So beschleunigen Sie Ihre WordPress-Site kostenlos
Veröffentlicht: 2020-07-22Ähm, WordPress, ich weiß nicht, wie ich dir das sagen soll, aber… DU BIST ZU LANGSAM!
Ich benutze WordPress jetzt seit über 7 Jahren jeden Tag und ich liebe es, aber manchmal fühlt es sich an, als würde ich einen Elefanten die Treppe hinauf schieben und versuchen , Seiten schnell zu laden .

Wer kann es wirklich verdenken? WordPress ist ein leistungsstarkes Content-Management-System , aber wir laden es mit Plugins, Bildern, Skripten auf, kaufen günstiges Hosting und fragen uns dann, warum das Laden ewig dauert .
Aber, WordPress, es gibt Hoffnung! Indem ich mir ein narrensicheres Geschwindigkeitsaudit ausgedacht habe, habe ich gelernt, wie man WordPress beschleunigt, ohne ein Vermögen für Hosting oder Plugins auszugeben.
Tatsächlich habe ich 0 $ ausgegeben und meine Website wurde in fast 10 Sekunden geladen, auf unter 1 Sekunde . Das ist 10-mal schneller , und ich habe bereits etwas Caching und CDNs verwendet, bevor ich angefangen habe.
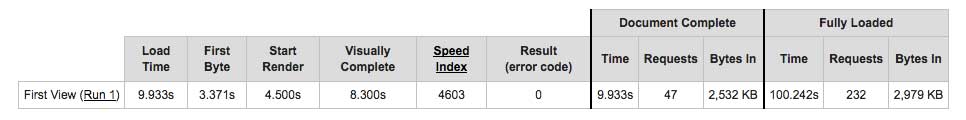
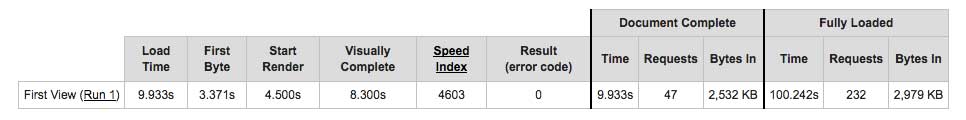
Vor: 
Fast 10 Sekunden, um die Seite vollständig zu laden.
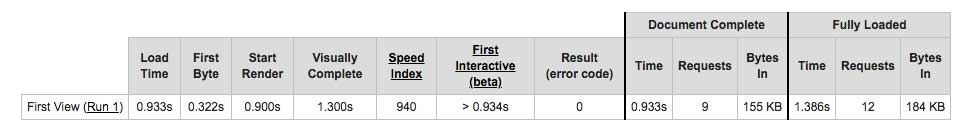
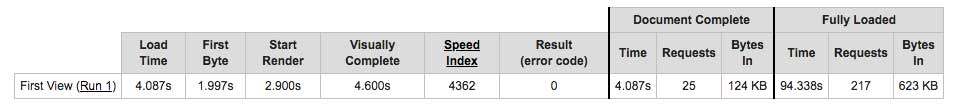
Nach: 
Die Seite wird jetzt in weniger als 1 Sekunde geladen.
Ziemlich cool, oder?!
Möchten Sie Ihre WordPress-Website so beschleunigen wie ich? Ich werde Sie durch jeden Schritt führen, den ich unternommen habe, um das Laden von WordPress zu beschleunigen .
Inhaltsverzeichnis
Sie müssen keine WordPress-Speed-Plugins kaufen
Im Gegensatz zu allen anderen WordPress-Speed-Tutorials, die ich online gefunden habe, habe ich dieses Experiment durchgeführt, ohne einen einzigen Dollar auszugeben , weil a) ich möchte, dass die Ergebnisse für jeden mit einer WordPress-Site von Nutzen sind, und b) ich billig bin. Außerdem c) Ich habe gesehen, dass WordPress-Sites, die eine Tonne für das Hosting ausgeben, IMMER NOCH langsam sind, also ist dies kein Problem, das schnell gelöst werden muss.
Sicher, einige meiner Geschwindigkeitstricks können mit Premium-Plugins wie Perfmatters und WP Rocket durchgeführt werden, aber wenn Sie ein wenig Zeit und Geduld haben, können Sie die gleichen Ergebnisse kostenlos mit einigen kostenlosen Plugins und ein wenig Codebearbeitung erzielen .
Warum ist die WordPress-Geschwindigkeit wichtig?
Die Geschwindigkeit von WordPress ist wichtig, weil Ihre Website von echten Menschen verwendet wird und die Menschen lieber Websites verwenden, die schnell geladen werden . Nicht wahr?
Eine schnelle WordPress-Site verschafft Ihnen einen Wettbewerbsvorteil gegenüber anderen, langsameren Websites, da die Leute sie nutzen wollen. Und Google könnte das auch bemerken.
Ach ja, SEO. WordPress ist ein großartiger Ausgangspunkt für SEO auf jeder Website, aber Geschwindigkeit spielt eine große Rolle für den Erfolg organischer Suchmaschinen . In Projekten, an denen ich gearbeitet habe, hat die Verbesserung der Website-Geschwindigkeit zu einer Verringerung der Absprungrate und anderer Metriken geführt, die mit stärkeren Rankings korrelieren.
Seit 2018 verwendet Google die Seitengeschwindigkeit als offiziellen Ranking-Faktor für die mobile Suche, was nun alle Suchen bedeutet, seit sie seit 2019 die Mobile-First-Indexierung verwenden. Google wird auch damit beginnen, seinen Core Web Vitals-Geschwindigkeitsbenchmark zu verwenden, um Websites in der Nähe zu ranken Zukunft.
Wenn Sie denken, dass Sie mit einer langsam ladenden Website davonkommen, wenn Sie für den Verkehr auf Ihrer Website von Facebook- oder Google-Anzeigen bezahlen, denken Sie noch einmal darüber nach. Sie zahlen für Klicks, die möglicherweise zurückkommen!
Unabhängig davon, ob Sie WordPress oder ein anderes CMS (Content Management System) verwenden, sollten Sie dennoch versuchen , Ihre Website so schnell wie möglich zu gestalten . Selbst das Verkürzen Ihrer Ladezeiten um Millisekunden kann zu enormen Gewinnen in Bezug auf Traffic und Conversions führen, insbesondere auf Mobilgeräten.
Zusammenfassend sind hier die Vorteile einer schnelleren WordPress-Website :
- bessere UX (Benutzererfahrung)
- niedrigere Absprungrate
- SEO (Suchmaschinenoptimierung)
- optimiert für mobile und Sprachsuche
- Sparen Sie Zeit, wenn Sie das Admin-Dashboard verwenden, um Ihre Website zu aktualisieren!
So führen Sie einen WordPress-Geschwindigkeitstest durch
Bevor Sie mit dem Kauf von Quick-Fix-Plugins beginnen, müssen Sie unter die Haube Ihrer WordPress-Website schauen, um herauszufinden, was sie so langsam macht, und eine Überprüfung der Website-Geschwindigkeit durchführen .
In der Vergangenheit habe ich Tools wie Page Speed Insights von Google und Pingdom verwendet, um die Geschwindigkeit meiner WordPress-Websites zu testen. Während diese Tools für einen grundlegenden Überblick über die Leistung Ihrer Website in Ordnung sind, benötigen wir ein größeres Boot, um umsetzbarere Erkenntnisse zu erhalten. Oder zumindest WebPageTest.
Aus irgendeinem seltsamen Grund verwenden die meisten Leute ihre Homepage, um die Geschwindigkeit ihrer Website zu testen. Machen Sie sich keine Mühe, es sei denn, Ihre Homepage ist Ihre Hauptzielseite. Ich empfehle Ihnen , einen Test für Ihre wichtigsten Seitentypen (für mich einen Blogbeitrag) durchzuführen, um repräsentative Ergebnisse zu erhalten.
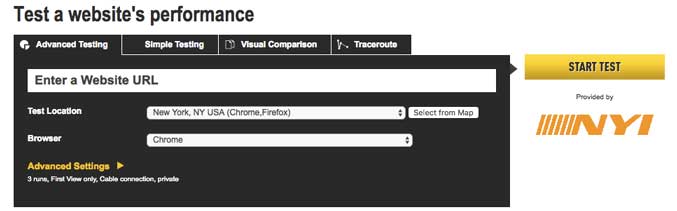
So verwenden Sie WebPageTest, um die Leistung von WordPress zu testen
Mit WebPageTest können Sie mehrere Variablen auswählen, bevor Sie einen Test ausführen. Die standardmäßige erweiterte Testkonfiguration ist für die meisten Websites in Ordnung, aber ich ändere den Teststandort in New York und den Browser in Chrome, um mich besser an meine Benutzer anzupassen (überprüfen Sie Google Analytics, um die Geräte/Standorte Ihrer Benutzer zu finden).

Seien Sie geduldig – der Test dauert einige Minuten. Zeit, einen Kaffee zu trinken oder Ihre E-Mails zu checken!
Ich habe den Test in einem langen Blog-Beitrag mit vielen Bildern durchgeführt (ein Beitrag zu Cryptocurrency SEO).
Standardmäßig führt WebPageTest nacheinander 3 verschiedene Lasttests Ihrer Seite durch. Ich konzentriere mich auf den First-Run-Test, weil er darstellt, wie eine Seite für neue Besucher (die meisten meiner Zielgruppe) abschneidet. Die nachfolgenden Läufe zeigen, wie Ihre Seite abschneidet, wenn ein Browser Ihre Seite bereits besucht hat – gut, um zu überprüfen, wie gut Browser Ihre Assets zwischenspeichern, und wichtig, wenn Ihre Website viele Seitenaufrufe pro Besucher hat (insbesondere für E-Commerce).
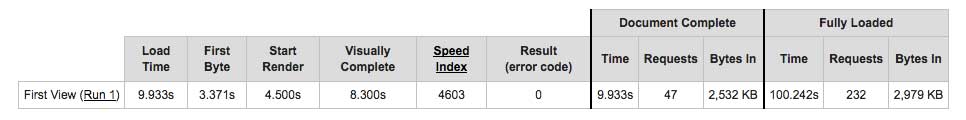
Hier ist die Tabelle mit den Geschwindigkeitsdaten, die Sie nach Abschluss des Tests sehen werden:

Wir interessieren uns für einige wichtige Messwerte zur Website-Geschwindigkeit:
Ladezeit – die Gesamtzeit, die die Seite benötigt, um vollständig in den Status „ Dokument abgeschlossen “ zu laden.
Meine Ladezeit beträgt 9,933 Sekunden – auch bekannt als verdammt langsam. Unter 2,5 Sekunden werden empfohlen.
Erstes Byte – auch bekannt als TTFB (Time to First Byte), die Zeit, die benötigt wird, bevor das erste Datenbyte übertragen wird.
Meine TTFB beträgt 3,371 Sekunden. Das ist wirklich sehr langsam. Es sollte weniger als 500 ms (eine halbe Sekunde) betragen, aber Google empfiehlt 200 ms als Ideal. Huch.
Bytes in – Wenn die Seite vollständig geladen/das Dokument vollständig ist, ist „Bytes in“ die Gesamtgröße der Webseite.
Mein Blog-Beitrag war 2.532 KB groß oder ungefähr 2,5 MB in der Dokument-Vollständigkeitsphase. Das ist ziemlich groß, ich möchte es unter 1 MB bekommen.
Anfragen – die Gesamtzahl der http(s)-Anfragen. „Dokument abgeschlossen“-Anfragen ist die Anzahl der Anfragen, die erforderlich sind, um den gesamten Inhalt Ihrer Webseite vollständig zu laden, und „Vollständig geladen“-Anfragen ist die Gesamtzahl der Anfragen, sowohl von Ihrer Domain als auch von Drittanbietern (Dinge wie Google Analytics-Skripts).
Meine Seite hat 47 Anfragen gestellt und 232, wenn sie vollständig geladen ist. Kein Wunder, dass es langsam ist! Je niedriger die Anzahl der Anfragen (im Allgemeinen), desto schneller wird die Seite geladen.
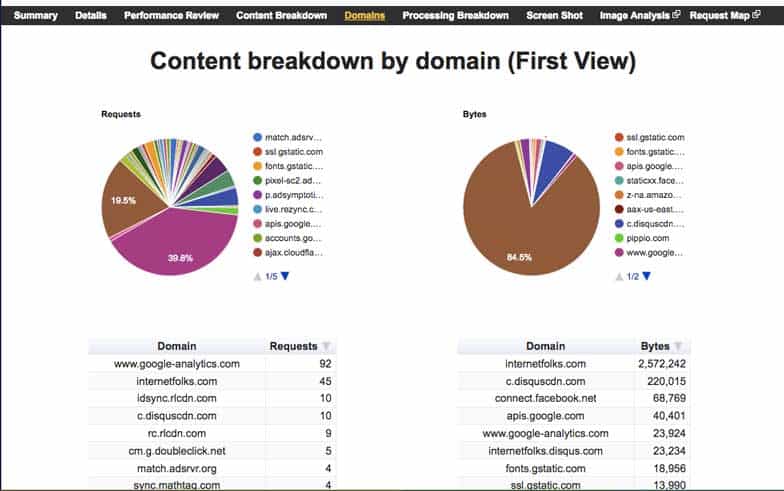
Wenn Sie auf die Registerkarte „Domains“ klicken, sehen Sie einige weitere Statistiken:

Inhaltsaufschlüsselung nach Domain – Die Anzahl der Anfragen und Bytes von jeder Domain.
Sie können sehen, dass die meisten Anfragen von Google Analytics kamen und dass etwa 0,5 MB an Daten von externen Skripts stammten.
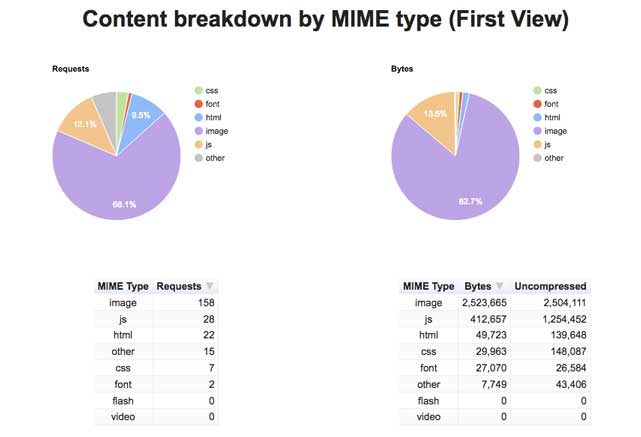
Klicken Sie auf die Registerkarte „Inhaltsaufschlüsselung“, um mehr zu sehen:

Inhaltsaufschlüsselung nach Typ – die Anzahl der Anforderungen von Bytes von jedem MIME-Typ ( Multipurpose Internet Mail Extensions ).
Meine Seite ist sehr bildlastig – Bilder machen 158 Anfragen aus und sind 2,5 MB groß. Aber es gibt auch viel Java. Dies sagt mir, dass das Reduzieren der Größe/das Laden von Bildern und das Kombinieren/Entfernen von JavaScript dazu beitragen, dass die Seite schneller geladen wird.
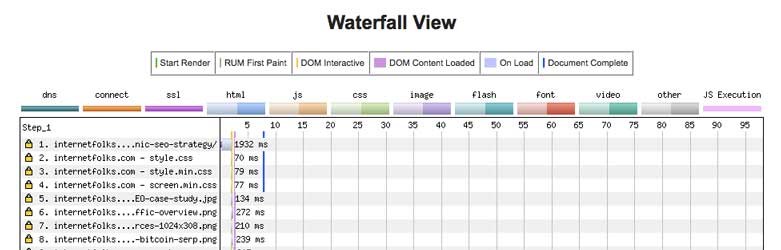
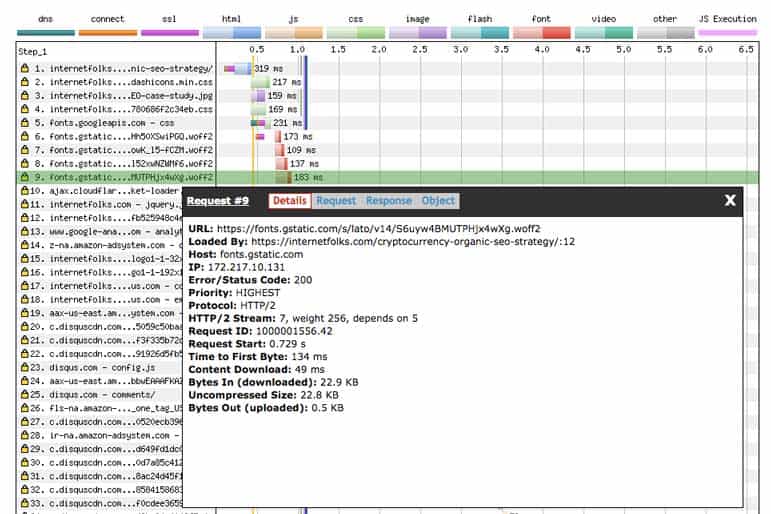
Auf der Registerkarte „Zusammenfassung“ finden Sie die Wasserfallansicht – den wichtigsten Teil des Geschwindigkeitsaudits .

Wasserfallansicht – zeigt die Reihenfolge, in der Anfragen auf der Seite gestellt wurden, und wie lange das Laden dauerte.
Jedes Element in der Wasserfallansicht repräsentiert eine Anfrage. Die Farbe jedes Balkens gibt Ihnen den MIME-Typ (Bild, Javascript usw.) an, und die Länge des Balkens gibt an, wie lange das Laden gedauert hat . Außerdem wird die Ladezeit in Millisekunden angezeigt.
Die durchgezogene blaue vertikale Linie stellt die Phase „Dokument abgeschlossen“ dar – die Zeit, in der die Seiteninhalte vollständig geladen sind, aber möglicherweise noch zusätzliche Skripte (wie Analysen) im Hintergrund geladen werden.
Konzentrieren Sie sich auf Anfragen, die vor der blauen Linie kommen – durch die Reduzierung der Ladezeit dieser Anfragen wird die Seite schneller nutzbar. Klicken Sie auf eine Anfrage, um weitere Details anzuzeigen. Beginnen Sie mit Anfragen, die vor der blauen Linie geladen werden und lange dauern (die breitesten Balken). In der Detailansicht erfahren Sie, woher die Anfrage stammt.
Jetzt haben Sie all diese Daten darüber, wie Ihre Website geladen wird. Es ist an der Zeit, sich mit den Details zu befassen und Änderungen an WordPress vorzunehmen, um die Dinge zu beschleunigen.
Der Mythos von zu vielen Plugins

Wenn Sie einen dieser Listicle-Posts über „WordPress beschleunigen“ gelesen haben, wissen Sie, dass die Leute sagen, dass zu viele Plugins Ihre WordPress-Site verlangsamen und Sie Plugins löschen müssen, um sie wieder zu beschleunigen .
Das ist einfach falsch.
Plugins verlangsamen deine WordPress-Seite nicht immer. Eine Seite mit 1 Plugin ist nicht immer schneller als eine Seite mit 25 Plugins. Ich habe die Anzahl der Plugins auf dieser Seite erhöht und sie zehnmal schneller gemacht.
Plugins (und Themes), die schlecht codiert sind oder viel Serverleistung oder MySQL-Abfragen verbrauchen, könnten Ihre WordPress-Site verlangsamen, und deshalb lässt Sie ein gründlicher Website-Geschwindigkeitstest mit WebPageTest wissen, ob Plugins Sie belasten.
Zu vermeidende Plugins
Es gibt einige beliebte Plugins, von denen bekannt ist, dass sie WordPress-Sites verlangsamen (insbesondere wenn Sie billiges Shared Hosting verwenden). Zu beachten sind Plugins für verwandte Posts, Post-Statistik-Plugins und On-Site-Backup-Plugins. Plugins, die Ihre Website kontinuierlich scannen müssen, wie z. B. Broken Link Checker, werden ebenfalls weithin verurteilt.
Sie können von den optimierten WordPress-Hosts lernen – wenn sie Plugins wegen ihrer negativen Auswirkungen auf die Website-Performance direkt verbieten, möchten Sie sie wahrscheinlich nicht selbst verwenden.
Hier ist eine Liste aller verbotenen Plugins von großen Webhostern: WP Engine, Kinsta und Hostgator.
Wenn Sie leistungshungrige Plugins haben, die Sie verlangsamen, können Sie möglicherweise zu einem anderen Plugin wechseln, um dasselbe Ergebnis zu erzielen, oder einen Drittanbieterdienst verwenden, um es zu ersetzen. Anstatt beispielsweise das Broken Link Checker-Plugin zu verwenden, können Sie Ihre Website mit Screaming Frog auf defekte Links scannen.
Schnelle Erfolge: Löschen Sie Plugins und Skripte, die Sie nicht benötigen
Das Einfachste, Billigste und Schnellste, was jeder tun kann, um eine WordPress-Website zu beschleunigen, ist das Löschen von Plugins und Skripten, die der Seite viele Bytes oder Anfragen hinzufügen.
Aus meiner Geschwindigkeitsprüfung oben konnte ich erkennen, dass das Kommentar-Plug -in Disqus die Ladezeit meiner Website erheblich verlängert .
Testen Sie die Wirkung Ihrer Plugins, indem Sie sie deaktivieren und dann die Ladezeit, Bytegröße und Anzahl der Anfragen Ihrer Website erneut testen.
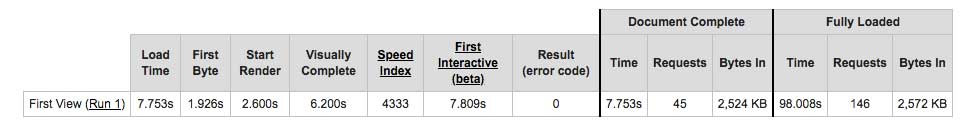
Hier ist die Auswirkung von Disqus auf meine Website:
Vorher (mit Disqus):

Nach dem Löschen des Disqus-Plugins:

Sie können sehen, dass ich durch das Löschen von Disqus die Ladezeit meiner Seite um 2 Sekunden verkürzt und die Anzahl und Größe der Anfragen reduziert habe.
Auch Skripte können WordPress verlangsamen , zum Beispiel Google Analytics-Skripte und Google Fonts-Skripte. In der Wasserfallansicht auf WebPageTest können Sie sehen, welche Skripte auf Ihrer WordPress-Seite geladen werden.

Google Fonts werden früh geladen, bevor das Dokument fertig gestellt ist. Wenn Sie sie also entfernen, wird Ihre Website schneller. Ich verwende derzeit Montserrat (eine Google-Schriftart), sah aber in der Wasserfallansicht, dass meine Seite auch das Skript für Lora lud, das ich nicht mehr verwende. Das Löschen des unnötigen Google Font-Skripts verkürzt die Ladezeit meiner Seite um 330 ms. Jedes Bisschen zählt!
So optimieren Sie Bildgröße und Lademethoden
Bei den meisten WordPress-Sites gehören Bilder zu den größten Dateien, die auf jeder Seite geladen werden müssen.
Es gibt ein paar Dinge, die Sie tun müssen, um Bilder in WordPress so zu optimieren, dass sie so schnell wie möglich geladen werden:
1. Bilder komprimieren, um sie so klein (in Byte) wie möglich zu machen
Je kleiner ein Bild ist (in Byte), desto schneller wird es geladen. Wenn Sie Bilder in WordPress hochladen, ändern Sie die Größe vor dem Hochladen, damit sie nicht größer sind, als Sie sie benötigen. Konvertieren Sie PNG-Bilder in JPEG, um eine bessere Komprimierung zu erreichen.
Wenn Sie eine vorhandene Bildbibliothek haben, verwenden Sie ein Bild-Plugin wie Smush (kostenlos), um vorhandene Bilder und neue Bilder beim Hochladen zu komprimieren. Ich benutze Smush seit Jahren, daher sind meine Bilder schon ziemlich klein – nicht viel Raum für Verbesserungen für mich, aber es lohnt sich, wenn Sie es nicht bereits sind.
Kürzlich bin ich auf die Verwendung von ShortPixel umgestiegen, um Bilder zu komprimieren und sie im WebP-Format bereitzustellen. WebP-Dateien sind 25-34 % kleiner als vergleichbare JPEG-Bilder und werden von Google empfohlen. Hier ist ein Tutorial zur Verwendung von WebP-Bildern mit WordPress.
ShortPixel gibt Ihnen jeden Monat 100 kostenlose Bildpunkte, was für die meisten kleinen Websites für den Anfang ausreicht. Wenn Sie bereits über eine große Bildbibliothek verfügen oder viele Inhalte hochladen, können Sie günstig zusätzliche Bild-Credits kaufen. Das ShortPixel WordPress-Plugin hilft Ihnen bei der Einrichtung.
2. Bilder auf langen Seiten faul laden

Lazy Loading ist ein Prozess, bei dem das Laden von Bildern verzögert wird, bis ein Benutzer die Seite nach unten scrollt.
Zum Beispiel enthält mein Cryptocurrency-SEO-Blogbeitrag 23 Bilder. Diese Bilder haben eine Gesamtgröße von 2,5 MB. Es ist eine lange Seite (über 3000 Wörter), daher braucht ein Leser eine Weile, um die Bilder weiter unten auf der Seite zu erreichen. Aber entscheidend ist, dass der Benutzer warten muss, bis alle Bilder geladen sind, bevor er etwas lesen kann .
Was für eine Zeitverschwendung!
Anstatt Benutzer warten zu lassen, bis alle Bilder geladen sind, können Sie mit Lazy Loading andere Seitenelemente vor Bildern unterhalb der Falte (dem unsichtbaren Teil der Seite) laden. Wenn der Benutzer scrollt, werden die Bilder geladen und angezeigt.
Um Lazy Loading einzurichten, habe ich das BJ Lazy Load-Plugin (kostenlos) installiert, das JavaScript verwendet, um das Laden von Bildern zu verzögern. Ja, dies ist ein zusätzliches Skript für Ihre WordPress-Site, aber es lohnt sich, weil Bilder einen so großen Teil der Seitengröße ausmachen.
So schnell wurde mein Blog-Beitrag mit aktiviertem Lazy Loading geladen:

Hinweis: Wenn Sie Lazy Loading verwenden, berücksichtigen die Zeiten „Dokument abgeschlossen“ und „Vollständig geladen“ keine Bilder weiter unten auf der Seite.
Vor der Verwendung von Lazy Loading dauerte das Laden der Seite fast 10 Sekunden – durch Lazy Loading wurde meine Website doppelt so schnell geladen .
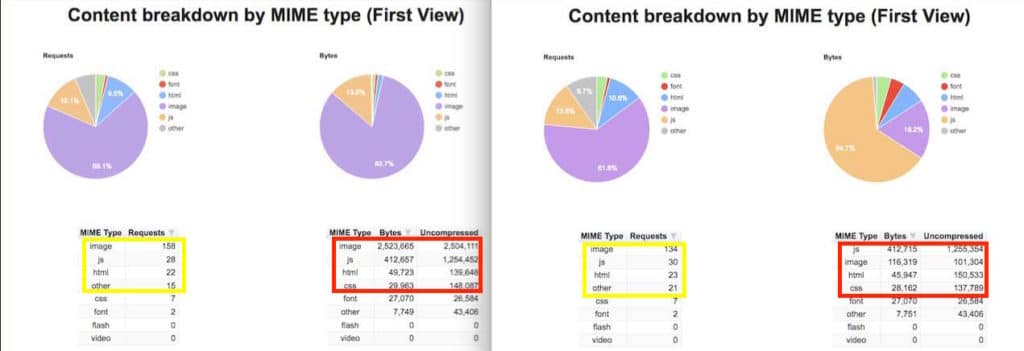
Sie können sehen, warum, indem Sie sich die Inhaltsaufschlüsselung in WebPageTest ansehen:

Wenn Lazy Loading aktiv ist, reduziert sich die Anzahl der Bildanfragen von 158 auf 134. Die Bildgröße reduziert sich von 2.523.665 Bytes (2,5 MB) auf nur 116.319 Bytes (0,12 MB).
Das BJ Lazy Load-Plug-in fügte der Website einige zusätzliche JavaScript- und andere Skripte hinzu, aber diese scheinen die Ladezeiten nicht zu beeinträchtigen.
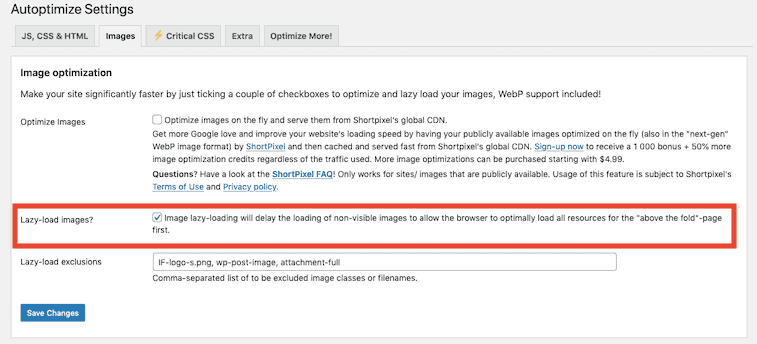
Sie können Bilder auch faul laden, indem Sie das kostenlose Autoptimize-Plugin verwenden, das auch eine Reihe anderer Geschwindigkeitsoptimierungen durchführt, die in diesem Artikel besprochen werden. Gehen Sie zu Dashboard > Einstellungen > Autooptimieren > Bilder und aktivieren Sie die Option „Lazy-Load-Bilder“ .


Verlassen Sie sich nicht ausschließlich auf Lazy Loading mit JavaScript zur Geschwindigkeitsoptimierung, denn wenn Benutzer Java blockieren, erhalten sie kein Lazy Loading; Stellen Sie sicher, dass Ihre Bilder auch für maximalen Nutzen komprimiert sind.
Eine wichtige Sache, die Sie sich merken sollten: Sie können auch Bildklassen hinzufügen, um sicherzustellen, dass wichtige Bilder sofort geladen werden (wie alles, was über der Falte steht). Konfigurieren Sie einfach ein Tag wie „not-lazy=“1″ in BJ Lazy Load und fügen Sie es zu jedem Bild hinzu, um Lazy Loading zu überspringen. Mit Autoptimize können Sie Lazy-Load-Ausschlüsse hinzufügen.
Hinweis: WordPress arbeitet daran, Lazy Loading zum WordPress Core hinzuzufügen, was bedeutet, dass es in Zukunft ohne zusätzlichen Code oder Plugins verwendet werden kann.
Gehen Sie nicht davon aus, dass ein CDN Ihre Bilder schneller laden lässt
Ich habe viele Ratschläge zur WordPress-Geschwindigkeit gelesen, und die meisten davon empfehlen, einen kostenpflichtigen CDN-Dienst wie KeyCDN (den ich getestet habe) oder StackPath (ehemals MaxCDN) zu nutzen, um Ihre Bilder für Sie zu hosten.
Wenn Sie ein Bild-CDN verwenden, kommen Anfragen beim Laden Ihrer Webseite von einer URL wie cdn.yourdomainname.com/image-name anstelle von yourdomainname.com/image-name . Dies bedeutet, dass die Anfrage von einem anderen Server kommt als der Rest Ihrer Website-Inhalte, aber es bedeutet nicht, dass sie schneller ist.
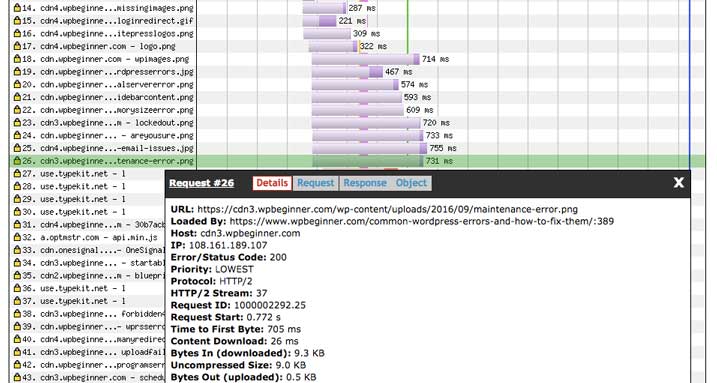
Schauen Sie sich zum Beispiel die Ladezeiten für eine zufällige Seite auf der WordPress-Seite WPBeginner an:

Bilder aus dem CDN (es verwendet MaxCDN) brauchen lange zum Laden und sind nicht einmal groß. Das Detailfenster oben zeigt ein 9,3-KB-Bild, dessen Ladevorgang fast eine Dreiviertelsekunde dauert. Das ist Faultiertempo!
Ein CDN sorgt nicht immer dafür, dass Ihre Bilder schnell geladen werden. Gute Bildkomprimierung und verzögertes Laden sind viel zuverlässiger, um das Laden von Seiten zu beschleunigen.
Laden Sie JavaScript asynchron
Während Skripte unsere Websites verlangsamen können, brauchen wir sie und ihre Funktionalitäten auch. Ich verwende zum Beispiel gerne Google Analytics, also möchte ich es nicht entfernen, nur um meine Seite schneller zu machen. Aber es gibt eine Möglichkeit, Analytics und andere Skripts schneller zu laden – asynchrones Laden .
Asynchrones JavaScript lädt mehrere Skripts gleichzeitig – das Gegenteil von synchronem Laden, was bedeutet, dass Skripts der Reihe nach einzeln geladen werden.
Indem Sie alle Ihre Skripts gleichzeitig laden, sollten sie viel schneller geladen werden, da es keine Wartezeit gibt. Dies ist insbesondere dann der Fall, wenn Ihre WordPress-Site Javascript aus einer Reihe verschiedener externer Quellen wie Google Analytics oder Google Fonts aufruft.
Wenn Sie einen Website-Geschwindigkeitstest auf Google Page Speed Insights durchgeführt haben, wissen Sie wahrscheinlich, dass Sie „ Render-blockierendes JavaScript beseitigen “ müssen.
Durch das Entfernen von JavaScript, das das Rendering blockiert, können Seiteninhalte "above the fold" (wie Bilder und Text) geladen werden, ohne auf JavaScript warten zu müssen. Wenn für Ihre WordPress-Site JavaScript geladen werden muss, bevor sie funktionieren kann, ist das Render-Blocking von JavaScript in Ordnung. Aber wenn Ihre Website, wie ich, JavaScript nur für zusätzliche Funktionen verwendet, dann ist das Blockieren von Render-Blocking-Java eine großartige Möglichkeit, Ihre Website zu beschleunigen.
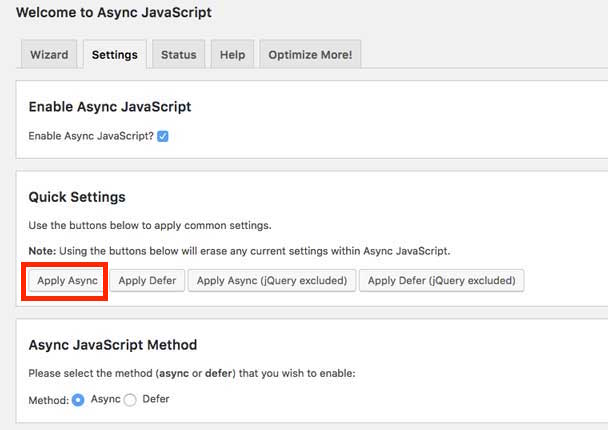
Ich habe das kostenlose Plugin Async JavaScript verwendet, um mein JavaScript einfach zu optimieren. Wählen Sie die Schnelleinstellung „Apply Async“:

Für zusätzliche Geschwindigkeitspunkte können Sie auch Ihren Google Analytics-Tracking-Code in die asynchrone Version ändern, die laut Google zur Beschleunigung Ihrer Website beiträgt:
Das alternative asynchrone Tracking-Snippet unten fügt Unterstützung für das Vorabladen hinzu, was eine kleine Leistungssteigerung in modernen Browsern bringt.
<!-- Google Analytics -->
<Skript>
window.ga=window.ga||function(){(ga.q=ga.q||[]).push(arguments)};ga.l=+neues Datum;
ga('erstellen', ' UA-XXXXX-Y ', 'auto');
ga('senden', 'Seitenaufruf');
</script>
<script async src='https://www.google-analytics.com/analytics.js'></script>
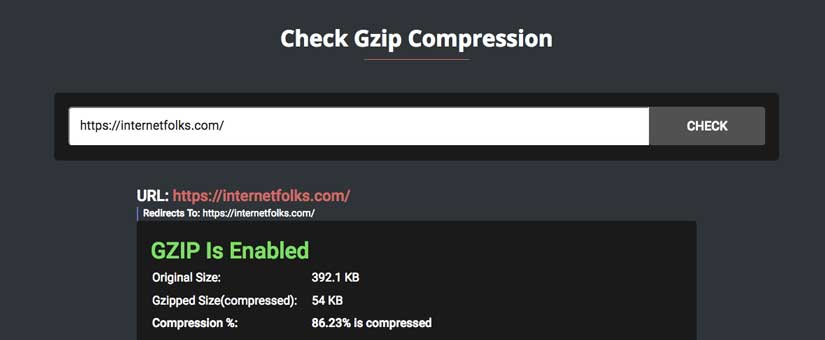
<!-- Google Analytics beenden -->Aktivieren Sie die gzip-Komprimierung
Die Gzip-Komprimierung ist eine verlustfreie Komprimierungsmethode, die Dateien verkleinert und ihnen hilft, aufgrund ihrer geringeren Größe schneller zu laden.
Text, HTML, JavaScript und CSS können alle mit gzip-Komprimierung komprimiert werden.
Sie können verschiedene WordPress-Plugins verwenden, um die gzip-Komprimierung anzuwenden. Dienste wie CloudFlare können dies ebenfalls für Sie erledigen. Wenn möglich, wende ich die Komprimierung gerne direkt auf dem Server an .
Wenn Ihr Hosting-Paket Ihnen Zugriff auf cPanel gewährt, können Sie die gzip-Komprimierung direkt auf Ihrem Server hinzufügen. Navigieren Sie auf der cPanel-Homepage zum Symbol „Website optimieren“. Wählen Sie „Alle Inhalte komprimieren“ und klicken Sie auf „Einstellungen aktualisieren“.

Um zu überprüfen, ob die gzip-Komprimierung auf Ihrer Website aktiv ist, führen Sie einen einfachen Test durch.

Abfragezeichenfolgen entfernen
Einige CSS-Dateien haben am Ende eine Versionsnummer, wie „css/screen.min.css?ver=1.7“ . Das Bit nach dem "?" bedeutet, dass die Datei nicht zwischengespeichert wird, sodass sie auf jeder Seite geladen wird. Dadurch bleiben die Ladezeiten verlangsamt, selbst wenn ein Benutzer mehrere Seiten Ihrer Website besucht.
Wenn Sie diesen Code am Ende der Datei functions.php Ihres WordPress-Themes hinzufügen, wird die Abfragezeichenfolge entfernt. Sie können dies über den Dateimanager in cPanel oder über einen FTP-Client wie FileZilla tun.
/**Abfragezeichenfolgen entfernen
Funktion rb_remove_script_version( $src ){
$parts = explode( '?', $src );
$parts[0] zurückgeben;
}
add_filter( 'script_loader_src', 'rb_remove_script_version', 15, 1 );
add_filter( 'style_loader_src', 'rb_remove_script_version', 15, 1 );Danke, 99robots, für dieses bisschen Code.
Hinweis: Machen Sie immer ein Backup, bevor Sie mit Systemdateien herumspielen!
Erhöhen Sie den WordPress-Speicher
WordPress hat ein Standardspeicherlimit von 32 MB, wodurch Ihre Website gedrosselt werden kann.
Füge den folgenden Code zu deiner wp-config.php- Datei hinzu.
/** Erhöhen Sie den WordPress-Speicher define( 'WP_MEMORY_LIMIT', '128M' );
Sie können dieses kostenlose Plugin verwenden, um zu überprüfen, wie viel Speicher Ihre WordPress-Site verwendet.
Fügen Sie DNS-Prefetching hinzu
DNS ist ein Domain Name Server. Während wir Domains (auch bekannt als Websites) an ihren Wortnamen kennen, wie z. B. Google.com, kennen Computer Domains als Zahlen, die als IP-Adressen bezeichnet werden (z. B. 12.345.678). Um Ressourcen von einer Domain abzurufen, muss eine DNS-Suche stattfinden, die übersetzt Wortnamen zu einer IP-Adresse. Das braucht Zeit.
Der DNS-Vorabruf versucht, die Domänensuche aufzulösen und den Wortnamen in eine IP-Adresse zu übersetzen, bevor auf Links geklickt oder Ressourcen geladen werden.
Das Hinzufügen von DNS-Prefetching für gängige Skripte auf deiner WordPress-Seite, wie Google Analytics oder Schriftarten, wird deine Ladezeiten um einige Millisekunden verkürzen.
Führen Sie einen Test auf WebPageTest durch und sehen Sie, welche externen Ressourcen Sie vorab abrufen müssen.
Fügen Sie diesen Code der Datei functions.php in Ihrem WordPress-Theme hinzu
//* Hinzufügen von DNS-Prefetching
Funktion dns_prefetching() {echo ' ';}add_action('wp_head', 'dns_prefetching', 0);Gehen Sie auf WebPageTest auf die Registerkarte „Domains“, um herauszufinden, welche externen Domains vorab abgerufen werden müssen.
Nutzen Sie das Browser-Caching
Jedes Mal, wenn ein Browser (z. B. Chrome, Firefox usw.) eine Webseite lädt, muss er jede Datei (wie HTML, CSS, JavaScript, Bilder usw.) auf der Seite herunterladen. Wenn eine Person ohne Browser-Caching dieselbe Webseite innerhalb einer Stunde erneut besucht, werden alle Seiteninhalte erneut heruntergeladen.
Beim Browser-Caching werden Website-Assets im Browser des Benutzers für einen festgelegten Zeitraum gespeichert, wodurch die Seiten schneller geladen werden sollten, während sie weiter surfen.
Fügen Sie den folgenden Code zu Ihrer .htaccess -Datei hinzu, um das Browser-Caching zu nutzen.
## BROWSER-CACHING STARTEN ## ExpiresActive On ExpiresByType image/jpg "Zugriff 1 Jahr" ExpiresByType image/jpeg „Zugriff 1 Jahr“ ExpiresByType image/gif "Zugriff 1 Jahr" ExpiresByType image/png "Zugriff 1 Jahr" ExpiresByType text/css "Zugriff 1 Monat" ExpiresByType text/html "Zugriff 1 Monat" ExpiresByType application/pdf "Zugriff 1 Monat" ExpiresByType text/x-javascript "Zugriff 1 Monat" ExpiresByType application/x-shockwave-flash „Zugriff 1 Monat“ ExpiresByType Bild/x-Symbol „Zugriff 1 Jahr“ ExpiresDefault "Zugriff 1 Monat" BROWSER-CACHING BEENDEN ##
Verwenden Sie Caching und CDNs für schnelleres Laden
Caching ist eine schnelle Datenspeichermethode , die HTML-Versionen Ihrer Website-Seiten im RAM eines Servers speichert, damit sie Besuchern schnell zur Verfügung gestellt werden können.
Ohne Caching muss der Server jedes Mal, wenn ein Besucher auf eine Seite Ihrer Website zugreift, eine neue HTML-Version erstellen, was einige Zeit in Anspruch nimmt.
Die gute Nachricht ist, dass es viele kostenlose WordPress-Caching-Plugins gibt, die Ihnen helfen.
Ich verwende WP Super Cache, weil es von Automattic, dem Unternehmen hinter WordPress, erstellt wurde.
Ein CDN (Content Delivery Network) ist ein Netzwerk von Servern an verschiedenen globalen Standorten, die Versionen Ihrer Website speichern. Wenn ein Besucher auf eine Seite Ihrer Website zugreift, erhält er sie vom nächstgelegenen CDN-Standort, der wahrscheinlich näher als Ihr physischer Serverstandort ist. CDNs verringern auch die Belastung Ihres Servers, indem sie Versionen Ihrer Website-Bilder und große Dateien für einen schnellen Abruf speichern.
Ohne ein CDN befindet sich Ihr Server nur an einem einzigen Standort und Daten müssen jedes Mal von diesem Server geladen und an den Besucher übertragen werden.
Es gibt viele CDNs wie KeyCDN, StackPath (ehemals MaxCDN) und Cloudflare. Ich empfehle die Verwendung von Cloudflare, wenn Sie neu bei CDNs sind, da es kostenlos und einfach einzurichten ist.
Korrigieren Sie fehlerhafte Anfragen
Die Wasserfallansicht auf WebPageTest hebt (in Gelb) alle Anforderungsfehler oder Weiterleitungen hervor. Diese werden unter Verwendung von Standard-HTTP-Statuscodes (wie 301, 404 usw.) angegeben und helfen Ihnen, Probleme zu erkennen.
Suchen Sie zuerst nach 404-Fehlern . Meine Website hat versucht, ein fehlendes Bildelement als Teil des Designs zu laden. Ich habe es gelöscht und meine Ladezeit um ein paar Millisekunden verkürzt. Einfach.
Deaktivieren Sie WordPress-Funktionen, die Sie nicht verwenden
WordPress ist ein sehr leistungsfähiges und vielseitiges CMS, das auf vielen verschiedenen Arten von Websites verwendet wird. Es ist wahrscheinlich, dass Ihre eigene Website einige Funktionen von WordPress nicht nutzt, aber dennoch alle lädt.
Hier sind einige häufig zu wenig genutzte WordPress-Funktionen, die Sie deaktivieren können:
- Emojis
- REST-API
- RSD-Link
- Dashicons
- jQuery-Migration
- Kurzlink
- XML-RPC
- Heartbeat-API
Sie können Clearfy (kostenloses Plugin) verwenden, um unnötige WordPress-Aufblähungen einfach von Ihrer Website zu entfernen.
Laden Sie Skripte/Plugins nur auf bestimmten Seiten
WordPress versucht, alle Plugins und Skripte, die Sie haben, auf jeder einzelnen Seite Ihrer Website zu laden. Aber Sie verwenden sie wahrscheinlich nicht alle auf jeder Seite. Ein gängiges Beispiel hierfür sind Kontaktformular-Plugins – wenn Sie ein Kontaktformular verwenden, befindet es sich wahrscheinlich nur auf Ihrer Kontaktseite, aber das Plugin-Skript wird auf jeder Seite geladen, wodurch Ressourcen verschwendet werden.
Und natürlich gibt es ironischerweise ein Plugin, das Ihnen bei Ihrem Plugin-Überlastungsproblem hilft!
MySQL-Datenbank optimieren
Unabhängig davon, ob Sie MySQL oder MariaDB als Ihre WordPress-Datenbank verwenden, müssen Sie sie optimieren, um schnelle Ladegeschwindigkeiten der Website aufrechtzuerhalten. Jedes Mal, wenn Sie eine Aktion auf Ihrer WordPress-Site ausführen, wird ein Datenbankeintrag gespeichert. Es kann groß werden!
Optimieren Sie Ihre WordPress-Datenbank, um Aufblähungen zu entfernen wie:
- alte Beitragsrevisionen
- gelöschte Plugin-Tabellen
- gelöschte Beiträge, Seiten und Kommentare
Wenn Sie ein WordPress-Management-Dashboard wie ManageWP (kostenlos) verwenden, können Sie Ihre WordPress-Datenbank mit einem einzigen Klick optimieren. Sie können auch ein kostenloses Datenbankoptimierungs-Plugin wie WP DB Manager oder eine Bereinigung über phpMyAdmin in cPanel oder von Ihrem Website-Host verwenden.
So erkennen Sie, ob Ihr WordPress-Theme langsam ist
Nicht alle WordPress-Themes sind gleich erstellt.
Je nachdem, wie gut sie codiert und auf Geschwindigkeit optimiert sind, kann Ihr WordPress-Theme ziemlich schnell sein oder Sie nach unten ziehen. Wenn Sie mehr wissen möchten, lesen Sie unseren vollständigen Test der schnellsten WordPress-Themes.
Sie können dies erkennen, indem Sie sich die Ergebnisse der WebPageTest-Geschwindigkeitsprüfung ansehen.
Sehen Sie sich die Wasserfallansicht an und klicken Sie auf alle Ergebnisse vor der durchgehend blauen Zeile „Dokument abgeschlossen“, die verzögert zu sein scheinen (die langsameren Elemente haben längere Balken). Untersuche die URLs – alles, was mit /wp-content/themes/theme-name-here beginnt, ist eine Theme-Datei.
Ich habe eine lästige Designdatei gefunden, die eine Verzögerung von über 1 Sekunde verursachte. Es ist ein fehlendes PNG-Bild der Hintergrundtextur aus dem Eleven40-Design. Um fair zu Genesis zu sein, ich habe das Thema vor Jahren bekommen und habe es seitdem modifiziert, also denke ich, dass die schlechte Codierung von mir stammt, nicht vom untergeordneten Thema. Auf jeden Fall bremst es mich aus. Ich könnte mir das Design meines Codes ansehen und einige Änderungen vornehmen, oder ich könnte versuchen, zu einem neuen Design zu wechseln (siehe Geschwindigkeitsvergleich unten). Um das Problem zu beheben, habe ich mir das Stylesheet style.css des Themas angesehen und die problematische .png-Datei gefunden und den Code so geändert, dass stattdessen die Farbe Weiß aus einem CSS-Befehl übernommen wird.
Diese einfache CSS-Korrektur hat WordPress noch schneller geladen und ich habe eine Ladezeit von unter 1 Sekunde!
Am Ende wechselte ich zum GeneratePress-Theme, das das schnellste Theme ist, das ich finden konnte (siehe unten, warum!).
Geschwindigkeitstest beliebter WordPress-Themes
Im Geiste des Experimentierens habe ich 10 beliebte Themen getestet, um zu sehen, ob ich Geschwindigkeitsverbesserungen erzielen könnte. Die vollständigen Ergebnisse können Sie hier nachlesen.
| Thema | PageSpeed Mobile | Ladezeit | PageSpeed-Desktop | Theme-Dateigröße | Preis | Derzeitige Nutzer |
|---|---|---|---|---|---|---|
| GeneratePress (Premium) | 61/100 | 1,576 Sekunden | 97/100 | 882 KB (+809 KB Plugin) | $59 | 89.046 |
| GeneratePress (kostenlos) | 63/100 | 2,143 Sekunden | 97/100 | 882 KB | $0 | 375.504 |
| Astra | 63/100 | 2,148 Sekunden | 98/100 | 925 KB | $0 | 359.575 |
| Zwanzig Zwanzig | 68/100 | 2,218 Sekunden | 98/100 | 698 KB | $0 | 19.973 |
| Genesis | 53/100 | 2,305 Sekunden | 95/100 | 329 KB | 59,95 $ | 303.811 |
| X-Thema | 49/100 | 2,4 Sekunden | 89/100 | 5,6 MB | $59 | 200.000+ |
| OceanWP | 49/100 | 2,582 Sekunden | 89/100 | 3,2 MB | $0 | 322.365 |
| Divi | 46/100 | 2,648 Sekunden | 90/100 | 6,6 MB | $89 | 1.362.180 |
| Umhüllen | 43/100 | 2,810 Sekunden | 84/100 | 19,2 MB | $59 | 359.345 |
| Avada | 34/100 | 2,854 Sekunden | 83/100 | 5,4 MB | $60 | 623.527 |
TL;DR : GeneratePress Premium ist das schnellste WordPress-Theme, das Sie derzeit kaufen können. Und seitdem habe ich diese Website zu GeneratePress verschoben.
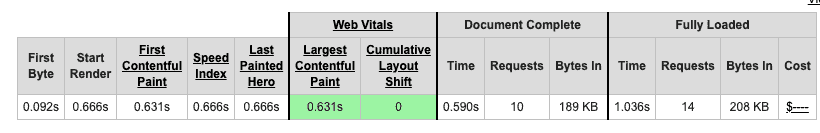
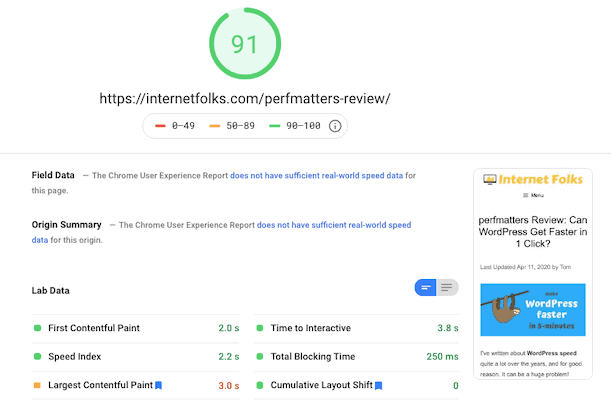
Hier ist ein aktualisierter Geschwindigkeitstest, damit Sie sehen können, wie schnell es ist. Die Ergebnisse sind für meine Perfmatters-Überprüfungsseite:

Das ist eine Gesamtladezeit von weniger als 1 Sekunde und ein mobiler Geschwindigkeitswert von 91/100 auf PageSpeed Insights.

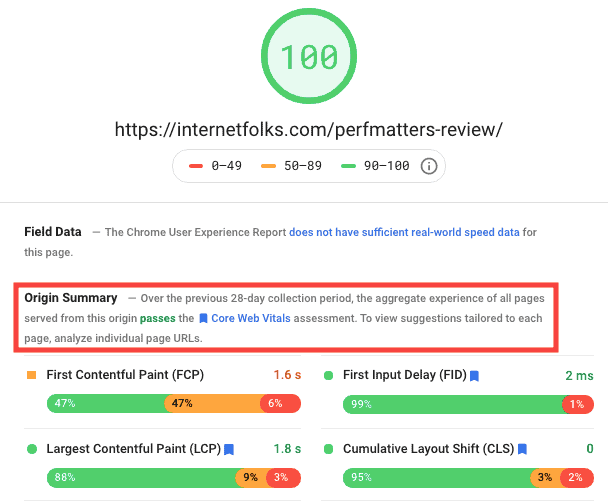
Die Seite besteht auch den Core Web Vitals-Test von Google auf dem Desktop:

So erkennen Sie langsame Hosting-Probleme
Nicht alle Probleme mit der Seitengeschwindigkeit von WordPress können durch einen Hostwechsel oder ein Upgrade auf ein schnelleres Hosting-Paket auf magische Weise verbessert werden, aber Sie können WebPageTest verwenden, um genau zu ermitteln, wie sehr Ihr Hosting Sie verlangsamt.
Versuchen Sie, eine einfache index.html-Datei zu hosten und die Ladezeiten zu überprüfen. Wenn Sie auf einer einfachen HTML-Seite kein schnelles TTFB bekommen können, verlangsamt Sie Ihr Hosting wahnsinnig.
Ich habe eine einfache HTML-Seite mit Bildern hochgeladen und eine TTFB von 0,221 Sekunden erhalten , was für ein günstiges Hosting gut ist! Mein Hosting-Provider ist also nicht langsam, aber meine WordPress-Seite ist es auf jeden Fall! Jetzt weiß ich, dass es nicht viel Sinn macht, mehr Geld für das Hosting auszugeben, bis ich WordPress optimiert habe.
Seitdem habe ich meine WordPress-Website auf Cloudways umgestellt, was mich 10 US-Dollar pro Monat kostet, aber fantastische Geschwindigkeiten bietet. Ich bekomme jetzt eine TTFB von 0,092 Sekunden , was sehr schnell ist. Weitere Informationen finden Sie in meiner Cloudways-Rezension.
WordPress-Speed-Plugins

Nachdem ich ewig damit verbracht hatte, WordPress-Geschwindigkeitsverbesserungen zu recherchieren und Methoden mit meinen Websites zu testen, stellte ich fest, dass das Perfmatters-Plugin (Rezension hier) einen Großteil der Arbeit für Sie erledigt. Für weniger als 25 US-Dollar ist dies eine unkomplizierte Schnelllösung.
Es gibt auch WP Rocket (Rezension hier), das Ihre WordPress-Site großartig beschleunigt.
Wenn Sie nicht daran interessiert sind, die Server- und cPanel-Einstellungen selbst zu optimieren, können Sie auch verwaltetes WordPress-Hosting wie Kinsta verwenden und die Arbeit an sie auslagern. Es kostet Sie viel mehr als billiges Hosting, aber Sie können es zumindest vergessen und es den Experten überlassen.
Ich persönlich mache die Arbeit gerne selbst, und ich denke, es ist wichtig, zu verstehen, was eine WordPress-Site verlangsamt. That said, I do recommend using third party services to clients, less tech-savvy WordPress users or those who value their time.
If you want a quick fix to a slow WordPress website, I recommend using the following plugins and services:
- Leistungsangelegenheiten
- WP Rocket
I've also heard good things about Nitropack, but I haven't tested it out yet.
