Thrive Architect Review (2022) – Der beste WordPress Page Builder?
Veröffentlicht: 2022-04-10In der heutigen Zeit können die meisten Menschen beruflich nicht mehr auf eine Website verzichten. Die Mehrheit verfügt jedoch auch nicht über die Fähigkeiten, komplexe, gut gestaltete und funktionale Websites selbst zu erstellen. Die Lösung: WordPress-Seitenersteller und in diesem Thrive Architect-Test stellen wir Ihnen einen davon vor.
Lange Zeit bedeutete das Einrichten einer Website, Tausende Zeilen Code zu schreiben, aber das ist heute nicht mehr der Fall. Während Sie immer noch den Programmierpfad einschlagen können, kostet es viel mehr Zeit zu lernen oder Geld, um einen Entwickler einzustellen.
WordPress-Seitenersteller bieten Ihnen eine einfache Möglichkeit, eine Website über Drag-and-Drop-Tools zu entwerfen und die Dinge schnell zum Laufen zu bringen. Obwohl es verschiedene Optionen gibt, wird sich dieses Stück mit Thrive Architect befassen und Ihnen bei der Entscheidung helfen, ob es das Richtige für Sie ist.
Lasst uns anfangen!
Thrive Architect Review: Was ist Thrive Architect?
Thrive Architect ist eines der besten WordPress-Landingpage-Plugins, mit dem Sie Inhalte und Layouts für eine WordPress-Website erstellen können. Es ist Teil der Thrive Themes-Suite von WordPress-Tools und ein WYSIWYG-Editor (What You See Is What You Get). Es ermöglicht Ihnen, die visuellen Aspekte Ihrer Website anzupassen und verbessert auch die Funktionalität der verschiedenen Website-Elemente.
Es hat auch 276 integrierte Zielseitenvorlagen zur Auswahl sowie andere Funktionen zur Lead-Generierung. Dies ermöglicht Ihnen, Ihre Seiten schneller zu prototypisieren und hilft auch bei Ihrem Website-Marketing.
Kurz gesagt, Thrive Architect vereint Website-Ästhetik, Funktionalität und Werbung in einem. Dadurch wird es jedem leicht gemacht, eine Unternehmenswebsite oder einen Blog einzurichten, Interessenten seine Ideen mitzuteilen und sicherzustellen, dass die Website gut funktioniert.
Damit Sie verstehen, wie es Ihnen dabei hilft, werden wir uns nun die Funktionen von Thrive Architect und ihre Verwendung genauer ansehen.
Arbeiten mit Thrive Architect
In Ordnung, hier erfahren Sie, wie Sie mit diesem WordPress-Seitenersteller beginnen.
Installation
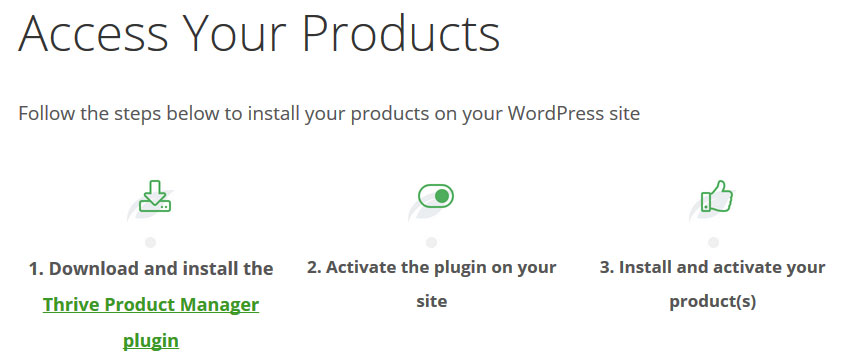
Nachdem Sie Thrive Architect gekauft haben, müssen Sie als Erstes das Thrive Product Manager-Plugin installieren. Einen Link dafür finden Sie nach dem Einloggen in Ihrem Mitglieder-Dashboard. Klicken Sie darauf, um die Software herunterzuladen.

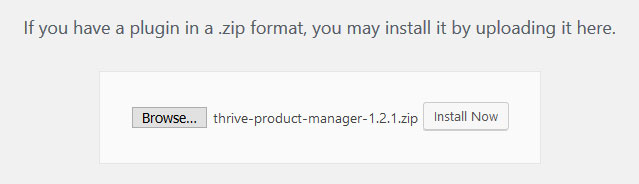
Danach können Sie es über Plugins > Neu hinzufügen und die Schaltfläche Plugin hochladen oben auf Ihrer Website installieren. Verwenden Sie einfach die Schaltfläche Durchsuchen , navigieren Sie zu Ihrer heruntergeladenen Datei und klicken Sie anschließend auf Jetzt installieren .

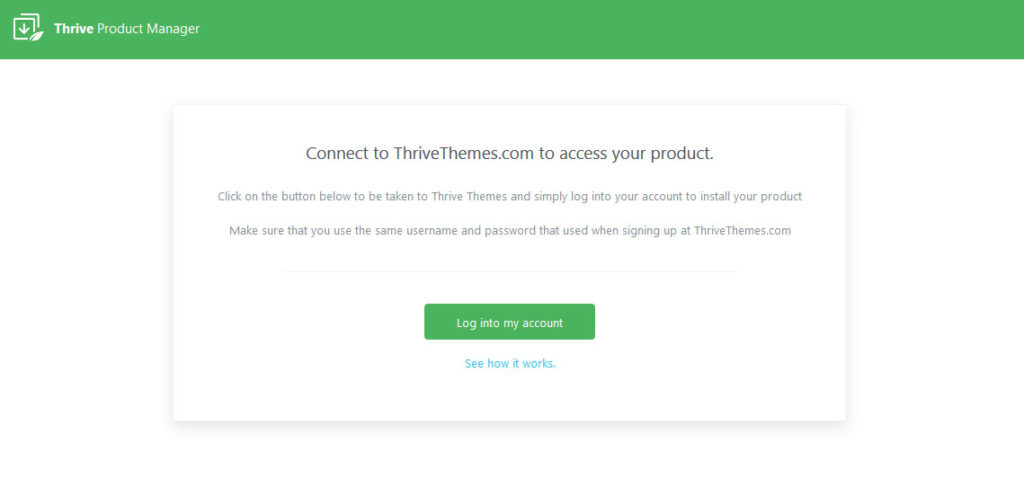
Vergessen Sie nicht, es zu aktivieren, sobald es fertig ist. Dadurch erhalten Sie im WordPress-Dashboard einen neuen Menüpunkt namens Produktmanager . Ein Klick darauf bringt Sie hierher.

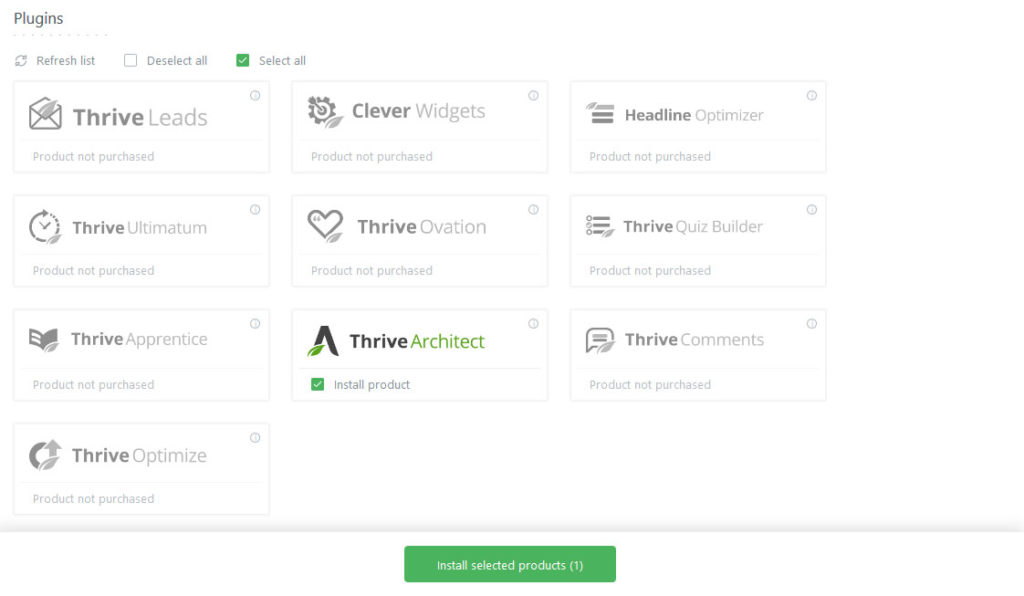
Verwenden Sie die große grüne Schaltfläche, um sich bei Ihrem Konto anzumelden (dies geschieht automatisch, wenn Sie sich zuvor auf der Website angemeldet haben). Markieren Sie dann in der angezeigten Liste die Produkte, die Sie installieren möchten, und klicken Sie unten auf Ausgewählte Produkte installieren.

Den Rest erledigt der Produktmanager für Sie. Sobald dies erledigt ist, können Sie Thrive Architect verwenden.
Verwenden von Seitenvorlagen
Sie können eine Seite auf zwei verschiedene Arten erstellen. Die erste verwendet eine vorgefertigte Seitenvorlage, die zweite fängt komplett von vorne an. Wenn Sie die Vorlagen nutzen möchten, gehen Sie wie folgt vor.
Erstellen Sie zunächst eine neue Seite. Dies geht wie gewohnt über Pages > Add New . Geben Sie wie gewohnt einen Namen ein und klicken Sie dann oben auf die neue Schaltfläche Thrive Architect starten.

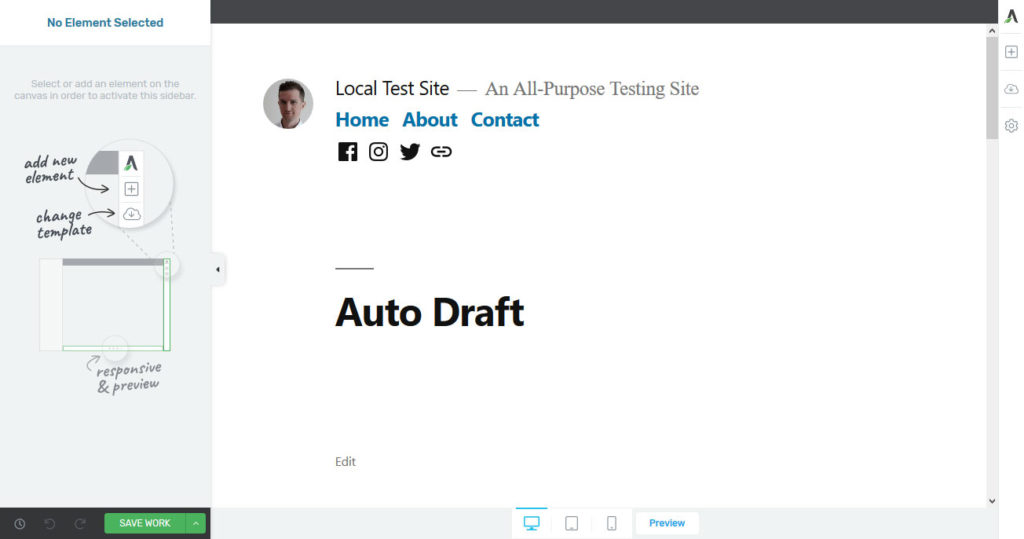
Diese Option öffnet ein neues Fenster mit einer Reihe neuer Bearbeitungswerkzeuge.

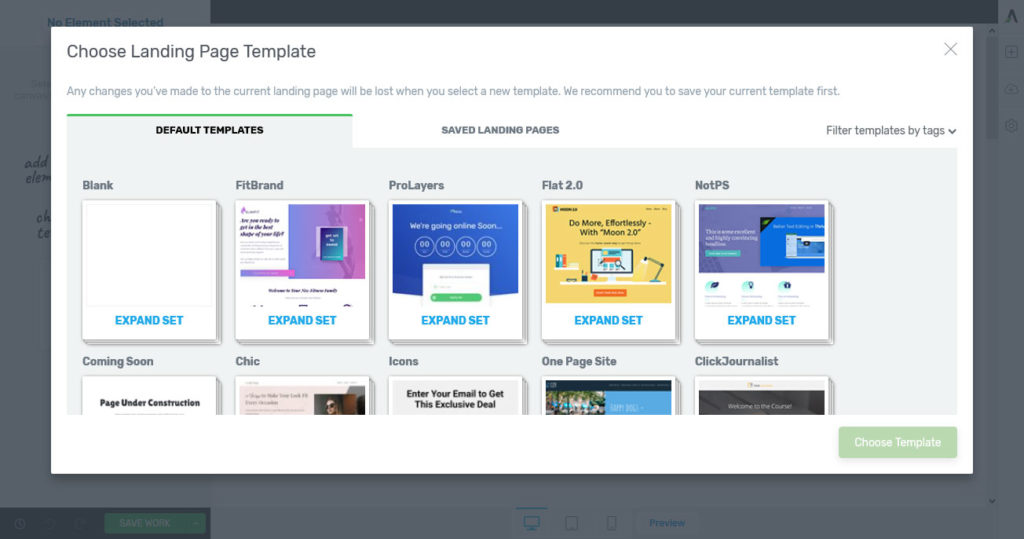
Auf der rechten Seite ist der zweite Menüpunkt, der wie eine Wolke aussieht, die Option zum Ändern der Seitenvorlage. Wenn Sie darauf klicken, öffnet sich das folgende Menü.

Hier finden Sie Vorlagensets für die unterschiedlichsten Zwecke und in vielen verschiedenen Ausführungen. Klicken Sie auf ein beliebiges Set, um es zu erweitern und die Art der darin enthaltenen Vorlagen anzuzeigen. Dies kann für eine Zielseite, eine Bestätigungsseite, eine Startseite, einen Inhaltsbereich oder anderes sein.
Beachten Sie, dass die Seiten für jedes Paket ein einheitliches Design haben. Darüber hinaus gibt es auch leere Vorlagen, die wir später verwenden werden. Schließlich können Sie die Vorlagen oben rechts auch nach Tags filtern.
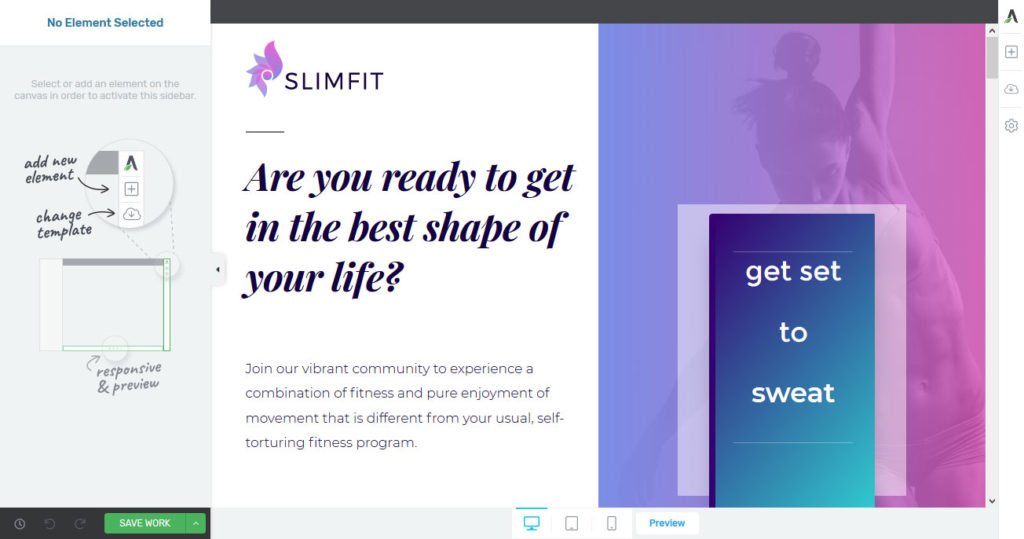
Suchen Sie eine Weile, um eine zu finden, die Ihren Anforderungen am besten entspricht. Wenn Sie sich entschieden haben, klicken Sie einfach auf Ihre Wahl und dann unten auf Vorlage auswählen. Danach stellt Thrive Architect es im Bearbeitungsbereich zur Verfügung, wo Sie es an Ihre Bedürfnisse anpassen können.

Bearbeiten der Vorlage
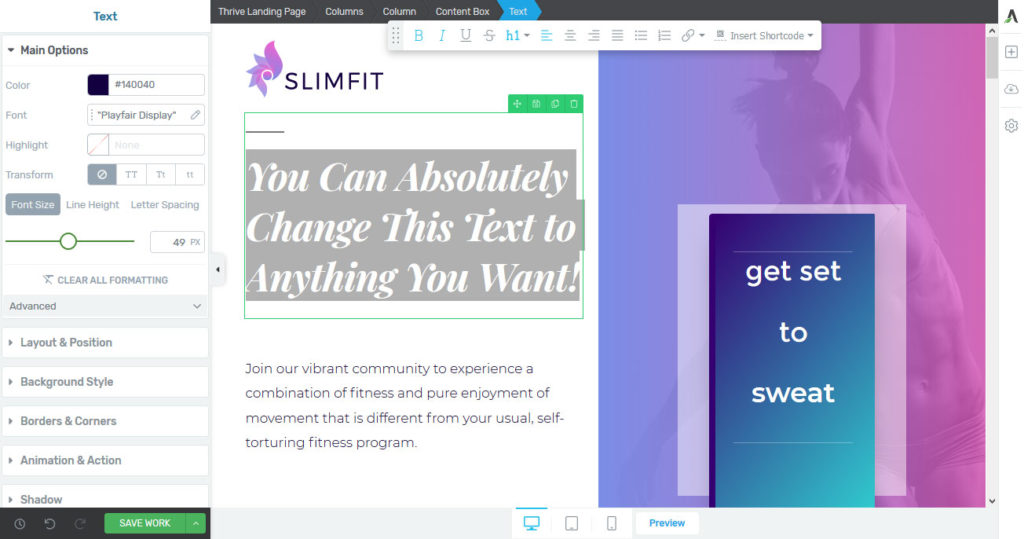
Wie alles in Thrive Architect bestehen die Vorlagen aus verschiedenen Elementen wie Überschriften, Text, Schaltflächen, Symbolen und mehr. Wenn Sie Änderungen an einem davon vornehmen möchten, klicken Sie einfach auf das betreffende Objekt.
Sie können beispielsweise in ein beliebiges Textfeld klicken, um dessen Inhalt zu ändern.

Wenn Sie dies tun, werden außerdem auf der linken Seite Formatierungsoptionen angezeigt. Hier können Sie das Design des jeweiligen Elements ändern, z. B. Größe, Schriftart, Rahmen, Layout, Position auf dem Bildschirm oder Hintergrundfarbe. Wenn Sie schon einmal mit Elementor gearbeitet haben, werden Sie sich schnell zurechtfinden, da die Oberfläche sehr ähnlich ist.
Darüber hinaus haben Sie bei Textelementen oben die Möglichkeit, Inline-Änderungen vorzunehmen. Dazu gehört, sie in Überschriften umzuwandeln, die Textausrichtung zu ändern, Teile davon fett zu machen und vieles mehr.
Bei all diesen treten Änderungen sofort auf. Auf diese Weise können Sie mit jedem Element herumspielen, bis Sie ein Design finden, das Ihnen gefällt. Darüber hinaus können Sie (über das Plus- Symbol rechts) weitere Elemente hinzufügen, die auf die gleiche Weise funktionieren. Mehr dazu weiter unten.
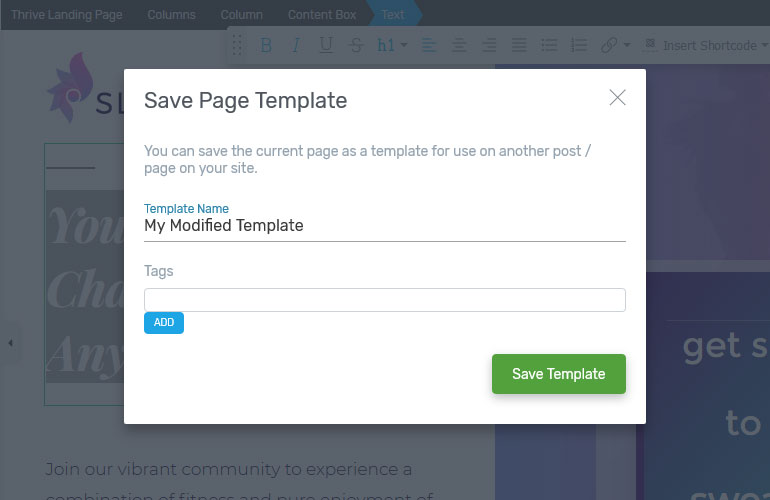
Mit diesen Optionen können Sie das Design der Zielseitenvorlage ganz nach Ihren Wünschen ändern. Sie können auch eine bestimmte Version davon über die Schaltfläche Einstellungen auf der rechten Seite speichern.

Auf diese Weise können Sie bei Bedarf zu einer früheren Version zurückkehren. Schließlich finden Sie unten auf dem Bildschirm Optionen, um das Design in Tablet- und Telefongröße sowie eine Vorschau auf Ihrer Website anzuzeigen.
Gebäudeentwürfe von Grund auf neu
Wenn Sie keine Vorlage finden, die zu Ihnen passt, oder wenn Sie das Erscheinungsbild Ihrer Website selbst bestimmen möchten, ist das Erstellen einer Seite von Grund auf die beste Option.
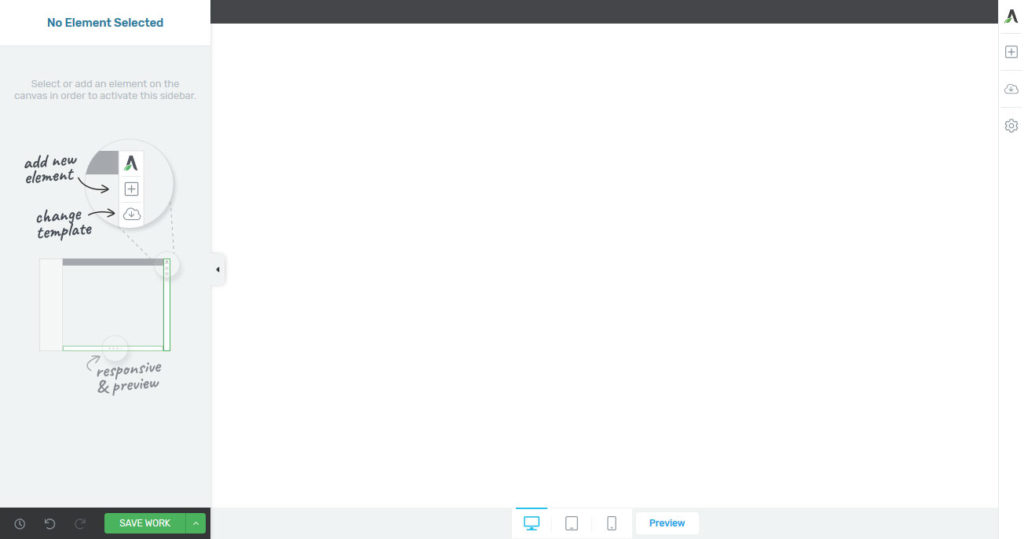
Der Anfang ist derselbe wie zuvor. Fügen Sie eine neue Seite oder einen neuen Beitrag hinzu, benennen Sie sie und bearbeiten Sie sie mit Thrive Architect. Bleiben Sie hier entweder beim Design Ihres Themas, um es zu verbessern, oder wählen Sie eine der Vorlagen für leere Seiten aus. Beide bieten Ihnen eine größtenteils leere Leinwand, mit der Sie arbeiten können.

Einstellen des Hintergrunds
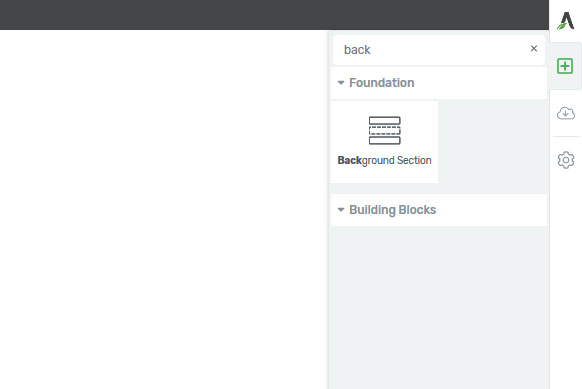
Ein häufig verwendetes erstes Element ist der Hintergrundbereich. Sie können es aus der Liste der Elemente auf der rechten Seite auswählen. Scrollen Sie entweder, bis Sie es sehen, oder verwenden Sie die Suchfunktion oben. Ein Klick fügt das Element in die Seite ein. Alternativ kannst du es auch per Drag & Drop in dein Design ziehen.

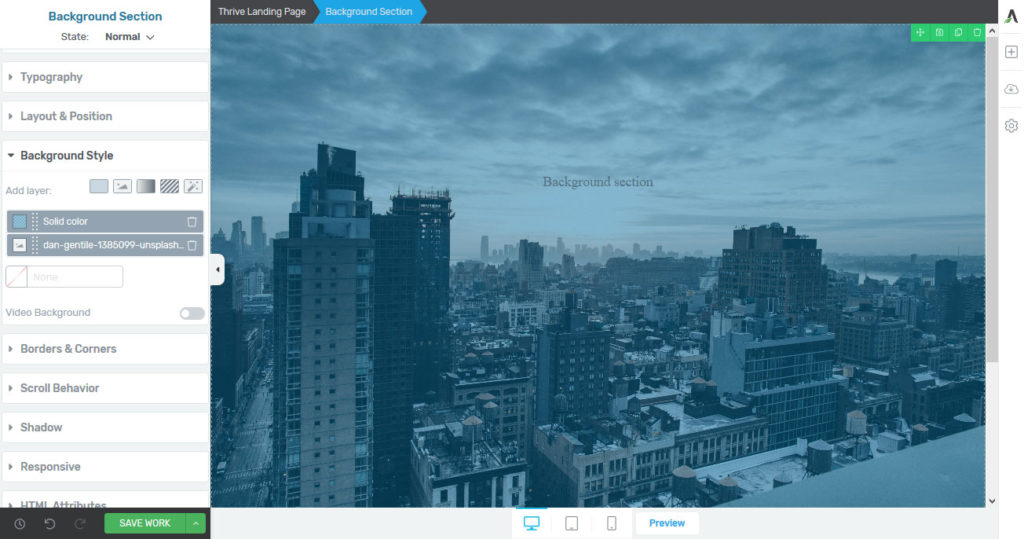
Um ein Hero-Image zu erstellen, gehen Sie wie folgt vor:
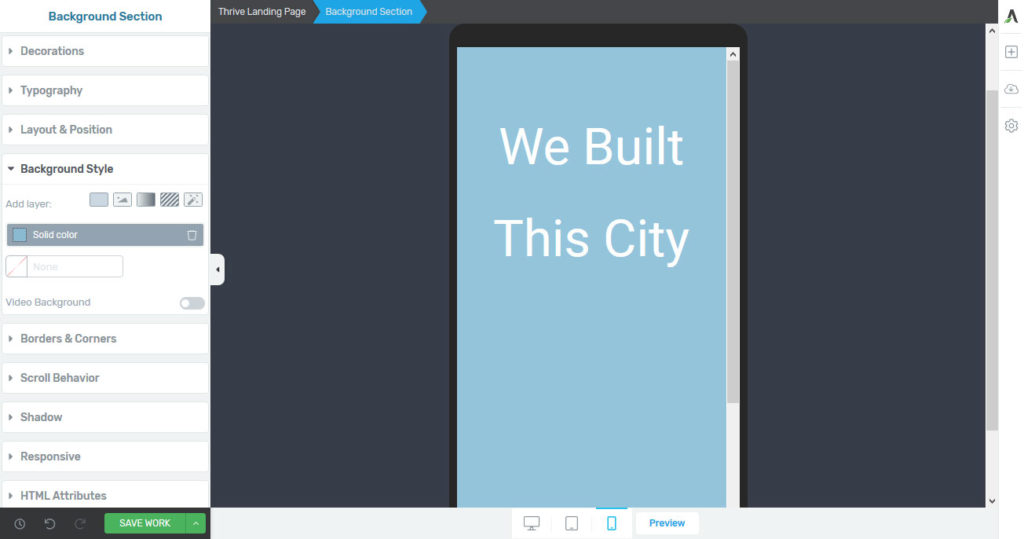
- Hauptoptionen — Aktivieren Sie die Einstellungen, um den Hintergrund über die gesamte Breite und Höhe des Bildschirms auszudehnen.
- Hintergrundstil — Wählen Sie aus, ob eine Volltonfarbe, ein Bild, ein Farbverlauf oder ein Muster angezeigt werden soll. Sie können auch mehrere Ebenen verwenden, z. B. um ein Bild zu überlagern und ihre Ankerpunkte zu steuern und mehr.

Elemente oben hinzufügen
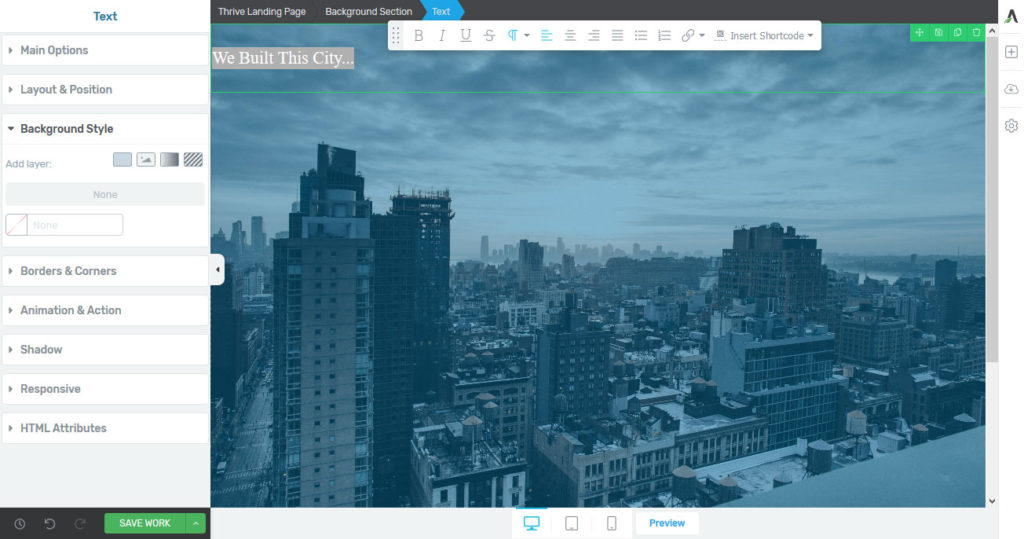
Das Coole ist, dass Sie jetzt andere Elemente innerhalb des Hintergrunds platzieren können. Wählen Sie zum Beispiel einfach ein Textelement von rechts aus und ziehen Sie es nach oben.

Natürlich ist auch dieses Element wie oben beschrieben komplett editierbar. Obwohl Sie Änderungen am Text selbst vornehmen können, ist es in vielen Fällen viel sinnvoller, Änderungen am übergeordneten Element vorzunehmen. In diesem Fall der Hintergrundbereich.
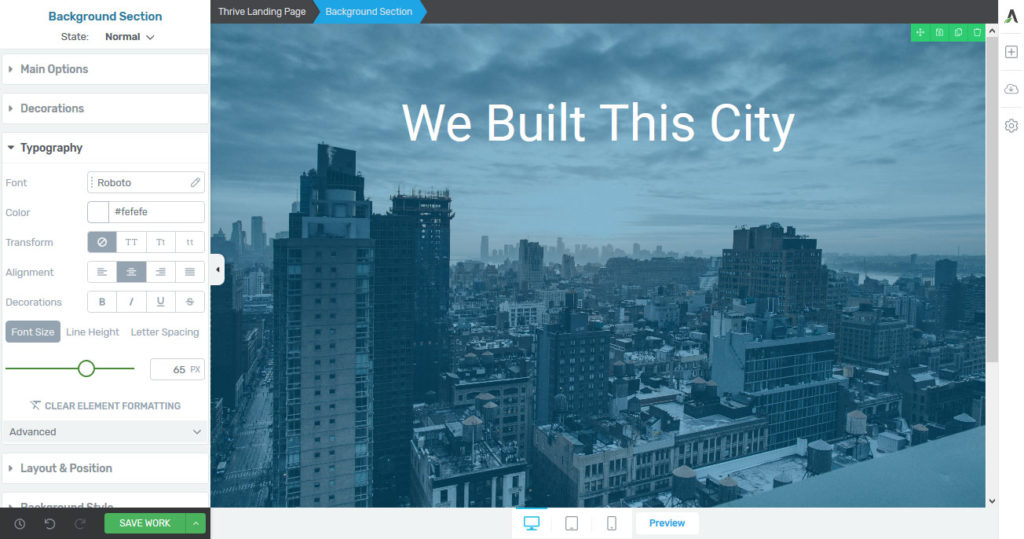
Wenn Sie also eine andere Farbe, Schriftart oder Textausrichtung anwenden möchten, klicken Sie am besten auf den Hintergrundbereich, gehen Sie zu Typografie und nehmen Sie dort die Änderungen vor.
Wieso den? Denn wenn Sie dies tun, gelten die gleichen Regeln für jeden anderen Text, den Sie möglicherweise zu demselben Abschnitt hinzufügen. Auf diese Weise müssen Sie nicht jedes Element bearbeiten, sondern können globalere Regeln definieren.


Dies ist ein wichtiger Grundsatz, den Sie bei Ihrer Designarbeit beachten sollten. Es ist die gleiche Art und Weise, wie Sie mit Dingen umgehen würden, wenn Sie CSS schreiben.
Weitere Elemente hinzufügen
Mit diesen beiden Schritten haben Sie bereits eine rudimentäre Seite erstellt. Jetzt ist es an der Zeit, weitere Elemente hinzuzufügen! Hier sind einige der Optionen, aus denen Sie wählen können:
- Tasten
- Säulen
- Inhaltsfelder
- Countdowns
- Benutzerdefinierte Menüs
- Google Maps
- Aufrufe zum Handeln
- Postlisten
- Preistabellen
- Referenzen
Diese funktionieren alle gleich wie oben beschrieben. Ziehen Sie sie per Drag & Drop an die gewünschte Stelle, füllen Sie sie mit Ihren eigenen benutzerdefinierten Inhalten und konfigurieren Sie sie mit den Einstellungen.
Beim Erstellen einer Seite auf Thrive Architect sind Sie auf nichts beschränkt. Werden Sie kreativ und probieren Sie verschiedene Designs aus, um das beste Ergebnis für Ihre Website zu erzielen. Denken Sie auch daran, Ihre Arbeit regelmäßig zu speichern!
Mobiles Design anpassen
Kein würdiger WordPress-Pagebuilder kommt heutzutage ohne umfangreiche Features für mobiles Responsive Design aus. Wie geht Thrive Architect an dieses Thema heran?
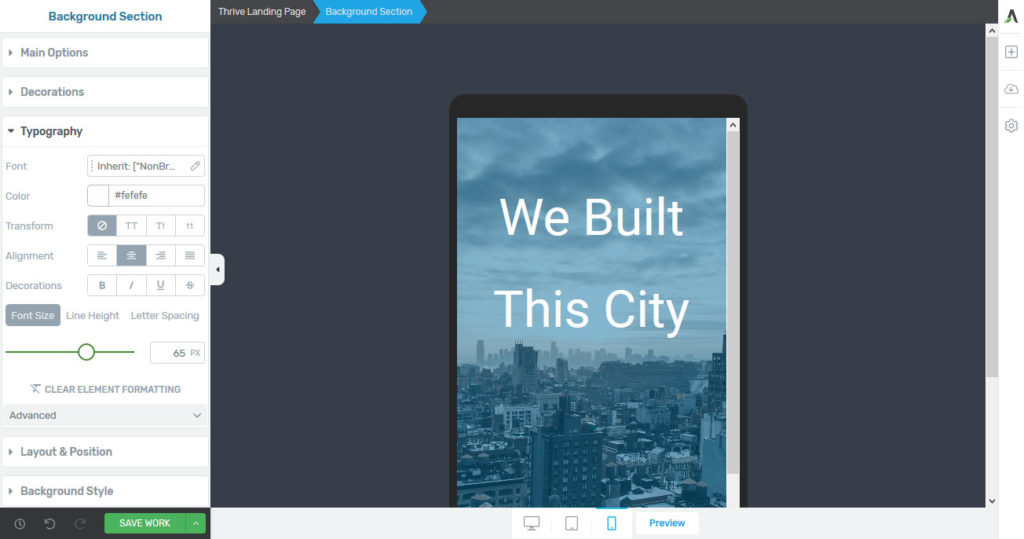
Zunächst einmal können Sie am unteren Bildschirmrand Ihre aktuelle Arbeit immer im Tablet- oder Telefonformat anzeigen.

Dies gibt Ihnen einen guten Eindruck davon, wie die Seite für mobile Benutzer aussehen wird. Darüber hinaus haben Sie für jedes Seitenelement die Möglichkeit, seine Konfiguration abhängig davon zu ändern, auf welchem Gerät es angezeigt wird.
Angenommen, Sie haben ein Hintergrundbild für eines Ihrer Elemente festgelegt, das Sie nicht auf Mobilgeräten laden möchten.
Um es zu deaktivieren, wechseln Sie einfach zur Telefongröße, gehen Sie zu Hintergrundstil und deaktivieren Sie es dort. Auf kleineren Bildschirmen erscheint es dann nicht mehr.

Gleiches gilt für Schriftgrößen, Textposition etc. Außerdem können Sie unter Responsive Elemente für bestimmte Bildschirmgrößen auch komplett abschalten.

Nutzen Sie diese Optionen, um sicherzustellen, dass Ihre mobilen Benutzer ein positives Erlebnis in Bezug auf Design und Leistung haben.
Funktionen zur Lead-Generierung
Thrive Architect ist nicht nur ein Seitenersteller, sondern auch eine Software zur Lead-Generierung. Neben den Zielseitenvorlagen enthält es eine Reihe von Funktionen, die Ihnen bei der Vermarktung Ihrer Website helfen.
Anmeldeformulare
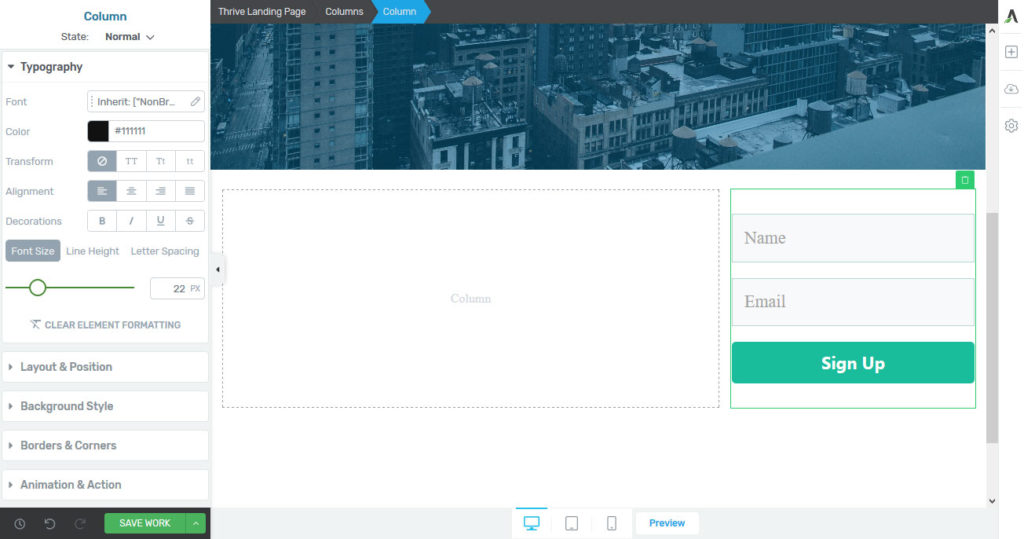
Die einfachste Lösung in diesem Bereich sind E-Mail-Anmeldeformulare. Diese finden Sie als Lead Generation in den Seitenelementen.

Ziehen Sie die Formulare per Drag & Drop an die gewünschte Stelle und verbinden Sie sich dann mit dem E-Mail-Dienst Ihrer Wahl. Sie können dies entweder über eine API- oder eine HTML-Formularverbindung tun. Thrive Architect unterstützt eine große Anzahl von E-Mail-Marketing-Services „out of the box“.

Sie können Ihre Formulare auch auf die oben genannte Weise gestalten. Darüber hinaus finden Sie diese Formulartypen in den Landingpage-Vorlagen.
Übrigens, wenn Sie Thrive Architect nicht verwenden, können Sie andere Listenerstellungs-Plugins verwenden.
Leuchtkästen gedeihen
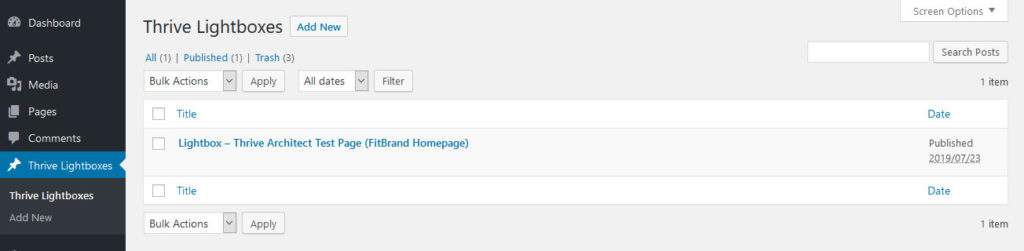
Zusätzlich zu den oben genannten Funktionen enthält Thrive Architect Thrive Lightboxen. Diese Funktion hat einen eigenen Menüpunkt im WordPress-Backend.

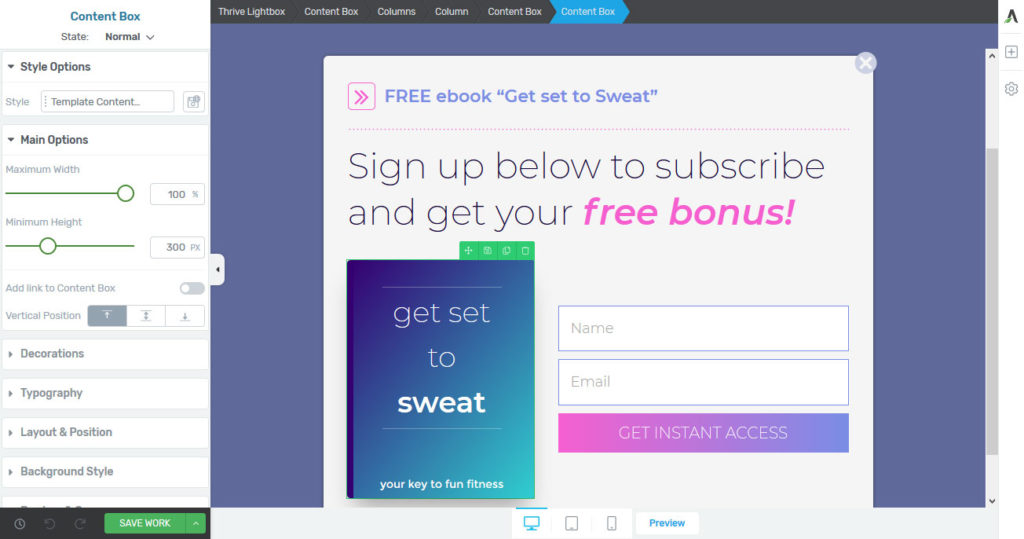
Hier können Sie Popups genauso erstellen wie Seiten mit Thrive Architect.

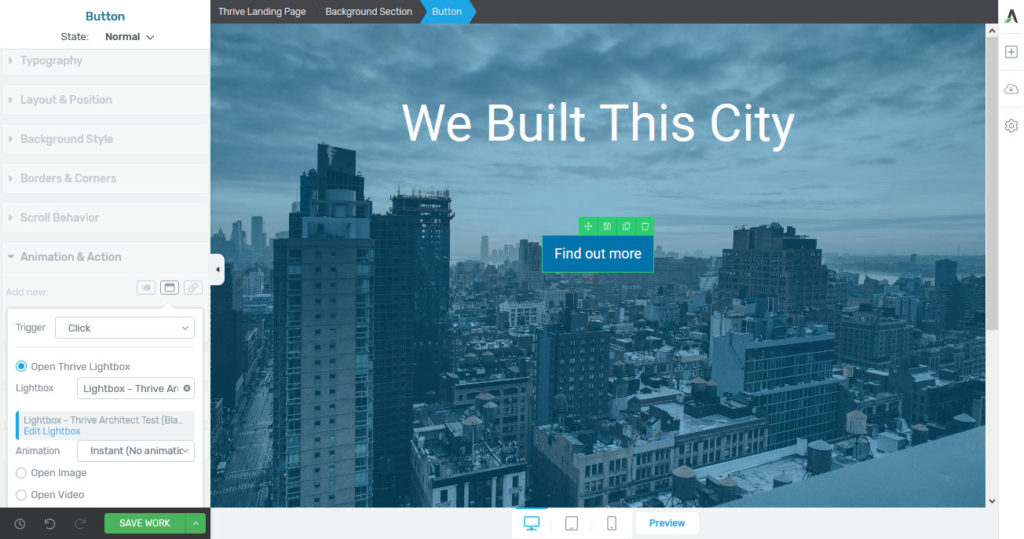
Dann müssen Sie definieren, wann und wo diese erscheinen. Dafür gibt es zwei verschiedene Möglichkeiten. Die erste besteht darin, ein Popup an ein Seitenelement zu binden.
Wenn Sie beispielsweise eine Schaltfläche mit einem Call-to-Action erstellen, können Sie unter Animation & Aktion konfigurieren, dass ein Klick darauf die Lightbox auslöst.

Sie können auch den Auslöser definieren, wenn ein bestimmtes Element im Ansichtsfenster des Benutzers angezeigt wird, und Sie können sogar die Art und Weise auswählen, in der es angezeigt wird (Zoomen, Verkleinern, Einschieben usw.).
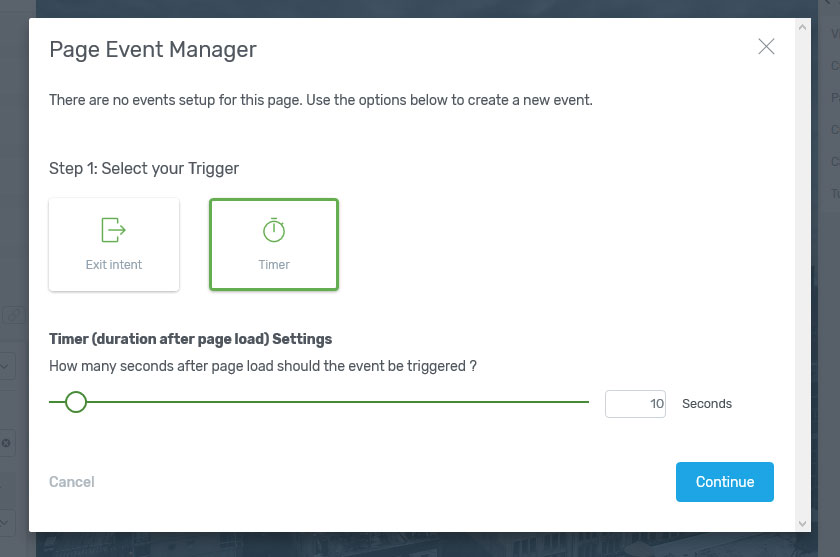
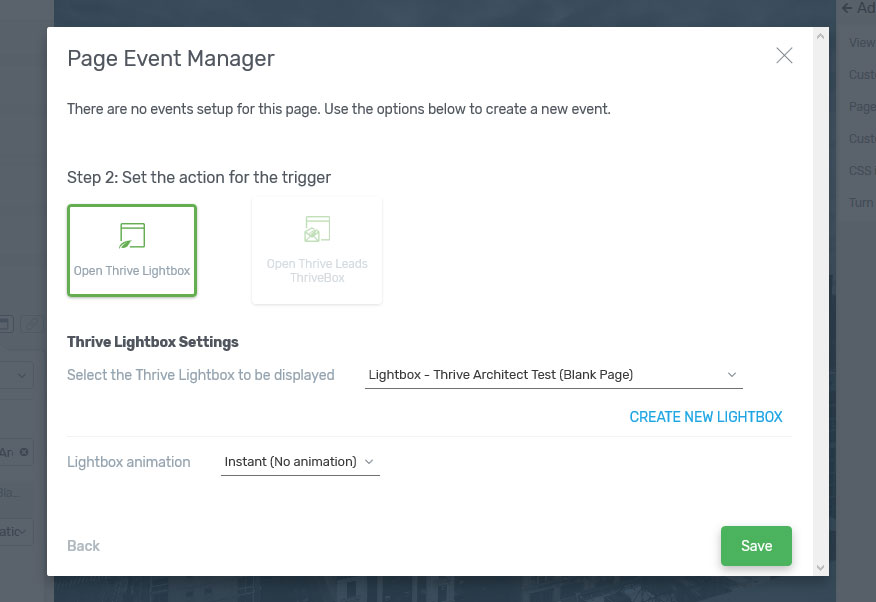
Die zweite Möglichkeit, Popups auszulösen, sind Seitenereignisse. Sie finden sie unter Einstellungen > Erweiterte Einstellungen > Seitenereignisse . Hier können Sie konfigurieren, dass Interstitials nach einer bestimmten Zeit angezeigt werden oder wenn die Exit-Intent erkannt wird.

Auch für diese Option können Sie verschiedene Animationen für deren Aussehen konfigurieren.

Nach dem Speichern wird die Lead-Generierung auf Autopilot eingestellt. Natürlich können Sie diese auch auf vorgefertigte Landingpages anwenden.
Vor- und Nachteile von Thrive Architect
Okay, jetzt, da wir die Grundfunktionen dieses WordPress-Seitenerstellers behandelt haben, lassen Sie uns über die Vor- und Nachteile der Verwendung von Thrive Architect sprechen.
Vorteile
- Benutzerfreundlicher Builder — Der Seitenersteller ist sehr anfängerfreundlich. Ein Tutorial-Video hilft Ihnen, die grundlegenden Konzepte zu verstehen, und alles andere ist ziemlich einfach. Selbst ohne Hilfe ist es einfach, die meisten Dinge beim Erstellen Ihrer Seiten herauszufinden.
- Kein Lock-in von Inhalten – Lock-in ist ein häufiges Problem, das bei vielen Seitenerstellern auftritt. Sobald Sie sie deaktivieren, sind Ihre Seiten oft randvoll mit Shortcodes und werden unbrauchbar. Dieses Chaos zu beseitigen ist zeitaufwändig. Thrive Architect hat diesen Fehler nicht und Ihre Seiten behalten ihr Format bei, auch wenn Sie es nicht mehr verwenden.
- Vielzahl von Vorlagen – Der Seitenersteller enthält eine große Sammlung von Vorlagen, die Sie als Ausgangspunkt für die Erstellung Ihrer eigenen verwenden können. Sie sind in Sätzen organisiert und Sie können leicht einen finden, der Ihren Bedürfnissen entspricht.
- Großartige Marketing-Tools – Obwohl es viele Seitenersteller gibt, ist Thrive Architect derjenige, der sich am meisten auf Vermarkter konzentriert. Es bietet Zielseitenvorlagen, Seitenereignisse, Popups und mehr und lässt sich auch in alle anderen Thrive-Tools integrieren.
- Attraktive Preise – Wie Sie unten sehen werden, kann Thrive Architect im Gegensatz zu anderen Seitenerstellern ein ziemliches Schnäppchen sein.
Nachteile
- Keine Blog-Post-Vorlagen – Thrive hat eine Fülle fantastischer Landing-Page-Vorlagen, aber es bietet nicht dasselbe für Blog-Posts. Viele Menschen möchten ihren Blog genauso gestalten und steuern wie ihre Zielseiten.
- Überladene Seitenleiste – Die Elementeinstellungen enthalten viel, was zu unnötigem Scrollen führt. Vielleicht gäbe es einen besseren Weg, diesen Teil der Schnittstelle zu organisieren.
Preisvergleich
Thrive ist dafür bekannt, Wert zu einem fairen Preis zu liefern, und es hilft, es mit namhaften Bauherren auf dem Markt zu vergleichen. Die Single-Site-Lizenz kostet 67 $ und gibt Ihnen 12 Monate Support, den Sie danach verlängern können. Sie erhalten jedoch immer unbegrenzte Updates. Es gibt auch Optionen für eine Lizenz für fünf Standorte (97 $) und Sie können sich für eine Thrive-Mitgliedschaft für 19 $/Monat anmelden. Letzteres gibt Ihnen auch Zugriff auf ihre Themen und andere Plugins.
Im Gegensatz dazu kostet Elementor (lesen Sie unseren Test zu Elementor Pro) zwischen 49 und 179 US-Dollar für ein Jahr Support und Updates, Beaver Builder (lesen Sie unseren Test zu Beaver Builder) ab 99 US-Dollar pro Jahr und Divi (lesen Sie unseren Test zu Divi-Themen). kostet 89 $/Jahr oder 249 $ für eine lebenslange Lizenz. Thrive Architect liegt also irgendwo am unteren Ende des Pakets und ist das einzige, das unbegrenzte Updates bietet.
Abschließende Gedanken
Seitenersteller sind zu leistungsstarken Software-Suiten gereift. Sie geben vielen Nicht-Entwicklern die Möglichkeit, komplexe Websites und Designs zu erstellen, die sonst außerhalb ihrer Reichweite liegen würden. Es gibt auch eine ganze Untergruppe von Entwicklern, die dazu übergegangen sind, diese Art von Plugins für eine schnellere Website-Entwicklung zu verwenden.
Thrive Architect ist ein beliebter Konkurrent in diesem Bereich. Oben haben wir die Hauptfunktionen des Plugins besprochen. Sie haben gesehen, wie Sie vorgefertigte Vorlagen verwenden und Ihr eigenes Design von Grund auf neu erstellen. Auch die mobilen Gestaltungsmöglichkeiten sowie Features zur Lead-Generierung haben wir besprochen. Abschließend haben wir die Vor- und Nachteile abgewogen und die Preise des Programms mit denen anderer Seitenersteller verglichen.
Holen Sie sich das Thrive Architect-Plugin
Am Ende dieser Thrive Architect-Rezension sollten Sie eine ziemlich gute Vorstellung davon haben, ob es sich lohnt, das Plugin auszuprobieren oder nicht.
Ich persönlich fand, dass das Plugin eine abgerundete Software ist, die eine gute Balance zwischen Funktionsreichtum und Benutzerfreundlichkeit findet. Es kann zwar manchmal etwas nackter sein als andere Konkurrenten, aber es überwältigt Sie auch nicht. Zusammen mit dem attraktiven Preis würde ich es jedem empfehlen, der nach einem soliden Page Builder-Plugin sucht.
Was ist Ihr Lieblings-WordPress-Seitenersteller und warum? Lassen Sie es uns im Kommentarbereich unten wissen.
