Was ist eine Splash-Seite? Definition, Beispiele und mehr
Veröffentlicht: 2021-12-24Sie kennen vielleicht eine Landingpage, auf der neue Kunden landen. Aber haben Sie schon einmal von dem Begriff "Splash-Seite" gehört? Wenn Sie Webdesigner sind, sollten Sie sich diesen Artikel nicht entgehen lassen. Wir erklären Ihnen, was genau das ist, und geben Ihnen einige nützliche Tipps, um eine ansprechende Splash-Page für Ihre Website zu erstellen.
Zusammenhängende Posts:
- 19+ beste Landing Page Builder (KOSTENLOS + kostenpflichtig)
- 11+ unglaubliche Tipps zur Optimierung der Zielseite
Was genau ist eine Splash-Seite?
Eine Splash-Page ist eine Einführung eines Unternehmens auf seiner Website. Es handelt sich nicht um eine Zielseite, sondern um ein breites Fenster, das für die Werbung für eine Dienstleistung oder ein Produkt verwendet wird, um eine Werbung offenzulegen oder Informationen zu übermitteln, bevor ein Benutzer auf das Internet zugreifen und die restlichen Seiten der Website sehen kann. Diese Seite enthält normalerweise eine einzelne Nachricht und einen Exit-Link.
Nehmen Sie als Beispiel die Splash-Seite von garrisonfootwear. Die Website verwendet eine Splash-Seite, um den Besuchern die Produkte der Firma Footwear vorzustellen. Sobald jemand auf „Weitere Informationen“ klickt, wird er auf die erste Seite der Website mit weiteren Details über das Unternehmen weitergeleitet.
Die Splash-Seite von Football.com ermöglicht es ihnen, noch einen Schritt weiter zu gehen und bietet den Besuchern ihrer Website ein unvergessliches Surferlebnis.
Splashpage vs. Landingpage: Was sind die Unterschiede?
Lassen Sie uns zuerst verstehen, was eine Zielseite ist. Es ist eine eigenständige Website, die speziell für Marketing und Werbung erstellt wurde. Als Ort, an dem Ihre potenziellen Neukunden landen, kann sie daher einen tiefen ersten Eindruck bei ihnen hinterlassen. Konzentrieren Sie sich auf die Qualität Ihrer Zielseite, da der erste Eindruck nachhaltig ist.
Eine Zielseite kann Ihnen dabei helfen, Ihre Conversions zu steigern, indem sie die Aufmerksamkeit der Besucher auf sich zieht und sie sofort zu einer Aktion wie einem Abonnement oder einer Bestellung verleitet. Ein gut zugeschnittenes Zielseitendesign, das für das Gesamtziel Ihres Unternehmens relevant ist und alle Funktionen erfüllt, kann Ihr Unternehmen enorm voranbringen.
Die Ähnlichkeit einer Landing Page und einer Splash Page liegt in ihren Funktionen und ihrem Zweck. Trotzdem verwechseln wir sie oft, da sie beide helfen, sofort Aufmerksamkeit zu erregen. Lassen Sie uns die Unterschiede anhand der folgenden Merkmale herausfinden:
Länge und Gesellschaft
Die Länge einer Zielseite kann variieren; Was zählt, ist, wie Sie Besucher mit einem geeigneten Design für Ihr Unternehmen ansprechen. während eine Begrüßungsseite nur zur Begrüßung dient und kurz sein muss. Eine Landing Page ist immer eine eigenständige Seite, eine Splash Page muss es nicht unbedingt sein.
Länge der Schöpfung
Denn Splash-Pages sollten so kurz wie möglich sein und ihre Erstellung dauert nur wenige Minuten. Um Landing Pages zu erstellen, ist der Prozess dagegen langwieriger und dauert länger. Glücklicherweise kann Ihnen ein hochwertiger und intuitiver Zielseitenersteller dabei helfen, dies nicht länger als eine Stunde zu tun.
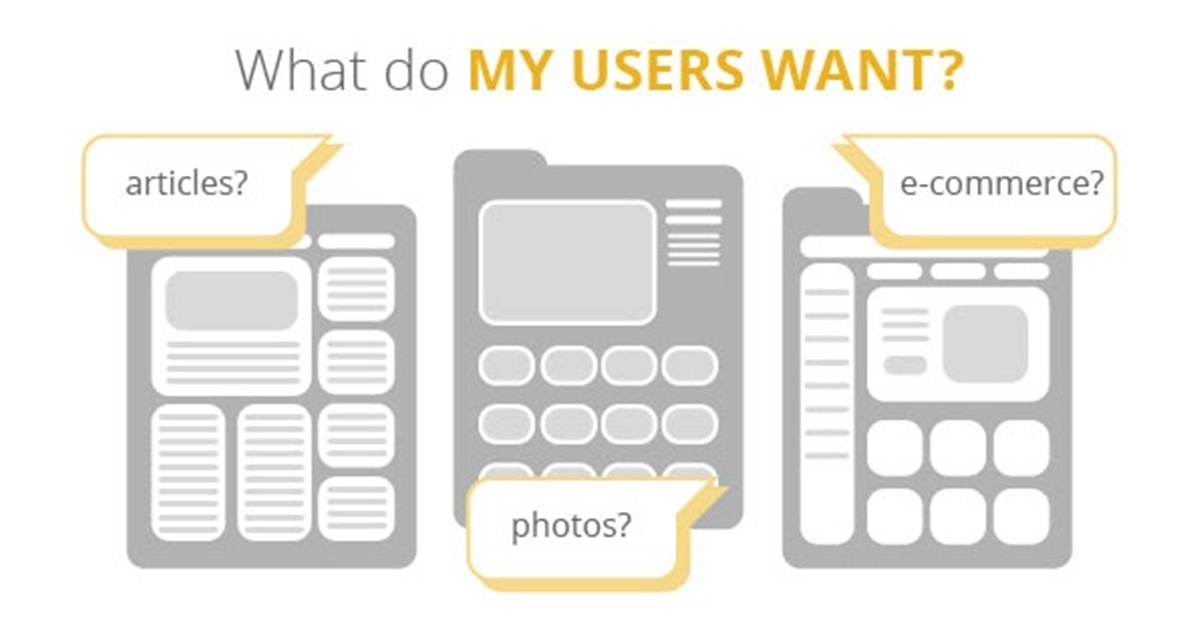
Welche Elemente benötigen Sie auf einer Splash-Seite?
Eine typische Splash-Seite enthält hochwertige visuelle Elemente, minimale (aber wichtige!) Texte und einen Call-to-Action (CTA).
Hochwertige Optik

Splash-Seiten verfügen über hochwertige Grafiken, um die Aufmerksamkeit der Besucher zu erregen. Diese visuellen Elemente sind in der Regel die erste Einführung Ihrer Website. Daher sollten sie markengerecht, ästhetisch ansprechend und für die Interessen Ihres Publikums relevant sein. Wenn Sie sich nicht darauf konzentrieren, verlassen die Besucher Ihre Website, bevor sie Ihre Homepage oder Inhalte durchsuchen.
Hintergrundbilder, Produktfotos, Videos oder Animationen können Ihre visuellen Elemente sein. Beachten Sie, dass Videos oder Animationen die Downloadzeit verlangsamen können und alle Benutzer mit aktiviertem Werbeblocker sie nicht sehen können.
Minimale (aber wichtige!) Kopie
Sie sollten Ihren Text kurz und handlungsorientiert halten. Ihre Besucher werden davon abgehalten, Textabsätze zu lesen, bevor sie auf Ihre Website zugreifen. Es kommt selten vor, dass sie auf die Schaltfläche „Zurück“ klicken und nach Ihren Produkten suchen.
Sie sollten eine Splash-Seite verwenden, die ein Angebot klar erklärt, das Ihre Besucher nicht von Ihrer Homepage oder Ihren Inhalten erhalten können.
Ein Call-to-Action (CTA)

Ein CTA ermöglicht es Ihren Kunden, sofort Maßnahmen zu ergreifen und dann zu dem zurückzukehren, wofür sie hier waren, wie z. B. Ihrer Homepage oder Ihrem Inhalt. Stellen Sie außerdem sicher, dass Sie irgendwo auf Ihrer Splash-Seite auch eine Exit-Option haben.
Eine Exit-Option ermöglicht es Besuchern, auf Ihre Website zu gelangen, ohne ihre E-Mail-Adressen senden zu müssen. Wenn Sie von Personen verlangen, dass sie ihre E-Mail-Adresse eingeben oder sich zu einem anderen Angebot durchklicken, verlassen sie Ihre Website, ohne etwas zu unternehmen.
Die Dinge, die Sie auf Ihrer Begrüßungsseite anzeigen, können sich je nach Ihrem Ziel unterscheiden. Sie können auch eine Altersüberprüfung für den Zugriff auf Ihre Website, Warnungen zu sensiblen Inhalten, Anforderungen für die beste Benutzererfahrung auf Ihrer Website (z. B. Ton einschalten, Flash Player verwenden, in einem bestimmten Browser ausführen und vieles mehr) hinzufügen.
Sie können sie auch bitten, ihre E-Mail-Adresse im Austausch für einen Rabattcode einzugeben, auf einen Inhaltsdownload zuzugreifen, Ihren Blog oder Newsletter zu abonnieren, Informationen über einen zeitlich begrenzten Verkauf oder eine Veranstaltung oder die Ankündigung neuer Produkte zu erhalten.
Wie erstelle ich eine Splash-Seite?
Beachten Sie die folgenden Tipps, um eine Splash-Seite für Ihre Website zu entwerfen und einzurichten:
Verwenden Sie Overlays oder Popups anstelle einer vollständig separaten Begrüßungsseite
Ein Lightbox-Overlay oder Popup zeigt Ihre Begrüßungsseite über der ausgewählten Seite Ihres Besuchers. Es hilft ihnen zu verstehen, dass sie am richtigen Ort sind, und wenn sie nicht interessiert sind, können sie die Begrüßungsseite verlassen.
Gestalten Sie Ihr Splash-Page-Design responsive
Mobile Geräte machen mehr als 50 Prozent aller Webseitenaufrufe aus – stellen Sie sicher, dass Ihre Begrüßungsseite für alle Gäste Ihrer Website funktioniert. Arbeiten Sie mit Ihren Designern zusammen oder wählen Sie eine responsive Vorlage in Ihrem Website-Builder aus, um sicherzustellen, dass die Bildschirmbreite jedes Besuchers auf Ihre Begrüßungsseite zugeschnitten ist.
Helfen Sie Ihren Benutzern, dorthin zu gelangen, wo sie hinwollen

Stellen Sie sicher, dass der Besucher Ihren CTA vervollständigt – oder sich abmeldet, leiten Sie ihn auf die Seite weiter, die er ursprünglich durchsuchen wollte. Ihr Kunde möchte nicht auf Ihre Startseite weitergeleitet werden, während er einen Artikel in Ihrem Blog liest.
Halte es einfach

Vereinfachen Sie Ihre Begrüßungsseite, um eine bessere Benutzererfahrung zu bieten und schnellere Ladezeiten zu gewährleisten. Dazu sollten Sie Ihren Text und CTA direkt auf den Punkt bringen, einfaches JavaScript verwenden und die Verwendung von Videos, Animationen und Plugins auf der Seite minimieren.
Behalten Sie die Analytik im Auge


Wenn Ihre Splash-Seite bereits richtig funktioniert, ist es an der Zeit, die Ergebnisse zu überwachen, um festzustellen, ob sie für Ihre Website gut funktioniert oder nicht. Basierend auf Ihrem Ziel können Sie die Absprungrate, die auf der Seite verbrachte Zeit, die Klickrate und die Übermittlung von Formularen überwachen.
Wenn sich Ihre Leistung nach dem Einfügen einer Begrüßungsseite jedoch nicht verbessert oder verschlechtert, haben Sie möglicherweise keinen angemessenen Anreiz, keine wertvollen Informationen oder keine ansprechende Benutzererfahrung.
Was ist der Zweck einer Splash-Seite?
Obwohl die Leistungsfähigkeit von Splash-Seiten unscheinbar erscheint, können sie unglaublich nützlich sein. Basierend auf Ihrem Ziel kann eine Splash-Seite wie folgt aussehen:
Schnellladen

Eine Splash-Seite hat sehr wenig Informationen. Es ermöglicht Ihnen, die Aufmerksamkeit der Besucher sofort zu erregen und Ihre Informationen zu übermitteln.
Dient als Angeber

Es kann auch als Angeber oder Portfolio Ihrer besten Arbeiten dienen. So zeigen Sie die Qualität Ihrer Arbeit und hinterlassen bei Ihren Besuchern einen guten ersten Eindruck.
Ermöglicht Besuchern die Auswahl
Auf einer Begrüßungsseite können Ihre Besucher die Sprache oder Technologie der Website auswählen, wenn Ihre Unternehmenswebsite mehrere Versionen hat.
Ermöglicht es Ihnen, Feedback zu erhalten
Nur wenn Sie sich ansehen, welche Begrüßungsseiten Sie erstellt haben, um die Leistung Ihres Unternehmens zu steigern, können Sie die Vorlieben Ihrer potenziellen Kunden ermitteln.
Splash-Seite Die 10 besten Beispiele für Ihre Inspiration
1. Zara

Als Modemarke bietet Zara atemberaubende Markenoptiken. Abgesehen von der Cookie-Warnung, die fast jede Website hat, gibt es eine minimale Kopie, die dazu beiträgt, dass sie visuell beeindruckend ist. Um das Einkaufserlebnis zu optimieren, erfordert die Website außerdem, dass Sie auf Ihre Sprache und Ihren Standort klicken.
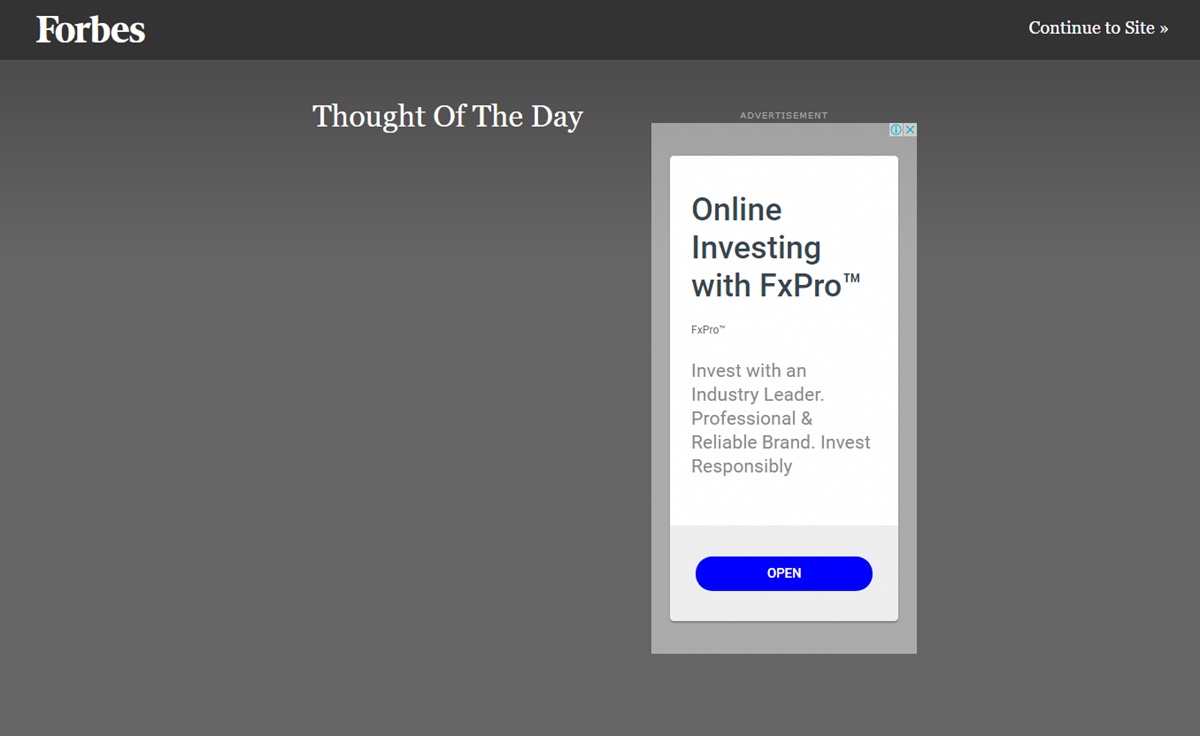
2. Forbes

Als Wirtschaftsmagazin bietet Forbes Originalartikel über Finanzen, Industrie, Investitionen und Marketing. Die Begrüßungsseite enthält die Werbung für ein Produkt. Es hat auch eine minimale Kopie, damit sich Ihre Besucher nicht überfordert fühlen. Wenn Sie an diesen Inhalten interessiert sind, klicken Sie auf „Öffnen“, andernfalls klicken Sie auf „Weiter zur Website“.
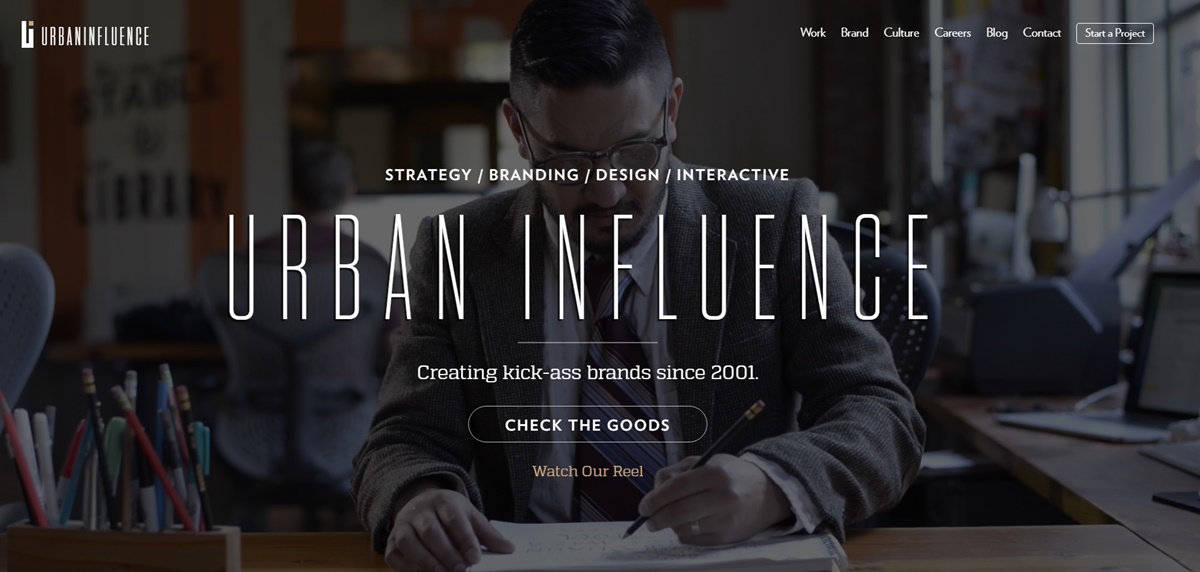
3. Städtischer Einfluss

Urban Influence ist eine preisgekrönte Marke aus Seattle, die sich auf Strategie, Branding, Grafikdesign, Webdesign, Video und Interaktivität konzentriert. Die Begrüßungsseite ist atemberaubend mit der ersten Einführung in das Geschäft, die mit Videos integriert ist, damit sich die Besucher Ihrer Website hypnotisiert fühlen und länger auf Ihrer Website verweilen.
4. CoLofts

CoLofts ist ein Ort für kreative Fachleute, die hoffen, Teil einer wachsenden Gemeinschaft zu sein. CoLofts liegt in der Innenstadt von Edmonton in der Nähe der MacEwan University und bietet einzigartige Wohn- und Arbeitsräume in einer lebhaften und dynamischen Nachbarschaft. Wenn Sie selbst einen Platz für Ihr Unternehmen finden möchten, werden Sie von den unterschiedlichen Größen und Formen der Büros nicht im Stich gelassen. Die Besucher ihrer Website werden von der Splash-Seite, die ihren Markennamen betont, tief beeindruckt sein.
5. Femme Fatale Paris

Dieses französische Kreativstudio ist auf Art Direction, kreative Webentwicklung, Animation und Motion Design spezialisiert. Die einfache Begrüßungsseite ist insofern sehr leistungsfähig, als sie jedem Besucher ihrer Website mitteilt, um welche Art von Studio es sich handelt.
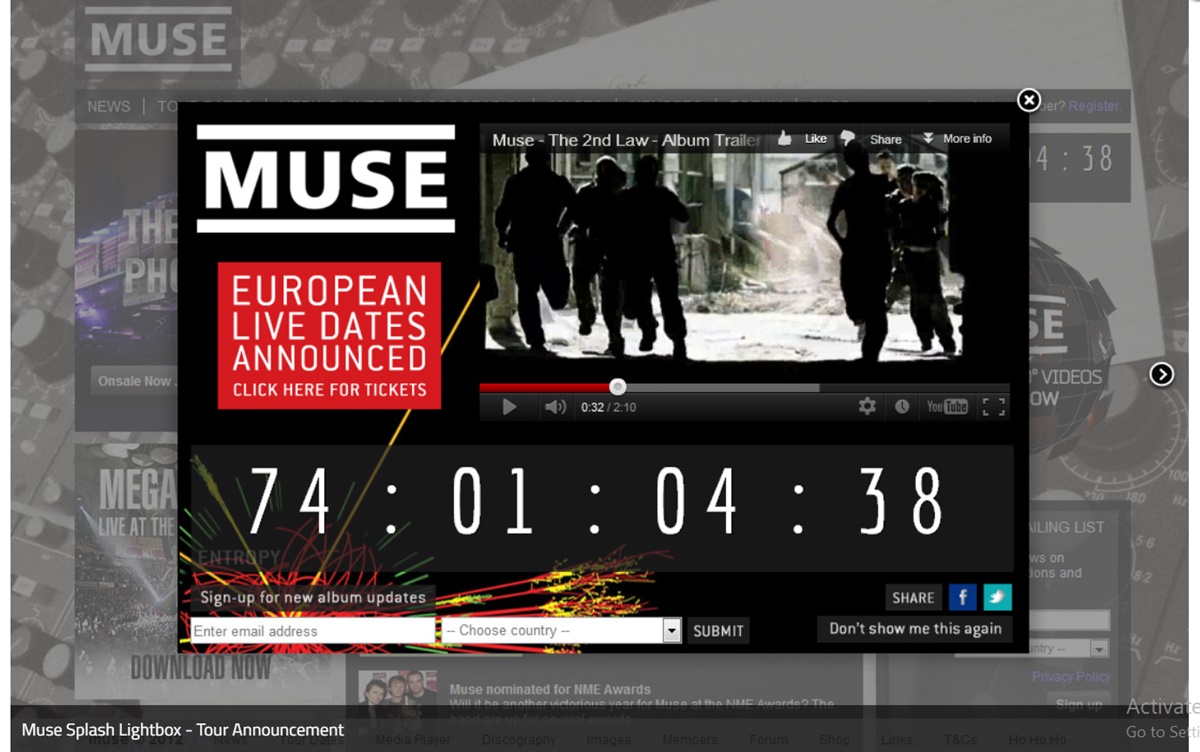
6. Muse

Mit inspirierendem Countdown löst es Erwartungen aus. Ein Produkt-Drop, eine Veranstaltung oder ein Webinar wird heruntergezählt. Außerdem bringt das Album-Trailer-Video mehr Begeisterung für die bevorstehende Veröffentlichung; Daher ist es wahrscheinlicher, dass sich Fans für Updates anmelden. Bevor Sie ein Video hinzufügen, können Sie einige Belastungstests durchführen, um sicherzustellen, dass die Website reibungslos läuft und eine Verlangsamung vermieden wird.
Außerdem ermöglicht das Popup den Besuchern, sich einfach abzumelden, indem sie auf „Zeig mir das nicht noch einmal“ tippen.
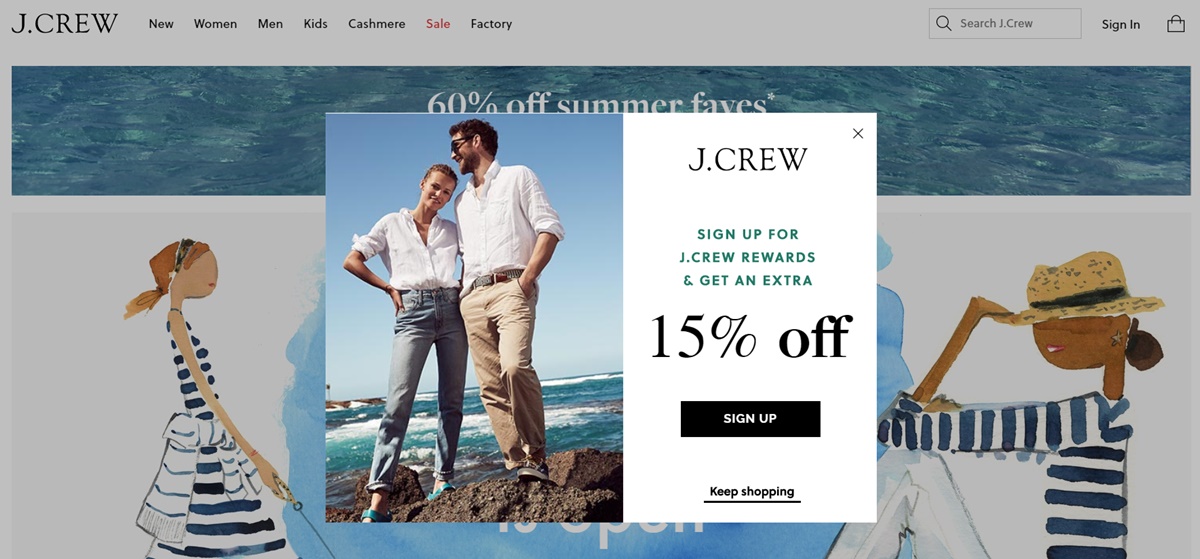
7. J. Mannschaft

Die aktuellen Fotos zeigen die hochwertigen Produkte von J. Crew-Bekleidungsartikeln und informieren Sie über den Zweck des Angebots: 15% Rabatt. Außerdem scheint seine einladende Kopie „Join the Crew“ (basierend auf seinem Markennamen) urkomisch und einzigartig zu sein.
Eine andere Sache, die Sie von dieser Website lernen können, ist, dass sie Gästen auf Ihrer Website ein einfaches Opt-out ermöglicht. J. Crew hat an mehreren Stellen einen Ausgangslink; Sie können zufrieden sein, da sie einkaufen können, ohne ihre E-Mail-Adresse eingeben zu müssen.
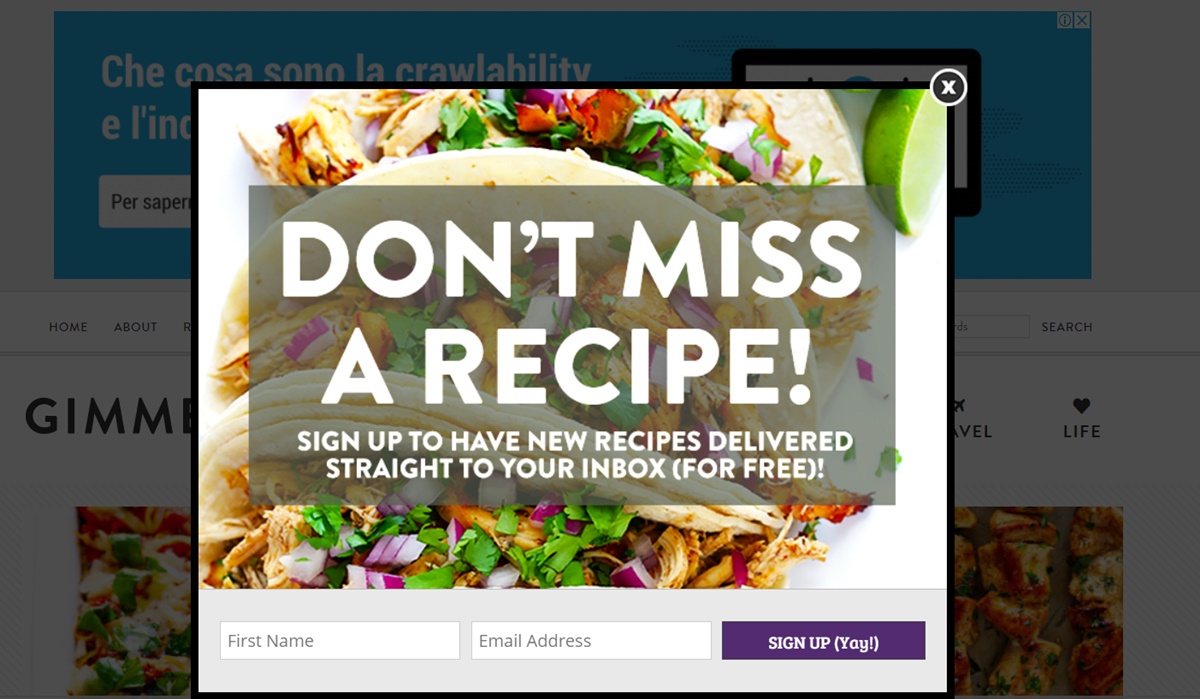
8. Gib mir einen Ofen

Für diesen Food-Blog ist dieses köstliche Salatbild so passend und kann die Aufmerksamkeit der Benutzer auf den ersten Blick erregen. Es zeichnet sich auch durch eine klare und geradlinige Kopie aus. Jeder kann ihre Botschaft verstehen: Wenn Sie sich mit Ihrem Namen und Ihrer E-Mail-Adresse anmelden, erhalten Sie neue Rezepte.
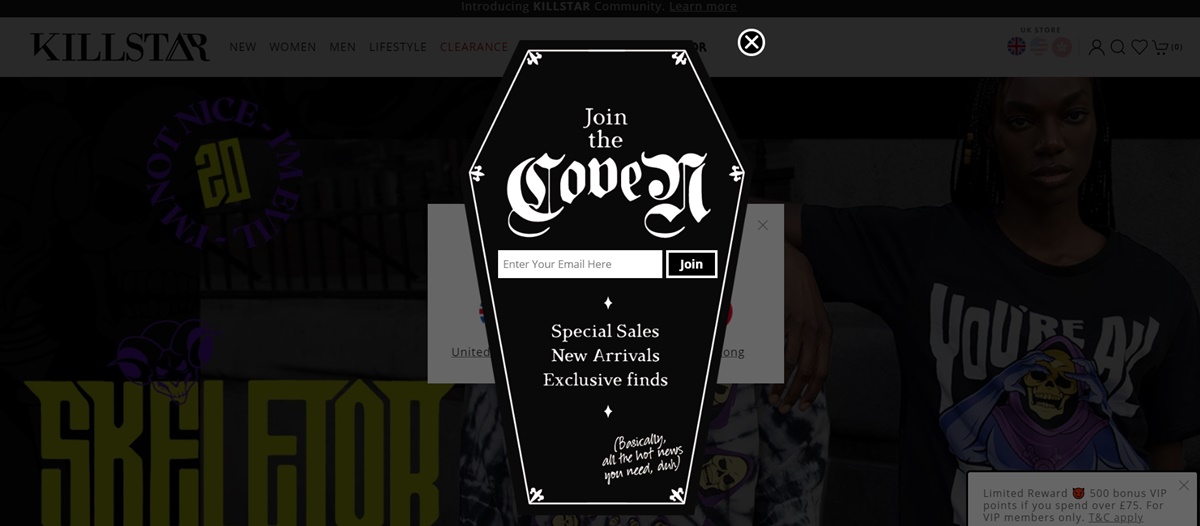
9. KILLSTAR

Als Bekleidungs- und Lifestyle-Unternehmen mit einem Hauch von Dunkelheit erstellt KILLSTAR seine Splash-Page als Wertversprechen sehr gruselig – sie hat die Form eines Sarges. „Join the Coven“ fühlt sich lustig und einzigartig an; es trägt auch zu seiner Markenidentität bei.
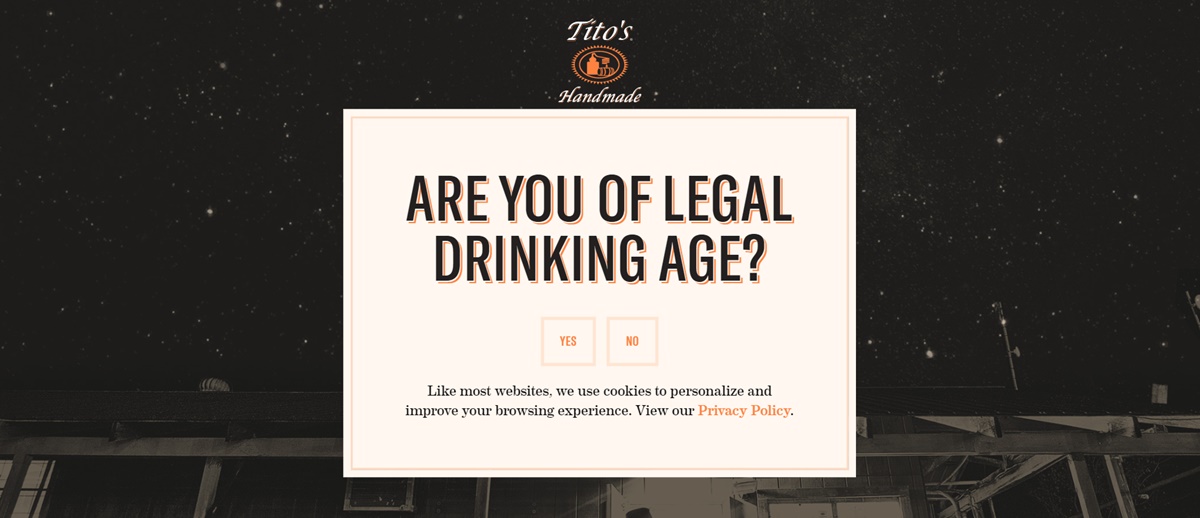
10. Titos

Die Verwendung des Vodka-Logos, der Markenfarben und Schriftarten ergibt auf Titos Begrüßungsseite einen edlen Look. Auch der Text kommt mit einer einfachen und kurzen Botschaft direkt auf den Punkt.
Da es sich um altersbeschränkte Inhalte handelt, gibt es kein einfaches Opt-out; Daher können Benutzer diese Seite nicht überspringen
Zusammenfassung
Zusammenfassend haben wir Ihnen erklärt, was eine Splash-Seite ist , und Ihnen die besten Websites mit einer beeindruckenden Splash-Seite gezeigt. Wir hoffen, dass Sie nach diesem Artikel wissen, wie man es erstellt und richtig auf Ihr Publikum zuschneidet. Und was noch wichtiger ist, die Gäste Ihrer Website werden eine angenehme Benutzererfahrung haben.
Nachdem Sie Ihre Splash-Seite eingerichtet und ausgeführt haben, möchten Sie vielleicht Ihre Zielseite optimieren , um mehr Traffic zu generieren und die Konversionsrate zu erhöhen. Lesen Sie dazu unbedingt unseren Beitrag hier: 11+ unglaubliche Tipps zur Optimierung der Zielseite und zur Steigerung der Conversion.
Wir hoffen, dass Ihre Splash-Seite Ihrer Website zu einer besseren Leistung verhilft und mehr Besucher anzieht.
