Squarespace Landing Page Beispiele: Was sie tun, um Besucher anzuziehen und zu engagieren
Veröffentlicht: 2017-02-15Squarespace, die All-Inclusive-Plattform zum Erstellen von Websites, ist die Lösung Nr. 1 für alle, die eine wirkungsvolle und stilvolle Online-Präsenz erstellen und ihre einzigartigen Geschichten mit der Welt teilen möchten.
Von Einzelpersonen, die so unterschiedlich sind wie der Klempner auf der Main Street, über den frenetischen Unternehmer, der die nächste lebensverändernde App entwickelt, bis hin zu Fortune-500-Unternehmen; Squarespace ist seit dem Start im Jahr 2004 für über 1.000.000 zahlende Kunden der bevorzugte Website-Baukasten.
Obwohl Squarespace ein Website-Builder und keine Post-Click-Landingpage-Plattform ist, erkennt die Marke dennoch die Leistungsfähigkeit von Post-Click-Landingpages und die Bedeutung einer klaren, fokussierten Seite, um Interessenten in Kunden umzuwandeln.
Klicken Sie hier, um zu twittern
Was ist eine Post-Click-Landingpage?
Eine Post-Click-Zielseite ist eine eigenständige Webseite, die verwendet wird, um Besucher dazu zu bringen, eine bestimmte Aktion durchzuführen, z. B. die Anmeldung für ein Konto, das Herunterladen eines Leitfadens oder Berichts, den Kauf eines Produkts oder einer Dienstleistung, die Registrierung für ein Webinar usw., um zu überzeugen Um Besucher zum Handeln zu bewegen, verwendet eine Post-Click-Landingpage eine Vielzahl von überzeugenden Elementen wie attraktive Überschriften, überzeugende Texte, soziale Beweise, visuelle Hinweise, starke CTAs und mehr.
Ein kurzer Blick auf die Werbeaktionen von Squarespace
Anstatt auf Post-Click-Landingpages zu verlinken, verwendet die Marke häufig soziale Medien und bezahlte Suchanzeigen, um auf ihre Homepage, Blogartikel und die von Squarespace erstellten Websites anderer Marken zu verlinken.
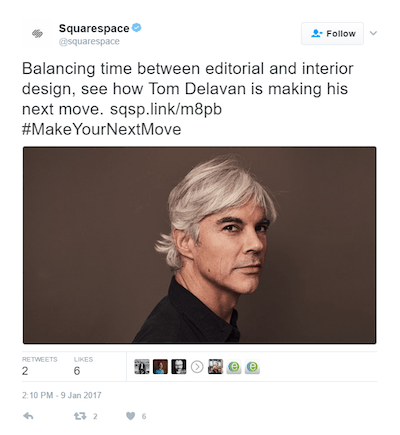
Um dies zu demonstrieren, ist hier ein Tweet, der auf die Website von Tom Delavan verweist – erstellt von Squarespace:

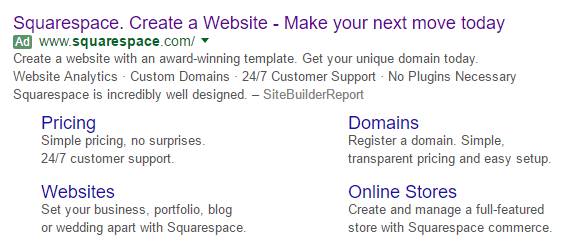
Das Nächste ist eine Google-Anzeige bei der Suche nach ihrem Markennamen, die nicht auf eine Landingpage nach dem Klick verweist:

Und ein weiterer, der für den Suchbegriff „Website-Builder“ auftauchte:

In beiden Fällen leiten die Anzeigen Suchnutzer auf die Homepage der Marke – anstatt auf die Post-Click-Landingpages von Squarespace zu verlinken.
Werfen wir nun einen Blick auf ihre Post-Click-Landing-Pages, zusammen mit Kritiken.
Wie Squarespace Post-Click-Landingpages verwendet
Werfen Sie einen Blick auf einige der Möglichkeiten, wie Squarespace nicht-traditionelle Post-Click-Landingpages verwendet, um für seine Dienste zu werben. Wir sagen „nicht-traditionell“, weil es keine Post-Click-Landingpages im wahrsten Sinne des Wortes sind. Sie enthalten oft Navigationslinks oben, Fußzeilenlinks und manchmal mehrere CTAs mit unterschiedlichen Zielen.
In den folgenden Beispielen werden jedoch Post-Click-Zielseitenfunktionen und -merkmale wie überzeugende Bilder, Leerraum und Kurzformen verwendet.
Denken Sie daran, dass wir bei kürzeren Post-Click-Zielseiten von Squarespace die gesamte Seite angezeigt haben. Bei längeren Seiten haben wir jedoch nur einen Teil der Seite angezeigt. Möglicherweise müssen Sie sich zu jeder Post-Click-Zielseite durchklicken, um einige der Punkte zu sehen, die wir besprechen. Außerdem werden einige der unten aufgeführten Beispiele möglicherweise A/B-Tests mit einer alternativen Version als der unten angezeigten unterzogen.
1. Um Anmeldungen zu generieren
Der folgende Facebook-Beitrag (zusammen mit ihrem Super-Bowl-Werbespot) ist Teil einer ganzen Kampagne mit John Malkovich, die darauf abzielt, die Leute dazu zu bringen, „Ihre Domain zu bekommen, bevor sie weg ist“:

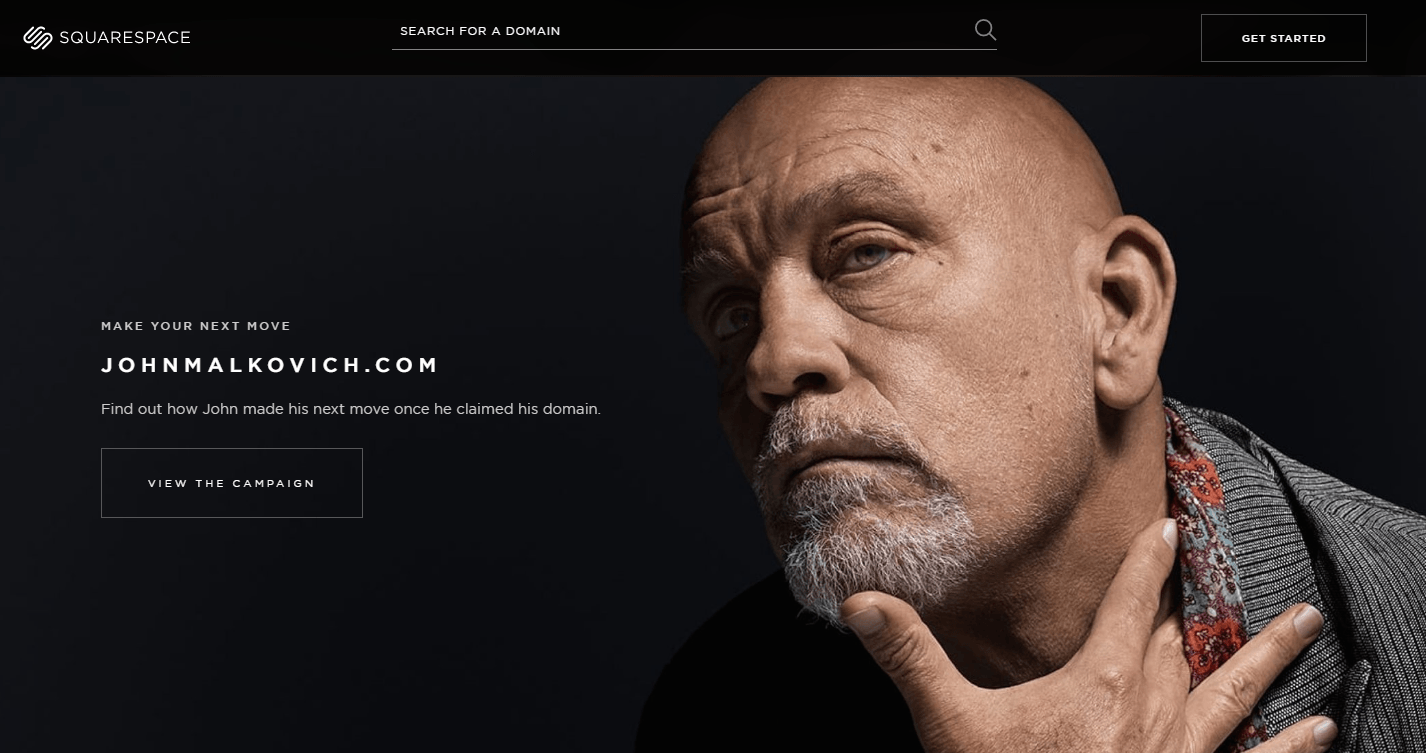
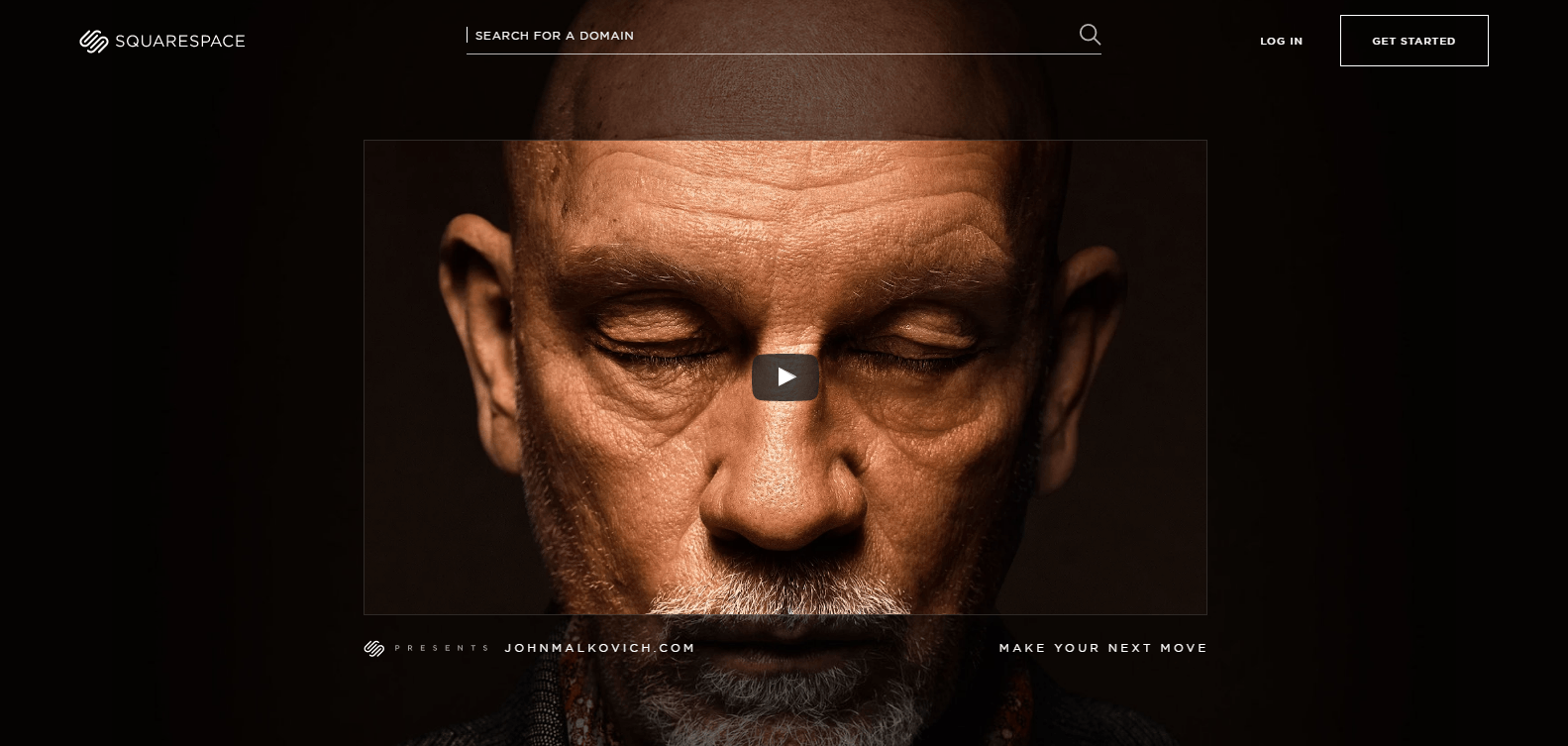
Am Ende des Videos werden die Zuschauer zur Homepage der Marke weitergeleitet, wo sie ein Header-Banner mit einem Hyperlink zu einer Click-through-Seite finden. Dies ist die erste Seite der Squarespace / John Malkovich-Reihe:

Wenn potenzielle Kunden auf dieser ersten Seite auf die Schaltfläche „Kampagne anzeigen“ klicken, werden sie auf diese zweite Seite in der Reihe weitergeleitet:

Der Zweck dieser Seiten besteht darin, Menschen für das Angebot zu begeistern und sie darauf vorzubereiten, sich für ein Squarespace-Konto anzumelden (Anmeldeseite siehe unten).
Was die Seiten gut machen:
- Die Verwendung von Schwarz strahlt eine professionelle, hochwertige Atmosphäre aus und verleiht eine Aura von Qualität.
- Die qualitativ hochwertigen Videos erhöhen den Vertrauenswert der Seite und erhöhen die Wahrscheinlichkeit, dass ein potenzieller Kunde daran interessiert ist, seine eigene Website mit Squarespace zu erstellen.
- Die gestochen scharfen Bilder sorgen für einen sehr hochwertigen Effekt. Die erste Seite enthält Bilder von John Malkovichs Gesicht, die wahrscheinlich mit den Emotionen der Menschen in Verbindung stehen. Die zweite Seite enthält Bilder seiner Squarespace-Website, die den Menschen die Qualität der Plattform zeigen.
- Beide Seiten machen einen tollen Job, eine Geschichte zu erzählen. Die beiden Videos auf der ersten Seite sind mit „Teil I“ und „Teil II“ beschriftet und stellen die Geschichte vor. Auf der zweiten Seite wird John Malkovichs Kampagne gezeigt, die potenzielle Kunden davon überzeugt, „ihren nächsten Schritt zu machen“.
- „Holen Sie sich Ihre Domain, bevor sie weg ist“ vermittelt ein Gefühl der Dringlichkeit, das potenzielle Kunden dazu ermutigt, schnell zu konvertieren.
- Der Preisvergleich auf der ersten Seite lässt potenzielle Kunden wissen, dass sie das beste Angebot erhalten, wenn sie mit der Marke zusammenarbeiten, anstatt mit konkurrierenden Website-Erstellern.
- Die Verwendung von Weißraum auf beiden Seiten hilft, die Seiten organisiert zu halten, und lenkt die Aufmerksamkeit auf wichtige Elemente der Seiten.
Was könnte A/B getestet werden:
- Es gibt mehrere Exit-Links, darunter das Squarespace-Logo beider Seiten, die Fußzeilen-Links, Social-Share-Buttons unter den Videos und Johns Website-Link auf der zweiten Seite. All diese Links verringern die Wahrscheinlichkeit einer Conversion, da potenzielle Kunden die Website verlassen könnten, bevor sie die endgültige Anmeldeseite erreicht haben.
- Alle CTA-Buttons könnten sich stärker vom Farbschema abheben. Anstatt die Buttons mit einem einfachen weißen Rand zu gestalten, würde eine Gestaltung in einer helleren Farbe mehr Aufmerksamkeit erregen und mehr Klicks erzielen.
- Der graue Text im weißen Bereich auf Seite 2 ist schwer lesbar. Diese Kopie besser lesbar zu machen, würde die Augen der Besucher weniger belasten.
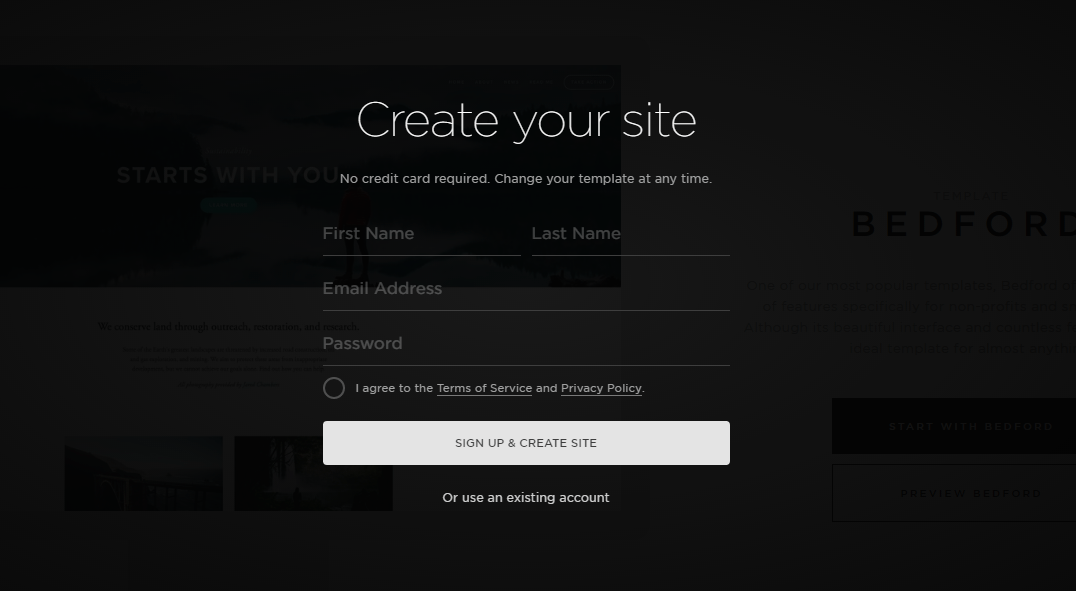
Sobald ein Besucher auf Seite 2 auf den CTA „Kostenlose Testversion starten“ klickt und eine Website-Vorlage auswählt, endet die Geschichte damit, dass die Besucher aufgefordert werden, sich über diese Seite für ein Konto anzumelden:


Die Überschrift und die CTA-Schaltfläche verdeutlichen das Seitenziel, da auf der CTA-Schaltfläche „Anmelden“ und auf beiden Komponenten „Erstellen Sie Ihre Website“ steht. Der CTA-Button hebt sich gut vom schwarzen Hintergrund ab, aber der Text könnte verbessert werden. Vielleicht würde etwas wie „Melden Sie sich jetzt für mein kostenloses Konto an“ oder „Erstellen Sie meine kostenlose Website“ dazu führen, dass mehr potenzielle Kunden konvertieren.
Die Kopie unter der Überschrift bietet zwei verschiedene Vorteile für die Anmeldung: Keine Kreditkarte erforderlich und Benutzer können ihre Vorlage jederzeit ändern. Schließlich fordert das kurze 4-Felder-Formular nur grundlegende Informationen an, was es wahrscheinlich macht, dass potenzielle Kunden sich beim Ausfüllen wohlfühlen werden.
2. Unternehmen bei der Erstellung von Logos zu unterstützen
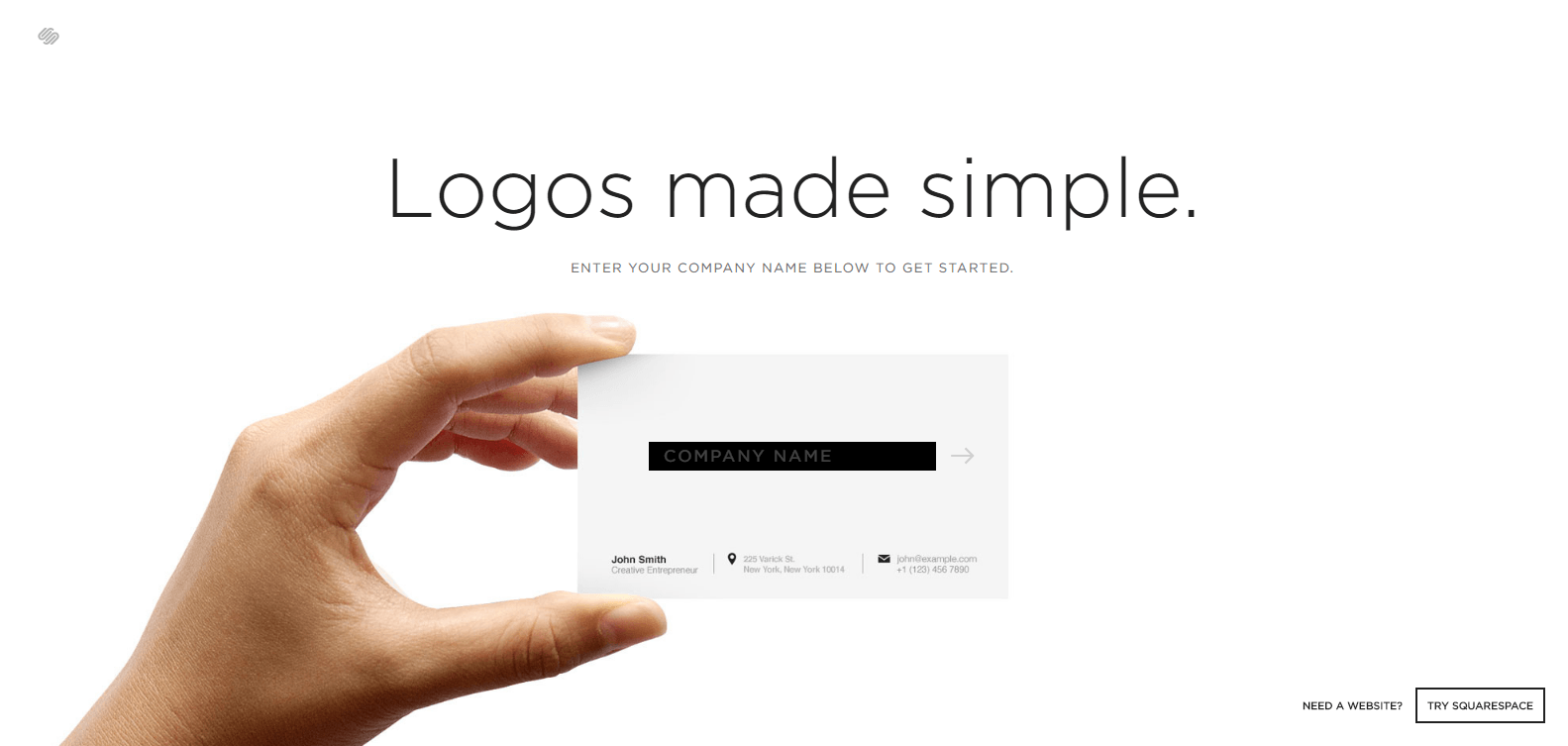
Squarespace ist nicht nur auf die Erstellung von Websites spezialisiert, denn ihre Plattform hilft Marken auch bei der Erstellung von Firmenlogos. Um Kunden zu gewinnen und Logos zu erstellen; Die Marke verwendet diese einfache, zielgerichtete Seite: 
Was die Seite gut macht:
- Die Überschrift bringt es direkt auf den Punkt und macht deutlich, dass die Erstellung Ihres Logos mit Squarespace nicht schwierig sein wird.
- Das 1-Feld-Formular fragt nur nach dem Firmennamen, wodurch Interessenten das Formular eher ohne Zögern ausfüllen. Das Feld zieht die Aufmerksamkeit auf sich, weil es im Vergleich zu anderen visuellen Elementen auf der Seite ein großes, fettes, schwarzes Rechteck ist.
- Das Bild ermöglicht es den Leuten zu sehen, wie ihre Visitenkarte mit einem mit Squarespace erstellten Logo aussehen würde.
- Der Pfeil neben dem Formular führt Besucher dorthin, wo sie als nächstes klicken müssen.
- Viel Weißraum lenkt die Aufmerksamkeit auf Überschrift und Form.
Was könnte A/B getestet werden:
- Die Visitenkarte könnte in einer anderen Farbe getestet werden, da es sich um einen ähnlichen Weißton handelt, wodurch die Karte auf den ersten Blick schwer zu erkennen ist.
- Die beiden Hyperlinks in der unteren Ecke könnten entfernt und mit eigenen Post-Click-Landingpages versehen werden, sodass sich Interessenten darauf konzentrieren können, hier ein Logo zu erstellen.
- Das Hinzufügen von Vorteilstext , um zu erklären, warum das Erstellen eines Logos mit Squarespace eine kluge Idee ist, kann mehr Menschen dazu bringen, den Prozess zu starten.
3. Um auf verschiedene Geschäftsnischen abzuzielen
In der Fußzeile der Homepage unter der Kategorie „Touren“ sind verschiedene Branchen aufgelistet: Online-Shops, Fotografen, Blogger, Künstler, Restaurants, Musiker, Hochzeiten und kleine Unternehmen.
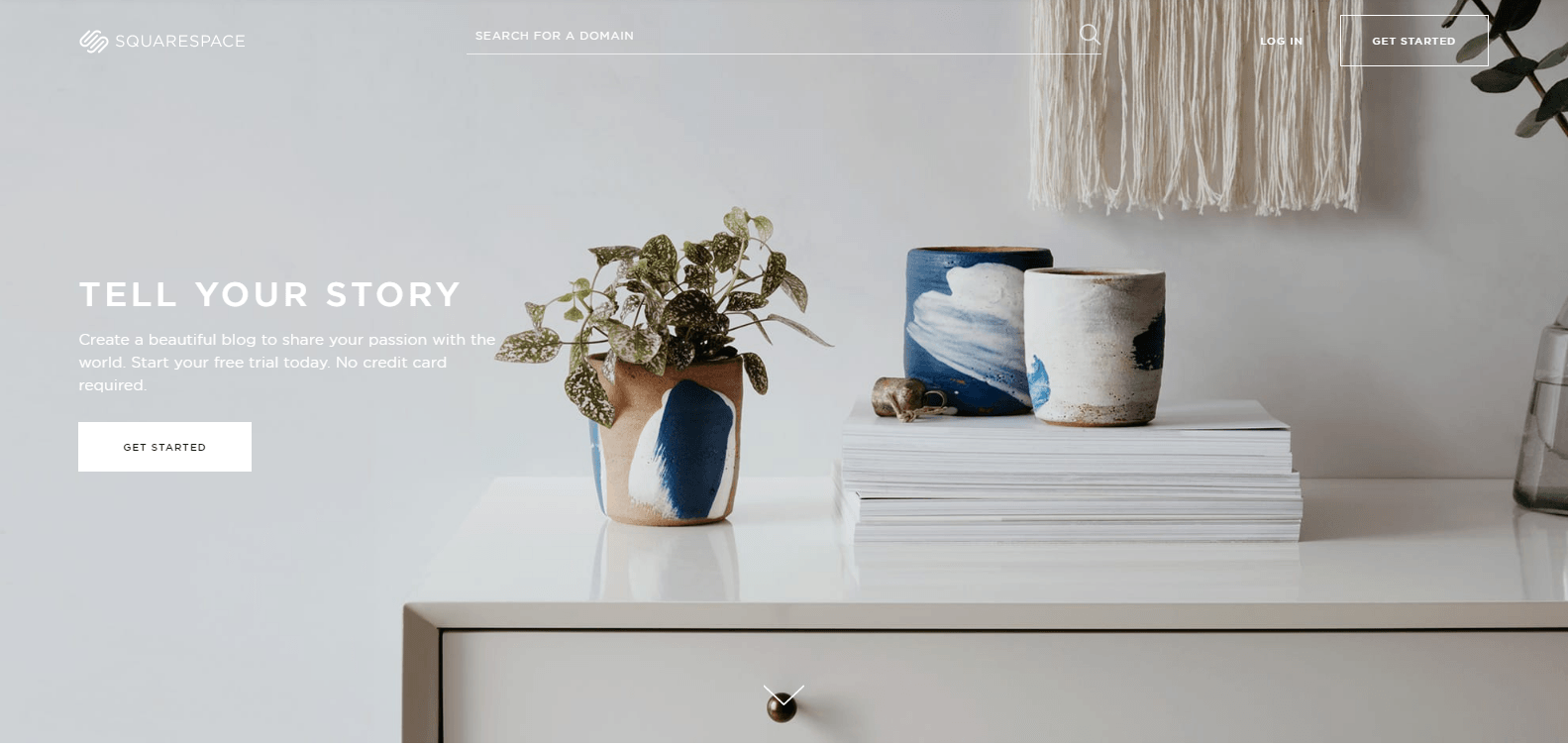
Diese Seite ermutigt insbesondere Besucher, einen Blog zu erstellen: 
Was die Seite gut macht:
- Die Überschrift und die Unterüberschrift sprechen Interessenten auf überzeugende Weise direkt an. Durch die Verwendung des Wortes „Ihr“ fühlen sich die Leser stärker mit dem Angebot verbunden, während „keine Kreditkarte erforderlich“ die Seite überzeugender macht.
- Der visuelle Hinweispfeil lässt Besucher wissen, dass unterhalb der Falte mehr zu sehen ist. Um es wirklich deutlich zu machen, sollte der Pfeil größer und fetter sein und nicht mit dem Hintergrund verschmelzen.
- Der Text verwendet verschiedene Formen des Wortes „Sie“, die potenzielle Kunden direkt ansprechen und eine Verbindung zu ihnen aufbauen.
- Die durch Scrollen einsehbare Liste der Benefits ist eine nette Ergänzung, denn sie verhindert, dass die Seite überladen wirkt und lässt Platz für die entsprechenden Bilder.
- Die Bilder von Kundendienstmitarbeitern und die Information der Zuschauer, dass sie rund um die Uhr verfügbar sind, helfen potenziellen Kunden zu versichern, dass die Arbeit mit Squarespace eine gute Erfahrung ist.
- Die Verwendung von Leerraum hält die Seite organisiert und lenkt die Aufmerksamkeit auf wichtige Elemente wie die CTA-Schaltfläche „Erste Schritte“ und Vorlagenoptionen.
Was könnte A/B getestet werden:
- Die CTA-Buttons könnten in einer auffälligeren Farbe getestet werden, und der Text könnte wirkungsvoller als „Erste Schritte“ umgeschrieben werden. CTA-Kopien, die stärker auf den Nutzen ausgerichtet sind, wie „Hilf mir, meinen Blog zu erstellen“, erzielen möglicherweise bessere Ergebnisse.
- Die Navigation zwischen den Branchen lenkt einen Teil des Fokus von jeder Nische ab. Es könnte effektiver sein, für jede Kategorie eine eigene Seite zu erstellen.
- Zahlreiche Exit-Links wie das Logo oben, Navigationslinks unten und Kundenbeispiele in der Mitte geben Interessenten zu viele Chancen, die Seite zu verlassen, bevor sie konvertieren.
4. Bereitstellung einer Online-Community für Squarespace-Benutzer
Die Plattform bietet ihren erfahrensten Benutzern die Möglichkeit, einer Online-Community von Fachleuten beizutreten, die als Circle bekannt ist. Mitglieder des Kreises haben Zugang zu einer Fülle von Experteneinblicken und optimierter Unterstützung durch andere Fachleute.
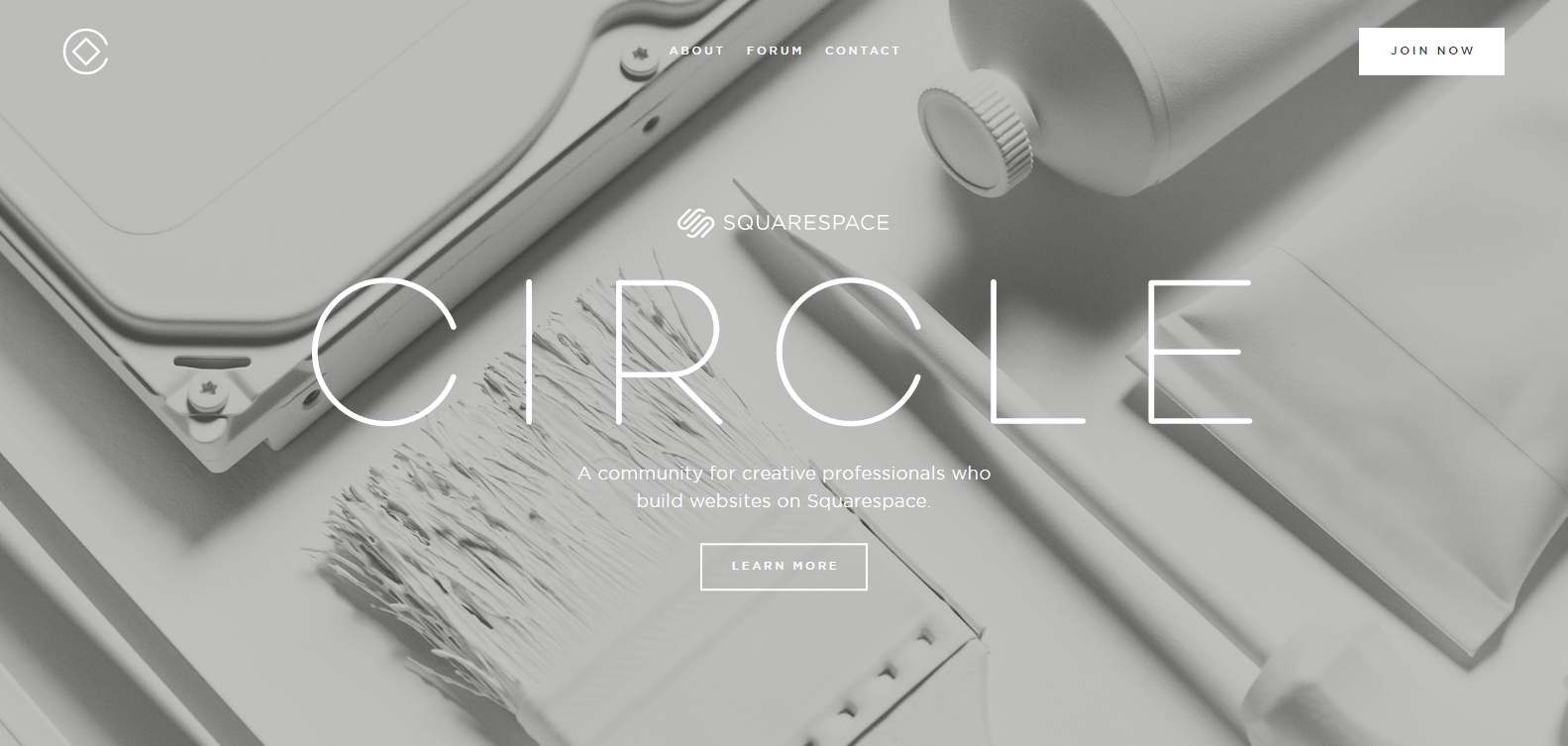
Den Link zur Squarespace Circle-Seite finden Sie im Abschnitt „Community“ der Fußzeile der Homepage: 
Was die Seite gut macht:
- Leerraum unterteilt die Seite in Abschnitte, wodurch sie organisiert und leicht lesbar bleibt.
- Die Verwendung von Weiß lässt die Seite poliert aussehen und vermittelt den Premium-Look, den viele Squarespace-Benutzer attraktiv finden.
- Der „Mehr erfahren“-CTA verwendet ein Anker-Tag, das, wenn es angeklickt wird, Besucher „below the fold“ weiterleitet, um mehr über die Vorteile der Community zu erfahren.
- Die Liste der Funktionen und Vorteile informiert Interessenten über den Beitritt zu dieser Community und hilft ihnen, sie davon zu überzeugen, dem Circle beizutreten.
Was könnte A/B getestet werden:
- Mehrere ausgehende Links geben den Leuten zu viele Möglichkeiten, um von der Seite wegzuklicken.
- Die Farbe der CTA-Schaltfläche ist transparent, sodass die Schaltfläche mit einer kräftigen, kontrastierenden Farbe wie Orange neu gestaltet werden kann.
- Die CTA-Kopie könnte überzeugender sein als „Join Now“. „I Want to Join the Circle“ könnte zu besseren Ergebnissen führen.
- Das Hinzufügen von Erfahrungsberichten von Circle-Mitgliedern kann hilfreich sein. Während die Auflistung der Funktionen und Vorteile nett ist, ist es noch besser, die Bestätigung von aktuellen Mitgliedern zu haben.
Welche Post-Click-Landingpages von Squarespace haben Sie inspiriert?
Die Mission von Squarespace ist es, „schöne Produkte herzustellen, die Menschen mit kreativen Ideen zum Erfolg verhelfen“. Die Marke vermittelt ihr einzigartiges Wertversprechen und die damit verbundenen Angebote auf vielfältige Weise, indem sie Post-Click-Landing-Pages und andere fokussierte Webseiten verwendet.
Erstellen Sie basierend auf diesen Kritiken optimierte Post-Click-Zielseiten für jedes Angebot, das Sie bewerben. Ergänzen Sie Ihren Marketing-Stack mit einer erstklassigen Post-Click-Landingpage-Plattform wie Instapage. Melden Sie sich noch heute für eine Instapage Enterprise-Demo an.
