10 Designentscheidungen für B2B-Websites, die Leistung und UX ruinieren könnten
Veröffentlicht: 2022-04-27Hintergrundmusik oder Flash-Seiten galten als modern (und verdammt cool), als Websites noch ziemlich neu waren.
Aufmerksamkeit heischend? Sicher. Designerisch? Ja. Vollständige Zeit, Geschwindigkeit und Website-Ressourcen sind zum Kotzen?
Absolut.
Designer und Entwickler haben viel aus den frühen Tagen des B2B-Website-Designs gelernt. An Fehlern, die Besucher erschaudern lassen und die User Experience (UX) beeinträchtigen, mangelt es jedoch noch immer nicht. Wir haben 10 Biggies herausgesucht, die Sie vermeiden sollten, wenn Sie darüber nachdenken, was Sie mit einer Website tun sollen:
- Vernachlässigung von Ladezeiten und Seitengeschwindigkeit
- Ignorieren der daumenfreundlichen Navigation
- Denkender weißer Raum muss tatsächlicher weißer Raum sein
- Fehlende Möglichkeiten für personalisierte Inhalte
- Das Wertversprechen überspringen
- Sperren des Zugriffs auf den Website-Eintrag (oder zumindest wirklich lästig machen)
- Mangelhafte typografische Entscheidungen treffen
- Stummschalten von Chatbots und/oder Sprachaktivierung
- Nicht klein denken
- Einbetten von Videos um des Videos willen
1. Vernachlässigung von Ladezeiten und Seitengeschwindigkeit
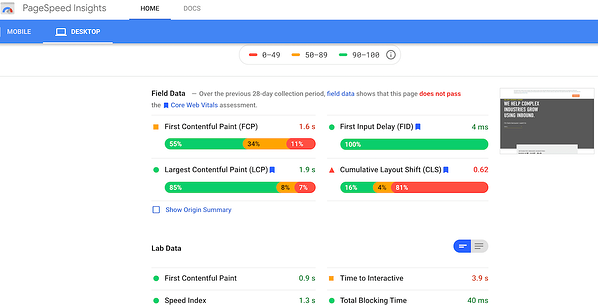
Das Hinzufügen von mehr Schnickschnack führt zu einer langsameren (und schlechteren) Website-Leistung. Es hat Folgen. Langsame Ladezeiten und zwielichtige Seitengeschwindigkeiten bedeuten schlechte SERP-Rankings, weniger Conversions und potenziell dezimierte SEO. Schnell, schnell, schnell ist der Schlüssel – Internetnutzer geben einer Seite zwei Sekunden zum Laden. Darüber hinaus (sogar eine Sekunde darüber hinaus) und es ist buh-bye-Gelegenheit. 1

VERWANDT: Wie Google Core Vitals die Leistung und das Ranking von B2B-Websites verändern wird
2. Ignorieren der daumenfreundlichen Navigation
Das Scrollen Ihrer Website mit einem Smartphone in der einen und einer großen Tasse trendigen Kaffee in der anderen Hand ist für viele Besucher eine Lebenseinstellung. Machen Sie es mit daumenfreundlicher Navigation möglich. Das Design von B2B-Websites konzentriert sich weiterhin auf Erweiterungen, die den mobilen Anforderungen gerecht werden. Das Scrollen, die reaktionsschnelle Bildschirmgröße und die Position der Navigationsleiste, Menüs und bestimmter Schaltflächen ermöglichen jetzt weitgehend die Ein-Daumen-Bedienung.

3. Denkender weißer Raum muss tatsächlicher weißer Raum sein
Farbe hat im späteren B2B-Website-Design etwas gefehlt. Wieso den?
Der populäre Begriff „Weißraum“ – oder der „atmende“ Raum, der um visuelle Elemente herum gelassen wird – litt unter einer ziemlich wörtlichen Übersetzung. Weiß ist Minimalismus. Nicht wahr!
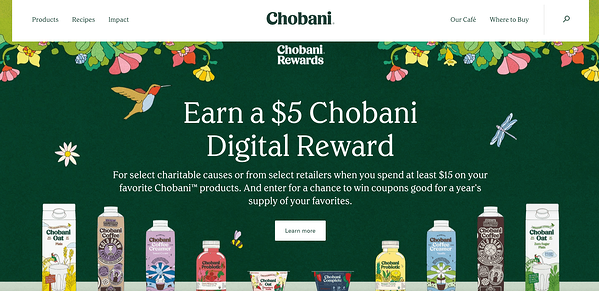
Kräftige Farben rücken weiterhin in den Vordergrund, wenn es darum geht, Marken mit weniger gesättigten Paletten von Wettbewerbern abzuheben. Auch Farbe ist seit langem als zentral für das Hervorrufen emotionaler Reaktionen bekannt. Die Lektion hier, was auf einer Website zu tun ist: Kontrollieren Sie die Farbe, kontrollieren Sie die UX. Dieses Beispiel aus dem Chobani-Onlineshop macht einen guten Job:
 Quelle: Chobani
Quelle: Chobani
4. Fehlende Gelegenheiten für personalisierte Inhalte
Das Verfolgen von Browserverläufen und Besucherstandorten ist kaum ein Geschäftsgeheimnis. Die Nutzung von Geolokalisierungstools zur Personalisierung des Content-Marketings wird jedoch oft zu wenig genutzt.
Dynamische Inhalte ermöglichen es, je nach Besucherverhalten und Standort verwandte, aber sehr unterschiedliche Informationen auf Ihrer Website anzuzeigen. Warum ist eine solide Content-Management-Plattform wichtig? Es gibt die UX zu berücksichtigen, aber wiederholte benutzerdefinierte Inhalte neigen dazu, die Conversions im Vergleich zu generischen Angeboten zu steigern. 1

 Quelle: Toolbox
Quelle: Toolbox
5. Das Wertversprechen überspringen
Effektives B2B-Website-Design sollte informativ sein, und es sollte besser mit einer klaren Markenbotschaft beginnen. Überspringen Sie diese zwingenden Details nicht, um den Inhalt zu optimieren.
Versetzen Sie sich in die Lage Ihrer Verkaufsinteressenten, aber behalten Sie den Uneingeweihten im Auge. Sie sind möglicherweise unbeabsichtigt auf Ihre Website gelangt und verstehen nicht, was Sie tun oder warum es ihnen wichtig ist. Sagen Sie es ihnen sofort, am besten in unmissverständlichen Worten. Potenzielle Conversions und Lead-Generierung stehen auf dem Spiel, und es ist nicht an der Zeit, falsche Bescheidenheit zu üben, da Sie riskieren könnten, die Hälfte oder mehr Ihrer Besucher vor den Kopf zu stoßen.
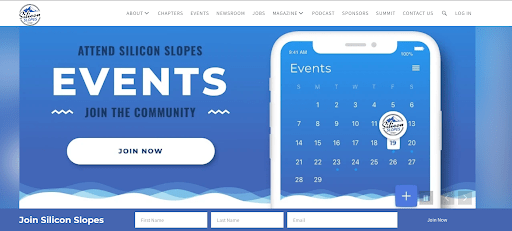
Angenommen, Sie sind zufällig auf dieser Homepage gelandet, indem Sie sich durch die SERPs geklickt haben. Würden Sie wissen, was das Unternehmen tut?

Quelle: Silicon Slopes
Steigen Sie in die Lightning-Runde ein, wenn Sie erraten haben, dass es sich um „...eine gemeinnützige Organisation handelt, die existiert, um Utahs Tech-Community zu befähigen, zu lernen, sich zu vernetzen und zu dienen, um das Unternehmertum für alle offen und zugänglich zu machen“. Selbst diese Erklärung ist düster und würde mehr als eine Person fragen lassen: „Ja, aber was machst du?“

6. Zugriff auf den Website-Eintrag sperren (oder ihn zumindest wirklich lästig machen)
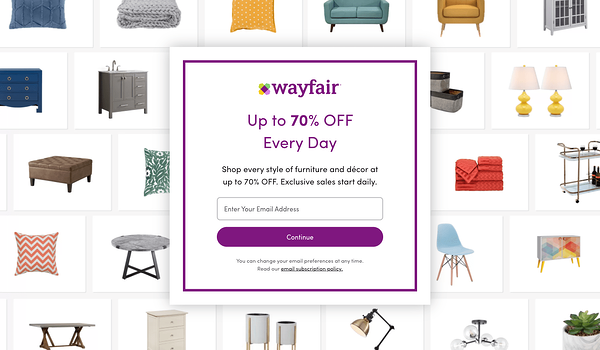
Wurden Sie jemals mit einer umständlichen „Enter Site“-Seite begrüßt, die nicht annähernd so wertvoll wie sinnlos war? Es war wahrscheinlich genug, um Sie dazu zu bringen, die Website ganz zu verlassen (sieht Sie an, Wayfair).
 Quelle: Wayfair
Quelle: Wayfair
Lernen Sie von dieser gut gemeinten, aber leicht fehlgeleiteten Art von Website-Taktik, indem Sie einen anderen Online-Kurs planen.
Schaffen Sie keine Barriere, die den Besucher dazu zwingt, eine Anzeige anzusehen, durch Affiliate-Links zu klicken oder über einen Gedanken für heute nachzudenken. Die Leute möchten auf Ihre Website gelangen, um mehr über Ihr Produkt oder Ihre Dienstleistung zu erfahren, also lassen Sie sie! Nichts, was Geschäftsinhaber anbieten können – vielleicht abgesehen von einem riesigen Rabatt – kann den Ärger einer absichtlichen Straßensperre ausgleichen.
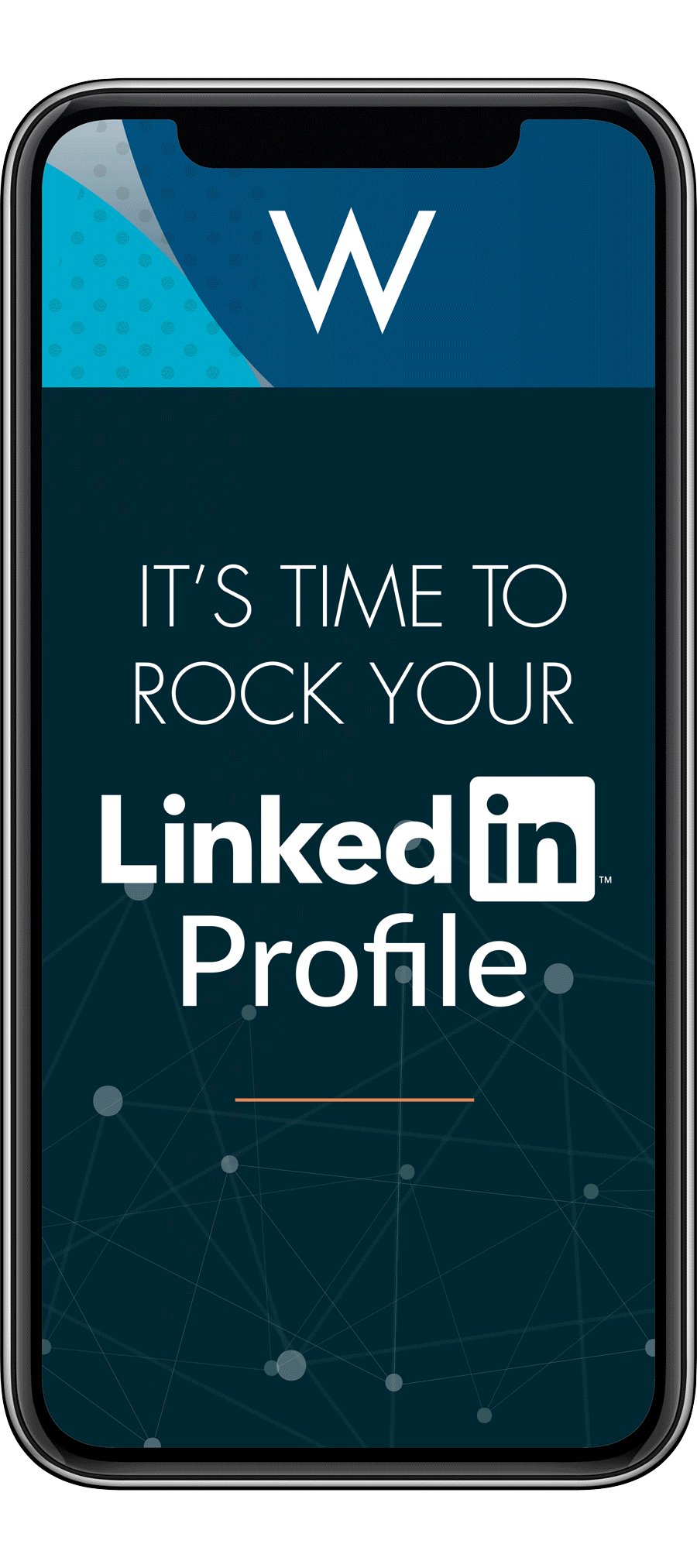
7. Mangelhafte Typografie-Entscheidungen treffen
Fette Typografie ist das In-Ding für B2B-Websites. Wieso den? Schwere, große Schriftarten vor neutralem Hintergrund sorgen für Schlagzeilen und Handlungsaufforderungen auf Websites oder Social-Media-Plattformen. Die Kombination erstellt auch ein Bild auf sich selbst, was eine ziemlich coole Lösung ist, um Ladezeiten und Seitengeschwindigkeit zu verlangsamen.
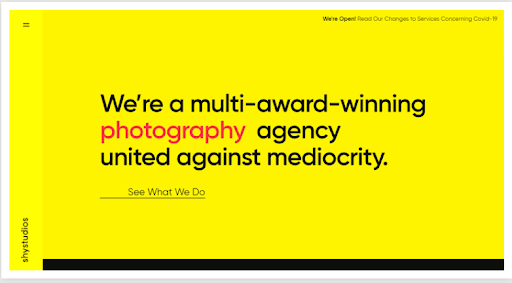
Und weißt du noch etwas? Als aufmerksamkeitsstarke Alternative zum typischen Heldenfoto wird das reine Text-Heldenbild immer beliebter. Schau dir an, wie die Shy Studios im Vereinigten Königreich es rocken:
 Quelle: Shystudios.co.uk
Quelle: Shystudios.co.uk
8. Stummschalten von Chatbots und/oder Sprachaktivierung
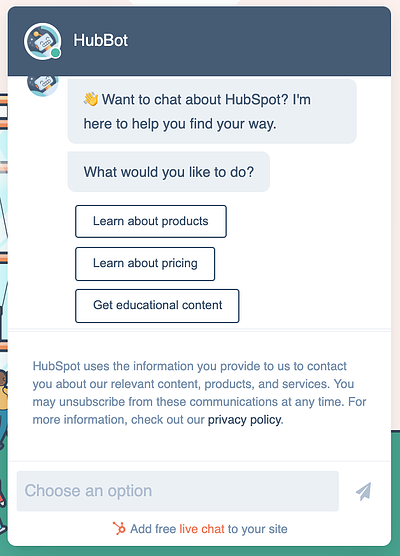
Die Chatbot-Integration zu minimieren oder komplett zu ignorieren, ist ein Kinderspiel, wenn es darum geht, was mit einer Website zu tun ist. Künstliche Intelligenz (KI) und maschinelles Lernen ebnen weiterhin den Weg für eine menschenähnlichere, kundenorientiertere Marketinginteraktion.
Einfache Serviceanfragen, das Sammeln von Informationen usw. liegen jetzt in den fähigsten „Händen“ des Chatbots, was die Reaktionsfähigkeit und Kundenzufriedenheit steigert.
 Quelle: HubSpot
Quelle: HubSpot
Da wir gerade beim Thema KI-unterstützte Konversationen sind, lassen Sie uns einen Blick auf sprachaktivierte Schnittstellen werfen. Auf diese Voice-Chatbots und virtuellen Assistenten (rufen Sie Alexa) wird immer mehr vertraut. Diejenigen, die eine Website erstellen möchten, tun gut daran, die frühe (ish) Adoption zu beachten.
Der Einsatz von Chatbots und virtuellen Assistenten ist eine kluge Wahl, aber zügeln Sie Ihren Enthusiasmus. Eine KI-Schnittstelle zu haben, die Besuchern Übelkeit bereitet, kann abschreckend sein.
9. Nicht klein denken
Mikrointeraktionen sind die kleinste Bewegung eines Symbols oder eines anderen Website-Elements, wenn ein Cursor darüber fährt. Das hüpfende Bild signalisiert den Besuchern: „Hey, der Blogbeitrag, die Fallstudien und andere gewünschte Inhalte sind genau hier.“ Betrachten Sie es als das Äquivalent des allgegenwärtigen Farbwechselsymbols.
Ebenso sind Mikroanimationen genau das, was der Name schon sagt. Diese kleinen Animationen werden in Websites integriert, um Bewegung, Freude, Persönlichkeit und Anleitung durch bestimmte Online-B2B-Marketing-Interaktionen zu bieten.
Es mag ein bisschen skurril erscheinen, aber Mikrointeraktionen dienen einem Zweck – nämlich der Bereitstellung von Anweisungen durch und um Ihre Website herum. Mikrointeraktionen sind eine große Sache, also denken Sie mehr als nur ein bisschen darüber nach.
10. Einbetten von Videos um des Videos willen
Denken Sie daran, wann das Hosten von fast jedem YouTube-Video auf Ihrer Website ausreichen würde, um den Traffic zu steigern (wenn auch schlechte Aussichten)? Ja, damals nicht die beste Verwendung von Videos, und auch heute noch nicht.
Versteh mich nicht falsch. Video ist ein Megastar in der Aufstellung von Inbound-Strategien und -Taktiken – solange es in der Bedeutung verwurzelt ist. Wenn Videomarketing nicht zu Ihrer Marke passt, trägt es nichts zur Seitenladegeschwindigkeit, zum Website-Design oder zur UX bei.
Bei der Überlegung, was auf einer Website zu tun ist, ist es genauso wichtig zu wissen, was zu vermeiden ist, wie zu wissen, was enthalten sein sollte. Optimieren Sie Ihr B2B-Website-Design noch mehr mit den Website-Performance-Verbesserern, die in unserer Checkliste enthalten sind: 10 Schlüsselelemente einer Inbound-Website.

QUELLE
1 TheeDigital, Top Webdesign Trends und Standards für 2021, 8. Juli 2020
