10 Landingpage-Beispiele für die Anmeldung, die potenzielle Kunden zum Konvertieren anregen
Veröffentlicht: 2018-06-05Bei Registrierungs-Landingpages besteht das einzige Ziel, das potenzielle Kunden erreichen sollen, darin, sich für Ihren Dienst zu registrieren. Sie müssen dann sicherstellen, dass jedes Designelement Ihnen hilft, dieses Ziel zu erreichen.
Nach einer kurzen Landingpage-Definition nach dem Klick werden wir dann 10 Beispiele für Anmeldeseiten prüfen, was sie gut tun, um Anmeldungen zu generieren, und was A/B-getestet werden könnte, um möglicherweise bessere Conversion-Ergebnisse zu erzielen.
Was ist eine Anmelde-Landingpage?
Eine typische Post-Click-Landingpage ist eine eigenständige Webseite, die überzeugende Elemente verwendet – eine überzeugende Überschrift, ansprechende Medien, wertvolle soziale Beweise, aufmerksamkeitsstarke CTA-Buttons usw. – um Besucher davon zu überzeugen, auf ein bestimmtes Angebot zu reagieren. Diese Aktion könnte darin bestehen, ein Konto einzurichten, einen Leitfaden herunterzuladen, sich für ein Webinar anzumelden, eine Demo zu planen und vieles mehr.
Eine Anmelde-Landingpage hat nur ein sehr spezifisches Konversionsziel: Anmeldungen für einen Dienst zu generieren.
Da die Anmeldung normalerweise der letzte Schritt im Conversion-Funnel ist, konzentriert sich die Anmelde-Landingpage nicht so sehr darauf, den Interessenten von einer Conversion zu überzeugen. Vielmehr geht es bei diesem Seitentyp eher darum, die Reibungsverluste bei der Konvertierung zu minimieren. Dies bedeutet, dass die traditionelleren Post-Click-Landingpage-Elemente (Social Proof, Testimonials, ansprechende Medien usw.) für Anmeldeseiten nicht ganz so wichtig sind.
10 Beispiele für Post-Click-Zielseiten für die Anmeldung
(Bei Beispielen für kürzere Anmeldeseiten haben wir die gesamte Seite gezeigt. Bei längeren Seiten haben wir jedoch nur "above the fold" angezeigt. Möglicherweise müssen Sie sich zu jeder Seite durchklicken, um einige der besprochenen Punkte zu sehen Denken Sie daran, dass einige Marken ihre Seite möglicherweise mit einer alternativen Version als der unten angezeigten A/B-Tests testen.)
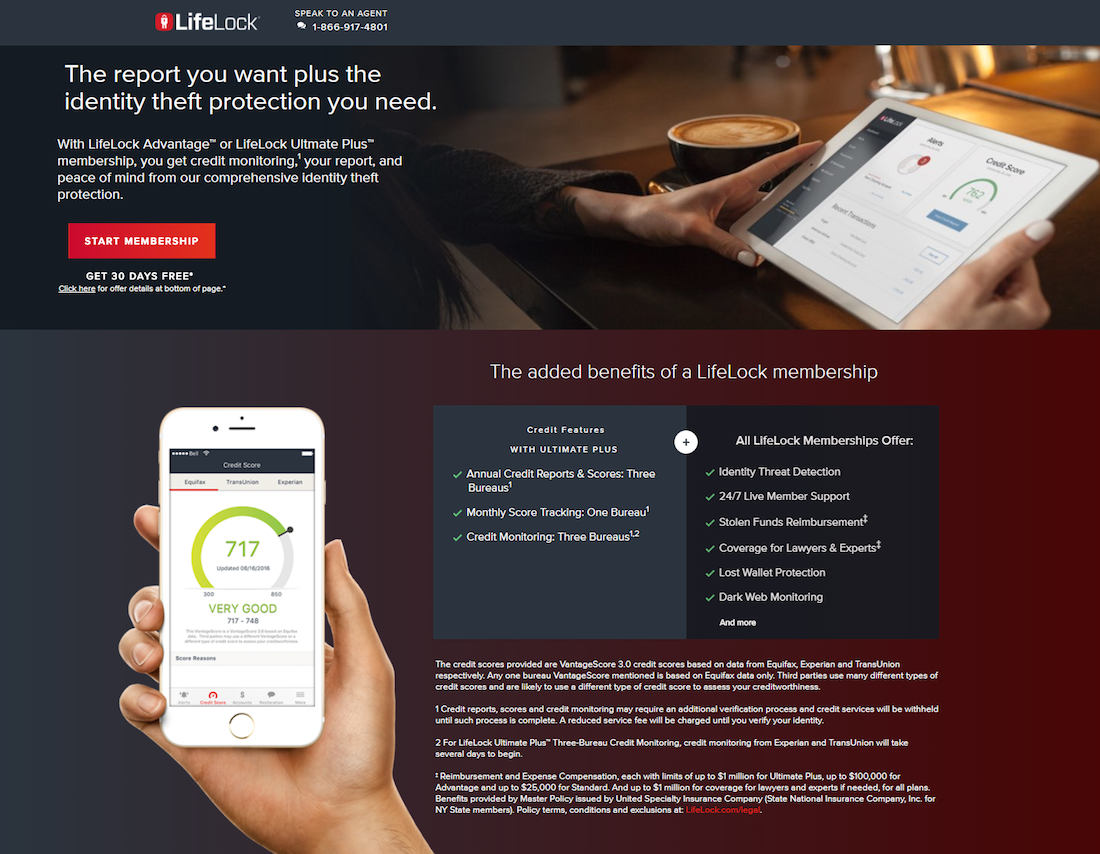
1. LifeLock

Was die Seite gut macht:
- "Worauf wartest du?" und die Statistik darunter dienen als Elemente der Dringlichkeit und ermutigen den Besucher, sich jetzt anzumelden.
- „In wenigen Minuten anmelden“ und „Die Anmeldung dauert nur wenige Minuten“ lassen Interessenten wissen, dass der Anmeldeprozess schnell und einfach ist.
- Die roten CTA-Buttons sind aufmerksamkeitsstark, da sie sich gut vom Rest der Seite abheben.
- Die oberen und unteren CTA-Schaltflächen sind Anker-Tags, die potenzielle Kunden automatisch zu den mittleren CTA-Schaltflächen führen, um sich zum Lead-Erfassungsformular durchzuklicken.
- Das Click-Through-Design reduziert die Reibung auf der Zielseite nach dem Klicken, da Besucher nicht sofort von einem Formular eingeschüchtert werden.
- Ein mehrstufiges Formular macht den Anmeldeprozess weniger überwältigend, indem es das lange Formular in kürzere, weniger einschüchternde Schritte aufteilt.
- Bilder auf der ganzen Seite zeigen Interessenten, wie die verschiedenen Softwarefunktionen auf mehreren Geräten aussehen.
- Die Checklisten mit Aufzählungszeichen zeigen Interessenten die wichtigsten Vorteile von LifeLock, anstatt nur die allgemeinen Funktionen.
- Sternbewertungen und Kundenreferenzen erinnern potenzielle Kunden daran, dass sie mit der Wahl von LifeLock die richtige Entscheidung getroffen haben, und ermutigen sie zusätzlich, sich für eine Mitgliedschaft anzumelden.
A/B-Tests zum Ausführen:
- Eine Click-to-Call-Telefonnummer würde es potenziellen Kunden erleichtern, den Kundendienst zu kontaktieren.
- Viele Exit-Links (das LifeLock-Logo, rechtliche Informationen, Bewertungen, Kündigung der Mitgliedschaft, Rückerstattungsrichtlinie) ermöglichen es Besuchern, die Seite zu verlassen, bevor sie konvertieren.
- Das Kleingedruckte auf der Seite könnte potenzielle Kunden zögern lassen, sich anzumelden.
- Ein zweites Angebot (für ein kostenloses Handbuch zum Schutz vor Identitätsdiebstahl) könnte Besucher vom Hauptangebot ablenken (Anmeldung für eine LifeLock-Mitgliedschaft).
- Das Hinzufügen einer Ich-Kopie würde wahrscheinlich mehr potenzielle Kunden dazu bringen, auf die CTA-Schaltfläche zu klicken.
- Das Hinzufügen von mehr Leerraum um die CTA-Schaltflächen würde ihnen helfen, sich besser abzuheben. Die letzte CTA-Schaltfläche ist von mehr Weißraum umgeben und enthält einen visuellen Hinweispfeil, aber er befindet sich ganz unten auf der Seite.
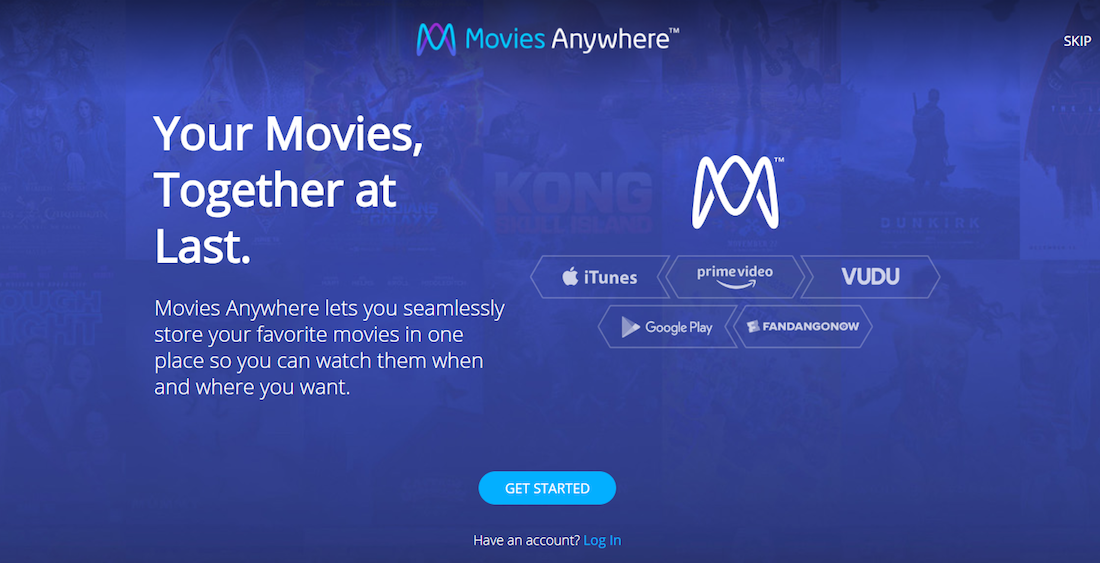
2. Filme überall

Was die Seite gut macht:
- Das Click-Through-Format ermöglicht es Besuchern, die Informationen auf der Post-Click-Landingpage aufzunehmen, bevor sie das Formular ausfüllen müssen.
- Markenlogos auf der gesamten Seite zeigen den Besuchern die bekannten Unternehmen, die Movies Anywhere verwenden.
- Minimale Kopien machen es Besuchern schnell und einfach, auf der Seite zu navigieren und sich für ein Konto anzumelden.
A/B-Tests zum Ausführen:
- Mehrere Exit-Links (Überspringen, Anmelden, Download-Schaltflächen für Mobilgeräte, Filmcover, Fußzeilennavigation) machen es Besuchern zu einfach, die Seite vor der Konvertierung zu verlassen.
- Die blauen CTA-Buttons würden mehr auffallen, wenn sie eine kontrastreichere Farbe wie Orange hätten.
- Die Kopie der CTA-Schaltfläche würde wahrscheinlich mehr potenzielle Kunden zum Klicken bewegen, wenn sie personalisiert und überzeugend wäre wie „Erstelle mein kostenloses Konto!“
- Die Hervorhebung, dass das Konto kostenlos ist (in der Überschrift oder den CTA-Schaltflächen), würde wahrscheinlich mehr Conversions generieren.
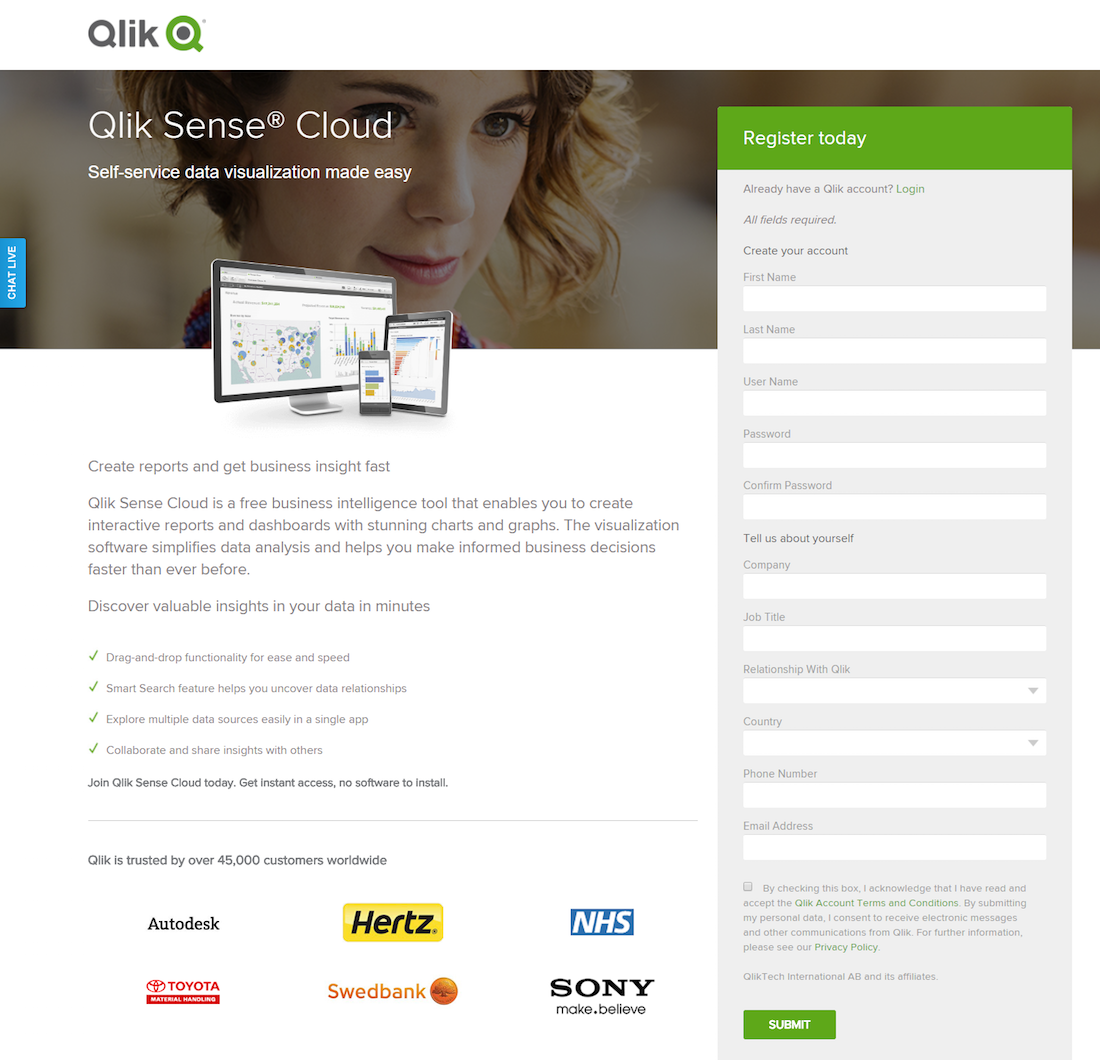
3. Qlik

Was die Seite gut macht:
- Der Blick der Frau auf das Formular ist ein Richtungshinweis, der potenzielle Kunden wahrscheinlich auch dorthin schauen lässt.
- Die Kapselung mit Farbkontrast ist ein visueller Hinweis, der die Aufmerksamkeit auf die Form lenkt.
- Das deaktivierte Opt-in-Kästchen bedeutet, dass Interessenten die Allgemeinen Geschäftsbedingungen von Qliks gelesen haben und sicher sind, sich anzumelden.
- Das Hervorheben von „heute“ an mehreren Stellen (Text und Formularkopf) betont ein Gefühl der Dringlichkeit.
- Das Softwarebild zeigt den Besuchern, dass die Software mit einer Vielzahl von Geräten kompatibel ist.
- Eine Live-Chat-Funktion macht es Interessenten schnell und einfach, den Kundendienst zu kontaktieren, und bietet so eine bessere Benutzererfahrung.
- Die Vorteile-Checkliste erinnert Interessenten daran, warum sie sich für Qlik als ihre Self-Service-Datenvisualisierungssoftware entschieden haben.
- Markenlogos dienen als sozialer Beweis und lassen Besucher wissen, dass andere seriöse Unternehmen Qlik vertrauen.
A/B-Tests zum Ausführen:
- 11 Formularfelder könnten potenzielle Kunden überwältigen. Das Aufteilen des Formulars in einen mehrstufigen Prozess könnte die Reibung verringern und mehr Conversions generieren.
- „Senden“ auf der CTA-Schaltfläche ist vage. Die Schaltfläche würde wahrscheinlich mehr Klicks erhalten, wenn der Text überzeugend wäre, wie z. B. „Melden Sie sich für mein kostenloses Qlik-Konto an“.
- Die Betonung, dass das Konto kostenlos ist, würde wahrscheinlich mehr Anmeldungen generieren.
- Das verlinkte Qlik-Logo könnte Besucher sofort von der Seite entfernen, ohne zu konvertieren.
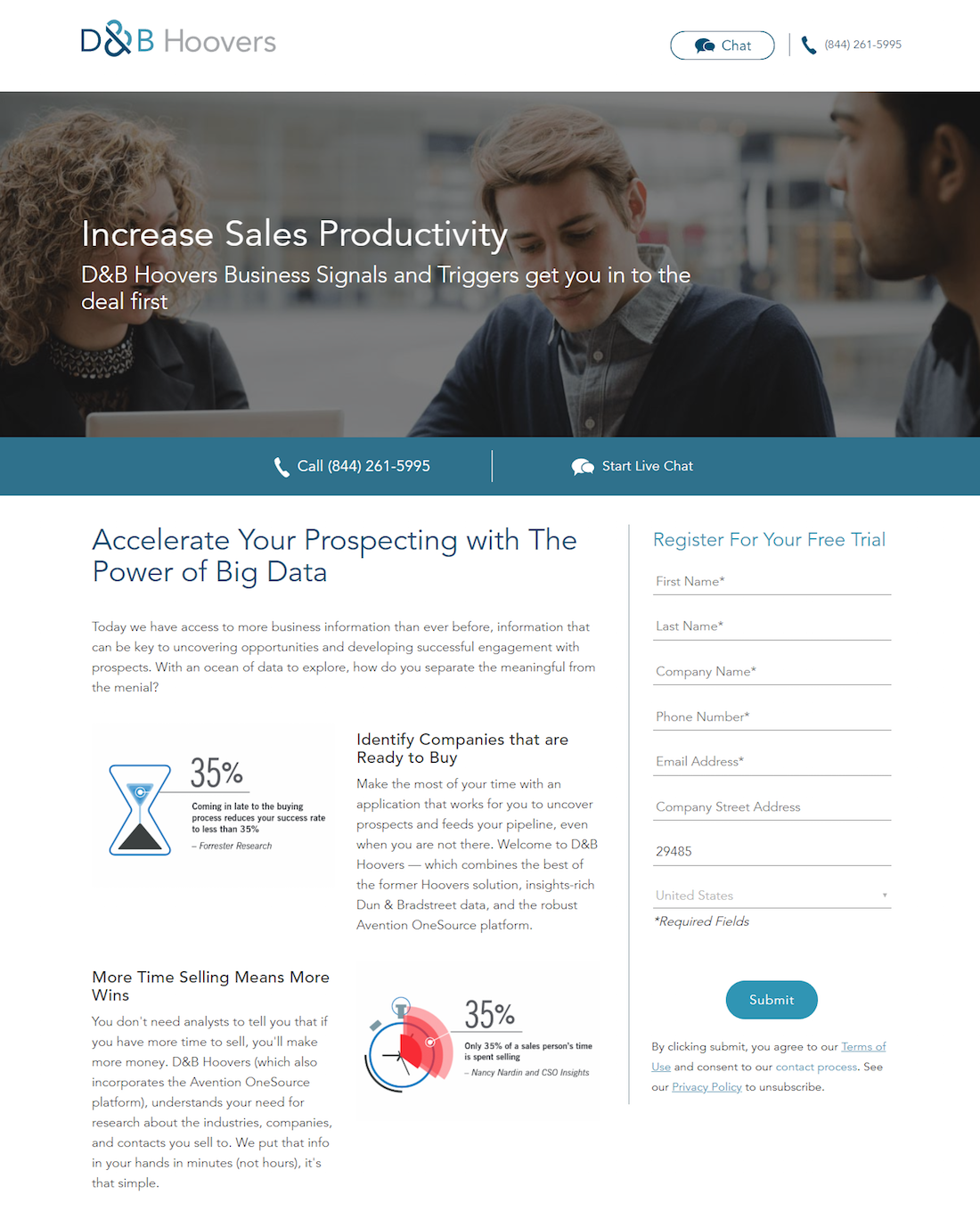
4. D&B Staubsauger

Was die Seite gut macht:
- Über den Live-Chat und die Click-to-Call-Telefonnummer (an zwei Standorten) können Besucher den Kundendienst von D&B Hoovers bei Bedarf problemlos kontaktieren.
- Die Überschrift und die Unterüberschrift vermitteln klar das einzigartige Leistungsversprechen des Unternehmens.
- Die Sternchen in den Formularfeldern zeigen an, dass alle Felder erforderlich sind, damit potenzielle Kunden während des Anmeldevorgangs nicht überrascht werden.
A/B-Tests zum Ausführen:
- Exit-Links – das D&B-Logo, Fußnavigation und Schaltflächen für soziale Netzwerke – bieten Besuchern einen Fluchtweg von der Seite, ohne sich anzumelden.
- Weniger Kopie wäre in dieser Phase der Käuferreise besser. Das Entfernen der Textblöcke in der Nähe der Statistiken würde wahrscheinlich die Überfähbarkeit der Seite verbessern.
- 8 Formularfelder könnten zu viel Reibung verursachen, um Menschen zur Anmeldung zu ermutigen. Das Reduzieren der Formularfelder könnte die Conversions erhöhen.
- Die türkisfarbene Farbe des CTA-Buttons sticht nicht so hervor, wie sie könnte. Rot oder Orange würden auf dieser Seite mehr Aufmerksamkeit erregen.
- Die Kopie des CTA-Buttons sollte persönlicher und überzeugender sein. So etwas wie „Starte meine kostenlose Testversion!“ würde wahrscheinlich mehr Leute zum Klicken zwingen.
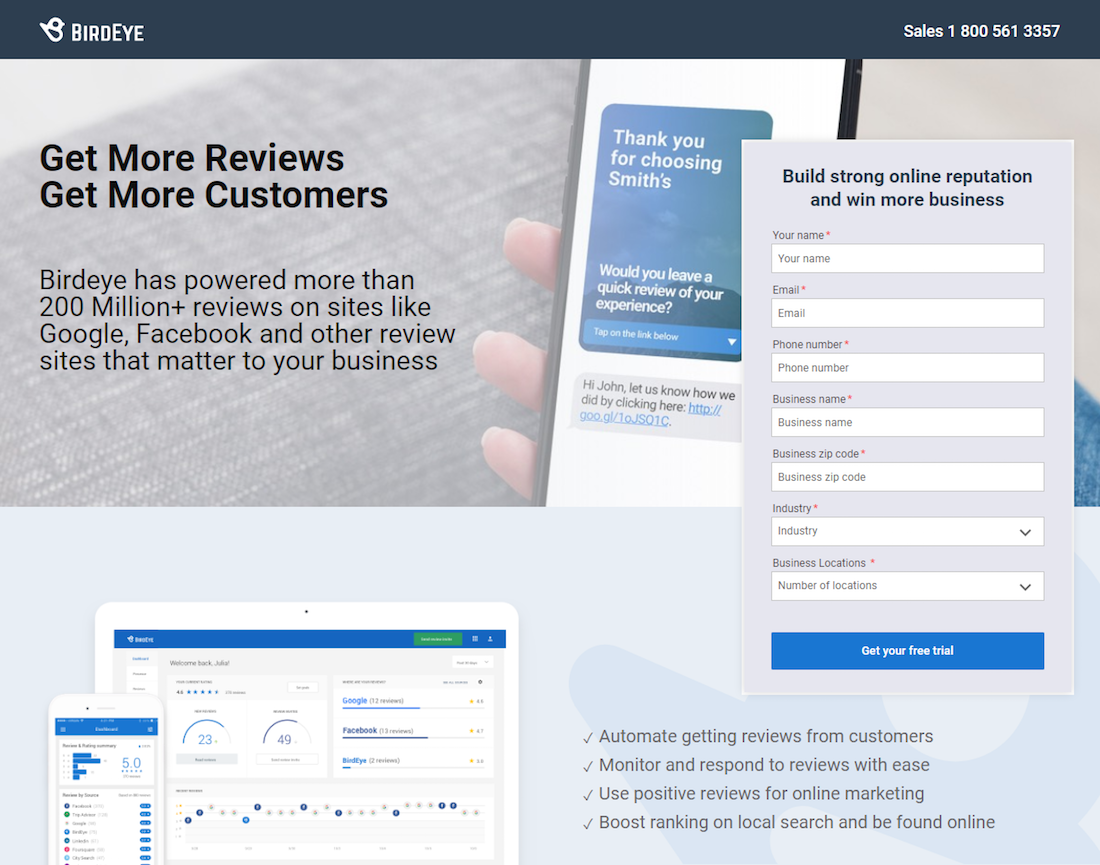
5. Vogelauge

Was die Seite gut macht:
- Eine minimale Kopie ist großartig, da der Interessent wahrscheinlich bereits seine Entscheidung getroffen hat, sich bei BirdEye anzumelden.
- 7 Formularfelder sind perfekt für eine Post-Click-Zielseite für die Anmeldung in der Entscheidungsphase des Trichters.
- Die Kopie der CTA-Schaltfläche ist personalisiert und überzeugend. Eine Vergrößerung des Textes würde die Schaltfläche jedoch aufmerksamkeitsstarker machen.
- Der Live-Chat bietet ein optimales Benutzererlebnis für Besucher, die den Kundendienst kontaktieren möchten.
- Die Softwarebilder zeigen Interessenten, dass die Software auf mehreren Geräten genutzt werden kann.
- Firmenlogos und Kundenrezensionen versichern potenziellen Kunden, dass sie die richtige Entscheidung treffen, indem sie sich für eine kostenlose Testversion von BirdEye anmelden. Vollständige Namen, Zugehörigkeiten und Porträtfotos verleihen den Bewertungen Glaubwürdigkeit.
A/B-Tests zum Ausführen:
- Das Bild oben auf der Seite könnte Besucher vom Lead-Erfassungsformular ablenken, da es sehr nah ist (eigentlich überlappt) und viel Text enthält.
- Das Hinzufügen von Leerraum um das Formular und die CTA-Schaltfläche würde mehr Aufmerksamkeit darauf lenken.
- Der blaue CTA-Button würde mehr von der Seite abheben, wenn er eine kontrastierende Farbe wie Orange hätte.
- Die Exit-Links auf den Kundenstimmen („Weiterlesen“) könnten Besucher von der Anmeldung ablenken, weil sie auf eine externe Seite umgeleitet würden.
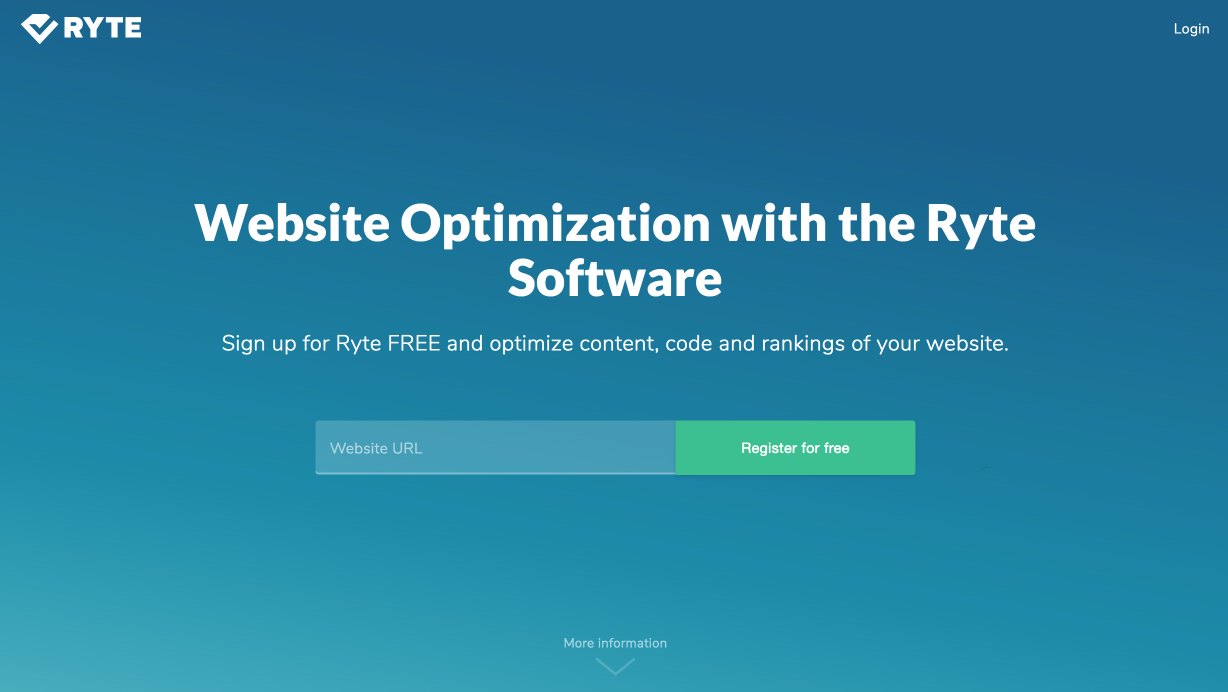
6. Ryte


Was die Seite gut macht:
- Die Kopie der CTA-Schaltfläche ist direkt und überzeugend und trägt dazu bei, mehr Conversions zu generieren.
- Mehrere kooperative CTA-Buttons (die auch Anker-Tags sind) geben Interessenten viele Chancen, sich anzumelden.
- Nur ein Formularfeld macht das Ausfüllen für Interessenten schnell und einfach.
- Genügend weißer Raum über dem Falz trägt dazu bei, die Aufmerksamkeit auf die Überschrift, das Formular und die CTA-Schaltfläche zu lenken.
- Der Pfeil unter dem Formularfeld fungiert als visueller Hinweis und Anker-Tag, der Besucher wissen lässt, dass es unten noch mehr zu sehen gibt, und sie beim Klicken automatisch mitnimmt.
- Markenlogos zeigen den Besuchern die anderen namhaften Kunden, die Ryte gewonnen hat.
- Der Abschnitt „Mit Ryte ist alles möglich“ ist sehr personalisiert und bietet eine Ego-Kopie und spezifische Vorteile, die dazu beitragen könnten, Besucher davon zu überzeugen, sich anzumelden.
A/B-Tests zum Ausführen:
- Der grüne CTA-Button sticht nicht so hervor, wie er könnte, da Blau und Grün analoge Farben auf dem Farbkreis sind.
- Exit-Links (Ryte-Logo, Login-Link, Kontakt-E-Mail-Adresse und Fußzeilen-Links) könnten Besucher ablenken und von der Seite entfernen.
- Das lange Seitendesign ist für eine Post-Click-Zielseite in der Entscheidungsphase nicht erforderlich, da potenzielle Kunden zu diesem Zeitpunkt über die meisten Informationen verfügen sollten, die sie benötigen.
- Ein mehr als 3-minütiges Video kann mit begrenzter Aufmerksamkeitsspanne an die Grenzen gehen. Das Kürzen des Videos kann die Zeit auf der Seite und letztendlich die Conversions erhöhen.
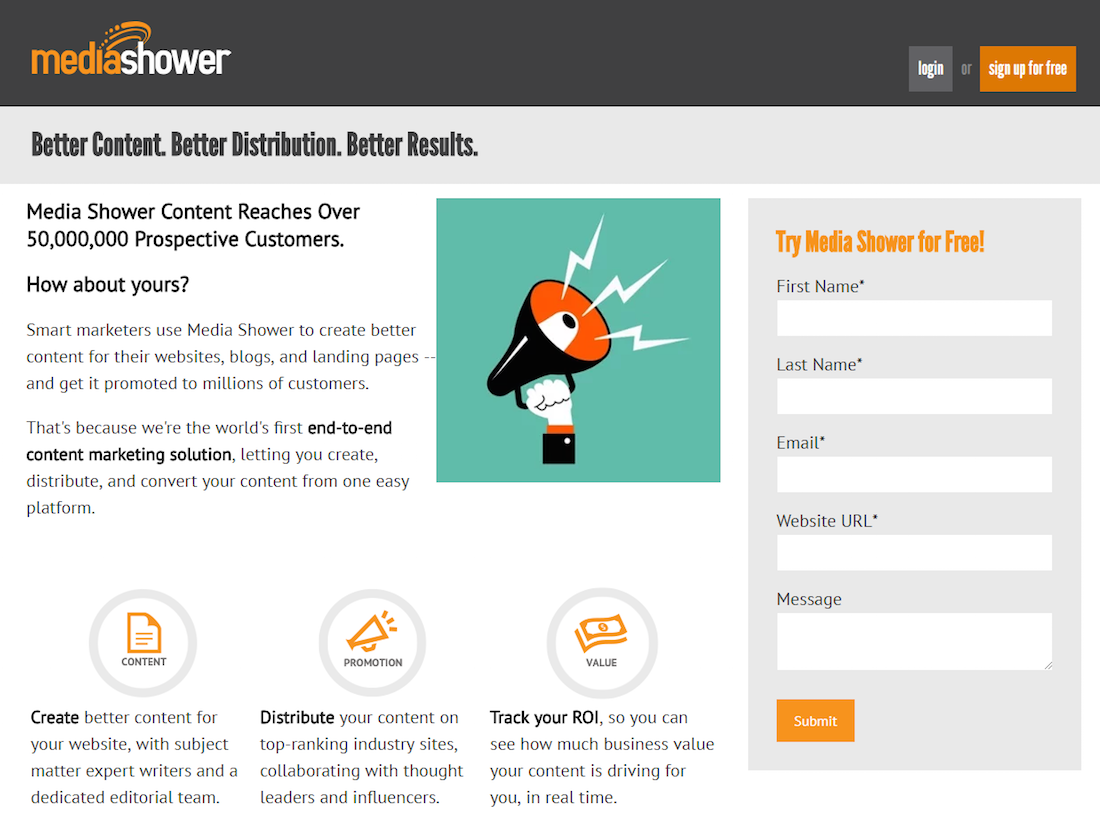
7. Mediendusche

Was die Seite gut macht:
- Die Einkapselung des Formulars mit Farbkontrast hilft, es hervorzuheben.
- 5 grundlegende Formularfelder eignen sich hervorragend, um potenzielle Kunden zum Ausfüllen des Formulars zu verleiten.
- „Kostenlos“ an mehreren Stellen ist effektiver und überzeugender, als wenn „kostenlos“ nicht erwähnt würde.
- Minimaler Text (mit kurzen Absätzen und fetter Schrift) macht die Seite einfach zu scannen und wichtige Informationen schnell herauszuziehen.
- Ikonografie und fettgedruckte Texte lenken die Aufmerksamkeit auf die 3 Hauptvorteile der Anmeldung für ein Media Shower-Konto.
- Die orangefarbenen Pfeile über den Kundenlogos dienen als Richtungshinweis und weisen auf das Formular hin.
- Vertrauenswürdige Markenlogos dienen als sozialer Beweis und fördern die Entscheidung potenzieller Kunden, sich bei Media Shower anzumelden.
A/B-Tests zum Ausführen:
- „Senden“ ist für eine CTA-Kopie nicht überzeugend. „Sign Me Up for Media Shower“ ist persönlicher und aussagekräftiger.
- Die orangefarbene CTA-Schaltfläche erscheint nicht so oft, wie sie könnte, da auf der Seite noch andere orangefarbene Elemente vorhanden sind. Eine andere Kontrastfarbe wie Lila oder Blau könnte mehr Aufmerksamkeit erregen.
- Das Hinzufügen von Leerraum auf der gesamten Seite würde die Navigation und das Verständnis erleichtern.
- Exit-Links (das Media Shower-Logo, die Login-Schaltfläche und Fußzeilen-Links) verletzen das 1:1-Umwandlungsverhältnis und könnten Besucher an der Umwandlung hindern.
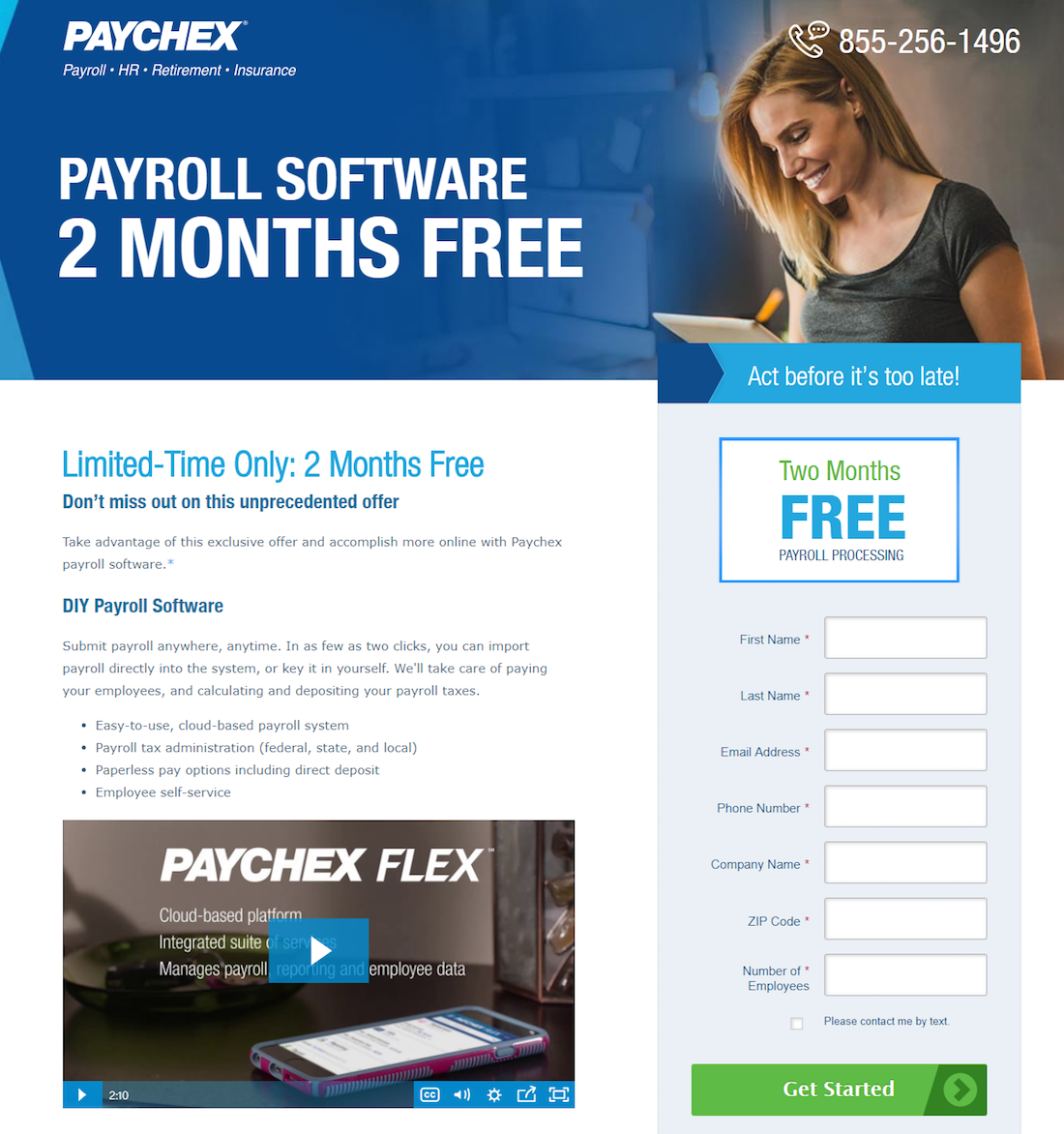
8. Paychex

Was die Seite gut macht:
- Ein Gefühl der Dringlichkeit („Nur für begrenzte Zeit“, „Handeln, bevor es zu spät ist“, „Nichts verpassen“, „Exklusivangebot“) führt dazu, dass Interessenten sich gezwungen fühlen, sich schnell anzumelden.
- Der Blick der Frau auf die Form lässt den Besucher unbewusst auch dorthin blicken und verleitet zum Loslegen.
- Die Kapselung hebt das Formular auf der Seite hervor.
- Das deaktivierte Opt-in-Kästchen stellt sicher, dass Paychex nur Textnachrichten an hochinteressierte Kunden sendet.
- Der Pfeil der CTA-Schaltfläche zeigt an, dass es jenseits dieser Seite mehr Wert gibt, sobald sie darauf klicken.
- Eine Click-to-Call-Telefonnummer bietet ein optimales Benutzererlebnis.
- „2 Monate kostenlos“ ist ein großartiges Verkaufsargument, weil jeder kostenlos liebt (und viele Angebote beinhalten nur einen Monat kostenlos).
- Das Hervorheben bestimmter Texte mit Abschnittsüberschriften, Listen mit Aufzählungszeichen, fetter Formatierung und Ikonografie macht es Besuchern leicht, die wichtigsten Details zu finden.
- Branchenauszeichnungen erinnern daran, warum Interessenten sich für eine Testversion von Paychex anmelden sollten.
A/B-Tests zum Ausführen:
- Der grüne CTA-Button würde wirklich platzen, wenn er eine kontrastreichere Farbe wie Orange hätte.
- 7 Formularfelder könnten die Gesamtzahl der Conversions begrenzen und das Entfernen einiger Eingabefelder könnte die Conversions erhöhen.
- Das Paychex-Logo, das mit Hyperlinks versehene Sternchen und die Fußzeilen-Links sind Exit-Links, die Besucher ablenken und sie von der Seite wegführen könnten, ohne zu konvertieren.
- Die Menge an Kopien könnte für potenzielle Kunden überwältigend sein. Wenn sie sich auf dieser Post-Click-Zielseite befinden, um sich für eine kostenlose Testversion anzumelden, ist die große Menge an Kopien nicht erforderlich.
- Zwei Videos können in der Entscheidungsphase auch zu viel für eine Anmeldeseite sein, da potenzielle Kunden bereits über die meisten Informationen verfügen sollten, die sie benötigen.
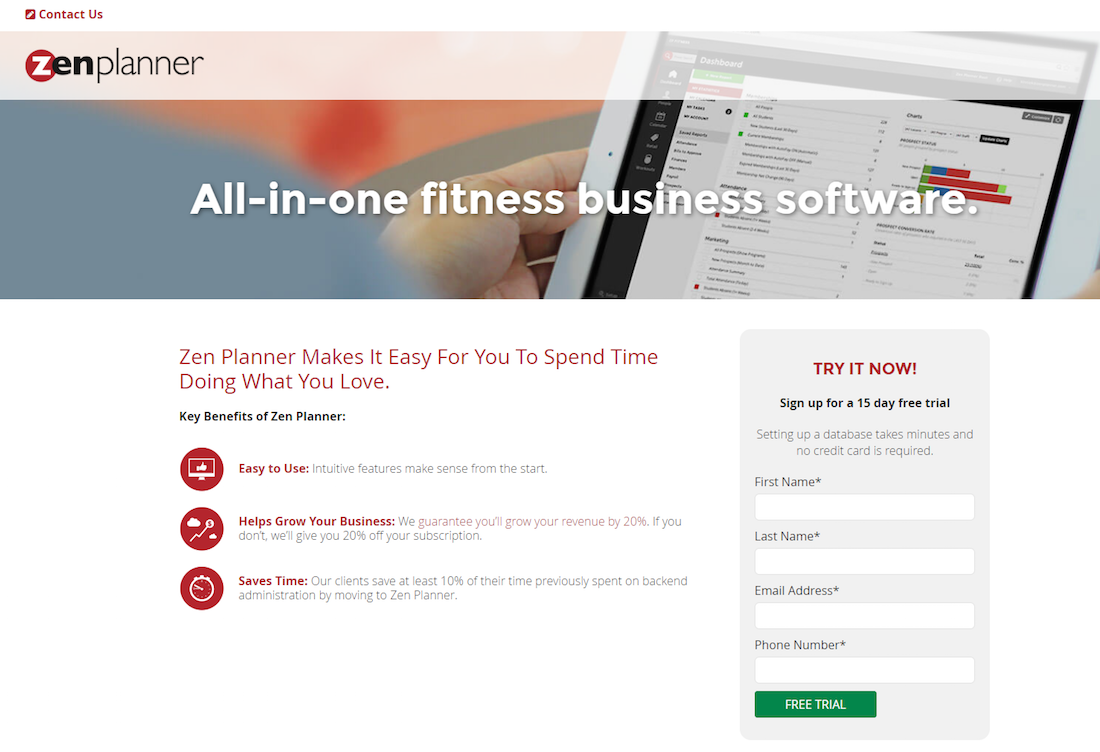
9. Zen-Planer

Was die Seite gut macht:
- Das Einschließen des Formulars lenkt die Aufmerksamkeit darauf und ermutigt wahrscheinlich mehr Menschen, es zu beachten und auszufüllen.
- 4 Formularfelder, die nach sehr grundlegenden Informationen fragen, sind großartig, um potenzielle Kunden zum Ausfüllen zu verleiten.
- Der grüne CTA-Button sticht heraus, weil es kein anderes Grün auf der Seite gibt.
- „Kostenlos“ auf der CTA-Schaltfläche ist überzeugend; Das Hinzufügen einer Ego-Kopie würde es jedoch persönlicher und überzeugender machen.
- Ein sehr minimaler Text ermöglicht es den Besuchern, sich auf die Hauptelemente zu konzentrieren: das Formular und die CTA-Schaltfläche.
- Ikonographie und rot/fette Schrift machen die Vorteile des Abschnitts Zen Planner leicht zu finden, indem Sie die fällige Seite scannen.
- Soziale Beweise (eine Kundenreferenz, Bewertungen von Trustpilot und Branchenauszeichnungen) erinnern Interessenten daran, dass es andere gibt, die mit Zen Planner zufrieden sind.
A/B-Tests zum Ausführen:
- Der Kontaktlink befindet sich an einem schlechten Ort, da Webbenutzer es gewohnt sind, Firmenlogos oben links auf einer Seite zu sehen. Mit dem Link hier ist es ein sehr einfacher Ausstiegsweg von dieser Seite.
- Mehrere Exit-Links (der Kontakt-Link, das Zen Planner-Logo und Auszeichnungslogos) dienen als Fluchtweg und können die Conversions verringern.
- Keine Datenschutzrichtlinie könnte Interessenten davon abhalten, ihre persönlichen Daten zu übermitteln.
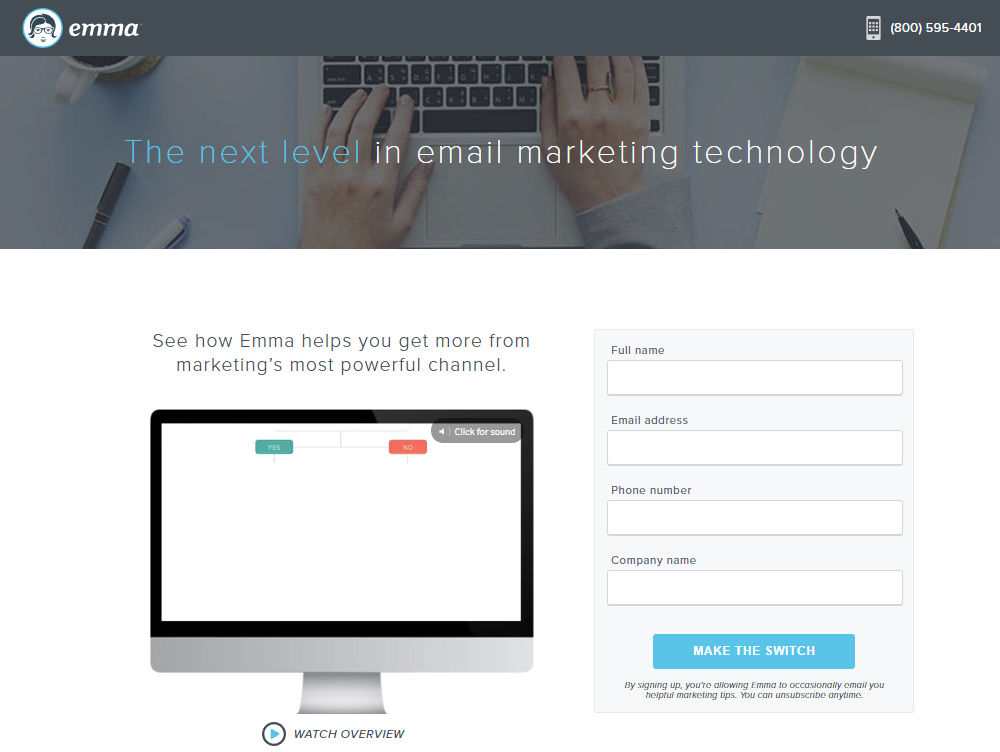
10. Emma

Was die Seite gut macht:
- 4 Formularfelder, in denen grundlegende Informationen angefordert werden, machen das Ausfüllen für potenzielle Kunden schnell und einfach.
- Über die Click-to-Call-Telefonnummer können Besucher bei Bedarf einfach Emma-Vertreter kontaktieren.
- Minimale Kopien ermöglichen es Interessenten, sich ausschließlich auf das Ausfüllen des Formulars und die Anmeldung bei Emma zu konzentrieren.
- Die Kopie der CTA-Schaltfläche erfordert eine Handlung, könnte aber mit personalisierter Kopie mehr Conversions generieren (z. B. „Ich bin bereit für den Wechsel!“).
- Eine Kundenreferenz gibt Interessenten einen letzten Schubs der Ermutigung, bevor sie sich anmelden.
A/B-Tests zum Ausführen:
- Ein zweites Angebot für eine Demo lenkt den Fokus vom Hauptkonversionsziel der Anmeldung für ein Konto ab.
- Das verlinkte Emma-Logo könnte Besucher sofort von der Seite entfernen, ohne zu konvertieren.
- Der blaue CTA-Button würde mehr auffallen, wenn er eine andere Farbe hätte, wie Orange, da Blau häufig auf der Seite verwendet wird.
- Keine Datenschutzrichtlinie könnte potenzielle Kunden beunruhigen und sie daran hindern, sich anzumelden.
Post-Click-Landingpages für die Anmeldung können den entscheidenden Unterschied machen
Zu dem Zeitpunkt, an dem potenzielle Kunden die Entscheidungsphase der Buyer's Journey erreichen, wissen sie, dass sie ein Problem haben, sie haben ihre Optionen in Betracht gezogen und Sie haben sie davon überzeugt, Ihr Produkt oder Ihre Dienstleistung auszuwählen. Der nächste logische Schritt besteht darin, eine Post-Click-Zielseite für die Registrierung zu entwerfen, die sie nicht verlassen können, ohne zu konvertieren.
Verwandeln Sie Klicks auf Anzeigen in Conversions, erstellen Sie dedizierte, schnell ladende Post-Click-Seiten für jedes Angebot. Sehen Sie, wie Sie Ihrem Publikum einzigartige Post-Click-Landingpages bieten können, indem Sie sich noch heute für eine Instapage Enterprise Demo anmelden.
