Core Web Vitals-Fallstudie: Wie Sie Ihre Ergebnisse verbessern und SEO steigern
Veröffentlicht: 2022-04-27Im Mai 2021 haben wir uns Googles Einbeziehung von Page Experience als neuen Faktor in seinen Website-Ranking-Algorithmus und drei spezifische, messbare User Experience-Ranking-Signale innerhalb von Page Experience, genannt Core Web Vitals , angesehen.
Die Google Core Web Vitals-Metriken sind daher zu einem wichtigen Bestandteil eines effektiven, umfassenden Webdesigns und einer technischen SEO-Checkliste geworden.
Das bedeutet, dass es wichtig ist, Website-Design und SEO-Maßnahmen zu ergreifen, die die Seitenladegeschwindigkeit, Website-Interaktivität und visuelle Stabilität Ihrer Webseiten mit der gleichen disziplinierten Herangehensweise an Inhalte, Link-Strategien, Schlüsselwörter und mehr verbessern.
Viele Websites – einschließlich unserer – verzeichneten nach dem Algorithmus-Update einen Rückgang des organischen Traffics .
Werfen wir einen Blick darauf, wie wir uns darauf konzentrieren, unsere Core Web Vitals-Metriken zu verbessern, und wie sich unsere Reaktion im Laufe der Zeit auszahlt.
Core Web Vitals & SEO: Ein kurzer Überblick
Diese drei Metriken spiegeln die Leistung Ihrer Webseiten in Bezug auf Seitenladegeschwindigkeit, Interaktivität und visuelle Stabilität wider. Sie sind Teil des Chrome User Experience Report (CrUX) Ihrer Website und werden wie folgt ausgedrückt:
- Largest Contentful Paint (LCP) – Misst die Seitenladegeschwindigkeit als wie lange es dauert, bis der Hauptinhalt einer Seite vollständig auf dem Bildschirm des Benutzers dargestellt wird
- First Input Delay (FID) – Misst die Interaktivität in Bezug auf die Zeit zwischen dem Moment, in dem ein Benutzer klickt, tippt oder anderweitig interagiert, und dem Moment, in dem der Browser beginnt, diese Eingabe zu verarbeiten
- Cumulative Layout Shift (CLS) – Misst die visuelle Stabilität in Bezug auf unvorhergesehene Verschiebungen von visuellen Inhaltslayouts
PageSpeed Insights von Google analysiert und meldet Ergebnisse und stellt Daten und Einzelheiten zu den Leistungswerten für Mobilgeräte und Desktops sowie zu Verbesserungen bereit, die zur Leistungssteigerung erforderlich sind .
Der Sinn dahinter, SEO-Wert auf diese Leistungskennzahlen zu legen, ist ziemlich klar: Sie sind Teil der Gesamterlebnisqualität, die Ihre Website im Laufe der Benutzerinteraktion mit Ihren Seiten liefert.
Core Web Vitals meldet Ergebnisse als „Schlecht“, „Verbesserungsbedürftig“ und „Gut“. Seiten werden bestanden, wenn mindestens 75 % der Verkehrsmessungen unter den Schwellenwerten für LCP, FID und CLS liegen.
Es ist wichtig zu beachten, dass CrUX als Datenquelle das 75. Perzentil der Chrome-Benutzerdaten der letzten 28 Tage verwendet. Das bedeutet, dass die Interaktionen anderer Browser nicht in Core Web Vitals-Berichten berücksichtigt werden. Dies bedeutet auch, dass Sie mit Verzögerungen zwischen den Leistungsverbesserungen Ihrer Website und höheren Ergebnissen in Core Web Vitals-Berichten rechnen sollten.
Google bietet Ressourcen an, um mehr über Vitals und deren Verbesserung zu erfahren, aber hier sind einige wichtige Bereiche, auf die Sie sich konzentrieren können, um schnelle, sinnvolle CWV-Verbesserungen vorzunehmen, die zu mehr Traffic und allgemeinen SEO-Verbesserungen führen sollten:
- Bilder und Videos optimieren
- JavaScript reduzieren
- Laden Sie Bilder faul, die unter die Falte fallen
- Laden Sie Helden, Webfonts und andere Schlüsselelemente vorab
- Konzentrieren Sie sich auf die mobile Leistung
Wie hilft HubSpot dabei, kritische Website-Performance-Metriken zu verbessern?
- Minimiert automatisch Javascript und CSS
- Führt grundlegende Bildoptimierung durch (kein Ersatz für manuelle Optimierung, aber es hilft)
- Hostet Dateien im schnellen Content Delivery Network (CDN) von HubSpot
Fall 1: Verbesserung der Core Web Vitals eines Kunden
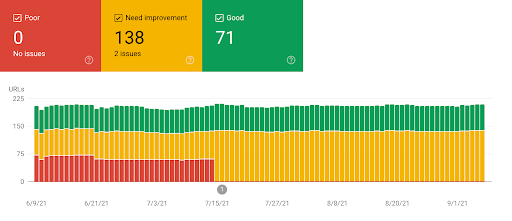
Unten sehen Sie eine Aufnahme eines Kundenberichts zu Leistungsmesswerten für mobile Seiten in der Google Search Console . Es ist leicht zu erkennen, wann die 28-Tage-Marke bei vielen Verbesserungen überschritten wurde und die Anzahl der Seiten, die mit „schlecht“ bewertet wurden, auf null sank.
 Sie können auch sehen, wie sich Schwankungen des Webverkehrs auf die Punktzahl auswirken können , da einige Seiten mit einer „guten“ Punktzahl in den Bereich „Verbesserungsbedarf“ verschoben wurden. Trotzdem haben sich die Optimierungen ausgezahlt und die Arbeit geht weiter, um mehr Webseiten dieses Kunden in den „guten“ Leistungsbereich zu bringen.
Sie können auch sehen, wie sich Schwankungen des Webverkehrs auf die Punktzahl auswirken können , da einige Seiten mit einer „guten“ Punktzahl in den Bereich „Verbesserungsbedarf“ verschoben wurden. Trotzdem haben sich die Optimierungen ausgezahlt und die Arbeit geht weiter, um mehr Webseiten dieses Kunden in den „guten“ Leistungsbereich zu bringen.

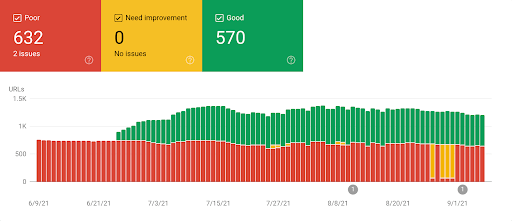
Nachfolgend finden Sie einen Desktop-Leistungsbericht für dieselbe Website. Beachten Sie, dass das Rendern von Webseiten auf Desktop-Computern tatsächlich zu einer schlechteren Leistung führen kann. Allerdings ist es wichtiger, sich auf Mobilgeräte zu konzentrieren , da dies die Metriken sind, die Google für SERP-Ergebnisse misst.

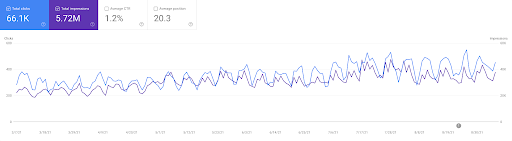
Auf dem Berichts-Dashboard ist der Wechsel von Rot zu Grün leicht zu erkennen … aber wie wirken sich Verbesserungen der Punktzahl auf den Website-Traffic aus? Unten sehen Sie, dass der Website-Traffic einen Aufwärtstrend verzeichnete – und im Juni zurückging. Aber die Optimierungsbemühungen danach hatten einen klaren, messbaren Einfluss auf den Website-Traffic und zeigen weiterhin einen Aufwärtstrend:

Fall 2: Weidert Gruppe
Unsere eigene Website verzeichnete mit dem Google-Algorithmus-Update vom Juni 2021 einen erheblichen Rückgang des Datenverkehrs, und wir arbeiten derzeit daran, den Rückgang durch Verbesserung der Seitenleistung zu korrigieren. Zunächst ein Blick auf die Leistung mobiler Seiten in der Google Search Console:
 Insbesondere sind die meisten unserer Seiten mit der Bewertung „gut“ beschleunigte mobile Seiten (AMPs), daher ist es wichtig, dass diese Funktion für Ihre Website und insbesondere für Ihr Blog aktiviert ist.
Insbesondere sind die meisten unserer Seiten mit der Bewertung „gut“ beschleunigte mobile Seiten (AMPs), daher ist es wichtig, dass diese Funktion für Ihre Website und insbesondere für Ihr Blog aktiviert ist.
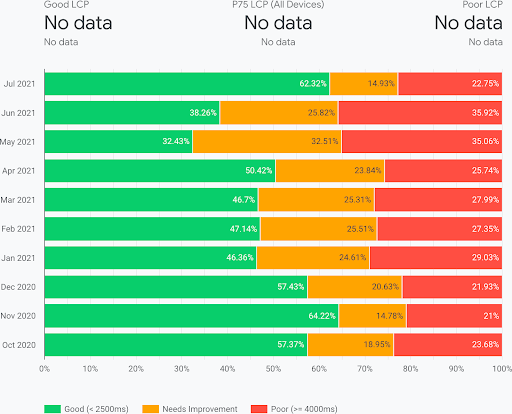
Unten können Sie die Auswirkungen der laufenden Verbesserungen auf den LCP-Score unseres mobilen Traffics sehen, indem Sie Mai und Juni mit Juli vergleichen...

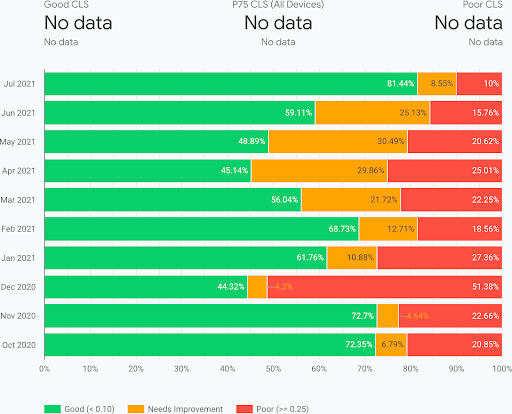
… sowie unser CLS-Score:

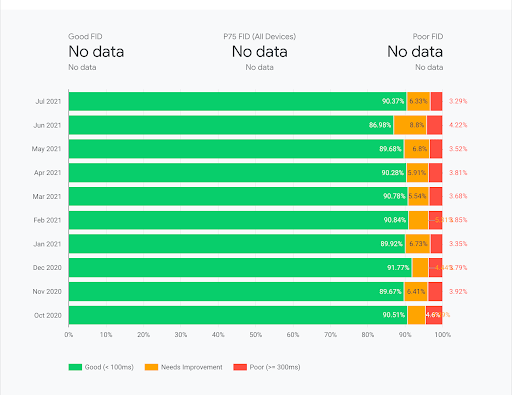
Und wir sind noch nicht auf eine von HubSpot gehostete Website gestoßen, die Probleme mit der FID-Leistung hatte (obwohl dieser Einbruch im Juni deutlich sichtbar ist):

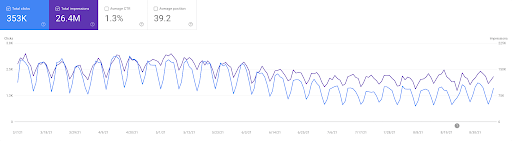
Aber nochmal, wie lassen sich diese Metriken auf den Traffic übertragen? Die Grafik unten zeigt, dass unsere Bemühungen die Flut eingedämmt haben und wir langsam wieder auf das vorherige Traffic-Niveau zusteuern:

Für eine Website, die so groß und tief ist wie die der Weidert Group, kann das Zurückgehen und seitenweise Optimieren eine langfristige Wartungsaufgabe sein. Daher ist es in Zukunft umso wichtiger, neue Inhalte gemäß den aktuellen Best Practices zu erstellen, um die Seitengeschwindigkeiten und die interaktive Leistung für die bestmögliche Benutzererfahrung zu verbessern.
Kontinuierliche Verbesserung im SEO
Die Hauptaussage des Algorithmus-Updates von Google für 2021 besteht darin, insgesamt eine bessere Benutzererfahrung zu fördern, indem Websites belohnt werden, die messbare Erfahrungen liefern, die mit dem Verweilen und Interagieren der Benutzer korrelieren , anstatt Websites aus Frustration aufgrund langsamer Ladezeiten, langer Eingabeverzögerungen und Verschiebungen zu verlassen Seitenelemente.
Unnötig zu sagen, dass eine hervorragende Website-Performance immer ein bewegliches Ziel sein wird, und die SERP-Positionsleistung wird Vermarkter weiterhin auf Trab halten. Aber mit solider Anleitung und einem disziplinierten Ansatz können Sie echte Verbesserungen erzielen, die sowohl die Menge der Zugriffe auf Ihre Website als auch die Qualität der durch diese Besuche generierten Leads erhöhen. Unser SEO Survival Guide ist ein großartiger Ausgangspunkt. Klicken Sie auf den Link unten, um auf den Leitfaden zuzugreifen, und laden Sie Ihr eigenes Exemplar herunter, um es mitzunehmen oder mit Kollegen zu teilen.

