Die 7 besten kostenlosen Kundenreferenzen Slider-Widgets für Websites
Veröffentlicht: 2022-08-14Viele Unternehmen verwenden Kundenreferenzen auf Websites.
Wieso den?
Weil es funktioniert!
Tatsächlich haben viele Studien wie diese vom Spiegel Research Center gezeigt, dass sogar fünf Bewertungen die Wahrscheinlichkeit eines Kaufs um 270 % im Vergleich zu Produkten ohne Bewertungen erhöhen können.
Dennoch vertrauen viele Menschen dem, was andere über eine bestimmte Dienstleistung oder ein bestimmtes Produkt sagen.
Das Sammeln von Kundenbewertungen ist für jeden möglich und einfach. Dienste von Drittanbietern wie TrustPilot und Business Reviews von Google sowie Software zum Sammeln von Online-Rezensionen wie Endasoral können dabei helfen.
In einem kürzlich erschienenen Artikel haben wir darüber gesprochen, wie man Google-Rezensionen in eine Website einbettet.
Aber wie würden Sie Ihrer Website ein Testimonials-Widget hinzufügen?
Aus diesem Grund finden Sie in diesem Artikel die sieben besten kostenlosen Testimonials-Slider-Widgets für Websites. Diese Testimonial-Karussell-Widgets reagieren und können auf jeder Plattform verwendet werden, ob WordPress, Shopify, Brizy, Wix, Weebly, Webflow, Squarespace oder HTML-Site.
Was ist ein Slider-Widget für Kundenreferenzen?
Kundenbewertungen können auf viele Arten gesammelt werden.
- Auf der Website über ein Formular (z. B.: Endasoral)
- Google Reviews-Plattform
- Bewertungen von Facebook-Seiten
- Bewertungsplattformen wie Capterra, TrustPilot, Yelp, Edmunds
Testimonials sind positive Bewertungen, die von Kunden geteilt werden. Das Einbetten dieser Bewertungen auf Ihrer Website kann dazu beitragen, die Conversions zu steigern, indem Sie potenzielle Kunden, die noch unschlüssig sind, davon überzeugen, mitzumachen.
Ein Standard-Testimonials-Schieberegler zeigt Bewertungen in einem Karussell an, indem Testimonials rotiert werden. Sehen Sie sich das Beispiel unten an.

UpViral verwendet Bewertungen von berühmten Persönlichkeiten aus verschiedenen relevanten Branchen, wie z. B. Russell Brunson (von Clickfunnels) und Nathan Chan (von Foundr). Da Upviral eine Online-Gewinnspiel-Software ist, die digitale Vermarkter hauptsächlich zur Generierung von Leads verwenden, wiegen diese Bewertungen von bekannten Gesichtern viel.
Die Verwendung eines hochwertigen Testimonial-Karussell-Schiebereglers mit Schaltflächen für die vorherige und nächste Vorschau als ein Bewertungs-Widget im Gitterstil kann mehr Bewertungen auf kleinem Raum hinzufügen.
Acht Tipps, die Sie wissen sollten, wenn Sie das Testimonials-Slider-Widget auf Websites verwenden
- Link zu anderen Bewertungen – Sie konnten nicht alle Bewertungen auf einer Bewertungswebseite anzeigen. Sie können jedoch auf alle Bewertungen verlinken, die auf einer speziellen Seite Ihrer Website platziert werden könnten.
- Bewertungen von bekannten Personen/Marken anzeigen – Bewertungen von berühmten und bekannten Personen in einer Branche können eine größere Wirkung erzielen.
- Transparenz hinzufügen – Fügen Sie nach Möglichkeit Links zu sozialen Profilen von Rezensenten hinzu. Verwenden Sie echte Testimonials, indem Sie Kunden bitten, Bewertungen auf beliebten Plattformen wie Facebook, Google, Yelp, G2 usw. abzugeben.
- Bedenken hinsichtlich der Ladezeit von Seiten – Testimonials funktionieren, solange sie die Benutzererfahrung nicht ruinieren. Angenommen, Sie führen eine Giveaway-Kampagne mit einem Wettbewerbstool wie UpViral durch und möchten die Bewertungen früherer Gewinner präsentieren. Stellen Sie in diesem Fall sicher, dass Sie Bilder mit einem Dienst wie ShortPixel komprimieren, die Anzahl der anzuzeigenden Bewertungen begrenzen und das Testimonial-Slider-Widget asynchron laden (d. h. nachdem andere Elemente geladen wurden), damit es keine größeren Auswirkungen hat Umrechnungskurse.
- Verwenden Sie funktionsspezifische und nutzenorientierte Testimonials in verschiedenen Abschnitten – Angenommen, Sie haben ein Softwareunternehmen. In diesem Fall können Sie die Vorteile jeder Funktion hervorheben, indem Sie einen Schieberegler für Kundenreferenzen in Bezug auf die jeweilige Funktion einbetten.
- Negative Bewertungen verleihen anderen Bewertungen Glaubwürdigkeit – Käufer stehen übermäßig positiven Bewertungen skeptisch gegenüber, die meisten Käufer suchen aktiv nach negativen Bewertungen, und das Vorhandensein negativer Bewertungen verleiht dem Bewertungsinhalt einer Website Authentizität, sodass es keinen Sinn macht, negative Bewertungen zu verbergen.
- Verifizierte Bewertungen vs. anonyme Bewertungen – Bewertungen von verifizierten Benutzern sind wichtiger als die von nicht verifizierten oder anonymen Benutzern. Nutzen Sie also die Plattformen Google, Facebook, Walmart, Amazon, Ceneo, Reviews.io und Capterra, um relevante und verifizierte Benutzerbewertungen zu erhalten.
- Split-Test – Sie wissen nie, welche Kombination bei Ihrer(n) Verkehrsquelle(n) besser abschneidet, es sei denn, Sie führen einen Split-Test durch. Experimentieren Sie mit verschiedenen Platzierungen (z. B. direkt unter dem Anmeldeformular/Bestellformular, in der Mitte der Verkaufsseite, am unteren Rand der Seite oder über der Falte (der Teil der Webseite, der ohne Scrollen sichtbar ist)), verschiedenen Widget-Layouts (z : Karussell, Rotator, Karten), Stile und ohne Paginierung und Autorotation und unterschiedliche Rotationszeiten.
Slider-Widgets mit Top-Kundenreferenzen
Tipp : Verwenden Sie eines dieser Slider-Widgets für Kundenbewertungen mit einem Countdown-Timer auf der Checkout-Seite!
ElfSight Kundenreferenzen-Widget

ElfSight ist ein Onlinedienst, der mehr als 40 verschiedene HTML-Widgets für Websites wie den Veranstaltungskalender, die Preistabelle mit verschiedenen Ebenen, Instagram-Testimonials, den Telegramm-Chat und den Vorher-Nachher-Schieberegler bereitstellt.
Der Slider für Kundenreferenzen ist mit vielen Funktionen ausreichend gefüllt. Außerdem ermöglichen der anfängerfreundliche visuelle Editor und die Anpassungsoptionen jedem, ein cooles Kundenbewertungs-Widget für eine Website zu entwerfen.

Hauptmerkmale
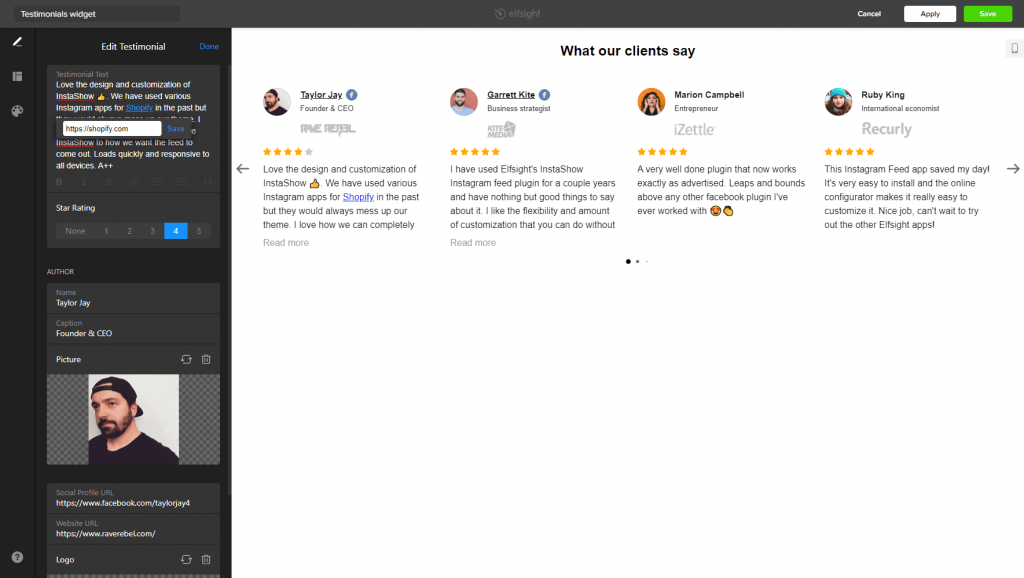
- Detaillierte Autoreninformationen – Mit dem Testimonial-Slider-Widget von ElfSight können Sie weitere Details hinzufügen. Testimonials-Text, Name des Autors, URL des sozialen Profils (Facebook, Twitter), Position des Autors, Firmenname, Bild, Website-URL und Firmenlogo sind derzeit verfügbar.
- Marken hervorheben – Wenn Sie Erfahrungsberichte von Marken haben oder das Unternehmen eines der Autoren erwähnen möchten, können Sie es mit ElfSight präsentieren und auf die Website der Marke verlinken.
- Automatische Spaltenverteilung – Sie müssen nicht mehr hin und her gehen und die perfekte Anzahl von Spalten in Ihrem Kundenbewertungs-Widget finden. ElfSight erkennt automatisch die richtige Breite und zeigt Bewertungen genau an.
- Passt zu jedem Website-Design – Unabhängig davon, welchen Website-Builder, welches Design oder welches Farbschema Sie verwenden, Sie können das Testimonials-Slider-Widget perfekt an Ihre Website anpassen.
- Zwei Grundrisse
- Slider-Layout – Perfekt, um ein paar Bewertungen auf einem Abschnitt einer Website zu präsentieren, z. B. auf der Startseite und der Produktseite. Das Slider-Layout unterstützt Pfeile, Touch-Bewegungen und Paginierung, um die Testimonials anzuzeigen, die Navigation funktioniert perfekt auf jedem Gerät.
- Rasterlayout – Perfekt, um eine eigene Seite für Bewertungen auf Ihrer Website zu haben.
- Slider-Einstellungen – Aktivieren oder deaktivieren Sie Paginierung, Pfeile und Drag-and-Drop-Steuerung, stellen Sie die Autoplay-Geschwindigkeit und die Slide-Wechselgeschwindigkeit ein.
- Sechs Testimonial-Stile – Klassisch gekachelt, Sprechblase mit Titel, Postkarte mit Titel, Klassisch einzeln, Spotlight einzeln, Postkarte einzeln.
- Benutzerdefiniertes CSS – Ändern Sie das Erscheinungsbild des Kundenfeedback-Widgets mit CSS nach Ihren Wünschen.
- Auf jeder Plattform installieren – Sie können das ElfSight Testimonial-Widget auf jeder Plattform einbetten, die das Hinzufügen von HTML-Codes unterstützt.
Demo
Live-Editor
Generieren Sie von unten einen einbettbaren Testimonials-Slider für Ihre Website.
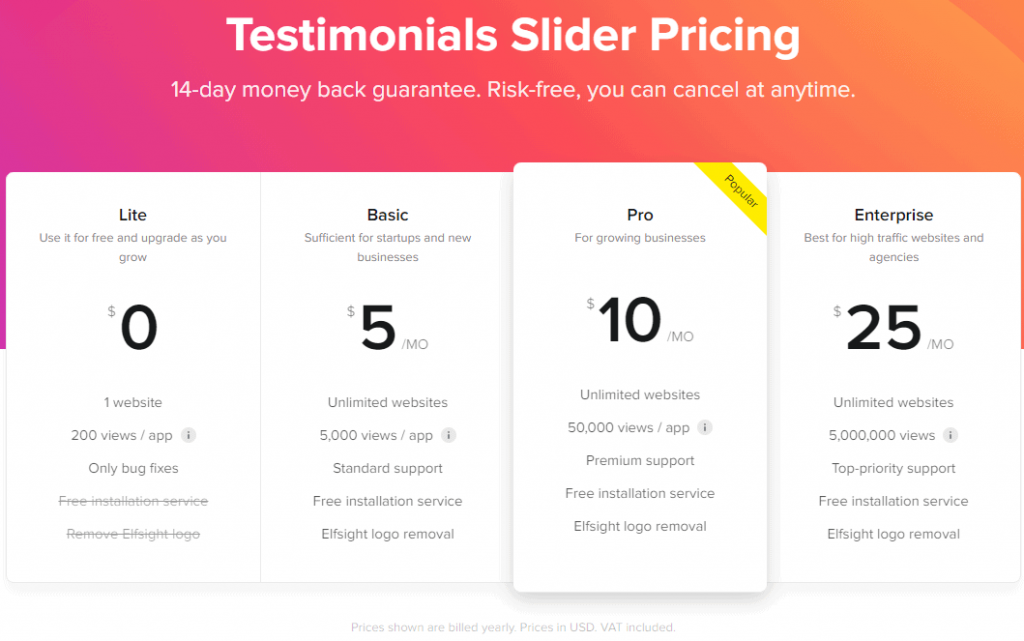
Preisgestaltung
Der Testimonials-Slider von ElfSight kann kostenlos verwendet werden. Möglicherweise möchten Sie jedoch auf einen Premium-Plan upgraden, wenn Sie mehr Funktionen wünschen und Ihre Website mehr Aufrufe erhält.

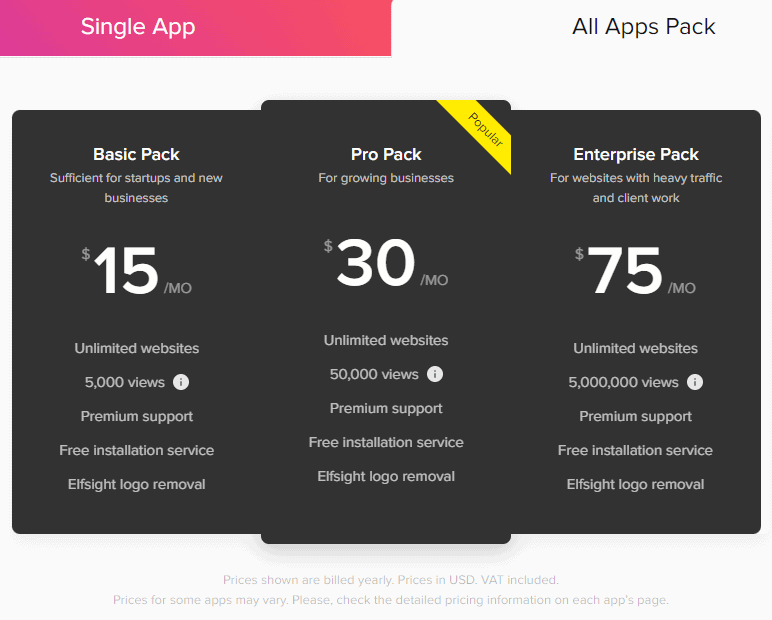
Das All-Apps-Paket umfasst über 40 Apps, einschließlich des Testimonials-Schiebereglers. Die Preisdetails sind unten aufgeführt.

Klicken Sie hier, um den ElfSight Testimonials Slider auszuprobieren.
Power Multi Slider

Powr ist ein weiterer Dienst, der mehr als 50 verschiedene Tools zum Aktualisieren einer Website bereitstellt. E-Mail-Timer, Produktbewertungen, PayPal-Schaltfläche, E-Commerce, Kommentare und Count-up-Timer sind einige der fortschrittlichen, funktionsreichen Apps von Powr.
Mit der Multi Slider-App können Sie Kundenfeedback, sei es ein Text, ein Bild oder sogar eine Videonachricht, in überzeugende Bewertungen umwandeln und sie überall auf Ihrer Website als Testimonials anzeigen.

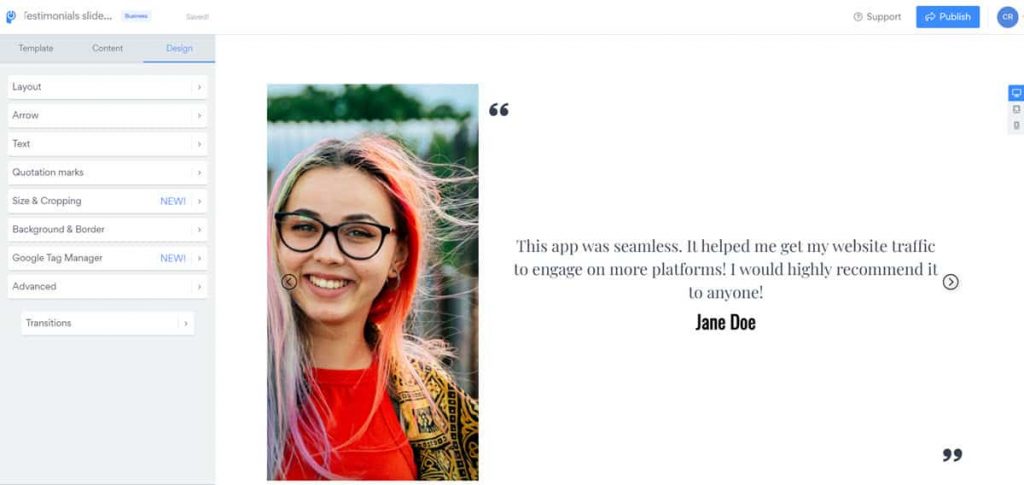
Hauptmerkmale
- Testimonials-Editor – Fügen Sie das Profilbild des Autors hinzu, passen Sie die Bewertung an und aktivieren Sie die Bewertung mit Sternen.
- Zwei Slider-Layouts –
- Einzelne Folie : Perfekt, um eine Kundenbewertung auf einmal zu präsentieren. Darüber hinaus können Sie Thumbnails direkt unter jeder Kundenrezension anzeigen lassen, um die Paginierung zu vereinfachen.
- Mehrere Folien : Zeigt mehr als ein Zeugnis auf dem Desktop an. Auf Mobilgeräten verhält sich das Layout „Mehrere Folien“ wie ein Layout mit einer Folie.
- Fünf Übergangsstile – Slide, Fade, Bounce, Speed, Fall ( Siehe unser Video für Demonstrationen zu jedem Stil )
- Pfeil anpassen – Mit dem Multi-Testimonials-Schieberegler-Widget von Powr können Sie den Standard-Paginierungspfeil mit seiner 12-Pfeil-Sammlung ändern. Außerdem können Sie die Größe des Pfeils in Pixeln bearbeiten und seine Farbe ändern.
- Testimonial-Text anpassen – Bearbeiten Sie Beschriftungs- und Reviewer-Schriftarten (Schriftfamilie, Schriftstil, Farbe, Schriftgröße und Textausrichtung).
- Größe und Zuschneiden – Ändern Sie die Breite und das Seitenverhältnis des Widgets für Kundenbewertungen (16:9, 4:3 oder ein benutzerdefiniertes Verhältnis von Höhe zu Breite), um es für jeden Benutzer auf Ihrer Website optisch ansprechend zu gestalten. Außerdem können Sie festlegen, dass Bilder automatisch zugeschnitten werden, damit sie in den Rahmen des Schiebereglers passen.
- Hintergrund ändern – Passen Sie den Hintergrund des Testimonial-Widgets an, indem Sie benutzerdefinierte Farben, Schatten und Rahmen hinzufügen.
- Benutzerdefiniertes CSS – Bearbeiten Sie das Erscheinungsbild mit benutzerdefiniertem CSS nach Ihren Wünschen. Sie können beispielsweise benutzerdefinierte Schriftarten wie Google Fonts verwenden.
- Benutzerdefiniertes JavaScript – Sie können benutzerdefiniertes JavaScript hinzufügen, das ausgeführt wird, wenn das Widget auf einer Webseite erscheint.
- GTM-Integration – Mit Powr können Sie Ihre Google Tag Manager (GTM)- oder Google Analytics-Konten integrieren.
- Überprüfen Sie die Reaktionsfähigkeit von Mobilgeräten – Der visuelle Editor von Powr enthält ein Tool zum separaten Überprüfen der Mobil- und Tabellenansicht des Widgets. Es ermöglicht Ihnen, alle sichtbaren Probleme zu beheben, die es möglicherweise hat.
- Installation auf jeder Plattform – Alle Powr-Apps können mit ihrem HTML-Einbettungscode problemlos auf jeder Plattform installiert werden.
- Anzeige anhalten – Powr ermöglicht das Ausblenden jeder App von Websites mit einem Klick auf eine Schaltfläche.
Sehen Sie sich das Video unten an, um zu erfahren, wie Sie einen Testimonials-Slider in Powr erstellen.
Demo
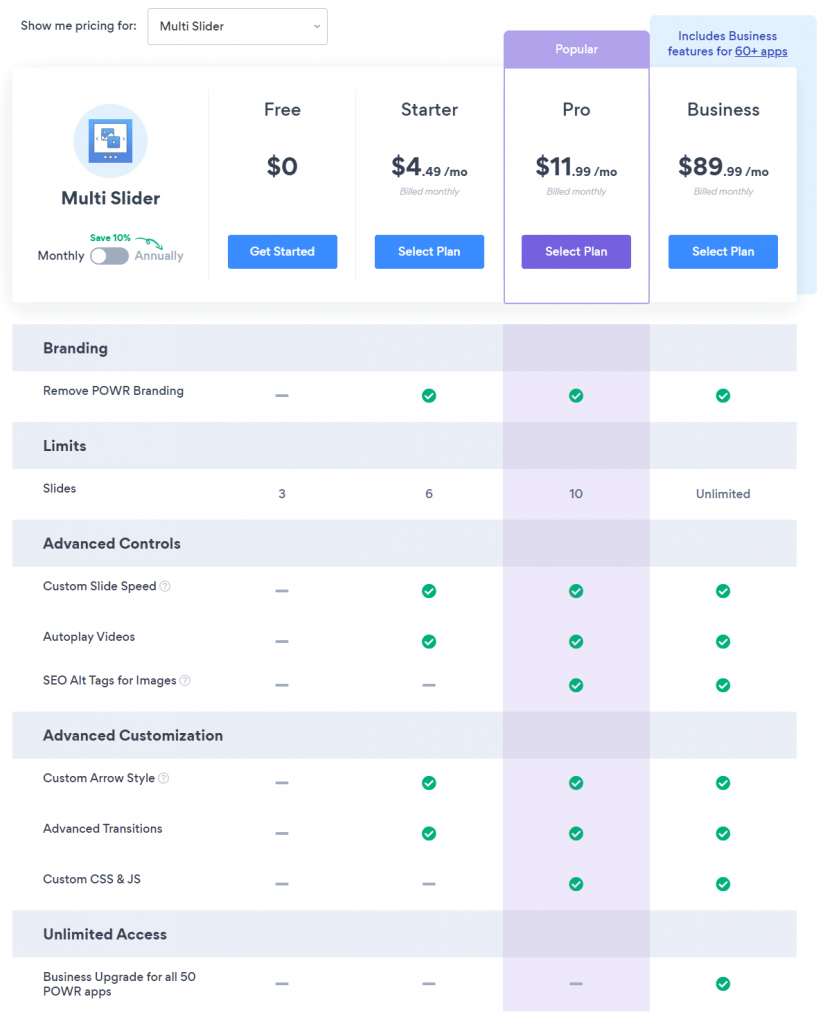
Preisgestaltung
Powr bietet wie ElfSight einen kostenlosen Plan für alle Apps an.

Wenn Sie den Business-Plan abonnieren, erhalten Sie Zugriff auf über 60 Apps, einschließlich des Multi-Slider-Widgets, mit dem Sie einen Testimonial-Slider für die Website erstellen können.
Klicken Sie hier, um Powr Multi Slider auszuprobieren.
Verwandte : Powr vs. ElfSight im Vergleich
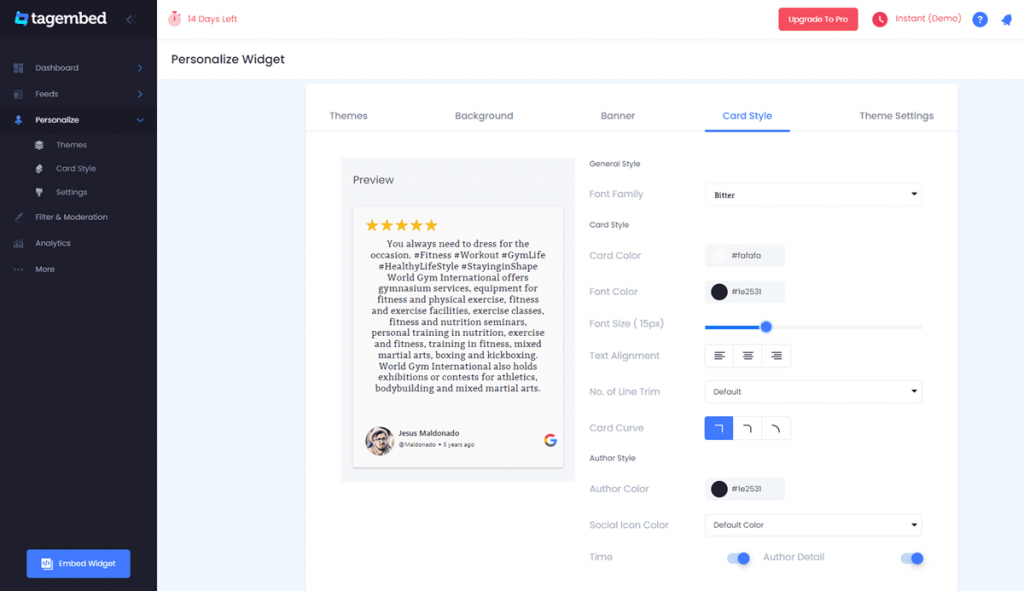
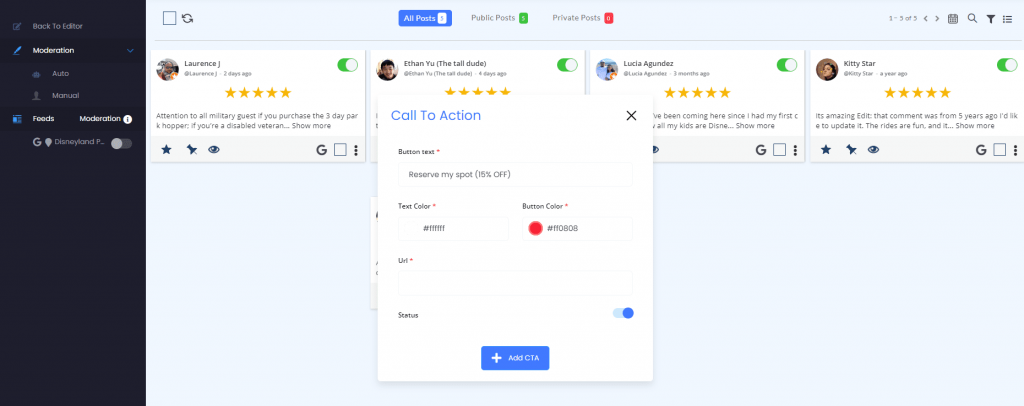
TagEmbed Review-Widget

Mit dem Bewertungs-Widget von TagEmbed können Sie Kundenbewertungen aus mehreren Quellen in Karussell- und Rasterstile in Ihre Website einbetten. Es unterstützt derzeit diese Bewertungsplattformen:

- Google-Rezensionen
- Jaulen
- Airbnb
- Kapterra

Hauptmerkmale
- Bewertungsmoderation – Sie können manuell oder durch bestimmte Befehle (z. B. automatisch) filtern, welche Art von Bewertungen in Ihrem Kundenbewertungs-Widget angezeigt werden sollen.
- Leistung messen – Mit den detaillierten Analysen von TagEmbed können Sie messen, wie Menschen interagieren und auf das auf Ihrer Website eingebettete Bewertungs-Widget reagieren.
- Anpassen und neu gestalten – Wählen Sie aus einer breiten Palette von Themen, Layouts, Schriftarten, Farben, Vorlagen und mehr, um Ihr Widget nach Ihren Wünschen zu personalisieren.
- Sofortige automatische Synchronisierung – TagEmbed ruft automatisch neue Bewertungen ab und fügt sie der bestehenden Bewertungsliste hinzu.
- Benutzerdefiniertes CSS – Passen Sie das Kundenbewertungs-Widget für die Website mit endlosen Möglichkeiten so an, wie Sie es möchten
- Testimonial-Optionen – Sie können bestimmte Bewertungen oben anheften, hervorheben, einen CTA (Call to Action) hinzufügen und bestimmte Bewertungen privat machen oder löschen.

Demo
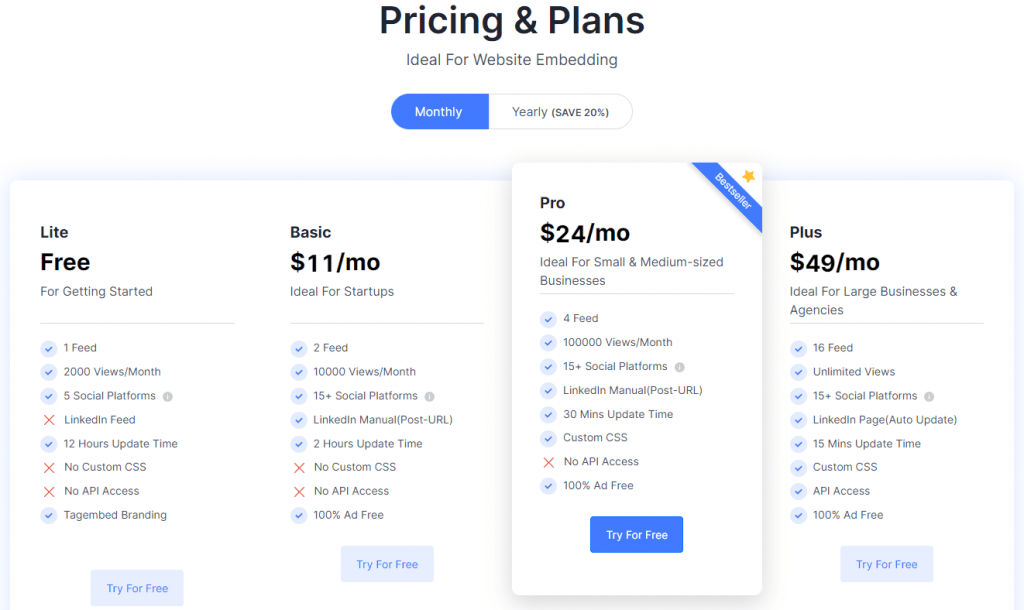
Preisgestaltung
Der kostenlose Lite-Plan von TagEmbed ist auf 1 Feed, 2.000 Widget-Ansichten pro Monat und 12 Stunden Aktualisierungszeit beschränkt.

Klicken Sie hier, um das kostenlose Review-Widget von TagEmbed auszuprobieren.
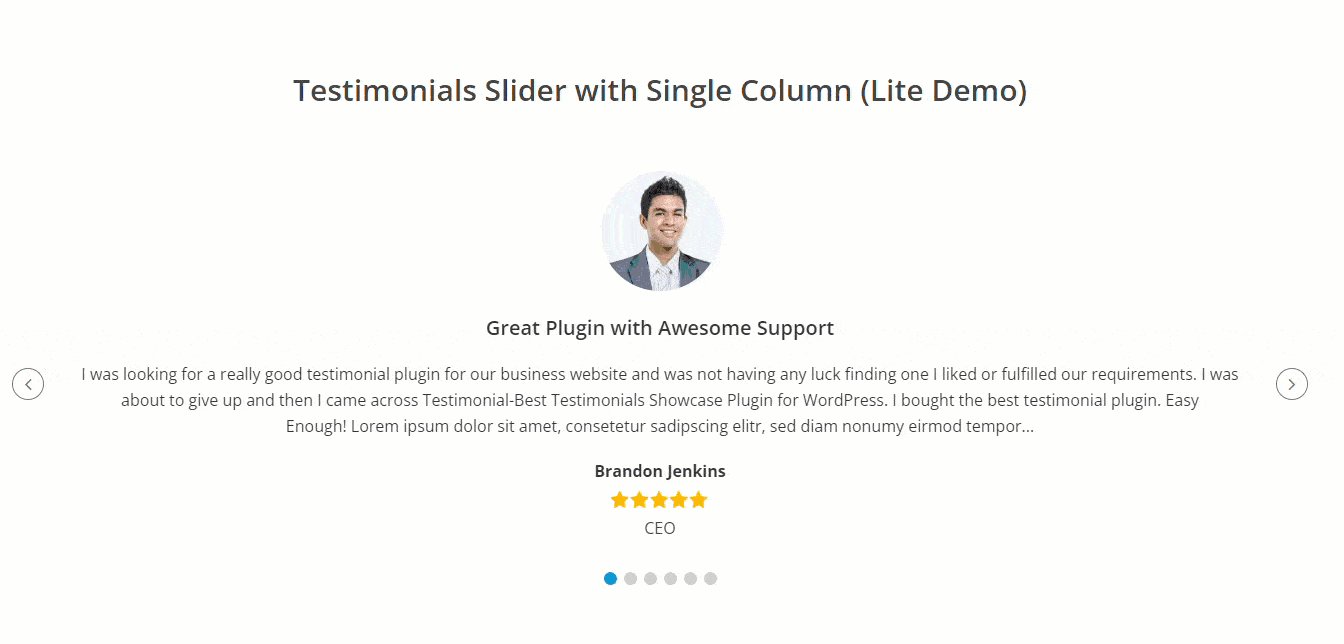
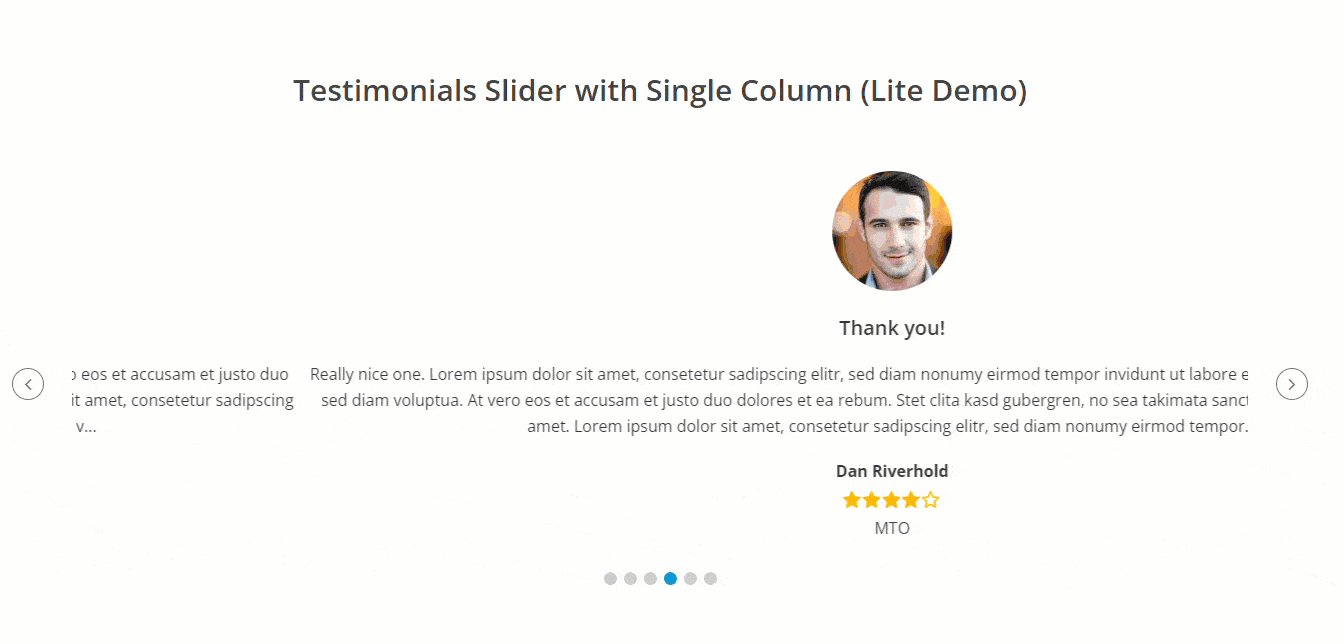
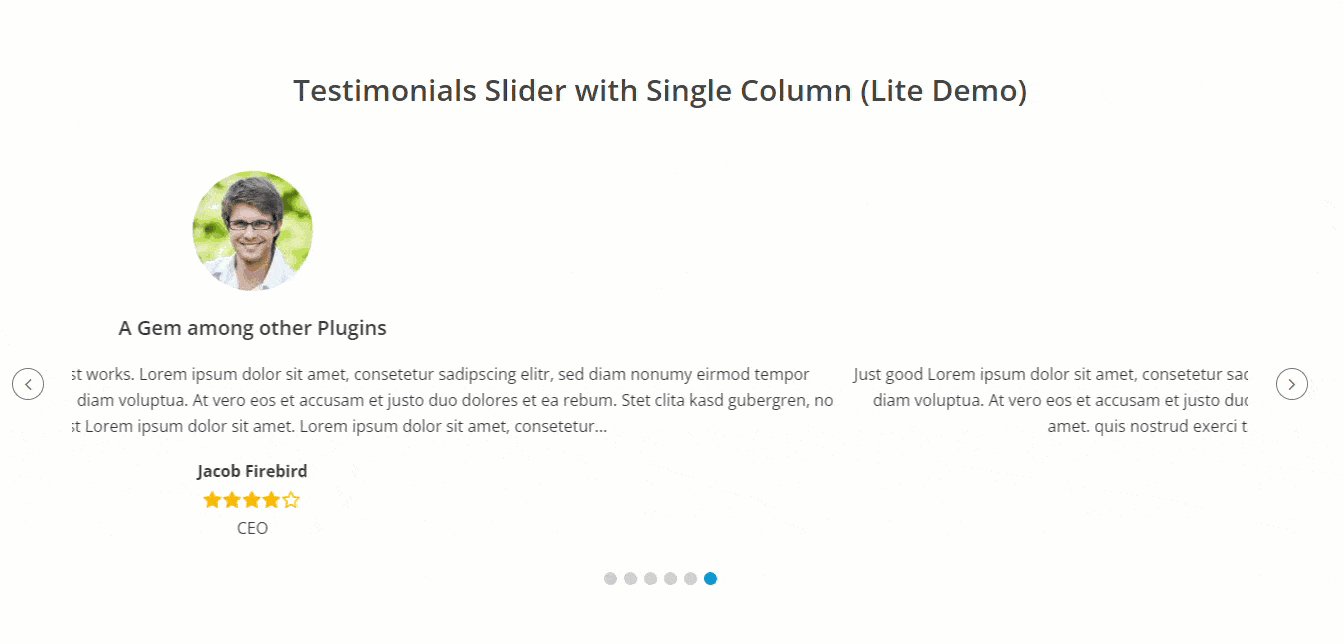
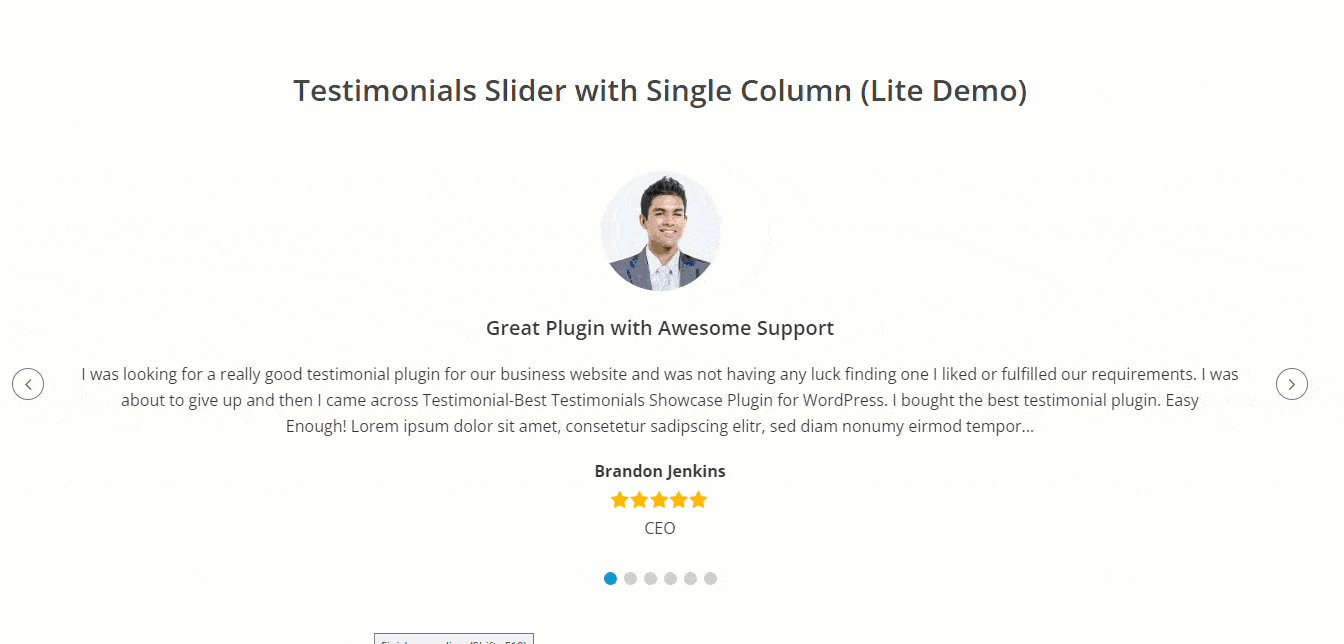
[WORDPRESS] Real Testimonials Slider-Plugin

Wenn Sie WordPress verwenden und nach einem qualitativ hochwertigen, kostenlosen Testimonials-Präsentations-Plug-in für WordPress suchen, das entwickelt wurde, um Testimonials, Kundenbewertungen oder Zitate auf verschiedene Weise auf jedem Beitrag, jeder Seite, jeder benutzerdefinierten Vorlage, jedem Widget usw. anzuzeigen, Real Testimonials TM von ShapedPlugin ist wahrscheinlich die beste Wahl.

Hauptmerkmale
- Präsentieren Sie alle Details – Fügen Sie ein Testimonial-Bild, einen Titel oder Slogan, eine Rezensionsnachricht, den Namen des Rezensenten, einen Bewertungsstern und die Identität oder Position des Rezensenten hinzu.
- Unbegrenzte Testimonials – Zeigen Sie unbegrenzte Testimonials an, wo immer Sie wollen, mit einem Shortcode und dem Block „Echte Testimonials“ für Gutenberg. Außerdem unterstützt das Plugin die beliebtesten visuellen Seitenersteller für WordPress, wie Elementor, WPBackery, Beaver Builder, SiteOrgin und Divi Builder.
- Testimonials importieren/exportieren
- Autoplay aktivieren/deaktivieren und Geschwindigkeit steuern
- Mehrere Testimonial-Slider oder Showcases – Erstellen Sie mehrere Slider und legen Sie einzigartige Einstellungen für jeden Testimonial-Slider fest.
- Responsiv für Mobilgeräte – Testimonial-Slider-Widgets sind mobilfreundlich, ermöglichen es Ihnen, die Anzahl der Testimonial-Spalten auf verschiedenen Geräten zu steuern, und unterstützen Berühren, Wischen oder Tippen auf iOS, Android und allen anderen Touch-Geräten.
- Übersetzung – Unterstützt WPML, Polylang, qTranslate-x usw. und RTL (von rechts nach links) bereit.
- SEO – Schema.org-Markups werden automatisch hinzugefügt, wenn Sie ein Testimonials-Slider-Widget auf einer Seite einbetten, um die Sichtbarkeit in Suchmaschinen zu verbessern.
Das Real Testimonials-Plugin ist kostenlos. Die kostenpflichtige Version enthält mehr Funktionen.
Klicken Sie hier, um das Real Testimonials-Plugin auszuprobieren.
[WORDPRESS] Starke Testimonials von WPChill

Das Strong Testimonials-Plugin von WPChill ist ein weiteres WordPress-Plugin, mit dem Sie unbegrenzt responsive Testimonial-Slider erstellen, bearbeiten und überall auf Ihrer Website einbetten können.
Hauptmerkmale
- Testimonials sammeln – Mit dem Formular-Tool des Strong Testimonials-Plugins können Sie Formulare zum Sammeln von Testimonials erstellen und Bewertungen von Ihrer Website abrufen, ohne eine Drittanbieteranwendung zu verwenden.
- Benutzerdefinierte Felder – Zeigen Sie zusätzliche Informationen (z. B. Lieblingsessen eines Dienstes oder die Unternehmens-URL des Bewerters) mit benutzerdefinierten Feldern an.
- Kategorisierung – Die Verwaltung von Hunderten von Testimonials kann eine Herausforderung darstellen. Mit Kategorien können Sie diese Art von Problemen jedoch sehr einfach handhaben.
- Diashow-Optionen – Zeigen Sie eine oder mehrere Folien gleichzeitig an, legen Sie Übergänge fest, ändern Sie das Verhalten (automatisch starten, kontinuierliches Gleiten, pausieren beim Schweben, stoppen bei Interaktion), Navigations- und Paginierungsoptionen und mehr.
- Stile – Wählen Sie einen von mehr als 5 Testimonial-Slider-Stilen oder erstellen Sie Ihren eigenen mit CSS.
Hier ist ein Video-Tutorial, das zeigt, wie man ein Rotator-Testimonials-Widget mit dem Strong Testimonials-Plugin zu WordPress hinzufügt. Der im Video gezeigte Seitenersteller ist Divi von ElegantThemes. Das Plugin funktioniert mit den meisten WordPress-Seitenerstellern wie Thrive Architect, die Shortcodes unterstützen.
Klicken Sie hier, um das Strong Testimonials-Plugin auszuprobieren.
Testimonial Slider-Widgets auf CodePen

CodePen ist ein Ort, an dem Programmierer ihre Arbeiten präsentieren. Wenn Sie nach HTML, CSS und JavaScript eines Original-Testimonials-Sliders suchen, den Sie nach Belieben bearbeiten können, ist CodePen der beste Ort, um nachzusehen.
Hauptmerkmale
- Über 100 Testimonial-Slider
- Kostenloser Quellcode
- Die meisten Widget-Designs sind responsiv
- Bearbeiten Sie Designs im CodePen-Editor und erhalten Sie Live-Änderungen im Bereich „Ergebnisse“.
Demo
Klicken Sie auf die Schaltfläche „Stift ausführen“, um eine Vorschau anzuzeigen.
Swiper Testimonial Slider-Karten
Sehen Sie sich die Pen Swiper Testimonial Slider Cards von David Klotz (@davidklotz11) auf CodePen an.
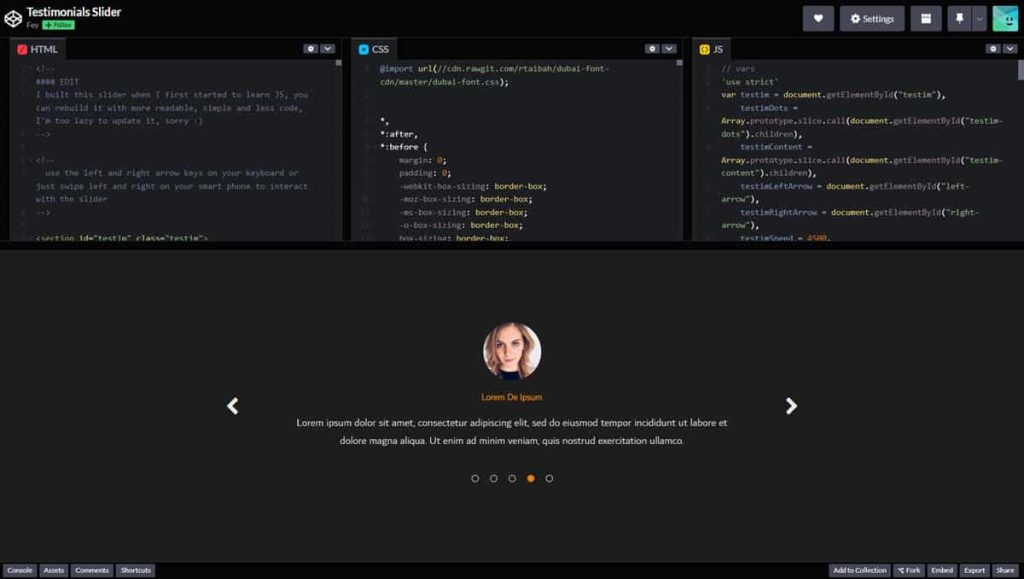
Testimonials-Slider mit rotierenden Bewertungen
Sehen Sie sich den Pen Testimonials Slider von Fey (@feyinway) auf CodePen an.
Klicken Sie hier, um CodePen auszuprobieren.
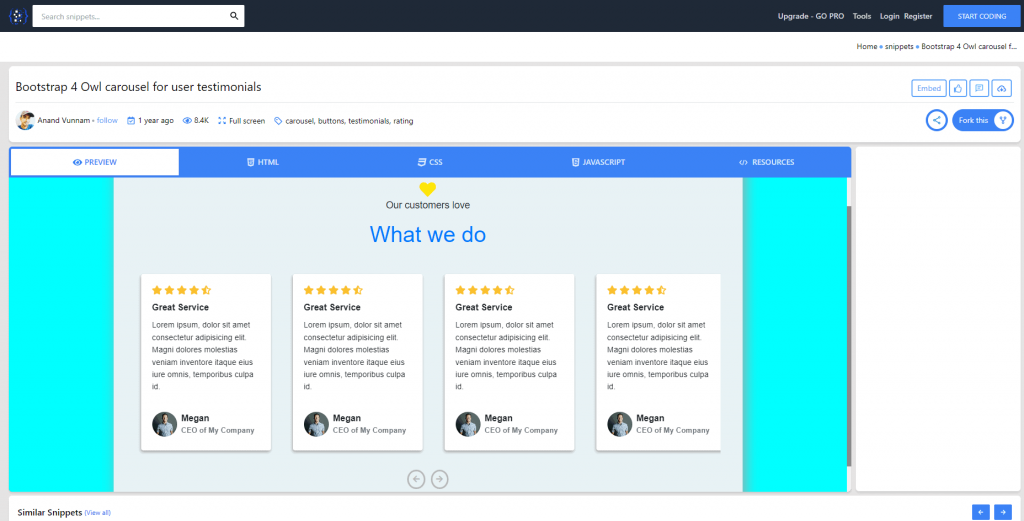
Bootstrap-Testimonials-Schieberegler

Wenn Sie das Bootstrap-CSS-Framework in Ihren Projekten verwenden, gibt es bereits Hunderte von qualitativ hochwertigen und kostenlosen Bootstrap-Testimonial-Snippets zum Herunterladen online.
Hauptmerkmale
- Hunderte kostenlose Beispiele und Codes
- Laden Sie den Quellcode herunter und bearbeiten Sie ihn nach Belieben
- Verwenden Sie es für jedes Projekt, egal ob es sich um eine Bootstrap-basierte Website handelt oder nicht.
Orte, an denen Sie Bootstrap rotierende Testimonials-Widgets erkunden können:
- BBBbootstrap
- GitHub
Häufig gestellte Fragen
Wo sollten Testimonials auf einer Website platziert werden?
Es hängt von Ihrem Verkaufstrichter und Ihrer Zielgruppe ab. Die beliebtesten Platzierungen für Testimonials auf einer Website sind genau dort, wo eine Beurteilung wie eine Kaufentscheidung getroffen wird. Einige Beispiele befinden sich in der Nähe der Preistabelle, in der Mitte der Homepage und neben den Anmelde- und Checkout-Formularen.
Warum sind Testimonials gut fürs Geschäft?
Testimonials erhöhen die Glaubwürdigkeit Ihres Unternehmens und verbessern die Konversionsrate. Hier sind weitere Gründe, basierend auf „How Online Reviews Influence Sales“ [PDF] vom Spiegel Research Center.
1. Bereits 5 Bewertungen können die Wahrscheinlichkeit eines Kaufs um 270 % im Vergleich zu Produkten ohne Bewertungen erhöhen.
2. Rezensionen können die Konversionsraten um 190 % bzw. 380 % für günstige und teure Produkte steigern.Wie viele Referenzen sollte ich auf meiner Website haben?
Es hängt von Ihrer Website ab. Sie können jedem Abschnitt basierend auf den Funktionen oder Vorteilen Ihres Dienstes/Produkts mehrere Testimonial-Widgets hinzufügen.
So erstellen Sie einen Testimonial-Slider in WordPress ohne Plugin
Verwenden Sie einen Testimonial-Slider-Generator wie ElfSight und betten Sie HTML-Code in Ihre WordPress-Site ein.
Was ist eine gute Spinrate für einen Slider?
Es hängt davon ab, wie lang die Rezensionsnachrichten sind und wie Ihre Zielgruppe demographisch ist.
Abschließende Worte zu den besten Website-Testimonial-Slidern
Genau wie die Verwendung einer qualitativ hochwertigen interaktiven Google-Karte an notwendigen Stellen auf einer Website kann ein Schieberegler für Kundenreferenzen mit automatischer Drehung die Aufmerksamkeit der Benutzer auf sich ziehen, die Glaubwürdigkeit der Marke erhöhen und die Conversions verbessern.
Ich verwende die Dienste von ElfSight und Powr, weil sie kostenlosen Support (24 x 7), neue Updates und zusätzliche Widget-Typen wie Countdown-Timer, Preistabellen, Formulare und Schaltflächen bieten, die bei vielen Gelegenheiten hilfreich sind.
Wenn Sie einen Dienst wie ElfSight verwenden, sollten Sie einen Skriptmanager wie Google Tag Manager und Zaraz von Cloudfralre verwenden, um das ElfSight-Skript asynchron zu laden, wodurch letztendlich verhindert wird, dass das JS-Skript die Seitengeschwindigkeit stark beeinträchtigt.
Wie verwenden Sie Testimonial-Slider auf Ihrer Website? Teilen Sie unten Ihre Gedanken mit.
