit mein bevorzugter visueller Editor.
Hier ist mein Admin-Dashboard für beide Plugins:

Meine Thrive Architect-Rechnung. Als ich das Plugin 2015 kaufte, hieß es Thrive Content Builder. Und es bekommt immer noch kostenlose Updates (dazu später mehr)

Mein Elementor Pro-Konto-Dashboard. Nein, Sie können meinen Lizenzschlüssel nicht sehen!
Im Sinne einer fairen Bewertung unterziehe ich beide Plugins gleichwertigen Prüfkriterien .
Die Bewertungskriterien
Die Hauptbereiche, die ich vergleichen und überprüfen werde, sind:
Das Wichtigste zuerst: Thrive Architect und Elementor Pro und sehr ähnlich
Seien wir ehrlich, wir vergleichen hier nicht Äpfel und Birnen. Eher verschiedene Apfelsorten.
Wie ich in meinem Überblick über die besten WordPress Page Builder-Plugins geschrieben habe, sind sich Elementor und Thrive Architect in Bezug auf ihre Funktionen und Benutzerfreundlichkeit sehr ähnlich. Im Vergleich zu den anderen verfügbaren Plugins (kostenlos und Premium) sind beide klassenbeste.

Das Bearbeiten eines Beitrags in Thrive Architect und Elementor ist ein ähnlicher Vorgang – klicken Sie zunächst auf die Schaltfläche in Ihrem Beitrags-Dashboard
Allerdings gibt es einige wichtige Unterschiede zwischen den beiden Plugins, die Sie möglicherweise nicht bemerken, wenn Sie nur die Verkaufsseiten durchsuchen.
Welches Plugin hat die beste Frontend-Bearbeitungserfahrung?
Beide Plugins haben eine sehr ähnliche Frontend-Bearbeitungsseitenleiste.
Aber wo Elementor ein einzelnes Seitenleisten-Layout hat , um sowohl neue Widgets hinzuzufügen als auch ausgewählte zu konfigurieren, hat Thrive Architect zwei Seitenleisten : eine für neue Widgets und eine für Bearbeitungen.
In der Praxis: sieht so aus:

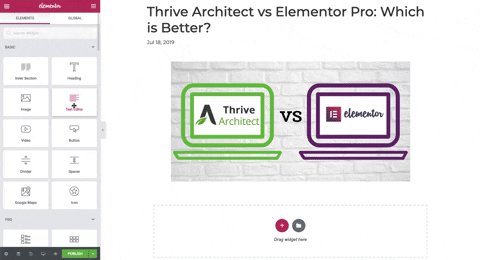
Elementor-Frontend-Editor mit einer einzelnen Seitenleiste auf der linken Seite

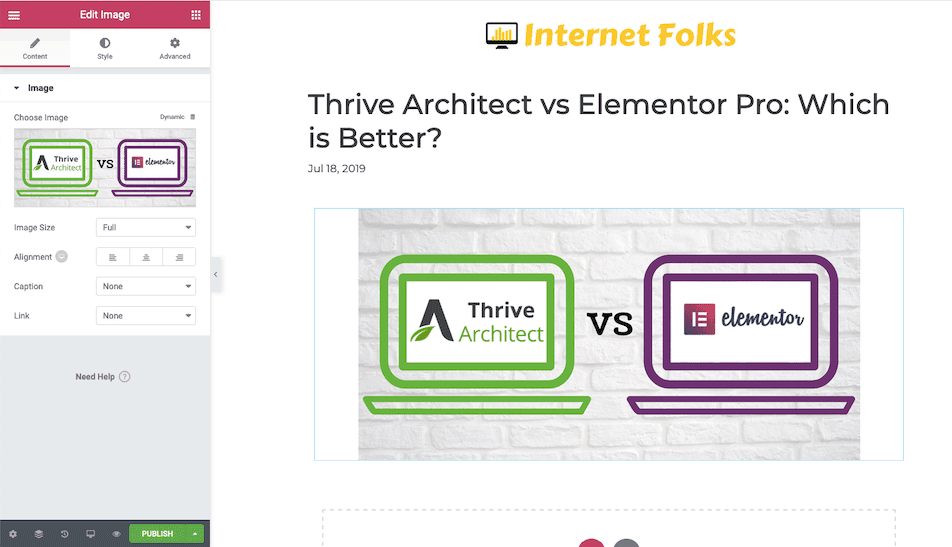
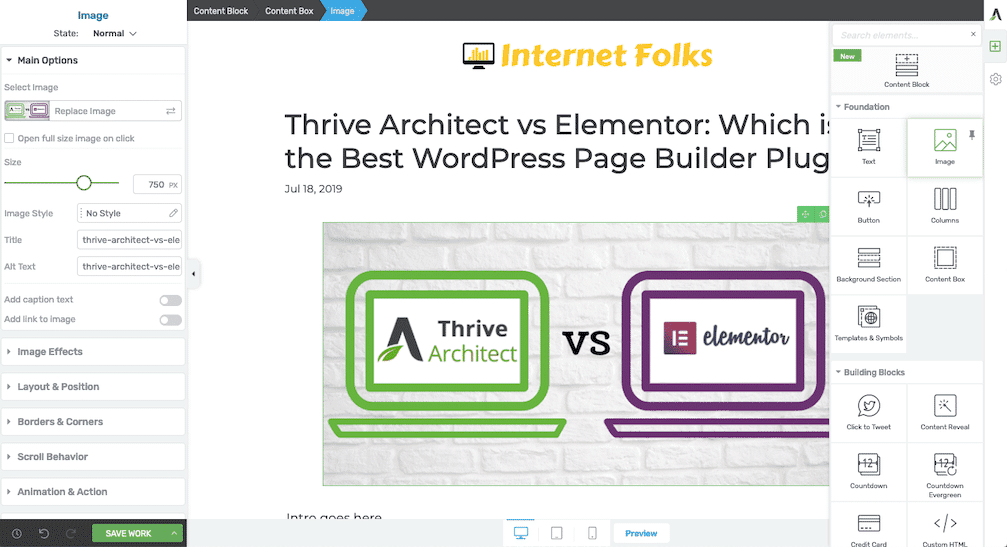
Thrive Architect Frontend-Editor mit 2 Seitenleisten – die rechte Leiste zum Hinzufügen neuer Elemente und die linke Leiste zum Konfigurieren
Es ist wichtig zu erwähnen, dass sich die rechte Seitenleiste von Thrive automatisch ausblendet, wenn Sie die Seite bearbeiten, sodass sie nicht zu sehr im Weg ist.
Um Ihnen eine Vorstellung davon zu geben, wie viele Klicks erforderlich sind, um ein neues Element hinzuzufügen und zu bearbeiten, sehen Sie sich an, wie ich in beiden Editoren eine einzelne Textzeile hinzufüge:

Hinzufügen und Ändern der Größe von Text in Elementor Pro
Es ist schwierig, allein anhand der GIFs zu erkennen, aber das Hinzufügen eines Textfelds und die Größenänderung des Textes dauerte 8 Sekunden in Thrive Architect (unten), aber fast 12 Sekunden in Elementor (oben). Die Verzögerung kam, weil ich mich durch die Bearbeitungsoptionen klicken musste, während Thrive automatisch den Editor auf der linken Seite öffnet , wenn ein Element ausgewählt wird.

Hinzufügen und Ändern der Größe von Text in Thrive Architect
Beachten Sie, wie die rechte Seitenleiste von Thrive automatisch ausgeblendet wird, wenn sie nicht verwendet wird? Ich persönlich denke, dass Thrive Architect durch die clevere Verwendung von 2 Seitenleisten viel effizienter ist und Inhalte merklich schneller bearbeitet werden können .
Auf der anderen Seite bevorzuge ich das minimalistische Design von Elementor und das moderner aussehende Bearbeitungsfenster. Es gibt auch eine nützliche Funktion, mit der Sie einige Aufgaben (z. B. das Löschen eines Elements) mit einem Rechtsklick ausführen können.
Trotzdem werde ich Thrive zum Gewinner dieser Runde erklären, weil es einfacher und schneller ist, Elemente hinzuzufügen und sie vom Frontend aus zu konfigurieren.
Beste Frontend-Bearbeitungserfahrung: Thrive Architect
für die schnellere Bearbeitung auf der Seite und das intuitive doppelte Seitenleistensystem
Vorlage und Elemente
Ein gutes Seitenerstellungs-Plugin muss über eine Reihe vorgefertigter Vorlagen und Elemente verfügen, die per Drag-and-Drop verschoben und angepasst werden können. Zeitersparnis und schnelles Design-Know-how sind eines der Hauptverkaufsargumente für visuelle Editoren.
Wie schneiden also Thrive Architect und Elementor Pro ab, wenn es um ihre Widget-Auswahl und vorgefertigten Vorlagen geht?
Was ist der Unterschied zwischen Vorlagen, Elementen und Widgets?
Eine Vorlage oder Inhaltsvorlage ist eine vollständig gestaltete Zielseite für eine bestimmte Seite, z. B. eine Verkaufsseite oder sogar eine Homepage. Seitenvorlagen verwenden mehrere Elemente zusammen, was es Ihnen leicht macht, eine attraktive Seite zu konfigurieren, ohne sie von Grund auf neu erstellen zu müssen.
Elemente und Widgets sind individuelle Bausteine für jede Seite. Sie können beispielsweise ein Textelement auf eine Seite ziehen, um Text hinzuzufügen, oder ein Bildelement verwenden, um ein Bild hinzuzufügen.
Die besten Landingpage-Vorlagen: Thrive vs. Elementor
Laut den Verkaufsseiten hat Thrive Architect 276 Inhaltsvorlagen , während Elementor Pro über 300 Vorlagen hat . Da ist nicht viel Unterschied.
Aber Volumen allein spricht nicht für Qualität. Schauen wir uns die Auswahl an Vorlagen an und wie sie tatsächlich aussehen.
Die Erfahrung mit der Verwendung einer Inhaltsvorlage ist in beiden Plugins sehr unterschiedlich. Ich werde beide unten durchgehen.
So verwenden Sie die Inhaltsvorlagen von Elementor Pro
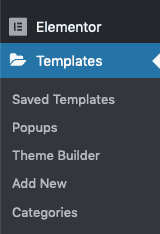
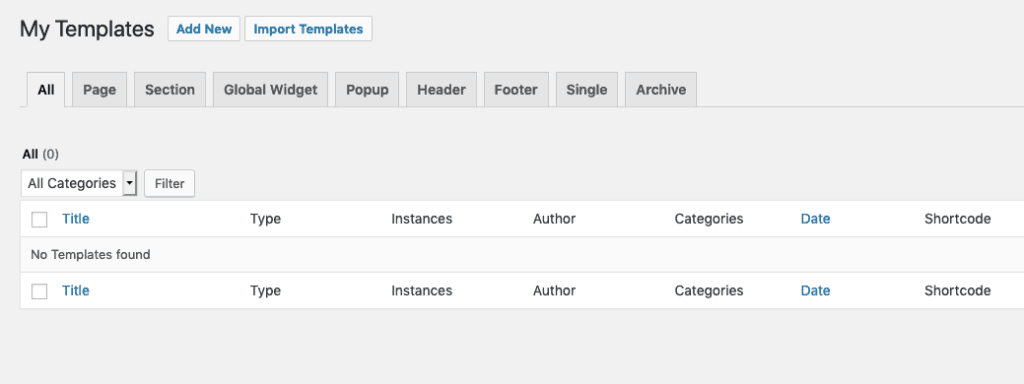
Sie können auf die Inhaltsbibliothek von Elementor über die Seitenleiste des WordPress-Dashboards zugreifen, indem Sie das Vorlagenmenü aufrufen.

Über das Vorlagen-Dashboard können Sie eine neue Vorlage hinzufügen, je nachdem, wofür Sie sie verwenden möchten (z. B. einen Beitrag, eine Seite oder ein Archiv).

Diese Vorlagen können auch die Grundlage Ihres WordPress-Themas bilden (weitere Informationen zur Theme-Builder-Funktion von Elementor finden Sie weiter unten).

In der Vorlagenbibliothek von Elementor Pro habe ich 141 Seitenvorlagen gezählt, aber es gibt auch viele Vorlagen, die sie "Blöcke" nennen. Dies sind keine vollständigen Seitenvorlagen, aber Sie können sie zusammenstellen und Ihre eigene benutzerdefinierte Vorlage speichern.

Sobald Sie eine Vorlage ausgewählt haben, gelangen Sie zum Elementor-Bearbeitungsfenster, wo Sie sie über die normale Benutzeroberfläche anpassen können.
Sie können auch im Editor auf das Ordnersymbol klicken, um auf die Vorlagenbibliothek zuzugreifen.

So verwenden Sie die Inhaltsvorlagen von Thrive Architect
Es ist viel einfacher, über die Hauptbearbeitungsoberfläche auf vollständige Thrive-Landingpage-Vorlagen zuzugreifen. Aber es gibt eine Einschränkung. Sie können Vorlagen nur auf WordPress-Seiten verwenden, nicht in Beiträgen . Außerdem können Sie keine Vorlagen als Teil Ihres WordPress-Designs verwenden.
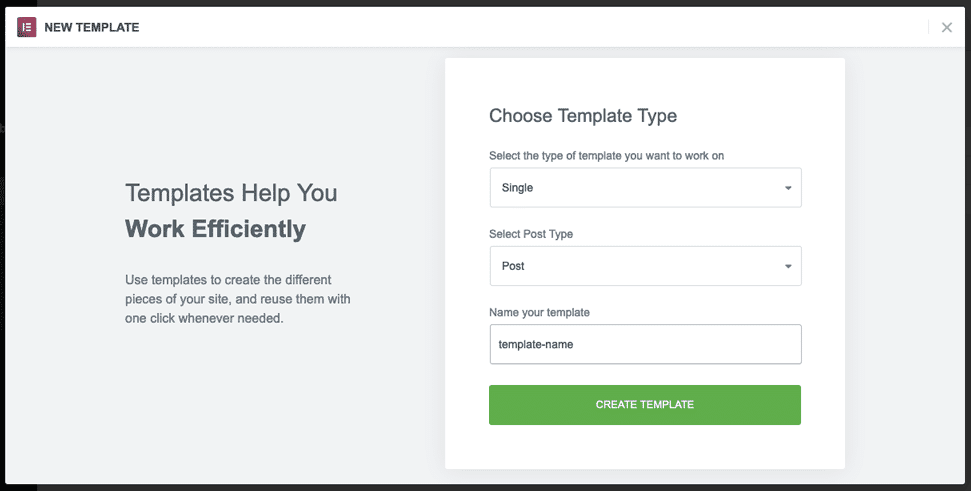
Um auf die Zielseitenvorlage zuzugreifen, fügen Sie eine neue Seite hinzu und starten Sie Thrive Architect.
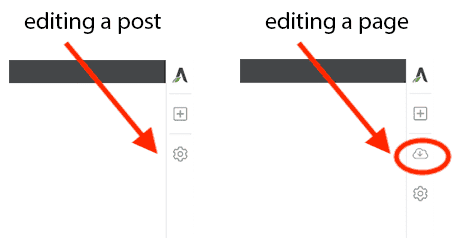
Sie werden ein zusätzliches Symbol in der rechten Bearbeitungsspalte bemerken, das die Vorlagenauswahl startet.

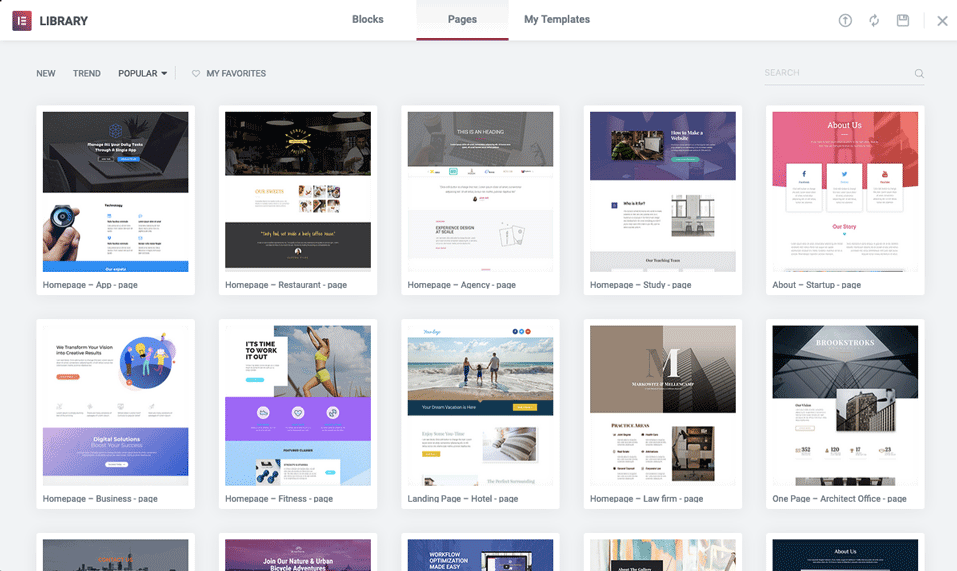
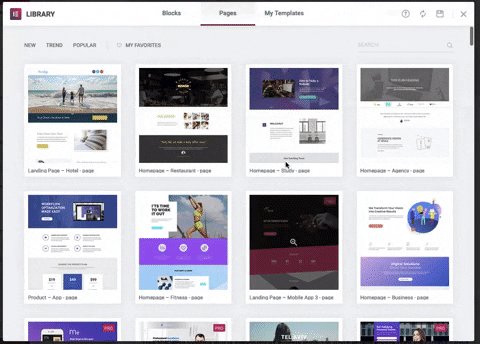
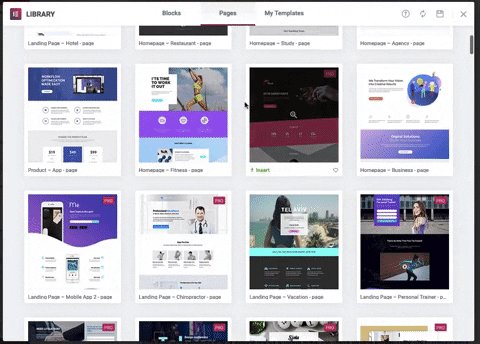
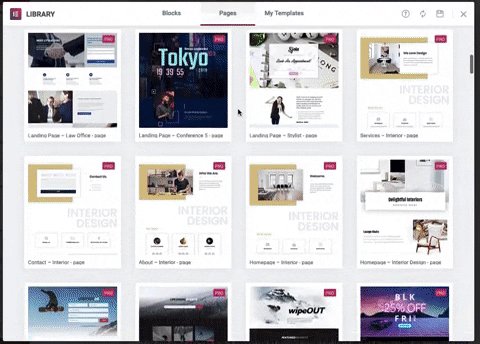
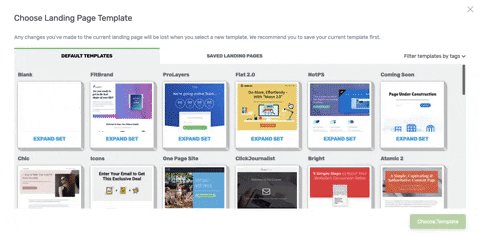
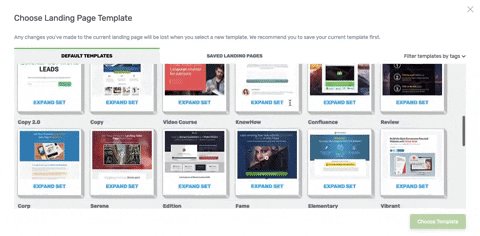
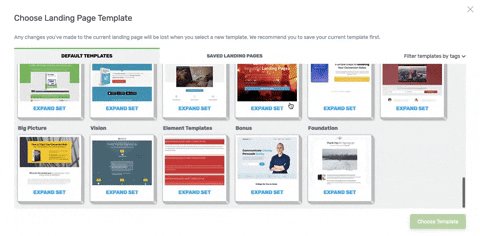
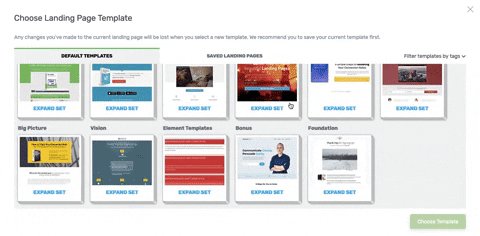
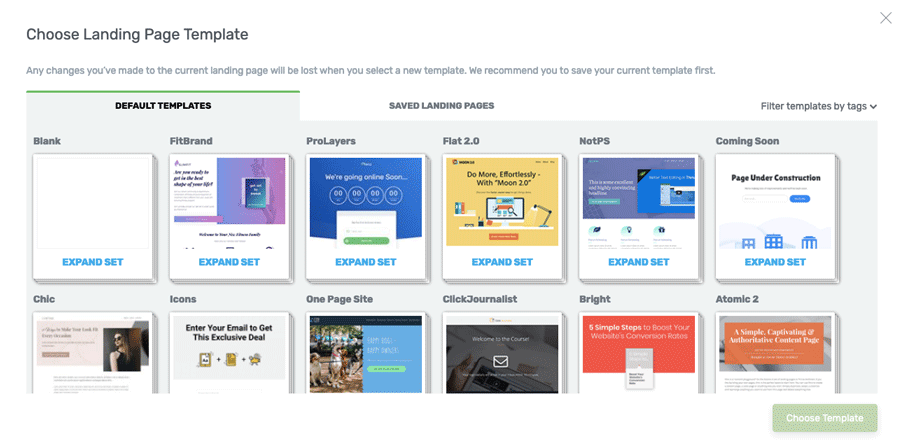
Sobald Sie auf das Vorlagensymbol klicken (das aus irgendeinem Grund eine Wolke mit einem Abwärtspfeil darin ist), können Sie die standardmäßigen Zielseitenvorlagen durchsuchen.


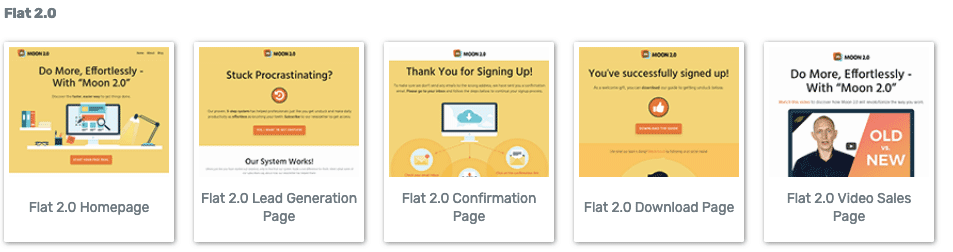
Jede Vorlage ist nach Stil gruppiert, und wenn Sie auf einen Seitenstil klicken, werden Ihnen die verfügbaren Vorlagen angezeigt.


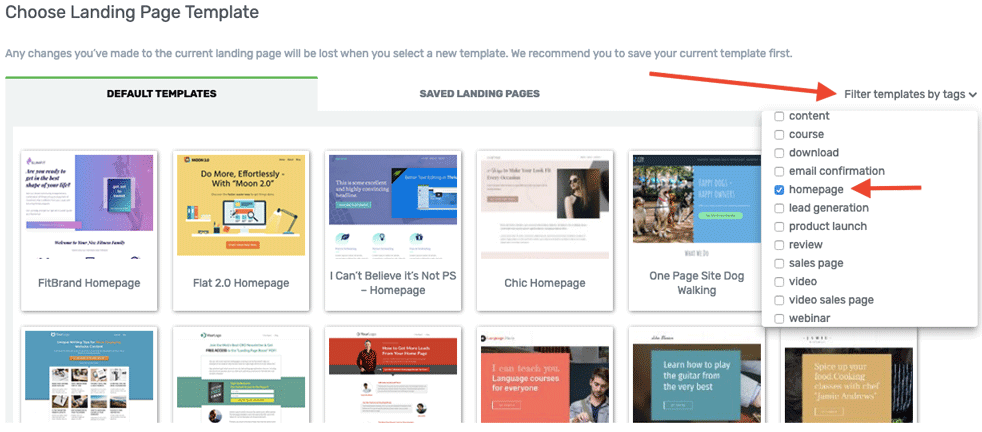
Sie können auch nach Seitentyp (z. B. Homepage) filtern, wenn Sie den Seitentyp kennen, den Sie entwerfen. Das spart viel Zeit.

Ich habe gezählt und zum Zeitpunkt des Schreibens dieses Artikels gibt es 439 Zielseitenvorlagen in Thrive Architect . Wie Elementor Pro können Sie mit Thrive Architect Ihre eigenen benutzerdefinierten Vorlagen speichern.
In Bezug auf das Design haben sowohl Thrive Architect als auch Elementor Pro viele attraktive Zielseitenvorlagen, aber ich denke, Elementor Pro hat den Vorteil, dass Vorlagen für alle Post- und Seitentypen verfügbar sind und die zusätzliche Option, Vorlagen zu verwenden, um einen Teil davon zu erstellen Ihr WordPress-Theme.
Beste Zielseitenvorlagen: Elementor Pro
für seinen flexiblen Vorlageneditor, der Beiträge, Seiten und andere Seitentypen und Themenvorlagen bearbeitet
Die besten Elemente: Thrive vs Elementor
Weiter zu den Elementen, und es gibt eine Menge Funktionalitätsüberschneidungen zwischen den beiden Plugins.
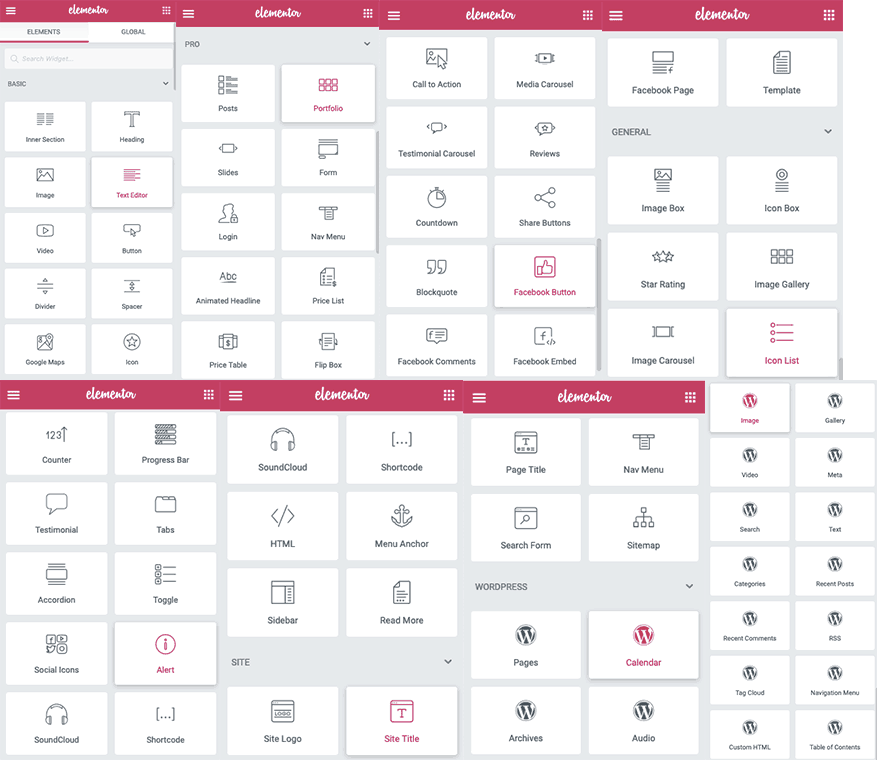
Hier ist ein kombinierter Screenshot jedes einzelnen Elementor Pro-Elements:

Ich zähle 76 einzigartige Elemente in Elementor Pro .
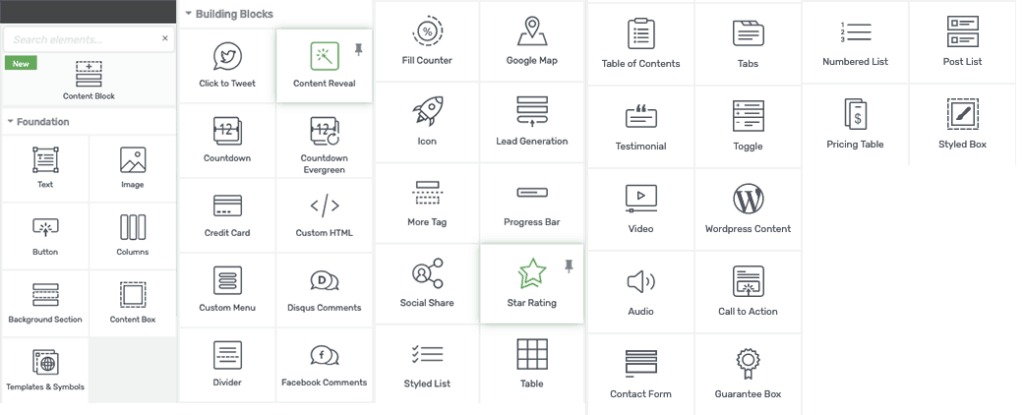
Zum Vergleich hier alle Elemente von Thrive Architect:

Ich zähle 42 einzigartige Elemente in Thrive Architect .
Beide Plugins haben eine gute Auswahl an Elementen, aber Thrive hat insbesondere Folgendes, was Elementor fehlt:
- Tische
- Kontaktformulare
Wenn Sie Tabellen und/oder Kontaktformulare zu Ihrer WordPress-Site hinzufügen möchten und keine zusätzlichen Plugins verwenden möchten, ist Thrive Architect der bessere visuelle Editor.
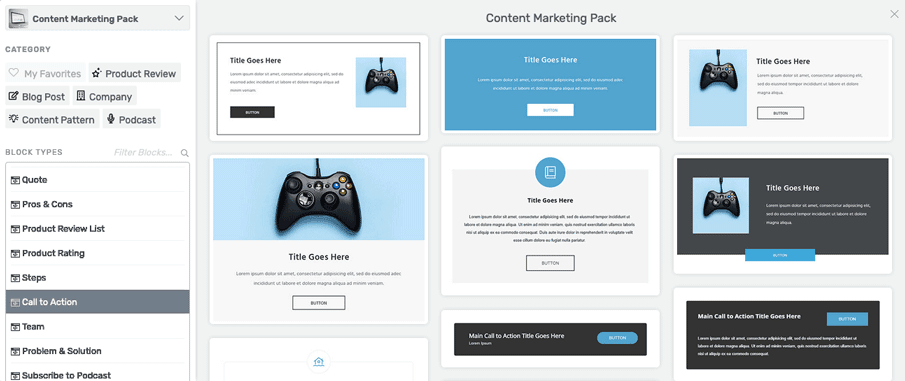
Inhaltsblöcke von Thrive Architect vs. Blockbibliothek von Elementor Pro

Thrive Architect verfügt über eine relativ neue Funktion namens Inhaltsblöcke , die ein bisschen wie auf halbem Weg zwischen Elementen und Vorlagen liegen.
Kurz gesagt, Inhaltsblöcke sind vorgefertigte Mini-Vorlagen für verschiedene Abschnitte, die Sie möglicherweise auf Ihrer Seite haben möchten, wie z. B. Handlungsaufforderungen, Vor- und Nachteile, Zitate und Abonnementboxen (mehr darüber können Sie hier lesen). Als ich dies schrieb, zählte ich 61 Inhaltsblöcke in Thrive Architect.
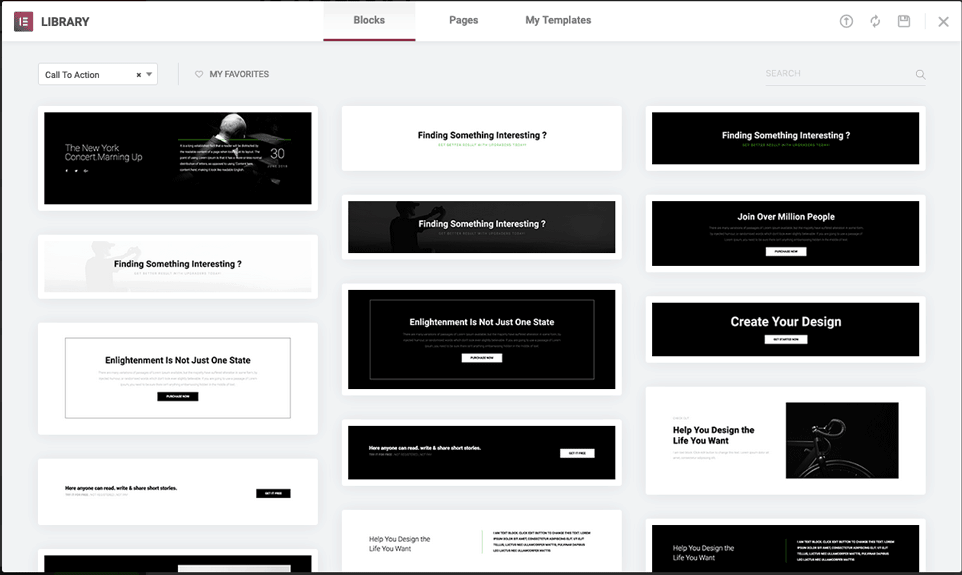
Elementor Pro hat auch eine Reihe von Blöcken in seiner Bibliothek. Es gibt viel mehr Elementor-Blöcke als Thrive anbietet, aber viele der Designs sind einander sehr ähnlich. Für Anfänger, die nicht zu viele Anpassungen selbst vornehmen möchten, erleichtert Elementor jedoch das Entwerfen dessen, was Sie benötigen.
Ich bevorzuge auch die Designästhetik der Elemente von Elementor, die in meinen Augen etwas moderner und professioneller wirken.

Es ist schwer, einen Gewinner in dieser Kategorie zu nennen, denn Elementor gewinnt durch Ästhetik und Reichweite, aber das Fehlen von funktionalen Elementen wie Formen und Tabellen lässt es wirklich im Stich.
Beste Elemente: Thrive Architect
für seine breitere Palette an Funktionselementen, einschließlich Tabellen und Kontaktformularen
Wie wirken sich Thrive und Elementor auf die Seitengeschwindigkeit von WordPress aus?
Die Geschwindigkeit von Websites ist für die meisten von uns eine große Sache, insbesondere für alle, die billiges WordPress-Hosting verwenden.
Um die Leistung von Thrive Architect und Elementor Pro zu testen, habe ich mit beiden Plugins ähnliche Zielseiten erstellt. Beide Seiten befinden sich auf dieser Website, sodass ich garantieren kann, dass die Hosting-Bedingungen identisch sind (ich verwende CloudWays-Hosting und das GeneratePress Premium-Theme).
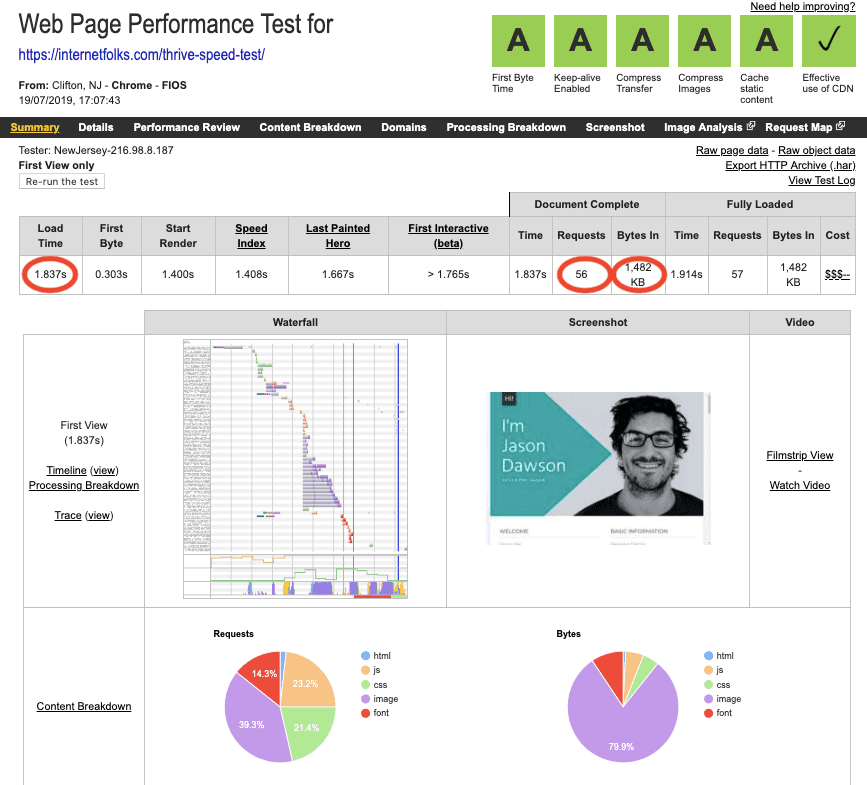
Beide Zielseiten verwenden Standard-Portfoliovorlagen mit den mitgelieferten Stock-Bildern. Ich verwende WebPageTest, um die Geschwindigkeit und Leistung beim Laden von Seiten zu messen.

Die Thrive Architect-Portfolioseite wurde in respektablen 1,837 Sekunden geladen, mit 56 Anfragen und 1.484 Bytes (ca. 1,5 MB).
Nun die Elementor-Testseite:

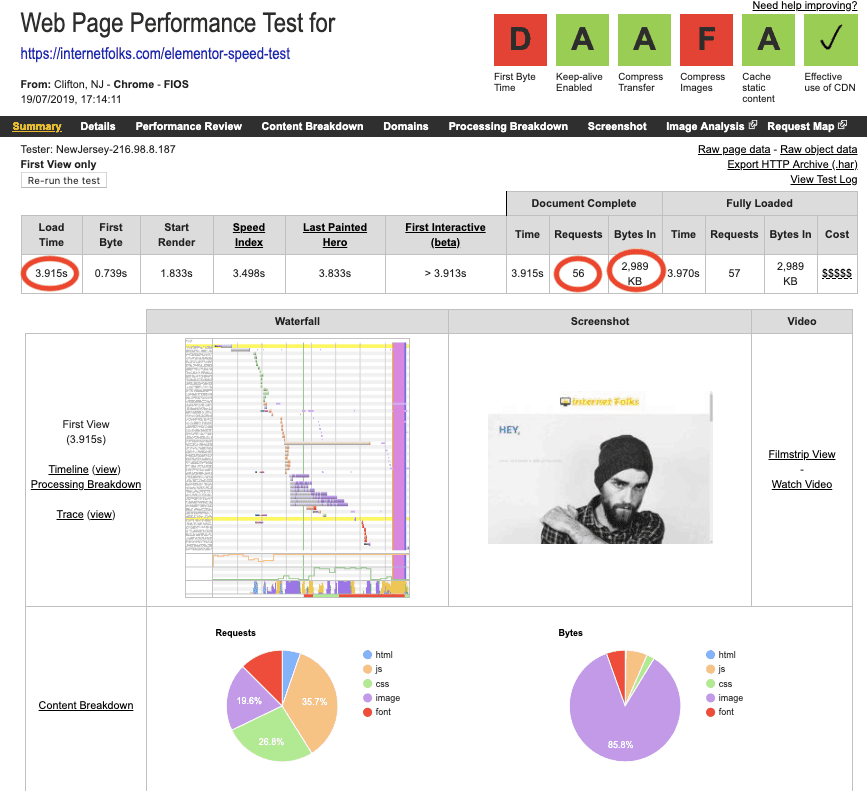
Die Portfolio-Seite von Elementor Pro wurde in 3,915 Sekunden geladen, mit 56 Anfragen und 2.989 Bytes (fast 3 MB).
An der Oberfläche sieht Elementor Pro sehr langsam aus, aber ich glaube, das liegt hauptsächlich daran, dass die Vorlagenseite viel größere Bilddateien enthält.
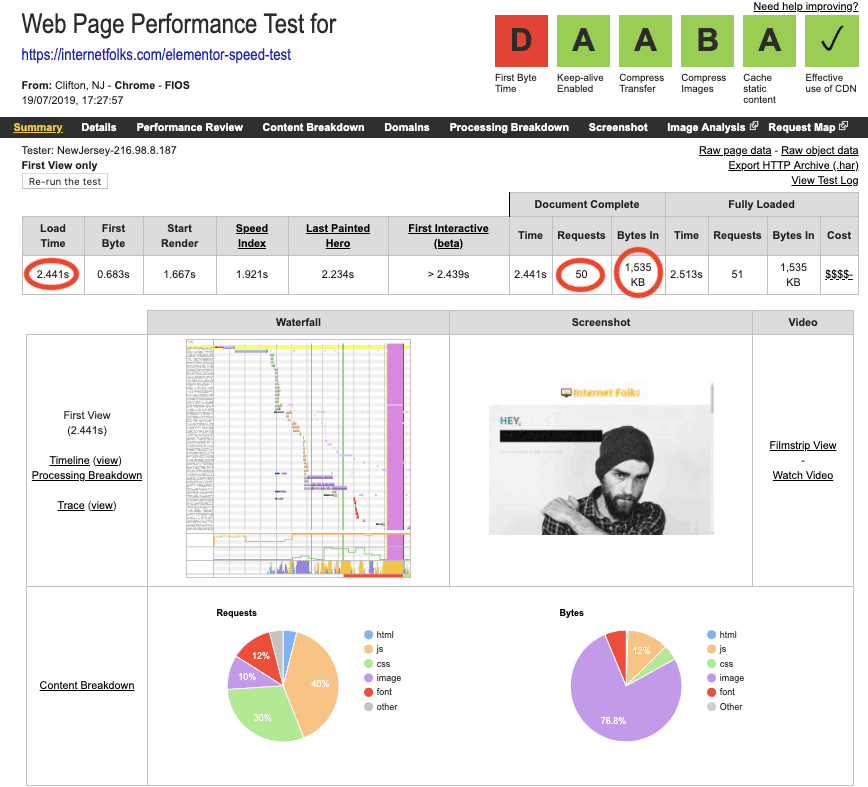
Um den Test etwas fairer zu gestalten, habe ich ein paar Bilder von der Elementor-Testseite gelöscht und erneut gescannt:

Jetzt wurde die Elementor-Seite in 2,441 Sekunden geladen, mit 50 Anfragen und 1.535 Bytes (ca. 1,5 MB).
Da sowohl die Thrive Architect- als auch die Elementor-Seite etwa 1,5 MB groß sind, kann ich die Seitengröße als Problem ausschließen.
Warum verlangsamt Elementor Pro meine WordPress-Seite? Ich dachte, es könnte daran liegen, dass ich den abschließenden Schrägstrich der URL verpasst habe, als ich sie in WebPageTest eingefügt habe (was eine zusätzliche Weiterleitung verursachte), also habe ich sie erneut ausgeführt, aber immer noch eine Ladezeit von etwa 2,5 Sekunden erhalten.
Um das Problem einzugrenzen, habe ich 3 Testseiten mit nur einer einzigen Textzeile erstellt: 1 im Standard-WordPress-Editor, 1 in Thrive Architect und 1 in Elementor Pro.
Hier sind die Ergebnisse:
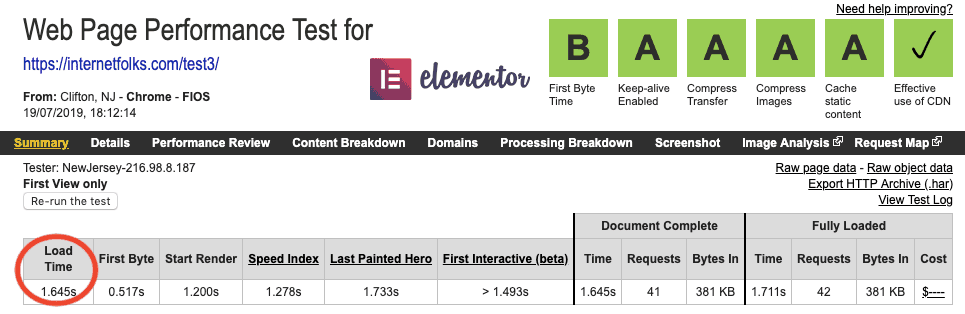
Ergebnisse des Geschwindigkeitstests für den WordPress-Seitenersteller
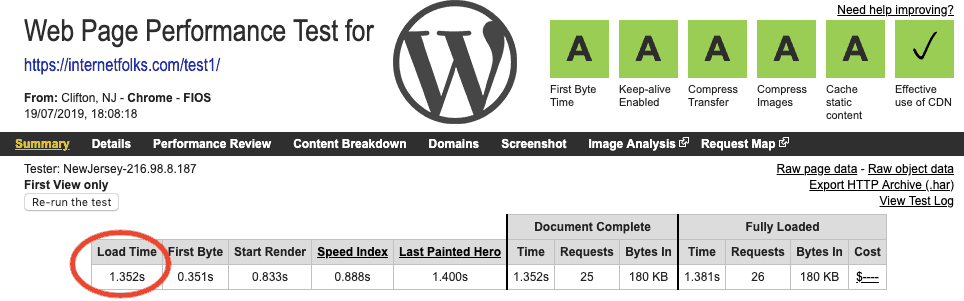
Der Standard-WordPress-Editor ist der schnellste

Ladezeit = 1,352 Sekunden
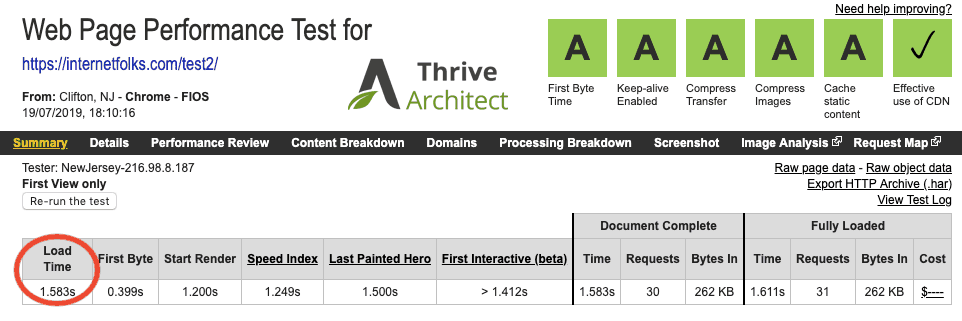
Thrive Architect belegt den 2. Platz

Ladezeit = 1,583 Sekunden
Elementor Pro ist am langsamsten

Ladezeit = 1,645 Sekunden
Es ist nicht viel drin, aber Thrive Architect ist schneller als Elementor Pro, hauptsächlich weil es weniger Bytes und Anfragen zur Seite hinzufügt.
Es sieht so aus, als würde dich ein visueller Editor immer mehr verlangsamen als der eingebaute Editor von WordPress. Sie können jederzeit Plugins wie WP Rocket (meine Bewertung hier) oder Perfmatters (meine Bewertung hier) ausprobieren, um WordPress beim schnelleren Laden zu unterstützen.
Am besten für Seitengeschwindigkeit: Thrive Architect
zum Hinzufügen von weniger Seitenanforderungen und Bytes zu Seiten
Preis, Support und Updates
Werfen wir einen Blick darauf, wie Thrive Architect und Elementor in Bezug auf ihre Kosten vergleichen, wie sie Kundensupportanfragen und den Zugriff auf Plugin-Updates verwalten.
Plugin mit dem besten Preis-Leistungs-Verhältnis: Elementor Pro vs. Thrive Architect
Elementor Pro kostet ab 49 US-Dollar für eine Einzelplatzlizenz . Dadurch erhalten Sie jedoch nur 1 Jahr lang Zugriff auf Support und Updates. Am Ende des Jahres müssen Sie Ihre Lizenz erneuern, um weiterhin Updates zu erhalten .
Thrive Architect kostet ab 97 US-Dollar für eine Einzelplatzlizenz oder ist als Teil der Thrive Suite für 299 US-Dollar pro Jahr (oder 99 US-Dollar pro Quartal) erhältlich. Wenn Sie kein anderes Plugin von Thrive verwenden, ist es teuer, Architect allein zu bekommen.
Lohnt sich die Thrive Suite-Mitgliedschaft?
Im Gegensatz zu Elementor Pro wird Thrive Architect von einem Unternehmen hergestellt, das auch andere beliebte WordPress-Plugins und -Themes, Thrive Themes, herstellt.
Wenn Sie auch einige der anderen Plugins oder Themes von Thrive benötigen, ist Thrive Suite für 299 $/Jahr die preisgünstigste Option, die Ihnen Zugriff auf Support, Updates und die verfügbaren Plugins und Themes gibt.
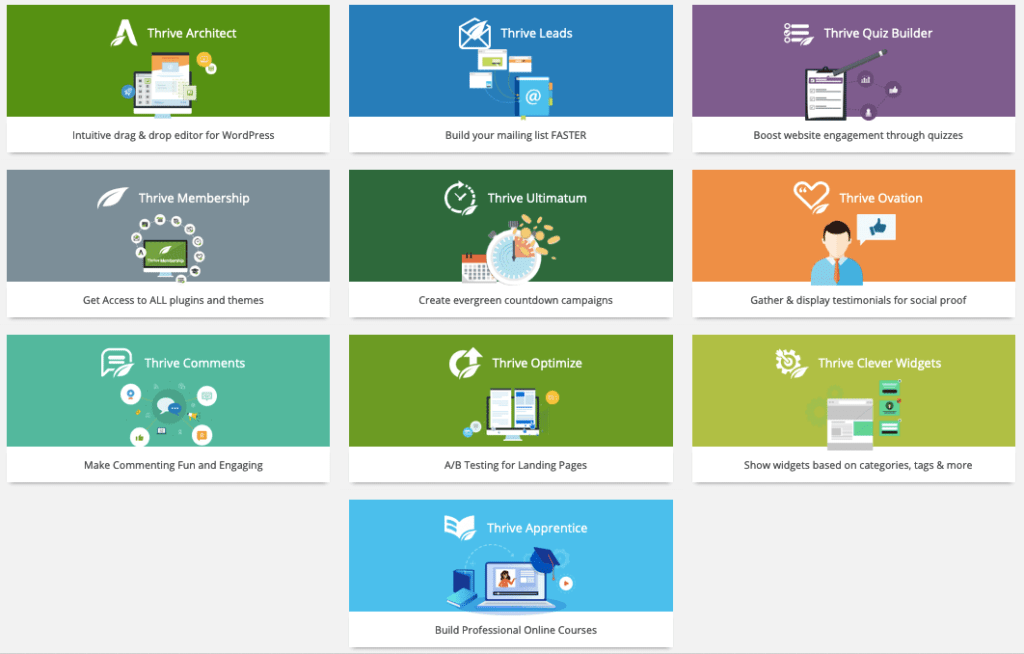
Hier ist eine Liste der verschiedenen Produkte, die Thrive Themes anbietet:
- Thrive Architect – visuelles Editor-/Seitenerstellungs-Plugin
- Thrive Leads – Plug-in zum Erstellen von Listen
- Thrive Quiz Builder - Quiz-Plugin
- Thrive Optimize – A/B-Test-Plugin
- Thrive Apprentice - Kurs-Plugin
- Thrive Comments - Kommentar-Plugin
- Thrive Clever Widgets - verwandte Inhalte und Widget-Plugin
- Thrive Ultimatum - Knappheitsmarketing-Plugin (klingt für mich sehr zwielichtig, ich empfehle es nicht)
- Thrive Ovation – Social Proof/Testimonial-Plugin
- Thrive Theme Builder-Design

Sie müssten nur ein paar dieser Plugins verwenden, um viel Wert aus der Option von 99 $/Quartal zu ziehen. Ich habe es noch einmal überprüft und wenn Sie Ihre Mitgliedschaft kündigen, können Sie immer noch alle Plugins und Themes verwenden , obwohl Sie keine Updates mehr erhalten.
Bester Preis: Thrive Architect
wenn Sie es auf mehreren Websites verwenden und/oder andere Produkte von Thrive Themes verwenden möchten
Beste Kundenbetreuung
Beide Plugins bieten standardmäßig 1 Jahr Kundensupport , also welche Art von Support erhalten Sie tatsächlich?
Thrive Architect-Kundensupport
In der Vergangenheit stand das Support-Forum von Thrive allen Mitgliedern offen. Mir gefiel diese Option, weil Sie die Antwort auf Ihre Frage oft finden konnten, indem Sie einfach das Forum durchstöberten. Jetzt ist das Support-Forum privat und Sie müssen ein Support-Ticket für Ihr Problem erstellen (keine Chat-Funktion).

Das Support-Forum von Thrive Architect
Bei Bedarf können Sie auf das Support-Forum zugreifen, um vor dem Verkauf Fragen zu stellen. Thrive hilft Ihnen jedoch nicht mit benutzerdefiniertem Code.
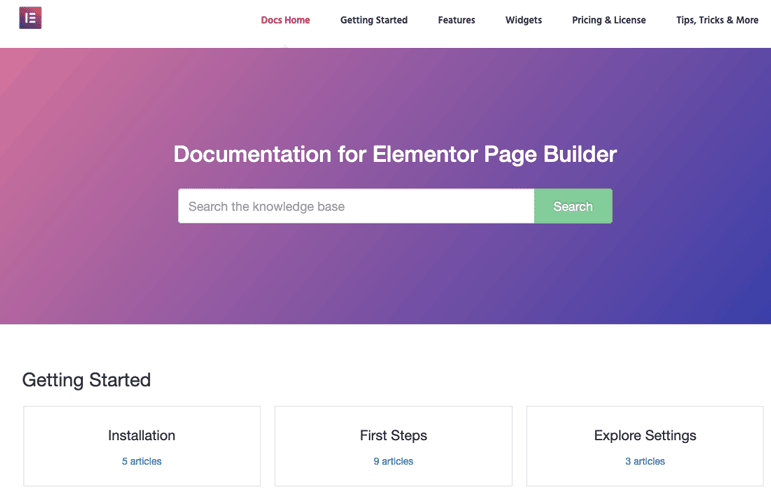
Es gibt eine ziemlich große Menge an Knowledge-Base- Artikeln und Tutorials, die Ihnen den Einstieg erleichtern.

Elementor Pro-Kundensupport

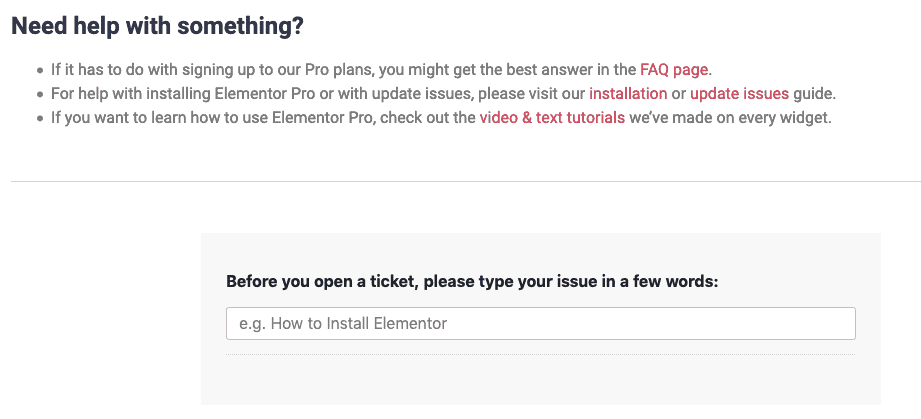
Support-Seite von Elementor
Die Unterstützung von Elementor funktioniert ähnlich wie die von Thrive. Sie ermutigen Sie, sich nach Möglichkeit ihre Tutorials anzusehen, und dann können Sie ein Support-Ticket für bestimmte Fragen erstellen.

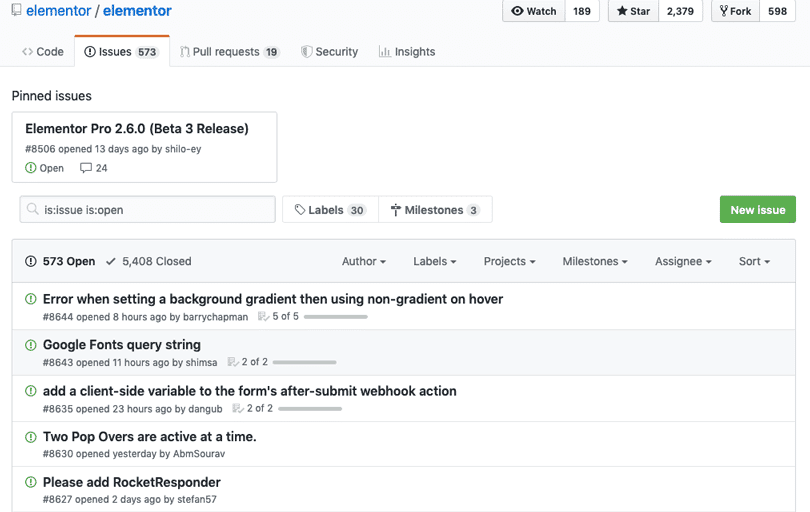
Benutzer von Elementor Pro erhalten Premium-Support , der nur per E -Mail erfolgt (keine Chat-Funktion). Der Support deckt nur vorhandene Elementor-Funktionen ab und erstreckt sich nicht auf benutzerdefinierten Code, CSS oder Entwicklungsprobleme. Wenn Sie ein fortgeschrittener Benutzer sind, müssen Sie ein neues Problem auf Github protokollieren, um Unterstützung zu erhalten.

Beste Unterstützung: Es ist ein Unentschieden!
Beide Plugins bieten E-Mail-basierte Support-Tickets für 1 Jahr für Premium-Benutzer, gute Wissensdatenbank-Tutorials, aber keine benutzerdefinierte Codehilfe.
Zusätzliche Funktionen, auf die Sie achten sollten
Sie haben gesehen, wie sich Thrive Architect und Elementor in ihren Hauptfunktionen vergleichen, aber es gibt ein paar bemerkenswerte zusätzliche Funktionen, die für jedes Plugin einzigartig sind. Abhängig von Ihren Bedürfnissen kann dies dazu beitragen, Ihre Entscheidung in die eine oder andere Richtung zu lenken.
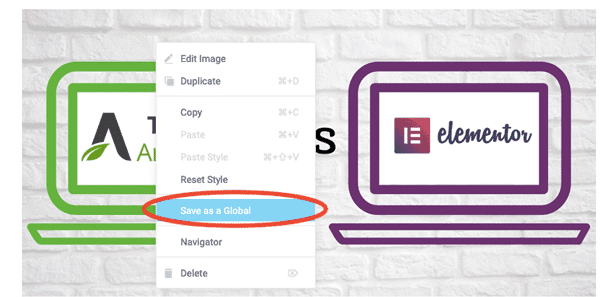
Globale Widgets

Elementor hat eine Besonderheit, die es zur viel besseren Wahl als Thrive Architect machen könnte: globale Widgets .
Im Wesentlichen ist ein globales Widget ein beliebiges Element oder eine Gruppe von Elementen auf einer beliebigen Seite oder einem Post auf Ihrer Website, das an einem Ort bearbeitet wird, um Änderungen überall gleichzeitig vorzunehmen . Diese Funktion spart Ihnen eine Menge Bearbeitungszeit, wenn Sie sie verwenden, um seitenweite Inhalte wie einen CTA oder eine E-Mail-Abonnementbox zu erstellen.
Auf der anderen Seite fehlt Thrive Architect eine globale Widget-Funktion . Das Beste, was Sie erreichen können, ist die Verwendung der globalen Kopf- und/oder Fußzeilenfunktion, aber diese sind nur auf Zielseiten verfügbar, nicht auf Beiträgen.
Theme-Builder
Eine weitere Funktion von Elementor, die Thrive fehlt, ist der Theme Builder . Der Theme Builder von Elementor Pro wurde in einem Update von 2018 eingeführt und ermöglicht es Ihnen, WordPress-Funktionen wie Kopf- und Fußzeilen und Archivseiten (auf denen Ihre Blog-Posts angezeigt werden) visuell anzupassen. Es ist im Grunde dasselbe wie das Bearbeiten von Seiteninhalten in Elementor, aber Sie können es jetzt verwenden, um Themeninhaltsvorlagen zu entwerfen.
Thrive Themes bringt bald einen eigenständigen Theme Builder auf den Markt, aber zum Zeitpunkt des Schreibens dieser Rezension befindet er sich noch in der Beta-Phase und es ist unklar, ob er als Teil von Thrive Architect oder nur für Mitglieder verfügbar sein wird.
Beste Zusatzfunktionen: Elementor
für seinen Theme Builder und globale Widgets
Abschließendes Urteil: Ist Thrive Architect oder Elementor Pro am besten?
Es war eine schwierige Aufgabe, diese beiden Seitenerstellungs-Plugins zu vergleichen: Sie haben beide so viele Vorzüge und, um ehrlich zu sein, Sie werden mit beiden gut abschneiden. Letztendlich kommt es darauf an, wofür Sie einen Page Builder benötigen. Hier ist eine Zusammenfassung, wie sich die einzelnen Plugins für verschiedene Anwendungsfälle stapeln.
PS Falls Sie sich immer noch fragen, ich habe Thrive Architect verwendet, um diesen Beitrag zu bearbeiten (Sie können es erkennen, weil ich das Tabellen-Widget oben im Beitrag verwendet habe!).
Welchen visuellen Seitenersteller benötigen Sie?

Thrive Architect eignet sich am besten für:

