Thrive Architect Review: Ein WordPress-Plugin für den visuellen Editor, das tatsächlich funktioniert?
Veröffentlicht: 2017-08-30Trommelwirbel bitte.... Thrive Architect ist da! Ich freue mich sehr über die Einführung von Thrives neuestem WordPress Visual Editor Plugin (ein Remake des ursprünglichen Thrive Content Builder, den ich vor ein paar Jahren überprüft habe).
Als Thrive Content Builder 2015 veröffentlicht wurde, war das eine große Erleichterung. Ich verbringe viel Zeit damit, Inhalte für WordPress-Websites zu schreiben, und die Möglichkeit, attraktive Posts und Zielseiten ohne Programmierkenntnisse zu erstellen, war eine große Hilfe. Aber wenn ich ehrlich bin, habe ich im letzten Jahr aufgehört, es zu benutzen, weil ich so frustriert war, wie klobig es geworden war. Ja, die Funktionalität war immer noch gut, aber ich hatte keinen Spaß daran!
Gerade als ich dachte, ich würde für die Ewigkeit mit dem WordPress-Editor der alten Schule festsitzen, kam Thrive Architect auf die Bühne, und Junge, bin ich froh, dass ich mit meiner Thrive Content Builder-Lizenz kostenlos upgraden kann! Vielen Dank, Shane und das Thrive-Team, für die Wertschätzung Ihrer bestehenden Kunden.
Wenn Sie noch nie ein Thrive-Mitglied waren und WordPress zum Veröffentlichen von Inhalten verwenden, werden Sie sehen wollen, was dieses Plugin kann! In dieser Rezension und Komplettlösung von Thrive Architect führe ich Sie durch:
Und ja, ich verwende Thrive Architect, um diesen Blogbeitrag zu schreiben, also wird es ein bisschen Meta! Lass uns anfangen...
Was ist Thrive Architect?
Thrive Architect ist ein Premium-Plug-in für den visuellen Editor von WordPress . Als Plugin, nicht als Theme, funktioniert es mit Ihrer bestehenden WordPress-Website , unabhängig davon, welches Theme oder Framework Sie verwenden (ich verwende zum Beispiel das Genesis-Framework). Es funktioniert nur auf WordPress-Installationen, nicht auf WordPress.com-Blogs.
Das Thrive-Team erstellt auch WordPress-Designs und eine Reihe anderer Plugins, wie Thrive Quiz Builder (siehe meine Rezension hier). Das Architect-Plugin funktioniert mit anderen Thrive-Produkten, aber Sie müssen sie nicht verwenden. Ich verwende den visuellen Editor gerne als eigenständiges Plugin auf vielen meiner WordPress-Websites.
Als grundlegenden Überblick: Sobald Sie das Thrive Architect-Plug-in auf Ihrer WordPress-Website installiert haben, können Sie es verwenden, um Beiträge und Seiten mit einer visuellen Oberfläche zu erstellen . Sie können direkt auf der Seite tippen, Elemente ziehen und ablegen und genau sehen, wie Ihr Beitrag/Ihre Seite aussieht, ohne den WordPress-Editor zu verwenden.
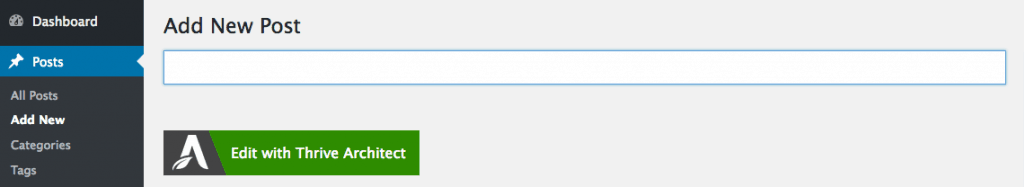
Nach der Installation sehen Sie die Schaltfläche „Mit Thrive Architect bearbeiten“. Drücke das und du bist bereit zu gehen ...

Top-5-Funktionen
Ich werde auf meine Lieblingsfunktionen eingehen - dies ist keine vollständige Liste aller Funktionen des Plugins (dafür empfehle ich Ihnen, die offizielle Produktseite von Thrive Architect zu lesen). Dies sind die Funktionen, von denen ich glaube, dass sie den größten Mehrwert für jede WordPress-Website darstellen, und diejenigen, die ich am nützlichsten finde.
#5 Bearbeitung in Echtzeit

Anstatt zu klicken, um zu speichern und die Seite wie verrückt zu aktualisieren (ich war dort ...), können Sie mit Thrive Architect die Seite in Echtzeit bearbeiten . Ändern Sie einfach eine Einstellung und sehen Sie, was passiert. Das freut mich am meisten, wenn ich Ränder verschiebe - etwas, das mich in Version 1 des Plugins wirklich genervt hat.
#4 Doppelte Module

Sobald Sie ein gut aussehendes Inhaltsmodul entworfen haben, müssen Sie den Vorgang nicht wiederholen – klicken Sie einfach auf das Symbol „Duplizieren“ und ziehen Sie den Block an eine beliebige Stelle auf der Seite . Das spart eine Menge Zeit.
#3 Sie können Vorlagen speichern

Wenn Sie einen netten Blogbeitrag geschrieben oder eine tolle Zielseite erstellt haben, müssen Sie beim nächsten Mal nicht bei Null anfangen – speichern Sie einfach eine Vorlage und laden Sie sie in Ihren nächsten Beitrag oder Ihre nächste Seite. Ich verwende Vorlagen für verschiedene Arten von Blogbeiträgen – zum Beispiel habe ich eine Vorlage für Produktbewertungen, eine Vorlage für Top-10-Listen usw. Und ja, Sie können Ihre Vorlagen in einen anderen Blog importieren , solange dort Thrive Architect installiert ist . Das spart viel Zeit und macht es einfacher, die Erstellung von Inhalten auszulagern, wenn Sie einen Autor für die Arbeit an Ihrer Website bezahlen.
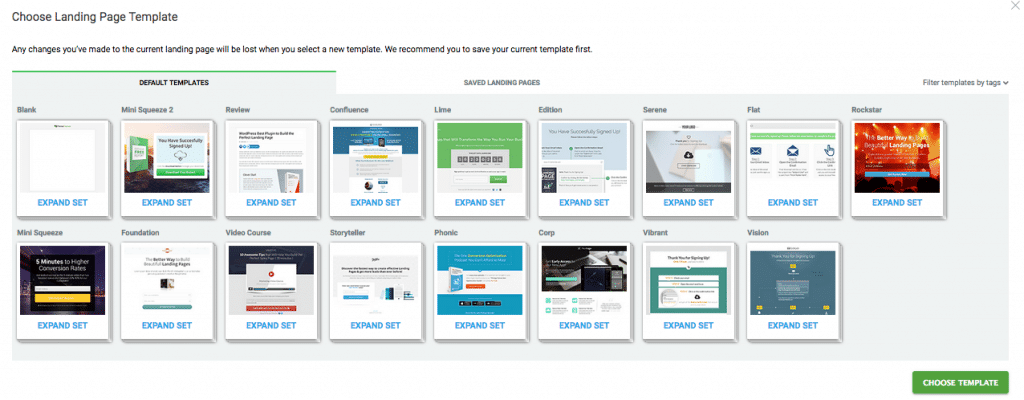
#2 Vorgefertigte Landingpages

So sehr ich es mag, meine eigenen Seiten zu gestalten, es ist schön, einen Vorsprung zu haben. Thrive Architect wird mit vielen vorgefertigten Landingpage-Vorlagen geliefert – derzeit 80, weitere werden in zukünftigen Updates versprochen. Sie können auch Ihre eigenen Vorlagen erstellen und ändern , speichern und auf jeder WordPress-Site verwenden, auf der Architect installiert ist.

#1 Tippen auf der aktuellen Seite!

Dieser Teil wird in der Tat sehr meta! Wie ihr seht schreibe ich gerade diesen Beitrag direkt auf der Seite. Und ich kann genau sehen, wie es aussehen wird! Es ist einfach, Fett zu setzen ... und den Stil/die Farbe von Schriftarten zu ändern, Links hinzuzufügen usw. Es ist so viel schöner, direkt auf die Seite zu schreiben, verglichen mit dem gefürchteten WordPress-Editor, und ich finde es einfacher, auf diese Weise zu arbeiten. Es repliziert einen Teil des Vergnügens, das mit der Verwendung eines Texteditors wie der Hemingway-App einhergeht. Seien Sie darauf vorbereitet, mit Thrive Architect viel produktiver zu sein!
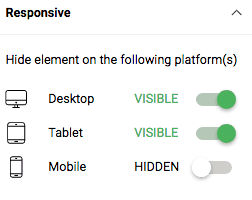
#BONUS! Elemente auf Mobilgeräten ein-/ausblenden

Wenn Sie eine nette, auffällige Zielseite oder einen Blogbeitrag erstellt haben, der auf Ihrem iMac-Bildschirm hervorragend aussieht, denken Sie darüber nach, wie er auf dem Handy aussehen wird ... auch. viel. Sachen! Thrive Architect hilft Ihnen, das Beste aus beiden Welten herauszuholen, indem Sie jedes Element so umschalten, dass es auf dem Desktop, Tablet und Mobilgerät angezeigt/ausgeblendet wird . Unverzichtbar, damit Ihre Seiten schnell geladen und für Mobilgeräte optimiert werden. Sie können beim Bearbeiten auch von der Desktop- zur Tablet- und Mobilansicht wechseln, um in Echtzeit zu sehen, wie die Seite für Ihre Benutzer auf jedem Gerätetyp angezeigt wird.
Äh oh! Die schlechten Stellen
Spam-Elemente?
Ich finde einige der Inhaltselemente, die im Plugin enthalten sind, ein wenig unnötig und grenzen an die Spam-Seite der Dinge. Ein typisches Beispiel: das Modul "Countdown Evergreen" - es erstellt einen permanenten Countdown, um Ihre Leser mit FOMO zu füllen, wenn sie nicht sofort etwas kaufen oder anklicken. Ich verstehe, dass Thrive auf Konversion ausgerichtet ist und dass sich Dringlichkeit verkauft, aber ein immergrüner Countdown ist sehr unaufrichtig und darauf ausgelegt, die Leser zu täuschen, keinen Mehrwert zu schaffen. Nicht mein Stil, fürchte ich.
Einige veraltete Designelemente
Es gibt auch einige Old-School-Elemente, die ich veraltet finde, wie ein "Fill Counter". Sie kennen die Sorte – die, die auf 2009 aussehenden Homepages „99 Jahre Erfahrung“ und „74 % Steigerung der Konversionen“ sagen, bla bla. Das stört mich nicht wirklich, da ich die Inhaltselemente, die ich nicht brauche, einfach ignoriere und mich auf die wichtigsten konzentriere (Überschriften, Absätze, Bilder usw.).
Konflikte, grrr
Der wirkliche Nachteil von Thrive Architect ist, dass es mit einigen WordPress-Plugins nicht gut funktioniert. Zum Beispiel muss ich einige benutzerdefinierte Umleitungsfunktionen deaktivieren, damit der Bearbeitungsbildschirm korrekt angezeigt wird, aber um ehrlich zu sein, ist das für mich kein großes Problem.
Stecken wir mit dem Plugin fest?
Ich empfehle allen WordPress-Benutzern, über die Zukunft nachzudenken, bevor sie sich auf ein Plugin oder Theme verlassen – man weiß nie, wann man Dinge migrieren oder ändern muss. Ich freue mich, sagen zu können, dass Inhalte, die mit dem visuellen Editor von Thrive Architect erstellt wurden, teilweise sichtbar bleiben (etwas, das Thrive Content Builder Version 1 fehlte). Hier ist ein Zitat von Thrive-Gründer Shane Melaugh:
"...wenn Sie das Plugin deaktivieren: Alle Arten von Inhalten, die WordPress unterstützt, werden weiterhin angezeigt. Alles andere wird ausgeblendet."
WordPress wird Ihre Texte, Bilder und Grundlisten unterstützen, aber Sie könnten die ausgefalleneren Teile Ihres Designs verlieren. Lesen Sie hier mehr über die Risiken von Content Lock-in.
Endgültiges Urteil
Ich selbst verwende Thrive Architect auf dieser Website und anderen, also empfehle ich es natürlich. Es hat immer noch ein paar Knicke, wie Plugin-Konflikte, aber sie sind leicht zu überwinden. Im Vergleich zu Version 1 (Thrive Content Builder) ist Thrive Architect eine Freude zu bedienen und macht das Bearbeiten und Gestalten von WordPress-Inhalten unterhaltsam und vor allem schnell.
Die Preise sind seit dem ursprünglichen Start gestiegen, aber im Vergleich zu den Kosten für die Einstellung eines Designers, das Erlernen des Programmierens und/oder das Verbringen von Stunden damit, Ihren WordPress-Blog hübsch aussehen zu lassen, ist dies so ziemlich ein Schnäppchen.
Preisoptionen
Thrive Architect ist als Einzellizenz für 97 $ erhältlich, oder Sie können Thrive Suite für den Zugriff auf alle anderen Plugins und Themen von Thrive für 299 $/Jahr oder 99 $/Quartal beitreten.
Wie ich bereits gesagt habe , floriert die Thrive-Community im wahrsten Sinne des Wortes und sie haben ein aktives Support-Forum, das Ihnen bei der Installation, Konfiguration und Verwendung des Plugins hilft. Sie sind auch durch die großzügige Rückerstattungsrichtlinie (30-Tage-Geld-zurück-Garantie) abgesichert.
Das war's! Ich hoffe, dieser Beitrag hat Ihnen ein Gefühl für das Thrive Architect WordPress-Plugin und einen Blick unter die Haube gegeben, indem er einige seiner Facetten, Fehler und Ideen hervorhebt, damit es für Ihre Website funktioniert. Wenn Sie spezielle Fragen zum Plugin haben oder eine Funktion in Aktion sehen möchten, schreiben Sie mir hier oder auf Twitter einen Kommentar. Viel Spaß beim Erstellen der Website! :-)
